Contagem regressiva para pacotes de alegria e workshops em 2021
Publicados: 2022-03-10Este ano foi um grande passeio – mais uma razão para esperar um novo ano com novos começos, certo? Bem, nunca saberemos realmente o que nos espera nos próximos meses, mas o que sei é que todos neste planeta podem fazer muito e realmente apenas o melhor que podem para sobreviver. Certamente foi um ano de menos altos e mais baixos para tantas pessoas ao redor do mundo, e esperamos que com tudo o que temos feito no Smashing tenha ajudado a tornar a vida pelo menos um pouco mais fácil.
Planeje seu ano com antecedência com workshops online
Você já participou de um de nossos workshops? A equipe da Smashing Events fica entusiasmada toda vez que realiza um workshop com todos os maravilhosos participantes de todo o mundo se reunindo para aprender juntos. Tantas ideias foram trazidas à vida graças às sessões de design e codificação ao vivo, e muitas pessoas também encontraram novos amigos!
Fica ainda melhor: agora temos pacotes de workshops nos quais você pode escolher três, cinco ou até dez ingressos para os workshops de sua escolha - em andamento, próximos ou futuros!
| 5 de janeiro - 19 de janeiro | Crie, envie e estenda APIs GraphQL do zero | Christian Nwamba | Desenvolvedor |
| 19 de janeiro - 27 de janeiro | Masterclass de design de formulário | Adam Silver | Desenvolvedor |
| 21 de janeiro - 5 de fevereiro | Novas aventuras no front-end, edição 2021 | Vitaly Friedman | Design e UX |
| 2 de fevereiro - 10 de fevereiro | Criando e-mails HTML modernos | Remi Parmentier | Desenvolvedor |
| 11 de fevereiro - 26 de fevereiro | A Masterclass de Animação SVG | Cassie Evans | Desenvolvedor |
| 16 de fevereiro - 17 de fevereiro | A Masterclass de Layout CSS | Raquel André | Desenvolvedor |
| 23 de fevereiro - 9 de março | Sistemas de Design de Sucesso | Brad Frost | Desenvolvedor |
| 4 de março - 12 de março | Psicologia para UX e Design de Produto | Joe Leech | Design e UX |
| 16 de março - 24 de março | Masterclass de Encontrar Clientes | Paul Boag | Design e UX |
| 18 de março - 1º de abril | Design Comportamental | Susan e Guthrie Weinschenk | Design e UX |
| 30 de março - 31 de março | Projetando a navegação perfeita | Vitaly Friedman | Design e UX |
Esperamos que você encontre pelo menos um workshop na lista acima que se encaixe em seus projetos e carreira, e se não, por favor, entre em contato conosco no Twitter e prometemos fazer o nosso melhor para que isso aconteça. Além disso, sinta-se à vontade para se inscrever aqui se quiser ser uma das primeiras pessoas a ser notificada quando novos workshops surgirem e também ter acesso aos preços antecipados - teremos muitas guloseimas chegando muito em breve!
Os membros têm acesso a vídeos e muito mais
 Estamos orgulhosos de ter uma família de membros em constante crescimento que adora um bom conteúdo, aprecia descontos amigáveis e é uma parte ativa de nossa adorável comunidade na web. Se você ainda não está envolvido, adoraríamos que você se juntasse e se tornasse um membro também! Há descontos constantes em livros impressos, anúncios de emprego, ingressos para conferências, e seu apoio realmente nos ajuda a pagar as contas. ️
Estamos orgulhosos de ter uma família de membros em constante crescimento que adora um bom conteúdo, aprecia descontos amigáveis e é uma parte ativa de nossa adorável comunidade na web. Se você ainda não está envolvido, adoraríamos que você se juntasse e se tornasse um membro também! Há descontos constantes em livros impressos, anúncios de emprego, ingressos para conferências, e seu apoio realmente nos ajuda a pagar as contas. ️Smashing Podcast: Sintonize e inspire-se
Este ano, publicamos um novo episódio do Smashing Podcast a cada duas semanas, e o feedback tem sido incrível ! Com mais de 56 mil downloads (pouco mais de mil por semana, e crescendo!), tivemos 34 convidados no podcast com diferentes origens e muito para compartilhar!
Se você não encontrar um tópico sobre o qual gostaria de ouvir e saber mais, não hesite em entrar em contato com o apresentador Drew McLellan ou entre em contato via Twitter a qualquer momento - adoraríamos ouvir você!
| 1. O que é direção de arte? | 2. O que há de tão bom em ser freelancer? |
| 3. O que são tokens de design? | 4. O que são componentes inclusivos? |
| 5. O que são fontes variáveis? | 6. O que são Micro-Frontends? |
| 7. O que é um sistema de design governamental? | 8. O que há de novo no Microsoft Edge? |
| 9. Como posso trabalhar com estruturas de interface do usuário? | 10. O que é Design Ético? |
| 11. O que é Sourcebit? | 12. O que é otimização de conversão? |
| 13. O que é privacidade online? | 14. Como posso fazer workshops online? |
| 15. Como posso criar um aplicativo em 10 dias? | 16. Como posso otimizar meu espaço de trabalho em casa? |
| 17. O que há de novo no Drupal 9? | 18. Como posso aprender a reagir? |
| 19. O que é CUBE CSS? | 20. O que é Gatsby? |
| 21. As melhores práticas modernas são ruins para a Web? | 22. O que é sem servidor? |
| 23. O que é Next.js? | 24. O que é animação SVG? |
| 25. O que é RedwoodJS? | 26. O que há de novo no Vue 3.0? |
| 27. O que é TypeScript? | 28. O que é Eleventy? |
| 29. Como Netlify Dogfood The Jamstack? | 30. O que é Design de Produto? |
| 31. O que é GraphQL? | 32. Chegando em 29 de dezembro |
Fiquem ligados que o próximo episódio sairá muito em breve!
Boletim informativo sensacional: melhores escolhas
Com nosso boletim semanal, nosso objetivo é trazer conteúdo útil e compartilhar todas as coisas legais em que as pessoas estão trabalhando na indústria da web. Há tantas pessoas talentosas por aí trabalhando em projetos brilhantes, e agradeceríamos se você pudesse ajudar a divulgar e dar a eles o crédito que merecem!
Além disso, ao se inscrever, não há correspondência de terceiros ou publicidade oculta envolvida, e seu suporte realmente nos ajuda a pagar as contas. ️
Interessado em patrocinar? Sinta-se à vontade para conferir nossas opções de parceria e entrar em contato com a equipe a qualquer momento - eles certamente entrarão em contato com você o mais rápido possível.
Evitando mudanças de layout com CSS Grid
Não é novidade que CSS Grid é uma ferramenta fantástica para construir layouts complexos. Mas você sabia que isso também pode ajudá-lo a evitar mudanças de layout? Quando Hubert Sablonniere descobriu um problema de mudança de layout com um estado de alternância em um componente de interface do usuário em que trabalhava, ele apresentou uma solução: a “Técnica de empilhamento de grade de deslocamento de layout anti”.

Em comparação com a solução da mudança de layout com posicionamento absoluto, a técnica baseada em grade de Hubert suporta situações complexas que exigem mais de dois painéis. Outro benefício: você não precisa assumir qual painel deve guiar o tamanho de todo o componente. Se você quiser se aprofundar, Hubert escreveu tudo o que você precisa saber para evitar deslocamentos verticais e horizontais em uma postagem prática no blog. (cm)
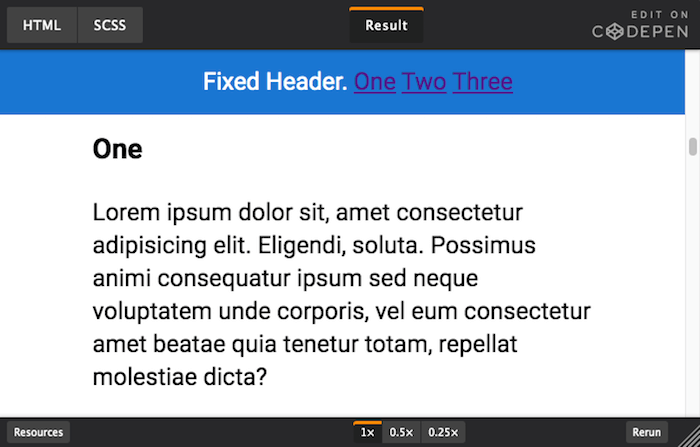
Corrigindo cabeçalhos e links de salto
Links de salto em combinação com cabeçalhos fixos podem causar bastante frustração. Talvez você já tenha se deparado com o mesmo problema antes: quando clicado, seu link de salto leva você ao elemento desejado, mas um cabeçalho fixo o oculta. No passado, hacks selvagens eram necessários para resolver o problema. Felizmente, agora existe uma solução CSS simples e bem suportada.

O truque: scroll-margin-top . Atribua-o aos seus cabeçalhos e a position: fixed não entrará mais no caminho deles quando você navegar até eles com um link de salto. Uma pequena linha de código que faz uma enorme diferença. (cm)

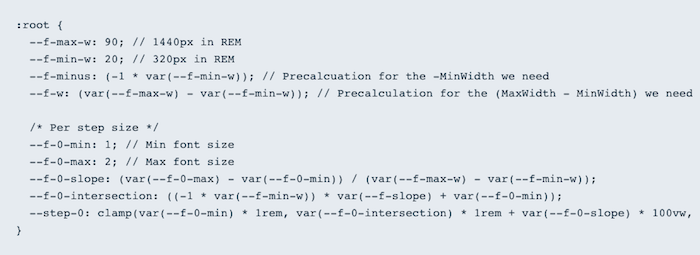
Tipografia Fluida Com clamp()
Quando se trata de dimensionamento fluido, o CSS tem alguns novos recursos interessantes: clamp() , min() e max() . Eles limitam e dimensionam valores à medida que o navegador cresce e diminui. min() e max() retornam os respectivos valores mínimo e máximo a qualquer momento, enquanto clamp permite que você passe um mínimo e um máximo mais um tamanho preferido para o navegador usar.

Como Trys Mudford aponta, clamp() é particularmente útil quando você deseja tipografia amplamente fluida sem ser 100% específico sobre a relação entre os tamanhos variados. Em seu artigo detalhado sobre o novo recurso, ele compartilha dicas práticas valiosas para usar o clamp() de forma eficaz. (cm)
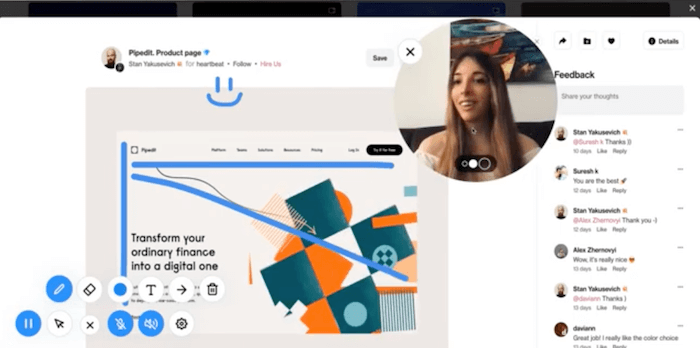
Gravador de tela de código aberto e ferramenta de anotação
Se você está procurando uma ferramenta gratuita e fácil de usar para gravar sua tela, pode ser difícil encontrar algo mais poderoso do que o gravador de tela de código aberto Screenity da Alyssa X.

Não importa se você deseja fornecer feedback contextual sobre um projeto, fornecer explicações detalhadas ou exibir seu produto para clientes em potencial, o Screenity oferece vários recursos práticos para capturar, anotar e editar suas gravações - sem limite de tempo. Você pode desenhar na tela e adicionar texto e setas, por exemplo, destacar cliques e focar no mouse, pressionar para falar e muito mais. Screenity está disponível para Chrome. (cm)
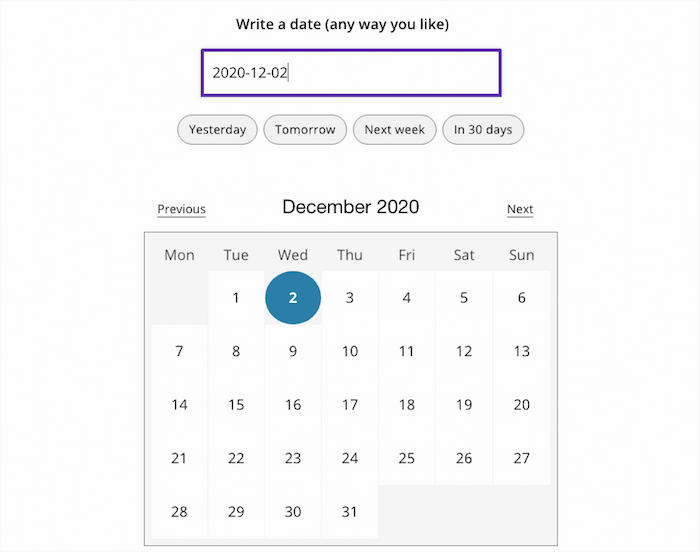
Um selecionador de datas amigável para humanos
Os selecionadores de data podem ser difíceis de acertar. Um belo exemplo de um selecionador de data amigável e totalmente acessível vem de Tommy Feldt.

Graças ao Chrono.js, ele suporta entradas de linguagem natural, para que um usuário possa digitar algo como “amanhã”, “2 de dezembro” ou “em 5 dias” para selecionar uma data. Os botões de atalho também ajudam a selecionar as datas mais comuns. O seletor de data é totalmente acessível com o teclado e os leitores de tela (há até um recurso de ajuda sob demanda para leitores de tela e usuários de teclado) e se degrada graciosamente quando JavaScript ou CSS não estão disponíveis. Uma prova de conceito muito inspiradora. (cm)
Torne-se um explorador do Jamstack
O Jamstack ainda é território inexplorado para você? O Jamstack Explorers ajuda a mudar isso. Sua missão: ensinar você a construir para a web com ferramentas e técnicas modernas.

Você pode escolher entre três cursos, acompanhar seu progresso e ganhar recompensas à medida que avança no universo Jamstack. Tara Z. Manicsic conduz você pelas selvas do Angular, Phil Hawksworth ensina como servir e rastrear várias versões do seu site com o Netlify e Cassidy Williams o guia por todos os fundamentos do Next.js. Depois de concluir as três missões, não há apenas um certificado esperando, mas você pode se chamar de Jamstack Explorer , pronto para usar as ferramentas mais recentes para criar experiências robustas, de alto desempenho e seguras. (cm)
Fazendo o design remoto funcionar
Revisões de design, sprints, feedback - o design é um esforço colaborativo que traz alguns desafios ao fazê-lo remotamente. O pessoal da InVision reuniu uma coleção de recursos úteis para ajudar você e sua equipe a superar esses desafios.

O conteúdo abrange três dos aspectos mais complicados do trabalho remoto: estimular a criatividade, ajudar na colaboração e manter o foco. Para obter mais práticas recomendadas para administrar uma equipe de design remota, a InVision também publicou um eBook gratuito com base em sua própria experiência de trabalho remoto com 700 funcionários espalhados por 30 países e nenhum escritório. (cm)
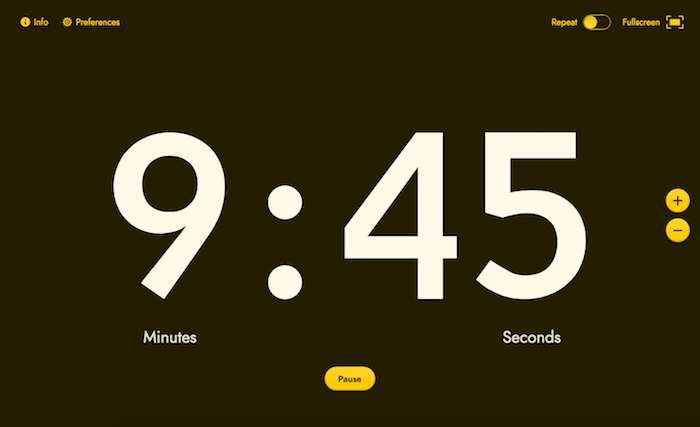
Temporizador de contagem regressiva em tela cheia para permanecer no caminho certo
Cumprir o cronograma pode ser complicado quando você está realizando uma longa videochamada ou está dando uma palestra ou workshop. Para ajudá-lo a garantir que a sessão permaneça nos trilhos, Koos Looijesteijn construiu o Big Timer.

O cronômetro arrojado, mas minimalista, conta os minutos restantes diretamente na janela do seu navegador - e mesmo que você feche acidentalmente a guia do navegador ou precise reiniciar o dispositivo, ele levará em consideração a interrupção. Os atalhos de teclado facilitam o ajuste da duração e pausam ou param a contagem regressiva. Um para os marcadores. (cm)
Sons e música para ajudá-lo a se concentrar
Você é o tipo de pessoa que não consegue se concentrar quando está quieto ao seu redor? Então, uma das seguintes ferramentas pode ajudá-lo a se tornar mais produtivo. Se você está sentindo falta dos sons familiares do escritório ao trabalhar em casa, I Miss The Office traz uma atmosfera de escritório para o seu escritório em casa - com colegas virtuais que produzem sons típicos como digitação, cadeiras rangendo ou o borbulhar ocasional do bebedouro.

Os sons do escritório sempre o distraíram mais do que o ajudaram a se concentrar? Então Noizio pode ser para você. O aplicativo permite misturar sons da natureza e da cidade para criar seu som ambiente pessoal. Outra abordagem para aumentar o foco com som vem do Brain.fm. Sua equipe de cientistas, músicos e desenvolvedores projeta música funcional que afeta o cérebro para alcançar o estado mental desejado. Por último, mas não menos importante, o Focus@Will também é baseado em neurociência e ajuda a aumentar o foco alterando as características da música nos intervalos de tempo certos. Alternativas promissoras à sua lista de reprodução habitual. (cm)
O Almanaque da Web 2020
Olhando para 2020, qual é o estado da web este ano? O Web Almanac anual dá respostas detalhadas a essa pergunta, combinando as estatísticas brutas e tendências do HTTP Archive com a experiência da comunidade da web. Os resultados são respaldados por dados reais obtidos de mais de 7,5 milhões de sites e especialistas confiáveis da web.

22 capítulos compõem o almanaque deste ano. Eles são divididos em quatro partes — conteúdo, experiência, publicação, distribuição —, e cada uma delas é explorada de diferentes ângulos. Um olhar perspicaz sobre o estado do desempenho também está incluído, é claro. (cm)
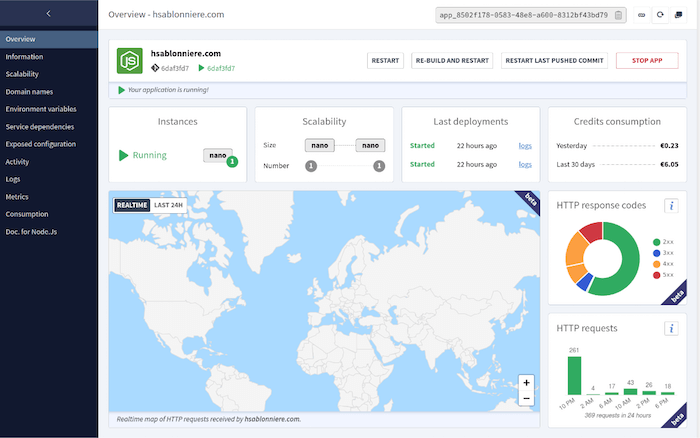
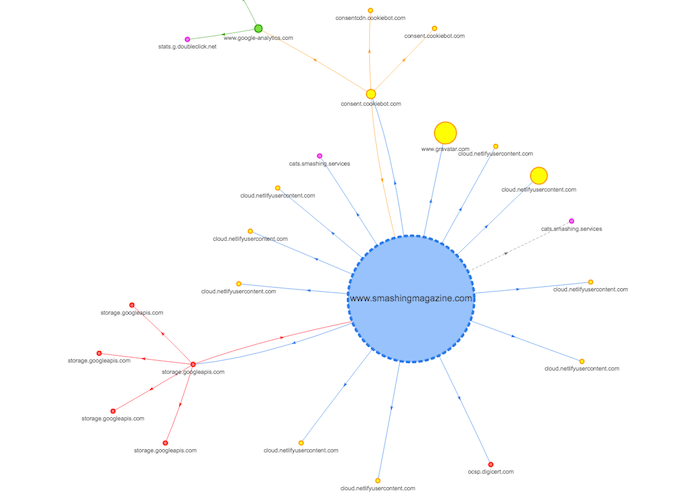
Gere um mapa de solicitação do seu site
De onde vêm todos os bytes transmitidos em seu site? Analisar detalhadamente componentes de terceiros é uma tarefa demorada, mas já é um bom começo para saber quais terceiros estão em seu site — e como eles chegaram lá.

A ferramenta geradora de mapa de solicitações de Simon Hearne visualiza um mapa de nós de todas as solicitações em uma página para qualquer URL. O tamanho dos nós no mapa é proporcional à porcentagem do total de bytes e, quando você passa o mouse sobre um nó, obtém informações sobre seu tamanho, resposta e tempos de carregamento. Chega de surpresas ruins. (cm)
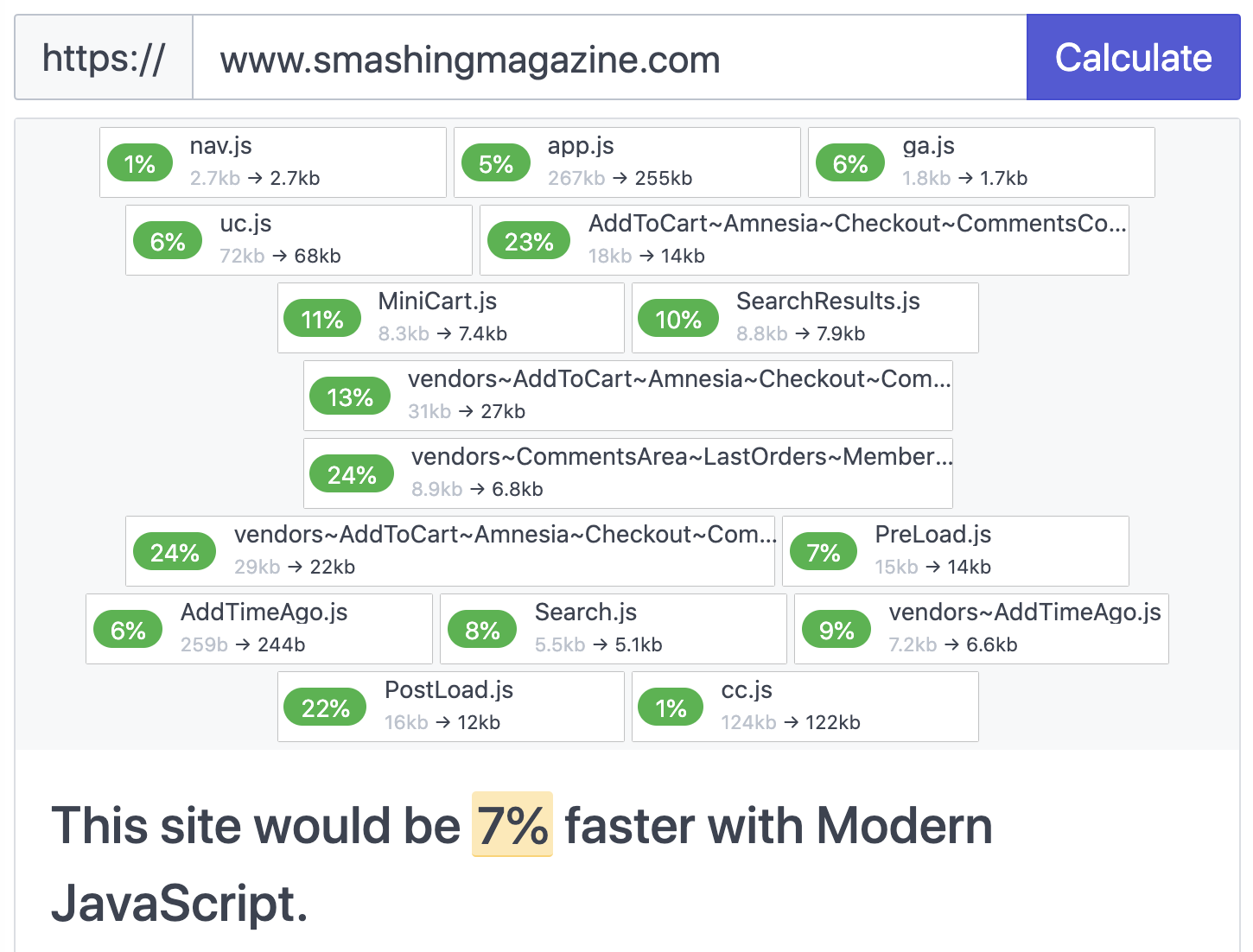
Vamos ajustar nossos pacotes JavaScript!
As chances são altas de que, com seu código JavaScript por algum tempo, seus pacotes JavaScript estejam um pouco desatualizados. Você pode ter alguns polyfills desatualizados ou pode estar usando uma sintaxe JavaScript um pouco desatualizada. Mas agora existe uma pequena ferramenta que ajuda a identificar esses gargalos e corrigi-los para sempre.

O EStimator calcula o tamanho e a melhoria de desempenho que um site pode alcançar mudando para a sintaxe JavaScript moderna. Ele mostra quais pacotes podem ser aprimorados e qual impacto essa alteração teria no seu desempenho geral. O código fonte também está disponível no GitHub. (vf)
