Ano Novo, Novos Começos: Workshops e Auditorias Sensacionais
Publicados: 2022-03-10Com o novo ano chegando e as resoluções de todos ainda sendo colocadas à prova, estamos voltando lentamente aos nossos projetos do dia-a-dia. E enquanto fazemos isso, focamos nas novas metas para 2021: melhorar a acessibilidade, conversão, engajamento, retenção e, claro, o desempenho da web . Todos nós temos objetivos pessoais diferentes para este ano, mas uma coisa nos une: melhorar a web para todos.
O tempo entre os anos é sempre um ótimo momento para se acalmar; mas também é um momento maravilhoso para fazer algumas pesquisas, pensar, escrever e talvez até codificar e projetar não solicitados. E quase como se fosse uma tradição anual (na verdade é), Vitaly vem lendo tudo o que aconteceu no front-end em 2021 e compilando tudo no checklist de desempenho do front-end 2021 mais uma vez.

Este guia abrange praticamente tudo o que você precisa para criar experiências rápidas na Web hoje — de métricas a ferramentas e técnicas e estratégias de front-end. Ele provou ser bastante útil para muitos leitores nos últimos anos, então espero que seja útil para você também. Você também pode editar a lista de verificação (PDF, MS Word Doc e Apple Pages) e ajustá-la às suas necessidades pessoais ou até mesmo usá-la para sua organização.
Agora, sem mais delongas, vamos dar uma olhada no que a equipe Smashing tem reservado para você nos próximos meses.
Planeje seu ano com antecedência com workshops online
Você já participou de um de nossos workshops? Estamos entusiasmados cada vez que realizamos workshops práticos on-line com todos os maravilhosos participantes de todo o mundo se reunindo para aprender juntos. Provou ser uma grande oportunidade para se conectar com pessoas ao redor do mundo e compartilhar experiências ao vivo. Tantas ideias foram trazidas à vida graças às sessões de design e codificação ao vivo, e muitas pessoas também encontraram novos amigos!
Fica ainda melhor: agora temos pacotes de workshops nos quais você pode escolher 3, 5 ou até 10 ingressos para os workshops de sua escolha - em andamento, próximos ou futuros! Escolha os workshops online de sua preferência — pelo melhor preço e nas melhores datas — para você, sua equipe ou sua agência. Ir para os pacotes de oficina.
| datas | Oficina | Palestrante | Tema |
|---|---|---|---|
| 19 a 27 de janeiro | Masterclass de design de formulário | Adam Silver | Design e UX |
| 21 de janeiro - 5 de fevereiro | Novas aventuras no front-end, edição 2021 | Vitaly Friedman | Código |
| 2 de fevereiro - 10 de fevereiro | Criando e-mails HTML modernos | Remi Parmentier | Código |
| 11 de fevereiro - 26 de fevereiro | A Masterclass de Animação SVG | Cassie Evans | Código |
| 16 de fevereiro - 17 de fevereiro | A Masterclass de Layout CSS | Raquel André | Código |
| 23 de fevereiro - 9 de março | Sistemas de Design de Sucesso | Brad Frost | Fluxo de trabalho, código |
| 4 de março - 12 de março | Psicologia para UX e Design de Produto | Joe Leech | Design e UX |
| 16 de março - 24 de março | Masterclass de Encontrar Clientes | Paul Boag | Design e UX |
| 18 de março - 1º de abril | Design Comportamental | Susan e Guthrie Weinschenk | Design e UX |
| 30 de março - 31 de março | Projetando a navegação perfeita | Vitaly Friedman | Design e UX |
| 23 de fevereiro - 9 de março | Arquitetando Sistemas de Projeto | Nathan CurtisKevin Powell | Fluxo de trabalho, código |
Continuamos trabalhando no programa para este ano, e há mais workshops para anunciar. Deixe-nos saber se você gostaria de executar um, entre em contato no Twitter DM e prometemos fazer o nosso melhor para que isso aconteça. Além disso, sinta-se à vontade para se inscrever aqui se quiser ser o primeiro a ser notificado quando novos workshops surgirem. Além disso, você também tem acesso a ingressos antecipados .
Novidade: auditorias on-line impressionantes no front-end e UX
Na semana passada, lançamos silenciosamente nosso novo pequeno produto — auditorias on-line — revisão em vídeo de 30 a 60 minutos, juntamente com um relatório escrito de nossas descobertas. É uma maneira simples e rápida de validar suas ideias e obter um feedback honesto e imparcial (por enquanto apenas da Vitaly) no front-end e UX do seu site, aplicativo ou maquetes. Além disso, diretrizes e pontos de ação para fazer melhor.
Agende uma auditoria de sua escolha e compartilhe alguns detalhes sobre seu site, aplicativo ou maquetes, e entraremos em contato com você em pouco tempo!
Smashing Podcast: Sintonize e inspire-se
No ano passado, publicamos um novo episódio do Smashing Podcast a cada duas semanas, e o feedback tem sido incrível ! Com mais de 56 mil downloads (pouco mais de mil por semana, e crescendo!), tivemos 34 convidados no podcast com diferentes origens e muito para compartilhar!
Se você não encontrar um tópico sobre o qual gostaria de ouvir e saber mais, não hesite em entrar em contato com o apresentador Drew McLellan ou entre em contato via Twitter a qualquer momento - adoraríamos ouvir você!
| 1. O que é direção de arte? | 2. O que há de tão bom em ser freelancer? |
| 3. O que são tokens de design? | 4. O que são componentes inclusivos? |
| 5. O que são fontes variáveis? | 6. O que são Micro-Frontends? |
| 7. O que é um sistema de design governamental? | 8. O que há de novo no Microsoft Edge? |
| 9. Como posso trabalhar com estruturas de interface do usuário? | 10. O que é Design Ético? |
| 11. O que é Sourcebit? | 12. O que é otimização de conversão? |
| 13. O que é privacidade online? | 14. Como posso fazer workshops online? |
| 15. Como posso criar um aplicativo em 10 dias? | 16. Como posso otimizar meu espaço de trabalho em casa? |
| 17. O que há de novo no Drupal 9? | 18. Como posso aprender a reagir? |
| 19. O que é CUBE CSS? | 20. O que é Gatsby? |
| 21. As melhores práticas modernas são ruins para a Web? | 22. O que é sem servidor? |
| 23. O que é Next.js? | 24. O que é animação SVG? |
| 25. O que é RedwoodJS? | 26. O que há de novo no Vue 3.0? |
| 27. O que é TypeScript? | 28. O que é Eleventy? |
| 29. Como Netlify Dogfood The Jamstack? | 30. O que é Design de Produto? |
| 31. O que é GraphQL? | 32. Revisão do ano de 2020 |
| 33. O que é aprendizado de máquina? | 32. Chegando em 26 de janeiro |
Fique ligado para o próximo episódio que sai em 26 de janeiro!
Boletim informativo sensacional: melhores escolhas
Com nosso boletim informativo semanal, nosso objetivo é trazer a você informações úteis e práticas e compartilhar algumas das coisas úteis em que as pessoas estão trabalhando na indústria da web. Há tantas pessoas talentosas por aí trabalhando em projetos brilhantes, e agradeceríamos se você pudesse ajudar a divulgar e dar a eles o crédito que merecem!
Além disso, ao se inscrever, não há correspondência de terceiros ou publicidade oculta, e seu suporte realmente nos ajuda a pagar as contas. ️
Interessado em patrocinar? Sinta-se à vontade para conferir nossas opções de parceria e entrar em contato com a equipe a qualquer momento - eles certamente entrarão em contato com você o mais rápido possível.

Abaixo estão algumas das peças de newsletter populares que compartilhamos em nossa newsletter recentemente:
Compatibilidade de fontes locais padrão
As fontes padrão variam significativamente em diferentes sistemas operacionais. Para fornecer uma maneira fácil de pesquisar as fontes padrão de um sistema, especialmente aquelas que precisam estar disponíveis através do CSS font-family , Zach Leatherman construiu o Font Family Reunion.

A tabela de compatibilidade funciona como um Posso usar para fontes locais padrão: Depois de inserir uma font-family , ela informará se ela é suportada, bem como quais as cinco famílias de fontes de palavras-chave CSS padrão ( serif , sans-serif , monospace , e as menos conhecidas fantasy e cursive ) são alias em cada sistema operacional. Um para os marcadores.
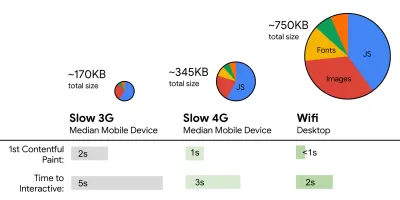
Melhorando o desempenho do Google Fonts
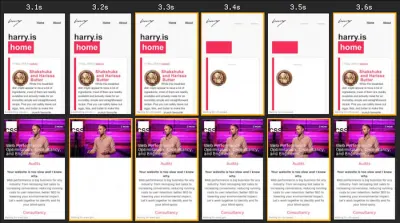
Fontes auto-hospedadas são amplamente aceitas como a opção mais rápida ao usar fontes da web. No entanto, o Google Fonts também pode ser rápido: sua capacidade de fornecer os menores arquivos de fonte possíveis para agentes e plataformas de usuários específicos e seu suporte relativamente novo para font-display meio do parâmetro de URL &display=swap já são uma boa base. E, como mostra Harry Roberts, há algumas coisas que você pode fazer para melhorar ainda mais o desempenho e mitigar muitos dos problemas pelos quais o Google Fonts é comumente conhecido.

Para seu artigo “The Fastest Google Fonts”, Harry desceu a toca do coelho dos testes de desempenho para encontrar a melhor combinação para fontes rápidas do Google: carregamento assíncrono de CSS, carregamento assíncrono de arquivos de fonte, optando pelo FOFT, busca rápida de arquivos CSS assíncronos e aquecimento domínios externos. Todas essas técnicas combinadas podem parecer um pouco avassaladoras no começo, mas Harry conclui seu artigo com um trecho fino e de fácil manutenção que ajuda você a tirar o máximo proveito do Google Fonts.
Emails responsivos facilitados
Codificar e-mails limpos e responsivos que fornecem uma experiência sólida em todos os clientes de e-mail populares pode ser um desafio demorado. HEML está aqui para mudar isso. A linguagem de marcação de código aberto oferece o poder nativo do HTML sem ter que lidar com todas as peculiaridades do e-mail. Não há regras especiais ou paradigmas de estilo para dominar, portanto, se você conhece HTML e CSS, está pronto para começar.

O MJML é baseado na mesma ideia de simplificar o processo de criação de emails responsivos. A linguagem de marcação é baseada em uma sintaxe semântica que torna o processo direto, enquanto um mecanismo de código aberto faz o trabalho pesado e traduz o MJML que você escreveu em HTML responsivo. Uma biblioteca de componentes padrão economiza tempo extra e torna sua base de código de e-mail mais leve. E se você quiser criar o seu próprio, o Guia do Sistema de Modelos Modulares também pode ajudar. Promissor!
Modelos de e-mail HTML à prova de balas
Fazer um email HTML funcionar em clientes de email não é uma tarefa fácil. Felizmente, existem muitas ferramentas, modelos e estruturas confiáveis para facilitar o trabalho. Por exemplo, o Maizzle é uma estrutura que ajuda você a criar e-mails HTML rapidamente com Tailwind CSS e pós-processamento avançado específico de e-mail. Ele também fornece alguns projetos prontos (Maizzle Starters) com os quais você pode começar imediatamente.

Cerberus e HTML Email fornecem pequenas coleções de padrões confiáveis e sólidos para emails HTML responsivos que são bem testados em mais de 50 clientes de email, incluindo Gmail, Outlook, Yahoo, AOL e muitos outros. O EmailFrame.work permite que você crie modelos de email HTML responsivos com opções de grade pré-criadas e componentes básicos, suportados em mais de 60 clientes de email.
Stripo, Chamaileon, Postcards, Topol.io e Bee Free apresentam muitos modelos de email HTML gratuitos, o Litmus fornece modelos de email responsivos para boletins informativos, atualizações de produtos e recibos, e o CampaignMonitor possui um construtor de modelos de email HTML gratuito com funcionalidade de arrastar e soltar.
De gradientes CSS a dados falsos
Imagine que você só precisa encontrar estilos de triângulo CSS para elementos e pseudo-elementos. Ou talvez refinar um pouco a paleta de cores explorando tons e tonalidades de uma determinada cor. Ou talvez gere um gradiente CSS linear e radial para uma seção da página. Não há necessidade de fazer tudo manualmente ou tentar encontrar esses trechos de CSS em toda a web. Você sempre pode encontrá-los em Omatsuri.

Omatsuri significa festival em japonês, e o site é um pequeno e adorável festival de ferramentas de navegador de código aberto para uso diário. No site, você encontrará um gerador de triângulo, um gerador de tons de cor, um gerador de gradiente, divisores de página, compressor SVG, conversor SVG → JSX , um gerador de dados falso, cursores CSS e códigos de evento de teclado. Projetado e construído por Vitaly Rtishchev e Vlad Shilov. O código fonte do site também está disponível.
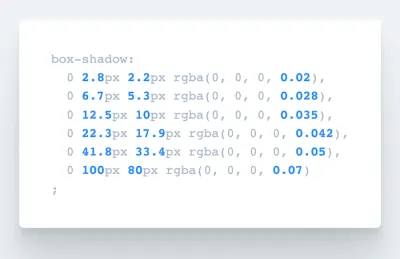
Gerador de sombras CSS
Procurando uma ferramenta que gere automaticamente código CSS para sombras de caixa em camadas realmente suaves ? Bem, você vai adorar SmoothShadow. Inspirada em um artigo escrito por Tobias Ahlin Bjerrome, essa ferramenta bacana foi criada para ajudar qualquer pessoa a gerar o código que precisa na hora.

Depois de experimentar, será difícil não usá-lo. A pequena ferramenta permite que você crie visualmente uma sombra de caixa suave em camadas, mas também ajuste alfa, deslocamento e desfoque com curvas de atenuação individuais. E fica ainda melhor: o criador da ferramenta, Philipp Brumm, também lançou o SmoothShadow como um plugin do Figma, para que você possa otimizar seu fluxo de trabalho como sempre quis!
Entendendo as variáveis CSS
Variáveis CSS são poderosas. Eles cascateiam normalmente, herdam, possibilitam a reutilização de código e são extremamente permissivos. Mas o que você pode realmente colocar em uma variável CSS para aproveitar ao máximo seu potencial? Como algumas coisas não são tão óbvias, Will Boyd explorou as possibilidades em um post no blog.

De valores unitários a palavras-chave predefinidas, strings de conteúdo, imagens e até mesmo valores animados sofisticados, o resumo de Will esclarece as coisas mais comuns que você pode querer usar em combinação com uma variável CSS. Uma ótima visão geral.
Nunca pare de aprender
O aprendizado nunca para. E como muitas vezes são os pequenos insights, dicas de código e dicas que acabam sendo as mais úteis, Stefan Judis começou “Today I Learned”.

Seja a conscientização de que os filtros SVG podem ser embutidos em CSS ou como informar aos navegadores que seu site suporta esquemas de cores, para cada pequena coisa que aprendeu, Stefan compartilha um breve resumo - não apenas relacionado a CSS, mas também acessibilidade, bash, git, GraphQL, HTML, JavaScript e muito mais. Os detalhes de código de Samantha Ming também são um baú de tesouro de sabedoria rápida, mas inestimável, de desenvolvimento da web que certamente facilitará sua vida.
E isso é um envoltório!
Desejamos sinceramente a você um ano verdadeiramente maravilhoso desta vez - cheio de risadas, momentos memoráveis e experiências notavelmente esmagadoras. Por um lado, mal podemos esperar para vê-lo online ou pessoalmente, mas uma coisa é certa: agradecemos sinceramente que você seja incrível mês após mês, e por isso somos eternamente gratos.
Fique arrasando!
