Uma atualização mensal sobre todas as coisas incríveis
Publicados: 2022-03-10Toda a equipe Smashing tem feito o melhor para trazer a você sessões ao vivo com especialistas reais - pessoas com experiência prática que adoram compartilhar o que aprenderam ao longo de suas carreiras. Organizamos o Smashing Meets em três dias — eventos abertos a todos na comunidade da web. Com sessões sobre performance, CSS, GraphQL e coragem criativa, deixamos bastante tempo para perguntas e respostas, networking, competições e prêmios.
Estamos impressionados com o feedback que recebemos desde então; muitos de vocês pareciam gostar principalmente de passar tempo com palestrantes e fazer perguntas diretamente. Um enorme obrigado novamente a todos que participaram - foi uma experiência incrível compartilhar com todos vocês!

Visão geral do cronograma Smashing Meets (maio e junho)
| 18 de maio | Yiying Lu | Criatividade na comunicação intercultural | Falar slides | Assista ao vídeo → |
| 18 de maio | Phil Hawksworth | Construindo com o JAMStack: mantendo UIs e APIs alinhadas | Falar slides | Assista ao vídeo → |
| 18 de maio | Mark Boulton | Tipografia Acessível | Falar slides | Assista ao vídeo → |
| 19 de maio | Mandy Michael | Diversão com APIs de navegador e sensor | Falar slides | Assista ao vídeo → |
| 19 de maio | Raquel André | Olá, Subgrid! | Falar slides | Assista ao vídeo → |
| 19 de maio | Mark Boulton | Tipografia Acessível | Falar slides | Assista ao vídeo → |
| 9 de junho | Henri Helvética | Imagens em movimento: um instantâneo do futuro da mídia | Apresentações de conversa | Assista ao vídeo → |
| 9 de junho | Raquel André | A evolução do design responsivo | Apresentações de conversa | Assista ao vídeo → |
| 9 de junho | Christian Nwamba | APIs GraphQL para desenvolvedores front-end | Apresentações de conversa | Assista ao vídeo → |
| 9 de junho | Yiying Lu | Coragem Criativa | Apresentações de conversa | Assista ao vídeo → |
Workshops on-line impressionantes: em breve
Marque seus calendários! Estaremos organizando ainda mais eventos online nas próximas semanas. Não importa se os holofotes se concentram em CSS, acessibilidade, desempenho ou UX, queremos ajudá-lo a aumentar suas habilidades e aprender insights práticos e acionáveis de especialistas do setor.
Os workshops anteriores foram incrivelmente populares com muitos esgotados, por isso verifique os detalhes e guarde o seu lugar o mais rápido possível.
| Encontro: Data | Nome | Tema | |
|---|---|---|---|
| 2 a 17 de julho | Vitaly Friedman | Comprar! Oficina de UX de comércio eletrônico | Ver detalhes → |
| 7 a 21 de julho | Brad Frost | Sistemas de design | Ver detalhes → |
| 17 a 31 de agosto | Susan e Guthrie Weinschenk | Design Comportamental | Ver detalhes → |
| 20 de agosto a 4 de setembro | Yiying Lu | Projetando para um público global | Ver detalhes → |
| 17 de setembro a 2 de outubro | Natalia Tepluhina | Vue.js: O Guia Prático | Ver detalhes → |

Veja eventos online →
Uma última coisa. Caso você se pegue pensando duas vezes antes de participar de um workshop Smashing só porque acha que seu gerente precisa de um pouco mais de persuasão, então temos um modelo legal: Convença seu chefe. Boa sorte!
Nossa mais recente adição aos Smashing Books: Envio agora
Estamos muito orgulhosos de ter lançado oficialmente o livro de Paul Boag, “ Click! Como incentivar cliques sem truques obscuros ”. É um guia detalhado sobre como aumentar a conversão e impulsionar os KPIs de negócios sem alienar os clientes ao longo do caminho, e temos certeza de que você o achará tremendamente útil.
- Vá para o índice e baixe um trecho em PDF gratuito (17,3 MB).

Smashing Podcast: Sintonize!
 Com 18 episódios, o Smashing Podcast foi melhor do que esperávamos! A cada duas semanas, Drew McLellan fala com pessoas de diferentes origens, e sempre há muito o que aprender e compartilhar! Você é sempre bem-vindo para sintonizar e compartilhar suas dúvidas e pensamentos conosco a qualquer momento.
Com 18 episódios, o Smashing Podcast foi melhor do que esperávamos! A cada duas semanas, Drew McLellan fala com pessoas de diferentes origens, e sempre há muito o que aprender e compartilhar! Você é sempre bem-vindo para sintonizar e compartilhar suas dúvidas e pensamentos conosco a qualquer momento.
- Episódios anteriores do Smashing Podcast (incluindo transcrições)
- Siga @SmashingPod no Twitter
Trending Topics na revista Smashing
Todos os dias publicamos um novo artigo sobre vários temas atuais na indústria da web. Aqui estão alguns que nossos leitores gostaram mais e recomendaram mais:
- “Experiências equivalentes: pensando de forma equivalente”, Eric Bailey
- “12 maneiras de melhorar as perguntas da entrevista do usuário”, Slava Shestopalov
- “Como passar dados entre componentes no Vue.js,” Matt Maribojoc
- “Uma introdução à API de contexto do React”, Yusuff Faruq
- “Como testar a eficácia de um conceito de design”, Paul Boag
Melhores escolhas do nosso boletim informativo
Seremos honestos: a cada duas semanas, lutamos para manter as edições do Smashing Newsletter em um tamanho moderado - há tantas pessoas talentosas por aí trabalhando em projetos brilhantes! Parabens a todos os envolvidos!
Interessado em patrocinar? Sinta-se à vontade para conferir nossas opções de parceria e entrar em contato com a equipe a qualquer momento - eles certamente entrarão em contato com você imediatamente.
PS Muito obrigado a Cosima Mielke por escrever e preparar esses posts!
Soluções CSS modernas para problemas antigos de CSS
Todos nós sabemos que o CSS às vezes pode ser difícil de dominar. Basta pensar na pergunta clássica de como centralizar uma div . Em “Soluções CSS modernas para problemas antigos de CSS”, Stephanie Eckles explora soluções para esses grandes e pequenos problemas de CSS que ela tem resolvido nos últimos 13 anos como desenvolvedora front-end.

Além do antigo problema de centralização, a série explora desafios como criar elementos de altura igual, tornar menus suspensos acessíveis, botões de estilo e muito mais. Certifique-se de verificar regularmente, pois Stephanie continua adicionando novos tópicos. Brilhante!
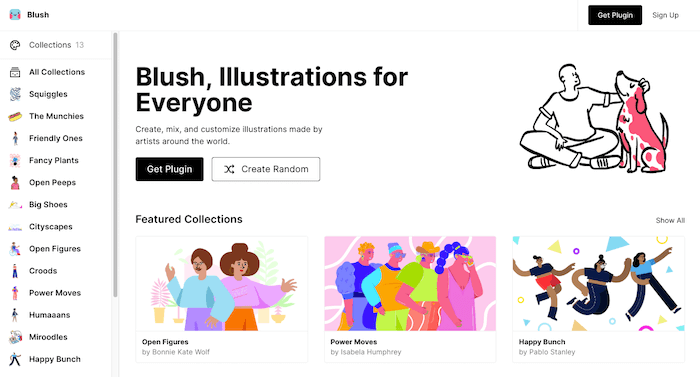
Ilustrações para todos
As ilustrações são uma ótima maneira de adicionar um toque pessoal a um design. No entanto, nem todo mundo é um ilustrador nato e nem todo projeto tem orçamento para contratar alguém que domine o ofício. Durante a quarentena, Pablo Stanley e alguns de seus amigos decidiram mudar isso e criaram uma ferramenta que torna a arte mais acessível e dá a todos a possibilidade de usar ilustrações em suas criações. Conheça o Blush.

Blush é uma coleção de 13 bibliotecas de ilustrações que combinam e combinam criadas por artistas de todo o mundo. Sejam personagens, paisagens urbanas, plantas, comida ou uma obra de arte abstrata, você pode escolher sua ilustração favorita de um dos pacotes e personalizar cada pequeno detalhe até ter a combinação necessária para contar sua história. Como diz Pablo, é “como jogar legos feitos de vetores”. As ilustrações podem ser baixadas gratuitamente como PNGs de alta qualidade. Se você é um ilustrador e gostaria de disponibilizar seu trabalho para outros criadores também, você pode se inscrever para aparecer no Blush. Um exemplo fantástico de partilha e carinho.
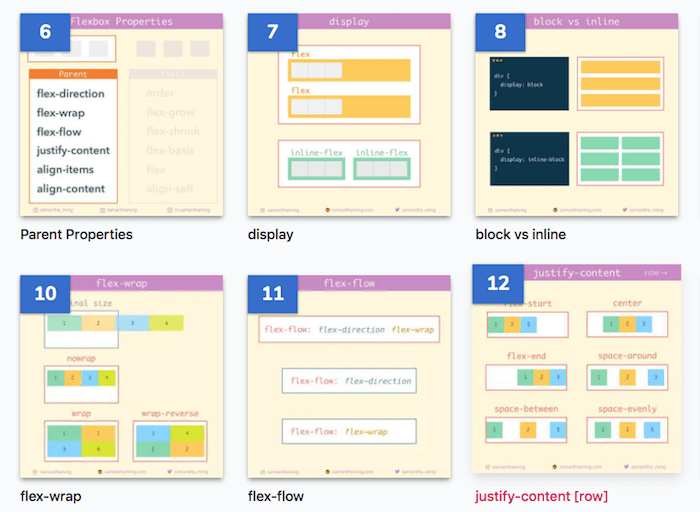
Aprenda Flexbox com dicas de código
Você sempre quis aprender Flexbox, mas todo o empreendimento parecia um pouco, bem, assustador? Não precisa ser. Na verdade, pode levar apenas 30 pedacinhos de código para levá-lo ao caminho para dominar a magia do Flexbox. Samantha Ming te protege.


Em seu curso gratuito Flexbox30, Samantha leva você a 30 aulas curtas e nítidas de Flexbox. Depois de aprender os conceitos básicos do Flexbox, você explorará os detalhes das propriedades pai e filho. Cada lição vem com uma folha de dicas que você pode baixar, o que torna o curso também uma ótima atualização se você já conhece o Flexbox, mas luta com algumas das propriedades.
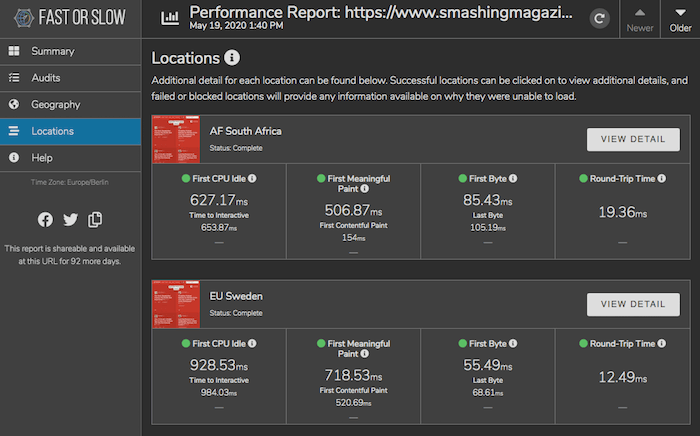
Perfilador de velocidade do site global
As ferramentas de benchmarking de desempenho geralmente medem o desempenho de um único local. Mas qual é o desempenho do seu site para usuários do mundo real que não estão localizados nesse local? Para obter resultados mais precisos para seu próprio mercado, o pessoal por trás do plugin de segurança WordPress Wordfence criou Fast or Slow , uma ferramenta que mede o desempenho do mundo real de diferentes locais ao redor do mundo.

Fast or Slow obtém seus dados de uma rede de 13 servidores em 13 cidades ao redor do mundo. Cada servidor foi calibrado para ter o mesmo desempenho para que as medições de velocidade forneçam uma indicação real de como o site é para um usuário real. O teste de desempenho fornece uma pontuação geral do desempenho de um site e detalha os resultados por localização geográfica, enquanto as auditorias de minificação de CSS, otimização de imagem, armazenamento em cache e muito mais ajudam a revelar gargalos de desempenho específicos. Fast Or Slow é gratuito para usar.
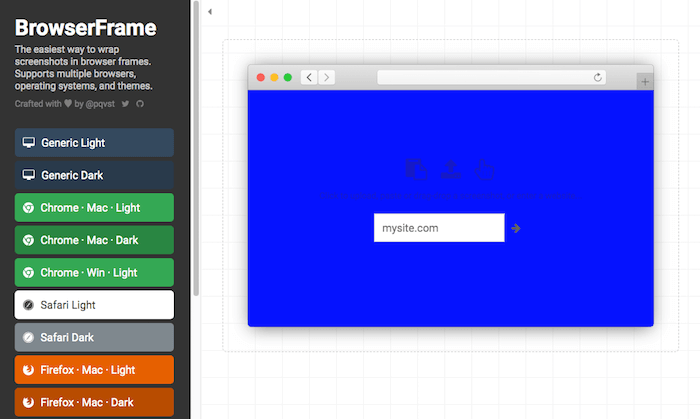
Quadros de navegador elegantes para suas capturas de tela
Com as capturas de tela, geralmente há duas opções: você tira uma captura de tela de toda a janela do navegador com extensões do navegador e talvez até marcadores visíveis ou, se quiser algo menos perturbador, decide tirar apenas uma captura de tela do site sem nenhuma borda . Se você está procurando uma solução mais sofisticada, o Browserframe pode ser para você.

Basta arrastar e soltar sua captura de tela na ferramenta e ela a envolve em um quadro de navegador elegante. Existem vários navegadores, sistemas operacionais e temas para escolher, e você pode ajustar a cor de fundo, sombra, preenchimento e alguns outros detalhes antes de baixar a imagem. Perfeito para postagens de blog, mídia social, slides ou qualquer outro lugar que você queira usar uma captura de tela.
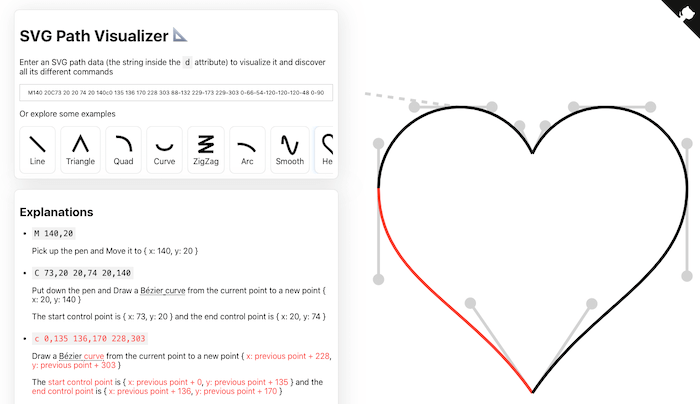
Sintaxe de dados de caminho SVG explorada
Você sabe o que a sintaxe de dados do caminho SVG realmente significa? Se não, você não está sozinho. Mathieu Dutour trabalha com SVGs há algum tempo, mas sempre se esforçou para entender a estrutura de dados do caminho. É por isso que ele construiu um visualizador para isso.

O SVG Path Visualizer visualiza os dados do caminho SVG que você insere e permite que você descubra todos os seus diferentes comandos. Há também vários exemplos que você pode explorar para se familiarizar mais com a sintaxe. Uma visão perspicaz do esqueleto de um SVG.
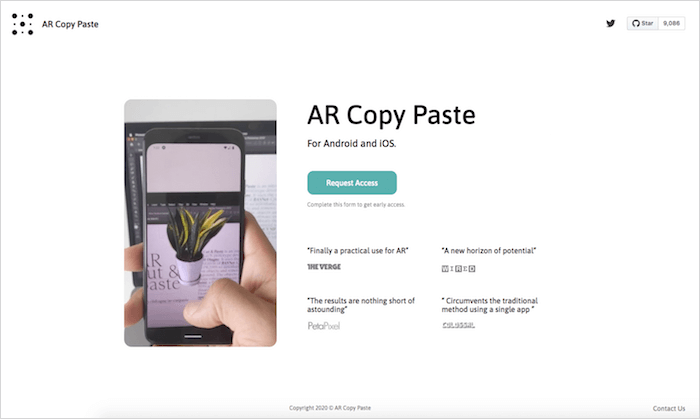
O Futuro Está Aqui
Imagine que você está trabalhando em um projeto e deseja adicionar a imagem de um livro a ele. Você tem o livro bem ao seu lado em sua mesa, então você pega seu telefone, tira uma foto do livro, envia a foto para o seu computador, abre no Photoshop, remove o fundo e, finalmente, inclui a foto no seu Arquivo. Bem, agora, e se você pudesse copiar e colar o livro da realidade na sua tela, exatamente onde você quer que ele esteja? O que pode soar como ficção científica, já é possível hoje.

O protótipo de pesquisa AR Copy Paste permite copiar elementos do ambiente e colá-los em um software de edição de imagens. Três módulos independentes fazem isso acontecer: um aplicativo móvel, um servidor local que atua como interface entre o aplicativo e o Photoshop e encontra a posição correta na tela e, por último, mas não menos importante, um serviço de detecção de objeções/remoção de fundo para cortar o imagem em forma. Uma espiada impressionante no futuro da AR.
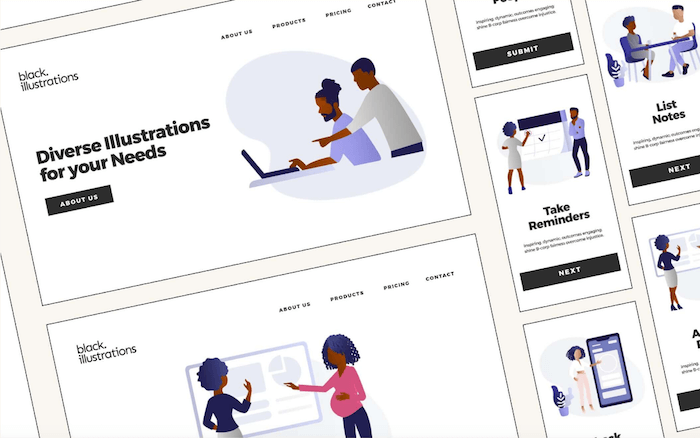
Ilustrações negras
Pessoas negras e pessoas de cor são frequentemente sub-representadas em ilustrações e visuais. Para provocar mudanças no cenário digital, a equipe da 5four criou o Black Illustrations , pacotes de ilustração que pintam uma imagem mais diversificada e mostram pessoas negras e pessoas de cor em uma infinidade de tarefas.

Existem seis pacotes de ilustrações que podem ser usados em sites, pitch decks, infográficos ou em qualquer lugar que você desejar. Dois dos decks são gratuitos para download: “The Office Hustle” mostra pessoas em um ambiente de escritório, trabalhando em casa e conversando, bem como em um ambiente de saúde, enquanto “The Movement Pack” chama a atenção para #BlackLivesMatter e o luta contra a desigualdade racial. Outros pacotes incluem imagens com temas de educação e estilo de vida. Belos designs com uma mensagem poderosa.
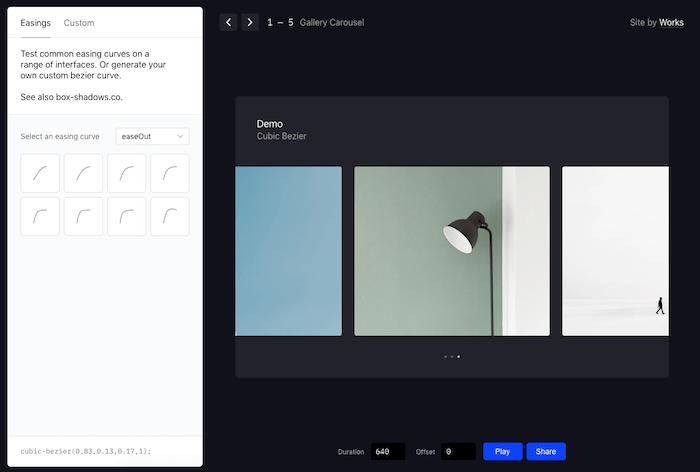
Veja as curvas de atenuação em ação
O movimento no mundo real é algo fluido, sem partidas ou paradas bruscas ou instantâneas, sem velocidade constante. As curvas atenuadas nos ajudam a trazer essa sensação natural ao movimento na web. No entanto, na prática, eles também podem ser bastante abstratos para entender.

Com Easings , Paul Macgregor construiu uma ferramenta útil para visualizar o efeito que as curvas de atenuação comuns têm em uma variedade de interfaces - de um carrossel de galeria a um menu lateral, scroll jack e modal. Basta escolher uma curva de atenuação da coleção para vê-la em ação ou inserir uma curva personalizada. Um para os marcadores.
Insights sobre como os desenvolvedores trabalham hoje
Há quase uma década, a Pesquisa de Desenvolvedores anual realizada pelo Stack Overflow é a maior pesquisa de pessoas que programam. Este ano, eles o tornaram mais representativo da diversidade de programadores, perguntando a 65.000 desenvolvedores de todo o mundo como eles aprendem, quais ferramentas usam e o que desejam. A pesquisa foi realizada em fevereiro e os resultados oferecem um olhar abrangente sobre a comunidade.

A pesquisa abrange o histórico profissional e demográfico dos desenvolvedores, analisa as ferramentas e sua popularidade, como são os ambientes de desenvolvimento dos entrevistados e como eles aprendem e resolvem problemas, assim como seus valores de carreira, prioridades de trabalho e condições de trabalho. Insights interessantes garantidos.
Arte CSS em um único div
O que você pode fazer em uma única div ? Lynn Fisher tem muitas respostas criativas para essa pergunta, como mostra seu projeto de desenho CSS A Single Div .

Cada desenho é composto de CSS vivendo dentro de um único elemento div e usa uma combinação de Pug para modelagem e Stylus para pré-processamento de CSS. De letras e padrões geométricos a objetos aleatórios e pequenos personagens, cada bloco colorido é um exemplo maravilhoso do que pode ser feito com CSS.
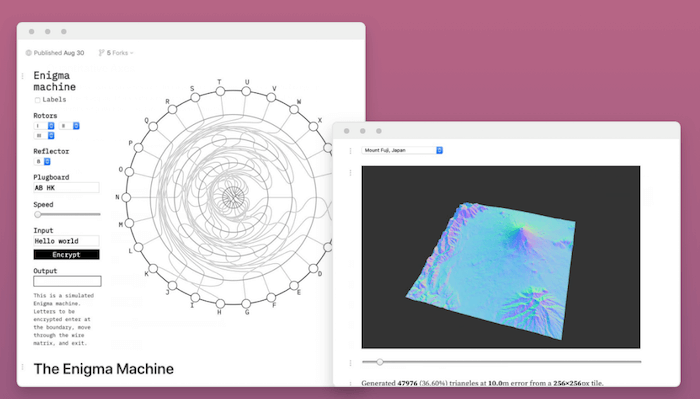
Um caderno mágico para explorar dados
O código aberto transformou o desenvolvimento de software, tornando o compartilhamento, a colaboração e a transparência a norma. Inspirado nisso, o Observable visa reimaginar a ciência de dados para um mundo conectado. Para torná-lo mais acessível, acessível e social.

Descrito como um “caderno mágico para explorar dados e pensar com código”, o Observable permite que você esboce com dados ao vivo. Você pode criar protótipos de visualizações, conectar-se a APIs da Web e ver a atualização do seu “notebook” instantaneamente quando as alterações forem feitas. Aprender uns com os outros, compartilhar e reutilizar componentes com uma comunidade de colegas autores é uma parte fundamental do conceito, as equipes podem até editar um notebook juntas em tempo real. Agora o que fazer com isso? Relatórios, visualizações explicativas, protótipos de interface do usuário, documentação, projetos de arte, designs visuais - apenas sua imaginação é o limite.
Bits úteis de front-end e UX, entregues uma vez por semana.
Com ferramentas para ajudá-lo a fazer seu trabalho melhor. Assine e receba o PDF das listas de verificação de design de interface inteligente da Vitaly por e-mail.
No front-end e UX. Confiado por 190.000 pessoas.
