Resumo mensal sensacional: recursos da comunidade e postagens favoritas
Publicados: 2022-03-10Esta é a primeira atualização mensal que a equipe Smashing publicará, para destacar algumas das coisas que gostamos de ler no mês passado. Muitas das postagens incluídas são provenientes dos links mais populares do nosso Smashing Newsletter. Se você ainda não recebe nosso boletim informativo, inscreva-se aqui para receber links cuidadosamente selecionados da equipe a cada duas semanas.
Notícias da SmashingConf
Acabamos de encerrar nossa SmashingConf final do ano em Nova York. Os vídeos do evento estarão a caminho em breve, mas já publicamos um artigo e todo o vídeo do nosso evento de Freiburg realizado em setembro. Você pode encontrar tudo isso em nosso post “SmashingConf Freiburg 2019”.
Além disso, anunciamos as datas da SmashingConf 2020! Você gostaria de se juntar a nós em São Francisco, Freiburg, Nova York ou em nossa nova cidade de Austin? Se sim, adquira seus ingressos agora a preços super antecipados e fique de olho nos anúncios de line-up muito em breve.
Leitura recomendada na revista Smashing
Publicamos um novo artigo todos os dias e, portanto, se você não estiver inscrito em nosso feed RSS ou nos seguir nas mídias sociais, poderá perder alguns artigos brilhantes! Aqui estão alguns que nossos leitores gostaram e recomendaram ainda mais:
- “Como usar pão ralado em um PWA” por Suzanne Scacca
Se você está preocupado que seu PWA seja difícil de navegar sem alguma orientação, coloque as migalhas de pão para funcionar. Neste artigo, Suzanne explica como. - “Sistemas de design são sobre relacionamentos” por Ryan DeBeasi
Os sistemas de design podem melhorar a usabilidade, mas também podem limitar a criatividade ou ficar fora de sincronia com os produtos reais. Vamos explorar como designers e desenvolvedores podem criar sistemas de design mais robustos criando uma cultura de colaboração. - “Um guia para CSS DevTools novo e experimental no Firefox” por Victoria Wang
Desde o lançamento do Grid Inspector, a equipe do Firefox DevTools se inspirou para construir um novo conjunto de ferramentas para resolver os problemas da web moderna. Neste artigo, Victoria explica em detalhes sete ferramentas. - “Padrões de design editorial com grade CSS e colunas nomeadas” por Rachel Andrew
Ao nomear linhas ao configurar nossos layouts CSS Grid, podemos explorar alguns recursos interessantes e úteis do Grid — recursos que se tornam ainda mais poderosos quando introduzimos subgrades.
Melhores escolhas do nosso boletim informativo
Seremos honestos: a cada duas semanas, lutamos para manter as edições do Smashing Newsletter em um tamanho moderado - há tantas pessoas talentosas por aí trabalhando em projetos brilhantes! Então, sem querer tornar esta atualização mensal muito longa, estamos destacando os seguintes projetos:
E-mail HTML
Posso enviar e-mail…?
Todos nós conhecemos e amamos caniuse.com. Infelizmente, se você quisesse testar o suporte para padrões da web em HTML Email, não era muito fácil. Até agora. Inspirado no conceito de sucesso, o Can I Email permite que você verifique o suporte para mais de 50 recursos HTML e CSS em 25 clientes de e-mail, e como o site foi lançado apenas no mês passado, mais já está em planejamento.

Feito para e pela comunidade de geeks de e-mail, os dados que alimentam o projeto estão disponíveis no GitHub e qualquer pessoa pode contribuir com ele. Um detalhe interessante: o Placar de suporte ao cliente de e-mail incluído classifica os clientes de e-mail com base em como eles suportam os recursos. Um pequeno ajudante útil para quem está lidando com e-mail HTML.
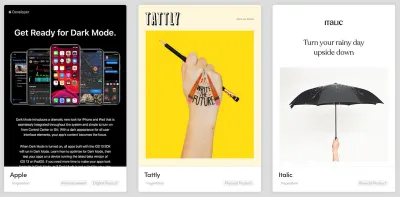
Inspiração de design de e-mail
Destacar-se da enxurrada de e-mails que chegam às nossas caixas de entrada todos os dias é difícil, não apenas para campanhas promocionais, mas também para e-mails transacionais e newsletters. Então, que tal alguma inspiração de como os outros conseguem despertar curiosidade e interesse para evitar que seus e-mails acabem na pasta de lixo eletrônico como vítimas na busca pela caixa de entrada zero?

Com curadoria de Rob Hope, Email Love apresenta e-mails bem elaborados aos quais você pode recorrer para novas ideias - uma olhada dentro do código de cada e-mail está incluída, é claro. Descobertas emocionantes garantidas!
Fontes
Ferramentas para contornar armadilhas de fontes da Web
As fontes da Web são fáceis de implementar, mas também podem ter um impacto significativo no desempenho de um site. Para ajudá-lo a acelerar o tempo para a primeira pintura significativa, Peter Muller criou o Subfont. A ferramenta de linha de comando analisa sua página para gerar os subconjuntos de fontes da Web mais ideais e injetá-los em sua página. Subfont atualmente suporta fontes do Google, bem como fontes locais.

Falando de fontes da web: para evitar que o flash de texto sem estilo cause mudanças de layout, você pode querer considerar a escolha de sua fonte de fallback em relação às alturas e larguras x da fonte da web. Quanto melhor eles corresponderem, menor será a probabilidade de seu layout mudar depois que a fonte da Web for carregada.
Monica Dinculescu criou o Font Style Matcher para ajudar a encontrar a fonte de fallback perfeita. Antes de optar por uma fonte de fallback, você também pode verificar o quão bem ela é suportada em diferentes sistemas operacionais para não ter problemas. Três ferramentas pequenas, mas poderosas, para contornar algumas das armadilhas mais comuns de fontes da web.
Um pequeno guia para fontes de cores variáveis
“A tecnologia é nova, a aventura é grande!” Se você observar os experimentos que Arthur Reinders Folmer, da Typearture , fez com fontes de cores variáveis, essa citação realmente atinge o alvo. Arthur usa fontes de cores variáveis para criar animações que não são apenas um colírio para os olhos, mas também exploram todo o potencial da tecnologia de fontes.

Eles podem permitir pouca personalização em comparação com SVGs, mas fontes de cores variáveis são mais fáceis de implementar e também oferecem muito espaço para aventuras criativas - usando a entrada do microfone, câmera ou giroscópio para ajustar as variáveis e animar as ilustrações, por exemplo exemplo. Parece emocionante? Arthur montou um pequeno guia no qual ele se aprofunda na tecnologia por trás de seus experimentos. Uma fantástica visão geral do que é possível com fontes de cores variáveis hoje.
atuação
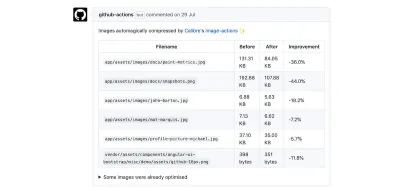
Automatizando a compactação de imagens
O tamanho da transferência de imagens solicitadas cresceu 52% no desktop e 82% no celular no último ano – com mais da metade do peso médio da página representando as imagens. Esses são números que mais uma vez deixam claro o quão crucial é que as imagens sejam otimizadas antes de chegarem à produção. Agora, não seria útil se você pudesse automatizar a etapa de compactação?

Bem, o pessoal da Caliber se fez a mesma pergunta e construiu um GitHub Action que faz exatamente isso: otimiza automaticamente as imagens em sua solicitação de pull — sem perda de qualidade graças a mozjpeg e libvips , para que nenhuma imagem pule acidentalmente a compactação. Uma verdadeira economia de tempo.
Acessibilidade
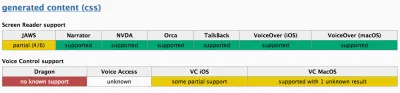
Suporte de acessibilidade
Há muitas maneiras diferentes pelas quais as tecnologias assistivas interagem com navegadores e códigos. Como ainda não é possível automatizar totalmente os leitores de tela e os softwares de controle de voz, ficamos com a necessidade de fazer testes manuais. E é aí que o a11ysupport.io entra em ação.

Originalmente criado por Michael Fairchild, este site voltado para a comunidade visa ajudar a informar os desenvolvedores sobre o que é compatível com acessibilidade. É um projeto ativo e contribuições são sempre bem-vindas, então comece a testar!
Verificador de contraste de botão
Seus botões têm contraste suficiente? O Button Contrast Checker criado pelo pessoal da Aditus ajuda você a descobrir. Digite seu domínio e a ferramenta testa se os botões do site estão em conformidade com as WCAG 2.1.

Para obter resultados realistas, o verificador não apenas testa o estado padrão dos botões, mas também leva em consideração os estados de foco e foco, bem como o plano de fundo adjacente. Um detalhe interessante: cada vez que você digitaliza uma página, os resultados são armazenados em um URL exclusivo que você pode compartilhar com sua equipe. Um pequeno ajudante precioso.
Aprendendo a codificar
Levando suas habilidades de codificação para o próximo nível
Animação CSS, Grid, Flexbox… A web está evoluindo em um ritmo tão rápido que sempre há algo novo para aprender. E, bem, que melhor ocasião poderia haver para finalmente mergulhar no tópico que você deseja abordar há tanto tempo com um joguinho divertido?

Se você sempre quis conquistar o espaço profundo — e aprender o básico da animação de objetos em CSS ao longo do caminho — o curso CSS Animation da HTML Academy tem algumas tarefas interessantes para você resolver. Para ajudar suas habilidades em CSS Grid a crescer e florescer, existe o Grid Garden, onde você usa CSS para cultivar um jardim de cenouras.
Se os zumbis estão mais no seu beco, experimente o Flexbox Zombies. Ele lhe dará a experiência necessária para sobreviver aos mortos-vivos - tudo graças às suas habilidades de codificação! Ou tente guiar um sapinho amigável para seu lírio com o Flexbox no Flexbox Froggy para finalmente se familiarizar com o conceito Flexbox. Outro jogo legal de aprendizado do Flexbox que não deve ser deixado de lado é o Flexbox Defense. Por último, mas não menos importante, se você está tendo problemas com seletores CSS, existe o CSS Diner para ensiná-lo a selecionar elementos. Agora, quem disse que aprender não pode ser divertido?

Como escrever melhor JavaScript
JavaScript é uma das linguagens de programação mais populares e, mesmo depois de mais de 20 anos desde que nasceu, está em constante evolução. Mas como você pode ficar melhor nisso?

Ryland Goldstein compartilha alguns dos principais métodos que ele usa para escrever JavaScript melhor — usando TypeScript para melhorar a comunicação da equipe e tornar a refatoração mais fácil ou linting seu código e impor um estilo, por exemplo. Como aponta Ryland, é um processo contínuo, então dê um passo de cada vez e, antes que perceba, você será um ás do JavaScript.
Aprenda Regex com palavras cruzadas
Se você tem um ponto ideal para enigmas e quebra-cabeças lógicos, então o Regex Crossword é para você. Regex Crossword é um jogo de palavras cruzadas onde as pistas são definidas usando expressões regulares - quem disse que regex não pode ser divertido?

Existem diferentes níveis de dificuldade para você começar a cortar os dentes em um conjunto fácil de palavras cruzadas para aprender o básico ou testar suas habilidades à medida que os quebra-cabeças ficam maiores e mais complexos. Um gerador de quebra-cabeças também está incluído, portanto, se você quiser criar seus próprios quebra-cabeças para outros desvendarem, não há nada que o impeça.
E o resto!
Dicas para dominar sua próxima entrevista de emprego de tecnologia
O processo de busca de emprego pode ser intimidador, especialmente se você está prestes a começar sua carreira. Para ajudá-lo a enfrentar bem o desafio, Yangshun Tay elaborou o Tech Interview Handbook.

Este recurso gratuito leva você ao longo de todo o processo; desde trabalhar em seu currículo até negociar com o empregador após o término da entrevista, enquanto as perguntas práticas selecionadas o preparam para as questões técnicas e comportamentais que podem surgir ao longo do caminho. Uma boa leitura, não apenas para futuros profissionais da web.
Nos bastidores das equipes de design
Embora muitas empresas sejam movidas por recursos e tecnologia, nos últimos anos é raro encontrar debates sobre a importância do design. Isso se reflete em estudos de caso anunciados publicamente, sistemas de design, revisões de design em larga escala e, mais recentemente, em páginas dedicadas para equipes de design – seja Uber, Google, Spotify, Medium, Dropbox, Slack, Amazon ou AirBnB.

Recentemente, a Intercom anunciou o Intercom.Design, um recurso dedicado às suas equipes de design, produtos, processos e estudos de caso públicos, incluindo recomendações internas de interface do usuário e expectativas de diferentes níveis de designer de produto e conteúdo. Fontes maravilhosas de inspiração para melhorar sua equipe de design e explorar os bastidores de como os produtos são projetados e construídos. (Obrigado pela dica, Kostya Gorskiy!)
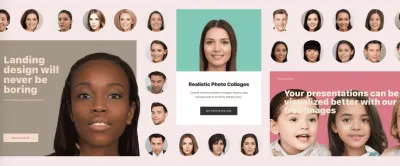
Rostos gerados por IA isentos de royalties
100.000 fotos de rostos de diferentes idades, gêneros e etnias. O que não parece nada inovador, na verdade é, se os rostos não existem, mas são produtos da inteligência artificial.

O projeto Generated Photos fez exatamente isso. Com a ajuda da IA, uma equipe de 20 profissionais de IA e fotografia gerou esse número impressionante de rostos de alta qualidade que você pode baixar e usar em seus projetos gratuitamente (para fins não comerciais). Mas os planos vão ainda mais longe: o objetivo é construir uma API que permita que qualquer pessoa use inteligência artificial para gerar rostos interessantes e diversos para seus projetos, maquetes e apresentações – sem se preocupar com questões de direitos autorais e direitos de distribuição. Será este o fim da fotografia convencional?
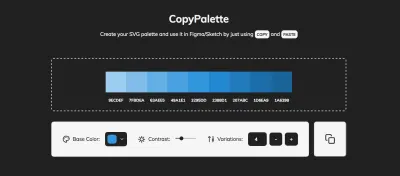
Paletas de cores monocromáticas facilitadas
Se você já tentou gerar uma paleta de cores monocromática consistente, sabe que isso pode ser uma tarefa chata. Depois que ele mais uma vez brincou com comandos infinitos de copiar e colar para criar uma bela paleta, Dimitris Raptis decidiu mudar isso. Sua solução: CopyPalette.

CopyPalette permite criar paletas SVG com facilidade. Tudo o que você precisa fazer é selecionar uma cor base, a taxa de contraste dos tons e o número de variações de cores que você gostaria de ter, e a ferramenta gera uma paleta de cores perfeitamente equilibrada que você pode copiar e colar em seu favorito ferramenta de projeto. Uma verdadeira economia de tempo.
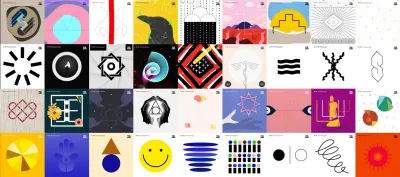
A arte dos símbolos
Há mais de 40.000 anos, os humanos usam símbolos para comunicar ideias complexas. E como designers, ainda fazemos isso hoje.

Art of Symbols, um projeto de 100 dias da equipe de design da Emotive Brand, partiu para explorar como símbolos antigos informam o design contemporâneo da marca. Afinal, muitos desses símbolos que hoje fazem parte do nosso vocabulário como designers, já existiam há muito tempo, desde as pinturas e gravuras rupestres até. Se você está curioso para saber mais sobre suas origens e significados e quer um belo colírio para os olhos, este projeto o manterá ocupado por um tempo.
Padrões mais inteligentes para projetar com IA
O poder da inteligência artificial é enorme, mas com ela também vêm desafios éticos e muita responsabilidade. Responsabilidade para o usuário que pode ficar confuso e assustado com a IA se faltar um conceito claro, quem pode querer escolher a quantidade de IA com a qual interage e quem precisa ser protegido contra práticas prejudiciais.

Com base na pesquisa de como a IA está sendo usada e compreendida hoje, o estúdio de software Myplanet montou Smarter Patterns, uma biblioteca para iniciar uma discussão sobre esses tópicos e ajudar os designers a enfrentar os desafios da IA no design de interfaces. Atualmente, o recurso apresenta 28 padrões que capacitam os designers a criar experiências de IA significativas.
Acesso offline instantâneo com traço
Se você é uma daquelas pessoas que simplesmente não consegue dormir em um avião e desejava que houvesse apenas uma maneira superprodutiva de fazer algum trabalho, provavelmente está sempre procurando ferramentas que o ajudarão nesses voos. mesmo com WiFi irregular. Bem, não procure mais - nos deparamos com um muito útil!

Caso você ainda não tenha ouvido falar, o Dash é um navegador de documentação de API gratuito e de código aberto que dá ao seu iPad e iPhone acesso offline instantâneo a mais de 200 conjuntos de documentação de API e mais de 100 folhas de dicas. Pessoas como Sarah Drasner o usam especialmente no dia anterior a uma longa viagem; tudo o que você precisa fazer é baixar todos os documentos necessários e pronto! Você pode até mesmo gerar seus próprios docsets ou solicitar que os docsets sejam incluídos. Legal!
Uma coleção de sites pessoais
Com a Internet enraizada em nosso dia-a-dia, qual é a melhor maneira de expressar suas próprias ideias, pensamentos e sentimentos? Um site pessoal, é claro! E porque há tantos deles por aí, Andy Bell decidiu manter uma coleção de alguns para que as pessoas possam descobrir o trabalho uns dos outros e até receber atualizações de seus feeds RSS.

Se quiser que seu site faça parte da coleção, você encontrará instruções simples no GitHub que aparecerão na lista assim que sua solicitação for aprovada. Que ótima maneira de encontrar pessoas que compartilham seus interesses e aprender novas maneiras de desenvolver e projetar sites!
De Esmagar Com Amor
Um mês pode ser muito tempo para ficar por dentro das coisas, então, por favor, assine nossa newsletter quinzenal se você ainda não o fez. Cada edição é escrita e editada com amor e carinho. Sem correspondências de terceiros ou publicidade oculta - prometo!
Você também pode nos seguir no Twitter, Facebook e LinkedIn - sinta-se sempre à vontade para entrar em contato e compartilhar seus projetos conosco! Nós adoramos ouvir de você!
Continuem com o trabalho brilhante, pessoal! Você está arrasando!
Bits úteis de front-end e UX, entregues uma vez por semana.
Com ferramentas para ajudá-lo a fazer seu trabalho melhor. Assine e receba o PDF das listas de verificação de design de interface inteligente da Vitaly por e-mail.
No front-end e UX. Confiado por 190.000 pessoas.
