A tendência de design de utilizar cores monocromáticas em áreas de herói
Publicados: 2020-05-01A maneira como usamos a cor parece mudar muito nos dias de hoje. Apenas alguns meses atrás, estávamos discutindo os esquemas de cores vibrantes que foram vistos em muitos detalhes da interface, começando com camadas sobrepostas baseadas em gradiente para áreas de heróis e terminando com botões de chamada para ação brilhantes e em negrito espalhados por toda a página.
Hoje, vimos uma pequena mudança para soluções monocromáticas. Embora eles não sejam tão monótonos quanto você possa pensar, eles parecem um pouco diferentes. Eles são mais maduros e intrincados em comparação com aqueles que estamos acostumados a ver.
Vamos dar uma olhada em alguns exemplos interessantes dessa técnica na natureza.
CANECA
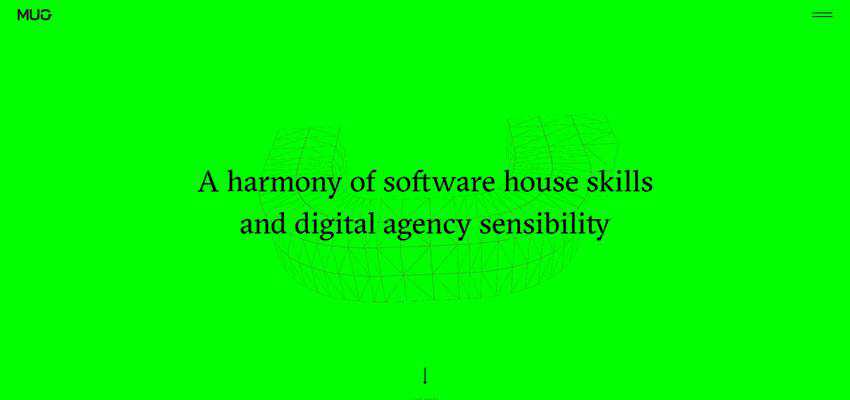
MUG tem uma área mínima de herói. Ele apresenta apenas as coisas importantes – como um menu, logotipo e slogan. No entanto, não é nada primitivo. Há uma grande letra animada “U” que supostamente lembra uma caneca colocada no fundo, para dar um toque especial ao design.
E tem aquela tela pura, limpa, quase verde neon. É simplesmente lindo. Ele chama a atenção instantaneamente, produzindo uma boa impressão. Faz todo o design se destacar sem sobrecarregar os leitores. Parece moderno. E o mais importante, combina perfeitamente com o design geral. Apoia a animação, reforçando a sua influência. E, ao mesmo tempo, dá lugar aos mínimos detalhes – como o ícone do menu do hambúrguer. Também promove uma sensação de harmonia e equilíbrio.

Aqui, o fundo de tom único é parte integrante do design que tem uma palavra a dizer. Portanto, a área do herói monocromático parece bastante interessante e envolvente.

Blockchain Omnium
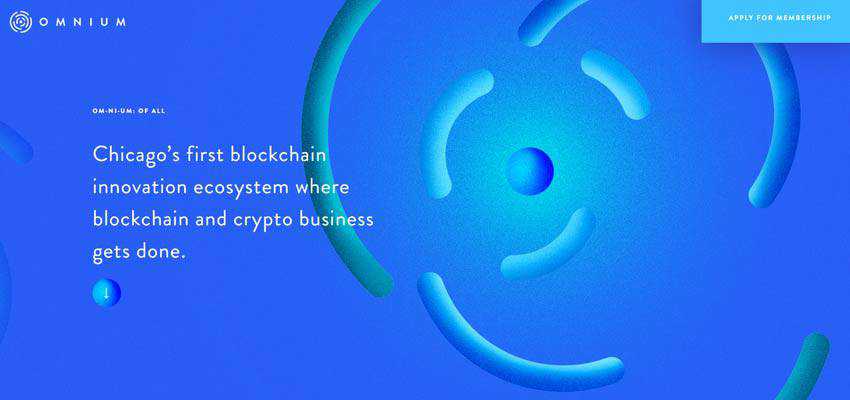
Assim como no exemplo anterior, a equipe por trás do Omnium Blockchain também colocou os olhos em um tom, e é azul. A escolha não é acidental. Todo mundo sabe que o azul está amplamente associado à confiabilidade, responsabilidade e autoridade. Ele se encaixa como uma luva, exalando vibrações de um apelo comercial. Ele tenta inspirar confiança e conquistar clientes em uma área bastante controversa.
A solução monocromática mantém o tema unido e não deixa as pessoas se distrairem. Ele faz uma contribuição essencial para a imagem geral do projeto e impressão geral.

Canopy Criativo
Há outro azul em nossa coleção, mas desta vez a situação é mais complicada e intrincada. Creative Canopy é um excelente exemplo onde a solução monocromática está no centro da beleza do site.
Ao contrário dos primers anteriores, ele não apresenta apenas uma tela limpa com elementos de interface do usuário colocados casualmente: é uma peça totalmente ilustrada. Existem diferentes tons de azul que são usados para dar profundidade e diversidade à imagem. Não se sente chato em tudo. Ele desperta o interesse graças a uma ideia inteligente e uma realização fantástica. Além disso, essa abordagem é vista em toda a página inicial – criando uma consistência na experiência do usuário.

Agência Dix4
As soluções monocromáticas permanecem na liderança quando se trata de usar camadas sobrepostas. Considere a Agência Dix4 como um exemplo vívido. Aqui, a área do herói é enriquecida com uma camada extra colorida que destaca o design com seu sabor único.
Há toda uma gama de camadas coloridas que mudam a cada segundo para tornar as coisas ainda mais emocionantes. É uma área monocromática com uma torção que é uma parte central do tema geral. Essa abordagem também pode ser vista em outras áreas, trazendo emoções positivas em todos os lugares.

UM QUATRO
A equipe que está por trás do design do ONEFOUR segue o mesmo caminho. Assim como no caso da Agência Dix4, os criativos não se prendem a apenas um tom. Eles usam vários tons para envolver os visitantes com o cenário em constante mudança.
Do amarelo ao azul, a tela emociona os espectadores com belas cores. O truque funciona muito bem aqui, já que a área do herói é escassa em detalhes e superpovoada com ar fresco. Certamente requer algum tempero para fazer jus ao seu nome, e a solução salva o dia sem estragar toda a beleza de seu minimalismo.

Agência MST
A equipe por trás da MST Agency não usa apenas uma camada ou plano de fundo monótono, eles o empregam em toda a cena para impressionar os visitantes. A seção de boas-vindas do site atende ao público com um controle deslizante tradicional. Cada slide é uma composição onde um tom governa o poleiro.
Todos os detalhes da cena obedecem cegamente. A ideia é interessante. Você pode ver uma certa harmonia composicional. A linha entre parecer chato e parecer fantástico é tão tênue que inspira.

Três 59
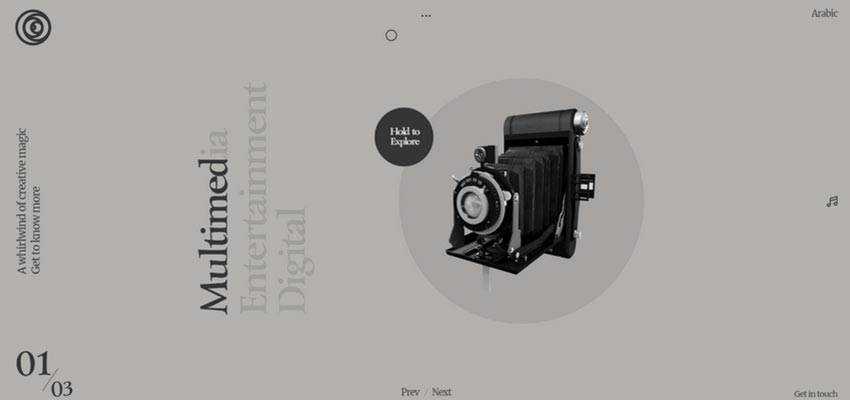
Three59 usa um belo cinza escuro como parte de sua peça. É parte integrante da composição que define o clima do site. Isso ajuda a interface a parecer profissional e autoritária. E como o projeto está repleto de detalhes dinâmicos para tornar a experiência do usuário emocionante, um fundo monocromático forte como esse é o parceiro ideal.
Ele prepara o cenário para os elementos de primeiro plano, adiciona um pouco de coragem ao projeto e equilibra todos os detalhes interativos.

Código
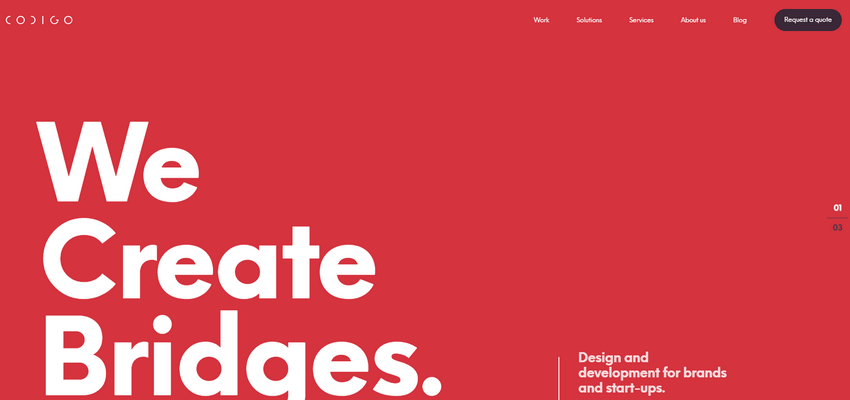
Codigo é um exemplo clássico desta técnica. Ele apresenta apenas uma superfície monocromática limpa que serve como uma base sólida para os elementos de primeiro plano. Dá lugar ao slogan e à navegação.
Há algumas coisas a serem observadas aqui. Em primeiro lugar, a escolha da cor destaca favoravelmente o slogan, tornando-o um ponto focal, além de fortalecer a legibilidade em todo o lugar. Em segundo lugar, beneficia a estética. Não é apenas um vermelho primitivo; parece elegante. Você quase pode sentir sua personalidade ousada. E, finalmente, é uma parte da identidade da marca que se mantém por si só, sem necessidade de suporte.

Tirando o máximo proveito de uma única cor
Colorir sempre vive sua própria vida. Ele nunca segue as regras estabelecidas pela Pantone – pelo menos na esfera do web design. Tem suas próprias tendências e soluções favoritas. Tem uma natureza inconstante. Um dia todo mundo está com gradientes brilhantes e berrantes; outro dia todos estão obcecados com conceitos modestos e monocromáticos. Mas uma coisa é certa, todos perseguem a beleza e a harmonia.
As áreas de heróis monocromáticas têm seu charme. Mesmo que eles não possam se gabar de uma “maquiagem” brilhante, optar por apenas uma cor é suficiente para criar um design excepcional com uma estética maravilhosa que impressionará os visitantes.
Claro, há uma armadilha. Soluções monocromáticas podem ser chatas. É aqui que você precisa praticar sua inteligência e criatividade para usar apenas uma cor e com tudo isso ficar divertido e atraente. Esperamos que os exemplos acima mostrem como fazer isso na prática.
