Atualização mensal de desenvolvimento da Web 1⁄2019: repensando hábitos e encontrando soluções personalizadas
Publicados: 2022-03-10O que poderia ser melhor do que começar o novo ano com algumas novas experiências? Hoje percebi que era hora de repensar as ferramentas JavaScript em um dos meus projetos. E como já escrevemos tudo em módulos ECMAScript simples, pensei que seria fácil servi-los nativamente agora e remover todas as etapas de construção e transpilação. Até eu perceber que – embora nós mesmos tenhamos escrito a maior parte do código – temos algumas dependências de terceiros e, é claro, nem todas são módulos ECMAScript. Então, por enquanto, eu tenho que desistir dos meus planos de remover todas as etapas de construção e continuar a empacotar e transpilar coisas, mas tentarei descobrir uma solução melhor para modernizar e simplificar nossa configuração de ferramentas enquanto forneço um pacote menor para nosso Comercial.
Outra experiência: apenas algumas semanas atrás, tive que criar um botão simples de “ir para o topo da página” para um site. Eu usei requestAnimationFrame e coisas semelhantes para otimizar a manipulação de eventos, mas hoje encontrei uma solução muito mais legal e eficiente que usa IntersectionObserver para alternar o botão na viewport. Você encontrará esse artigo na seção JavaScript abaixo. A razão pela qual quis compartilhar essas pequenas histórias é porque acredito que o mais importante é revisarmos nossos hábitos e soluções atuais e vermos se existem ideias melhores, mais novas e mais simples que possam melhorar um produto. Continue jogando, continue pesquisando e certifique-se de repensar os sistemas existentes de tempos em tempos.
Notícias
- Joseph Medley nos mostra as descontinuações e remoções no Chrome 72, que incluem o bloqueio de pop-ups durante o descarregamento da página por meio de
window.open, Fixação de chave pública baseada em HTTP e suspensão de uso de TLS 1.0 e TLS 1.1.
IU/UX
- O que Jesse Weaver está escrevendo aqui não soa como uma grande notícia, mas ele mostra a rapidez com que somos tentados a adotar uma estratégia de produto que funcione para outros para nossos próprios produtos. Jesse compartilha por que isso não é uma boa ideia e por que você deve sempre tentar encontrar suas próprias soluções personalizadas.
Desempenho na Web
- Jack Lenox explora como o desempenho do site afeta fortemente o clima do nosso planeta e o efeito que o desempenho tem para seus visitantes - além de melhores tempos de carregamento.
- Tim Kadlec explica por que o desempenho é um ponto ético, pois pode incluir ou excluir pessoas, aumentar ou reduzir o desperdício de energia, tráfego de rede e tempo.
JavaScript
- Como fornecemos um botão "voltar ao topo"? Bem, aqui está uma abordagem eficiente e orientada para o desempenho que usa um Observador de Interseção para mostrar e ocultar o botão.
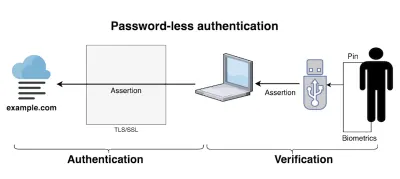
- Ackermann Yuriy descreve como podemos usar o FIDO2 e a API de autenticação da Web para fazer login de usuários sem senhas.
- Atualmente, o Chrome está trabalhando em uma API chamada
getInstalledRelatedAppsque permite detectar se um usuário tem seu aplicativo nativo instalado. Isso pode ser útil para não mostrar mais os banners do aplicativo por padrão ou para permitir que eles abram um recurso específico do produto no aplicativo diretamente do seu site. - Harry Wolff mostra como podemos usar
React.lazye suspense para dividir o código em aplicativos JavaScript. Isso é importante para reduzir o tamanho de carregamento original do pacote de aplicativos e pode fazer uma grande diferença no desempenho e na experiência do usuário de um site.

CSS
- Una Kravets escreveu um ótimo artigo sobre o uso do Houdini e da API do Paint para CSS. Ela demonstra isso no exemplo de um estilo de sublinhado de decoração de texto personalizado que não está disponível no CSS padrão.
- Eric Portis explica o conceito do atributo HTML
intrinsicsizeque - esperamos em breve - nos ajudará a fornecer carregamentos de imagens sem instabilidade nos navegadores, sugerindo as dimensões esperadas das imagens para o navegador antes de analisá-las. - Scott Jehl atualizou o módulo de
selectde aparência personalizada de código aberto e, neste post do blog, ele descreve como podemos estilizar aselecthoje. - Chris Coyier resumiu como estilizar um componente da Web e decidir se queremos que ele herde estilos globais ou comece do zero.

Vida de trabalho
- “Sentir uma sensação de realização é uma parte importante do nosso senso de autoestima. Bater em si mesmo porque você acha que poderia ter feito mais pode prejudicar sua confiança e autoestima e deixá-lo esgotado no final do dia.” Lisa Evans compartilha o que podemos fazer para evitar cair nessa armadilha.
- Itamar Turner-Trauring compartilha seus pensamentos sobre como conseguir um emprego com um bom equilíbrio entre vida profissional e pessoal quando você está competindo com pessoas que estão dispostas a trabalhar longas horas.
- É uma boa ideia fornecer assistência médica e tratamento com base em produtos digitais, como aplicativos? E se sim, quais são os requisitos, os padrões para isso? Como podemos garantir que isso seja feito eticamente correto? Como definimos os limites, os limites da privacidade, até onde permitimos que as empresas façam experimentos aqui? Conteúdo personalizado seria bom? Há problema em compartilhar dados coletados de nossos dispositivos com prestadores de serviços de saúde ou seguradoras? Estas são perguntas que teremos que nos fazer e encontrar uma resposta individual.
- Este artigo sobre como os Millenials se tornaram a geração do esgotamento me atingiu com força esta semana. Eu me vejo nesse grupo de pessoas descritas como “Millenials” (eu acho que isso afeta muito mais pessoas do que apenas os jovens de 20 anos) e eu poderia me relacionar com tantas das lutas mencionadas lá que agora acho que essas problemas são maiores do que eu jamais imaginei. Eles afetarão a sociedade, a política, cada indivíduo em nosso planeta. Dado esse fato, é uma loucura ouvir que a maioria das pessoas hoje responderá que não tem um amigo com quem pudesse conversar sobre seus medos e qualquer outra coisa que os perturbe, enquanto duas décadas atrás a resposta média ainda era em torno de cinco. Vamos garantir aos nossos amigos que estamos lá para eles e que eles podem conversar conosco sobre coisas difíceis. 2019 deve ser um ano em que nós – em nosso círculo de influência – tornamos ótimo viver em uma comunidade humana onde podemos pensar com entusiasmo e felicidade sobre nossos amigos, vizinhos e pessoas com quem trabalhamos ou conversamos na Internet.
- Todos nós tentamos acomodar tantas coisas ao mesmo tempo: ser bem sucedido e produtivo no trabalho, em casa, com nossos filhos, em nossos relacionamentos, praticar esportes, dominar nossas finanças e alguns hobbies. Mas ignoramos cegamente que é impossível gerenciar tudo isso no mesmo nível ao mesmo tempo. Sentimos arrependimento quando não fazemos tudo em um prazo específico, como no final de um ano civil. Shawn Blanc argumenta que devemos celebrar o que fizemos em vez de nos sentirmos culpados pelo que não fizemos.
Indo além…
- Há palavras, e depois há palavras. Muitos de nós sabemos quão prejudicial “apenas” pode ser uma palavra, quão prescritiva, quão passivamente agressiva ela é. Tobias Tom questiona se “deveria” é uma palavra útil examinando o implícito e o resultado de seu uso em nossa linguagem cotidiana. Por que “deveria” pode ser prejudicial para você e para o que você deseja alcançar.
- “Todos nós sabemos o que defendemos. O truque é declarar nossos valores com clareza – e apoiá-los”, diz Ben Werdmuller e destaca como é importante pensar em sua própria linha vermelha que você não deseja cruzar, independentemente da pressão externa que possa enfrentar ou dinheiro que você pode obter por isso.
- Notícias emocionantes para a melhoria do clima esta semana: uma equipe de arboristas clonou e cultivou com sucesso mudas de tocos de algumas das sequoias costeiras mais antigas e maiores do mundo, algumas das quais tinham 3.000 anos e mediam 35 pés de diâmetro quando foram cortadas nos séculos XIX e XX. No início deste mês, 75 das mudas clonadas foram plantadas no Parque Nacional Presidio, em São Francisco. O que torna isso tão especial é o fato de que essas árvores antigas podem sequestrar 250 toneladas de dióxido de carbono da atmosfera ao longo de suas vidas, em comparação com 1 tonelada para uma árvore média.
- O desenvolvimento tecnológico contínuo e o esforço para construir novos serviços que automatizem cada vez mais coisas tornam ainda mais crítico enfatizar a conexão humana. As empresas que não mostram nenhum esforço para melhorar as coisas para seus clientes, seus funcionários ou o meio ambiente começarão a lutar em breve, diz Ryan Paugh.
- Normalmente, não esperamos muitas notícias boas sobre invenções tecnológicas da indústria automobilística e sua disposição de compartilhá-las com outras pessoas. Mas a Toyota agora decidiu compartilhar seu sistema de segurança automatizado 'Guardian' com os concorrentes. Ele usa tecnologia de direção autônoma para evitar que os carros batam. “Não vamos mantê-lo exclusivo para nós mesmos. Mas vamos oferecê-lo de alguma forma a outros, seja por meio de licenciamento ou sistemas completos reais”, diz Gill Pratt, da empresa.
Obrigado por ler! Estou feliz por estar de volta com esta nova edição do meu Web Development Update em 2019 e grato por todo o seu apoio contínuo. Fico feliz em saber que tantas pessoas acham este recurso útil. Portanto, se você gostou, sinta-se à vontade para compartilhá-lo com pessoas que você conhece, me dar feedback ou apoiá-lo com uma pequena quantia em dinheiro. —Anselmo

