Como os web designers podem contribuir para o marketing mobile-first
Publicados: 2022-03-10Recentemente escrevi sobre por que deveríamos estar trabalhando na retirada de elementos de design desnecessários em vez de adicionar mais coisas aos sites neste mundo mobile-first. E isso me fez pensar:
E o marketing? Existe algo como marketing mobile-first?
Resumindo, acredito que sim.
Vou examinar as principais áreas de marketing que derivam dos sites que construímos. Em seguida, concentre-se nas maneiras pelas quais os designers devem ajustar essas estratégias de marketing para o público mobile-friendly e mobile-first.
Como os web designers podem contribuir para o marketing mobile-first
Normalmente, existem três tipos de estratégias de marketing que as empresas utilizam:
- Marketing de conteúdo
- Marketing de email
- Marketing de mídia social
Semelhante à forma como vemos o web design através de uma lente mobile-first, um processo semelhante deve ocorrer ao projetar estratégias de marketing daqui para frente. Isso significa não ter medo de jogar fora o design ou mesmo elementos de texto para a experiência móvel. Isso também significa usar técnicas de marketing testadas e comprovadas e comprimi-las para que sejam mais facilmente digeríveis para o público em dispositivos móveis.
Aqui estão algumas coisas a considerar como web designer:
Marketing de conteúdo
Tradicionalmente, marketing de conteúdo tem sido sinônimo de blog. Mas, nos últimos anos, esse tipo de marketing abrange uma gama muito maior de criação de conteúdo, pois os consumidores exigem informações de forma mais rápida e conveniente do que nunca. Muitas dessas alternativas de blog (como vlogs e podcasts) funcionam bem em dispositivos móveis. Eles são mais fáceis de obter nesses dispositivos e podem ser consumidos à vontade do usuário onde e quando quiser.
Independentemente do tipo de conteúdo que você produz, existem certas maneiras de ele ser projetado para o público mobile-first.
Remover elementos da barra lateral
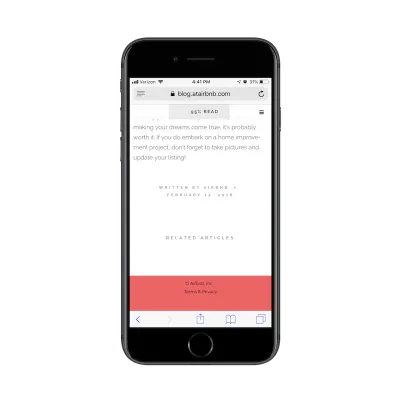
Para começar, você precisa abandonar esses elementos incômodos da barra lateral (algo que falei no meu post anterior). Eu gosto do exemplo do Airbnb disso:

Como você pode ver, a parte inferior da postagem não está atolada em um monte de widgets de barra lateral desnecessários para os usuários móveis percorrerem. Há um link para artigos relacionados e é isso.
Isso permite que os usuários móveis realmente se concentrem no conteúdo diante deles e absorvam a mensagem sem muitas outras distrações ao redor.
Use visuais cativantes para postagens mais longas
Se você tiver que escrever páginas ou posts mais longos (o que não é necessariamente uma coisa ruim), certifique-se de incluir visuais únicos e cativantes por toda parte. Além disso, certifique-se de que eles não sobrecarregam a tela.
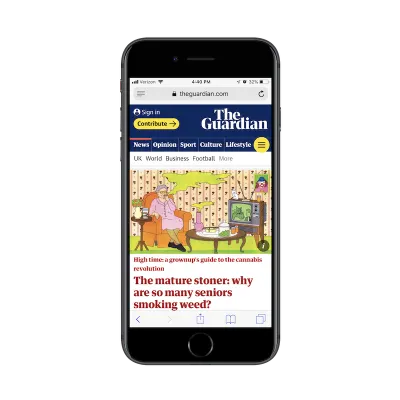
Este é um bom exemplo do The Guardian:

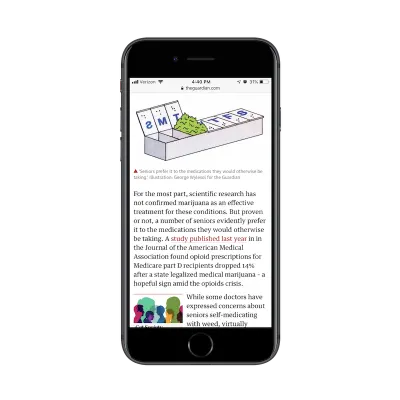
A imagem em destaque para a postagem do blog é uma ilustração personalizada. Se isso não impressionou os leitores o suficiente, as ilustrações correspondentes colocadas em intervalos regulares ao longo do post devem:

Quando o seu site móvel é tão direcionado ao conteúdo quanto o do The Guardian, você precisa confiar muito no componente visual para dar suporte à história na página. Se vídeos ou podcasts não puderem substituir completamente uma postagem longa, certifique-se de que as imagens possam contar uma história por conta própria, além de fornecer suporte real à narrativa contada na página.
“Projetar” o texto
Para o marketing de conteúdo baseado em texto, a estrutura e a formatação serão um grande problema.
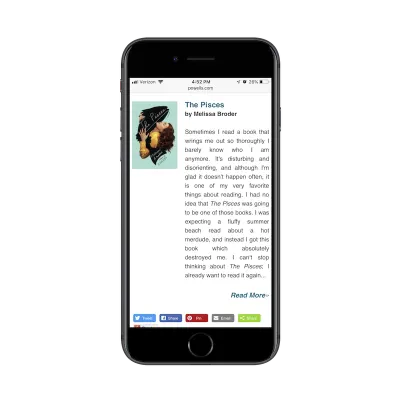
Caso em questão: Livros de Powell:

O que é tão surpreendente sobre este exemplo é que ele vem de uma livraria muito conhecida nos Estados Unidos. Você pensaria que uma empresa que lida com a palavra escrita tomaria mais cuidado ao projetar as palavras em suas páginas da web.
Há uma série de problemas com o design. Para começar, uma imagem de apoio foi incluída ao lado de cada um dos livros incluídos no resumo, mas eles são pequenos e não se encaixam bem ao lado do texto. Então, você tem o próprio texto que usa alinhamento justificado. Isso introduz um monte de espaço em branco estranho que dificulta a leitura do texto.
A grande vantagem aqui é dedicar tempo para projetar o texto na página tanto quanto você faz o visual. Se os visitantes não conseguirem ler o conteúdo facilmente, seu marketing será ineficaz.
Separar texto longo
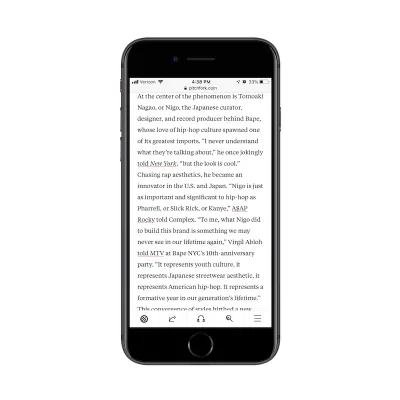
Também é importante estar atento ao tamanho do conteúdo de suas páginas. Dê uma olhada neste post do site Pitchfork:

A maioria dos parágrafos deste artigo se parece com isso. Frases excessivamente longas. Parágrafos corridos. Você nem consegue ver o fim do parágrafo em muitos casos.
Mesmo que você não seja o redator do conteúdo, encontre maneiras de dividi-lo para o usuário móvel. Realisticamente, sites de desktop devem ter um limite máximo de 3 ou 4 linhas para parágrafos. No celular, vamos definir esse limite para 5 ou 6. Isso garante que os leitores não fiquem sobrecarregados com conteúdo que aparentemente não tem fim à vista.
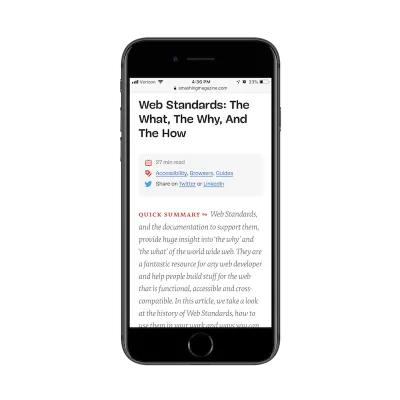
Sugiro usar o site da Smashing Magazine como inspiração ao projetar a estrutura e a duração do conteúdo de marketing:

A parte superior de cada artigo inclui vários textos explicativos que resumem rapidamente o que você está prestes a ler. Isso define as expectativas corretamente.
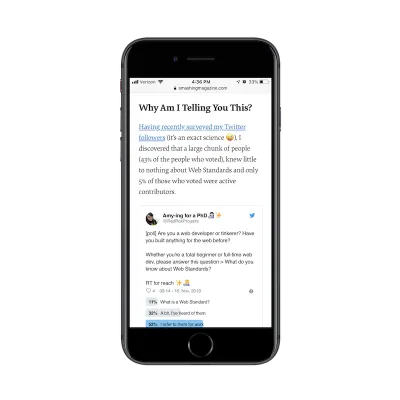
O resto do artigo é tão bem projetado:

Este exemplo demonstra como a Smashing Magazine dedicou tempo para projetar corretamente o texto na página. Uma tag de cabeçalho está presente. O texto com hiperlink se destaca bem. O texto está dimensionado corretamente para dispositivos móveis. Também flui naturalmente da esquerda para a direita com uma borda irregular que facilita a leitura. E é interceptado por uma imagem/enquete.
Pode não parecer grande coisa no desktop dispor cinco ou seis parágrafos um após o outro, mas reserve um minuto para pular para o celular e ver como isso se traduz na tela menor. Você pode se surpreender com o quanto a legibilidade difere entre as experiências no local.
Mantenha os usuários móveis engajados
Fazer com que as pessoas convertam no celular não é fácil.
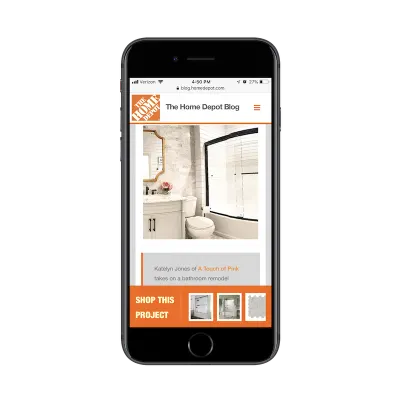
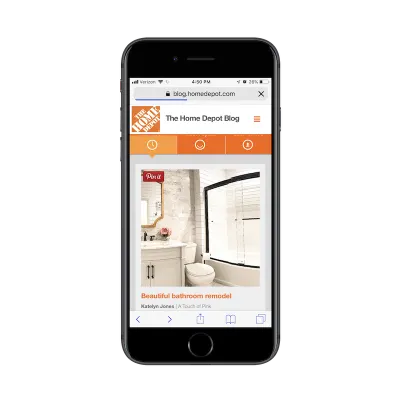
Mas não é impossível contornar essas taxas de conversão tradicionalmente baixas. Primeiro, você precisa reconhecer que os usuários móveis têm períodos de atenção mais curtos. Confira esta postagem no blog da The Home Depot:

Este post serve como um tutorial inspirador para os leitores, fornecendo-lhes ideias sobre como reformar seu próprio banheiro em casa.
Mas observe a barra “Compre este projeto” que fica na parte inferior do post. Esta é uma ideia fantástica. Em vez de esperar que os leitores móveis estejam dispostos a ler o post inteiro e clicar nos links por conta própria, o Home Depot tornou isso agradável e fácil. Isto diz:
“Ei, esta é uma ótima ideia se você está querendo reformar sua casa... mas nós entendemos se você estiver com pouco tempo. Aqui estão todos os materiais que você precisa para fazer isso sozinho!”
Ele joga com a ideia de que o usuário móvel quer que as informações sejam sucintas e convenientes e também não tem tempo para ingerir longas páginas de conteúdo – não importa o quão úteis elas possam ser.
A Home Depot tem outro ótimo exemplo de como manter os usuários móveis com atenção limitada engajados:

No exemplo acima, você pode ver que a Home Depot tornou suas imagens Pinnable. Por que isso é ótimo? É porque abraça a experiência multicanal.
Lembrar; estamos projetando websites para serem mobile-first, e não mobile-all abrangente.
As chances são boas de que a maioria dos visitantes do seu site comece no celular. É seu trabalho garantir que uma das duas coisas aconteça:
Se a jornada terminar no celular, ela terminará com uma conversão.
ou
Se o usuário não converter no celular, você forneceu a ele um caminho claro para converter mais tarde e de outro dispositivo.
Isso é o que o Home Depot fez aqui, incluindo botões “Pin It”. Os usuários móveis podem salvar essas imagens (e os links para as postagens) no Pinterest para mais tarde. Então, quando eles estiverem prontos para trabalhar no projeto de reforma da casa, eles podem abrir seu laptop ou tablet e puxar aquela foto legal e o artigo de apoio para guiá-los através dele.
Marketing de email
Sem dúvida, o email marketing é uma das maneiras mais eficazes de chegar à frente de um público móvel e obrigá-lo a converter. Um relatório de apenas alguns anos atrás mostrou que 80% dos entrevistados acreditavam que o email marketing era o principal fator em termos de aquisição e retenção de consumidores .
Embora o email marketing seja altamente eficaz para atrair clientes de qualidade, é preciso ter cuidado com ele no celular. Os usuários de dispositivos móveis não pensam ou agem da mesma maneira que os usuários de desktop, como evidenciado pela pesquisa sobre micro-momentos.
É por isso que, na hora de criar campanhas de e-mail e newsletters para clientes, você deve ter em mente as seguintes dicas:
Mantenha simples
A menos que sua lista de assinantes de e-mail esteja esperando mensagens longas regularmente (e há uma boa razão para isso), é melhor manter as comunicações por e-mail simples. É por isso que construímos sites – para que as mensagens de marketing possam permanecer curtas e diretas e, em seguida, criar links para fornecer mais informações.
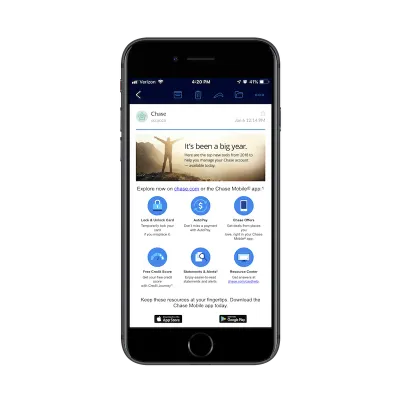
Aqui está um exemplo do Chase de uma mensagem que foi um pouco ao mar:

Em primeiro lugar, a mensagem é um pouco enganosa. Ele fala sobre as principais ferramentas que você está prestes a descobrir para gerenciar sua conta do Chase. No entanto, os pontos detalhados abaixo nada mais são do que recursos incluídos no aplicativo móvel.
Outro problema que temos é o texto distribuído de forma desigual. Quando você projeta qualquer coisa para a web, deve haver simetria. Mas fica claro aqui que o redator e o designer não trabalharam juntos para criar a mensagem.
Por fim, há o problema de vinculação. O objetivo desta mensagem é motivar os clientes do Chase a baixar e usar o aplicativo móvel. E, ainda assim, existem dois links para o site do Chase que competem com os dois links da loja de aplicativos na parte inferior.
No geral, há muita coisa acontecendo no design e na mensagem deste e-mail. Chase teria sido melhor simplificá-lo com um gráfico atraente e direcionar o tráfego para o site para saber mais e baixar o aplicativo de lá.
Usar imagens
Embora eu entenda por que alguns profissionais de marketing acham que é uma boa ideia escrever uma cópia do e-mail para se parecer com as mensagens que as pessoas recebem de outras pessoas que conhecem, não acho que seja uma boa ideia no celular.
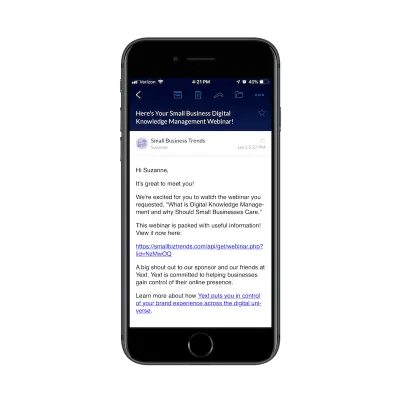
Aqui está um exemplo de uma mensagem que recebi do Small Business Trends:

Quando recebo mensagens que se parecem com isso (ou seja, texto simples, sem imagens, links independentes), minha reação instintiva é:
Isso é spam.
Não é que este e-mail seja difícil de ler. E, com toda a justiça, eu deveria estar esperando por isso desde que me inscrevi em um webinar. Embora seja ótimo que a mensagem caiba principalmente em uma tela cheia do meu dispositivo móvel, fiquei seriamente querendo.
Se você pretende me impressionar com um webinar, por que fez do e-mail uma experiência tão medíocre?
Esse é um ótimo argumento para explicar por que as imagens são úteis para convencer os usuários de e-mail móvel a parar e ler sua comunicação de marketing.

Mesmo que as imagens não façam sentido para a mensagem, você deve criar um modelo profissional de marca que os clientes possam usar para disfarçar todas as mensagens. Isso ajuda a guiar os usuários para o conteúdo enquadrado nele. Também dá às mensagens de marketing uma aparência consistente e instantaneamente reconhecível.
Certifique-se de que eles podem ler o texto
No início do ano passado, explorei o papel da tipografia na experiência do usuário móvel. O que não surpreende é o fato de que o tamanho da fonte pode prejudicar seriamente a experiência de leitura. Deixe-me mostrar alguns exemplos que demonstram esse ponto no contexto do e-mail:
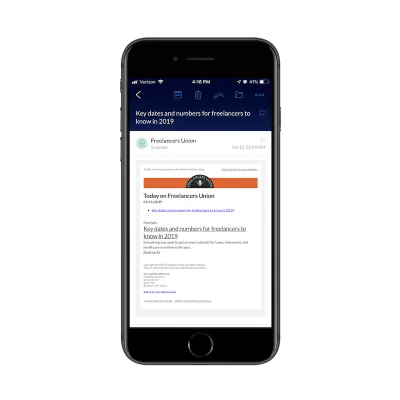
Esta é uma comunicação de marketing que recebi da Freelancers Union. Gosto de ler o blog deles, mas nunca fui fã dos boletins informativos do blog:

Parte do texto é legível, com certeza. “Today on Freelancers Union” assim como o título do trecho estão legíveis de onde estou sentado. O resto da mensagem, no entanto, é bastante problemático.
Pelas minhas contas, existem cinco tamanhos de fonte diferentes usados nesta mensagem, sem mencionar a variação de estilos e cores dos hiperlinks incluídos. Quando vejo essas mensagens na minha caixa de entrada, agora sei que não devo me preocupar em tentar lê-las. Eu apenas vou direto para os títulos em “Trechos”. Desconfio que não sou o único que faz isso.
Então, você tem este exemplo do Zendesk:

Tem muita coisa errada aqui.
Para começar, o título cria confusão. Achei que a mensagem era do Zendesk e, no entanto, a manchete é toda sobre Gartner e um nome de relatório supérfluo que não reconheço (pelo menos acho que é um relatório?). Se houver uma conexão do Zendesk, ela deve estar no cabeçalho. Mesmo que não haja, o cabeçalho deve explicar claramente por que devo continuar lendo.
Depois, há a questão da leitura. Por que diabos o banner do título é tão grande e o resto da mensagem em uma fonte que é muito pequena para celular? É quase como se eles não quisessem que ninguém lesse o resto.
Além disso, se olharmos para a hierarquia da página, por que o botão de relatório não ganhou mais espaço? Em termos de ação na página, esse deve ser o alvo principal, mas o design não faria você acreditar que esse é o caso.
Conclusão: o tamanho importa no celular. Se você ainda não está testando suas mensagens de marketing por e-mail móvel antes de enviá-las, faça-o agora.
Conte a história com uma imagem
Agora que passei todo esse tempo compartilhando exemplos de newsletters móveis mal projetadas, quero mostrar uma que foi muito bem feita.
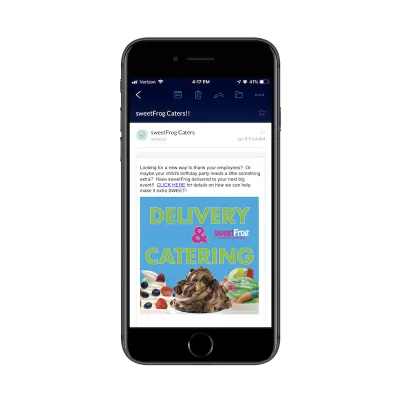
Este chega até nós como cortesia de Sweet Frog:

Acho que a única reclamação que tenho com essa mensagem é que a imagem não veio antes do texto. De resto, acho que está bem feito.
A imagem fica ótima no celular. É bem dimensionado, bem projetado, colorido e fornece a mensagem da maneira mais concisa possível.
O designer também fez um bom trabalho com o texto. O parágrafo não é muito longo. Além disso, todas as letras maiúsculas são uma boa maneira de chamar a atenção dos usuários móveis para a parte principal da mensagem. Em outras palavras, CONVERTE AQUI.
Enviar e-mails relevantes
Quando analisamos os principais micro-momentos que ocorrem em dispositivos móveis, focamos em como os usuários desejam realizar ações rápidas e precisas. Quando você cria uma mensagem de marketing por e-mail para esses usuários, é melhor ter isso em mente também.
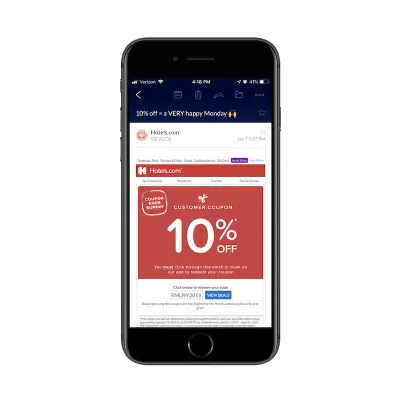
Um exemplo de que gosto particularmente é este da Hotels.com:

Embora existam algumas distrações no modelo de e-mail que eu gostaria de ver desaparecer, eu realmente aprecio o quão objetiva é a mensagem. Hotels.com diz no assunto exatamente o que eu vou ganhar: 10% de desconto.
Então, usando uma cor forte e uma fonte impossível de perder, ele rapidamente reitera que tudo o que eles querem de mim neste momento é compartilhar um cupom de 10% de desconto. E com um botão azul, apenas alguns passos abaixo dele, posso pegar rapidamente meu código de cupom e explorar suas ofertas.
Isso é absolutamente perfeito. Se você estiver prestando muita atenção ao que os usuários pesquisam e acabam fazendo quando estão no celular, você deve conseguir criar mensagens como essas com facilidade.
Procure maneiras de veicular uma ação rápida, como:
- Use este cupom.
- Assista a este vídeo rápido.
- Junte-se a nós neste fim de semana.
- etc.
Quanto mais você souber sobre seu público e as coisas que você pode fazer para que eles tomem uma ação imediata, mais eficaz será seu marketing por e-mail móvel.
Marketing de mídia social
O marketing de mídia social sempre foi uma forma de marketing pequena. Devido à quantidade limitada de espaço disponível nas postagens e à ênfase na comunicação por meio de vídeos e imagens, as mídias sociais sempre nos forneceram uma maneira mais sucinta e rápida de alcançar outras pessoas.
Dito isto, algumas pessoas ainda não descobriram como dominá-lo.
É por isso que estou encorajando você como web designer a intervir e ajudar. Aqui está o porquê:
Escolha imagens com sabedoria
Se você pensar no espaço disponível na tela do celular, imagens e vídeos nas redes sociais vão compor boa parte dele. É por isso que é fundamental escolher bem o seu conteúdo visual.
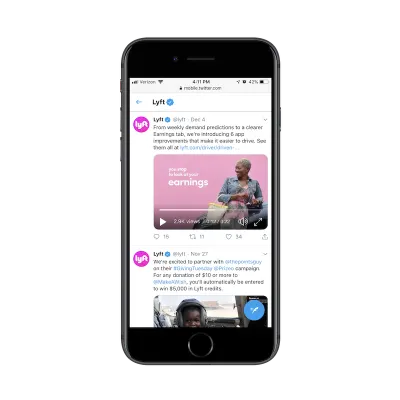
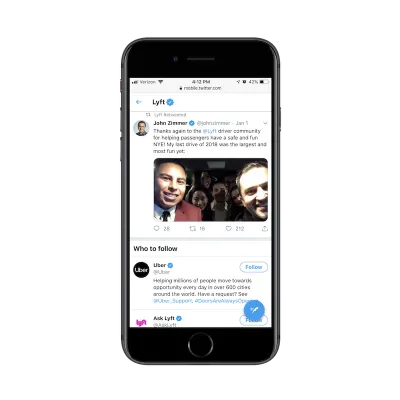
Vou mostrar dois exemplos do Lyft:

O vídeo na postagem principal é um ótimo exemplo de recursos visuais de mídia social bem feitos. O vídeo é lindamente filmado e combina com a marca da empresa que o compartilha. É claro que muito cuidado foi colocado nessa peça de marketing de vídeo.
Então, você tem este exemplo também da página do Lyft no Twitter:

O conteúdo gerado pelo usuário pode ser uma coisa maravilhosa para uma marca, especialmente se sua empresa for jovem e sua capacidade de criar conteúdo for um pouco limitada. Mas a Lyft não é uma empresa nova.
Embora eu aprecie os esforços do cofundador para se mostrar conduzindo as pessoas, suas fotos se destacam como um polegar dolorido no feed. No caso desta imagem, a iluminação é ruim, e muitos dos passageiros se perdem no fundo. Em outras fotos que ele compartilhou e que Lyft retweetou, todos estão fora de foco.
Agora, poderíamos simplesmente atribuir isso a: “Bem, ele não é um fotógrafo profissional. Não deveríamos esperar tanto dele.” Há apenas um problema com isso:

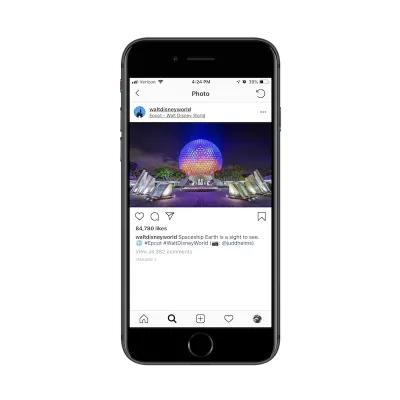
O feed do Instagram do Walt Disney World é composto principalmente por fotos e vídeos feitos por visitantes do parque de diversões. O exemplo acima é um deles. E, no entanto, a WDW toma muito cuidado ao compartilhar fotos que lançam a melhor luz sobre sua marca.
Como regra geral, se você está enviando suas próprias fotos, compartilhando-as de outras pessoas ou projetando-as manualmente, certifique-se de que elas representem sua marca. Se eles forem mais apropriados para compartilhamento em uma conta pessoal, deixe-os para o fundador da empresa colocá-los em seu feed. Mantenha seus feeds móveis profissionais cheios de conteúdo impressionante.
Considere o espaço
Embora as mídias sociais normalmente limitem a quantidade de espaço que se pode usar para compartilhar uma postagem, existem alguns canais em que esses limites foram estendidos. Ao considerar o “espaço” que sua postagem ocupa, certifique-se de ir além das dimensões físicas da imagem ou do texto.
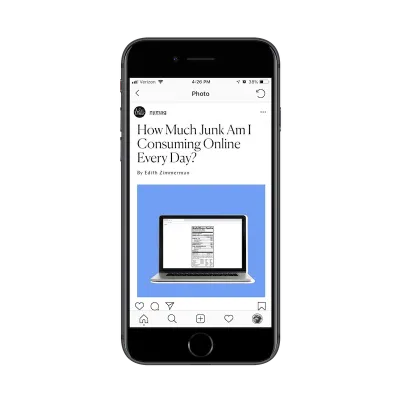
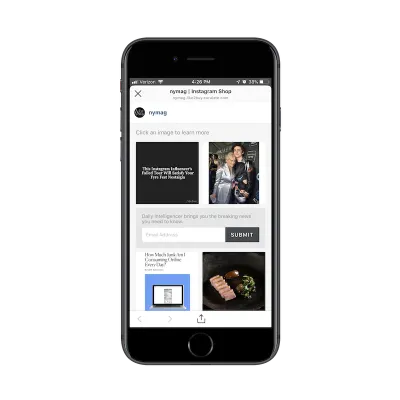
Considere este exemplo da New York Magazine:

Este é um post do feed do Instagram da New York Magazine. O que eu gosto sobre isso é que eles projetaram a imagem para incluir o título, a assinatura e a imagem em destaque semelhante a como ela apareceria no feed de notícias do site. Essa atenção a coisas como consistência do site às mídias sociais é fantástica.
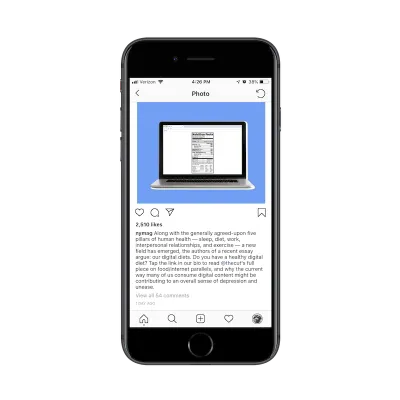
Mas agora vamos rolar para baixo:

Esta é a legenda que você encontrará abaixo da imagem.
É o seguinte: já sabemos que este post está promovendo um novo artigo no site. O título é incrivelmente claro sobre o que é o post e a imagem em destaque leva o ponto para casa.
Não há motivo para fazer com que os usuários do Instagram parem de rolar pelo feed de notícias para ler essa longa descrição. É apenas um desperdício de espaço e energia neste momento. O post poderia ter dito com a mesma facilidade:
“Você tem uma dieta pouco saudável? Clique no link em nossa bio para saber mais sobre essa tendência perigosa.”
Outra razão pela qual você precisa estar consciente do espaço é esta:

O Instagram agora tem esse recurso para empresas em que podem agregar vários links de postagem em um só lugar. Isso é ótimo, considerando que era difícil compartilhar conteúdo nos últimos anos, pois os links não eram clicáveis.
Dito isto, este é mais um passo que os leitores da New York Magazine precisam dar para chegar a esse post sobre alimentação não saudável. Preste atenção em quanto trabalho você está pedindo aos leitores móveis e determine se a recompensa vale ou não a pena.
Use Hashtags (e com sabedoria)
Existem certos canais de mídia social em que as hashtags não são realmente necessárias e podem adicionar atrito onde você não deseja. Eu diria que o Facebook e o LinkedIn são dois exemplos de canais onde você não precisa deles.
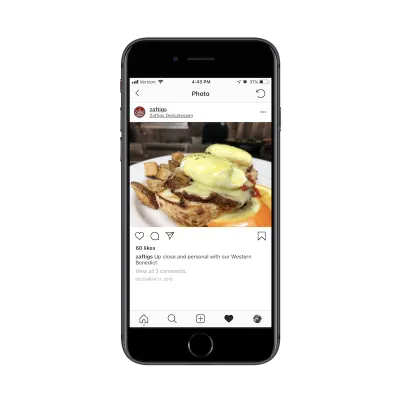
Dito isso, como uma marca que usa a mídia social para fins de marketing, você vai querer usar hashtags (#) e identificadores (@) ao criar postagens em lugares como Instagram, Pinterest e Twitter. O conteúdo pode ser difícil de encontrar nesses canais sem eles, e é por isso que você não pode ficar sem, como o Zaftig's fez aqui:

Zaftig's é um dos meus restaurantes favoritos em Boston. Também é o restaurante favorito de muitas pessoas, pois quase sempre há uma espera sempre que você vai. Então, estou surpreso ao ver um post tão decepcionante no Instagram.
A foto está ótima. Isso me lembra das muitas refeições deliciosas que tive aqui. Mas por que não há hashtags? Uma foto como essa e um restaurante com uma reputação tão grande em Boston devem ser capazes de alavancar hashtags para reforçar sua reputação e ampliar seu alcance.
Como alguém que segue as páginas do Instagram de inspiração gastronômica, posso dizer que encontro novos lugares para comer o tempo todo com hashtags tão simples quanto #café da manhã. Esta é uma grande oportunidade perdida para eles.
Por outro lado, é possível exagerar nas hashtags nas redes sociais.
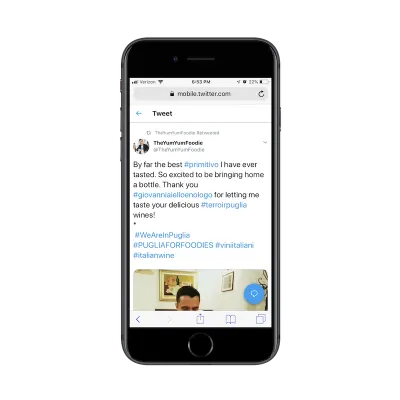
Esta é uma postagem no Twitter do The Yum Yum Foodie:

Neste exemplo, você pode ver que há muitas hashtags por toda parte. Isso é problemático por alguns motivos:
- Hashtags são como links, pois se destacam do texto ao redor. Quando eles são incluídos no meio de uma postagem, isso atrapalha o fluxo de leitura.
- Essas hashtags específicas não são realmente dignas de clique. Sugiro também que eles não agregam nenhum valor ao post. Novamente, eles são mais uma distração do que qualquer coisa.
Como designer, eu pediria que você olhasse as hashtags e os identificadores de forma semelhante a como você faria um CTA em um site. Você sabe que eles vão se destacar do resto do texto, então faça com que valha a pena olhar para os usuários de mídia social. Se a razão de ser deles não é clicar, pelo menos infunda-lhes um pouco da personalidade da marca.
Se não houver valor em usar hashtags em uma palavra ou sequência de palavras em uma postagem, não faça isso.
Formate suas postagens
Postagens de blog e e-mails não são as únicas coisas em que a atenção à formatação e ao equilíbrio são importantes. Embora uma caixa de mensagem vazia no Twitter ou no Facebook possa fazer você querer apenas digitar, digitar e digitar, há mais coisas que você pode fazer para melhorar a legibilidade de suas postagens. Eu diria que a formatação adequada também torna suas postagens mais atraentes aos olhos.
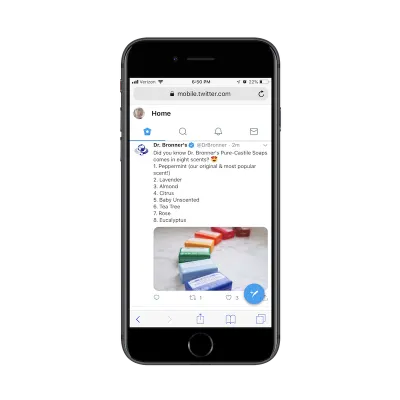
Se você quiser que mais usuários móveis parem e dêem uma olhada no que você postou, pegue uma página do livro do Dr. Bronner:

Ok, então a imagem em si chama a atenção, então esta empresa recebe grandes elogios por isso.
Mas dê uma olhada em como o post em si está estruturado.
Há uma frase de uma linha que apresenta a promoção, complementada com um emoji fofo. Os emojis são para as redes sociais o que os ícones são para os sites. Não tenha medo de usá-los, especialmente se seu público-alvo for millennial ou Gen-Z.
Então, você tem uma lista numerada! Twitter e outros canais sociais podem não tornar isso tão fácil de escrever quanto um processador de texto, mas e daí? Olha que legal isso? Quando comparado à maioria das postagens que geralmente seguem o formato de parágrafo cansado, isso certamente se destacará e fará com que os usuários de dispositivos móveis dêem uma olhada.
Empacotando
Se você foi encarregado de fazer escolhas críticas de design para os sites de seus clientes, é hora de aproveitar essa confiança e passar para o marketing com eles.
Embora a peça de design possa não ser tão demorada ou trabalhosa quanto o que você faria em sites, o marketing on-line é uma coisa contínua. Isso pode abrir um fluxo de renda novo e estável se você puder demonstrar seu conhecimento e experiência em design para marketing tão bem quanto fez para a web.
