Razões pelas quais a taxa de retenção do seu aplicativo móvel pode ser tão baixa
Publicados: 2022-03-10Nos negócios, fala-se muito em fidelizar clientes e reter o negócio de bons clientes. Os aplicativos móveis não são tão diferentes quando você pensa sobre isso.
Embora o número de instalações possa sinalizar que um aplicativo é popular entre os usuários inicialmente, ele não conta toda a história. Para que um aplicativo seja bem-sucedido, ele deve ter assinantes fiéis que usem o aplicativo como foi planejado. Que é onde a taxa de retenção entra em cena.
Neste artigo, quero explorar como é uma boa taxa de retenção para aplicativos móveis. Abordarei os motivos mais comuns pelos quais os aplicativos móveis têm baixas taxas de retenção e como esses problemas podem ser corrigidos.
Vamos começar com o básico.
Verificando os fatos: o que é uma boa taxa de retenção de aplicativos móveis?
Uma taxa de retenção é a porcentagem de usuários que permanecem ativos em seu aplicativo para dispositivos móveis após um determinado período. Também não se refere necessariamente a quantas pessoas desinstalaram o aplicativo. Uma falta de atividade sustentada é geralmente aceita como um sinal de que um usuário perdeu o interesse em um aplicativo.
Para calcular uma boa taxa de retenção para seu aplicativo móvel, leve em consideração a frequência de logins que você espera que os usuários façam. Alguns aplicativos devem ver logins diários, especialmente para jogos, namoro e redes sociais. Outros, no entanto, podem precisar apenas de logins semanais, como aplicativos de compartilhamento de viagens, Google Authenticator ou aplicativos de negócios locais.
Ao calcular a taxa de retenção para uso diário antecipado, você deve executar o cálculo por pelo menos uma semana, se não mais. Para uso semanal ou mensal, ajuste seu cálculo de acordo.
Leitura recomendada : Impulsionando o engajamento do aplicativo com técnicas de personalização
Para uso diário, divida o seguinte da seguinte forma:
| Usuários logados no aplicativo no dia 0 |
|---|
| Usuários logados no aplicativo no dia 1 |
| Usuários logados no aplicativo no dia 2 |
| Usuários logados no aplicativo no dia 3 |
| Usuários logados no aplicativo no dia 4 |
| Usuários logados no aplicativo no dia 5 |
| Usuários logados no aplicativo no dia 6 |
| Usuários logados no aplicativo no dia 7 |
Isso fornecerá uma curva que demonstra o quão bem seu aplicativo móvel é capaz de sustentar os usuários. Aqui está um exemplo de como você calcularia isso:
| Número de novos usuários adquiridos | |
|---|---|
| Dia 0 | 100 |
| Dia 1 | 91 (91%) |
| Dia 2 | 85 (85%) |
| Dia 3 | 70 (70%) |
| Dia 4 | 60 (60%) |
| Dia 5 | 49 (49%) |
| Dia 6 | 32 (32%) |
| Dia 7 | 31 (31%) |
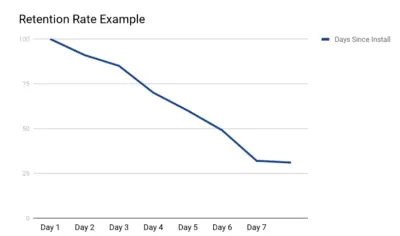
Se puder, adicione os dados em um formato de gráfico de linha. Será muito mais fácil identificar tendências em momento de queda ou estabilização:

Este é apenas um exemplo básico de como funciona um cálculo de taxa de retenção. Curioso para ver como é a curva de retenção do aplicativo móvel médio (Android)?
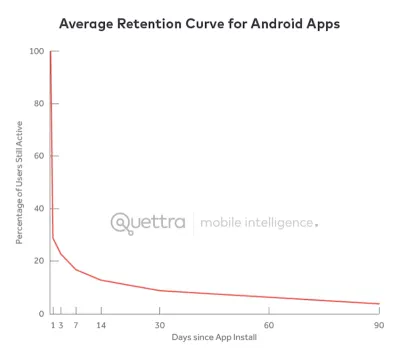
Um estudo da Quettra (com Andrew Chen) registrou o seguinte:

De acordo com esses dados, o aplicativo médio perde 77% dos usuários em apenas três dias . Quando o primeiro mês termina, 90% dos novos usuários originais se foram.
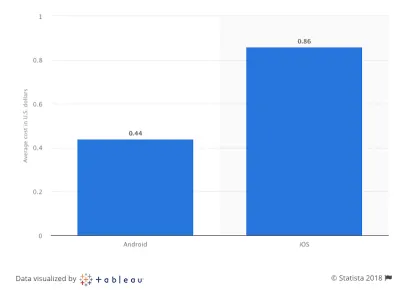
Dados recentes mostram que o custo médio por instalação de um aplicativo móvel (globalmente) se divide no seguinte:

Basicamente, esse é o custo médio para criar e comercializar um aplicativo - um número que você deve tentar recuperar por usuário depois que o aplicativo for instalado. No entanto, se seu aplicativo perder cerca de 90% de seus usuários em um mês, pense no que a perda realmente significa para sua empresa.
Ankit Jain, da Gradient Ventures, resumiu a principal lição a ser aprendida com essas descobertas:
“Os usuários experimentam muitos aplicativos, mas decidem quais querem 'parar de usar' nos primeiros 3-7 dias. Para aplicativos 'decentes', a maioria dos usuários retidos por 7 dias permanece por muito mais tempo. A chave para o sucesso é fisgar os usuários durante esse período crítico de 3 a 7 dias.”
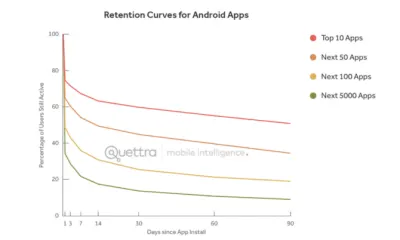
Como você pode ver no gráfico dos principais aplicativos Android, o argumento de Jain é válido:

Os principais aplicativos para Android ainda apresentam um declínio acentuado nos usuários ativos após cerca de três dias, mas os números se estabilizam. Eles também não sangram tantos novos usuários antecipadamente, o que lhes permite sustentar uma porcentagem maior de usuários.
Isso é exatamente o que você deve almejar.
Um guia de recuperação de retenção para aplicativos móveis
Então, sabemos o que contribui para uma taxa de retenção boa e ruim. Também entendemos que não se trata de quantas pessoas desinstalaram ou excluíram o aplicativo de seus dispositivos. Deixar um aplicativo isolado, intocado em um dispositivo móvel, é tão ruim quanto.
Como você pode imaginar, aumentar sua taxa de retenção levará a outras grandes vitórias para seu aplicativo móvel:
- Mais engajamento
- Engajamento mais significativo
- Maior lealdade
- Conversões aumentadas (se seu aplicativo for monetizado, é claro)
Agora você precisa se perguntar:
“Quando os usuários estão desistindo? E porque?"
Você pode traçar suas próprias hipóteses sobre isso com base apenas na taxa de retenção, embora possa ser útil usar ferramentas como mapas de calor para identificar áreas problemáticas no aplicativo móvel. Depois de saber o que está acontecendo, você pode tomar medidas para remover o atrito da experiência do usuário.
Para começar, incluí uma série de problemas que comumente afetam aplicativos móveis com baixas taxas de retenção. Se o seu aplicativo for culpado de qualquer um desses, comece a trabalhar para corrigir o design ou a funcionalidade o mais rápido possível!
1. Integração difícil
Além da descrição da loja de aplicativos e das capturas de tela que os usuários encontram, a integração é a primeira experiência real que eles têm com um aplicativo móvel. Como você pode imaginar, um procedimento frustrante de login ou integração pode facilmente desligar aqueles que tomam isso como um sinal de que o resto do aplicativo será tão difícil de usar.
Vamos usar o aplicativo de namoro OkCupid como exemplo. A tela inicial parece ótima e bem projetada. Tem uma proposta de valor clara e um call-to-action fácil de encontrar:
Na próxima página, os usuários têm duas opções para ingressar no aplicativo. É gratuito, mas ainda exige que os usuários criem uma conta:
A primeira opção é um login no Facebook. A outra é usar um endereço de e-mail pessoal. Como os logins do Facebook podem agilizar não apenas a inscrição, mas a configuração de aplicativos móveis de namoro (já que os usuários podem importar automaticamente detalhes, fotos e conexões), essa opção provavelmente é uma escolha de muitos usuários.
Mas há um problema com isso: após sete cliques para se conectar ao Facebook e confirmar a identidade, aqui está o que o usuário vê (ou, pelo menos, é o que encontrei nas últimas vezes que tentei):
Uma das principais razões pelas quais os usuários escolhem um login no Facebook é por causa de quão rápido e fácil deve ser. Nessas minhas tentativas, no entanto, meu aplicativo OkCupid não se conectava ao Facebook. Então, depois de 14 cliques no total (7 para cada vez que tentei me cadastrar), acabei tendo que fornecer um e-mail mesmo assim.
Obviamente, essa não é uma ótima primeira impressão que o OkCupid deixou em mim (ou em qualquer um de seus usuários). O pior é que sabemos que há muito mais trabalho para se integrar ao aplicativo. Ao contrário de concorrentes como o Bumble, que simplificaram bastante a inscrição, o OkCupid força os usuários a uma experiência de integração com bugs, bem como uma configuração de perfil mais longa.
Escusado será dizer que isso é provavelmente um pouco demais para alguns usuários.
2. Navegação lenta ou desleixada
Aqui está outro exemplo de perda de tempo para usuários de aplicativos móveis.
Digamos que entrar no novo aplicativo seja fácil. Não há necessidade de integração real. Talvez você apenas pergunte se não há problema em usar a localização deles para fins de personalização ou se você pode enviar notificações push. Caso contrário, os usuários podem começar a usar o aplicativo imediatamente.
Isso é ótimo - até que eles percebam o quão desajeitada é a experiência.
Para começar, a navegação de um aplicativo móvel deve ser fácil e sempre presente. Não é como uma janela do navegador onde os usuários podem apertar o botão “Voltar” para sair de uma página indesejada. Em um aplicativo móvel, eles precisam de uma estratégia de saída clara e intuitiva. Além disso, a navegação de um aplicativo nunca deve levar mais de duas ou três etapas para chegar a um resultado desejado .
Um exemplo disso vem de Wendy's. Especificamente, quero analisar a jornada do usuário “Ofertas”:
Como você pode ver, a navegação na parte inferior do aplicativo é clara como o dia. Os usuários têm três áreas do aplicativo que podem explorar - cada uma delas faz sentido para uma empresa como a Wendy's. Também existem três opções de navegação adicionais no canto superior direito do aplicativo.
Ao clicar em “Ofertas”, os usuários são levados a uma espécie de pop-up de tela cheia contendo todas as ofertas especiais atuais:
Como você pode ver, a navegação não está mais lá. O “X” para o pop-up Ofertas também fica no canto superior esquerdo (em vez do direito, que é a escolha mais intuitiva). Isso já é um problema. Também persiste durante toda a experiência de resgate de Ofertas.
Digamos que os usuários não estejam desanimados com as más escolhas de navegação e ainda queiram resgatar uma dessas ofertas. Isto é o que eles encontram a seguir:
Agora, isso é muito legal. Os usuários podem resgatar a oferta naquele exato momento enquanto estão em um Wendy's ou podem fazer o pedido pelo aplicativo e buscá-lo. De qualquer forma, essa é uma ótima maneira de integrar o aplicativo móvel e as experiências na loja.
Exceto…
Imagine ficar na fila de um Wendy's ou passar por um drive-thru que não esteja particularmente movimentado. Essa imagem acima não é uma que você gostaria de ver.
Eles chamam isso de “fast food” por um motivo e, se seu aplicativo não estiver funcionando ou demorar apenas alguns segundos para carregar o código da oferta, imagine o que isso fará com a experiência de todos no Wendy's. Os caixas ficarão aborrecidos por terem retido o fluxo de tráfego e todos que estiverem esperando na fila ficarão frustrados por terem que esperar mais.
Embora os aplicativos móveis geralmente sejam projetados para atender à experiência do usuário único, você deve considerar como algo assim pode afetar a experiência de outras pessoas.

Leitura recomendada : Como melhorar o UX do seu formulário de cobrança em um dia
3. Navegação Esmagadora
Uma navegação mal construída ou não visível é uma coisa. Mas uma navegação que oferece muitas opções pode ser igualmente problemática. Enquanto um mega menu em algo como um site de comércio eletrônico certamente faz sentido, um menu grande em aplicativos móveis não.
Dói-me fazer isso, pois amo a BBC, mas seu aplicativo de notícias é culpado desse crime:
Isso parece uma navegação de notícias padrão à primeira vista. As principais histórias (populares) ficam no topo; minhas histórias de notícias (personalizadas) abaixo dele. Mas parece que há mais, então os usuários podem rolar para baixo e ver quais outras opções existem:
A próxima rolagem para baixo oferece aos usuários uma escolha de histórias por geografia, por assunto:
E há ainda mais opções para esportes, além de canais específicos da BBC News. É muito para absorver.
Se isso não bastasse, as opções de personalização refletem a profundidade da navegação:
Agora, não há nada de errado em personalizar a experiência do aplicativo móvel. Acho que é algo que todo aplicativo – especialmente aqueles que fornecem notícias globais – deveria permitir. No entanto, a BBC News oferece uma enorme quantidade de opções.
O pior é que muitas das histórias se sobrepõem a categorias, o que significa que os usuários podem ver realisticamente as mesmas manchetes repetidamente enquanto percorrem as categorias personalizadas que escolheram.
Se a BBC News (ou qualquer outro aplicativo que faz isso) quiser permitir uma personalização tão profunda, o aplicativo deve ser programado para ocultar histórias que já foram vistas ou passadas – assim como o Feedly lida com seu fluxo de notícias. Dessa forma, toda essa personalização é realmente valiosa.
Leitura recomendada : Como o conteúdo interativo da BBC funciona em AMP, aplicativos e na Web
4. Experiência desatualizada ou incompleta
Qualquer coisa que um aplicativo móvel faça que faça com que os usuários parem ou desacelerem involuntariamente é ruim. E isso pode ser causado por uma série de falhas na experiência:
- Páginas de carregamento lento,
- Pop-ups intrusivos,
- Escolhas de design datadas,
- Links ou imagens quebradas,
- Informação incompleta,
- E assim por diante.
Se você espera que os usuários dediquem tempo para fazer o download e pelo menos experimentem seu aplicativo, certifique-se de que vale a pena.
Um exemplo disso é o aplicativo móvel USHUD. Ele deve fornecer a mesma experiência exata aos usuários que a contraparte do site. No entanto, o aplicativo não funciona muito bem:
No exemplo acima, você pode ver que os resultados da pesquisa demoram a carregar. Agora, se eles estivessem cheios de imagens e vídeos, eu poderia ver por que isso poderia ocorrer (embora ainda não seja realmente aceitável).
Dito isso, muitas das propriedades listadas no aplicativo não possuem conteúdo visual correspondente:
Aplicativos imobiliários ou, na verdade, quaisquer aplicativos que tratem da transação de compra ou aluguel de imóveis ou produtos devem incluir imagens em cada anúncio. É toda a razão pela qual os consumidores podem alugar e comprar online (ou pelo menos usá-lo no processo de tomada de decisão).
Mas este aplicativo parece estar faltando muitas imagens, o que pode levar a uma experiência inútil e desagradável para os usuários que esperam obter informações da opção de aplicativo móvel mais conveniente.
Se você vai construir um aplicativo móvel que deve informar e obrigar os usuários a se envolverem, certifique-se de que ele esteja funcionando perfeitamente. Todas as informações estão disponíveis. Todas as abas são acessíveis. E as páginas carregam em um prazo razoável.
5. Gestos Complicados ou Impossíveis
Já vimos o que uma navegação mal feita pode fazer na experiência do usuário, bem como o problema com páginas que simplesmente não carregam. Mas às vezes o atrito pode vir de gestos e compromissos intencionalmente complicados.
Isso é algo que encontrei pessoalmente com Sinemia recentemente. O Sinemia é um concorrente do revolucionário aplicativo móvel MoviePass. Sinemia parece um acordo razoável e que poderia durar muito mais do que o modelo irrealista do MoviePass que promete a entrada em um filme todos os dias. No entanto, o Sinemia teve muitos problemas para atender à demanda de seus usuários.
Para começar, atrasou em uma semana o envio dos cartões. Quando me cadastrei em maio, me disseram que eu teria que esperar pelo menos 60 dias para receber meu cartão pelo correio, mesmo que minha assinatura já tivesse começado. Então, já havia uma disparidade aí.
A resposta da Sinemia a isso foi criar um recurso “Cardless”. Isso permitiria que os usuários que ainda não haviam recebido seus cartões começassem a usar suas contas. Como você pode ver aqui, o FAQ incluiu uma seção dedicada ao Sinemia Cardless:
Veja aquele ponto que diz “Posso confirmar que tenho a versão mais recente do Sinemia instalada…”? A razão pela qual esse ponto existe é porque muitos usuários do Sinemia Cardless (inclusive eu) não conseguiram ativar o recurso Cardless. Ao tentar fazer isso, o aplicativo exibiria um erro.
O FAQ do Sinemia passa a fornecer esta resposta à reclamação/pergunta:
Aqui está o problema: nunca houve atualizações disponíveis para o aplicativo móvel. Então, eu e muitos outros procuramos o apoio de Sinemia. A resposta dada repetidamente foi que Cardless não poderia funcionar se o seu aplicativo fosse executado em uma versão antiga. O suporte pediu aos usuários que excluíssem o aplicativo de seus dispositivos e reinstalassem da loja de aplicativos para garantir que tivessem a versão correta - sem sucesso.
Para mim, isso foi um grande problema. Eu estava pagando por um serviço que não tinha como usar e estava gastando muito tempo desinstalando e instalando um aplicativo que deveria funcionar imediatamente.
Desisti depois de 48 horas de tentativas inúteis. Fui ao meu perfil para excluir minha conta e receber o reembolso da assinatura que ainda não tinha usado. Mas o aplicativo me disse que era impossível cancelar minha conta através dele. Tentei pedir ajuda ao suporte, mas ninguém respondeu. Então, depois de pesquisar no Google problemas semelhantes com cancelamentos de contas, descobri que o único canal pelo qual o Sinemia lidaria com essas solicitações era o Facebook Messenger.
Escusado será dizer que toda a experiência me deixou bastante cansado sobre aplicativos que não podem fazer algo tão simples quanto ativar ou desativar uma conta. Embora eu reconheça o desejo de obter uma solução melhor no mercado de aplicativos móveis, lançar um aplicativo e uma funcionalidade que não está pronto para chegar ao público não é a solução.
Leitura recomendada : O que você precisa saber sobre OAuth2 e fazer login com o Facebook
6. Conteúdo fechado impede que o aplicativo seja valioso
Para aqueles que percebem que sua taxa de retenção permanece alta durante a primeira semana da instalação, o problema pode estar mais relacionado às limitações do aplicativo móvel.
Recolor é um aplicativo de livro de colorir que descobri na loja de aplicativos. Não há nada na descrição que me leve a acreditar que o aplicativo exige pagamento para aproveitar os benefícios calmantes das imagens para colorir, mas foi isso que encontrei:
Acima, você pode ver que há vários desenhos gratuitos disponíveis. Alguns dos desenhos mais complexos levarão algum tempo para serem preenchidos, mas não tanto quanto um livro de colorir físico levaria à mão, o que significa que os usuários podem fazer isso rapidamente.
Inevitavelmente, os usuários de aplicativos móveis procurarão mais opções e é isso que eles encontrarão:
Quando os usuários examinam alguns dos desenhos mais populares do Recolor, você espera que eles encontrem pelo menos alguns desenhos gratuitos, certo? Afinal, quantos usuários poderiam estar pagando por uma assinatura deste aplicativo que não é totalmente anunciado como premium?
Mas não são apenas as escolhas populares que exigem uma taxa para acessar (é o que significa o símbolo amarelo no canto inferior direito). O mesmo acontece com a maioria das outras categorias:
É uma pena que tanto do conteúdo seja bloqueado. Livros de colorir provaram ser bons para controlar a ansiedade e o estresse, então deixar os usuários com apenas algumas dúzias de opções não parece certo. Além disso, a assinatura semanal do aplicativo é bastante cara, mesmo que os usuários tentem ganhar moedas assistindo a vídeos.
Um aplicativo móvel como este deve deixar suas intenções claras desde o início: “Considere isso um teste gratuito. Se você quiser mais, terá que pagar.”
Embora eu tenha certeza de que o desenvolvedor não pretendia enganar com esse modelo de aplicativo, posso ver como a taxa de retenção pode sofrer e impedir que esse aplicativo se torne um item básico de longo prazo nos dispositivos de muitos usuários.
Ao fazer uma promessa aos usuários (mesmo que implícita), projete e gerencie seu aplicativo de uma maneira que atenda a essas expectativas.
Como observei anteriormente, essas inscrições iniciais podem deixar você esperançoso com o potencial de longo prazo do aplicativo, mas um cenário forçado de pagamento para jogar pode facilmente atrapalhar isso depois de apenas algumas semanas.
7. Impossível converter no aplicativo
Por que criamos aplicativos móveis? Para muitos desenvolvedores, é porque a experiência na web móvel é insuficiente. E porque muitos usuários desejam uma maneira mais conveniente de se conectar com sua marca. Um aplicativo móvel fica na tela inicial dos dispositivos e requer apenas um único clique para entrar.
Então, por que alguém criaria um aplicativo que força os usuários a deixá-lo para converter? Parece inútil até mesmo passar pelo problema de criar o aplicativo em primeiro lugar (o que geralmente não é uma tarefa fácil).
Aqui está o aplicativo Megabus:
Megabus é um serviço de transporte de baixo custo que opera no Canadá, Estados Unidos e Reino Unido. Há uma série de razões pelas quais os usuários gravitariam para a contraparte do aplicativo móvel para o site; ou seja, a conveniência de fazer login e comprar passagens enquanto viajam.
A imagem acima mostra a busca que fiz por passagens do Megabus pelo aplicativo mobile. Inseri todos os detalhes pertinentes, encontrei passagens disponíveis para o meu destino e me preparei para “Comprar passagens” ali mesmo.
No entanto, você não pode comprar ingressos no aplicativo para dispositivos móveis:
Ao clicar em “Comprar ingressos”, o aplicativo empurra os usuários para fora e para o navegador. Em seguida, eles são solicitados a reinserir todos esses detalhes do aplicativo móvel para pesquisar viagens abertas e fazer uma compra.
Para um serviço que deveria tornar as viagens de longa distância convenientes, seu aplicativo móvel fez tudo, menos reforçar essa experiência.
Para aqueles que estão pensando em criar um aplicativo (seja por vontade própria ou porque um cliente pediu) apenas para conseguir um lugar nos resultados de pesquisa da loja de aplicativos, não desperdice o tempo dos usuários. Se eles não puderem ter uma experiência completa no aplicativo, é provável que você veja seu tanque de taxa de retenção rapidamente.
Empacotando
Claramente, existem várias maneiras pelas quais um aplicativo móvel pode sofrer um passo em falso em termos de experiência do usuário. E tenho certeza de que há momentos em que os desenvolvedores de aplicativos móveis nem percebem que há algo errado na experiência.
É por isso que a taxa de retenção do seu aplicativo para dispositivos móveis é um ponto de dados tão importante ao qual você deve prestar atenção . Não basta saber qual é essa taxa. Você deve observar quando essas grandes desistências ocorrerem; não apenas em termos de linha do tempo, mas também em termos de quais páginas levam a uma interrupção na atividade ou a uma desinstalação completa.
Com esses dados em mãos, você pode refinar a experiência no aplicativo e torná-la uma que os usuários queiram ficar por dentro a longo prazo.
