Atualização mensal de desenvolvimento da Web 12⁄2018: WebP, o estado do UX e um experimento de baixo estresse
Publicados: 2022-03-10É a última edição deste ano, e estou muito feliz com o que 2018 trouxe para nós, o que aconteceu e como a web evoluiu. Vamos recapitular isso e nos lembrar do que cada um de nós aprendeu este ano : Qual foi o recurso, API, biblioteca mais útil que usamos? E como mudamos pessoalmente?
Para a atualização deste mês, reuni mais um monte de artigos para você. Se isso ainda não é material de leitura suficiente para você, você sempre pode encontrar mais no arquivo ou na lista Evergreen que contém os artigos mais importantes desde o início da Lista de Leitura de Desenvolvimento Web. Espero que seus dias até o final do ano não sejam muito estressantes e desejo tudo de bom para você. Vejo você ano que vem!
Notícias
- A Microsoft acaba de anunciar que mudará sua estratégia de Edge: eles usarão o Chromium como o novo mecanismo de navegador para Desktop em vez do EdgeHTML e podem até fornecer o Microsoft Edge para macOS. Eles também ajudarão no desenvolvimento do mecanismo Blink a partir de agora.
- O Chrome 71 foi lançado e traz suporte de tempo relativo por meio da API de internacionalização. Outra novidade é que a síntese de voz agora requer ativação do usuário.
- Saiu o Safari Technology Preview 71, trazendo
supported-color-schemesem CSS e adicionando a Autenticação da Web como um recurso experimental. - O Firefox em breve oferecerá aos usuários uma configuração de navegador para bloquear todas as solicitações de permissão automaticamente. Isso afetará a reprodução automática de vídeos, notificações da Web, solicitações de geolocalização, solicitações de acesso à câmera e ao microfone. A necessidade de bloquear automaticamente as solicitações mostra como os desenvolvedores estão horrivelmente errados usando essas técnicas. Triste notícia para quem depende de tais solicitações para seus serviços, como serviços de chamadas WebRTC, por exemplo.
Em geral
- Finalmente criamos maneiras de acessar e usar sites offline com tecnologia incrível. Mas uma coisa que esquecemos é que nos últimos trinta anos ensinamos às pessoas que a web é online, então a maioria das pessoas nem sabe que o uso offline existe. Uma lição sobre design de experiência do usuário e a importância de nos lembrar da história do meio para o qual estamos construindo.
IU/UX
- Matthew Strom escreveu sobre a importância de consertar as coisas mais tarde e não tentar ser perfeito.
- Um recurso um tanto satírico sobre o estado do UX em 2019.
- Erica Hall nos mostra exemplos de por que a maior parte do 'UX design' é um mito e por que não apenas o design faz um ótimo produto, mas também a estratégia de produto e o modelo de negócios corretos. O melhor exemplo de por que você deve ler isso é quando Erica escreve “Virgin America. Rádio. Leitor do Google. Comcast. Qual destes ofereceu uma boa experiência? Qual destes ainda existe?” Uma verdade que você não pode ignorar e, felizmente, este não é um artigo pessimista, mas muito instigante, com ótimas dicas de como podemos usar esse conhecimento para melhorar nossos produtos. Com estratégia, com design, com um modelo de negócio que se encaixe.

Ferramentas
- Sandip Devarkonda explica como podemos construir um aplicativo em tempo real com assinaturas GraphQL no Postgres.
HTML e SVG
- Michael Scharnagl sobre por que atacar as pessoas porque elas preferem uma linguagem de codificação à outra precisa parar.
Acessibilidade
- Scott O'Hara nos lembra de como é importante não esquecer a funcionalidade e a acessibilidade inerentes que muitos fornecem quando buscamos controles personalizados.
CSS
- As Variáveis de Ambiente CSS estão chegando, e é por isso que precisamos delas além das Propriedades Personalizadas.
- Andy Bell explica como podemos usar CSS Custom Properties para gerenciar fluxo e ritmo em nossos layouts. Um excelente exemplo que vai além do uso de Propriedades Personalizadas para valores de cores.
JavaScript
- O Google está prestes a nos trazer mais uma API: a Badging API permite que os Web Desktop Apps indiquem novas notificações ou similares. A especificação ainda está em discussão e eles ficarão felizes em ouvir seus pensamentos sobre isso.
- Hidde de Vries explica como podemos usar APIs JavaScript modernas para rolar um elemento para o centro da janela de visualização.
- Disponível atrás de sinalizadores no Chrome 71, o novo
Background Fetchpossibilita buscar recursos que demoram um pouco para carregar — filmes, por exemplo — em segundo plano. - Pete LePage explica como podemos usar a API Web Share Target para registrar um serviço como Share Target.
- Ainda é uma boa ideia usar JavaScript para carregar fontes da web? Zach Leatherman compartilha por que devemos decidir caso a caso e por que muitas vezes é melhor usar CSS moderno e
font-display: swap;. - Doka é um novo editor de imagens JavaScript autônomo que vale a pena ter em mente. Embora não seja um produto gratuito, ele apresenta métodos muito úteis para edição com uma experiência de usuário agradável e, ao pagar uma taxa anual, você garante obter correções de bugs e suporte.
- “The Power of Web Components” compartilha os conceitos básicos, como começar a usá-los e por que usar seus próprios elementos HTML em vez de colar HTML, as classes CSS relacionadas e um gatilho JavaScript pode simplificar tanto as coisas.
Segurança
- Scott Helme compartilha informações sobre um novo cabeçalho de segurança que podemos usar:
Clear Site Datasite permite que os proprietários do site limpem dados do cache, armazenamento (local/sessão/permanente) ou cookies. Isso pode ser útil para excluir facilmente dados confidenciais ou privados armazenados em localStorage ou cookies de autenticação. - Já sabemos que usar
rel=noopeneré uma boa ideia para elementos de linktarget=_blank. Agora, o Firefox experimenta a substituição automática derel=noopenerno navegador para garantir que o ataque de segurança não possa ser abusado. - Terence Eden explora como muitos grandes sites que oferecem pagamento incluem JavaScript não autenticado e não verificado de terceiros. Ele explica o que isso significa, por que é tão prejudicial e como poderíamos resolver o problema. Dito isso, o pacote JavaScript Stripe que você precisa incluir também não oferece integridade de sub-recurso.
- Outro incidente de segurança aconteceu com um pacote npm muito popular:
event-streamfoi publicado com um código de malware que rouba carteiras Bitcoin específicas de computadores. Verifique as dependências em sua máquina e certifique-se de atualizar para as versões mais recentes do pacote.npm audittambém ajuda a identificar esses problemas.
Privacidade
- Você tem marido ou mulher? Crianças? Outros parentes? Então este guia essencial para proteger os dados de sua família é algo que você deve ler e colocar em ação. A internet não é um lugar seguro, e você quer garantir que seus parentes entendam o que estão fazendo – e é você quem pode protegê-los ensinando-os ou configurando melhores configurações padrão.
Desempenho na Web
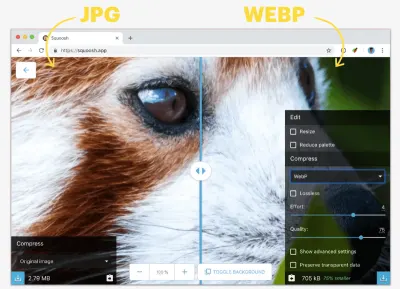
- Como os tamanhos dos arquivos de imagem WebP se comparam às otimizações JPEG de melhor desempenho? Daniel Aleksandersen apresenta os números e conclui que o WebP faz um trabalho fantástico ao superar outros formatos otimizados quase sempre.
- Ire Aderinokun mostra como podemos usar imagens WebP hoje. Isso se torna ainda mais relevante agora que o Firefox oferece suporte WebP em suas compilações Nightly e o Edge também suporta o formato desde a última versão.
- A unidade de nuvem da Amazon lança chips de servidor baseados em Arm e, com isso, são capazes de reduzir custos em cerca de 45% (por exemplo, para servidores web). Isso significa que o consumo de energia é muito menor e a eficiência geral é maior, o que também é um bom sinal para o nosso planeta. Precisamos de mais dessas atualizações evolutivas de infraestrutura que diminuam o impacto da tecnologia em nosso clima.

Vida de trabalho
- Shana Lynch nos diz o que torna alguém um líder empresarial ético, quais valores são importantes, como se manter firme quando as coisas ficam difíceis e como se preparar para situações desconfortáveis antecipadamente.
- Ozoemena Nonso tenta explicar por que muitas vezes não somos felizes. O ladrão da nossa felicidade não está nos comparando com os outros; é que lutamos para acertar o modelo de comparação. Um conselho de vida incrivelmente bom se você se comparar com os outros com frequência e sentir que sua felicidade sofre com isso.
- Um conselho bastante incomum: por que forçar os outros a deixar sua zona de conforto pode ser uma má ideia.
- Sandor Dargo sobre como ele conseguiu evitar distrações durante o horário de trabalho e fazer seu trabalho corretamente novamente.
- Paul Robert Lloyd escreve sobre o livro “Future Ethics” de Cennydd Bowles e, ao mesmo tempo em que explica do que se trata, ele também aponta os desafios da ética com um exemplo simples.
- Jeffrey Silverstein é professor e lutou muito para encontrar tempo para projetos paralelos enquanto trabalhava em período integral. Agora ele encontrou uma solução que compartilha conosco neste ótimo artigo sobre “Como equilibrar o trabalho em tempo integral com projetos criativos”. Uma leitura inspiradora com a qual me identifico totalmente.
- Ben Werdmuller compartilha seus pensamentos sobre por que as empresas de estilo de vida são massivamente subestimadas. Mas o que é um negócio de estilo de vida? Ele os define como negócios não financiados por empreendimentos que permitem que seus proprietários mantenham um certo nível de renda, mas não mais. Como uma nota divertida, este artigo mostra como os prêmios de aluguel se tornaram loucos na Costa Oeste dos EUA.
- Jake Knapp compartilha como ele sobreviveu seis anos com um smartphone sem distrações – sem e-mails, sem notificações. E ele tem ótimas dicas para nós e um exercício para experimentar. Recentemente, movi todos os meus aplicativos para uma pasta na segunda tela para garantir que preciso procurar o aplicativo, o que geralmente significa que realmente quero abri-lo e não fazer isso apenas para me distrair.
- Ryan Avent escreveu sobre por que trabalhamos tanto. Este ensaio é bem pesquisado e explica por que vemos o trabalho como crucial, por que nos apaixonamos por ele e por que nosso estilo de vida e sociedade abraçam o trabalho mais duro o tempo todo.

Indo além…
- “Para quem os designers realmente trabalham” é uma obra-prima sobre responsabilidade.
- Maryanne Wolf compartilha pesquisas mostrando que, quando nosso cérebro lê textos, não temos tempo para entender a complexidade, entender sentimentos ou perceber a beleza. Uma tendência que se agravou nas últimas décadas.
- Investidores globais que administram US$ 32 trilhões emitiram um alerta severo aos governos na cúpula climática da ONU, exigindo cortes urgentes nas emissões de carbono e a eliminação gradual de toda a queima de carvão. Sem isso, o mundo enfrenta um colapso financeiro várias vezes pior do que a crise de 2008, disseram eles.
- De certa forma, a pior extinção em massa do planeta – 250 milhões de anos atrás, no final do Período Permiano – pode ser paralela às mudanças climáticas de hoje.
