Atualização mensal de desenvolvimento da Web 10⁄2018: The Hurricane Web, integridade de ponta a ponta e RAIL
Publicados: 2022-03-10Com os últimos estudos e relatórios oficiais divulgados esta semana, parece que para evitar uma mudança climática irreversível no Planeta Terra, precisamos agir drasticamente nos próximos dez anos. Isso levantou algumas dúvidas e suposições sobre as quais acho que vale a pena escrever.
Um dos argumentos que ouço com frequência é que nós, como indivíduos, não podemos causar impacto e que as mudanças climáticas são “culpa das grandes empresas”. No entanto, nós, como consumidores, somos nós que tomamos as decisões sobre o que compramos e de quem, quais produtos usamos e quais evitamos. E escolhendo sabiamente, podemos fazer uma mudança . Ao conversar com outras pessoas ao seu redor, ao convencer o dono de sua empresa a mudar para energia renovável, por exemplo, podemos transformar nossa sociedade e economia para uma mais sustentável que não prejudique tanto o planeta. Será uma tarefa difícil, é claro, mas não podemos negar nossa responsabilidade individual.
Talvez devêssemos aproveitar isso como uma ocasião para repensar o quanto realmente precisamos. Talvez sair para a natureza nos ajude a nos reconectar com nosso ambiente. Talvez construir algo à mão e com métodos lentos, tentando entender os materiais e suas propriedades, nos ajude a entender o quão valiosos são os recursos que temos atualmente – e o que perderíamos se não nos importássemos com nosso planeta agora.
Notícias
- O Chrome 70 está aqui com aplicativos da Web progressivos para desktop no Windows e Linux, credenciais de chave pública na API de gerenciamento de credenciais e trabalhadores nomeados.
- O Postgres 11 foi lançado e traz mais robustez e desempenho para particionamento, recursos aprimorados para paralelismo de consulta, compilação Just-in-Time (JIT) para expressões e algumas outras alterações úteis e convenientes.
- Como o novo macOS Mojave e o iOS 12 já estão disponíveis, o Safari 12 também. O que há de novo nesta versão? Um gerador de senhas integrado, um visualizador de modelo 3D e AR, ícones em guias, páginas da Web no sistema operacional mais recente, novos valores de atributo de campo de formulário, a API Fullscreen para iOS em iPads, suporte a coleção de fontes em WOFF2, a
font-displaycarregando propriedade CSS, Intelligent Tracking Prevention 2.0 e alguns aprimoramentos de segurança. - A decisão do Google de forçar os usuários a fazer login em sua conta do Google no navegador para poder acessar serviços como o Gmail causou muitas discussões. Devido ao feedback negativo, o Google anunciou prontamente mudanças para a v70. No entanto, isso mostra claramente os interesses da empresa e em que direção eles estão empurrando o aplicativo. Isso é lamentável, pois o Chrome e as pessoas que trabalham nesse projeto moldaram muito a web nos últimos anos e levaram o ecossistema “web” a um nível totalmente novo.
- O Microsoft Edge 18 está disponível e traz a API de autenticação da Web, novas políticas de reprodução automática, atualizações do Service Worker, bem como mascaramento de CSS, combinação de plano de fundo e overscroll.
Em geral
- Max Bock escreveu sobre o Hurricane Web e o que podemos fazer para manter os usuários atualizados mesmo quando a largura de banda e a bateria são limitadas. Curiosamente, a CNN e a NPR forneceram páginas somente de texto durante o furacão Florence para atender ao tráfego baixo que não esgota as baterias. Seria incrível se pudéssemos mover os sites padrão para esses objetivos – economizar energia e largura de banda – para melhorar não apenas o desempenho e os tempos de carregamento, mas também ajudar o meio ambiente e deixar os usuários mais felizes.
IU/UX
- No episódio 42 de seu podcast, a equipe Nori elabora o que os designers podem fazer para ajudar a reverter as mudanças climáticas. O conteúdo discutido também pode ser transferido para os desenvolvedores, então não tenha medo de sintonizar apesar do título.
- Denislav Jeliazkov explica a importância das microinterações e como elas podem ser bem projetadas para fazer a diferença entre o seu aplicativo e o do seu concorrente.
- Jeremy Cherry sobre por que devemos criar usuários e não viciados para nossos produtos e como o UX pode afetar facilmente a saúde das pessoas.
- Shawn Park compartilha o que aprendeu ao redesenhar seu site a cada ano por seis anos consecutivos e por que ele sente que este é um passo importante para melhorar suas habilidades.
- Jonas Downey escreveu sobre como somos constantemente manipulados pelo design de 'Experiência do usuário' do software e por que a única opção que temos é votar contra esses padrões com nossa carteira e pagar por software que não tente nos manipular de uma maneira que afete nossa privacidade, segurança ou mentalidade.
- The Best Contemporary Free Fonts é uma ótima coleção de fontes disponíveis gratuitamente no Behance.

Acessibilidade
- Acessibilidade é mais do que tornar seu site acessível para pessoas com deficiências físicas. Não devemos esquecer que projetar para diferenças cognitivas também é essencial, se quisermos servir nossos sites para o maior número possível de pessoas.
- Amy Leak mostra alguns ótimos exemplos de como escrever boas alternativas de texto.
Ferramentas
- Trix é um rico editor de texto de código aberto da Basecamp. Se você já estiver usando Ruby, essa pode ser uma ótima opção para qualquer campo de edição de conteúdo em seu aplicativo.
Privacidade
- Adivinha? Nossas ferramentas simples de aprimoramento de privacidade que excluem cookies são inúteis, como mostra este artigo. Existem maneiras mais inteligentes de rastrear um usuário por meio do rastreamento de sessão TLS e não temos muito poder para fazer nada contra isso. Portanto, esteja ciente de que alguém pode rastreá-lo, independentemente de quantas contramedidas você ativou em seu navegador.
- O comentário de Josh Clark sobre a pesquisa universitária sobre a coleta de dados do Google está destacando as partes mais importantes sobre a importância dos dados do telefone Android para o modelo de negócios do Google e que tipo de informação eles coletam mesmo quando o smartphone está ocioso e não está mudando de local.

Segurança
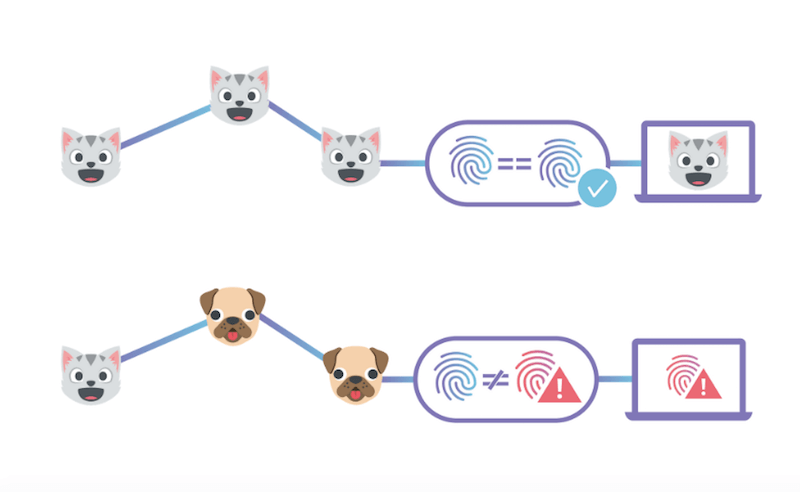
- Brendan McMillion, da Cloudflare, compartilha como eles garantem integridade de ponta a ponta para seu gateway IPFS (um protocolo da Web distribuído e descentralizado). Uma visão muito interessante sobre o futuro da web.

Desempenho na Web
- Shubham Kanodia explica como podemos fornecer código herdado apenas para navegadores herdados usando técnicas de agrupamento inteligente.
- Em seu guia detalhado para depurar problemas de desempenho, Nolan Lawson compartilha como podemos medir com precisão o desempenho do layout na Web e como funciona o pipeline de renderização de navegadores modernos.
- Philip Walton explica seu princípio Idle até urgente para otimizar o desempenho de carga e pintura de sites.
- Como podemos construir um site que funcione bem e seja rápido em dispositivos de baixa tecnologia usando o mínimo de recursos possível? A Low-Tech Magazine queria descobrir e construiu seu site seguindo uma abordagem maluca para economizar recursos. Curiosidade adicional: o site fica offline quando não há sol suficiente para alimentar o painel solar de 2,5 Watts que alimenta o servidor.
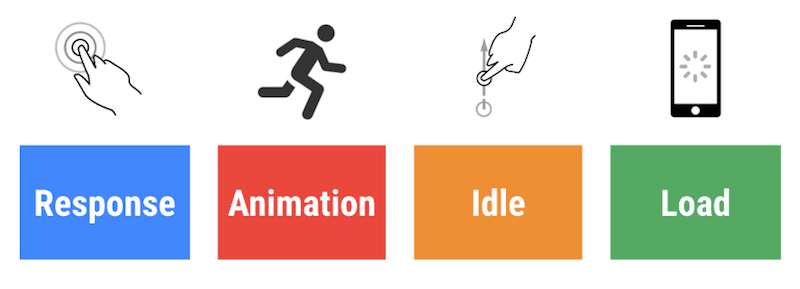
- Saiu o novo guia Google Web Fundamentals para medir o desempenho com o modelo RAIL. Muito útil quando você deseja analisar ou depurar o desempenho.

HTML e SVG
- Como as pessoas agora podem navegar na web em seus Apple Watch, Marcus Herrmann compartilha ideias sobre como podemos otimizar nossos sites para o dispositivo.
- As janelas modais geralmente incluem muitos códigos JavaScript, CSS e HTML personalizados. Agora temos o elemento
<dialog>que nos traz a maioria das funcionalidades prontas para uso, incluindo acessibilidade. Chris Manning escreveu uma introdução ao elemento de diálogo e como podemos usá-lo e preenchê-lo.
JavaScript
- Willian Martins compartilha os segredos da função
bind()do JavaScript, um operador amplamente desconhecido que é tão poderoso e nos permite invocáthisde outro lugar em funções nomeadas e não anônimas. Uma maneira diferente de escrever JavaScript. - Todo mundo sabe o que significa a “hora do rush das 9h”. Paul Lewis usa o termo para repensar como construímos para a web e por que devemos tentar evitar engarrafamentos no encadeamento principal do navegador e terceirizar tudo o que não pertence à interface do usuário em faixas de tráfego separadas.
CSS
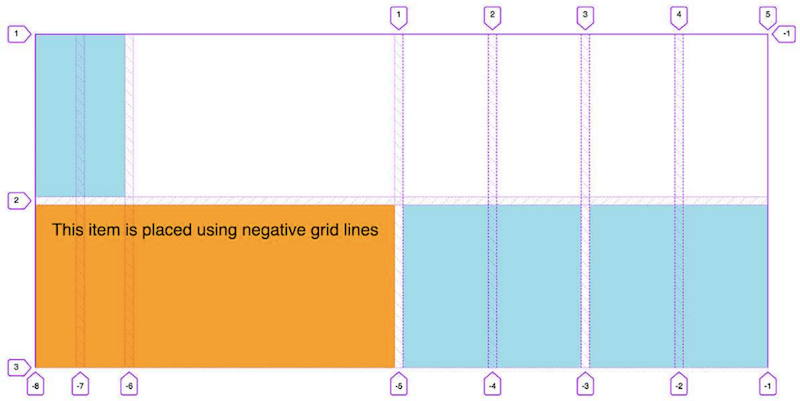
- Michelle Barker explica por que as linhas de grade negativas podem ser muito úteis.
- Você conhece as diferenças entre o
grid-templatedo CSS Grid e ogrid-auto? Ire Aderinokun os explica. - Rachel Andrew escreveu sobre os casos de uso do Flexbox agora que temos CSS Grid Layout e compartilha conselhos sobre quando usar qual.

Vida de trabalho
- Você tem um hobby? Bem, quando foi a última vez que você gostou e teve tempo suficiente para isso? Tim Wu reflete sobre como a busca pela excelência se infiltrou e corrompeu o mundo do lazer.
- Aqui está uma cartilha para os funcionários sobre como fazer sua empresa de tecnologia adotar práticas e posições de sustentabilidade mais fortes.
- Todos nós já ouvimos muito sobre como David Heinemeier Hansson, da Basecamp, pensa diferente sobre trabalho, emprego e sucesso. Esta entrevista resume o “jeito Basecamp” e os desafios que estão ligados a ele.
- Seth Godin pondera sobre o 'valor' líquido de um trilhão de dólares da Apple e da Amazon e por que o lucro de uma empresa não importa, mas a importância de seu trabalho.
- “A indústria de tecnologia está crescendo a uma taxa exponencial, influenciando a sociedade a ponto de estarmos vendo a maior mudança, talvez de todos os tempos, na humanidade. Alguns serviços de tecnologia realmente têm bilhões de usuários. Você leu certo, não milhares, nem milhões, mas BILHÕES de seres humanos usando-os regularmente. Seria arrogante não dizer que esses serviços estão formando nossa sociedade e moldando nossas normas, enquanto seu único objetivo era manter a curva de crescimento... crescendo.” — Anton Sten em “E as minhas responsabilidades?”
- Você está trabalhando duro para terminar esse projeto na expectativa de que vai se sentir tão bem e relaxante quando estiver ao vivo. Itamar Turner-Trauring compartilha por que essa maneira de pensar está errada e como podemos evitar o esgotamento.
- Leo Babauta sobre por que sentimos que estamos sempre atrasados no trabalho e algumas estratégias para evitar esses sentimentos e trabalhar alegremente.
- A maioria das empresas (e desenvolvedores também) apenas elogiam os aspectos positivos de trabalhar remotamente, apenas algumas falam sobre os desafios e consequências negativas, como maior risco de se sentir isolado, enfrentar ansiedade ou até depressão.
Indo além…
- Na Holanda, agora existe uma base legal que prescreve que as emissões de CO2 sejam reduzidas em 25% até 2020 (isso é um pouco mais de um ano a partir de agora). Eu amo a ideia e espero que outros países sejam inspirados por ela – a Alemanha, por exemplo, que atualmente move suas metas de redução de emissões cada vez mais longe no futuro.
- David Wolpert explica por que os computadores usam tanta energia e como podemos torná-los muito mais eficientes. Mas para que isso aconteça, precisamos entender melhor a termodinâmica da computação.
- Recusar vinte bilhões de dólares é legal. Claro que é. Mas o ponto interessante neste artigo sobre o fundador do Whatsapp que acabou de dizer ao mundo o quão infeliz ele está por ter vendido seu serviço ao Facebook é que parece que ele acreditava que poderia manter o controle sobre seu produto.
Mais uma coisa: sou muito grato a todos vocês que ajudaram a aumentar meu nível de financiamento para a Lista de Leitura de Desenvolvimento Web para 100% este mês. Nunca recebi tanto feedback de vocês e tanto apoio. Obrigado! Tenha um ótimo mês!
—Anselmo
