Criando aplicativos móveis com capacitor e Vue.js
Publicados: 2022-03-10Recentemente, a equipe Ionic anunciou um sucessor espiritual de código aberto para Apache Cordova e Adobe PhoneGap, chamado Capacitor. O Capacitor permite que você crie um aplicativo com tecnologias modernas da Web e execute-o em qualquer lugar, de navegadores da Web a dispositivos móveis nativos (Android e iOS) e até plataformas de desktop via Electron — a plataforma GitHub popular para criar aplicativos de desktop multiplataforma com Node.js e tecnologias web front-end.
O Ionic - a estrutura móvel híbrida mais popular - atualmente é executado no Cordova, mas em versões futuras, o Capacitor será a opção padrão para aplicativos Ionic. Capacitor também fornece uma camada de compatibilidade que permite o uso de plugins Cordova existentes em projetos de Capacitor.
Além de usar o Capacitor em aplicativos Ionic, você também pode usá-lo sem o Ionic com sua estrutura de front-end ou biblioteca de interface do usuário preferida, como Vue, React, Angular with Material, Bootstrap, etc.
Neste tutorial, veremos como usar o Capacitor e o Vue para construir um aplicativo móvel simples para Android. Na verdade, como mencionado, seu aplicativo também pode ser executado como um aplicativo da Web progressivo (PWA) ou como um aplicativo de desktop nos principais sistemas operacionais com apenas alguns comandos.
Também usaremos alguns componentes de interface do usuário do Ionic 4 para estilizar nosso aplicativo móvel de demonstração.
Recursos do capacitor
O capacitor possui muitos recursos que o tornam uma boa alternativa a outras soluções, como o Cordova. Vamos ver algumas das características do Capacitor:
- Código aberto e gratuito
Capacitor é um projeto de código aberto, licenciado sob a licença permissiva do MIT e mantido pela Ionic e pela comunidade. - Multiplataforma
Você pode usar o Capacitor para criar aplicativos com uma base de código e segmentar várias plataformas. Você pode executar mais alguns comandos da interface de linha de comando (CLI) para dar suporte a outra plataforma. - Acesso nativo aos SDKs da plataforma
O capacitor não atrapalha quando você precisa de acesso a SDKs nativos. - Tecnologias padrão da Web e do navegador
Um aplicativo criado com o Capacitor usa APIs padrão da Web, portanto, seu aplicativo também será compatível com vários navegadores e funcionará bem em todos os navegadores modernos que seguem os padrões. - Extensível
Você pode acessar recursos nativos das plataformas subjacentes adicionando plug-ins ou, se não encontrar um plug-in que atenda às suas necessidades, criando um plug-in personalizado por meio de uma API simples.
Requisitos
Para concluir este tutorial, você precisará de uma máquina de desenvolvimento com os seguintes requisitos:
- Você precisará do Node v8.6+ e do npm v5.6+ instalados em sua máquina. Basta acessar o site oficial e baixar a versão para o seu sistema operacional.
- Para criar um aplicativo iOS, você precisará de um Mac com Xcode.
- Para criar um aplicativo Android, você precisará instalar o Java 8 JDK e o Android Studio com o Android SDK.
Criando um projeto Vue
Nesta seção, instalaremos o Vue CLI e geraremos um novo projeto Vue. Em seguida, adicionaremos navegação ao nosso aplicativo usando o roteador Vue. Por fim, construiremos uma interface de usuário simples usando componentes Ionic 4.
Instalando o Vue CLI v3
Vamos começar instalando o Vue CLI v3 do npm executando o seguinte na linha de comando:
$ npm install -g @vue/cli Pode ser necessário adicionar sudo para instalar o pacote globalmente, dependendo da configuração do npm.
Gerando um novo projeto Vue
Depois de instalar o Vue CLI, vamos usá-lo para gerar um novo projeto Vue executando o seguinte no CLI:
$ vue create vuecapacitordemoVocê pode iniciar um servidor de desenvolvimento navegando na pasta raiz do projeto e executando o seguinte comando:
$ cd vuecapacitordemo $ npm run serve Seu aplicativo front-end será executado em https://localhost:8080/ .
Se você visitar https://localhost:8080/ em seu navegador da Web, deverá ver a seguinte página:

Adicionando Ionic 4
Para poder usar os componentes do Ionic 4 em seu aplicativo, você precisará usar o pacote principal do Ionic 4 do npm.
Então, vá em frente e abra o arquivo index.html , que fica na pasta public do seu projeto Vue, e adicione o seguinte <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> tag no cabeçalho do arquivo.
Este é o conteúdo de public/index.html :
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <link rel="icon" href="<%= BASE_URL %>favicon.ico"> <title>vuecapacitordemo</title> </head> <body> <noscript> <strong>We're sorry but vuecapacitordemo doesn't work properly without JavaScript enabled. Please enable it to continue.</strong> </noscript> <div></div> <!-- built files will be auto injected --> <script src='https://unpkg.com/@ionic/[email protected]/dist/ionic.js'></script> </body> </html>Você pode obter a versão atual do pacote principal Ionic do npm.
Agora, abra src/App.vue e adicione o seguinte conteúdo na tag de template após excluir o que está lá:
<template> <ion-app> <router-view></router-view> </ion-app> </template> ion-app é um componente Ionic. Deve ser o componente de nível superior que envolve outros componentes.
router-view é a saída do roteador Vue. Um componente que corresponda a um caminho será renderizado aqui pelo roteador Vue.
Depois de adicionar componentes Ionic ao seu aplicativo Vue, você começará a receber avisos no console do navegador semelhantes ao seguinte:
[Vue warn]: Unknown custom element: <ion-content> - did you register the component correctly? For recursive components, make sure to provide the "name" option. found in ---> <HelloWorld> at src/components/HelloWorld.vue <App> at src/App.vue <Root> Isso ocorre porque os componentes do Ionic 4 são na verdade componentes da web, então você precisará informar ao Vue que os componentes que começam com o prefixo ion não são componentes do Vue. Você pode fazer isso no arquivo src/main.js adicionando a seguinte linha:
Vue.config.ignoredElements = [/^ion-/]Esses avisos devem agora ser eliminados.
Adicionando componentes Vue
Vamos adicionar dois componentes. Primeiro, remova qualquer arquivo na pasta src/components (também, remova qualquer importação do componente HelloWorld.vue em App.vue ) e adicione os arquivos Home.vue e About.vue .
Abra src/components/Home.vue e adicione o seguinte modelo:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor </ion-title> </ion-toolbar> </ion-header> <ion-content padding> The world is your oyster. <p>If you get lost, the <a href="https://ionicframework.com/docs">docs</a> will be your guide.</p> </ion-content> </ion-app> </template>Em seguida, no mesmo arquivo, adicione o seguinte código:
<script> export default { name: 'Home' } </script> Agora, abra src/components/About.vue e adicione o seguinte template:
<template> <ion-app> <ion-header> <ion-toolbar color="primary"> <ion-title> Vue Capacitor | About </ion-title> </ion-toolbar> </ion-header> <ion-content padding> This is the About page. </ion-content> </ion-app> </template>Além disso, no mesmo arquivo, adicione o seguinte código:
<script> export default { name: 'About' } </script>Adicionando navegação com roteador Vue
Comece instalando o roteador Vue, se ainda não estiver instalado, executando o seguinte comando na pasta raiz do seu projeto:
npm install --save vue-router Em seguida, em src/main.js , adicione as seguintes importações:
import Router from 'vue-router' import Home from './components/Home.vue' import About from './components/About.vue'Isso importa o roteador Vue e os componentes “Home” e “About”.
Adicione isso:
Vue.use(Router) Crie uma instância de Router com uma matriz de rotas:
const router = new Router({ routes: [ { path: '/', name: 'Home', component: Home }, { path: '/about', name: 'About', component: About } ] }) Finalmente, informe ao Vue sobre a instância do Router :

new Vue({router, render: h => h(App) }).$mount('#app')Agora que configuramos o roteamento, vamos adicionar alguns botões e métodos para navegar entre nossos dois componentes “Home” e “About”.
Abra src/components/Home.vue e adicione o seguinte método goToAbout() :
... export default { name: 'Home', methods: { goToAbout () { this.$router.push('about') }, No bloco de template , adicione um botão para acionar o método goToAbout() :
<ion-button @click="goToAbout" full>Go to About</ion-button>Agora precisamos adicionar um botão para voltar para casa quando estivermos no componente “Sobre”.
Abra src/components/About.vue e adicione o método goBackHome() :
<script> export default { name: 'About', methods: { goBackHome () { this.$router.push('/') } } } </script> E, no bloco de template , adicione um botão para acionar o método goBackHome() :
<ion-button @click="goBackHome()" full>Go Back!</ion-button> Ao executar o aplicativo em um dispositivo móvel ou emulador real, você notará um problema de dimensionamento. Para resolver isso, precisamos simplesmente adicionar algumas meta que definam corretamente a viewport.
Em public/index.html , adicione o seguinte código ao head da página:
<meta name="viewport" content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no"> <meta name="format-detection" content="telephone=no"> <meta name="msapplication-tap-highlight" content="no">Adicionando Capacitor
Você pode usar o Capacitor de duas maneiras:
- Crie um novo projeto de Capacitor do zero.
- Adicione Capacitor a um projeto de front-end existente.
Neste tutorial, usaremos a segunda abordagem, porque primeiro criamos um projeto Vue e agora adicionaremos Capacitor ao nosso projeto Vue.
Integrando capacitor com Vue
Capacitor foi projetado para ser inserido em qualquer aplicativo JavaScript moderno. Para adicionar o Capacitor ao seu aplicativo web Vue, você precisará seguir algumas etapas.
Primeiro, instale o Capacitor CLI e os pacotes principais do npm. Certifique-se de estar em seu projeto Vue e execute o seguinte comando:
$ cd vuecapacitordemo $ npm install --save @capacitor/core @capacitor/cliEm seguida, inicialize o Capacitor com as informações do seu aplicativo executando o seguinte comando:
$ npx cap init Estamos usando npx para executar comandos do Capacitor. npx é um utilitário que vem com o npm v5.2.0 e foi projetado para facilitar a execução de utilitários e executáveis CLI hospedados no registro npm. Por exemplo, ele permite que os desenvolvedores usem executáveis instalados localmente sem precisar usar os scripts de execução npm.
O comando init do Capacitor CLI também adicionará as plataformas nativas padrão do Capacitor, como Android e iOS.
Você também será solicitado a inserir informações sobre seu aplicativo, como o nome, o ID do aplicativo (que será usado principalmente como um nome de pacote para o aplicativo Android) e o diretório do seu aplicativo.
Depois de inserir os detalhes necessários, o Capacitor será adicionado ao seu projeto Vue.
Você também pode fornecer os detalhes do aplicativo na linha de comando:
$ npx cap init vuecapacitordemo com.example.vuecapacitordemo O nome do aplicativo é vuecapacitordemo e seu ID é com.example.vuecapacitordemo . O nome do pacote deve ser um nome de pacote Java válido.
Você deverá ver uma mensagem dizendo: "Seu projeto de capacitor está pronto para ser usado!"
Você também pode notar que um arquivo chamado capacitor.config.json foi adicionado à pasta raiz do seu projeto Vue.
Assim como a CLI sugere quando inicializamos o Capacitor em nosso projeto Vue, agora podemos adicionar plataformas nativas que queremos direcionar. Isso transformará nosso aplicativo da Web em um aplicativo nativo para cada plataforma que adicionarmos.
Mas antes de adicionar uma plataforma, precisamos dizer ao Capacitor onde procurar os arquivos construídos - ou seja, a pasta dist do nosso projeto Vue. Esta pasta será criada quando você executar o comando build do aplicativo Vue pela primeira vez ( npm run build ), e está localizada na pasta raiz do nosso projeto Vue.
Podemos fazer isso alterando webDir em capacitor.config.json , que é o arquivo de configuração do Capacitor. Então, basta substituir www por dist . Aqui está o conteúdo de capacitor.config.json :
{ "appId": "com.example.vuecapacitordemo", "appName": "vuecapacitordemo", "bundledWebRuntime": false, "webDir": "dist" } Agora, vamos criar a pasta dist e construir nosso projeto Vue executando o seguinte comando:
$ npm run buildDepois disso, podemos adicionar a plataforma Android usando o seguinte:
npx cap add android Se você olhar em seu projeto, verá que um projeto nativo do android foi adicionado.
Isso é tudo o que precisamos para integrar o Capacitor e direcionar o Android. Se você deseja segmentar iOS ou Electron, basta executar npx cap add ios ou npx cap add electron , respectivamente.
Usando plug-ins de capacitor
O Capacitor fornece um tempo de execução que permite aos desenvolvedores usar os três pilares da web — HTML, CSS e JavaScript — para criar aplicativos que são executados nativamente na web e nas principais plataformas de desktop e móveis. Mas também fornece um conjunto de plugins para acessar recursos nativos de dispositivos, como a câmera, sem precisar usar o código de baixo nível específico para cada plataforma; o plugin faz isso por você e fornece uma API de alto nível normalizada, para esse assunto.
Capacitor também fornece uma API que você pode usar para construir plugins personalizados para os recursos nativos não cobertos pelo conjunto de plugins oficiais fornecidos pela equipe Ionic. Você pode aprender como criar um plugin nos documentos.
Você também pode encontrar mais detalhes sobre APIs disponíveis e plug-ins principais nos documentos.
Exemplo: Adicionando um Plugin de Capacitor
Vamos ver um exemplo de uso de um plug-in Capacitor em nossa aplicação.
Usaremos o plug-in “Modals”, que é usado para mostrar janelas modais nativas para alertas, confirmações e prompts de entrada, bem como folhas de ação.
Abra src/components/Home.vue e adicione a seguinte importação no início do bloco de script :
import { Plugins } from '@capacitor/core'; Este código importa a classe Plugins de @capacitor/core .
Em seguida, adicione o seguinte método para mostrar uma caixa de diálogo:
… methods: { … async showDialogAlert(){ await Plugins.Modals.alert({ title: 'Alert', message: 'This is an example alert box' }); } Por fim, adicione um botão no bloco de template para acionar este método:
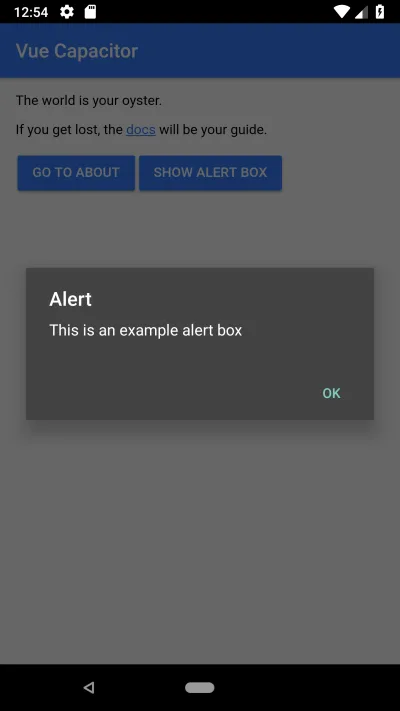
<ion-button @click="showDialogAlert" full>Show Alert Box</ion-button>Aqui está uma captura de tela da caixa de diálogo:

Você pode encontrar mais detalhes nos documentos.
Criando o aplicativo para plataformas de destino
Para construir seu projeto e gerar um binário nativo para sua plataforma de destino, você precisará seguir algumas etapas. Vamos primeiro vê-los em poucas palavras:
- Gere uma compilação de produção do seu aplicativo Vue.
- Copie todos os ativos da web para o projeto nativo (Android, em nosso exemplo) gerado pelo Capacitor.
- Abra seu projeto Android no Android Studio (ou Xcode para iOS) e use o ambiente de desenvolvimento integrado (IDE) nativo para criar e executar seu aplicativo em um dispositivo real (se conectado) ou em um emulador.
Portanto, execute o seguinte comando para criar uma compilação de produção:
$ npm run build Em seguida, use o comando copy do Capacitor CLI para copiar os ativos da web para o projeto nativo:
$ npx cap copy Por fim, você pode abrir seu projeto nativo (Android, no nosso caso) no IDE nativo (Android Studio, no nosso caso) usando o comando open da Capacitor CLI:
$ npx cap open androidO Android Studio será aberto com seu projeto ou a pasta que contém os arquivos do projeto nativo será aberta.

Se isso não abrir o Android Studio, simplesmente abra seu IDE manualmente, vá para “Arquivo” → “Abrir…”, navegue até seu projeto e abra a pasta android de dentro do IDE.
Agora você pode usar o Android Studio para iniciar seu aplicativo usando um emulador ou um dispositivo real.

Conclusão
Neste tutorial, usamos o Ionic Capacitor com componentes web Vue e Ionic 4 para criar um aplicativo móvel Android com tecnologias web. Você pode encontrar o código-fonte do aplicativo de demonstração que criamos ao longo deste tutorial no repositório do GitHub.
