Minimalismo em 2018: melhores práticas para designers
Publicados: 2018-08-23O movimento do Minimalismo existe há mais de meio século.
O que começou como uma forma de abraçar a simplicidade nas artes visuais e na música agora está se estendendo ao mundo do web design. Com essa abordagem, os designers estão tentando criar páginas da Web que ofereçam páginas da Web simples, mas funcionais. Embora exalem simplicidade, os designs minimalistas são muitas vezes difíceis de criar e exigem uma enorme engenhosidade.
Aqui está tudo o que você precisa saber sobre isso e as melhores maneiras de explorar o minimalismo.
1. O que é o minimalismo no design do site?
O minimalismo no web design refere-se à simplificação da interface em seu núcleo. Envolve remover toda a desordem do site e manter apenas os elementos essenciais. Tudo isso deve ser feito sem afetar a funcionalidade do site.
Em outras palavras, o minimalismo obriga você a questionar a importância de cada componente do seu site. Você tem que tomar uma decisão consciente ao projetar a interface. Mesmo o menor desequilíbrio pode prejudicar a experiência do usuário.
2. Por que adotar o minimalismo?
A beleza da simplicidade é que ela pode atrair mais usuários e convertê-los em seus clientes ao longo da vida. No entanto, as razões para usar o web design minimalista vão muito além das conversões de vendas mais altas.
A. Navegação fácil
O minimalismo torna a navegação não apenas fácil, mas também intuitiva. Ele se concentra em remover elementos de navegação raramente usados e destacar os relevantes. Como resultado, as pessoas sabem exatamente onde clicar. Eles não precisam se mexer em uma malha de menus.
B. Manutenção Menor
Pode parecer óbvio, mas uma estrutura de site simples significa menos manutenção. Normalmente, animações, dezenas de plugins e widgets e layout de conteúdo denso exigem maior manutenção. Esse layout também aumenta as chances de falha do site, o que pode ser prejudicial para o seu negócio.
C. Sem pop-ups, sem distração
A maioria das pessoas odeia pop-ups porque são uma distração. Eles são frequentemente chamados de um mal necessário, pois são necessários para chamar a atenção de um usuário. O minimalismo, no entanto, busca capturar a atenção dos usuários por meio da elegância natural das cores, desenhos e fontes. Portanto, não há necessidade de pop-ups.
D. Carregamento mais rápido
Quanto menos payloads seu site tiver, mais rápido ele será carregado. Como não há animações pesadas e elementos indesejáveis em uma interface minimalista, seu site será mais leve que o ar. Você pode, assim, construir sites de carregamento rápido e otimizados para dispositivos móveis sem comprometer sua qualidade.
E. Excelente UX
O minimalismo faz uso extensivo de espaços em branco, o que adiciona um equilíbrio perfeito ao design da web. Também melhora a experiência do usuário e concentra sua atenção no conteúdo mais significativo. Tal web design exala elegância e flutuabilidade, resultando em um ótimo UX.
3. Exemplos de sites minimalistas
Até agora, você deve ter entendido que o minimalismo faz sentido. Mas, como você vai fazer isso? Aqui estão alguns exemplos que mostrarão como as empresas estão aproveitando o minimalismo no web design.
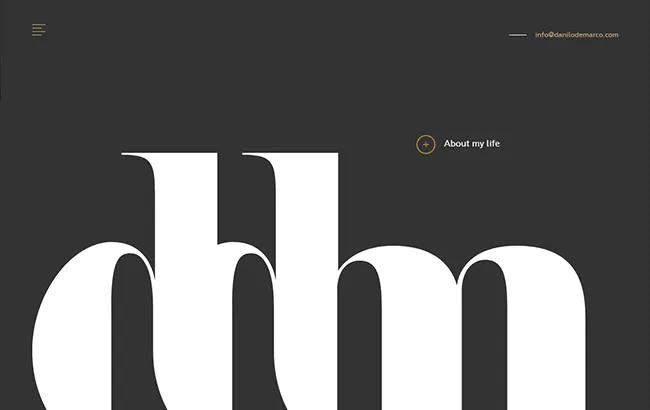
A. Danilo De Marco
Uma maneira de abraçar o minimalismo é usar fontes em negrito e cores de fundo sólidas. Danilo De Marco, designer gráfico de profissão, sabe como usá-los. Seu site também usa menus ocultos. No entanto, à medida que você rola o site, uma combinação de cores de fundo brilhantes e texto simples captura sua atenção.

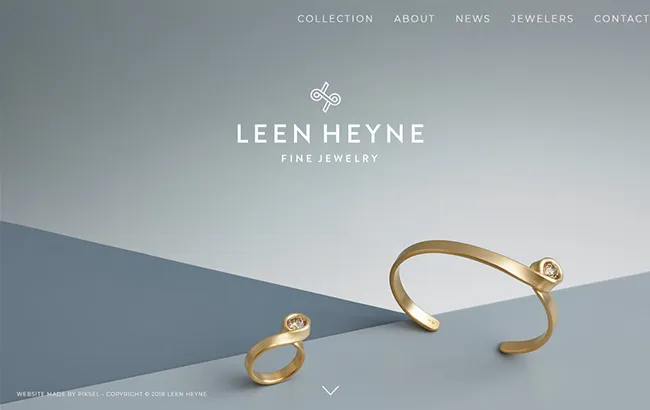
B. Leen Heyne
Como mencionado, o minimalismo incorpora confiança, elegância e um visual moderno. É por isso que é a escolha certa de web design para marcas de estilo de vida de luxo, como joias Leen Heyne.

A marca é especializada na criação de joias artesanais de alta qualidade. A maioria das peças de joalheria, como anéis e pulseiras, são criadas dobrando e torcendo formas de um único fio. A simplicidade de seu design de joias reflete verdadeiramente em seu web design.
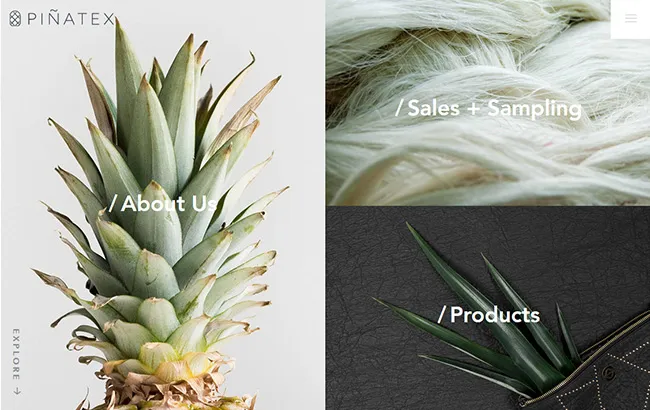
C. Pinatex
O minimalismo nem sempre precisa se limitar a fontes em negrito e espaços em branco. Você também pode criar uma aparência minimalista com imagens de alta qualidade. Pinatex, marca de roupas e lifestyle, combina minimalismo e compartimentação por meio de fotos.

A empresa produz uma alternativa de couro natural feita a partir de fibras de celulose extraídas das folhas do abacaxi. Então, eles usaram três imagens clicáveis que definem sua identidade de marca: um abacaxi, fibra de abacaxi e couro. O resto está escondido em um menu de hambúrguer.
4. Elementos Essenciais de um Web Design Minimalista
O minimalismo trata da remoção de elementos desnecessários no design. Mas, quando você tem menos recursos visuais, como fornecer a funcionalidade necessária e causar o impacto desejado? Você deve entender o essencial de um design minimalista se quiser um site funcional com menos recursos visuais.
A. Tipografia Dramática
Como gráficos e imagens têm escopo limitado em um design minimalista, é preciso aproveitar ao máximo a tipografia. Tente usar fontes em negrito e bonitas. No entanto, ao fazer isso, certifique-se de considerar a hierarquia do texto, o tamanho da fonte e as variações de peso e estilo. Por exemplo, a tipografia em negrito deve ser usada apenas para enviar uma mensagem forte.
B. Atenção aos detalhes
Como há menos elementos no site, cada um deve ficar perfeito. Portanto, preste muita atenção aos mínimos detalhes. Escolha as cores, estilos, fontes e texto que destacam o melhor do seu design. Você também pode usar pequenos sinais decorativos, sublinhados, objetos geométricos e fragmentos para adicionar um equilíbrio extra ao seu site.
C. Uso do Espaço Negativo
O espaço negativo ou espaço em branco é a espinha dorsal do web design minimalista. O objetivo de usar o espaço em branco é focar a atenção do usuário em um elemento específico.
Assim, quanto mais espaço negativo você tiver, mais impacto um elemento (texto ou imagem) irá gerar. Para aproveitar ao máximo o espaço em branco, sempre oculte o painel de navegação em um menu de hambúrguer.
D. Uso de Imagens
Embora imagens ou fotos não façam parte do minimalismo em sua essência, há uma tendência crescente de usar imagens de fundo (mesmo vídeos). A ideia é usar imagens como o próprio espaço em branco.
Normalmente, os designers colocam os cabeçalhos dos heróis e as imagens dos heróis perto do topo da página, tomando a forma de um controle deslizante. No entanto, a imagem de fundo deve servir a um propósito. Eles também devem fornecer o plano de fundo correto para o texto. Certifique-se de que o conteúdo permaneça legível.
E. Cor
A cor é talvez o aspecto mais crítico do design minimalista, pois você está usando menos elementos. Com a combinação certa de cores, você pode focar o elemento visual desejado.
O minimalismo tradicional dita que você deve usar cores monocromáticas, geralmente tons de cinza, preto e branco. No entanto, os designers estão experimentando todos os tipos de cores hoje. Apenas certifique-se de usar cores complementares e limitar seu uso a 2 a 3 tipos no máximo.
F. Layout da Grade
Assim como as cores monocromáticas, linhas retas, retângulos e quadrados fazem parte de um design minimalista. Se você tiver mais de um elemento visual essencial, poderá usar um layout de grade para organizá-los harmoniosamente. Você também pode aplicar diferentes combinações de cores a cada bloco para uma melhor estética.
G. Brincadeira
Os web designers modernos não têm medo de adicionar um pouco de diversão aos seus layouts minimalistas. Você pode usar ilustrações peculiares e caprichosas na forma de imagens, GIFs ou animações curtas. No entanto, certifique-se de que eles não estão dominando seu ponto focal.
5. Como fazer
Os termos 'simplicidade' e 'minimalismo', embora usados de forma intercambiável, são totalmente diferentes. Em outras palavras, manter as coisas simples pode não necessariamente se traduzir em minimalismo e vice-versa. Então, criar um web design minimalista é mais difícil do que parece.

A. Limpe a desordem
A primeira regra fundamental do minimalismo é desorganizar, pois a desordem não cria nada além de distração. Mantenha o número de widgets, botões, menu e outras coisas o mais baixo possível. O site Post Family é organizado com uma abordagem minimalista.

Sua página inicial não mostra nada além de texto branco em negrito contra um fundo preto e um menu de hambúrguer no canto superior direito. As quatro setas significam que você pode navegar no site usando o teclado.
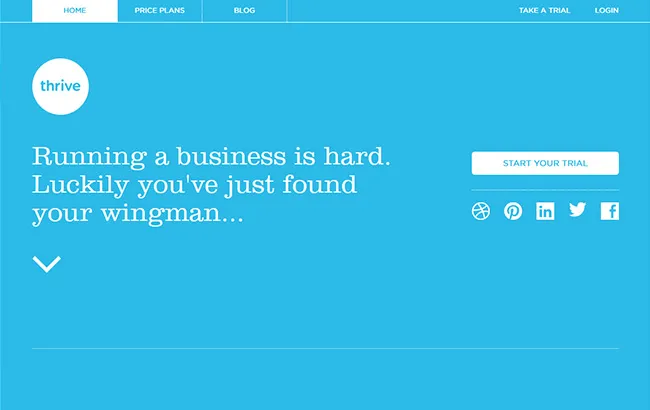
B. Projeto Plano
Flat design refere-se ao uso de texturas 2D, ícones e elementos gráficos. Faltam os elementos 3D usuais, como sombras, realces, texturas, gradientes e outros recursos. O design plano, devido ao seu layout elegante, carrega mais rápido.

É o design preferido para sites responsivos. O site Thrive Solo usa melhor o conceito de design plano. Cores de fundo brilhantes, texto claro e uma grade sutil, o que mais você precisa para causar impacto?
C. Fique acima da dobra
A maioria das pessoas não gosta de rolar para baixo. Portanto, mantenha todas as suas coisas essenciais, incluindo menu de navegação, logotipo, call-to-action (CTA) e widgets sociais acima da dobra. Eles devem estar visíveis no momento em que as pessoas acessam sua página inicial.

Nua Bikes tem muitos elementos na página inicial, pois não usaram um menu oculto. No entanto, todos eles são visíveis acima da dobra. Você não precisa rolar para baixo para ver produtos diferentes ou conferir o blog deles.
D. Reduzindo a contagem de páginas
Limpar a desordem também se aplica ao número de páginas em seu site. Mantenha a contagem de páginas no mínimo sem afetar a funcionalidade. Muitas páginas da web significam muitos links, o que, por sua vez, leva à distração.

Por exemplo, o site do café Cupping Room tem apenas cinco links de páginas da Web, incluindo Sobre, Menu, Social, Galeria e Contato, ocultos em um menu de hambúrguer.
E. Escolha de cores fortes
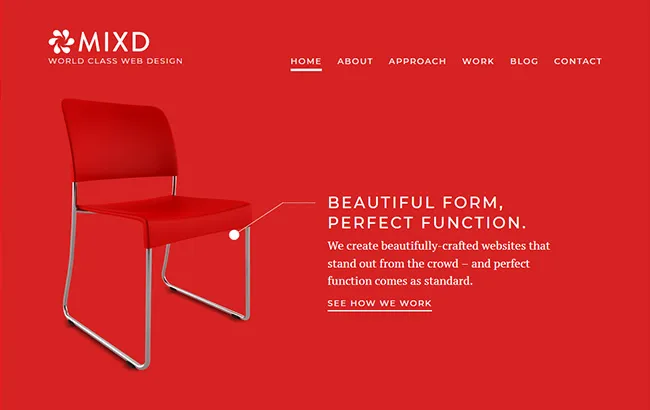
Você certamente pode usar cores fortes e brilhantes. No entanto, sempre limite o número de cores em seu site. Usar muitas cores fortes é um erro clássico de principiante. Na verdade, a maioria dos web designers minimalistas são conhecidos por usar uma única cor em negrito (esquema de cores monocromáticas), como visto no site Mixd.

Mas, você também pode usar uma mistura de cores claras e ousadas como Adolfo Abejon.

F. Conteúdo
Projete seu site em torno do conteúdo. Isso impedirá que a atenção de seus visitantes se desvie. Sempre coloque conteúdo de alto nível na parte superior da tela. Priorize todos os outros elementos, como cor, navegação e gráficos de acordo.
Se você estiver usando uma mensagem de texto, reduza-a ao mínimo de palavras. Mas certifique-se de que as palavras expliquem o que seus usuários querem aprender sem deixá-los ansiando por mais.

Aqui está um exemplo de como colocar conteúdo em um site minimalista. Creative Void usa a abordagem minimalista clássica de texto branco em fundo escuro. A mensagem é curta, nítida e precisa.
G. Experimentando com fontes
Se você estiver indo com apenas uma mensagem de texto, cada palavra se torna uma obra de arte porque a tipografia dramática é parte integrante do minimalismo. Experimente com fontes para descobrir quais criam um impacto duradouro nos espectadores.
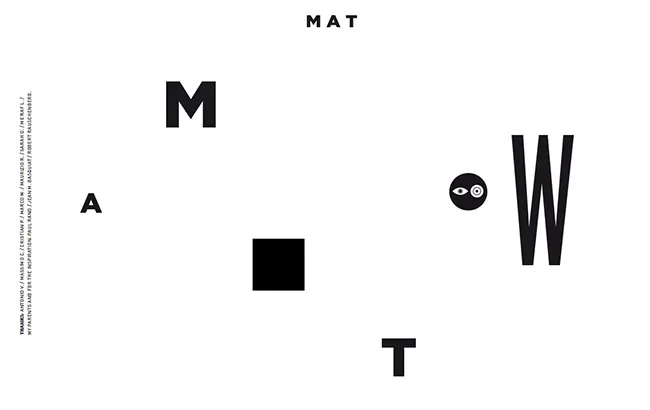
Fontes em negrito e grandes em um fundo de cor brilhante são uma escolha popular. Você também pode adotar a abordagem tradicional de usar fontes pretas contra a extensão do espaço em branco. Por exemplo, o WMat não apenas usa fontes em negrito em vários tamanhos, mas também as transforma no menu de navegação, mostrando as categorias ao passar o mouse.

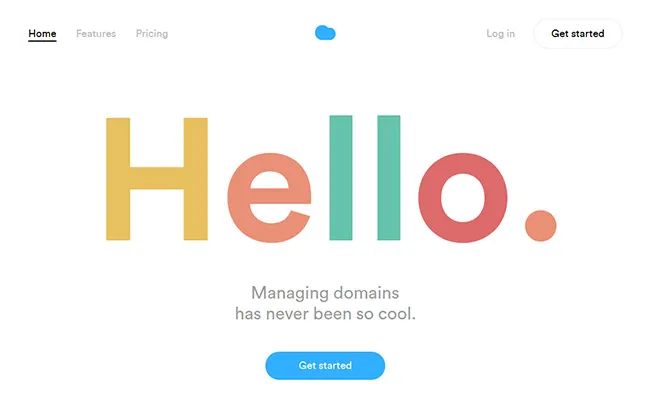
O Nuage App, por outro lado, usa grandes fontes coloridas e brilhantes para receber seus visitantes com uma mensagem de boas-vindas.

H. Animação
Você também pode usar animação, desde que seja funcional e sirva a um propósito. Felizmente, a animação pode ser usada de várias maneiras, como na navegação para revelar um menu oculto ou detalhes ao passar o mouse.
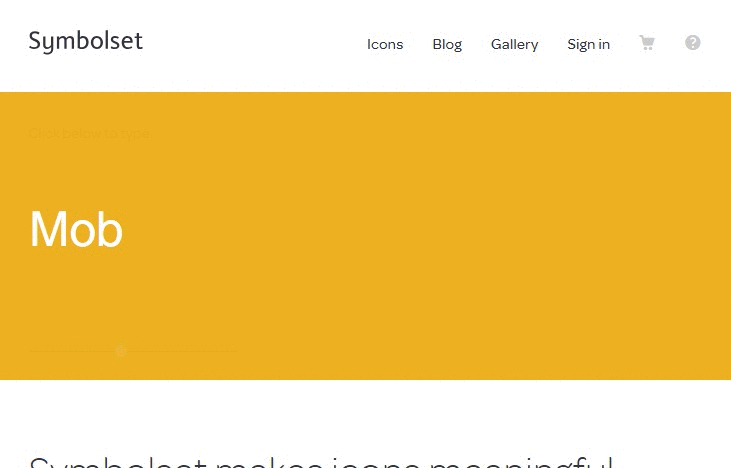
A animação também pode adicionar um pouco de diversão ao seu design web minimalista. Por exemplo, o Symbol Set, um criador e fornecedor de fontes de ícones, usa animação para mostrar suas habilidades criativas. A animação mostra como você pode usar ícones ou símbolos em vez de palavras em uma frase com mudança de cores de fundo.

6. Você deve abraçar o minimalismo?
A resposta curta é, depende. O minimalismo, como qualquer outro conceito de web design, vem com vários prós e contras. Se os benefícios superam as desvantagens, você pode abraçar o minimalismo de braços abertos.
A. Vantagens
- Uma das principais vantagens do minimalismo é a navegação fácil. Como os usuários não ficam sobrecarregados com links e conteúdo extensos, o design minimalista pode atrair e manter sua atenção por mais tempo rapidamente.
- Menos elementos na página aumentam significativamente a velocidade de carregamento do seu site. A arquitetura descomplicada também facilita a criação de um site compatível com dispositivos móveis. Esse é um benefício crucial, pois mais da metade das pessoas sai de uma página móvel se ela demorar mais de 3 segundos para carregar.
- Menos elementos também tornam mais fácil para os bots de mecanismos de pesquisa rastrearem seu site. Assim, o web design minimalista pode impulsionar seus esforços de SEO a longo prazo.
- Normalmente, sites minimalistas exigem menos manutenção, devido à sua arquitetura simples. Menos quebras de site geralmente levam a mais lucros.
B. Desvantagens
- Web design minimalista deixa você com pouco espaço para comunicar sua mensagem de forma eficaz. Se você tem um grande site de comércio eletrônico com centenas de produtos, o minimalismo não será sua xícara de chá. É por isso que gigantes internacionais de comércio eletrônico como Amazon, Walmart ou eBay não podem adotar o minimalismo.
- Web designs bem planejados podem criar um impacto substancial em seus visitantes. No entanto, muito minimalismo pode dar uma aparência deserta ao seu site e afastar seus clientes potenciais.
- Web design minimalista não é escalável. Se é provável que sua empresa se expanda ao longo do tempo, você precisa de um site que cresça com ela.
- A criatividade é a espinha dorsal do minimalismo. Mas às vezes pode ser um bumerangue, especialmente se usado no contexto errado. Você precisa ter um cuidado extra com o conteúdo e seu layout.
Conclusão
O minimalismo é elegante, moderno e até pungente. Mais importante ainda, é uma tendência na indústria de web design. No entanto, sem o conhecimento profundo de como funciona, o minimalismo pode fazer mais mal do que bem à sua marca. Espero que esta cobertura detalhada ajude a resolver seus dilemas em relação a essa abordagem de design muito debatida. Com essas dicas, você pode tentar criar um site minimalista e ver como ele funciona para sua marca. Enquanto isso, se você ainda tiver dúvidas ou quiser compartilhar sua experiência, sinta-se à vontade para deixar um comentário abaixo.
