Ilustração moderna do meio do século: criando um livro de capa com o Illustrator e o InDesign
Publicados: 2022-03-10Neste tutorial, mostrarei como criar um belo design de capa inspirado na década de 1950. Especificamente, a capa será para um livro infantil, então vamos criar um personagem conhecido: Chapeuzinho Vermelho .
O aspecto interessante desse design é que vamos criar seu personagem puramente retrô, típico dos desenhos animados da época. Como ilustrador, sempre fui fascinado pelos gráficos do último meio século. Cresci assistindo a muitos desenhos, livros e quadrinhos caracterizados por esse estilo, embora não tenha nascido exatamente nos anos 50.
Esta é a razão pela qual quero que você mergulhe em um pouco de inspiração de 1950. Neste artigo, explicarei por que escolhi esse período histórico preciso para me inspirar e de onde vem meu amor por esse tipo de arte. Também vou compartilhar algumas idéias que você pode encontrar on-line se estiver procurando um pouco de inspiração para tentar você mesmo.
Para acompanhar, você pode baixar os arquivos e praticar no meu desenho feito por mim ou, se preferir, pode criar um de sua preferência. O importante é que você siga todos os passos e dicas se quiser criar um design retrô absolutamente fascinante!
Você descobrirá então o mundo das cores retrô e todos aqueles efeitos que nos permitirão ter efeitos retrô: estou falando de pincéis, texturas e padrões. Quando o design estiver concluído, o design da capa estará pronto. Por fim, prepararemos nossa capa no InDesign para exportar para impressão.
Você está pronto? Vamos nos divertir!
- Por que arte de meados do século?
- Procurando inspiração
Conceitos de desenho
- Como importar um desenho desenhado à mão
- Como criar um design básico
- Como criar um pincel retrô
- Como Contornar Desenhos
- Detalhes adicionais
Cores, texturas e padrões
- Personagens para colorir
- Efeitos de pincéis
- O fundo
- Efeitos de textura
- Como organizar uma capa no InDesign
- O resultado final
1. Por que arte de meados do século?
Crescendo, eu li tantos quadrinhos e assisti tantos desenhos animados. Mas não de qualquer tipo - apenas aqueles que foram desenhados no estilo de meados do século. Não sei por que aquele design em particular me atraiu tanto; talvez seja por causa das linhas simples usadas nos desenhos ou das cores pastel que foram usadas para criar os quadrinhos e desenhos animados.
Como ilustrador e designer gráfico, sempre busco inspiração e gosto de navegar pelo Pinterest. (É um ótimo lugar para descobrir algumas ideias muito especiais!)
Enquanto procurava alguma inspiração retrô para este tutorial, encontrei algumas ilustrações que chamaram minha atenção:

Eu absolutamente amo a maneira hilária que esses artistas representam pessoas e coisas em suas obras de arte – o exagero, os detalhes na simplicidade e as cores vibrantes. Eles não são alguma coisa!
Sempre quis saber tudo sobre desenhos e desenhos criados em meados do século, e quanto mais pesquiso, mais continuo redescobrindo um mundo criado com belos padrões, cores escandinavas e desenhos simples, mas muito comunicativos.
2. Procurando por inspiração
Há muito para descobrir sobre os designs de meados do século. Aqui alguns exemplos de propagandas e ilustrações muito inspiradoras.

Características: poucas cores, linhas simples, efeitos de pincel.

3. Conceitos de Desenho
Para este tutorial, eu queria encontrar algo para desenhar que seja bem conhecido por todos, para que não seja muito difícil entender como os detalhes podem ser aplicados a uma ilustração de sua escolha mais tarde, quando você quiser experimentar os passos em seu ter.
3.1. Como importar um desenho desenhado à mão
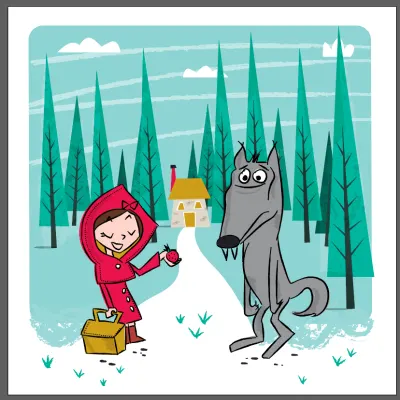
Então, Chapeuzinho Vermelho me veio à mente. Imagino que todos estejam familiarizados com este conto de fadas, e todos nós temos uma ideia de como é a aparência de Chapeuzinho Vermelho . Quando crianças, já a vimos pelo menos uma vez, ou seja, em um livro ou desenho animado.
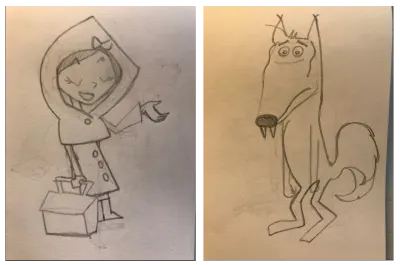
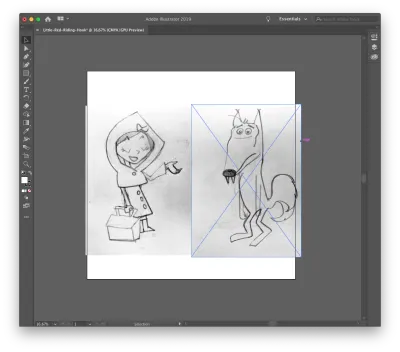
Como em todos os meus projetos, começo a desenhar minha ideia à mão. Abaixo, você verá os dois desenhos originais (incluindo as rasuras e a cor amarela do papel reciclado):

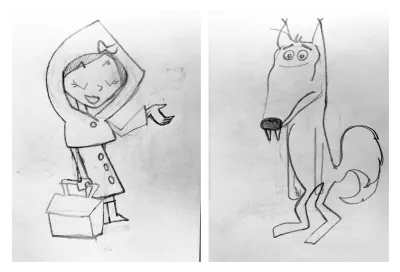
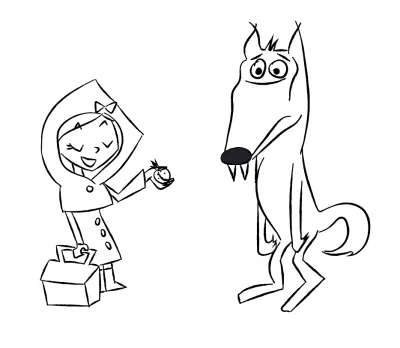
Eu arrumei meus esboços com a ajuda do Photoshop e agora podemos facilmente delinear os personagens e usá-los na ilustração:

Nota : Você pode baixar as imagens iniciais aqui.
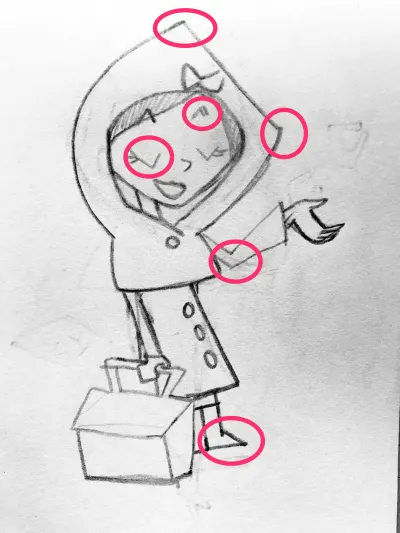
Para conseguir o visual retrô, vamos dar uma olhada agora em quais elementos usei para os personagens principais:

As arestas são um dos detalhes mais úteis usados para gráficos e designs de meados do século. Acho que as bordas dão uma natureza muito engraçada ao design, tornando-o muito lúdico e infantil.
O casaco que usei também é típico das roupas dos anos 50:

Para o lobo, também usei alguns elementos típicos dos anos 50, como os desenhos animados como olhos e pés:

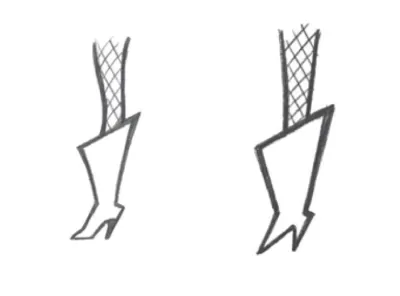
Nota engraçada : Em seu livro, “Modern Cartooning: Essential Techniques for Drawing Today’s Popular Cartoons”, Christopher Hart mostra duas maneiras de desenhar o mesmo sapato:
“É mais engraçado desenhar as botas de uma maneira peculiar. A desvantagem é que eles só vêm em tamanho 7.”

Resolvi dar ao lobo expressões faciais típicas que eram muito usadas em desenhos retrô. Dê uma olhada na imagem abaixo (tirada mais uma vez do livro de Christopher Hart):

“O formato de círculo é o formato de olho mais comum. Pode ser usado para quase qualquer personagem.”
Para o resto do meu design, tudo segue as mesmas regras. As árvores, a casa e até as nuvens têm esse efeito especial.

Agora que você sabe como começar, podemos finalmente começar a dar vida à nossa ilustração!
Vamos iniciar o Adobe Illustrator.
3.2. Como criar um design básico
Depois de abrir o Illustrator, comece criando um novo documento primeiro. Vou criar uma prancheta quadrada para uma capa de livro quadrada. (Muitos livros infantis têm uma forma quadrada.)

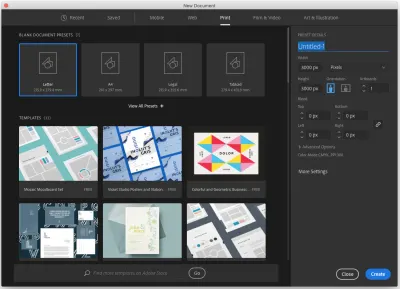
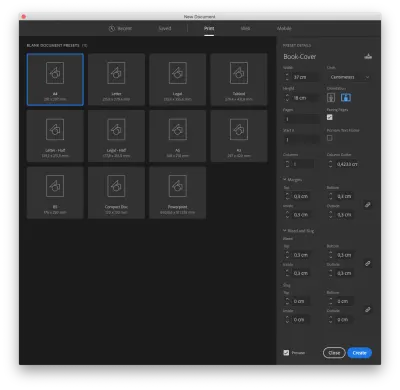
Vamos para Arquivo → Novo . Na janela aberta, escolhi Imprimir porque gostaria de ter meu desenho impresso. Em seguida, defino 3000px × 3000px para o tamanho da prancheta. Por fim, chamo-o de Chapeuzinho Vermelho . Veja minha configuração abaixo:


Agora você tem que importar os desenhos. (Forneci os arquivos para você aqui.)
Vá em Arquivo → Colocar , escolha a pasta onde você salvou os desenhos e coloque-os na prancheta. Como os arquivos são maiores que nossa prancheta, basta redimensioná-los para caber.

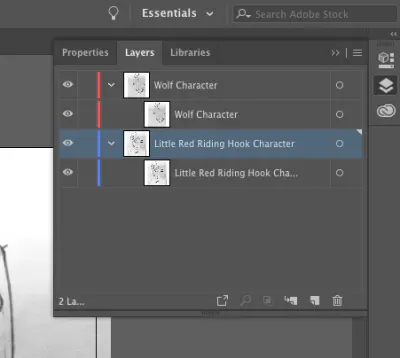
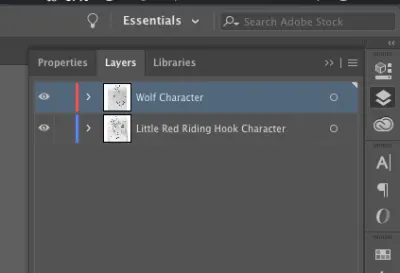
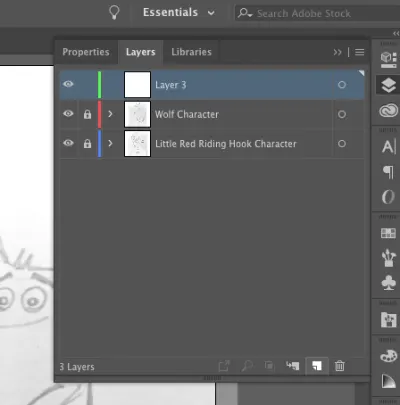
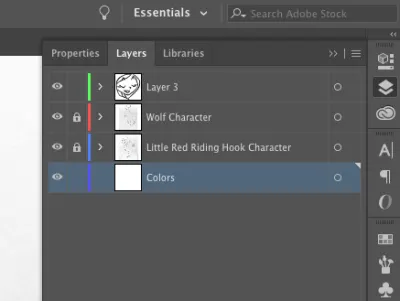
Coloque os desenhos em duas camadas diferentes, para que possamos ter controle sobre ambas.

Feito isso, vamos para o próximo passo: crie um pincel para desenhar no Illustrator.
3.3. Como criar um pincel retrô
Eu mesmo desenhei alguns pincéis, inventando algo sempre baseado no estilo dos anos 50. Como você pode ver em alguns exemplos abaixo, as linhas usadas não são perfeitas. Eles sempre dão a impressão de algo feito à mão.
Então peguei meu iPad e desenhei algumas linhas que gostei no Procreate. Eu queria dar aos pincéis um visual desenhado à mão, típico do design dos anos 50, então este é o meu resultado:

Observação : para nossa ilustração inspirada em meados do século, forneci os pincéis para você aqui - sinta-se à vontade para baixá-los e usá-los.
Então, vamos voltar ao Illustrator e ver como os pincéis podem ser instalados.
Abra o arquivo que você acabou de baixar e abra-o no Illustrator. Certifique-se de que o Painel de pincéis esteja aberto clicando em Janela → Pincéis . Selecione o primeiro pincel do arquivo que você acabou de abrir e arraste-o para o Painel de pincéis como mostrado abaixo:

Como você pode ver, depois de arrastar o pincel no Brush Panel , selecionei “Art brush” na janela aberta e renomei o brush. Marquei a opção “Esticar para ajustar o comprimento do traçado” e selecionei “Tintura” como Método de Colorização . Dessa forma, também poderemos alterar a cor do pincel.
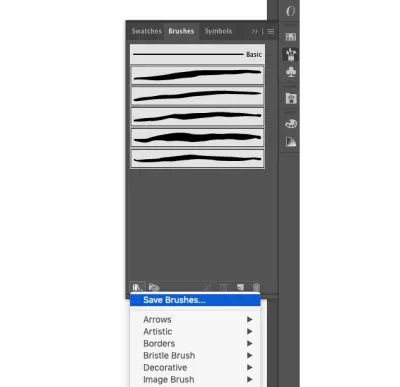
Vamos continuar e arrastar todos os brushes no Brush Panel, seguindo as mesmas instruções acima. No final, você deve ter cinco pincéis:

Agradável! Seus próprios pincéis personalizados inspirados em meados do século!
Nota : Se você quiser que seus pincéis sejam permanentes no Illustrator, selecione todos eles e clique no primeiro ícone esquerdo na parte inferior do painel (“Menu da Biblioteca de Pincéis”). Em seguida, clique em “Salvar pincéis”.

O Illustrator irá salvá-los em uma pasta “Brushes” como padrão. Em seguida, você verá seus pincéis personalizados clicando em Menu Biblioteca de pincéis → Definido pelo usuário .
3.4. Como Contornar Desenhos
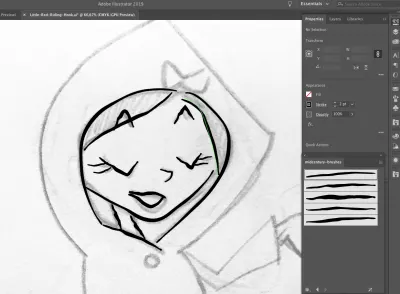
Com nossos novos pincéis, vamos começar a delinear nosso design. Você só precisa selecionar o pincel que mais gosta e começar a desenhar nas linhas de design.
Se você não vir os pincéis em seu painel, vá para Menu Biblioteca de pincéis → Definido pelo usuário e escolha mid-century01 (ou qualquer outro nome que você usou).
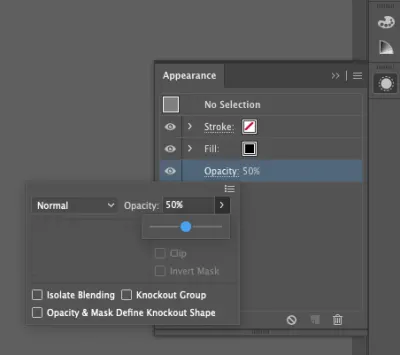
Selecione as camadas com arquivos importados e defina sua opacidade para 50% através do painel Aparência :


Feito isso, bloqueie-os e crie outra camada no topo. Então, comece a traçar:

Você pode optar por trabalhar com apenas um ou todos os pincéis - você decide. Sugiro usar o primeiro para linhas mais finas e os outros para linhas mais grossas. Claro, você pode definir o tamanho dos pincéis da maneira que quiser.

Divirta-se traçando todas as linhas. A coisa que eu mais gosto são as linhas trêmulas – esse é exatamente o efeito que eu desejo.
Seu design finalmente deve ser algo assim:

3.5. Detalhes adicionais
Agora, vamos adicionar alguns detalhes aos nossos personagens. Desenhei algumas manchas com a ajuda da ferramenta Blob Brush ( Shift + B ):

Este é o resultado:

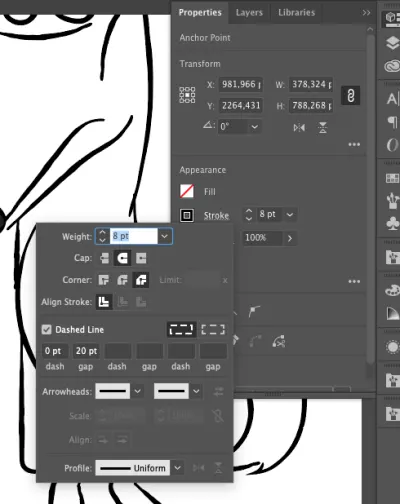
Outro detalhe fofo são as linhas pontilhadas no casaco de LRRH. Eles são muito simples: abra o painel Propriedades e clique em Traço . Verifique a linha tracejada e dê 0 pt de traço e 20 pt intervalo:

Pegue a ferramenta Lápis ( N ) e desenhe linhas pontilhadas nas bordas do casaco.
Este é o resultado:

Agora que concluímos esta etapa, podemos prosseguir para a próxima: adicionar cores, texturas e efeitos.
4. Cores, Texturas e Padrões
4.1. Personagens para colorir
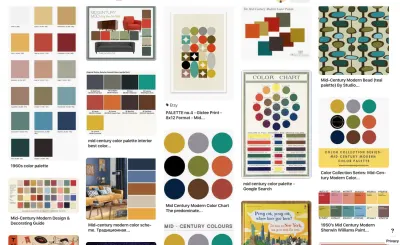
A primeira coisa que precisamos é de uma paleta para colorir nossos personagens. Pesquisei algumas cores no Pinterest e salvei muitas paletas interessantes no meu mural do Pinterest:

Eu então criei esta paleta para mim:


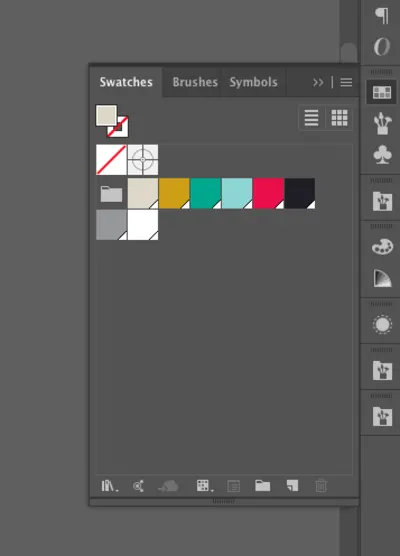
Vamos inserir nossa paleta no Swatches . Crie alguns círculos com essas cores no Illustrator, selecione-os e abra o painel Swatches em Windows → Swatches . Com os círculos de cores selecionados, clique em New Color Group :

Na janela pop-up, clique em “Selected Artwork”, incluindo “Convert Process to Global (a paleta será permanente no painel Swatches ) e “Include Swatches for Tints”.

E agora temos nossa paleta nos swatches:

Vamos colorir Chapeuzinho Vermelho e o lobo. Vá para o painel Layers e crie uma nova camada abaixo das outras duas:

Pegue a ferramenta Blob Brush e comece a colorir nesta camada. As linhas dos caracteres ficarão na parte superior e as cores na parte inferior.
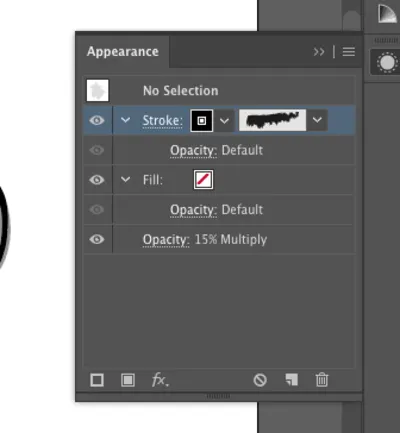
Eu configurei o Blob Brush como mostrado abaixo:

Leve o tempo que precisar para colorir tudo. Este é um passo relaxante e divertido, então aproveite!

Aqui estão minhas cores finais:

4.2. Efeitos de pincéis
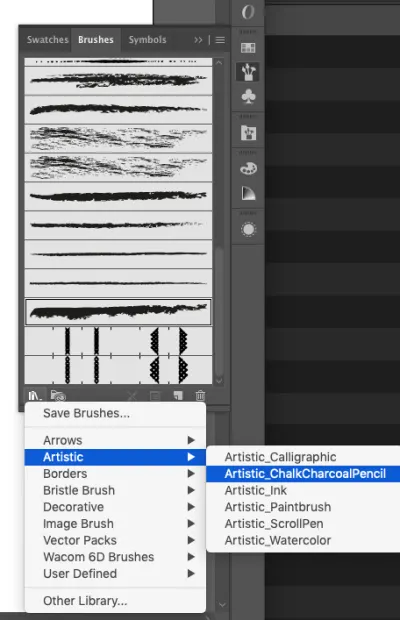
Usei alguns outros pincéis para criar efeitos de sombra nos personagens. Os pincéis são padrão no Illustrator; você pode encontrá-los clicando em Menu da Biblioteca de Pincéis → Artístico → ChalkCharcoalPencil .

Selecione um deles, vá para Aparência e defina a opacidade para 15% Multiply .

Agora, desenhe algumas linhas nos personagens para criar alguns efeitos de sombra:



E terminamos com os personagens! Vamos para o segundo plano.
4.3. O fundo
À primeira vista, provavelmente precisamos começar com o céu. Então vamos criar outra camada (sob os personagens) e renomeá-la como “Sky”.
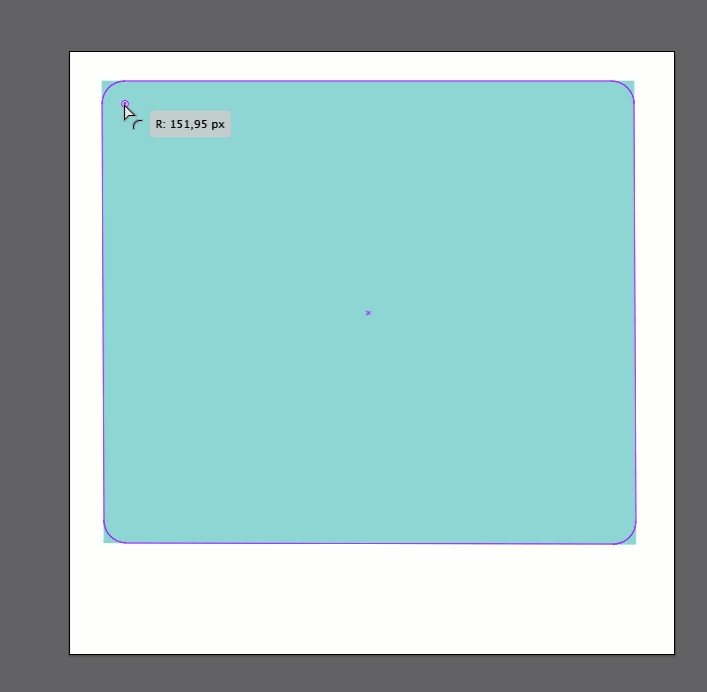
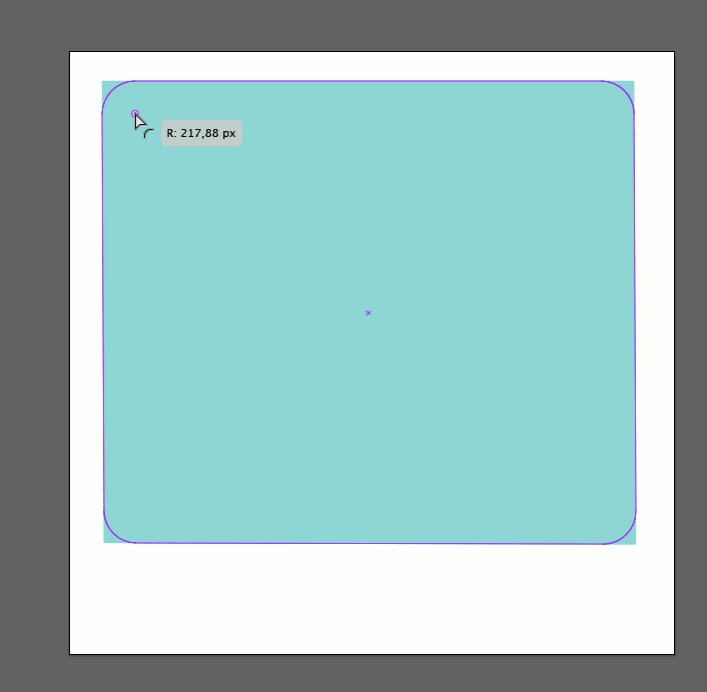
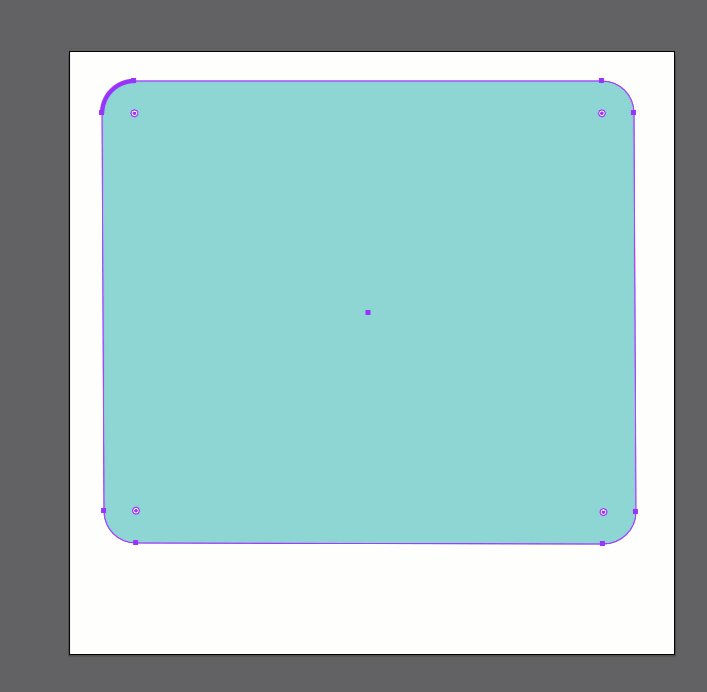
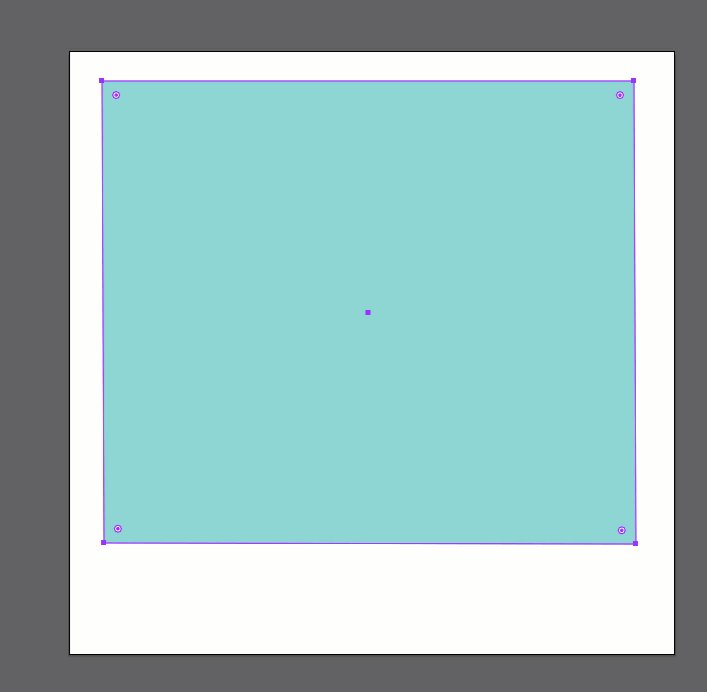
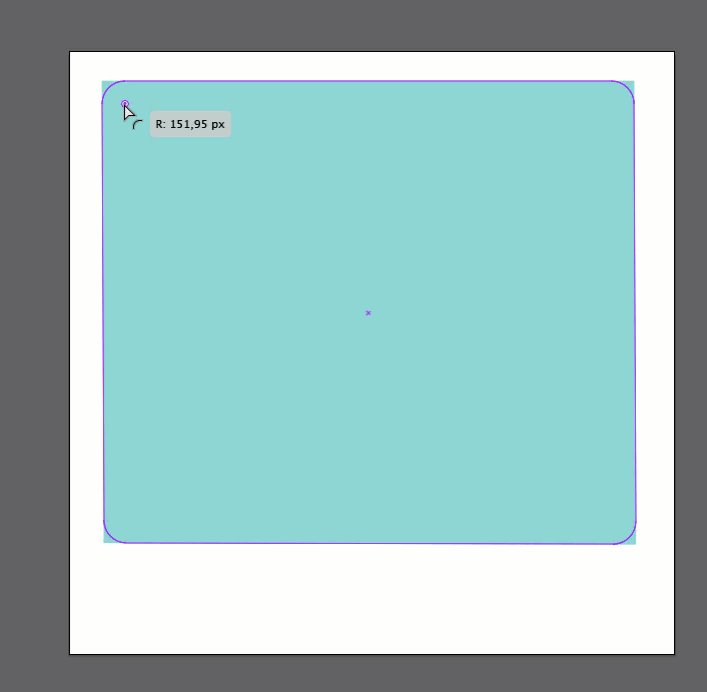
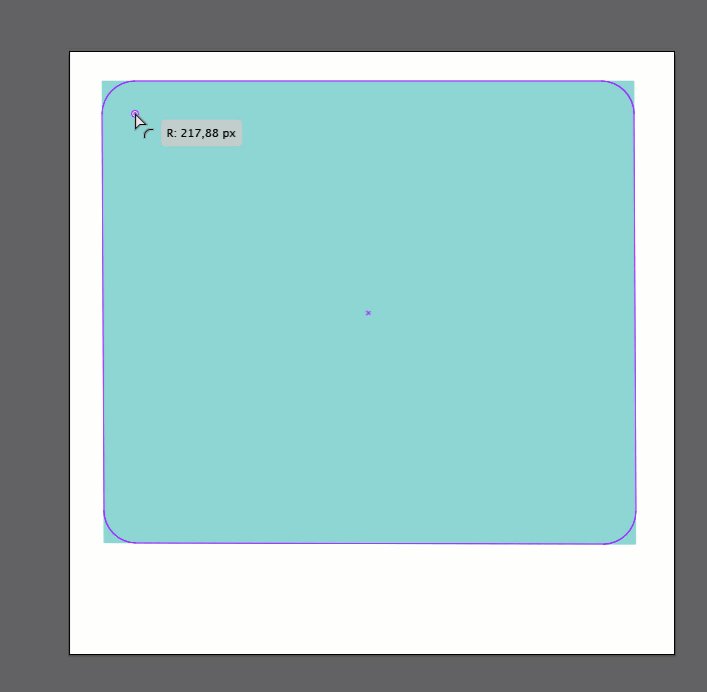
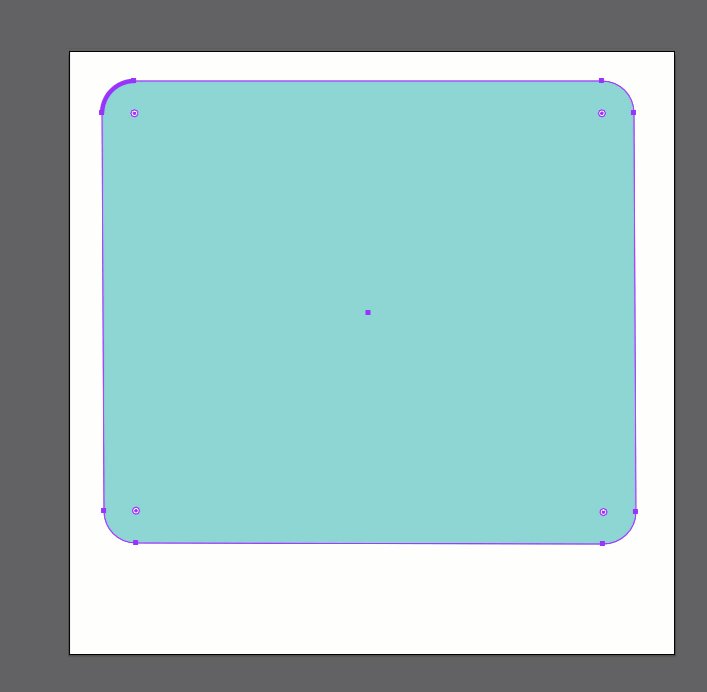
Desenhe um retângulo com a cor #9BD2D2 , então pegue e arraste um círculo para dentro para fazer o retângulo arredondado.

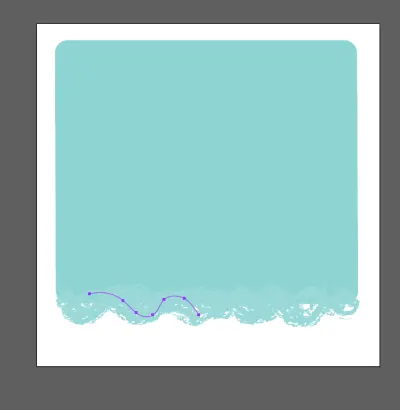
Novamente, vamos trabalhar com os pincéis Chalk veja 4.2. acima de. Com a mesma cor aplicada como fundo. Pincele algumas linhas na parte inferior do retângulo para dar alguns efeitos artísticos:

Vamos adicionar alguns outros efeitos de pincel ao céu. Crie uma nova camada acima do céu e renomeie-a como “Efeito de pincéis”. Com outro pincel de carvão (usei pena de carvão), desenhe algumas linhas no céu. A cor é #FFFFFF com opacidade definida para 50%. Veja a imagem abaixo.

Agora que não foi tão difícil, foi? Vamos desenhar algumas nuvens agora. Você pode usar a ferramenta Lápis ( N ) com #FFFFFF como cor e desenhar algumas formas simples como as mostradas abaixo:

Em seguida, desenhe uma pista do país com a ferramenta Lápis ( N ) (novamente, com #FFFFFF como a cor de preenchimento):

Vamos adicionar alguns tufos de grama. Selecione um pincel como fizemos em 4.3 e desenhe-o como mostrado abaixo. Defina a cor do pincel para #1BA58E :

Usando a ferramenta Rectangle ( M ), você pode criar formas simples, então vamos tentar criar uma casinha no fundo também. Para deixá-lo um pouco deformado , precisamos usar a ferramenta Direct Selection ( A ), então pegue e arraste os ângulos.

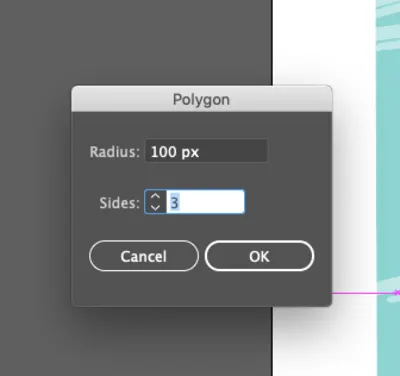
Vamos passar para as árvores agora. Com a Ferramenta Polígono , clique apenas uma vez em sua prancheta, para que uma janela apareça. Defina “3 lados” e 100 px para Radius :

Para o triângulo que você acabou de criar, defina a cor de fundo em #1BA58E . Para fazer com que pareça um pouco deformado, use a ferramenta Direct Selection ( A ), então pegue e arraste os ângulos como fizemos quando criamos a casa anteriormente.

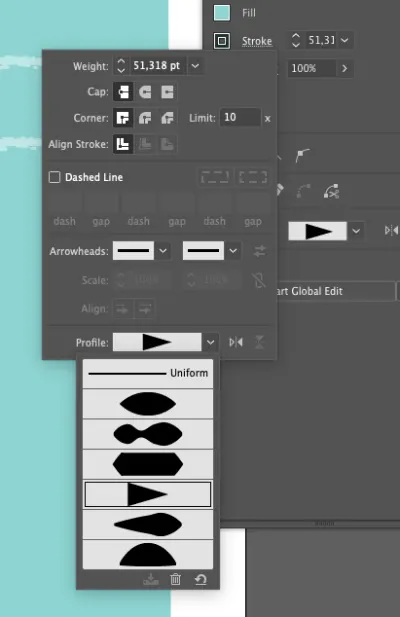
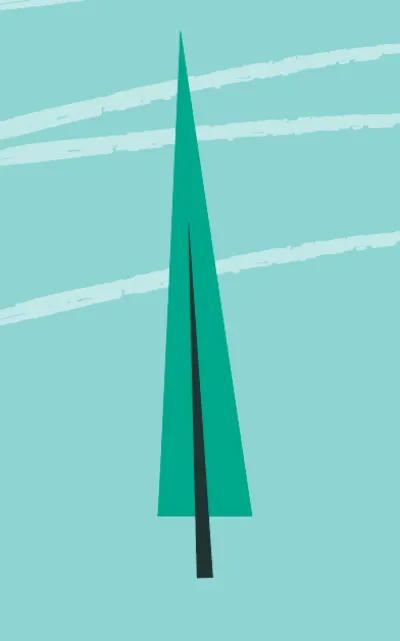
Com a ferramenta Pen ( P ), faça uma linha simples no centro da árvore. Abra Janela → Traçado e defina o perfil do traçado como mostrado abaixo:

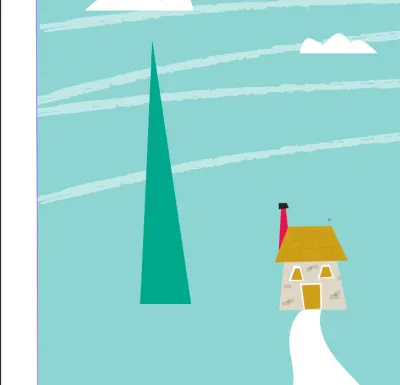
O resultado deve ser algo assim:

Mantenha as mesmas configurações e desenhe algumas pequenas linhas com a ferramenta Pen ( P ) para criar alguns ramos:

Vamos agora agrupar todos os elementos da árvore, duplicá-la ou criar algumas outras árvores para preencher a cena. Coloque cada árvore em uma camada diferente e brinque com camadas para dar profundidade à cena.
Seja corajoso. Experimente diferentes tons de verde para as árvores:

Com a ferramenta Ellipse ( L ), crie alguns círculos sob as árvores para simular uma sombra. Defina o plano de fundo para #000 e a opacidade para 50%.

4.4. Efeitos de textura
Vamos agora adicionar algum efeito às árvores, para torná-las mais “retrô”. Apliquei esses efeitos apenas nas árvores, mas você pode aplicá-los em todo o design.
Primeiro de tudo, precisamos de uma textura. Como trabalhamos com vetores, devemos aplicar uma textura vetorial. Você pode baixar um de graça (apenas pesquisando “texturas vetoriais”. De qualquer forma, eu forneci uma textura vetorial para você aqui.
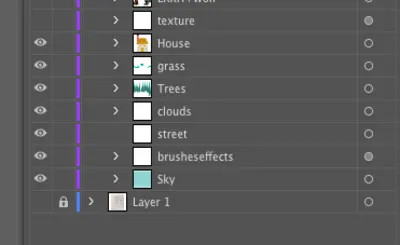
Baixe a textura e abra-a no Illustrator. Crie uma nova camada e renomeie-a como “Textura”.

Coloque a textura na nova camada. Sua ilustração deve ficar assim:

Não tenha medo, não vamos estragar nosso design. Só precisamos fazer algumas mudanças.
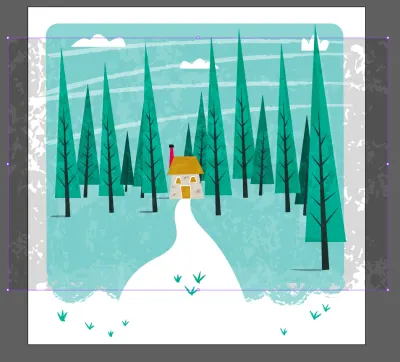
Vá para Windows > Appearance e defina a Opacity em 15% e o Blending Mode em Overlay . Em seguida, vá para Objeto > Expandir .

Para aplicar a textura apenas nas árvores, deletei as partes supérfluas da textura com a ferramenta Eraser ( Shift + E ). Veja meu exemplo abaixo:

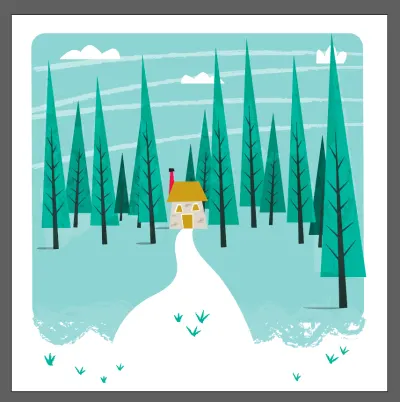
Aqui meu resultado final:

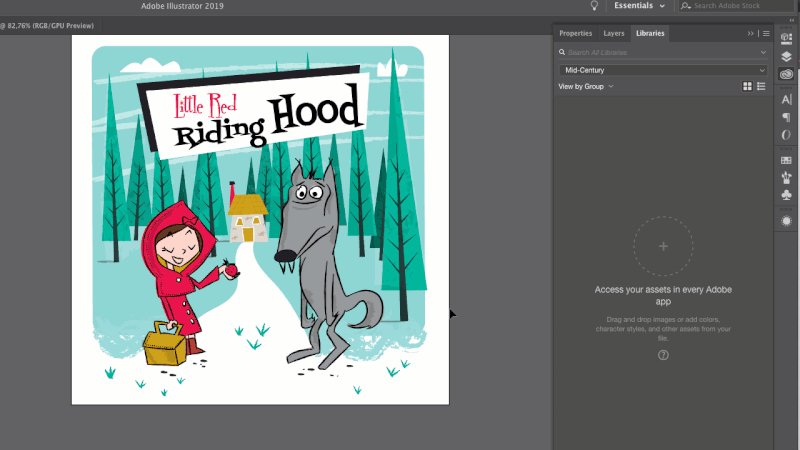
Tudo o que resta é tornar visível a camada com nossos personagens e colocá-los no centro da cena:

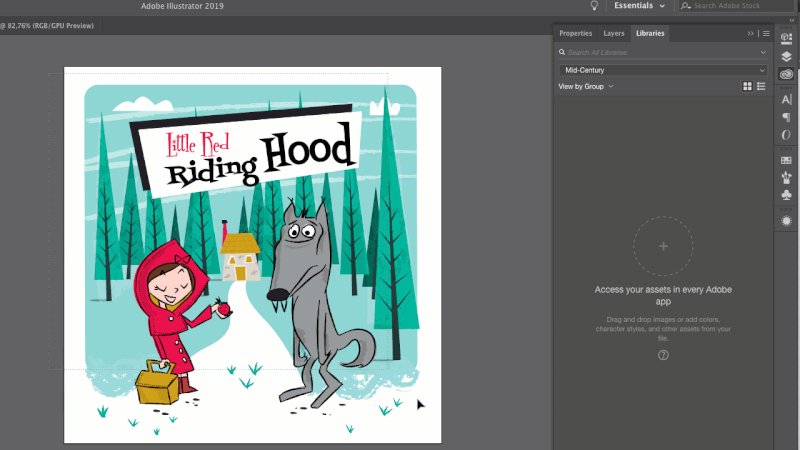
Como a última coisa, vamos criar o título. Desenhe dois retângulos simples em preto e branco usando a ferramenta Rectangle ( M ) e escreva o título do anúncio que mostro na imagem abaixo. As fontes que usei são Fontdiner Swanky e Fontdiner Sparkly (ambas gratuitas para download).

Parabéns! Você acabou de terminar sua primeira Capa Mid-Century!
O próximo passo é completar nossa capa no InDesign. Preparar?
5. Como organizar uma capa no InDesign
Agora preciso trabalhar no InDesign para preparar minha capa para a impressão. Considere que precisaremos da capa e da contracapa e devemos calcular um espaço para a lombada.
Quero que o tamanho da minha capa seja 18 x 18 cm (7,00 × 7,00 pol.) . Como preciso criar tudo em uma única prancheta, preciso colocar as páginas lado a lado, além de um espaço a mais para a lombada.
Então, vamos definir 37 cm de largura (18 cm de frente + 18 cm de trás + 1 cm de lombada) e 18 cm de altura. Outras configurações são Margens de 0,3 cm e Sangria de 0,3 cm.

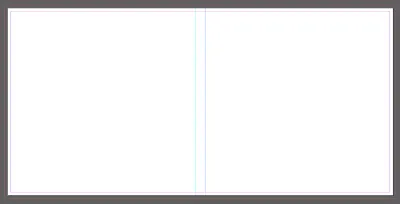
Crie duas guias, respectivamente em 18 e 19 cm.

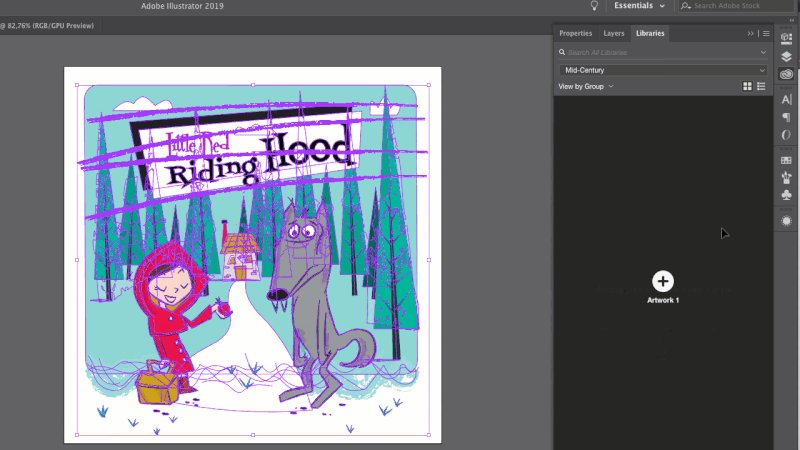
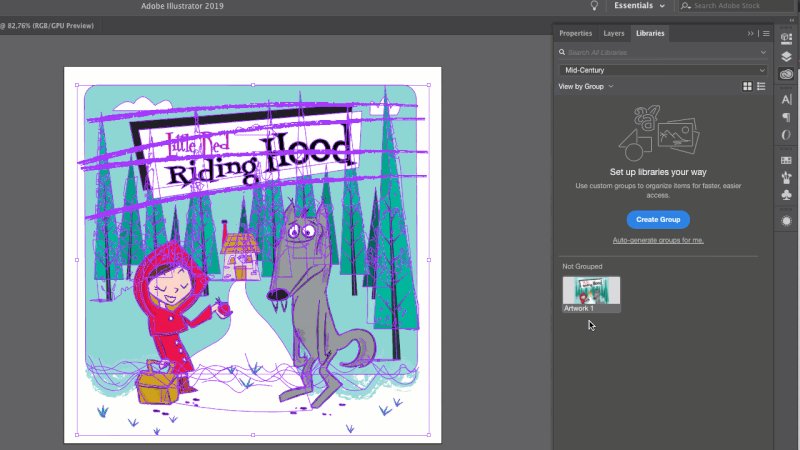
Um rápido retorno ao Illustrator para salvar nosso design de capa. Se você tiver o Adobe CC, poderá usar a Biblioteca para salvar seu design. Abra Janela > Bibliotecas, selecione tudo na sua prancheta e arraste para a biblioteca:

Ao abrir a Biblioteca no Indesign, você encontrará sua capa. Arraste-o e solte na página. Coloque-o no lado direito dele.

Para o verso eu gostaria de usar apenas o personagem Chapeuzinho Vermelho. Volte para o illustrator e arraste-o para a Biblioteca.

Novamente, volte ao InDesign e importe o personagem para a página da Biblioteca da maneira que mostro:

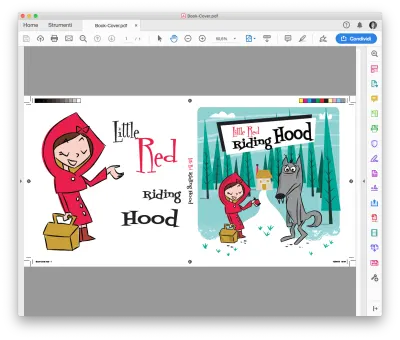
Em seguida, escreva o título novamente, desta vez diretamente no InDesign. Sinta-se à vontade para brincar com o tamanho e a posição das palavras! Aqui meu resultado:

Vamos escrever o título na lombada também:

E terminamos! Vamos exportar nosso arquivo para impressão.
Clique em Arquivo > Exportar e escolha Adobe PDF (Imprimir) .
No painel Geral , escolha Adobe PDF Preset: Impressão de alta qualidade. Deixe o resto como está.
Em Mark and Bleeds selecione All Printer's Marks . Clique em OK .
Aqui seu resultado:

Bom trabalho! Bravo! Você terminou este tutorial (bastante longo)!
6. O Resultado Final
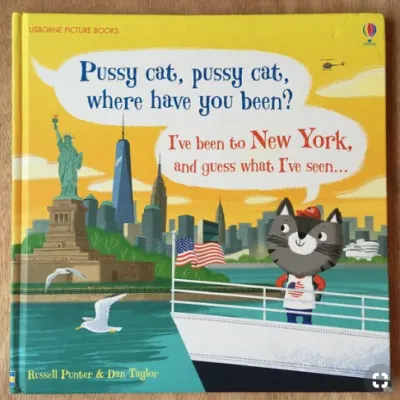
Aqui alguns mockups para simular o livro real:




Espero que você tenha gostado deste tutorial e - acima de tudo - espero ter conseguido transmitir a você minha paixão pelo design de meados do século!
Experimente e compartilhe suas próprias ilustrações e pensamentos nos comentários abaixo.
