Como decidir quais elementos do PWA devem permanecer
Publicados: 2022-03-10À medida que o número de visitantes e compradores do site cresce em dispositivos móveis, é importante considerar como pequenas adições ao seu design os incentivarão a fazer mais do que apenas pesquisar e navegar. Um dos elementos que eu acho que os designers móveis – para PWAs e sites móveis – precisam fazer mais é a barra pegajosa.
O que exatamente quero dizer com “mais”? Bem, quero dizer usar a barra de navegação fixa na parte superior ou inferior de um site móvel para mais do que apenas navegação ou branding.
Hoje, vou mostrar alguns usos criativos para elementos fixos no design para dispositivos móveis, para que você possa ajudar mais visitantes a agir.
Inspiração de elemento pegajoso para design móvel
Pense no principal desafio que enfrentamos quando se trata de dispositivos móveis. Embora os usuários estejam mais do que dispostos a dar os primeiros passos em um site ou PWA a partir de seus dispositivos móveis, a conversão geralmente acontece no desktop (se eles se lembrarem de fazê-lo).
Quando usados corretamente, os elementos fixos podem incentivar mais visitantes móveis a agir exatamente onde estão. E isso funciona para todos os tipos de sites.
1. Torne útil a barra adesiva superior
A barra adesiva na parte superior do seu site para dispositivos móveis não deve estar lá apenas para o branding.
Dito isso, entendo que pode ser complicado usar esse espaço quando o logotipo pode acabar abrangendo uma boa parte desse espaço. Mas se você o projetar fino o suficiente, poderá empilhar outro banner ao lado dele. Apenas certifique-se de que é útil.
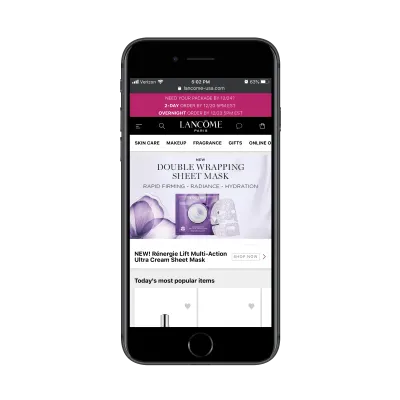
O Lancome PWA é um exemplo interessante porque simultaneamente faz isso bem e mal:

Existem três barras adesivas na parte superior do PWA:
- Um banner promovendo uma oferta especial,
- Uma barra de navegação padrão,
- Uma barra de navegação secundária com categorias de loja.
As duas barras de navegação são ótimas. Juntos, eles não ocupam muito espaço e tornam muito mais fácil para os usuários encontrarem o que procuram e concluir suas compras. No entanto, esse banner promocional não é muito bem executado.
Para começar, é muito grande e exige muita atenção. Em segundo lugar, não há como descartar a mensagem. Ele só fica lá, preso no topo do PWA, não importa para onde o visitante vá.
Se você for usar uma barra adesiva para promover uma oferta – não importa o tamanho dela – dê a seus usuários a opção de tirá-la do caminho se for irrelevante ou se eles já tiverem coletado os detalhes pertinentes dela.
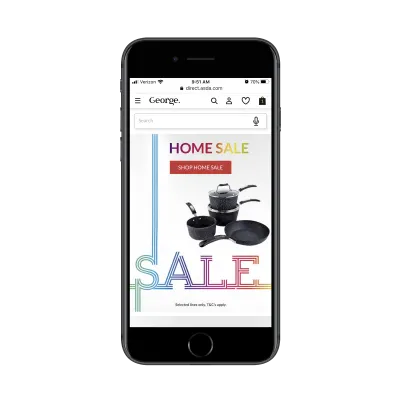
George.com é outro aplicativo da web de comércio eletrônico que aproveita a barra de aderência superior. Este, no entanto, não desperdiça o espaço com elementos de distração.

Na página inicial, George.com anexa uma barra de pesquisa aderente e habilitada por voz ao topo da página. Isso é ótimo, pois atende a vários tipos de visitantes:
- Visitantes que preferem usar a navegação padrão do menu.
- Visitantes que preferem digitar uma pesquisa rápida para o item exato de que precisam.
- Visitantes que desejam usar sua voz para pesquisar algo.
Ele marca todas as caixas.
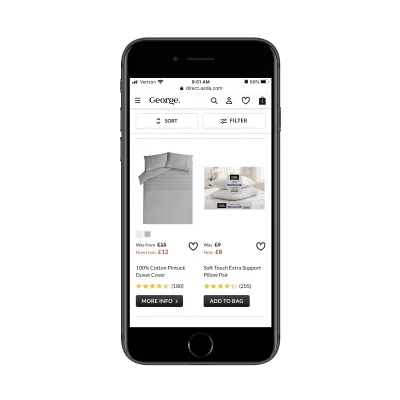
Além de fornecer uma ótima experiência de pesquisa para sua loja, George.com também personaliza esse elemento fixo à medida que os visitantes se aprofundam no site:

À medida que os compradores examinam as páginas do produto, a barra de pesquisa fixa se torna uma barra de classificação e filtro que os segue pela página. Para grandes lojas online, essa é uma ferramenta útil para que os usuários de dispositivos móveis não precisem rolar até o topo para ajustar seus resultados de pesquisa.
A barra adesiva superior não é útil apenas para lojas de comércio eletrônico, como você verá nos demais exemplos deste artigo. No entanto, quando se trata de dispositivos móveis, há uma oportunidade maior para os sites de comércio eletrônico agregarem valor extra a esse espaço, portanto, aproveite-o.
2. Adicione uma barra de navegação inferior com ações de toque rápido
Ok, então nós estabelecemos o que faz uma boa barra superior pegajosa. Mas e a barra inferior? É mesmo necessário?
Um dos benefícios de projetar um PWA em vez de um site móvel é que podemos dar a ele o wrapper superior e inferior. Mas nem sempre é necessário. Eu diria como regra geral incluir uma barra inferior quando houver ações comumente usadas às quais você deseja que os usuários tenham acesso fácil.
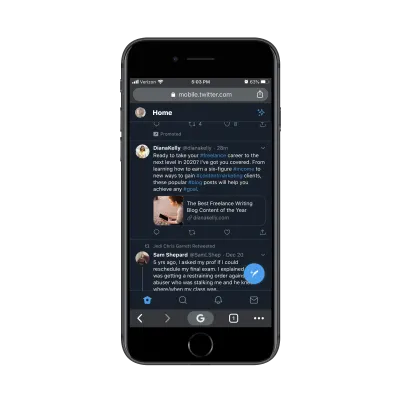
Vamos começar com um exemplo que é uma mistura do bom e do eh: Twitter.

O Twitter escolheu um posicionamento diferente para sua barra de navegação. Enquanto a barra adesiva na parte superior fornece um local para acessar as configurações do usuário, a parte inferior é para:
- Visitar o feed de notícias;
- Pesquisa de posts, pessoas, hashtags, etc.;
- Verificação de notificações e mensagens diretas.
Para um aplicativo de mídia social, esse design faz muito sentido. Não é como se os usuários fossem gastar muito tempo atualizando suas configurações, então por que não colocá-lo fora da zona do polegar e manter os elementos usados regularmente ao seu alcance?
O problema que tenho com os elementos fixos do Twitter é o botão click-to-tweet (o grande botão azul no canto inferior esquerdo). Embora não seja alto o suficiente para cobrir o conteúdo lido na parte superior da página, cobre parte dele abaixo.
É uma reminiscência daqueles ícones sociais flutuantes que costumavam cobrir conteúdo em dispositivos móveis. Você realmente não vê mais isso e acho que foi exatamente por esse motivo.
Se você está pensando em adicionar um elemento autocolante próprio ao seu site, certifique-se de que ele não cobre nenhum conteúdo. O Twitter pode ser capaz de se safar, mas sua marca pode não.
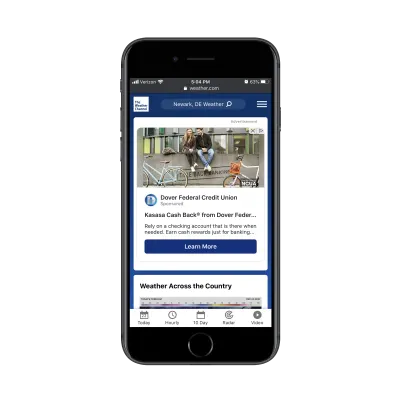
Quanto a outros exemplos de barras inferiores, vamos voltar nossa atenção para o Weather Channel PWA:

O que é legal na barra superior, em particular, é que ela prioriza a experiência do usuário em vez de sua própria marca. Assim que um visitante entra em sua localização, o restante do conteúdo do site é personalizado, o que é ótimo.
Quanto à navegação inferior, o Weather Channel fez um trabalho muito bom com isso. Semelhante à forma como o Twitter coloca botões comumente usados em sua barra inferior, a mesma ideia está presente aqui. Afinal, não é como se os visitantes do Weather Channel estivessem acessando o site para ler sobre a Dover Federal Credit Union. Eles querem obter previsões precisas para o próximo tempo.
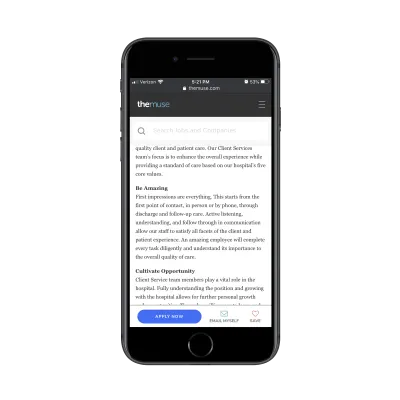
Agora, os dois exemplos acima mostram como usar a barra de navegação inferior como um acessório permanente em um site móvel. Mas você também pode usá-lo como um recurso personalizado em suas páginas internas como o site de busca de emprego The Muse faz:


Esta barra adesiva inferior aparece apenas nas páginas de anúncios de emprego. Observe como ele não diz apenas "Aplicar".
Estou disposto a apostar que o designer do Muse passou algum tempo estudando sua jornada de usuário e com que frequência os candidatos a emprego realmente se candidatam a uma posição na primeira vez que a veem. Ao incluir os botões "Enviar e-mail para mim mesmo" e "Salvar" nesta barra de ação, ele aborda o fato de que os candidatos a emprego podem precisar de tempo para ponderar a decisão ou preparar a inscrição antes de preenchê-la.
Portanto, embora você certamente possa usar uma barra inferior adesiva como um tipo de navegação secundária para páginas clicadas com frequência, também sugiro que olhe da mesma forma que o The Muse: projetando uma barra adesiva feita sob medida para o seu próprio usuário. jornada.
3. Simplifique a personalização de pedidos com elementos aderentes
Lembre-se dos dias em que você tinha que ligar para o restaurante local para fazer um pedido de entrega ou quando, gole, você tinha que visitar uma loja para comprar algo? O pedido on-line é uma coisa incrível - mas poderia ser ainda melhor se configurarmos nossos sites móveis e PWAs da maneira certa para isso.
Mais uma vez, quero começar com um exemplo que meio que acerta.
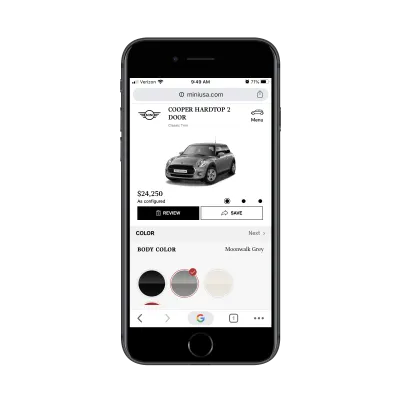
Este é o PWA para MINI USA:

É por isso que os usuários passam quando querem personalizar seu carro antes de comprar. Olhando para ele a partir desta captura de tela, parece bom. Você pode ver o carro em seu estado personalizado junto com o preço atualizado.
No entanto, toda essa seção - até os botões "Revisar" e "Salvar" - foi corrigida. Isso significa que toda a personalização ocorre em cerca de um terço a um quarto da tela abaixo. Não é uma experiência de personalização fácil, para dizer o mínimo.
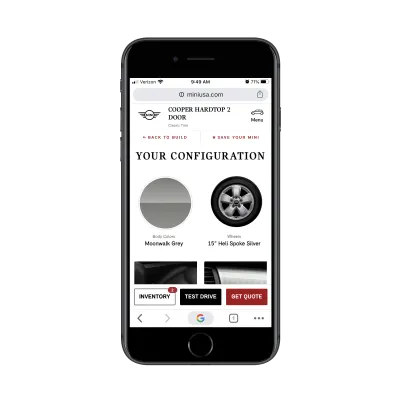
Embora a tela de personalização precise de algum trabalho, é a tela de revisão final que é bem feita:

Aqui a barra superior voltou ao tamanho normal enquanto uma nova barra de ação foi adicionada à parte inferior. Isso é semelhante ao que o The Muse faz para agilizar os próximos passos com os candidatos a emprego. Nesse caso, o MINI oferece aos clientes em potencial a possibilidade de escolher uma dentre várias opções, mesmo que não levem a uma venda imediata.
Existem outros tipos de PWAs e sites móveis que podem e devem simplificar o processo de pedidos online. Assim como o MINI, o Uber Eats usa elementos adesivos personalizados para ajudar os usuários a fazer seus pedidos.

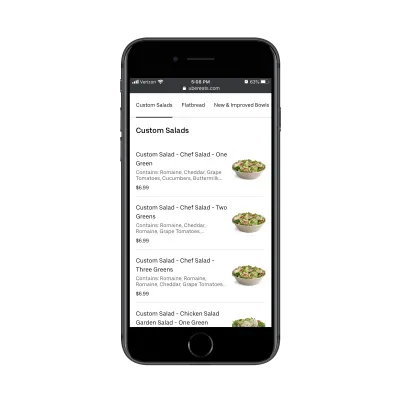
Quando um usuário seleciona um restaurante para pedir, uma barra de menu pegajosa aparece na parte superior da página. Isso é especialmente útil para menus longos, bem como para ajudar os usuários a navegar rapidamente para o tipo de comida que desejam.
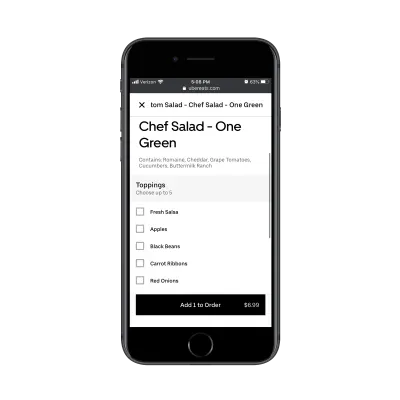
Supondo que o usuário tenha encontrado um item que deseja, a próxima página remove a barra adesiva superior e adiciona um botão/barra “Adicionar ao pedido”.

Dessa forma, a distração de outras categorias de menu se foi e agora o usuário só precisa se concentrar em personalizar o item selecionado antes de colocá-lo no carrinho.
Novamente, o que isso significa é ser capaz de prever os passos de seus usuários antes mesmo que eles cheguem lá. Você pode usar a navegação superior ou inferior para ajudar nesse processo, mas é melhor colocar as etapas iniciais em uma barra superior fixa e as etapas posteriores na parte inferior, à medida que se aproximam da conversão.
4. Exibir widgets de “barra lateral” em publicações digitais
Sem uma barra lateral no celular, você pode tentar colocar os widgets que, de outra forma, estariam na parte inferior do seu conteúdo. Mas, a menos que você saiba que seu conteúdo será lido até o fim e que os visitantes continuarão rolando para mais, não há garantia de que eles verão qualquer coisa que você colocar lá.
Portanto, quando fizer sentido, use barras adesivas para adicionar apenas o conteúdo mais essencial da barra lateral.
Vamos pegar a Inc., por exemplo.

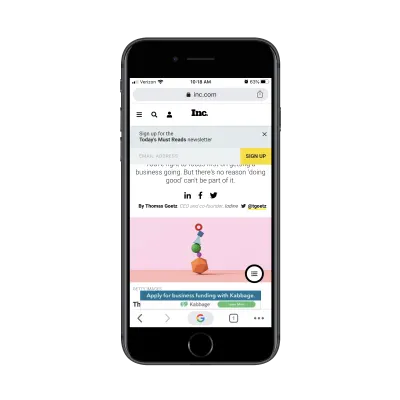
Existem três elementos fixos que aparecem em torno dos artigos da Inc.:
- Um formulário de inscrição (que pode ser dispensado),
- Um anúncio de banner (que não pode),
- Um menu flutuante de hambúrguer.
Os dois primeiros elementos são bons, pois pelo menos um deles é descartável. No entanto, o menu de hambúrguer flutuante é problemático, pois abrange parte do conteúdo. Considerando que este é um site centrado em conteúdo, provavelmente não é uma boa ideia cobrir qualquer parte da página.
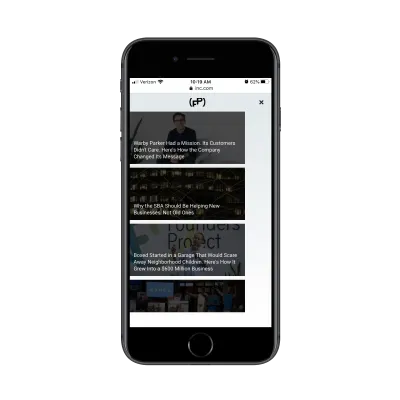
A única maneira de desculparmos o posicionamento desse elemento fixo é se ele adicionasse valor extra ao conteúdo. No entanto, tudo o que faz é dar aos leitores mais artigos para ler:

O objetivo em qualquer site de conteúdo é fazer com que os visitantes realmente leiam o conteúdo. Mas se você estiver apresentando a eles outras opções imediatamente, estará apenas dando a eles mais conteúdo para se distrair.
O conceito deste menu flutuante é bom, mas a execução não é ótima. Eu recomendo exibi-lo enquanto os visitantes percorrem pelo menos 75% do caminho até a página. Dessa forma, ele só aparece quando eles deveriam estar procurando por conteúdo relacionado para ler.
Quanto às publicações que acertam os elementos aderentes, procure por aquelas que o mantenham simples.
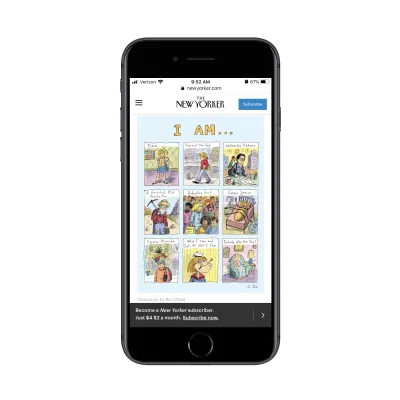
O New Yorker, por exemplo, faz um bom trabalho ao usar a barra de navegação pegajosa e uma barra inferior mais escura e menos perturbadora para promover suas assinaturas:

Se é importante para você conseguir assinantes para sua publicação – especialmente os pagos – essa é uma boa maneira de usar as barras fixas no celular.
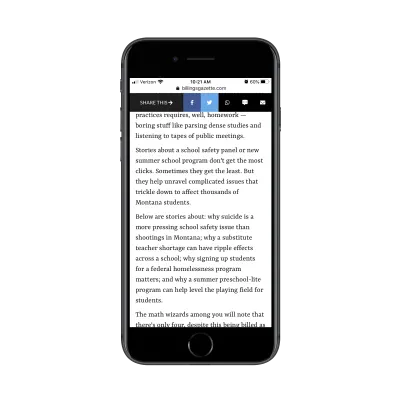
Se, em vez disso, você estiver mais focado em divulgar seu conteúdo, uma barra adesiva como a que o The Billings Gazette usa seria melhor:

Isso é muito bem feito. As opções de compartilhamento de mídia social são limitadas àquelas que fazem mais sentido para usuários móveis. O mesmo vale para as outras opções de compartilhamento aqui: WhatsApp, texto e e-mail. Quando clicado, o aplicativo correspondente é aberto, para que os leitores não precisem usar as opções de compartilhamento do navegador ou copiar e colar o link.
Com toda a honestidade, não tenho certeza se deve ser um ou/ou. Acho que você pode usar a barra superior para promover sua assinatura, desde que seja fácil descartá-la. Então, a barra inferior pode ser usada para compartilhar links. Apenas certifique-se de que uma das barras se mova para fora do caminho para que você possa maximizar o espaço de leitura.
Empacotando
Linha inferior? É hora de começar a usar seus elementos móveis fixos para mais do que apenas o armazenamento de um logotipo, menu de hambúrguer ou barra de pesquisa.
Como vimos aqui hoje, a chave é descobrir o que seus usuários mais precisam de você. Em seguida, use seus elementos aderentes para criar um atalho que faça a diferença na experiência deles.
