Microinteração em UX: a arma secreta para um envolvimento e retenção eternos do usuário
Publicados: 2019-07-22Quando você executa um vídeo no YouTube, o que você vê? Antes de o vídeo começar a ser reproduzido, leva um certo tempo para transmitir o conteúdo. Até então, você obtém um ícone de buffer em movimento exibido na tela. Este é um exemplo perfeito de Microinteração.
Basicamente, qualquer representação visual de um determinado processo pode ser chamada de Microinteração. Eles agem como blocos de construção que eventualmente aprimoram um UX. Se UX é uma célula, a microinteração é o DNA.
Vamos decompô-lo:
Microinteração - O que é exatamente?
Como parte integrante do UX, a microinteração é um processo que transmite uma função sendo realizada por um aplicativo/software conforme indicado pelo usuário. Exemplos incluem: carregamento, armazenamento em buffer, etc.
Além disso, aprimora os elementos visuais associados a pequenas funcionalidades. Você sabe como o botão Curtir brilha antes de clicar nele. E como ele reage quando você finalmente clica nele. O mesmo pode ser aplicado à seção de comentários, botões de compartilhamento, botões de inscrição, etc.
Se você quiser um exemplo mais físico, não há melhor exemplo do que um elevador. O que você vê? Uma série de botões? Sim. Mas o que acontece quando você pressiona um? Isso mesmo! Ele brilha. Isso é microinteração.
Você pode não perceber, mas esse simples ato de brilhar cria uma experiência agradável para o usuário do elevador. Imagine se não tivesse brilhado. Não é tão visualmente satisfatório, não é? Além disso, você não saberia se o processo está sendo realizado pelo elevador ou não.
O mesmo pode ser feito com a interface app/web para criar um UX satisfatório.
Algumas ilustrações para tirar suas dúvidas
Os exemplos sempre provaram ser mais frutíferos ao definir um conceito. Para uma compreensão adequada do que realmente é a microinteração, dê uma olhada nestes exemplos:
- Quando você está prestes a clicar em Curtir, o botão brilha em azul. Quando você finalmente aperta o botão, ele é levemente pressionado, não é? Isso funciona como uma indicação de que uma ação foi realizada.
- Quando você visita um site, você vê Sobre nós, Serviços, Blog, Fale Conosco, etc. Quando você passa o cursor sobre um deles, ele fica colorido (geralmente alinhado com o do site para evitar contrastes nítidos). Se você mover o cursor para a esquerda e para a direita, as seções individuais serão destacadas separadamente. Este também é um exemplo de microinteração.
- Ao ativar ou desativar um recurso, você verá como o botão se move para frente e para trás entre as duas opções. Quando você clica em OFF, a pequena barra (branca/preta/etc) se move para OFF. O mesmo com a parte ON. Esta é a microinteração baseada em funcionalidade.
Outra coisa que você notará hoje em dia, especialmente em sites de notícias como o TechCrunch, é que sempre que você rolar para cima e para baixo, verá um certo ícone circular que segue seu movimento enquanto você navega.
Ele tem uma determinada cor de movimento definida ao longo de sua borda que indica quanto da página você cobriu. Suponha que a página seja muito longa, isso ajuda o leitor a saber sua posição atual na página. Além disso, ele vem com um botão cruzado embutido, para que o usuário possa sair do artigo sem sair do site.
O artigo seria fechado, deixando o usuário na página inicial de onde ele pode navegar para qualquer outro tópico que considere interessante.
Então você vê como as microinterações ajudam na criação de pequenos passos que eventualmente levam a um UX aprimorado. Não há como negar que a arquitetura da informação forma a estrutura básica para um UX poderoso, mas, ao mesmo tempo, as microinterações aprimoram ou catalisam o processo de aprimoramento do UX.
Se a arquitetura da informação é o esqueleto, as microinterações são os nervos que acionam as funções e respondem aos usuários de acordo.
Então, por que é importante para o UX Design?
Como mencionado acima, existem fundamentalmente dois elementos que levam a um bom UX, a saber: Arquitetura da Informação e Elementos de Microinteração. Embora as pessoas reconheçam a importância da AI, a microinteração como um processo geralmente permanece despercebida. Mas o que não percebemos é que, sem ela, o primeiro permanece incompleto. Veja como o processo de microinteração é útil:
- Você cria a arquitetura e o fluxo de trabalho básico com a ajuda do IA, mas não adianta se o usuário não ficar preso aos pequenos detalhes associados a cada etapa. A microinteração ajuda você a preencher esses detalhes minuciosos.
- Os clientes adoram exercer controle sobre a interface que estão usando. Enquanto a IA ajuda na navegação suave e no fluxo do processo, a MI dá a eles uma sensação de controle ao retratar visualmente os processos individuais que estão sendo conduzidos.
- Além disso, o MI destaca individualmente cada seção que o usuário aborda, proporcionando uma espécie de satisfação visual em um nível muito visceral.
- Isso, por sua vez, aumenta o valor dessa seção específica na escada mental do usuário, além de simultaneamente aumentar o nível de interesse do usuário, levando-o a clicar nela com confiança e satisfação.
Então você vê, a microinteração ajuda a amplificar o valor da marca de um aplicativo/site. Colaborando com a IA, ajuda a criar um pacote completo para fornecer o UX certo.
Quais são as quatro etapas fundamentais que melhor definem a microinteração?
Você simplesmente não pode escrever sobre microinteração sem se deparar com esses quatro passos cunhados pelo guru da microinteração Dan Saffer. Em seu livro “MIcrointeraction”, Saffer classifica todo o processo de nas seguintes etapas:

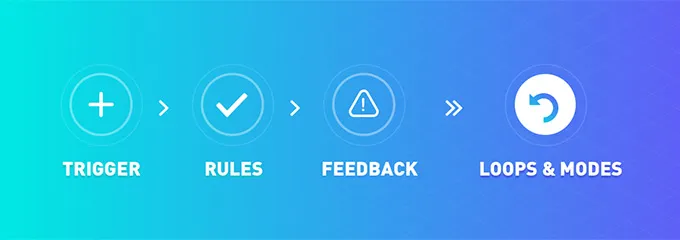
- Elemento Trigger : Qualquer ação que acione um processo de microinteração é contada como um Elemento Trigger. Por exemplo, clicar no botão, que aciona um processo.
- Elemento de regras : determina a função em si. Por exemplo, você pressiona um botão e ele o leva para a respectiva página.
- Elemento de feedback : informa ao usuário que um processo foi realizado. Por exemplo, você clica em algo e ele é pressionado ou destacado.
- Elemento Loops : O usuário que está sendo influenciado por uma microinteração tende a se entregar ao uso repetitivo dessa função específica. As microinterações são implementadas de forma que a psique do usuário fique ligada a ela. Ele solicita que o usuário volte com mais frequência. Este é o Elemento Loop, onde um usuário cai em um loop comportamental de interação repetitiva.
Então, como você constrói um bom ambiente de microinteração para sua interface?
Suponha que você esteja planejando construir um aplicativo. Ou talvez você já esteja na fase de desenvolvimento. Mas você ainda não tem planos para incluir microinteração. Você lê este artigo e fica disposto a incorporar o mesmo. Mas como você faz isso? Considerando que você está na fase de AI, veja o que você pode fazer:

Ao desenvolver uma determinada seção da interface, por exemplo, a seção Sobre nós, peça ao seu desenvolvedor que crie um código (programação) que possa reconhecer a localização do cursor no referido elemento e destaque-o automaticamente para um melhor apelo visual. Além disso, quando clicado, deve aparecer como se estivesse levemente pressionado.
Depois disso, vem a parte de navegação. Depois que o usuário clica em uma seção, ela é programada para levá-lo à próxima configuração. O que você pode fazer é introduzir um recurso semelhante ao buffer que retrata o processo em andamento.
Isso ajudará você a manter seus usuários engajados, caso eles estejam com conexões de internet lentas ou talvez o carregamento da página esteja demorando mais do que o esperado. Imagine o que aconteceria se você não usasse isso.
O usuário simplesmente sentiria que seu aplicativo/página da Web não está funcionando. Eles nunca saberiam que o problema está surgindo do fim do navegador. Como resultado, você perderá um cliente. Em vez disso, use essa técnica para mantê-los envolvidos em situações semelhantes.
Uma coisa que a maioria dos aplicativos interativos tem em comum hoje em dia é a seção curtir-comentário-compartilhar. Suponha que o aplicativo que você está desenvolvendo ajude o usuário a navegar por diferentes locais de viagem em todo o mundo e escolher seus favoritos.
Use a técnica de destaque de microinteração nos botões de curtir, para que ela crie uma boa UX sempre que alguém passar o cursor sobre ela. Como dito anteriormente, ele deve mostrar um efeito de pressão uma vez clicado.
Chegando aos botões de compartilhamento, você pode criar uma espécie de dropdown composto por diferentes opções de compartilhamento como Facebook, Twitter, WhatsApp, etc. .
[Nota: as cores usadas em todas as três seções devem ser semelhantes para evitar muito contraste visual]
Você também pode usar o modelo de buffer para diferentes tipos de sites/aplicativos. Basta substituir o ícone de movimento de buffer por aqueles que se adequam à respectiva plataforma. Por exemplo, se você estiver criando um aplicativo de pagamento, poderá exibir uma pilha de moedas em movimento linear ou notas de banco sendo embaralhadas à medida que o processo de pagamento é realizado.
Ou tome, por exemplo, um aplicativo de comércio eletrônico, onde os usuários continuam adicionando itens diferentes ao seu carrinho pessoal. Você pode usar um ícone de carrinho de movimento para informar ao usuário que o item selecionado está sendo adicionado, etc.
Então você vê, existem amplos escopos onde você pode empregar microinterações. O uso estratégico pode engajar um usuário com sucesso a longo prazo, buscando assim cada vez mais valor da marca.
Que efeito as microinterações têm na mente do usuário e como elas respondem?
Até agora, abordamos quais são os diferentes tipos de microinterações e como você, como empreendedor, pode incorporá-las. Mas esse é apenas um lado da moeda. O outro lado é o cliente. Compreender como eles respondem a diferentes tipos de microinterações pode ajudá-lo a orientar o processo de forma mais eficaz. Veja o efeito que as microinterações têm na mente subconsciente:
- Quando um usuário entra em contato com uma determinada microinteração, ela aciona um sinal sutil em seu sistema nervoso que o faz querer usá-la mais. Isso resulta em um Habit Loop.
- Como consequência, o usuário continua voltando várias vezes para interagir com o produto. Então você vê, ele retém um usuário/cliente por um período indefinido.
- Os recursos visuais são algo usado por todos os estrategistas de marketing, pois estão cientes dos enormes benefícios que os acompanham. E a microinteração como elemento visual pode manipular a psique do usuário para criar conversões.
- O elemento de feedback da microinteração gera uma sensação de conforto na mente do usuário, e todos sabemos como os clientes desfrutam de controle exclusivo ao navegar pelo produto desejado.
- Os próprios movimentos oferecidos pelas microinterações geram uma sensação de conforto que se conecta com o usuário em um nível visceral. Isso resulta em apelo ao cliente e um rápido aumento na base de usuários.
Pensamentos finais
Até agora você deve ter percebido que a função central da microinteração é dar vida à IA. Melhora a natureza dinâmica de um site/aplicativo. Embora as pessoas tendam a ignorar o significado da microinteração, elas, no entanto, sentem a crise quando esses recursos não funcionam.
É importante que você aborde essas pequenas mudanças subconscientes que resultam desse processo, não importa quão pequenas ou aparentemente insignificantes elas pareçam. Lembre-se, esses pequenos efeitos eventualmente levam a um UX bem-sucedido. Nas palavras de Lao Tzu: “A jornada de mil milhas começa com um único passo”.
