All Things Smashing: atualização mensal
Publicados: 2022-03-10Não podemos repetir o suficiente como a comunidade de desempenho na web é maravilhosa! Existem pessoas boas que ajudam a tornar a web mais rápida, e seus esforços realmente importam. Com o ano novo chegando e as resoluções de todos ainda sendo testadas, objetivos pessoais, como reproduzir bugs e corrigir problemas, de repente se tornam algo que todos temos em comum: melhorar a web para todos os envolvidos.
À medida que várias áreas de desempenho se tornam cada vez mais sofisticadas e complicadas ao longo dos anos, Vitaly refina e atualiza sua lista de verificação de desempenho de front-end todos os anos. Este guia abrange praticamente tudo, desde orçamentos de desempenho a aplicativos de página única e otimizações de rede. Ele provou ser bastante útil para as pessoas nos últimos anos - qualquer um pode editá-lo (PDF, MS Word Doc e Apple Pages) e ajustá-lo às suas próprias necessidades pessoais ou até mesmo usá-lo para sua organização.
Agora, sem mais delongas, vamos ver o que está cozinhando no Smashing!
Tempos emocionantes: novo livro sensacional
 Você está pronto para o próximo livro Smashing? Bem, assim como todos os livros impressos que publicamos, cada um é criado para fornecer conhecimento e experiência aprofundados compartilhados por especialistas e profissionais da indústria. O Manual de Design Ético não será diferente. Escrito por Trine Falbe, Martin Michael Frederiksen e Kim Andersen, o livro será pré-lançado no final de janeiro.
Você está pronto para o próximo livro Smashing? Bem, assim como todos os livros impressos que publicamos, cada um é criado para fornecer conhecimento e experiência aprofundados compartilhados por especialistas e profissionais da indústria. O Manual de Design Ético não será diferente. Escrito por Trine Falbe, Martin Michael Frederiksen e Kim Andersen, o livro será pré-lançado no final de janeiro.
Como sempre, haverá um desconto de pré-encomenda disponível . Esperamos enviar cópias impressas de capa dura no final de fevereiro, mas enquanto isso, sinta-se à vontade para se inscrever na lista de discussão do livro para que você possa ser um dos primeiros a colocar as mãos no livro!
Menos conversa, mais tempo para perguntas
Nossos SmashingConfs são conhecidos por serem eventos amigáveis e inclusivos, onde desenvolvedores e designers de front-end se reúnem para participar de sessões ao vivo e workshops práticos. Do design ao vivo à depuração ao vivo, queremos que você pergunte qualquer coisa aos palestrantes — desde convenções de nomenclatura até estratégias de depuração. Para cada palestra, teremos tempo suficiente para entrar em detalhes e mostrar exemplos reais de trabalhos reais na tela grande.

Se você está ansioso para não perder um dos nossos SmashingConfs, os ingressos antecipados ainda estão disponíveis. E se você precisar de uma pequena ajuda para convencer seu chefe a mandá-lo para um evento, avise-nos! Nós temos suas costas.
- São Francisco, 21 a 22 de abril
- Austin, Texas, 9 a 10 de junho
- Friburgo, 7 a 8 de setembro
- Nova York, 20 a 21 de outubro
Um gosto de esmagar… Fora da tela
Chegamos ao nosso 7º episódio do Smashing Podcast! Estamos muito orgulhosos e emocionados por ter nossos queridos amigos e colegas, Drew McLellan e Bethany Andrew, gerenciando o programa de entrevistas quinzenal de forma tão brilhante! O feedback tem sido extremamente positivo, e agora estamos animados para muito mais!
- Podcast sensacional no Twitter
- Episódios anteriores (incluindo transcrições)
Brilhando os holofotes no TypeScript
 Em menos de duas semanas ( 29 de janeiro ), estaremos hospedando um webinar Smashing TV com Stefan Baumgartner, que esclarecerá o que a verificação de tipos reserva para as pessoas que criam e usam a web. O TypeScript tem sido uma das tecnologias mais badaladas em 2019 - agora é hora de olhar além do hype!
Em menos de duas semanas ( 29 de janeiro ), estaremos hospedando um webinar Smashing TV com Stefan Baumgartner, que esclarecerá o que a verificação de tipos reserva para as pessoas que criam e usam a web. O TypeScript tem sido uma das tecnologias mais badaladas em 2019 - agora é hora de olhar além do hype!
Marque seus calendários e junte-se a nós às 17:00, horário de Londres - adoraríamos ouvir seus pensamentos e experiências que você teve em sua carreira.
Trending Topics no SmashingMag
Todos os dias publicamos um novo artigo sobre vários temas atuais na indústria da web. Aqui estão alguns que nossos leitores gostaram mais e recomendaram mais:
- “A personalidade dividida do desenvolvimento web brutalista” por Frederick O'Brien
Sem frescuras, ou folhos de néon piscando com sprinklers anexados? Sites "brutalistas" floresceram nos últimos anos, mas sua filosofia orientadora permanece obscura. - “Por que você deve escolher HTML5 <article> em vez de <section>” por Bruce Lawson
Neste artigo, Bruce Lawson explica o uso que temos de<section>e como os autores devem marcar títulos que são extremamente importantes para usuários de AT. - “Ajudando os navegadores a otimizar com a propriedade CSS Contein” por Rachel Andrew
A propriedade CSScontainuma maneira de explicar seu layout para o navegador, para que as otimizações de desempenho possam ser feitas. No entanto, ele vem com alguns efeitos colaterais em termos de layout. - “Uma introdução à API de contexto do React” por Yusuff Faruq
Neste artigo, você aprenderá como usar a Context API do React, que permite gerenciar estados globais de aplicativos em seus aplicativos React sem recorrer ao detalhamento de props.
Melhores escolhas do nosso boletim informativo
Com o início de uma década totalmente nova, decidimos começar com tópicos dedicados ao desempenho da web. Há tantas pessoas talentosas por aí trabalhando em projetos brilhantes, e adoraríamos espalhar a notícia e dar a eles o crédito que merecem!
Nota : Um enorme obrigado a Cosima Mielke por escrever e preparar estes posts!
Quais métricas são mais importantes?
Primeira pintura significativa , tempo para interação , atraso na primeira entrada , SpeedIndex . Com tantas métricas de desempenho flutuando, não é fácil encontrar o equilíbrio certo para um projeto. E na maioria das vezes, essas métricas sozinhas serão muito genéricas e não precisas o suficiente, então precisaremos complementá-las com as personalizadas também. Em pequenas e grandes empresas, é comum definir pixels importantes na interface do usuário, medir a rapidez com que podemos começar a renderizá-los e com que rapidez podemos fornecer responsividade de entrada para eles.

Cada projeto pode se beneficiar de uma combinação de pelo menos 4 métricas. O Time To Interactive (TTI) é a principal métrica para entender quanta espera um usuário precisa experimentar para usar o site sem atrasos. O First Input Delay (FID) complementa muito bem o TTI, pois descreve a parte que falta na imagem: o que acontece quando um usuário realmente interage com o site.

O Tempo Total de Bloqueio (TBT) ajuda a quantificar a gravidade de quão não interativa é uma página antes que ela se torne interativa de forma confiável. E a mudança de layout cumulativa (CLS) destaca a frequência com que os usuários experimentam mudanças inesperadas de layout (refluxos) ao acessar o site. Todas essas métricas aparecerão no Lighthouse v6 quando ele começar a ser implementado em 2020.
Além disso, você pode analisar o FrustrationIndex que analisa as lacunas entre as métricas em vez de analisá-las individualmente, o impacto do peso do anúncio e os custos de CPU em nível de componente. Observe que a primeira pintura significativa/conteúda está sendo substituída pela maior pintura com conteúdo e a função de SpeedIndex diminuiu com a exibição de novas métricas.
O impacto da otimização de desempenho
Não é nenhum segredo que o desempenho tem um impacto direto na experiência do usuário e nas métricas de negócios e que, às vezes, até mesmo uma otimização de desempenho da Web aparentemente pequena, como reduzir alguns milissegundos de tempo de carregamento, pode levar a uma melhor taxa de conversão. Para demonstrar esse impacto, o WPO Stats coleta estudos de caso e experimentos de produtos e sites de comércio eletrônico – histórias de sucessos e de coisas que deram errado. Inspirador!

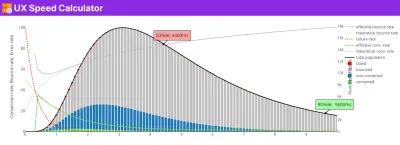
Para apoiar suas otimizações de desempenho com alguns números concretos e ajudá-lo a entender melhor seu impacto, Sergey Chernyshev criou a UX Speed Calculator. Ele permite que você veja como a distribuição de velocidade, a taxa de erro, a taxa de rejeição e a taxa de conversão se entrelaçam para os valores inseridos. Um pequeno ajudante útil.
Comprima automaticamente as imagens em seus PRs
A otimização de imagem é provavelmente uma das tarefas mais fáceis em sua lista de verificação de otimização de desempenho. No entanto, se você tiver muitas imagens para otimizar, isso também pode levar algum tempo e, na pressa, algumas imagens podem até entrar em produção pulando essa etapa.

Para mudar isso, a equipe da Caliber criou uma ação do GitHub que compacta automaticamente todas as imagens JPEG, PNGs e WebP em suas solicitações de pull. É rápido, eficiente e, para compactação quase sem perdas, usa os melhores algoritmos de compactação de imagem disponíveis: mozjpeg e libvips. Uma verdadeira economia de tempo.
Recursos para manter o desempenho no topo
Muitas pessoas na comunidade da web estão comprometidas com o desempenho e em ajudar a espalhar a palavra sobre isso. Um deles é Tim Kadlec. Em seu podcast Chasing Waterfalls, ele convida pessoas que trabalham para tornar a web mais rápida para todos. Três episódios já foram lançados, com Reefath Rajali compartilhando insights sobre a jornada de desempenho do PayPal, Malek Kalim explorando como escalar uma cultura de desempenho em uma organização e Katie Hempenius falando sobre orçamentos de desempenho, desafios de terceiros, JavaScript e muito mais. outras coisas que afetam o desempenho.

Outro recurso útil para mantê-lo atualizado sobre o desempenho da Web vem de Ben Schwarz e Karolina Szczur. Juntos, eles organizam o boletim informativo de desempenho, fornecendo ferramentas de desempenho na Web, palestras e outros recursos para sua caixa de entrada duas vezes por mês. Há também um arquivo de edições anteriores do boletim informativo para você acompanhar até que a próxima edição seja enviada.
Cada edição do Smashing Newsletter é escrita e editada com amor e carinho. Sem correspondências de terceiros ou publicidade oculta - você tem a nossa palavra.
Bits úteis de front-end e UX, entregues uma vez por semana.
Com ferramentas para ajudá-lo a fazer seu trabalho melhor. Assine e receba o PDF das listas de verificação de design de interface inteligente da Vitaly por e-mail.
No front-end e UX. Confiado por 190.000 pessoas.
