Projetando eticamente, otimizando vídeos e destacando nossos alto-falantes SmashingConf
Publicados: 2022-03-10Uma parte importante do nosso trabalho é manter-se atualizado, e sabemos o quão difícil pode ser. As tecnologias não mudam tão rápido — as linguagens de codificação levam muito tempo para serem especificadas e implementadas. Mas as ideias em torno dessas tecnologias e as coisas que podemos fazer com elas estão em constante evolução , e centenas de postagens e artigos de blogs são publicados todos os dias. Não há como ler tudo isso, mas você ainda terá que se manter atualizado.
Não tenha medo, nós temos suas costas! Nosso Smashing Podcast quinzenal cobre uma variedade de tópicos em vários níveis de especialização.
Um grande obrigado a Drew McLellan e Bethany Andrew por tornar os episódios tão brilhantemente espirituosos e informativos!

- Episódios anteriores (incluindo transcrições)
- Siga @SmashingPod no Twitter
Uma adorável nova adição aos livros esmagadores
Estamos muito orgulhosos de apresentar um novo livro à estante de livros Smashing - uma capa tão eloquentemente projetada e um livro que aborda tópicos que estão muito próximos de nossos corações: ética e privacidade.
O “The Ethical Design Handbook” é nosso novo guia sobre design ético para produtos digitais que respeitam as escolhas do cliente e são construídos e projetados com ética em mente. Está repleto de orientações práticas sobre como tomar decisões éticas para influenciar mudanças positivas e ajudar as empresas a crescer de forma sustentável.

Claro, você pode pular direto para o índice e ver por si mesmo, mas certifique-se de pré-encomendar o livro enquanto pode! Ainda há um desconto disponível antes do lançamento oficial - começaremos a enviar cópias impressas de capa dura nas duas primeiras semanas de março! Fique ligado!
Aprendizado e Networking, o Caminho Smashing
Nossos SmashingConfs são conhecidos por serem eventos amigáveis e inclusivos, onde desenvolvedores e designers de front-end se reúnem para participar de sessões ao vivo e workshops práticos. Do design ao vivo à depuração ao vivo, queremos que você pergunte qualquer coisa aos palestrantes — desde convenções de nomenclatura até estratégias de depuração. Para cada palestra, teremos tempo suficiente para entrar em detalhes e mostrar exemplos reais de trabalhos reais na tela grande.
Gostamos de aproximar você das pessoas que trabalham na indústria da web, e de vez em quando entrevistamos os palestrantes que dividem o palco! Para SmashingConf Austin, os holofotes brilharam:
- Miriam Suzanne, que falará sobre o maravilhoso novo mundo do CSS, novas técnicas e possibilidades.
- Zach Leatherman, que nos informará tudo o que precisamos saber sobre tipo, ferramentas de desempenho de fonte e fluxo de trabalho geral quando se trata de fontes da web.
- Remi Parmentier, que nos aproximará do bom e velho HTML Email, técnicas comuns, estado das coisas e o que você pode alcançar com HTML Email hoje (se você estiver disposto o suficiente para explorar seu mundo não convencional).

Destaque para a otimização de arquivos de vídeo
Marque seus calendários! Em menos de duas semanas ( 25 de fevereiro , realizaremos um webinar Smashing TV com Doug Sillars, que compartilhará vários cenários possíveis para otimizar arquivos de vídeo para reprodução rápida e eficiente na web. Junte-se a nós às 17:00 Londres tempo - adoraríamos ouvir seus pensamentos e experiências que você teve em sua carreira!

Muitas vezes nos perguntam quem é o talento criativo por trás das ilustrações: é o único Ricardo Gimenes, alguém que sempre nos orgulhamos de ter em nossa equipe!
Trending Topics no SmashingMag
Todos os dias publicamos um novo artigo sobre vários temas atuais na indústria da web. Aqui estão alguns que nossos leitores gostaram mais e recomendaram mais:
- “Como criar mapas com React e Leaflet”
por Shajia Abidi
O folheto é uma ferramenta muito poderosa, e podemos criar muitos tipos diferentes de mapas. Este tutorial irá ajudá-lo a entender como criar um mapa avançado junto com a ajuda do React e Vanilla JS. - “Compreendendo CSS Grid: Áreas de modelo de grade”
por Raquel André
Em uma nova série, Rachel Andrew detalha a especificação CSS Grid Layout. Desta vez, ela nos leva atravésgrid-template-arease como ele pode ser usado para colocar itens. - “Como criar um site WordPress sem cabeça no JAMstack”
por Sarah Drasner & Geoff Graham
Neste post, Sarah e Geoff criaram um site de demonstração e um tutorial para WordPress sem cabeça – incluindo um modelo inicial! Eles explicam como configurar um aplicativo Vue com Nuxt, puxando os posts do nosso aplicativo por meio da API do WordPress. - “Magic Flip Cards: Resolvendo um problema comum de dimensionamento”
por Dan Halliday
Neste artigo, Dan revisa a abordagem padrão para criar cartões de flip animados e apresenta um método aprimorado que resolve seu problema de dimensionamento.
Melhores escolhas do nosso boletim informativo
Com o início de uma década totalmente nova, decidimos começar com tópicos dedicados ao desempenho da web. Há tantas pessoas talentosas por aí trabalhando em projetos brilhantes, e adoraríamos espalhar a notícia e dar a eles o crédito que merecem!
Nota : Um enorme obrigado a Cosima Mielke por escrever e preparar estes posts!
Pequenos ajudantes para desenvolvedores web
Minimizar um SVG, extrair CSS de HTML ou verificar sua paleta de cores para acessibilidade — todos conhecemos aqueles momentos em que precisamos de uma pequena ferramenta para nos ajudar a concluir uma tarefa com rapidez e eficiência. Se você se encontrar em tal situação novamente, o Tiny Helpers pode ter exatamente a ferramenta que você está procurando.

Mantido por Stefan Judis, o Tiny Helpers é uma coleção de ferramentas online gratuitas e de propósito único para desenvolvedores web. As ferramentas abrangem tudo, desde APIs, acessibilidade e cores, até fontes, desempenho, expressões regulares, SVG e unicode. E se você conhece uma ferramenta útil que ainda não foi apresentada, você pode enviar um pull request com sua sugestão. Um para os marcadores.

Inspiração da paleta de cores do mundo real
Existem muitos sites fantásticos por aí que ajudam você a encontrar paletas de cores inspiradoras. No entanto, depois de encontrar uma paleta que você gosta, a maior pergunta ainda fica sem resposta: como você deve aplicar as cores ao seu design? Happy Hues está aqui para ajudar.

Projetado por Mackenzie Child, Happy Hues oferece inspiração na paleta de cores enquanto atua como um exemplo do mundo real de como as cores podem ser usadas em seu design. Basta alterar a paleta e o site Happy Hues muda suas cores para mostrar como é sua paleta favorita em um design real. Esperto!
Pôsteres gratuitos de heurística de usabilidade
Em 1994, Jakob Nielsen escreveu um artigo para o Nielsen Norman Group, descrevendo princípios gerais para design de interface: as 10 heurísticas de usabilidade. Hoje, décadas depois, essas heurísticas ainda servem como uma lista de verificação para designers de interface. Um fato que inspirou o pessoal do Agente Studio a criar um conjunto de pôsteres dedicados a eles.

Cada um dos dez pôsteres lindamente desenhados ilustra e explica uma das heurísticas da Nielsen. Os pôsteres são licenciados por CC e podem ser baixados e impressos gratuitamente após você compartilhar a página nas redes sociais. Os formatos JPEG e EPS estão disponíveis.
Um guia para combater o rastreamento online
Não é nenhum segredo que estamos sendo rastreados online. E embora não possamos parar tudo isso, há coisas que podemos fazer para revidar.

Em seu artigo do New York Times, Tim Herrera se aprofunda nos dados que as empresas coletam sobre nós e como eles os compartilham com terceiros, em “pontuações secretas” e relatórios chocantes de terceiros que listam nossos pedidos de serviço de entrega e mensagens privadas do Airbnb de anos atrás. Além de ser um bom lembrete para ser mais cauteloso ao distribuir nossos dados, o artigo apresenta links para ferramentas e dicas práticas para evitar o rastreamento de anunciantes. Uma leitura obrigatória.
O Guia Ilustrado para Crianças do Kubernetes
Você já tentou explicar engenharia de software para uma criança ou para um amigo, colega ou parente que não é tão experiente em tecnologia? Bem, encontrar palavras fáceis para explicar um conceito complexo pode ser um desafio. Um desafio que o “Guia Ilustrado para Crianças do Kubernetes” domina lindamente.

Concebido como um livro de histórias e disponível para ser lido online ou em PDF, o guia gratuito conta a história de um aplicativo PHP chamado Phippy que desejava ter seu próprio ambiente, apenas ela e um servidor web que pudesse chamar de lar. Em sua jornada, ela conhece o Capitão Kube, que lhe dá um novo lar em seu navio Kubernetes. Uma bela metáfora para explicar o conceito central do Kubernetes.
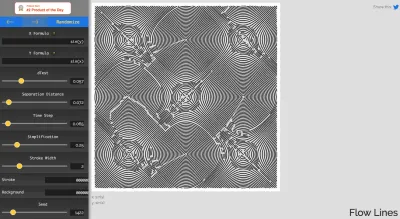
Gerador de Formas Geométricas
Para se destacar da multidão de uma infinidade de sites por aí, podemos definir uma coisa única, a assinatura , que traz um pouco de personalidade aos nossos produtos digitais. Talvez seja um pequeno efeito de falha, ou um rabisco de lápis, um jogo ou formas incomuns. Ou pode ser um conjunto de linhas de fluxo geométricas aparentemente aleatórias.

O Flow Lines Generator produz linhas geométricas aleatórias, e podemos ajustar as fórmulas e distâncias entre as formas desenhadas e exportar o resultado como SVG. Talvez cada página do seu site possa ter uma variação dessas linhas de alguma forma? Pode ser o suficiente para se destacar da multidão, principalmente porque ninguém mais tem esse tratamento visual exato. Pode valer a pena dar uma olhada!
Git do iniciante ao avançado
A maioria de nós estará lidando com o Git regularmente, às vezes executando comandos do Git no terminal e às vezes usando uma ferramenta visual para puxar, enviar, confirmar e mesclar. Se você sente que gostaria de turbinar suas habilidades e ganhar alguns superpoderes do Git, por onde você começa?

Mike Riethmueller publicou um guia rápido do Git, do iniciante ao avançado, explicando como o Git funciona, como configurá-lo, aliases, comandos importantes, staging/unstaging arquivos, gerenciamento de conflitos de mesclagem, stashing e algumas dicas avançadas. Precisa de coisas mais avançadas? Harry Roberts publicou “Little Things I Like To Do With Git”, Atlassian tem tutoriais avançados do Git, Bruno Passos lista comandos úteis do git e o GitHub fornece um PDF da folha de dicas do Git.
O Museu da Mídia Obsoleta
Você se lembra dos dias em que ouvia uma fita de música no seu Walkman, assistia ao seu filme favorito em fita de vídeo em vez de transmiti-lo ou armazenava seus dados em um disquete? A mídia que consideramos de última geração na época está obsoleta hoje. E, bem, muitos outros formatos compartilharam o mesmo destino no passado.

Em seu Museum of Obsolete Media, Jason Curtis coleta exemplos de mídias que ficaram fora de uso, não apenas aquelas que você pode se lembrar, mas também curiosidades e tesouros reais que datam de meados do século XIX. Coisas como a “carte de visite”, “Gould Molded Records” ou “Magnabelt”, por exemplo. Uma fascinante viagem no tempo.
Cada edição do Smashing Newsletter é escrita e editada com amor e carinho. Sem correspondências de terceiros ou publicidade oculta - você tem a nossa palavra.
Bits úteis de front-end e UX, entregues uma vez por semana.
Com ferramentas para ajudá-lo a fazer seu trabalho melhor. Assine e receba o PDF das listas de verificação de design de interface inteligente da Vitaly por e-mail.
No front-end e UX. Confiado por 190.000 pessoas.
