7 Recursos do Design de Site Minimalista
Publicados: 2019-02-27O minimalismo é uma técnica de arte bem conhecida que se adapta perfeitamente às necessidades e ideias do design contemporâneo de sites.
Com sua doutrina oficial sendo “menos é mais”, o minimalismo está ansioso para dar aos usuários exatamente o que eles precisam sem adicionar um único elemento redundante à página.
É um tipo de tática que torna o minimalismo muito fácil de usar, que é o ponto focal do web design de hoje. De acordo com estudos recentes:
- Quase 80% das pessoas que não gostam do que encontram em um site vão voltar e procurar outro site
- Cerca de 40% dos usuários deixarão de se envolver se acharem o conteúdo ou o layout de um site surrado e esfarrapado
Em tais circunstâncias, o objetivo final do seu site deve ser torná-lo fácil e intuitivo aos olhos do público-alvo. O minimalismo também pode ajudá-lo com isso, mas você precisa entender como ele funciona e aprender o básico desse estilo.
Nosso post apresentará o conceito de minimalismo, seus prós e contras, além de sete recursos do design minimalista de sites. Vamos começar!
Minimalismo: definição, prós e contras
O que é minimalismo? Por definição, é um estilo ou técnica (como na música, literatura ou design) que se caracteriza por extrema economia e simplicidade. Em outras palavras, o objetivo desta estratégia é alcançar o máximo impacto usando o mínimo de elementos.
No entanto, uma abordagem tão drástica ao design não vem sem algumas vantagens e desvantagens. Os prós mais importantes do minimalismo são estes:
- Experiência de usuário de qualidade : os visitantes do site não ficam sobrecarregados com muitos componentes, para que possam aproveitar o tempo gasto na página.
- Foco no conteúdo : o minimalismo enfatiza o conteúdo, forçando os usuários a se concentrarem nos recursos principais.
- Tempo de carregamento mais rápido : quanto menos elementos em seu site, mais rápido ele pode carregar. Essa vantagem é extremamente importante porque o usuário médio espera que uma página da Web seja carregada em três segundos.
- Exclusividade : Sites minimalistas geralmente parecem únicos e exclusivos, o que torna a marca mais atraente.
- Memorável : Outro profissional desse estilo é que sempre parece diferente e, portanto, memorável.
- Evergreen : O minimalismo não é uma tendência nova. Já existe há décadas e parece não desaparecer, então você não precisa se preocupar em mudar a aparência do site de vez em quando.
- Manutenção simples : Mais uma vez, menos elementos significam que você não precisa trabalhar tanto para manter o site funcional.
Você viu os benefícios de uma estratégia de design minimalista bem elaborada, mas aqui está o que acontece caso algo dê errado:
- Comunicação limitada : o minimalismo força você a remover tudo, menos os fundamentos. Isso significa que você não pode comunicar muitos elementos interessantes do site.
- Sem oportunidades de escala : Os negócios crescem e evoluem, por isso às vezes é necessário adicionar novos recursos à página principal. Com o minimalismo, isso geralmente não funciona muito bem.
- Falta de criatividade : Algumas pessoas consideram o minimalismo um verdadeiro assassino de criatividade. Embora isso possa ser verdade de certa forma, o fato é que designers criativos não têm problemas em trabalhar no ambiente minimalista.
Principais Características do Web Design Minimalista
Agora você conhece os recursos básicos do minimalismo, mas é hora de analisar suas principais características mais detalhadamente. Selecionamos as sete características mais importantes deste formulário de design:
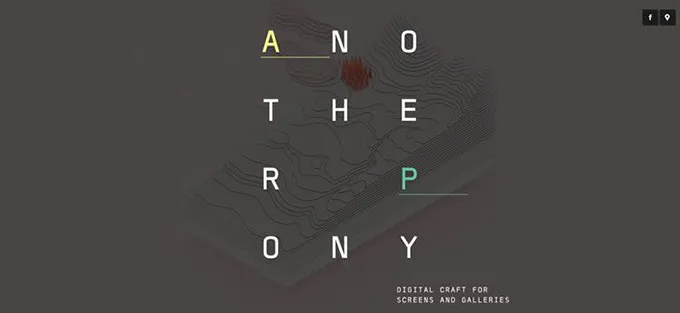
1. Paleta de cores limitada

As cores desempenham um papel importante em todos os projetos de web design, mas têm uma influência ainda maior no minimalismo. Nesse estilo, as cores não apenas cumprem o propósito estético, mas também servem como impulsionadores de interesse com o objetivo de inspirar o interesse do usuário e chamar sua atenção.
Tendo em conta a escassez de conteúdo, é natural deixar as cores fazerem o seu trabalho e tornar os restantes elementos visíveis. Isso pode ser considerado um alívio genuíno em comparação com as cores chamativas que dominaram a Internet nas últimas duas décadas.
Um uso inteligente de contraste é fundamental para o sucesso do design minimalista. Embora seu objetivo seja eliminar tudo, exceto o essencial do conteúdo, você não deve reduzir a capacidade de descoberta dos itens restantes. Pelo contrário, você deve escolher os tons e matizes certos para destacar os principais recursos.
Você também pode aproveitar as cores de destaque, mas com moderação. Dessa forma, você pode enfatizar ainda mais os principais recursos sem abandonar a ideia de design minimalista.
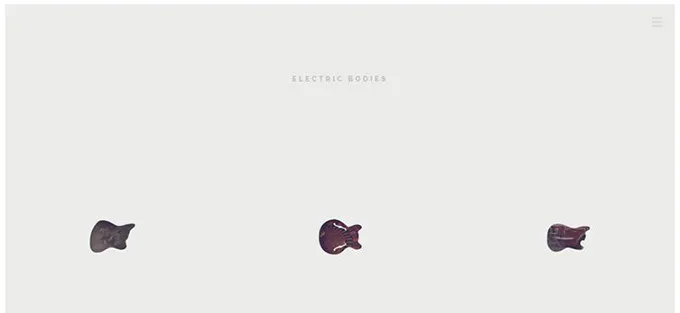
2. Espaço negativo

Ninguém supera os minimalistas quando se trata de exploração negativa do espaço. Os minimalistas são especialistas em encontrar formas alternativas de utilizar o espaço negativo porque significa muito mais para eles do que para outros web designers. Eles maximizam o espaço entre o conteúdo para acentuar o significado de cada componente.
Em tais circunstâncias, é muito mais fácil organizar elementos e criar uma estrutura de página web simples e intuitiva. Além disso, sites minimalistas costumam criar a noção de luxo, principalmente se você escolher branco ou preto como cor de fundo.
O espaço negativo é uma das características definidoras do minimalismo, mas você ainda precisa ter cuidado antes de adicionar muito ao site. Por que?
Antes de tudo, você precisa prever como o espaço negativo afeta toda a estrutura da página da web. Você será capaz de comunicar todos os elementos com sucesso? Se sim, você está pronto para ir.
Em segundo lugar, você não deve permitir que o espaço negativo interfira no conteúdo da dobra da página. A ideia não é forçar os usuários a rolar para baixo para encontrar o conteúdo de que precisam, mas sim notá-lo imediatamente por causa do espaço negativo que você criou.
3. Navegação Global Oculta


A grande maioria dos designers minimalistas usa o chamado menu hambúrguer para organizar e estruturar seus sites. Eles fazem isso porque querem ocultar a navegação global e colocar tudo em um só lugar. Dessa forma, o menu de navegação não compromete toda a ideia por trás do layout minimalista.
Alguns designers, no entanto, consideram os menus de hambúrguer antigos e obsoletos. O motivo é óbvio – ele oculta recursos importantes da página de destino e diminui a velocidade da navegação. Como consequência, a experiência do usuário não é tão simples quanto deveria ser.
Por outro lado, acreditamos firmemente que os menus de hambúrguer representam uma solução valiosa por vários motivos:
- Os visitantes do site já entendem como ele funciona e não têm problemas em usá-lo
- Os menus de hambúrguer reduzem as opções e, portanto, simplificam o processo de encontrar o conteúdo desejado
- O recurso incentiva o acesso direto. Os usuários não precisam passar por várias etapas para atingir a meta
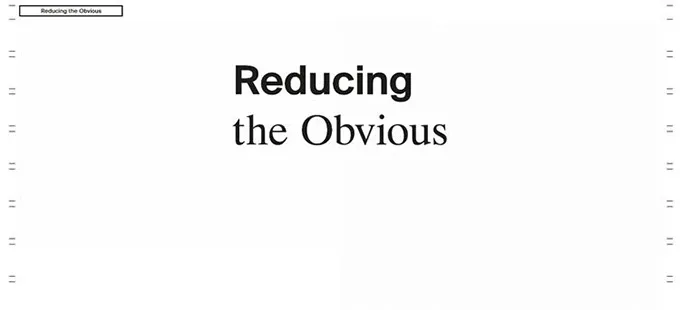
4. Tipografia eficaz

A tipografia é um elemento que pode ajudá-lo a criar um site mais atraente. Este é geralmente o caso de todos os sites, mas torna-se substancial se você estiver usando a estratégia minimalista. É a maneira mais fácil de aumentar o reconhecimento da marca e revelar seu estilo sem precisar adicionar muitos outros recursos.
Como você pode tornar a tipografia tão eficaz? O objetivo é brincar com diferentes fontes, dimensões e pesos. Você também pode fazer um contraste entre texto pequeno e grande, que é mais um truque para enfatizar os componentes mais importantes da página.
Ao mesmo tempo, usar uma tipografia impressionante em vez de elementos visuais mais pesados melhora o tempo de carregamento da página e o funcionamento geral do site. É uma situação ganha-ganha tanto em termos de desempenho técnico quanto estético, então não tenha medo de usá-lo.
A única exceção ocorre quando você não pode criar uma cópia que mereça tanto espaço. Nesse caso, é melhor evitar tipografia grande e optar pelas variantes mais padrão do design minimalista.
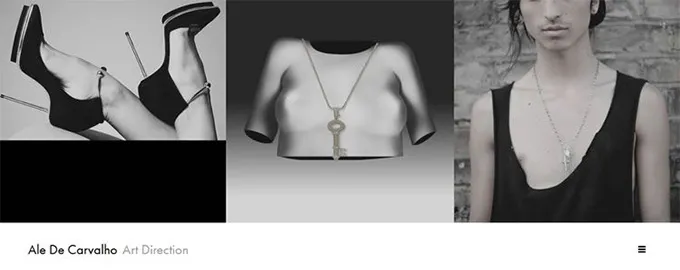
5. Imagens grandes

Acabamos de mencionar o poder da tipografia, mas isso não torna as imagens grandes menos interessantes e atraentes em termos de design minimalista. Pelo contrário, imagens bem planejadas podem ser tão impressionantes quanto a tipografia. Eles dominam toda a interface, evocando emoções de calor e familiaridade.
Imagens minimalistas são simples e ricas porque criam uma atmosfera específica que combina com o estilo de vida do público-alvo. Isso permite que você alcance os usuários e fortaleça os laços com seus visitantes, mas ainda não o força a sobrecarregar o site.
No entanto, você precisa ter cuidado com visuais grandes e dominantes. Se você escolher essa tática, certifique-se de respeitar todos os outros recursos do design minimalista, incluindo esquemas de cores, contrastes e uso de espaço negativo. Essa é a única maneira de encontrar uma solução atraente que não torne o site complexo e sobrecarregado.
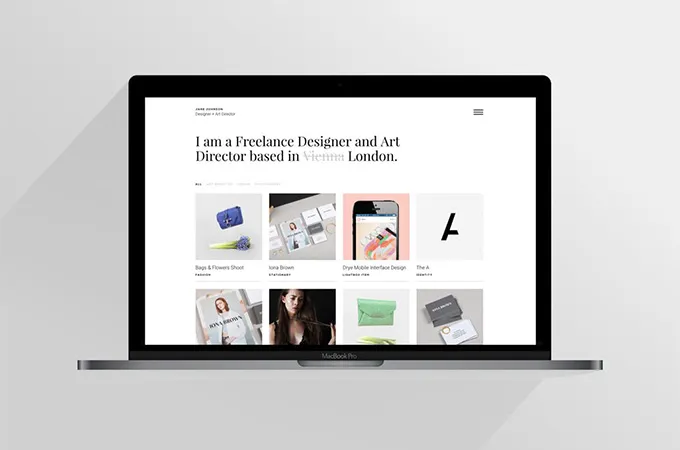
6. Layouts de grade

Se você deseja garantir uma experiência de usuário perfeita, o layout de grade também pode ser a melhor solução. Por quê? Bem, as grades organizam o conteúdo de maneira altamente intuitiva e permitem que os visitantes digitalizem o conteúdo rapidamente. Isso é particularmente importante para sites baseados em imagens com toneladas de conteúdo visual. Há muitas maneiras de organizar grades:
- Linhas horizontais : É o formato mais comum onde você divide imagens em linhas horizontais
- Grade de quebra -cabeça: neste caso, um conjunto de imagens forma uma imagem maior
- Layout diagonal : seus visuais se cruzam e formam diagonais
O número de opções é quase incontável, pois tudo depende do seu estilo, preferências de negócios e inspiração. Mas você deve ter em mente que os layouts de grade exigem bastante espaço negativo para manter toda a estrutura funcional e mínima.
O objetivo não é exibir muitos itens simultaneamente, mas sim mostrar vários componentes mantendo a simplicidade do seu site. Ao mesmo tempo, você deve se ater a uma paleta de cores e usar o mesmo filtro para criar a sensação de uniformidade e consistência visual.
7. Design plano

O design plano é a última, mas certamente não a menos importante, característica do minimalismo. Na verdade, esse padrão é tão difundido que representa legitimamente um verdadeiro símbolo do design minimalista. Em sua essência, o padrão plano está removendo elementos complexos, como variações 3D ou gradientes.
O objetivo do design plano é simplificar o conteúdo ao máximo. Embora isso torne os sites fáceis de navegar, também impede que você revele elementos clicáveis. Isso basicamente significa que você não pode fornecer aos visitantes a experiência de navegação de última geração.
Embora o design plano não vá (e não deva) desaparecer completamente, acreditamos que ele deve ser atualizado. Se você quiser exercitar padrões planos, não se esqueça de aumentá-lo adicionando elementos clicáveis para ajudar os usuários a encontrar o caminho pelo site.
Conclusão
O minimalismo tem uma longa história de impacto em várias formas de arte, mas agora está se tornando cada vez mais popular no campo do web design também. “Menos é mais” representa o lema oficial desta doutrina, que parece corresponder perfeitamente às necessidades e expectativas dos usuários em todo o mundo.
É exatamente por isso que muitos indivíduos e organizações constroem sites austeros, mas nítidos e impressionantes. Em nosso artigo, explicamos o conceito de minimalismo e descrevemos sete características do web design minimalista.
Esperamos que nosso post tenha inspirado você a abraçar o minimalismo e projetar seu site de acordo, mas sinta-se à vontade para nos informar nos comentários se precisar de mais explicações sobre esse tópico - estamos aqui para ajudar a responder!
