Métodos simples para usar microinterações em seu site
Publicados: 2021-04-13Quando se trata de experiência do usuário, as microinterações conduzem todas as interações. Apenas alguns anos atrás, quando os dispositivos de tela sensível ao toque entraram no mercado, as microinterações estavam em toda parte. No entanto, os usuários geralmente precisavam interagir em seus smartphones e dispositivos móveis da mesma forma que fariam em um desktop.
Na época, fazer isso era desajeitado. Hoje, muitas microinterações são o padrão, mas o foco na otimização dos principais engajamentos pode afetar significativamente o engajamento e a conversão geral do site.
O que são microinterações?
Vemos micro-interações todos os dias. Quando você desliga o iPhone do modo silencioso, e ele faz aquela pequena vibração, quando você rola para baixo para recarregar uma página, e o símbolo de carregamento aparece na parte superior – mesmo abrindo uma torneira usando um sensor – tudo isso é micro- interações.
Embora possam não parecer altamente visíveis ou importantes, eles são. Eles estão arraigados em nossos cérebros. Eles nos informam que a ação que acabamos de concluir realmente fez alguma coisa. Micro-interações no web design feitas corretamente podem melhorar muito a experiência do usuário.

Os quatro pilares do design de microinteração
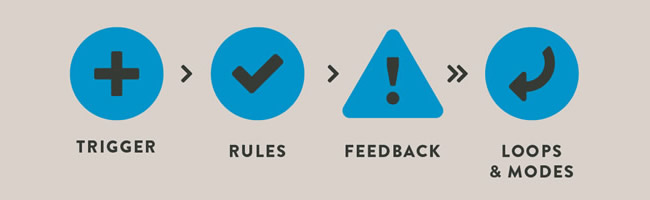
Existem quatro componentes principais para uma microinteração: o gatilho, as regras, feedback e loops ou modos. Uma microinteração bem elaborada abrangerá todos esses conceitos:
- O gatilho é o que inicia o processo de microinteração. Um gatilho pode ser uma ação manual, como apertar um botão ou clicar em um ícone. Também pode ser um gatilho embutido no sistema que ocorrerá sempre que uma ação for concluída. Por exemplo, o som que você ouve ao receber uma mensagem de texto é o resultado de um acionador do sistema. Quando o gatilho é trocado, ele aciona as regras da interação. As regras são programadas na própria microinteração e dizem o que ela pode e não pode fazer. Como essas regras não são visíveis para o usuário, só as entendemos por meio de feedback.
- O feedback é como sabemos que o gatilho engajou as regras e a microinteração está funcionando. Por exemplo, a vibração que seu telefone faz quando você o tira do modo silencioso. Ele permite que você saiba que acionou a ação e as regras foram seguidas corretamente. Sem o feedback, você não saberia o que estava acontecendo. Se você mudar o telefone para o modo silencioso e ele não vibrar, você sabe que algo pode não estar funcionando corretamente.
- Loops e modos são o estágio final da microinteração. Os loops definem por quanto tempo uma microinteração continuará, como o ciclo do ícone de carregamento. Os modos definem uma ação incomum crítica para continuar o processo, como inserir dados geográficos para encontrar o clima local.

Fonte da imagem .
Dicas para projetar microinterações
As micro-interações são baseadas no design centrado no ser humano. O feedback da microinteração deve ser intuitivo e fácil de entender. Os usuários não precisam pensar no feedback porque ele confirma naturalmente que a interação foi iniciada. Isso é uma coisa importante a ser lembrada ao projetar microinterações. Aqui estão algumas diretrizes gerais para projetar microinterações:

- Você deve sempre ter alguma ideia sobre seu usuário final ou a plataforma antes de começar. Isso permite que você torne a experiência mais familiar e mais humana.
- Certifique-se de que as ações concluídas durante o processo de microinteração não interrompam inadvertidamente a interação. Basicamente, você precisa levar em conta o erro humano e tentar evitá-lo.
- Evite desordem. Use recursos já disponíveis na plataforma em vez de adicionar novos elementos. Por exemplo, o cursor, um dial, um botão e uma barra de rolagem podem ser programados para refletir o feedback de microinteração. Isso se encaixa com outras práticas recomendadas de web design.
- Fale com os usuários no idioma deles. Isso novamente se liga ao elemento humano. Se sua microinteração acionar texto, use uma linguagem que as pessoas possam entender facilmente - a menos, é claro, que os usuários finais entendam o jargão técnico.
- Garanta que as microinterações possam resistir ao teste do tempo. Não há nada pior do que uma microinteração que se torna mais irritante cada vez que você a aciona. Fique longe de qualquer coisa que pareça muito enigmática ou tenha animações exageradas.
- A animação pode tornar as microinterações mais divertidas quando usadas com moderação. A chave é garantir que a microinteração não sobrecarregue outras ações – por exemplo, quando você deseja excluir um aplicativo no seu iPhone e todos os ícones começam a se mexer. É uma animação adorável (quase como se estivessem tremendo de medo de exclusão), mas não impede a funcionalidade.
- A teoria das cores é importante em web design e design de micro-interação. Embora o contraste possa funcionar para destacar um processo ou ação específico, ele pode facilmente se tornar uma distração. Certifique-se de que as cores do seu design combinem com as das microinterações. Lembre-se, a micro-interação é apenas um pequeno pedaço na imagem do design; tudo deve ser coeso.
- Por fim, identifique se e como a interação evoluirá no futuro de seu uso. Faz sentido que ele mude ao longo do tempo ou permaneça o mesmo?
Microinterações em mídias sociais e aplicativos
As microinterações são incrivelmente importantes para o design web e móvel – especialmente com aplicativos. Eles são o que faz ou quebra a experiência de usar um aplicativo específico em detrimento de outro. Os usuários vão amar ou odiar um aplicativo com base em como ele funciona, não apenas em sua aparência. Quando se trata de redes e aplicativos de mídia social, as microinterações devem ser mantidas o mais simples e intuitivas possível.

Fonte da imagem: Animação favorita de John Noussis. .
Isso ocorre porque quase todos os usuários acessam esses aplicativos de um dispositivo móvel. O botão curtir no Instagram é um exemplo perfeito; é instantaneamente compreensível, fácil de encontrar e oferece feedback sem interromper outras funções. Quando você toca duas vezes na imagem e o coração aparece por um breve momento, você entende imediatamente o que significa.
Usando microinterações para ensinar coisas novas
As microinterações não são usadas apenas para aprimorar a funcionalidade de um site; eles podem ensinar os usuários a interagir com um novo conceito. Por exemplo, quando uma galeria de fotos está em um layout incomum, uma microinteração pode mostrar aos usuários como rolar pelas imagens e navegar em outros aspectos do site.
Uma simples seta pode indicar a direção para deslizar, ou uma animação das fotos em movimento pode fornecer um exemplo do que o usuário deve fazer. Dessa forma, as microinterações vão além de apenas confirmar que um usuário concluiu uma ação. Eles ensinam os usuários a interagir com um site.

Fonte da imagem: Cut Copy Share Delete por Srikant Shetty.
Microinterações no design de CTA
Outra excelente maneira de usar microinterações é no design de Call to Action (CTA). Todos sabemos que os CTAs são importantes para selar o acordo entre as empresas e seus clientes. Infelizmente, a maioria deles hoje em dia parece que uma pessoa os projetou. Embora isso às vezes possa ser uma coisa boa (já que todos reconhecem o que são), fica velho rapidamente.
CTAs criativos com microinterações únicas e atraentes podem ser usados para incentivar os usuários a clicar, compartilhar ou curtir, tornando o processo mais parecido com um jogo e menos com uma tarefa árdua.
A importância das microinterações
As microinterações são importantes para o design de aplicativos móveis e da Web porque fecham a lacuna entre humanos e máquinas. Ao humanizar as tarefas do computador e fazê-las agir de maneira que as pessoas entendam, você está infundindo personalidade no design. O que é ainda melhor é que essa personalidade pode transmitir a imagem da marca ou do negócio fazendo pequenas alterações nas microinterações.
Eles podem ser divertidos, animados, simplificados ou profissionais e, quando colocados no pano de fundo do site, ajudam a fortalecer a imagem e a voz da marca. Talvez o aspecto mais importante das microinterações seja que elas tornam as experiências do usuário mais agradáveis em geral. Quer eles ofereçam um pouco de entretenimento, nos ensinem algo novo ou confirmem que fizemos algo corretamente, as microinterações melhoram a maneira como nos conectamos com o mundo digital.
Você também pode gostar de ler sobre erros de design de interação que nos deixam loucos.
