Como aumentar as conversões em dispositivos móveis com o design da página de categoria
Publicados: 2022-03-10Para os designers de comércio eletrônico, é fácil se concentrar no design da página inicial, páginas de produtos individuais e na experiência de checkout, porque são degraus óbvios ao longo da jornada dos compradores móveis. Com base nos dados a seguir, porém, as páginas de categoria também têm um papel a desempenhar – como intermediárias entre os mecanismos de pesquisa e os sites de comércio eletrônico.
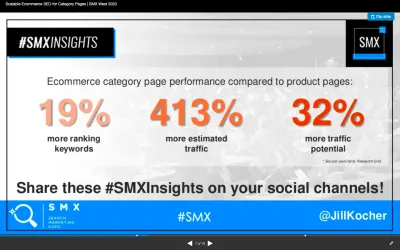
Jill Kocher Brown, diretora de SEO da JumpFly, compartilhou a seguinte pesquisa na SMX West 2020:

Depois de avaliar os 30 principais sites de comércio eletrônico, Brown descobriu que as páginas de categorias de produtos superam as páginas de produtos em termos de classificação de palavras-chave e tráfego.
Considerando quantos clientes no topo do funil usam a pesquisa para celular para encontrar o que estão procurando online, precisamos focar mais na criação de páginas de categoria de comércio eletrônico para celular.
Hoje, fornecerei algumas dicas para criar páginas de categoria de comércio eletrônico para dispositivos móveis que lhe trarão mais visitas da pesquisa (e, consequentemente, conversões no site).
Como criar páginas de categoria de comércio eletrônico para dispositivos móveis
Vamos pular direto:
1. Incluir apenas elementos essenciais na página
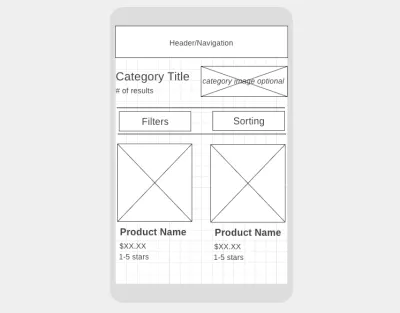
Isso é mais ou menos o que devemos buscar ao projetar páginas de categoria de comércio eletrônico para dispositivos móveis:

Os elementos que precisamos incluir acima da dobra são:
- A barra de navegação (pode desaparecer ao rolar ou ficar no topo da página),
- Um título de página de categoria descritivo,
- O número total de produtos na categoria,
- Opções de filtro,
- Classificar configurações,
- Pelo menos um ou dois produtos correspondentes.
Quanto ao motivo pelo qual esses elementos precisam estar acima da dobra, deixe-me mostrar um exemplo.
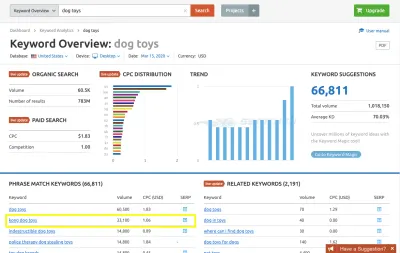
De acordo com a SEMrush (e o Google), “brinquedos para cães kong” é um termo de pesquisa popular que os compradores de brinquedos para cães estão procurando:

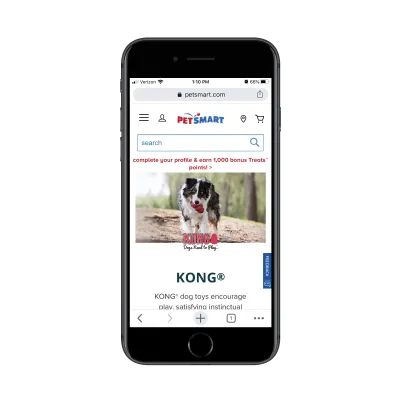
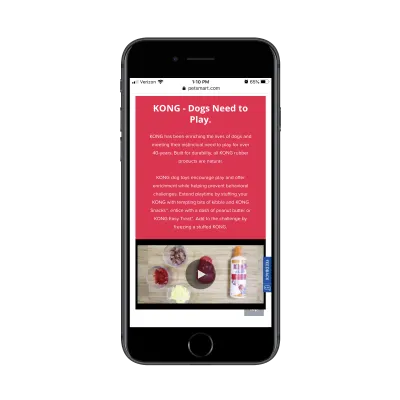
Um dos principais resultados correspondentes para o termo de pesquisa é esta página de categoria/marca no site PetSmart:

Os próximos quatro deslizes na página levam os compradores por seções informativas, vídeos e subcategorias como esta:

Aqui está o problema com isso:
Para os visitantes do site que exploram produtos para animais de estimação, essas informações são ótimas, pois os educam sobre a popular marca Kong. No entanto, para os visitantes que se esforçaram para pesquisar “brinquedos para cães kong” no Google, eles não precisam de todas essas informações. Está apenas atrapalhando a experiência de compra.
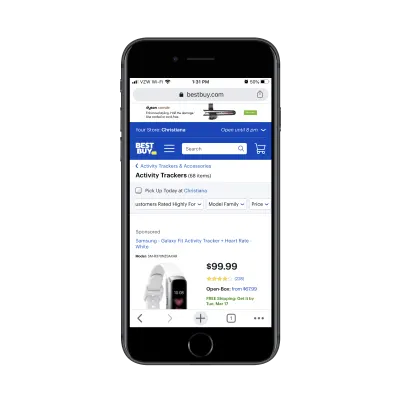
Embora eu não seja fã da inclusão da Best Buy de um anúncio acima do cabeçalho ou de um produto patrocinado como o primeiro mostrado, o layout conciso para o topo da página da categoria está bem feito:

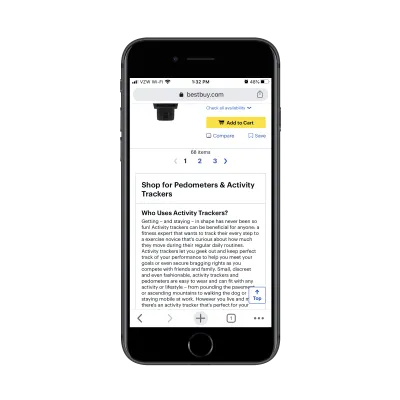
Além disso, a Best Buy inclui informações adicionais sobre a categoria (assim como a PetSmart fez). No entanto, ele coloca essas informações com sabedoria abaixo dos resultados da pesquisa:

Por que a Best Buy faz isso e por que você deveria?
Por um lado, você deseja que os compradores que são novos em uma categoria de produto ou marca ainda tenham essas informações disponíveis para eles. E considerando como os consumidores são bem treinados para procurar mais informações abaixo da dobra (obrigado, Amazon), isso funciona no celular.
Além disso, isso é útil para SEO. Sem essa descrição de categoria, você teria que deixar isso para seu meta título e descrição para influenciar a classificação da página. Com uma seção informativa otimizada para pesquisa como essa, você pode melhorar as chances de sua página de categoria chegar ao topo da pesquisa.
2. Mostre os detalhes do produto mais convincentes
Como você pode ver, não temos muito espaço nessas páginas de categorias de comércio eletrônico móvel. Portanto, quando os compradores finalmente chegarem aos resultados de produtos correspondentes, você deseja que seja o mais simples possível para eles encontrarem os que procuram.
Aqui estão os detalhes que devem ser incluídos em cada lista de produtos:
- Uma imagem de produto cristalina e atraente,
- O nome do produto (juntamente com uma breve descrição se o nome/marca não especificar o que é),
- O preço,
- A classificação por estrelas e o número de comentários.
O único dos elementos acima que é opcional é a classificação/comentários e isso é apenas o caso se o seu site for novo e você não quiser que a falta de comentários afaste as pessoas.
Quanto a adicionar outros elementos às listagens de produtos, tenha cuidado com isso. Se não agregar nenhum valor (ou seja, não facilitar a escolha de um produto em relação a outro), deixe-o de fora.
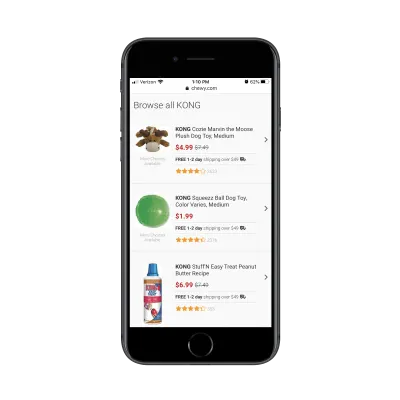
Veja, por exemplo, esta página de categoria “brinquedo para cachorro kong” da Chewy:

Este design de página de categoria como um todo é muito mais conciso do que como o concorrente PetSmart lida com o deles. No entanto, há um pouco de desperdício aqui. Ou seja, há duas sequências de texto repetitivas que precisam ser eliminadas:

- “Mais opções disponíveis” nas imagens do produto;
- “Frete grátis de 1 a 2 dias acima de $ 49” entre o preço e a classificação.
O aviso de frete grátis pode aparecer facilmente como uma barra adesiva descartável na parte superior do site. E “Mais opções disponíveis” não precisa estar aqui. Ao restringir os detalhes do produto, os compradores móveis podem acessar mais rapidamente os resultados de pesquisa disponíveis.
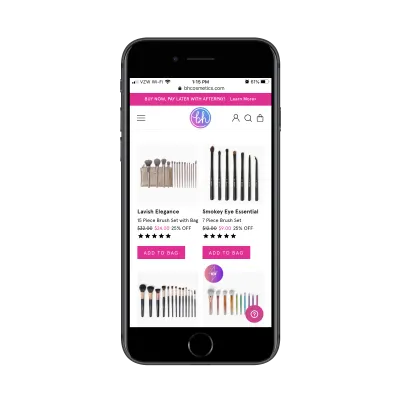
Aqui está um exemplo da BH Cosmetics de listagens de produtos que poderiam ser reduzidas:

Todos os botões "Adicionar ao saco" precisam ir. A menos que os compradores possam olhar para uma única imagem de produto e saber que é isso que eles precisam, esses botões são inúteis nesta página.
Eu também acho que o “XX% OFF” é desnecessário. Não há razão para complicar isso. O preço original riscado e o novo preço mais baixo em rosa devem ser suficientes para chamar a atenção para a oferta.
Essa não é a única maneira de exibir inventário/opções em um site de comércio eletrônico, portanto, você terá que avaliar cada elemento do produto com base no seu caso específico.
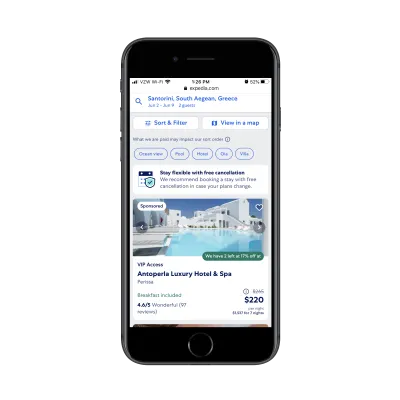
Para que você possa ver do que estou falando, veja o que uma pesquisa por “hotéis de Santorini Grécia” mostra na Expedia:

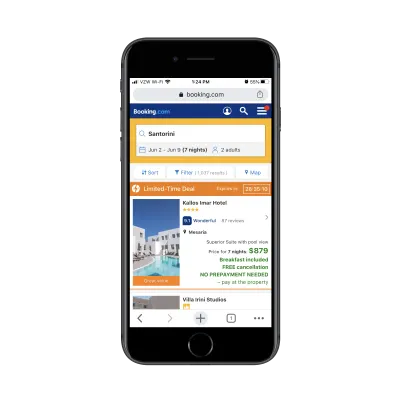
E no Booking.com:

Ambos incluem os detalhes essenciais necessários para cada listagem. No entanto, eles incluem detalhes adicionais para ajudar os usuários a tomar uma decisão.
No entanto, há uma grande diferença em como essas informações extras são exibidas. Na Expedia, os usuários podem ver que “Café da manhã incluído” é um recurso de primeira e que restam apenas dois quartos com o preço especial. Esta é uma informação útil. No Booking.com, no entanto, há uma confusão de detalhes em verde exibidos diretamente abaixo do preço. É difícil de ler e não tenho certeza se todos os detalhes são necessários.
Em caso de dúvida, comece com o mínimo. Em seguida, use o teste A/B para confirmar se outros detalhes melhoram ou não as taxas de cliques e de conversão.
3. Gerencie seus tamanhos de página de categoria móvel
Há duas razões pelas quais precisamos ter cuidado com os tamanhos de página ao projetar páginas de categoria de comércio eletrônico:
- Com tantas imagens e dados que aparecem nesses tipos de páginas, isso pode prejudicar gravemente os tempos de carregamento.
- Quanto mais produtos você exibir de uma só vez, mais paralisia de análise seus compradores experimentarão.
Então, a primeira coisa a fazer é criar um limite de quanto tempo a página pode ficar.
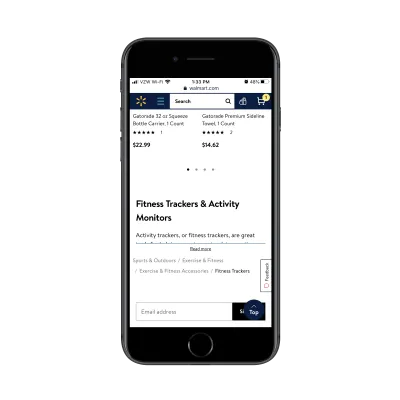
Embora você possa ficar tentado a usar rolagem infinita ou um carregamento automático que revele mais imagens de produtos à medida que os visitantes rolam a página, é melhor para o desempenho se você usar links de paginação como o Walmart:

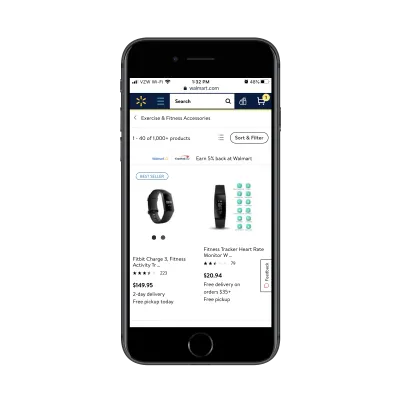
Outra dica que você pode tirar do Walmart é a configuração de visualização do produto. Por padrão, os produtos aparecem em uma grade em suas páginas de categoria:

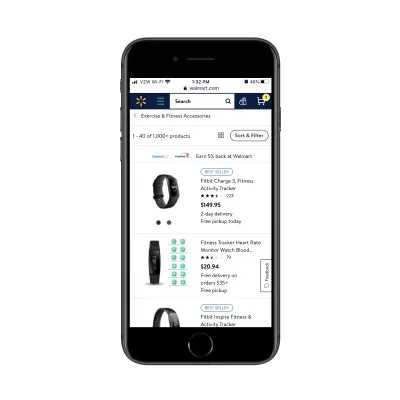
Ao clicar no botão à esquerda de “Classificar e filtrar”, os usuários podem alterar o alinhamento para a visualização de lista:

Embora isso seja mais uma questão de gosto pessoal, você pode ver que o layout da lista realmente exibe mais produtos ao mesmo tempo, portanto, os usuários podem achar essa opção de layout bastante útil para acelerar sua experiência de compra.
Uma última coisa para pensar:
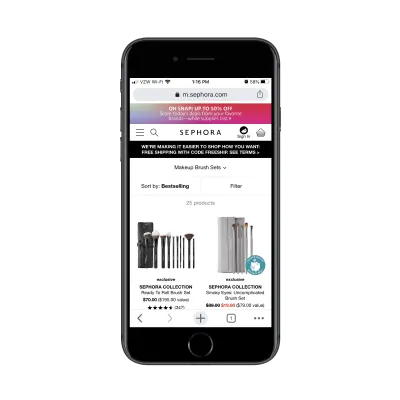
Você não pode presumir que seu método de classificação padrão é o que todos os clientes automaticamente preferem. Por exemplo, a classificação padrão da Sephora é por “Best-seller”:

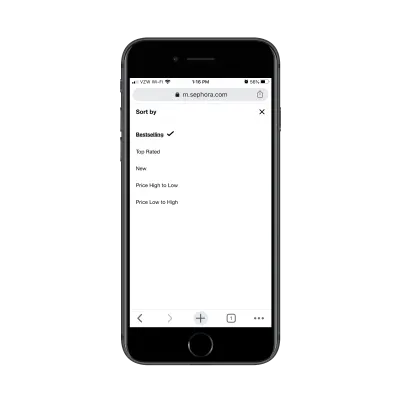
Como sabemos, os consumidores têm outras coisas com as quais se preocupam ao fazer compras online. A acessibilidade é um deles, então classificar por “Preço Baixo a Alto” pode fazer mais sentido. Comentários e classificações são outra coisa que eles procuram, então "Top Rated" pode ser seu método de classificação preferido:

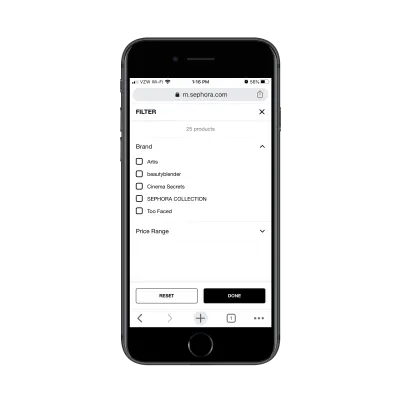
E quando se trata de filtros, não seja mesquinho.
A Sephora, por exemplo, só permite que os clientes filtrem por dois fatores:

Isso pressupõe que os clientes estejam familiarizados com as marcas de beleza. Para aqueles que não estão, isso pode prejudicar significativamente sua capacidade de encontrar os produtos que estão procurando, pois levará mais tempo para considerar todas as opções disponíveis.
Em vez disso, o que você deve fazer é usar suas próprias categorias e tags de produtos para fornecer aos usuários opções de filtragem mais abrangentes. Afinal, se esses dados ajudam você a organizar e vender melhor seu inventário, devem fazer o mesmo para seus clientes.
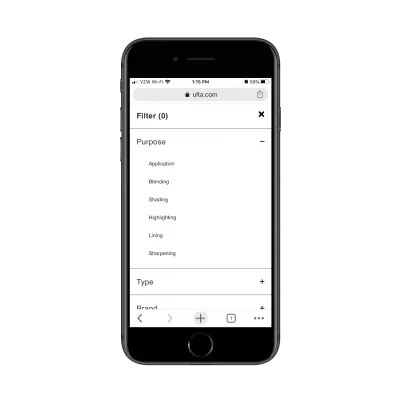
Ulta faz um bom trabalho nisso:

Isso não é apenas benéfico em termos de facilidade de uso (embora seja uma grande parte disso). Ao capacitar os compradores a criar listas menores de produtos para ler, você também permite que eles acelerem sua experiência de compra à medida que as opções são reduzidas e os tempos de carregamento da página melhoram.
Empacotando
Em suma, esteja atento à forma como você projeta suas páginas de categoria de comércio eletrônico para dispositivos móveis. Embora a pesquisa mostre que essas páginas desfrutam de taxas de cliques e visitas mais altas de mecanismos de pesquisa do que páginas de produtos individuais, escolhas de design ruins tornarão seu site a exceção à regra.
