Fique calmo e leia a revista Smashing
Publicados: 2022-03-10É bom ter uma visão geral das coisas mais importantes em um só lugar, mas sinta-se à vontade para nos seguir no Twitter, Facebook, LinkedIn e assinar nosso feed RSS, bem como nosso boletim informativo quinzenal. Nós gostamos de ajudá-lo a ficar por dentro das coisas e tornar a vida pelo menos um pouco mais fácil!
Por todas as vezes que perguntamos às pessoas sobre Smashing, a maioria ainda parece acreditar que somos uma espécie de grande editora situada em algum lugar dos Estados Unidos – ambas erradas. Tudo começou em Freiburg, na Alemanha, e a equipe é composta por pessoas espalhadas por todo o mundo – com a maioria de nós não trabalhando em tempo integral para a Smashing.
Isso mesmo. Trabalhar remotamente é bastante familiar para nós e, portanto, com a situação atual do COVID-19 que está deixando todos inquietos, gostaríamos de aproveitar ao máximo e ajudar quem está tendo que trabalhar ou liderar equipes remotamente para o primeira vez. Nossa editora-chefe, Rachel Andrew, preparou um post legal para ajudar você a ficar conectado e continuar aprendendo enquanto passamos por isso juntos.
Você já deve ter ouvido que o SmashingConf SF foi (infelizmente) adiado para novembro devido às infelizes restrições de viagem e muitos outros motivos. Foi realmente uma decisão difícil para a equipe, mas acreditamos que é o melhor caminho a seguir – segurança e saúde sempre vêm em primeiro lugar .
Sem mais delongas, aqui está uma pequena atualização do que está acontecendo no Smashing e alguns trabalhos super criativos compartilhados de e para a comunidade!
Boa leitura — do meu computador para o seu!
Projetando com ética em mente
 Depois de meses de trabalho árduo, o “The Ethical Design Handbook” finalmente chegou – e está sendo lançado! A resposta já foi extremamente positiva e estamos ansiosos para compartilhar comentários com você em breve . Ainda há muito trabalho a ser feito na web, mas nossa esperança é que, com este livro, você esteja equipado com ferramentas suficientes para mover lentamente uma empresa em direção a uma pegada digital mais sustentável e saudável!
Depois de meses de trabalho árduo, o “The Ethical Design Handbook” finalmente chegou – e está sendo lançado! A resposta já foi extremamente positiva e estamos ansiosos para compartilhar comentários com você em breve . Ainda há muito trabalho a ser feito na web, mas nossa esperança é que, com este livro, você esteja equipado com ferramentas suficientes para mover lentamente uma empresa em direção a uma pegada digital mais sustentável e saudável!
Claro, você pode pular para o índice imediatamente ou baixar um trecho em PDF gratuito para ter uma primeira impressão do livro - temos certeza de que você não ficará desapontado! Leia nosso post de lançamento oficial com todos os detalhes →
Sempre aprendendo coisas novas uns com os outros
 Todos nós temos agendas lotadas, mas sempre há tempo para colocar os tampões de ouvido e ouvir algumas músicas ou podcasts que o deixam feliz! Estamos indo para o nosso 12º episódio do Smashing Podcast — com pessoas de diferentes origens e muito para compartilhar! Você é sempre bem-vindo para sintonizar e compartilhar suas dúvidas e pensamentos conosco a qualquer momento!
Todos nós temos agendas lotadas, mas sempre há tempo para colocar os tampões de ouvido e ouvir algumas músicas ou podcasts que o deixam feliz! Estamos indo para o nosso 12º episódio do Smashing Podcast — com pessoas de diferentes origens e muito para compartilhar! Você é sempre bem-vindo para sintonizar e compartilhar suas dúvidas e pensamentos conosco a qualquer momento!
- Episódios anteriores do Smashing Podcast (incluindo transcrições)
- Siga @SmashingPod no Twitter
Além das notícias comoventes sobre nosso adiado SmashingConf SF, nossos SmashingConfs são conhecidos por serem eventos amigáveis e inclusivos, onde desenvolvedores e designers de front-end se reúnem para participar de sessões ao vivo e workshops práticos. Do design ao vivo à depuração ao vivo, todos os nossos palestrantes gostam de entrar em detalhes e mostrar exemplos úteis de seus próprios projetos na tela grande.
Aqui estão algumas palestras que você pode gostar de assistir e aprender:
| Título da palestra | Nome do orador |
|---|---|
| Pensando com Grades | Jen Simmons |
| Construindo Interfaces Acessíveis: Padrões e Técnicas | Sara Soueidan |
| CSS dinâmico | Miriam Suzanne |
| Tipografia da Web Dinâmica | Jason Pamental |
| Fazendo a diferença com serviço diferencial | Jeremy Wagner |
| Slam Dunk seus fundamentos de Javascript | Wes Bos |
| Pense como um nerd de e-mail | Remi Parmentier |
| Depuração de desempenho sem esforço | Ana Migas |
| Mova-se rápido e não quebre as coisas | Scott Jehl |
| Designer x Desenvolvedor! | Dan Mall, Brad Frost e Ian Frost |
A primeira SmashingConf aconteceu em Freiburg em 2012, então há muitas outras palestras que você pode assistir. Veja todos os vídeos do SmashingConf →
Brilhando os holofotes em React, Redux e Electron
 Marque seus calendários! Na próxima semana, em 19 de março , faremos um webinar Smashing TV com Cassidy Williams, que explicará como organizar um aplicativo React moderno e criar um aplicativo Electron (com React). Junte-se a nós às 17:00, horário de Londres - adoraríamos ouvir seus pensamentos e experiências que você teve com o React em seus projetos!
Marque seus calendários! Na próxima semana, em 19 de março , faremos um webinar Smashing TV com Cassidy Williams, que explicará como organizar um aplicativo React moderno e criar um aplicativo Electron (com React). Junte-se a nós às 17:00, horário de Londres - adoraríamos ouvir seus pensamentos e experiências que você teve com o React em seus projetos!
Smashing TV é uma série de webinars e transmissões ao vivo repletas de dicas práticas para designers e desenvolvedores. Eles não são apenas conversas, mas mais como conversas e sessões “aqui é como eu trabalho”. Os membros do Smashing podem baixar gravações e também receber descontos e muitas guloseimas para fazer sua associação valer a pena. Leia um artigo relacionado →
Trending Topics no SmashingMag
Todos os dias publicamos um novo artigo sobre vários temas atuais na indústria da web. Aqui estão alguns que nossos leitores gostaram mais e recomendaram mais:
- “Por que estamos falando sobre CSS4?”
por Raquel André
Na web e no CSS Working Group, tem havido alguma discussão sobre se devemos especificar uma versão do CSS – talvez nomeando-a CSS4. Neste artigo, Rachel Andrew reúne alguns dos prós e contras de fazer isso e pede seu feedback sobre a sugestão. - “Definir altura e largura nas imagens é importante novamente”
por Barry Pollard
Graças a algumas mudanças recentes nos navegadores, agora vale a pena definir atributos dewidtheheightem suas imagens para evitar mudanças de layout e melhorar a experiência dos visitantes do seu site. - “Configurando Tailwind CSS em um projeto React”
por Blessing Krofegha
Este artigo apresenta o Tailwind CSS, uma biblioteca CSS que fornece todos os blocos de construção necessários para criar designs sob medida sem estilos opinativos. Você também aprenderá a configurar perfeitamente o Tailwind CSS em um projeto React. - “Apresentando Alpine.js: um pequeno framework JavaScript”
por Phil Smith
Já construiu um site e usou jQuery, Bootstrap, Vue.js ou React para obter alguma interação básica com o usuário? Alpine.js é uma fração do tamanho dessas estruturas porque não envolve etapas de compilação e fornece todas as ferramentas necessárias para criar uma interface de usuário básica. - “Como projetar aplicativos móveis para uso com uma mão”
por Maitrik Kataria
90% dos smartphones vendidos hoje têm telas > 5 polegadas. O espaço de tela maior apresenta novos desafios e oportunidades para criadores e designers de aplicativos. Vejamos como projetar aplicativos para uso com uma mão pode resolver esses desafios.
Melhores escolhas do nosso boletim informativo
Seremos honestos: a cada duas semanas, lutamos para manter as edições do Smashing Newsletter em um tamanho moderado - há tantas pessoas talentosas por aí trabalhando em projetos brilhantes! Então, sem querer tornar esta atualização mensal muito longa, estamos destacando os seguintes projetos:
PS : Muito obrigado a Cosima Mielke por escrever e preparar esses posts!
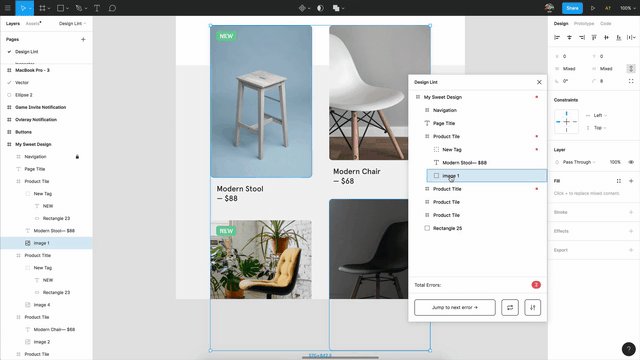
Encontre e corrija erros em seus designs
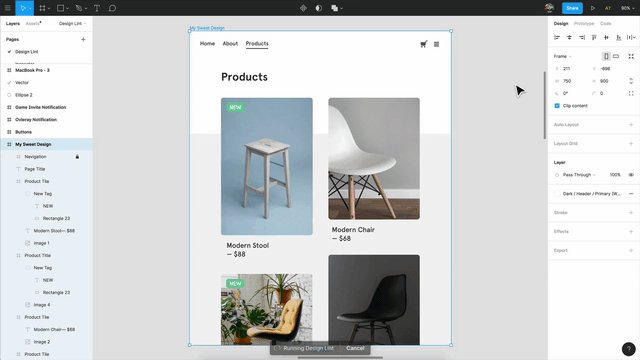
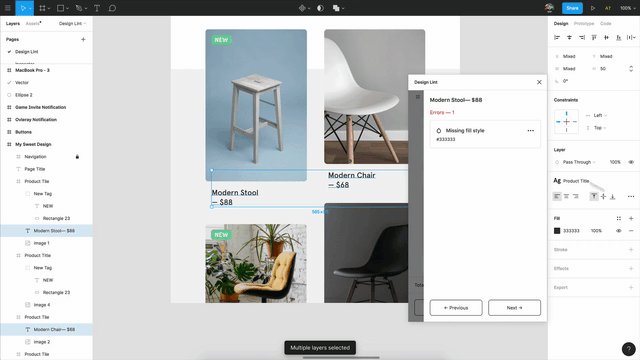
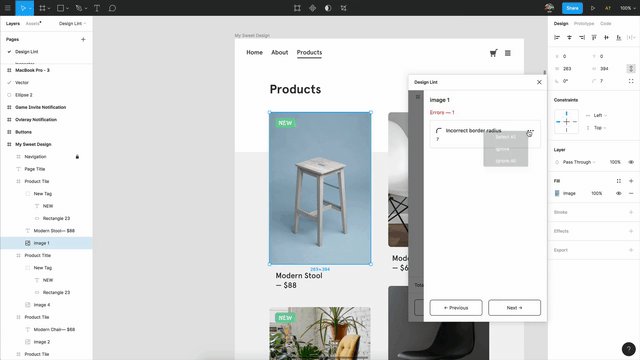
Todos nós conhecemos aqueles momentos em que estamos tão imersos em um projeto que perdemos a distância necessária para poder captar pequenas inconsistências: um raio de borda incorreto em torno de uma imagem ou estilos ou texto ausentes, por exemplo. Se você estiver projetando no Figma, o plug-in gratuito e de código aberto Design Lint facilita a localização e correção de erros como esses, para que nenhum bug entre em produção.

O Design Lint verifica a falta de texto, preenchimento, traçado e estilos de efeitos e captura valores incorretos de raio de borda em todas as suas camadas. Para não interromper seu fluxo de trabalho, o plug-in é atualizado automaticamente à medida que você corrige os erros. O repositório está disponível no GitHub, portanto, sinta-se à vontade para escrever regras específicas para adaptar o plug-in às suas necessidades.
Aprenda Posicionamento CSS Com… Gatos!
Poderia haver uma maneira melhor de aprender o posicionamento CSS com um monte de gatos amigáveis? Isso é provavelmente o que Ahmad Shadeed pensou também, quando criou seu guia interativo sobre como funciona o posicionamento CSS.

O guia ensina você a usar CSS para posicionar três gatos de desenho animado e seu cobertor dentro de uma caixa e, depois de entender o conceito, você pode começar a mexer na demonstração interativa que visualiza como o resultado muda à medida que você edita os valores. Agora, quem disse que aprender não pode ser divertido?

Intimidade, um pequeno poema interativo
Um experimento inspirador vem do estudante francês de design gráfico e de interação Thibaud Giffon: “Intimidade”. O poema curto interativo usa imagens abstratas, som e texto para explorar a intimidade de diferentes ângulos.

Compaixão, distância, confusão, toque — são quatro dos oito capítulos que compõem o poema; e cada um deles reflete o tema à sua maneira, única: com ondas ou círculos quentes e harmoniosos que se fundem entre si, mas também com cordas dissonantes ou bolhas coloridas que estouram à medida que abrem espaço para si mesmas. Lindo!
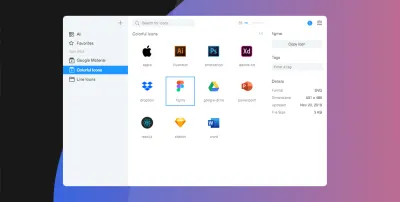
Todos os seus ícones SVG em um só lugar
Ter um local central para organizar todos os seus ativos é sempre bom, não apenas para as equipes — para acompanhar o que você tem e encontrar rapidamente o que está procurando. O aplicativo gratuito de plataforma cruzada Iconset é um lugar assim: ajuda você a coletar, personalizar, compartilhar e gerenciar todos os seus conjuntos de ícones SVG.

Para facilitar a localização do ícone que você procura, você pode organizar seus ícones em conjuntos ou com tags e, assim que encontrar o ícone que você precisa, você pode arrastá-lo diretamente para sua ferramenta favorita. Uma verdadeira economia de tempo. O Iconset suporta serviços em nuvem como Dropbox ou OneDrive para que todos os seus ícones estejam sempre sincronizados entre os membros da equipe. O aplicativo está disponível para Mac e Windows.
A Aventura WebGL de um Herói Antigo
Um herói relutante em uma missão que ele nunca pediu - essa é a história por trás do videogame de aventura baseado em navegador Heraclos. Situado na Grécia antiga, o jovem Heraclos se depara com uma ânfora que pertence a um dos deuses. Ele é declarado o escolhido e é enviado para escalar a montanha secreta e devolver a ânfora ao seu dono.

O que torna o jogo tão notável é a reviravolta divertida na interação entre o herói e o deus (uma paródia de histórias heróicas comuns), mas também a formação técnica: Heraclos foi projetado em apenas três meses por um grupo de alunos da escola Gobelins de imagens em Paris — com WebGL e Cannon.js. Um ótimo exemplo do que é possível na web.
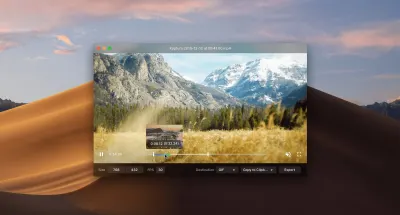
Um gravador de tela de código aberto construído com tecnologia da Web
Você já ouviu falar do Kap? O gravador de tela de código aberto é aquele que definitivamente vale a pena conferir se você estiver fazendo gravações de tela com frequência.

Construído com tecnologias da web, o Kap produz gravações de alta qualidade nos formatos GIF, MP4, WebM ou APNG. Você pode incluir áudio (mesmo do seu microfone), destacar cliques e cortar as gravações. Como bônus, também há opções para compartilhar seus GIFs gravados no Giphy, implantá-los com o ZEIT agora ou enviá-los para o Streamable. Perfeito para demonstrações técnicas.
Open Peeps, uma biblioteca gratuita de ilustrações desenhadas à mão
584.688 combinações possíveis. Esse é o número de personagens diferentes que você pode criar com a biblioteca de ilustrações desenhadas à mão de Pablo Stanley, Open Peeps.

O Open Peeps permite que você misture e combine diferentes elementos vetoriais para criar personalidades diversas: combine roupas e penteados, mude a emoção com expressões faciais, defina a cena com diferentes poses - as possibilidades são infinitas. E se você estiver com pressa, Pablo também preparou alguns Peeps prontos para baixar que você pode usar na hora. O Open Peeps é lançado sob uma licença CC0, portanto, você pode usar as ilustrações em projetos pessoais e comerciais. Uma ótima maneira de adicionar um toque artesanal ao seu design.
Como tornar as entradas mais acessíveis
Em 2019, a WebAim analisou a acessibilidade dos principais sites de um milhão, com uma conclusão chocante: a porcentagem de páginas sem erros foi estimada em menos de um por cento. Para tornar nossos sites inclusivos e utilizáveis para pessoas que dependem de tecnologia assistiva, precisamos ter o básico do HTML semântico correto. Com seu credo de começar pequeno, compartilhar e trabalhar em conjunto, o artigo de Oscar Braunert sobre insumos inclusivos é um ótimo ponto de partida para isso.
Começando com o básico de WAI, ARIA e WCAG, o artigo explora como tornar as entradas mais acessíveis. As dicas podem ser implementadas sem alterar a interface do usuário e, como diz Oscar: “Na dúvida, é só fazer. Ninguém vai notar. Exceto alguns de seus usuários. E eles vão agradecer por isso.”
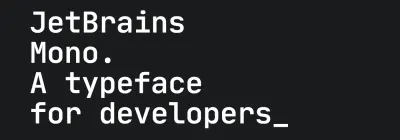
Uma fonte de código aberto para desenvolvedores
Alta legibilidade, digitalização rápida de texto, sem distração - essas são apenas algumas das demandas que os desenvolvedores têm em um tipo de letra. Bem, o tipo de letra gratuito e de código aberto JetBrains Mono atende a todos eles lindamente.

Para fazer isso, o Jet Brains Mono tira proveito de alguns detalhes pequenos, mas poderosos: em comparação com outras fontes monoespaçadas, a altura do JetBrains Mono é aumentada enquanto os caracteres permanecem padrão em largura para manter as linhas de código no comprimento que os desenvolvedores esperam. Para melhorar ainda mais a legibilidade, 138 ligaduras específicas de código reduzem o ruído para que seus olhos precisem processar menos e o espaço em branco se torne mais equilibrado. Esperto! JetBrains Mono vem em quatro pesos e suporta 145 idiomas.
O guia definitivo para iframes
Com muitos artigos desaconselhando-os, os iframes não têm a melhor reputação. A desenvolvedora de JavaScript Nada Rifki vê as coisas de forma diferente: ela sugere que não deixe a reputação deles impedir que você confie em iframes. Afinal, eles têm muitos casos de uso legítimos.

Para ajudá-lo a formar sua própria opinião sobre esse elemento controverso, Nada escreveu um guia definitivo para iframes que explora os recursos do iframe e como usá-los; situações complicadas em que iframes podem ser úteis; por último, mas não menos importante, como você pode proteger seu iframe contra possíveis vulnerabilidades. Uma grande oportunidade de ver as coisas de uma perspectiva diferente.
Um guia para comandos do console
Os recursos do console de depuração do desenvolvedor evoluíram significativamente nos últimos anos — desde um meio de relatar erros até o registro automático de informações como solicitações de rede e erros ou avisos de segurança. Há também uma maneira de o JavaScript de um site acionar vários comandos que são enviados para o console para fins de depuração. E embora esses recursos sejam consistentes principalmente entre os navegadores, também existem algumas diferenças funcionais.

Se você está procurando uma visão geral do que os comandos do console são capazes, Travis Almand montou um guia útil. Abrange o Firefox e o Chrome e examina vários comandos que podem ser usados na saída do console do navegador ou com JavaScript. Um resumo prático.
Bits úteis de front-end e UX, entregues uma vez por semana.
Com ferramentas para ajudá-lo a fazer seu trabalho melhor. Assine e receba o PDF das listas de verificação de design de interface inteligente da Vitaly por e-mail.
No front-end e UX. Confiado por 190.000 pessoas.
