Recursos da comunidade, boletim informativo semanal e aprimoramento de habilidades on-line
Publicados: 2022-03-10A melhoria é uma questão de iteração constante e contínua. Se você já está no mercado há um bom tempo, saberá que o Smashing passou por várias mudanças no passado: um novo design, um novo layout, uma nova pilha técnica e muito mais. Ainda assim, sempre foi feito com conteúdo de qualidade em mente.
Por exemplo, recentemente reorganizamos a barra de navegação na parte superior da página - você notou? Dê uma olhada mais de perto e você encontrará alguns guias cuidadosamente selecionados sobre os principais tópicos abordados na revista, palestras em conferências e outros lugares. Cada guia reúne o melhor que temos sobre esse assunto, para ajudá-lo a explorar e aprender. E por falar em guias, acabamos de publicar um guia abrangente de SEO hoje cedo!
Juntamente com nossos guias, livros impressos, eBooks e revistas impressas, estamos entusiasmados por ter mais uma adição às nossas preciosidades: conheça nossas novas Listas de Verificação de Padrões de Design de Interface . O cofundador da Smashing Magazine, Vitaly Friedman, vem coletando, selecionando e refinando cada checklist há anos – estamos convencidos de que este baralho de cartas será sempre útil ao projetar e construir qualquer componente de interface. Mesmo.
Se você gostaria de (virtualmente) conhecer o próprio Vitaly e mergulhar mais fundo nos pedaços de padrões de design de interface inteligente, você pode participar de seu próximo workshop on-line sobre Padrões de Design de Interface Inteligente (Edição 2020), onde você explorará centenas de exemplos em sessões ao vivo de 5×2,5h.
Observe que, no momento, os cartões estão disponíveis apenas em formato PDF - estamos fazendo o possível para imprimi-los assim que for possível enviá-los para todo o mundo!

Próximos eventos online: vejo você lá?
Com ainda tantas emoções da montanha-russa COVID, estamos muito tristes com a situação em andamento e não poder conhecê-lo pessoalmente, por isso decidimos mover todos os nossos eventos físicos para 2020 on-line para permanecermos conectados com nossos queridos e comunidade valorizada.
Apesar das circunstâncias, estamos orgulhosos de ter tantos palestrantes brilhantes a bordo e, para aproveitar ao máximo, você nem precisa viajar para conhecê-los. Então, prometemos entregar o mesmo sentimento de comunidade o máximo possível, mas da sua própria casa (escritório).
- SmashingConf Live (20 a 21 de agosto)
Um evento cheio de sessões interativas e ao vivo por um line-up de palestrantes inspiradores e experientes. - SmashingConf Freiburg Online (7 a 8 de setembro)
Nossa conferência de 'cidade natal' está agora sendo transferida para o online e aberta para todos participarem! - SmashingConf Austin Online (13 a 14 de outubro)
Combinamos os eventos iniciais de Austin e Nova York que ocorrerão em um fuso horário adequado para todos. - SmashingConf San Francisco Online (10 a 11 de novembro)
Dois dias inteiros de front-end, UX e tudo mais que nos conecta e nos ajuda a melhorar no que fazemos.

Para a experiência da conferência, estamos usando o Hopin. Acabou sendo a melhor opção em qualidade, confiabilidade e acessibilidade, com área de recepção e networking, estandes de patrocinadores e sessões de breakout. Para participar, não é necessária nenhuma instalação! Antes do evento, enviaremos um link mágico, para que você possa ir direto para a conferência.
Aprendizado e Networking, o Caminho Smashing
Sabemos que todos estão ocupados – e podem até ter aulas em casa e outras coisas para descobrir além disso – por isso queremos apoiá-lo sem desperdiçar seu precioso tempo. Dividimos nossos workshops em segmentos de 2,5 horas ao longo de dias e semanas , para que você possa aprender no seu próprio ritmo e no seu próprio tempo ( inclui materiais e gravações do workshop! ).
Por favor, dê uma olhada em nossos descontos de pacote se você quiser participar de mais de um workshop - você pode economizar até US$ 100 e ter um pouco mais para gastar em sorvete!
| 17 a 31 de agosto | Design Comportamental | Susan e Guthrie Weinschenk | Design e UX |
| 19 de agosto - 3 de setembro | Teste de front-end | Umar Hansa | A parte dianteira |
| 20 de agosto - 4 de setembro | Projetando para um público global | Yiying Lu | Design e UX |
| 1 a 16 de setembro | Jamstack! | Jason Lengstorf | A parte dianteira |
| 10 a 11 de setembro | A Masterclass de Layout CSS | Raquel André | A parte dianteira |
| 17 de setembro - 2 de outubro | Vue.js: O Guia Prático | Natalia Tepluhina | A parte dianteira |
| 22 de setembro - 6 de outubro | Padrões de design de interface inteligente, edição 2020 | Vitaly Friedman | Design e UX |
| 12 de novembro - 27 de novembro | Crie, envie e estenda APIs GraphQL do zero | Christian Nwamba | A parte dianteira |

A propósito, caso você esteja pensando duas vezes antes de participar de um workshop Smashing porque está preocupado que seu chefe possa precisar de um pouco de persuasão, então temos um modelo legal: Convença seu Chefe. Boa sorte!
Podcast quinzenal: cheio de inspiração e insights
Toda segunda terça-feira, Drew McLellan fala com especialistas em design e desenvolvimento sobre seu trabalho na web. Você pode se inscrever pelo seu aplicativo favorito para receber novos episódios assim que estiverem prontos.
Pssst. A propósito, há algum tópico que você gostaria de ouvir e aprender mais? Ou talvez você ou alguém que você conhece gostaria de falar sobre um tópico relacionado à web e design que é caro ao seu coração? Adoraríamos ouvir de você! Sinta-se à vontade para entrar em contato conosco no Twitter e faremos o possível para responder o mais rápido possível.
| 1. O que é direção de arte? | 2. O que há de tão bom em ser freelancer? |
| 3. O que são tokens de design? | 4. O que são componentes inclusivos? |
| 5. O que são fontes variáveis? | 6. O que são Micro-Frontends? |
| 7. O que é um sistema de design governamental? | 8. O que há de novo no Microsoft Edge? |
| 9. Como posso trabalhar com estruturas de interface do usuário? | 10. O que é Design Ético? |
| 11. O que é Sourcebit? | 12. O que é otimização de conversão? |
| 13. O que é privacidade online? | 14. Como posso fazer workshops online? |
| 15. Como posso criar um aplicativo em 10 dias? | 16. Como posso otimizar meu espaço de trabalho em casa? |
| 17. O que há de novo no Drupal 9? | 18. Como posso aprender a reagir? |
| 19. O que é CUBE CSS? | 20. O que é Gatsby? |
| 21. As melhores práticas modernas são ruins para a Web? | 22. O que é sem servidor? |

Brilhando os holofotes sobre acessibilidade e prototipagem
Marque seus calendários! Teremos o grande prazer de receber Chen Hui Jing e Adekunle Oduye em nosso palco virtual Smashing TV. Se você quiser participar, precisará instalar o cliente Zoom para Reuniões, que está disponível para todos os principais sistemas operacionais. (Pode demorar um pouco para baixar e instalar, portanto, pegue-o com antecedência, se puder.)
- “Acessibilidade sem (fora) prioridades” em 1º de setembro (14:00, horário de Londres)
Hui Jing abordará as razões pelas quais esse é o caso e discutirá estratégias para convencer clientes e chefes a ainda 'investir' em acessibilidade. - “The Good, The Bad and Ugly Of Prototyping” em 1º de outubro (19:00, horário de Londres)
Adekunle compartilhará técnicas sobre como prototipar com eficiência e eficácia, como criar uma estrutura para prototipagem que se encaixe em sua organização e como utilizar um protótipo para produção.

Trending Topics na revista Smashing
Nosso objetivo é publicar um novo artigo todos os dias dedicado a vários tópicos importantes na indústria da web. Pode sempre subscrever o nosso feed RSS para estar entre os primeiros a ler os novos conteúdos publicados na revista.
Aqui estão alguns artigos que nossos leitores mais gostaram e recomendaram mais no mês passado:
- “Como criar um Porsche 911 com esboço” (tutorial completo)
escrito por Nikola Lazarevic - “Você pode criar um site para os cinco sentidos?”
escrito por Suzanne Scacca - “Como configurar esquemas de cores de aplicativos com propriedades personalizadas de CSS,”
escrito por Artur Basak - “Técnicas CSS modernas para melhorar a legibilidade”,
escrito por Edoardo Cavazza - “Traduzindo Wireframes de Design em HTML/CSS Acessível,”
escrito por Harris Schneiderman
Newsletter sensacional: melhores escolhas e notícias semanais
Temos novidades! Enviaremos uma edição semanal do Smashing Newsletter, mas visando edições mais curtas e específicas de tópicos. Eles podem ser dedicados à acessibilidade, CSS ou UX - você só terá que esperar para ver! Queremos trazer a você conteúdo útil e compartilhar todas as coisas legais que vemos pessoas fazendo nas comunidades da indústria da web. Nenhuma correspondência de terceiros ou publicidade oculta, e seu suporte realmente nos ajuda a pagar as contas. ️

Interessado em patrocinar? Sinta-se à vontade para conferir nossas opções de parceria e entrar em contato com a equipe a qualquer momento - eles certamente entrarão em contato com você o mais rápido possível.
O estado das coisas em 2020
Com tanta coisa acontecendo na web todos os dias, é difícil acompanhar, mas é ainda mais difícil fazer uma pausa por um momento e dar uma olhada detalhada em onde realmente estamos no momento. Felizmente, existem muitas pesquisas e relatórios reunindo alguns desenvolvimentos específicos em um único lugar. State of CSS e State of JS destacam tendências comuns em CSS e JavaScript. Há também estudos sobre Design Systems em 2019, Front-End Tooling e Open Source Security.

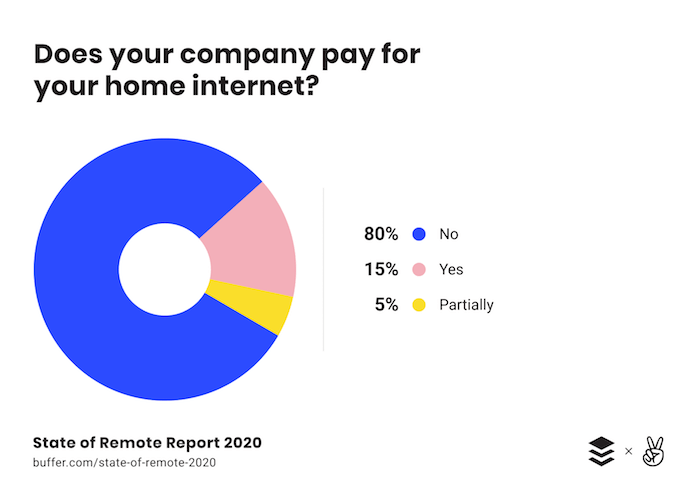
É bom saber onde você está não apenas em termos de habilidades, mas também em termos de salários: é aí que os Salários Levels.FYI ajudam, assim como Salários de UX Designer e Design Census 2019. Além disso, certifique-se de revisar o estado do trabalho remoto 2020, destacando tendências de como tornar o trabalho remoto mais eficiente. Aviso: alguns deles podem ser tendenciosos devido aos dados demográficos que estão segmentando, portanto, considere os insights com um pouco de dúvida.
Mergulhando em HTML e CSS Vocabs
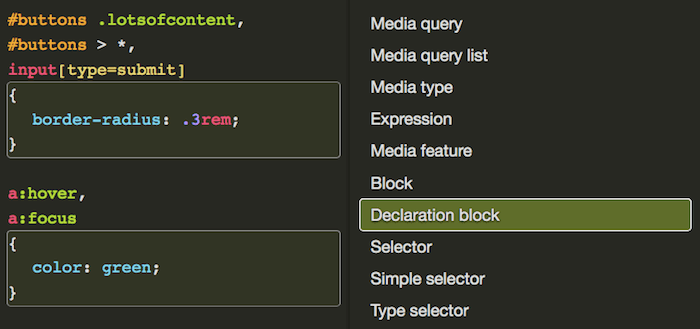
Se você costuma procurar a palavra correta a ser usada para essa coisa específica em seu código CSS e HTML, temos certeza de que você marcará os seguintes recursos imediatamente. Graças a Ville V. Vanninen, agora você pode aprender a diferença entre doctypes, nomes de atributos, tags, recursos de mídia — tudo de forma interativa.

Você encontrará uma boa lista interativa de termos CSS, bem como outra útil dedicada ao vocabulário HTML, onde você pode clicar em qualquer um dos termos mostrados no lado direito para destacar as partes relevantes no exemplo de código apresentado na página. As listas também estão disponíveis em diferentes idiomas.
Dicas práticas para rebranding de um produto
Remarcamos? E quando é o momento certo para fazê-lo? Muitas pessoas do produto estão se fazendo essas perguntas à medida que seu produto se torna mais maduro. A equipe da Overflow estava na mesma situação há algum tempo.

Para refletir a evolução de seu produto de uma ferramenta de diagrama de fluxo prática e fácil de usar para uma ferramenta usada para fluxos de trabalho de comunicação e apresentação de design, eles decidiram que era hora de um rebranding. No artigo “Evoluindo a marca Overflow”, eles compartilham sua abordagem e o que aprenderam ao longo do caminho. Ideias e sugestões interessantes que você pode incorporar em seu próprio processo de redesenho. Um que ajuda particularmente a tornar o desafio mais acessível: pense no seu produto como um ser humano e imagine como ele é e como se sente ao visualizar a nova identidade da sua marca.
Botões desativados e como melhorar
“Botões desativados são uma merda.” É uma afirmação forte que Hampus Sethfors faz contra esse padrão de interface do usuário generalizado. Como argumenta Hampus, botões desabilitados geralmente prejudicam a experiência do usuário, causando irritação e confusão quando nada acontece quando um botão que carrega uma palavra de ação como “Enviar” é clicado. Mas eles não apenas impedem que as pessoas concluam tarefas com o menor esforço possível, os botões desativados também criam barreiras para pessoas com deficiência – devido a problemas com baixo contraste e tecnologias assistivas que não conseguem navegar para botões desativados. Agora, como podemos fazer melhor?

O Hampus sugere manter os botões ativados por padrão e mostrar uma mensagem de erro quando um usuário clicar nele. Se você quiser indicar que um botão está desabilitado, você pode usar CSS para torná-lo um pouco acinzentado (considerando o contraste, é claro), mas mantenha-o habilitado e coloque o foco em uma mensagem de erro significativa. Um pequeno detalhe que faz a diferença.
O UX do botão “Voltar”
Muitas vezes, gastamos bastante tempo para obter um recurso perfeito ou aprimorar o design com recursos interativos ousados. Medimos o impacto de nossas decisões em testes A/B, estudamos conversão e taxas de cliques, analisamos tráfego e buscamos problemas comuns de funil. Mas os dados transmitem apenas uma parte da história . Na maioria das vezes, os clientes têm problemas muito diferentes, muitas vezes não relacionados com nossos recursos ou design.
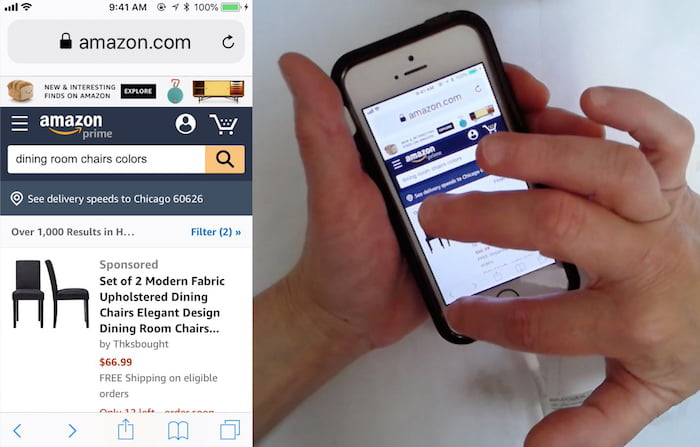
A qualidade de uma experiência mostra-se em situações em que algo acontece inesperadamente . O que acontece quando o cliente acidentalmente recarrega a página no meio de um checkout, por exemplo, ao rolar para cima e para baixo em um telefone celular? O formulário de pagamento é apagado quando um usuário percebe o erro de digitação de um nome em uma página de revisão? O que acontece quando um cliente clica no botão "Voltar" em um processo de várias etapas em nosso aplicativo de página única?

Na verdade, o comportamento inesperado do botão “Voltar” geralmente tem problemas graves de usabilidade, e alguns deles são destacados no artigo do Baymard Institute Padrões de design que violam as expectativas do botão “Voltar”. Vale a pena testar o botão “Voltar” para sobreposições, lightboxes, links âncora e saltos de conteúdo, rolagem infinita e comportamento “carregar mais”, filtragem e classificação, acordeões, checkout e edição inline.
Podemos usar a API HTML5 History, ou especificamente history.pushState() para invocar uma alteração de URL sem recarregar a página. O artigo entra em detalhes, destacando problemas comuns e soluções para acertar as coisas. Vale a pena ler e marcar, e voltar de vez em quando.
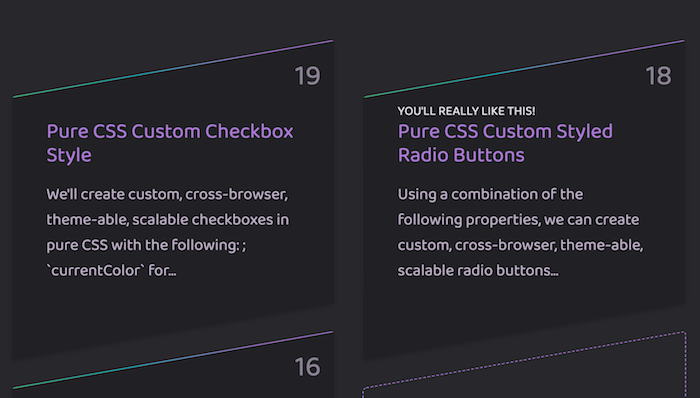
Soluções CSS modernas para problemas antigos
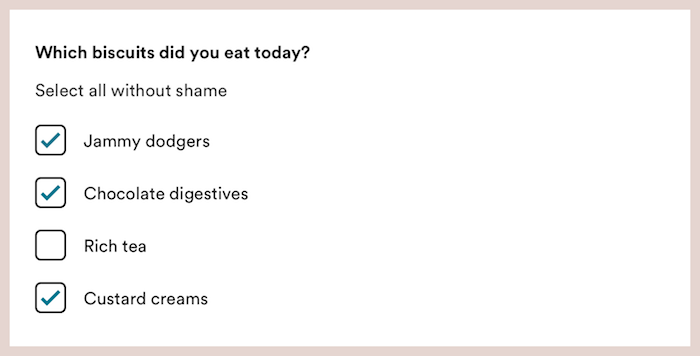
Quando se trata de layout e estilo, alguns problemas continuam aparecendo em todos os outros projetos - caixas de seleção de estilo e botões de opção, escala de tipo fluido, estilos de lista personalizados ou navegação suspensa acessível.

Em sua série, Modern CSS, Stephanie Eckles mergulha nas soluções modernas de CSS para problemas antigos de CSS, examinando mais de perto cada um deles e explorando as técnicas mais confiáveis para fazer as coisas funcionarem bem em navegadores modernos. Stephanie também fornece demos e trechos de código prontos para serem usados. Uma série fantástica que vale a pena conferir e assinar!
Diversão com formulários
Os formulários da Web estão literalmente em todos os lugares — de formulários de assinatura a filtros e painéis, mas não são fáceis de acertar. Como lidamos com a validação em linha? Onde e como exibimos as mensagens de erro? Como projetamos e construímos controles de preenchimento automático? Não é à toa que não há escassez de recursos no design de formulários – e há alguns novos que surgiram recentemente.

Geri Reid coletou Diretrizes de Design de Formulários, com melhores práticas, insights de pesquisa, recursos e exemplos. Em Fun With Forms, Michael Scharnagl coleta alguns fatos obscuros e coisas divertidas para fazer com formulários. Adam Silver tem escrito bastante sobre as melhores práticas de formulários da web em seu blog – e também lançou um sistema de design de formulários da web. Finalmente, Heydon Pickering ainda tem alguns padrões de componentes inclusivos para formulários em seu blog. Todos os recursos maravilhosos para acompanhar ao projetar ou construir formulários - para garantir que não cometamos erros dispendiosos no futuro.
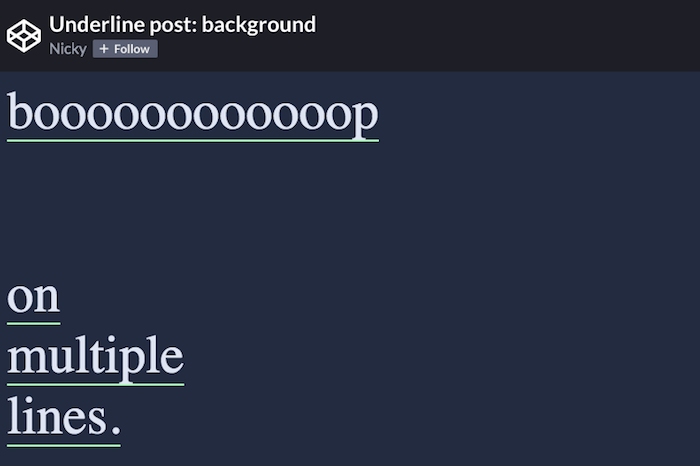
Um sublinhado somente CSS, animado e envolvente
Os sublinhados são difíceis, especialmente se você quiser fazer algo que vá além da boa e velha text-decoration: underline . Inspirado por um efeito hover que viu no sublinhado do link no blog de Cassie Evans, Nicky Meulemann decidiu criar algo semelhante: um sublinhado colorido com efeito hover onde a linha recua e é substituída por uma linha de cor diferente.

A reviravolta: as linhas não devem se tocar durante a animação e, mais importante, os links que se transformam em novas linhas devem ter o sublinhado abaixo de todas as linhas. Se você quiser acompanhar passo a passo como é feito, não deixe de conferir o tutorial de Nicky.
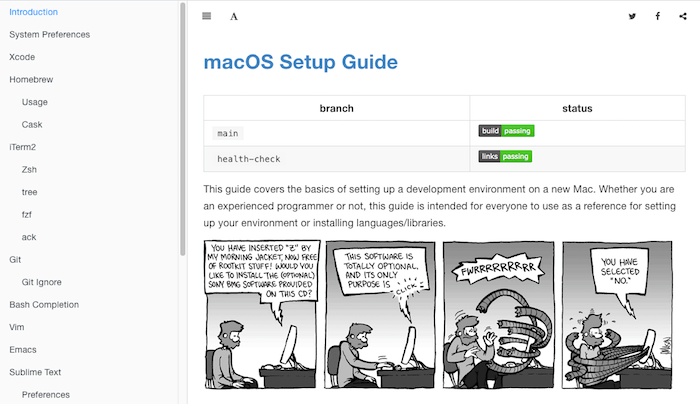
Um guia para configurar um fluxo de trabalho de desenvolvimento no Mac
Configurar um ambiente de desenvolvimento em um novo computador pode ser confuso, não apenas se você for novo em programação. Juntamente com colaboradores da comunidade da web, Sourabh Bajaj publicou um guia abrangente que ajuda você a fazer o trabalho com facilidade.

O guia é uma referência para todos que desejam configurar um ambiente ou instalar novos idiomas ou bibliotecas em um Mac. Do Homebrew ao Node, Python, C++, Ruby e muito mais, ele leva você passo a passo por tudo o que você precisa saber para colocar as coisas em funcionamento. Contribuições para o guia são bem-vindas.
Bits úteis de front-end e UX, entregues uma vez por semana.
Com ferramentas para ajudá-lo a fazer seu trabalho melhor. Assine e receba o PDF das listas de verificação de design de interface inteligente da Vitaly por e-mail.
No front-end e UX. Confiado por 190.000 pessoas.
