Soluções CSS inteligentes para desafios comuns de interface do usuário
Publicados: 2022-03-10 É incrível ver o que podemos fazer com CSS hoje, especialmente se você ainda se lembra de como era difícil descobrir contextos de empilhamento ou por que as margens caíram e por que top: float não funcionou. Neste post, veremos exatamente isso: coisas interessantes e divertidas que podemos fazer com CSS , explorando problemas comuns e casos de uso que todos temos que enfrentar em nosso trabalho.
Artigos relacionados sobre CSS:
- Geradores CSS
- Ferramentas de auditoria CSS
- Gerenciando CSS Z-Index
- Coisas que você pode fazer com CSS hoje
- Dicas e atalhos úteis do DevTools
- Além disso, assine nossa newsletter para não perder as próximas.
Sombras mais ricas e realistas com CSS
As sombras ajudam a transmitir significado e agregam valor extra a uma interface do usuário. No entanto, muitas sombras que vemos na web hoje em dia não usam todo o seu potencial. Vamos mudar isso!
Um mergulho profundo abrangente em todas as coisas sombras vem de Rob O'Leary. Seu artigo sobre CSS Tricks explora como a luz afeta as sombras e como definir uma fonte de luz — a base para criar efeitos de sombra autênticos. Depois que essa base estiver definida, você aprenderá a usar sombras para evocar profundidade, elevar elementos e inseri-los, como sobrepor sombras e, claro, qual propriedade CSS usar para cada caso de uso. Rob também dá uma olhada nas implicações de acessibilidade e desempenho que as sombras trazem, bem como como animá-las.

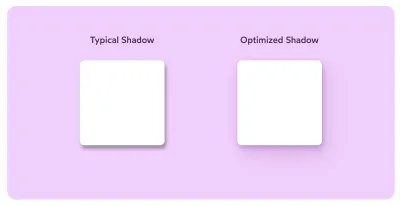
Outro artigo fantástico sobre o tema vem de Josh W Comeau. Para acabar com aquelas “caixas cinza difusas que não se parecem muito com sombras”, como Josh descreve o estado atual da maioria das sombras na web, ele mostra como transformar sombras de caixa típicas em belas e realistas . Um pequeno detalhe que torna qualquer UI muito mais tátil.
Efeito de recorte de papel CSS
Se você sempre quis criar um efeito de recorte de papel para um título, pode ter se esforçado um pouco. Talvez você precise configurar duas div separadas que seriam sobrepostas umas sobre as outras. O espaçamento precisaria ser definido em unidades relativas, é claro, o que pode ser um pouco difícil de passar pelas telas.

O efeito CSS Paper Cut-Out de Stephanie Eckles resolve o problema definitivamente com propriedades personalizadas CSS, CSS Grid, CSS transforms e uma boa e antiga função CSS attr() . Stephanie está usando um atributo de data em h1 junto com um span dentro dele. attr() pega o valor do atributo de data , que é então usado para a propriedade de content em um elemento :after -pseudo. Os realces, sombras e cores podem ser ajustados com CSS Custom Properties. Reutilizável e simples de manter!
E se você estiver interessado em mais magia de Stephanie e outras pessoas maravilhosas que amam CSS, dê uma olhada no StyleStage, onde o CSS moderno recebe os holofotes que merece.

Além disso, dê uma olhada no artigo de Ahmad Shadeed sobre Thinking About The Cut Out Effect, que detalha todos os detalhes para decidir quando o SVG pode fazer mais sentido e como implementar em um cenário da vida real. O artigo também fornece muitos exemplos de código para começar!
O Minimapa para a Web
Já os vimos antes: pequenas barras horizontais que geralmente ficam no topo da página. À medida que um usuário está rolando para baixo, a barra horizontal está se enchendo, para que o usuário saiba quanto ainda resta para rolar.
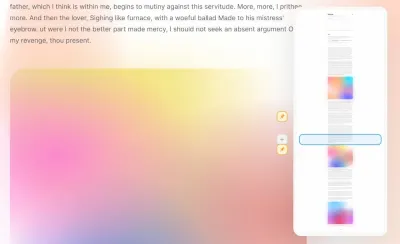
E se fizermos isso um pouco mais contextual ? Talvez a página inclua algumas imagens e vídeos, ou citações e seções distintas - não seria interessante destacá-los de maneira diferente, ao mesmo tempo em que permite que os leitores fixem uma posição na página e voltem se necessário? Pois é, Rauno Freiberg também pensava assim.

O minimapa de Rauno para a web (atualmente funciona apenas no Firefox) torna trivial criar uma representação de minimapa de toda a página, ao mesmo tempo em que permite que os leitores fixem uma seção da página e naveguem entre elas. Para conseguir isso, Rauno usa uma propriedade CSS experimental element() para exibir uma imagem ao vivo de um elemento HTML arbitrário (que atualmente está disponível apenas no Firefox).
Raio de borda condicional em CSS
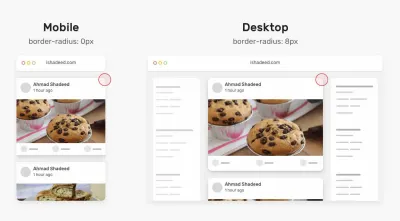
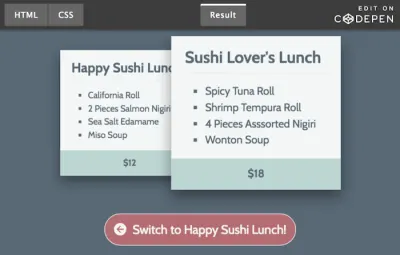
Ao projetar cartões, você pode querer que um border-radius tenha um valor bastante considerável quando houver espaço suficiente para exibi-lo junto com outros cartões. No entanto , quando não há espaço e talvez nenhuma margem no cartão - como pode ser o caso em telas menores - você pode reduzir border-radius para 0 . Como você conseguiria isso?

Ahmad Shadeed examinou esse problema com bastante detalhes em seu artigo sobre Conditional Border Radius In CSS. A ideia, originalmente sugerida por Heydon Pickering e Naman Goel, é usar um número grande o suficiente para acionar um estado ou outro. Em telas menores, se a diferença entre 100vw e 100% for 0 , o raio também será 0 ; mas se a diferença for maior, um valor maior seria usado. Você também pode dar uma olhada no CodePen.
Gradientes granulados CSS
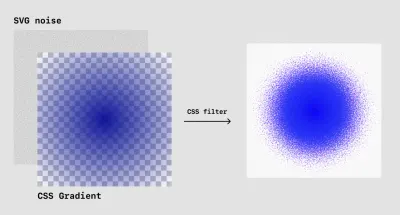
E se você quiser adicionar algum ruído para trazer um pouco de textura a uma imagem? É claro que você pode exportar imagens como PNGs, WebP ou AVIFs, mas o ideal é adicionar “ruído” em cima dos SVGs, para que possamos sempre ativar e desativar o ruído, se quisermos.

Em seu artigo CSS-Tricks sobre gradientes granulados, Jimmy Chion explica como podemos gerar ruído colorido para adicionar textura a um gradiente com apenas um brilho de CSS e SVG. Como Jimmy explica, a ideia é usar um filtro SVG para criar o ruído e depois aplicar esse ruído como plano de fundo. Em seguida, nós o colocamos sob um gradiente, refinamos o brilho e o contraste e – voila – você tem um gradiente que gradualmente se afasta.
Problema resolvido! Você também pode explorar o playground Grainy Gradient que Jimmy montou.
Gradiente de fundo de várias linhas
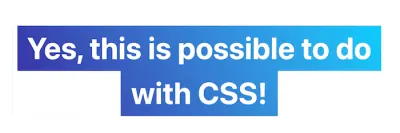
Algumas coisas podem parecer impossíveis de fazer com CSS – bem, até que alguém encontre um hack para fazer isso acontecer. Como neste caso: você pode obter um texto acolchoado de várias linhas com um gradiente que não é redefinido para cada linha?

Sim, como mostra Matthias Ott. A solução de Matthias é um pouco complicada, mas leva ao resultado desejado graças a um pseudo-elemento que é adicionado em cima do texto. Uma ideia interessante para mexer.
Foco de campo de formulário sem contornos
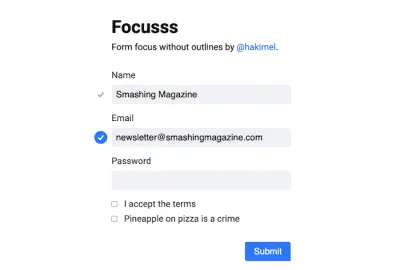
Quem disse que formulários precisam ser chatos? Hakim El Hattab criou uma demonstração que prova que mesmo algo tão simples como um formulário pedindo nome, e-mail e senha é uma ocasião para pensar fora da caixa e atender a uma faísca de prazer.

Para conseguir isso, Hakim combina foco e validação de forma em uma animação sutil, mas surpreendente, que passa sem nenhum contorno de foco nos próprios campos. Em vez disso, um ponto marca o campo que está focado. Quando o foco muda para outro campo, a animação é acionada e o ponto salta para o novo campo ativo, traçando uma conexão entre os dois. A validação do campo de formulário também é integrada perfeitamente, com o ponto se expandindo e mostrando uma marca de seleção. Se você quiser se aprofundar no código, Hakim também publicou uma demonstração no Codepen. Inspirador!
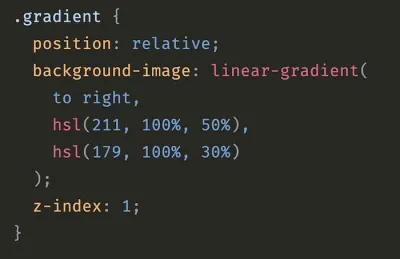
Transição de gradientes CSS
Se você já tentou fazer a transição de gradientes em CSS, provavelmente notou que na verdade não funciona. Em vez de desaparecer gradualmente de um gradiente para outro, a mudança está acontecendo imediatamente, abruptamente, sem transição suave entre os dois.

Como Keith J. Grant descobriu, podemos alcançar a transição com uma solução inteligente . Usamos um pseudo-elemento e uma transformação de opacidade para isso. Primeiro, aplicamos um gradiente ao elemento, depois posicionamos seu pseudoelemento para preencher o elemento e, em seguida, aplicamos o segundo gradiente a ele. E nós “transicionamos” entre dois gradientes fazendo a transição da opacidade do pseudo-elemento. Você pode conferir um exemplo completo de trabalho no CodePen.
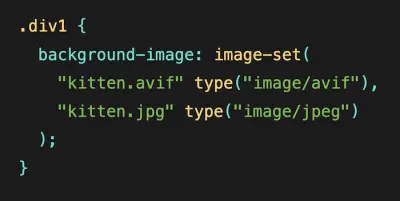
Melhorando o desempenho da imagem com image-set()
Você já ouviu falar em image-set() ? Você pode pensar nisso como um plano de fundo CSS equivalente ao atributo HTML srcset para tags img . Os navegadores baseados em Chromium e o Safari o suportam há alguns anos, o Firefox o seguiu recentemente. Ollie Williams dá uma olhada no que podemos e não podemos fazer com isso hoje.


image-set() pode ser usado para servir diferentes imagens de fundo para diferentes usuários. (Visualização grande) Como Ollie descreve, um caso de uso para image-set() é fornecer várias resoluções de uma imagem de fundo e deixar que o navegador decida qual imagem é fornecida a um usuário - uma versão de alta resolução para usuários em dispositivos sofisticados e uma imagem de baixa resolução para aqueles em conexões lentas ou telas com menor densidade de pixels, por exemplo.
Outro caso de uso muito promissor ainda carece de suporte ao navegador, infelizmente: a ideia de usar novos formatos de imagem como AVIF, WebP ou HEIF ao adicionar um substituto para navegadores mais antigos. Se você deseja alcançar algo assim já hoje e não precisa background-image , a <picture> elemento pode ser uma alternativa que vale a pena considerar, como sugere Ollie. Uma ótima leitura para ajudá-lo a melhorar o desempenho da imagem.
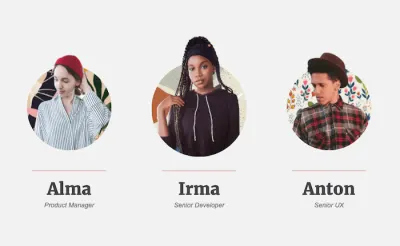
Efeito pop-out do caminho de recorte
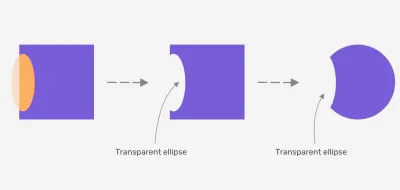
Com clip-path: path() suportado pelos principais navegadores, é hora de ser criativo. Mikael Ainalem mostra um belo caso de uso para o recurso bastante novo: um efeito pop-out suave como manteiga.

clip-path: path() . (Visualização grande) Mikael usa clip-path: path() para separar uma foto de uma pessoa de seu fundo em forma de círculo. Ao passar o mouse sobre ele, a pessoa parece se erguer de dentro do círculo, criando uma impressão 3D legal. Perfeito para páginas “Sobre nós”.
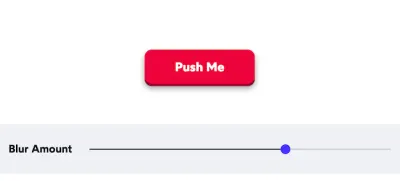
Botão 3D lunático
Os detalhes importam. Projetar um botão bonito não parece ser um grande esforço complicado: um pouco de preenchimento aqui e ali, uma cor descolada, texto acessível e alguns estados de botão. Bem, Josh Comeau foi até o fim para projetar um botão 3D verdadeiramente caprichoso no qual você pode querer clicar mais de uma vez.

A ideia é simples: criamos duas camadas e deslocamos um pouco a camada de primeiro plano no início. Ao passar o mouse, deslocamos a camada frontal para baixo. Em seguida, ajustamos o contorno do foco com outline-offset ou usamos :focus:not(:focus-visible) para ocultar o contorno quando o botão está focado e o usuário está usando um dispositivo de ponteiro.
Em seguida, deslocamos o botão alguns pixels para cima quando eles passam, animamos a transformação um pouco, ajustamos a curva de Bezier para animação e adicionamos um pouco de desfoque, para uma sombra mais suave e natural. E pronto - temos um botão 3D caprichoso que é acessível, funciona no celular e no desktop e é um prazer tocar e clicar nele. Claro, você pode encontrar o trecho de código completo no blog de Josh.
Gráficos CSS
Talvez você precise criar um gráfico de colunas ou um gráfico de barras ou até mesmo um gráfico de colunas com vários conjuntos de dados ou colunas empilhadas. Onde você começa mesmo? Talvez com Charts.css, uma estrutura de visualização de dados CSS que usa classes de utilitário CSS para estilizar elementos HTML como gráficos.

Criado por Lana Gordiievski e Rami Yushuvaev, o framework suporta muitos tipos de gráficos, não tem dependências e é muito leve. Ele também inclui documentação completa sobre seus componentes e tipos de gráficos integrados, além do código-fonte disponível no GitHub (licenciado pelo MIT). E se você precisar de abordagens um pouco mais criativas, Preethi explica como criar gráficos CSS com formas interessantes também em CSS-Tricks.
A nova redefinição de CSS
O que você usa para normalizar estilos entre navegadores ? Recentemente, houve novas abordagens para reduzir o tamanho da redefinição global de CSS e talvez elas também fossem boas candidatas para seus projetos.

Com seu Modern CSS Reset, Andy Bell reduziu o CSS reset ao mínimo adicionando regras de dimensionamento de caixa, removendo margens padrão, definindo o padrão da raiz principal e os padrões do corpo. Junto com isso, Andy remove todas as animações, transições e rolagem suave para pessoas que preferem não vê-las e adicionou propriedades modernas como scroll-behavior e text-decoration-skip-ink por padrão.
O novo CSS Reset de Elad Shechter tem uma abordagem um pouco mais agressiva. Elad remove todos os estilos padrão que estamos obtendo em elementos HTML específicos, exceto a display property . Vale a pena analisar as duas abordagens!
Calhas estáveis da barra de rolagem com CSS
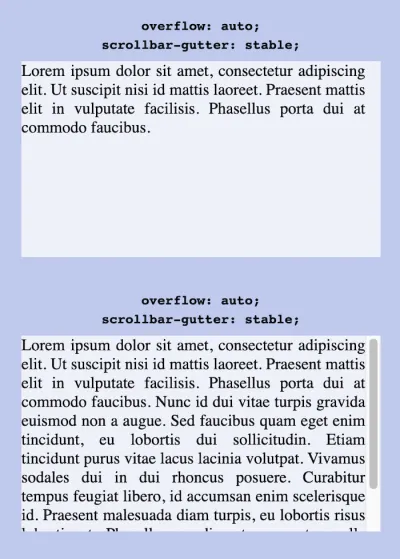
Ah, o bom e velho layout muda! Como Bramus Van Damme explica, uma das razões um pouco mais obscuras para as mudanças de layout vem devido a diferentes tipos de barras de rolagem na web. Enquanto as barras de rolagem de sobreposição no iOS/macOS são colocadas sobre o conteúdo (e não são mostradas por padrão), outras barras de rolagem são colocadas na “calha da barra de rolagem”, ou seja, o espaço entre a borda da borda interna e a borda de preenchimento externa.

Quando o conteúdo de uma caixa se torna muito grande, o navegador — por padrão — mostra uma barra de rolagem. Neste último caso, causará uma mudança de layout. Felizmente, esse problema pode desaparecer para sempre em breve. Conheça uma nova e brilhante propriedade scrollbar-gutter : ao defini-la como stable , podemos ter o navegador sempre mostrando a calha da barra de rolagem, mesmo que a caixa não esteja transbordando.
E para manter as coisas simétricas, podemos usar scrollbar-gutter: stable both-edges . O recurso ainda não está disponível, mas chegará ao Chromium muito em breve, com outros mecanismos de renderização em breve.
As coisas surpreendentes que o CSS pode animar
Quando você pensa em animar propriedades CSS, quais vêm à sua mente? Will Boyd olhou para a questão de uma perspectiva diferente e decidiu explorar as propriedades que não vêm à mente imediatamente, aquelas que normalmente não são associadas à animação, mas acabam sendo animáveis.

z-index é uma das coisas surpreendentes que o CSS pode fazer. (Visualização grande) Em seu post “As coisas surpreendentes que o CSS pode animar”, Will se aprofunda nessas propriedades inesperadamente animáveis – e, é claro, nas coisas bacanas que você pode fazer animando-as. z-index , por exemplo, pode ser usado para animações em camadas, a opacity ajuda você a desvanecer um modal apenas com CSS. Um ótimo lembrete de quão poderoso é o CSS.
Recursos de aprendizagem
O aprendizado nunca para, certo? Abaixo, compilamos alguns úteis – e divertidos! — recursos que são perfeitos para levar suas habilidades de CSS para o próximo nível . E se você já é um profissional de CSS, também há desafios para testar seus conhecimentos. Aproveitar!
CSS Vocab e Cheatsheets
Você pode ter estado lá antes. Apenas quando você está trabalhando em um prazo apertado , você precisa procurar algo rapidamente. Para CSS, você nunca errará com o CSS Tricks Almanac, e você também pode pesquisar o vocabulário CSS reunido por Ville V. Vanninen da Finlândia.

Aprenda Flexbox de um jeito divertido
O que sapos, zumbis e torres têm em comum? Bem, eles são seus melhores amigos ao aprender Flexbox. Porque, sejamos honestos: o Flexbox é muito poderoso quando você o entende, mas chegar lá pode ser bem difícil. Então, vamos tornar o aprendizado um pouco mais divertido.

No jogo Flexbox Froggy, você ajuda um sapinho e seus amigos a encontrar seus lírios escrevendo CSS. O jogo consiste em 24 níveis que levam você desde o básico do posicionamento do Flexbox até desafios mais avançados.
Se os zumbis estão mais no seu beco, Flexbox Zombies é para você. Cada seção do jogo desvenda parte do enredo, introduz um novo conceito de Flexbox e apresenta os chamados “desafios de sobrevivência de zumbis” que ajudam a solidificar suas novas habilidades.
Por último, mas não menos importante, você também pode dar uma olhada no Flexbox Defense. Inspirado em jogos de defesa de torre, seu trabalho é impedir que os inimigos ultrapassem suas defesas - posicionando suas torres com CSS, é claro. Todos os três jogos são executados diretamente no seu navegador. Feliz flexbox'ing!
Grade CSS, seletores CSS e outras competições
Você quer levar suas habilidades de CSS para o próximo nível? Esses três pequenos jogos ajudam você a fazer exatamente isso – literalmente. Em Grid Garden, você se tornará o orgulhoso proprietário de um jardim de cenouras . 28 níveis estão esperando por você, nos quais você precisa cuidar bem de sua colheita com a ajuda da grade CSS.

Se você acha que suas habilidades de seletores de CSS podem precisar de algum polimento, CSS Diner é para você. Pratos, maçãs, picles — em cada um dos 32 desafios, você precisará usar um seletor CSS diferente para selecionar itens específicos em uma mesa.
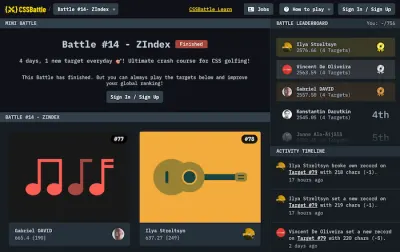
E se você estiver pronto para alguma competição, não deixe de conferir também CSSBattle. No jogo de golfe CSS , você usará suas habilidades de CSS para replicar visualmente alvos com o menor código possível para chegar ao topo da tabela de classificação. Cada um dos desafios é dedicado a um tópico específico como visibility , display , transition ou z-index .
Empacotando
Você se deparou recentemente com um recurso ou técnica CSS que mudou a maneira como você aborda um desafio específico? Deixe-nos saber nos comentários abaixo! Adoraríamos ouvir sobre isso.
