Trazendo a você o melhor do Smashing
Publicados: 2022-03-10Bem, eu acho que todos nós podemos concordar que este ano tem sido bastante coisa. Todos nós fomos desafiados de uma forma ou de outra, e o novo normal não é exatamente o antigo normal. Ainda assim, a ênfase principal permanece na segurança e no bem-estar de todos, bem como na importância de compartilhar pensamentos e sentimentos sobre o bem-estar criativo dentro da comunidade.
Infelizmente, os efeitos do COVID-19 ainda são tão amplos em todo o mundo, que a equipe Smashing teve que fazer grandes mudanças em nossos planos este ano. Como Rachel Andrew, editora-chefe da Smashing Magazine, bem coloca:
“A pandemia tornou a vida imprevisível e assustadora para muitas pessoas. Na Smashing, tivemos que descobrir rapidamente novas maneiras de fornecer conteúdo excelente - de uma maneira que apoie os negócios, mas também nossos palestrantes e líderes de workshops. Fomos encorajados pelo entusiasmo da comunidade, pelas mensagens de apoio e pela vontade de experimentar esses novos formatos.”
Nesse sentido, decidimos colocar todas as datas de 2020 online. Esperamos ver você lá!
| 20 a 21 de agosto | SmashingConf ao vivo | Conte-me mais → |
| 7 a 8 de setembro | SmashingConf Freiburg | Conte-me mais → |
| 13 a 14 de outubro | SmashingConf Austin | Conte-me mais → |
| 10 a 11 de novembro | SmashingConf São Francisco | Conte-me mais → |
Somos capazes de fazer todas essas coisas maravilhosas por causa do seu apoio, e agradecemos de verdade e sinceramente.
Workshops interativos para ajudá-lo a aumentar suas habilidades
Com os workshops online, pretendemos dar-lhe a mesma experiência e acesso a especialistas de um workshop presencial, sem necessidade de sair da sua secretária. Assim, você pode aprender no seu próprio ritmo, no seu próprio tempo, e seguir exercícios interativos ao longo do caminho.
Fizemos o nosso melhor para fornecer a você uma mistura de workshops relacionados a design e front-end:
| 28 a 29 de julho | Projetando para Emoção | Aaron Walter | Projeto |
| 6 a 14 de agosto | Segurança de aplicativos da Web | Scott Helme | A parte dianteira |
| 17 a 31 de agosto | Design Comportamental | Susan e Guthrie Weinschenk | Projeto |
| 19 de agosto - 3 de setembro | Teste de front-end | Umar Hansa | A parte dianteira |
| 20 de agosto - 4 de setembro | Projetando para um público global | Yiying Lu | Projeto |
| 1 a 16 de setembro | Jamstack! | Jason Lengstorf | A parte dianteira |
| 10 a 11 de setembro | A Masterclass de Layout CSS | Raquel André | A parte dianteira |
| 17 de setembro - 2 de outubro | Vue.js: O Guia Prático | Natalia Tepluhina | A parte dianteira |
| 22 de setembro - 6 de outubro | Padrões de design de interface inteligente, edição 2020 | Vitaly Friedman | Design e UX |

Sente-se, relaxe e sintonize!
O Smashing Podcast é a maneira perfeita de levar um pouco de Smashing junto com você em seu trajeto matinal, quando se exercita na academia ou apenas lava a louça. A cada duas semanas, Drew McLellan fala com especialistas em design e desenvolvimento sobre seu trabalho na web. Você pode se inscrever em seu aplicativo favorito para receber novos episódios assim que estiverem prontos.
| 1. O que é direção de arte? | 2. O que há de tão bom em ser freelancer? |
| 3. O que são tokens de design? | 4. O que são componentes inclusivos? |
| 5. O que são fontes variáveis? | 6. O que são Micro-Frontends? |
| 7. O que é um sistema de design governamental? | 8. O que há de novo no Microsoft Edge? |
| 9. Como posso trabalhar com estruturas de interface do usuário? | 10. O que é Design Ético? |
| 11. O que é Sourcebit? | 12. O que é otimização de conversão? |
| 13. O que é privacidade online? | 14. Como posso fazer workshops online? |
| 15. Como posso criar um aplicativo em 10 dias? | 16. Como posso otimizar meu espaço de trabalho em casa? |
| 17. O que há de novo no Drupal 9? | 18. Como posso aprender a reagir? |
| 19. O que é CUBE CSS? | 20. O que é Gatsby? |
Existe algum assunto que você gostaria de ouvir e aprender mais? Ou talvez você ou alguém que você conhece gostaria de falar sobre um tópico relacionado à web e design que é caro ao seu coração? Adoraríamos ouvir de você! Sinta-se à vontade para entrar em contato conosco no Twitter e faremos o possível para responder o mais rápido possível.

Nossa mais recente adição à estante de livros sensacional
Enviamos os primeiros exemplares do Click! Como incentivar cliques sem truques obscuros há algumas semanas, e se você encomendou uma cópia do livro, deve ter recebido uma nota pessoal do próprio autor, Paul Boag. Foi divertido acompanhar as reações nas mídias sociais – Ari Stiles compartilhou alguns tweets em seu post recente.
Clique! surge em um momento em que muitos de nós precisam de um “empurrãozinho” criativo. O livro nos inspira a pensar de forma diferente sobre nossas rotinas de construção de sites e serviços online – o que funciona e o que não funciona. Você pode pular para o índice ou, se quiser dar uma olhada primeiro, pode baixar um trecho em PDF gratuito imediatamente (17,3 MB). Leitura feliz!

Imprimir + e-book
$ 39,00Capa dura de qualidade. Frete grátis mundial. 100 dias de garantia de devolução do dinheiro.
e-book
Sem DRM, é claro. ePUB, Kindle, PDF.
Incluído com a Associação Smashing.
Baixe PDF, ePUB, Kindle.
Obrigado por arrasar! ️
Trending Topics na revista Smashing
Como você já deve saber, nosso objetivo é publicar um novo artigo todos os dias dedicado a vários tópicos atuais na indústria da web. Aqui estão alguns que nossos leitores mais gostaram e recomendaram:
- “CSS News julho de 2020”, Rachel Andrew
- “Uma introdução à API de contexto do React”, Yusuff Faruq
- “Como passar dados entre componentes no Vue.js,” Matt Maribojoc
- “Definir altura e largura nas imagens é importante novamente”, Barry Pollard
- “Diferenças entre sites gerados estáticos e aplicativos renderizados no lado do servidor”, Timi Omoyeni
Melhores escolhas do nosso boletim informativo
Seremos honestos: a cada duas semanas, lutamos para manter as edições do Smashing Newsletter em um tamanho moderado - há tantas pessoas talentosas por aí trabalhando em projetos brilhantes! Parabens a todos os envolvidos!
Interessado em patrocinar? Sinta-se à vontade para conferir nossas opções de parceria e entrar em contato com a equipe a qualquer momento - eles certamente entrarão em contato com você imediatamente.
PS Muito obrigado a Cosima Mielke por escrever e preparar esses posts!
Fontes grátis com personalidade
A tipografia é uma poderosa ferramenta de comunicação, uma forma de expressar ideias e um gatilho para a criatividade. Com base nesse entendimento, a fundição de tipos com sede na Argentina, Rostype, cria fontes que podem ser usadas gratuitamente por qualquer pessoa, em projetos pessoais e comerciais.

Existem atualmente 15 fontes disponíveis, e cada uma delas brilha com uma personalidade única. Algumas são projetadas com foco especial na legibilidade, outras são as fontes de exibição perfeitas, feitas para se destacar, algumas são de inspiração retrô, outras mais futuristas e dinâmicas. Existe até um tipo de letra inspirado no bloqueio do coronavírus. Um baú do tesouro se você estiver procurando por um tipo de letra um pouco mais distinto.

A criação de um tipo de letra
É sempre perspicaz dar uma espiada nos bastidores de como outras equipes de design trabalham e pensam. Chris Bettig, diretor de design do YouTube, agora compartilha um estudo de caso interessante sobre como ele e sua equipe criaram o YouTube Sans, uma fonte sob medida que também é embaixadora da marca.

Antes do novo tipo de letra aparecer, o YouTube usava o icônico botão de reprodução e uma versão modificada do Alternate Gothic para a marca de palavras. No entanto, como explica Chris Bettig, não havia uma orientação tipográfica clara. Projetado para funcionar em toda a gama de produtos do YouTube e refletindo a visão de mundo da plataforma, bem como a comunidade de criadores que a utilizam, o YouTube Sans mudou isso. Para obter mais informações sobre como a fonte ganhou vida e os desafios que a equipe de design enfrentou ao longo do caminho, confira o estudo de caso.
Lidando com inconsistências de renderização de fontes do navegador
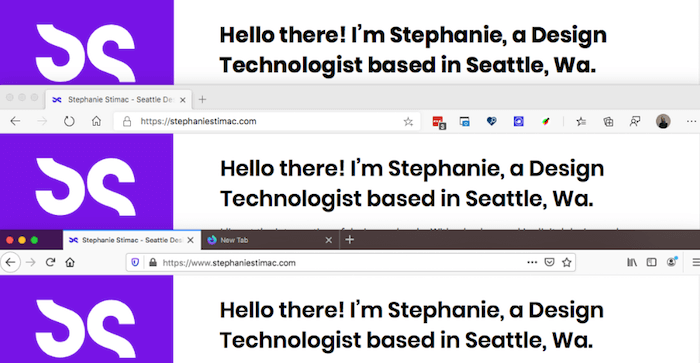
Todos nós conhecemos aqueles momentos em que um bug literalmente nos incomoda, mas parece que não conseguimos descobrir como resolvê-lo. Stephanie Stimac recentemente se deparou com esse problema: quando ela abriu seu site pessoal no Safari, ela notou como o título de sua página estava sendo drasticamente diferente em comparação com outros navegadores. Parecia muito mais ousado do que o esperado.

Para encontrar o motivo dessas inconsistências de renderização, Stephanie começou a dissecar as diferenças entre a folha de estilo do agente do usuário e as propriedades CSS computadas e logo se viu no buraco do coelho, comparando o comportamento confuso com Chrome, Firefox e Edge. Não há uma resposta simples para a pergunta sobre qual navegador está realmente lidando com o estilo corretamente, mas depois de executar vários testes, Stephanie descobriu como impedir que o navegador decida como colocar pesos de fonte em negrito: você precisa definir explicitamente o peso da fonte com valores numéricos. Um pequeno detalhe que faz uma diferença significativa.
Medições de desempenho contínuas facilitadas
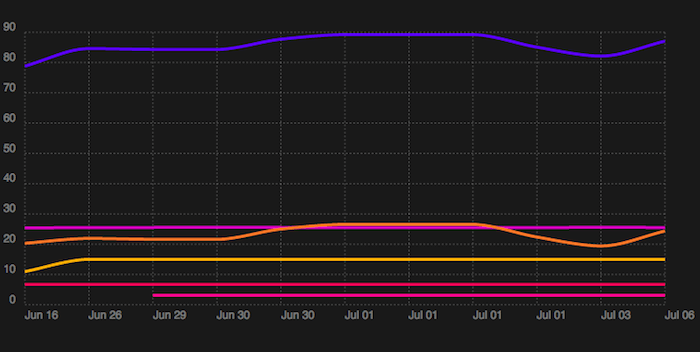
Ao lançar um site, é comum executar testes de desempenho para garantir que o site seja rápido e siga as práticas recomendadas. Mas como podemos mantê-lo rápido assim que as implantações estão acontecendo todos os dias? Speedlify é a resposta de Zach Leatherman a esta pergunta.

Speedlify é um site estático publicado como um repositório de código aberto que usa Lighthouse e Axe para medir continuamente o desempenho e publicar as estatísticas de desempenho — no máximo uma vez por hora e automaticamente uma vez por dia. Você pode executá-lo manualmente, localmente em seu computador e fazer check-in dos dados em seu repositório ou, se estiver usando o Netlify, ele pode ser executado de forma totalmente independente. Uma ótima maneira de manter o desempenho sempre à vista.
A anatomia de uma notificação push
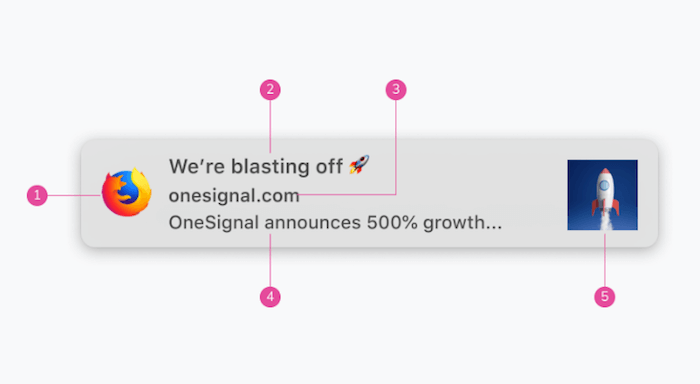
As notificações push foram introduzidas pela primeira vez no iOS em 2009, o web push foi seguido cinco anos depois. Hoje, eles são suportados em várias plataformas e navegadores – de iOS e Android a Amazon Echo, Windows, Chrome, Safari, Firefox, Edge e muito mais. No entanto, cada uma dessas plataformas é um pouco diferente, tornando complicado para os designers entenderem exatamente o que acontece em uma notificação por push.

Um lembrete útil vem de Lee Munroe. Ele resumiu quantas linhas de texto você precisa em qual plataforma, requisitos para imagens, se há restrições de caracteres e outros detalhes que podem ser difíceis de lembrar. A visão geral também é útil para avaliar como será sua notificação em sistemas operacionais aos quais você não tem acesso. Um para os marcadores.
Editando animações de quadro-chave ao vivo
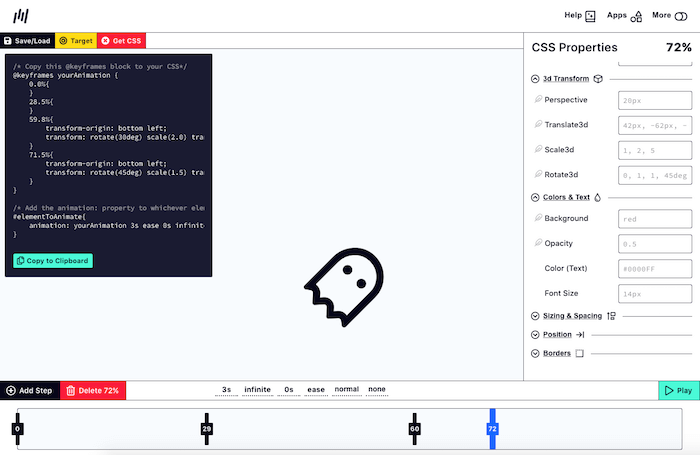
Quando você está criando animações, é sempre útil ver a animação em ação enquanto você a ajusta. Infelizmente, isso também envolve muita alternância entre o editor de texto e o navegador. Mitch Samuels estava cansado de fazer isso, então ele criou uma ferramenta para economizar tempo: Keyframes.app.

A ferramenta permite criar uma animação de quadro-chave CSS com um editor visual de linha do tempo. Você pode adicionar etapas a uma linha do tempo, usar a interface do usuário simples para ajustar as propriedades CSS que deseja que seu elemento de destino tenha em cada etapa e a visualização animada será atualizada ao vivo. Quando estiver satisfeito com o resultado, você pode copiar o CSS e usá-lo em seu projeto imediatamente. Keyframe.app também está disponível como uma extensão do Chrome. Uma verdadeira economia de tempo.
Determinando a melhor ferramenta de construção para o seu projeto
As ferramentas de compilação visam facilitar a vida dos desenvolvedores, simplificando os fluxos de trabalho e codificando as melhores práticas. No entanto, escolher a ferramenta de construção certa para um projeto pode ser um desafio. Para ajudar você a tomar uma decisão mais informada, o pessoal da equipe de relações com desenvolvedores do Google Chrome criou o Tooling.Report .

Com base em um conjunto de testes para avaliar quão bem uma ferramenta de compilação adere às práticas recomendadas, o Tooling.Report oferece uma visão geral de vários bundlers e dos recursos que eles suportam. Não é apenas uma maneira rápida de determinar a melhor ferramenta para um projeto, mas também uma referência para incorporar as melhores práticas em bases de código existentes — com o objetivo de longo prazo de melhorar todas as ferramentas de construção e, assim, a saúde da web.
Transformando uma imagem plana em um pôster dobrado
Alguns experimentos de codificação deixam até os desenvolvedores mais experientes maravilhados. E mesmo que seja algo que você não usará todos os dias, é sempre inspirador ver outros desenvolvedores pensarem fora da caixa e explorarem o que é possível com as tecnologias da web. O efeito de pôster dobrado que Lynn Fisher criou com CSS puro é um experimento.

Com um pouco de CSS, Lynn faz com que sua imagem média pareça um pôster dobrado. Com vincos de papel correndo sobre a imagem horizontal e verticalmente e uma sombra de fundo que dá ao pôster um efeito 3D. Um pequeno projeto legal que mostra lindamente o que pode ser alcançado com CSS.
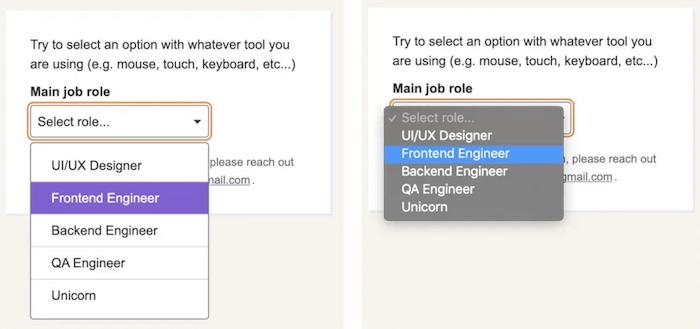
Encontrando um equilíbrio entre elementos de seleção nativos e personalizados
Como você constrói um elemento de seleção com estilo que não é apenas estilizado por fora, mas também por dentro? Em seu artigo “Encontrando um equilíbrio entre elementos de seleção nativos e personalizados”, Sandrina Pereira compartilha sua tentativa de criar uma seleção de boa aparência e acessível que se beneficie do maior número possível de recursos nativos.

A idéia é tornar a seleção “híbrida”, o que significa que é tanto uma <select> nativa quanto uma seleção alternativa com estilo em um padrão de design. Os usuários de tecnologia assistiva obterão um elemento <select> nativo, mas quando um mouse estiver sendo usado, a abordagem depende de uma versão com estilo que funciona como um elemento select. Esperto!
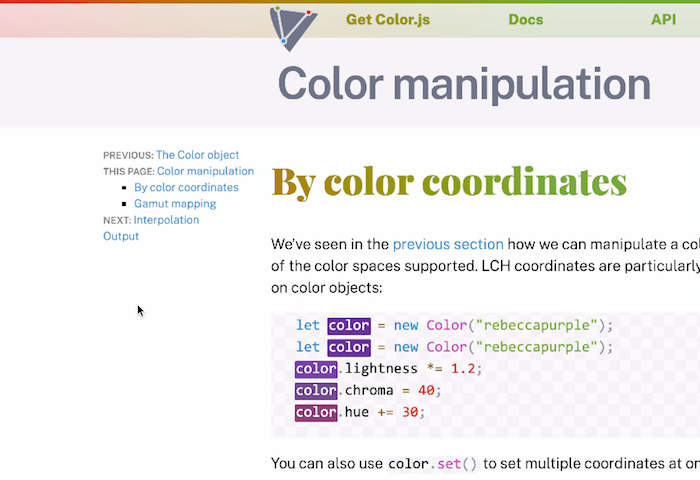
Posicionamento híbrido com variáveis CSS e max()
Algumas ideias exigem que você pense fora da caixa e explore novos caminhos para fazê-las acontecer. Imagine este exemplo: você deseja ter uma navegação de página ao lado, logo abaixo do cabeçalho quando ele for rolado até o topo. Ele deve rolar com a página quando o cabeçalho estiver fora de vista e permanecer no topo pelo resto da rolagem. Isso é exatamente o que Lea Verou queria alcançar em um projeto recente.

Você pode dizer que é um caso de position: sticky , mas há uma abordagem mais afinada para fazer o trabalho, como mostra Lea. Sem qualquer JavaScript. Sua solução depende de variáveis CSS e da nova função max() que permite aplicar restrições min/max às propriedades CSS. Um fallback ajuda em navegadores que ainda não suportam max() . Esperto!
Histórias do lado negro da web
Hackers, violações de dados, atividades governamentais ocultas, crimes cibernéticos, hacktivismo – muita coisa está acontecendo no lado sombrio da web. Mas quem são as pessoas por trás dessas atividades? E qual é a sua “missão”? Jack Rhysider dedicou um podcast às histórias que acontecem nas partes ocultas da rede: Darknet Diaries.

Não importa se é a história de um jogador que encontra um bug em uma máquina de videopôquer que lhe permite ganhar quantias excessivas de dinheiro, a história de um testador de penetração invadindo prédios ou um estado-nação invadindo uma empresa dentro de outra nação, o Darknet Diaries está cheio de insights emocionantes sobre um mundo secreto. O podcast segue os padrões jornalísticos por checagem de fatos e fornecimento ético de informações e, embora tudo isso seja um ótimo entretenimento, também visa explicar a cultura em torno da segurança cibernética para tornar os ouvintes cidadãos mais responsivos e informados sobre suas vidas digitais. Não se esqueça de sintonizar.
Bits úteis de front-end e UX, entregues uma vez por semana.
Com ferramentas para ajudá-lo a fazer seu trabalho melhor. Assine e receba o PDF das listas de verificação de design de interface inteligente da Vitaly por e-mail.
No front-end e UX. Confiado por 190.000 pessoas.
