Resumo mensal sensacional: o que há de novo?
Publicados: 2022-03-10Com o ano chegando ao fim lentamente, agora é provavelmente um ótimo momento para desacelerar e estar atento. Olhe para trás, reflita, respire. Foi um longo ano para todos nós, então por que não preparar uma boa xícara de café ou chá (seja qual for sua preferência, existem outras opções, é claro) e pensar em quais foram seus destaques pessoais e definir algumas esperanças e metas para o próximo ano.
 Gostamos de contar os dias de 2019 com um bom número de calendários do advento criativos que foram trazidos à vida por algumas pessoas bastante talentosas. Alguns estão publicando artigos tradicionais enquanto outros pensaram em um desafio para cada dia do mês de dezembro. Você pode seguir os lindos projetos através de seus feeds RSS (se disponíveis) e contas do Twitter para facilitar o acompanhamento de seus favoritos.
Gostamos de contar os dias de 2019 com um bom número de calendários do advento criativos que foram trazidos à vida por algumas pessoas bastante talentosas. Alguns estão publicando artigos tradicionais enquanto outros pensaram em um desafio para cada dia do mês de dezembro. Você pode seguir os lindos projetos através de seus feeds RSS (se disponíveis) e contas do Twitter para facilitar o acompanhamento de seus favoritos.
Com as férias chegando, por que não se aconchegar e conversar com algumas conversas? Temos muitos vídeos que você pode gostar de assistir e ouvir:
 Sara Soueidan apresentou uma palestra sobre Applied Accessibility na SmashingConf NYC, e Marcy Sutton falou sobre Garbage Components. Caso você queira acompanhar mais de perto, você encontrará os slides da conversa e alguns links úteis no site da SmashingConf, bem como alguns belos instantâneos do evento.
Sara Soueidan apresentou uma palestra sobre Applied Accessibility na SmashingConf NYC, e Marcy Sutton falou sobre Garbage Components. Caso você queira acompanhar mais de perto, você encontrará os slides da conversa e alguns links úteis no site da SmashingConf, bem como alguns belos instantâneos do evento.Se você já está planejando quais eventos participar no próximo ano, temos uma visão geral das próximas conferências ao redor do mundo que você pode querer conferir, e se você está ansioso para não perder uma de nossas SmashingConfs, então super cedo -bird SmashingConf bilhetes já estão disponíveis! Apenas dizendo'!
O que há de novo no Smashing?
Caso você tenha perdido, lançamos o Smashing Podcast há apenas algumas semanas - um podcast quinzenal que é moderado por nosso querido amigo e colega, Drew McLellan. Já existem 5 podcasts para ouvir, então junte-se a ele enquanto ele conversa com Jina Anne sobre tokens de design, Heydon Pickering sobre componentes inclusivos e Jason Pamental sobre todas as fontes variáveis. Você pode se inscrever e sintonizar em qualquer player de podcast de sua escolha!

Além disso, lançamos oficialmente o livro “Componentes Inclusivos”, e a resposta foi extremamente positiva! Ari Stiles coletou algumas das resenhas de livros que recebemos até agora, com mais novidades chegando a cada dia! Pegue sua própria cópia do livro de Heydon e deixe-nos saber o que você pensa - nós adoraríamos ouvir de você!
Artigos de tendências na revista Smashing
Publicamos um novo artigo todos os dias e, portanto, se você não estiver inscrito em nosso feed RSS ou nos seguir nas mídias sociais, poderá perder alguns artigos brilhantes! Aqui estão alguns que nossos leitores gostaram e recomendaram ainda mais:
- “Seu site de portfólio deve ser um PWA?” por Suzanne Scacca
Esta questão preocupa muitos, então aqui está por que gastar seu tempo transformando-o em um PWA valeria a pena. - “Dicas para acelerar seu fluxo de trabalho de design de interface do usuário” por Tomaš Cakloš
Este artigo oferece orientação sobre como tornar seus designs mais consistentes e fáceis de usar. - “Existe um futuro além de escrever um ótimo código?” por Ronald Mendez
Explorando algumas das diferentes direções que os desenvolvedores podem tomar e as habilidades complementares que podem ajudá-los ao longo de sua jornada. - “Criando ambientes online que funcionam bem para usuários mais velhos” por Barry Rueger
Eis por que não é suficiente apenas dizer: “Eu posso ler, então qual é o problema?” Uma parte significativa da população que usa a Internet tem 50 anos ou mais – incluindo as pessoas que a inventaram.
Melhores escolhas do nosso boletim informativo
Seremos honestos: a cada duas semanas, lutamos para manter as edições do Smashing Newsletter em um tamanho moderado - há tantas pessoas talentosas por aí trabalhando em projetos brilhantes! Então, sem querer tornar esta atualização mensal muito longa, estamos destacando os seguintes projetos:
Nota : Um agradecimento a Cosima Mielke por escrever e preparar estes posts!
Almanaque Web 2019
Pegue os dados processados de quase 6 milhões de sites e 85 pessoas que se voluntariaram incontáveis horas planejando, pesquisando e escrevendo – foi o que foi necessário para criar a edição de 2019 do Web Almanac, o relatório anual sobre o estado da web do HTTP Archive.

O relatório consiste em 20 capítulos que abrangem aspectos do conteúdo da página, experiência do usuário, publicação e distribuição para esclarecer o estado atual da rede de tecnologia em constante evolução que é a web aberta. Um ótimo recurso para se tornar mais consciente das melhores práticas atuais.
Como ler um gráfico de cascata de teste de página da Web
Você tem dificuldades para ler os gráficos em cascata do WebPageTest? Você não está sozinho, pode ser um grande desafio lembrar os detalhes e o que todos eles significam. Para refrescar seu conhecimento, Matt Hobbs coletou todas as muitas informações em um único post de blog que todos podemos consultar.

A postagem explica o layout básico do gráfico em cascata, o que significa cada uma das linhas verticais coloridas e a quais métricas os blocos horizontais se referem. Ele também lista padrões comuns que você pode encontrar em um gráfico em cascata. Um para os marcadores.
Kit de ilustrações de código aberto
Os desafios de 100 dias são uma oportunidade maravilhosa para mergulhar profundamente em um tópico ou ofício e evoluir e melhorar a cada dia. Em 2016, Vijay Verma passou quase duas horas por dia durante 100 dias projetando, ilustrando e experimentando para chegar ao próximo nível de ilustração.

Depois de viver em um disco rígido intocado desde então, Vijay decidiu lançar as ilustrações como um kit gratuito de ilustrações de código aberto para que você possa usá-las em suas páginas de destino, aplicativos móveis, apresentações ou o que mais vier à sua mente. Disponível nos formatos AI, SVG, PNG e EPS. Obrigado, Vijay, por compartilhar!

30 dias de dicas de código
Quem não gosta de uma ponta pequena? Um que não demora muito para engolir, mas ensina algo novo para facilitar instantaneamente sua vida como desenvolvedor? Usando a hashtag #codetidbits30 no Twitter, Samantha Ming publica um novo detalhe de codificação todos os dias em dezembro.

Três maneiras de remover duplicatas de array, um pequeno truque para estilizar elementos que não têm filhos ou texto e uma solução para exibir seus dados nas ferramentas de desenvolvimento do navegador, essas são apenas algumas das dicas da série. Cobrindo trechos de JavaScript, HTML e CSS, #codetidbits30 é um verdadeiro baú de tesouros de front-end. Certifique-se de acompanhar.
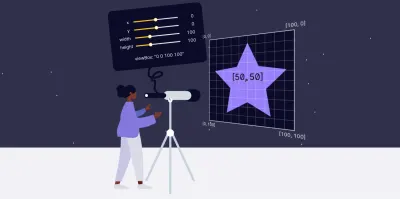
Dimensionamento de SVGs simplificado
Dimensionar elementos <svg> pode ser uma tarefa assustadora, pois agem de maneira muito diferente das imagens normais. Amelia Wattenberger fez uma comparação engenhosa para nos ajudar a entender os SVGs e suas características especiais: “O elemento <svg> é um telescópio para outro mundo ”.

Com base na ideia do telescópio, Amelia explica como usar a propriedade viewBox para aumentar ou diminuir o zoom do seu “telescópio” e, assim, alterar o tamanho do seu <svg> . Uma pequena dica que faz maravilhas.
Recriando layouts de impressão com CSS
Quando se trata de layouts criativos, as revistas são uma fonte inesgotável de inspiração. E graças ao CSS Grid, não há nada que impeça você de trazer layouts mais sofisticados para a web também.

Inspirado nos layouts das revistas, no uso da tipografia e nas suas estruturas, Dan Davies aceitou o desafio de recriar alguns dos trabalhos impressos de que gostava na web. O resultado é uma coleção inspiradora de nove layouts que usam o potencial do CSS Grid ao máximo. Maravilhosamente dirigidos pela arte e responsivos, eles são ótimos exemplos de como ultrapassar os limites do que é possível na web em termos de layout.
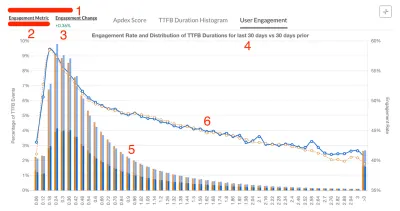
Desempenho da Web vs. Engajamento do usuário
Não é segredo que o desempenho pode ter um impacto positivo no engajamento do usuário e, de fato, melhorar a conversão. Para descobrir como o desempenho se correlaciona com a conversão de seu produto, a equipe da Vrbo implementou um processo automatizado que mostra a conexão entre eventos de negócios e dados de desempenho.

Carlos Moro, da Vrbo, agora compartilha um estudo de caso no qual ele fornece mais insights sobre a abordagem, além de dicas úteis para medir o desempenho do site, o envolvimento do usuário e colocar os dois em relação. Interessante.
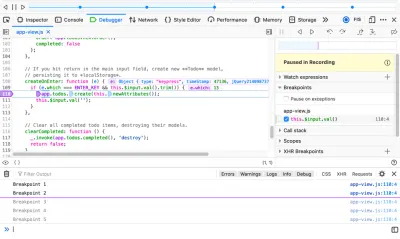
Depuração de viagem no tempo para a Web
Um experimento inicial do Firefox DevTools que vale a pena ficar de olho é o Web Replay. O Web Replay grava suas ações para que você possa rastrear bugs mais rapidamente e entender melhor seu código - um instrumento colaborativo de depuração de viagem no tempo, por assim dizer.

O processo de reprodução preserva todo o mesmo comportamento JS, estruturas DOM, atualizações gráficas e a maioria dos outros comportamentos que ocorreram durante a gravação. Quer dar uma chance? O Replay já está disponível no Firefox Nightly para macOS (ainda desabilitado por padrão até ficar mais estável, mas você pode ativá-lo manualmente). Prático!
Desenvolvimento Orientado a Mensagens de Commit
Você já pensou em escrever a mensagem de confirmação antes de começar a escrever o código? Sven Hofmann faz assim, e agora ele explica por que você também pode tentar.

Todos nós conhecemos aquelas mensagens de commit vagas e confusas como “correções de bugs e pequenas melhorias” que não são úteis a longo prazo – especialmente se você estiver trabalhando com uma equipe ou em um projeto de código aberto. O fluxo de trabalho orientado por mensagem de confirmação que Sven sugere pode ajudar a mudar isso: primeiro, você escreve a mensagem de confirmação, depois o código e, em seguida, confirma. Ter o escopo da tarefa definido com antecedência, dá a cada commit um objetivo preciso no qual você pode se concentrar e que torna mais fácil revisar seus commits mais tarde. Esperto!
Lidando com anúncios em 2020
Os anúncios são uma faca de dois lados: ninguém realmente gosta deles, mas muitos sites dependem deles para gerar receita. Trabalhando para uma empresa de notícias que depende de anúncios, Christian Schaefer queria encontrar maneiras de minimizar seu impacto e torná-los menos irritantes. Agora ele resumiu sua abordagem em um post abrangente no blog.

A postagem compartilha informações valiosas sobre como Christian e sua equipe desenvolveram uma solução genérica para transformar e combinar o código de anúncio para celular e desktop em um código de carregamento de anúncio responsivo, como eles melhoraram o desempenho carregando os anúncios com preguiça, o que eles fizeram para evitar que os anúncios quebrassem o layout do site e algumas outras coisas que contribuem para colocar o front-end em uma posição muito melhor ao lidar com anúncios. Ótimas dicas para todos que se encontram lutando contra anúncios.
Se você ainda não recebe nosso boletim informativo, inscreva-se aqui para receber técnicas e brindes úteis (incluindo um e-book gratuito sobre acessibilidade)!
De Esmagar Com Amor
Um mês pode ser muito tempo para ficar por dentro das coisas, então, por favor, assine nosso boletim informativo quinzenal e nosso podcast se você ainda não o fez. Cada edição é escrita e editada com amor e carinho. Sem correspondências de terceiros ou publicidade oculta - prometo!
Você também pode sintonizar nossa própria Smashing TV e nos seguir no Twitter, Facebook e LinkedIn. Por favor, sinta-se sempre à vontade para entrar em contato e compartilhar seus projetos conosco! Nós adoramos ouvir de você!
Em nome de toda a equipe, desejamos a todos um 2020 de muito sucesso! Fique arrasando!
