14 designs de mega menus com os quais todos os designers podem aprender
Publicados: 2020-04-14Há muitos aspectos para projetar um site que um designer deve levar em consideração. Um site perfeito é feito de muitos componentes menores que aprimoram a UX/UI de qualquer site. Esses componentes do site ajudam na estética geral, bem como no valor funcional do site. Um desses componentes é o Mega Menu. O design do mega menu é um componente de web design que nem todos os sites necessariamente possuem. Na verdade, é crucial primeiro entender quais sites devem ter designs de Mega Menu e para qual finalidade.
Geralmente você precisaria de um Mega Menu para sites que possuem muitos links. Os Mega Menus são um tipo de sistema de navegação que garante que todas as opções estejam visíveis de uma só vez. O mega menu pode ser apresentado tanto na vertical como na horizontal. Essas informações podem ser divididas em seções ou deixadas sem seções. Um ótimo exemplo disso é o site da Amazon UK. No entanto, no site dos EUA, a Amazon faz uso de um estilo de menu suspenso.
É ideal ter mega menus quando você tem muitas subdivisões em uma categoria pai. À medida que o nível de hierarquias aumenta, o uso do menu suspenso para esses sites fica mais tedioso e irritante do ponto de vista do cliente. Uma das considerações mais importantes a serem mantidas ao incluir um design de mega menu em um layout de site é que ele deve contribuir positivamente para o UX. Outra consideração deve ser se isso ajuda a atingir os objetivos do site.
O objetivo dos Mega Menus
Os melhores lugares onde os Mega Menus são geralmente usados são – loja de comércio online, incentivar as pessoas a comprar seus serviços ou entrar em contato com você, aumentar o número de seguidores, páginas da comunidade, obter mais assinantes e vender ingressos para um evento. Agora que sabemos por que e onde os designs do Mega Menu devem ser usados, vamos dar uma olhada no X Mega Menu Designs que todos os designers podem aprender:
1. Mandíbula de Alce:
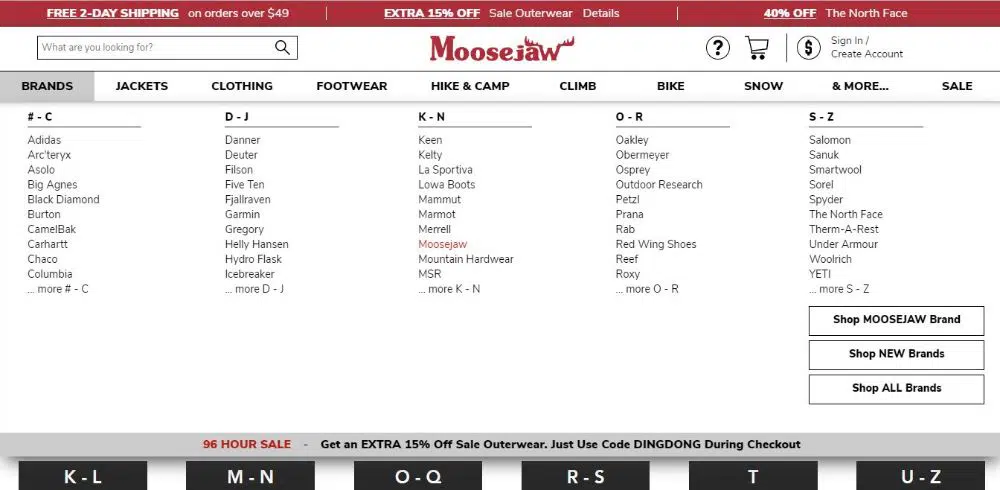
MooseJaw é um ótimo exemplo de site para design de Mega Menu. É um site de varejo online especializado em roupas casuais, camping, caminhadas e outros equipamentos para esportes de aventura. Quando você visita o site, você vê migalhas de pão que dizem Marcas, Jaquetas e assim por diante. Quando você passa o mouse sobre eles, ele mostra a mega lista de menus para cada uma das trilhas segmentadas.
Suponha que seu mouse esteja em Marcas e o mega menu para essa migalha de pão se abra. Possui uma lista de todas as marcas possíveis disponíveis no site organizadas e estruturadas em categorias alfabéticas. Seguindo em frente, o próximo breadcrumb – Jacket tem um mega menu que é organizado por Gênero e idade da pessoa que procura o produto, e sucessivamente também é categorizado por finalidade. Esta é uma estruturação muito sistemática de informações em um mega menu para qualquer site de comércio eletrônico que os designers possam se inspirar.
2. Envelopes:
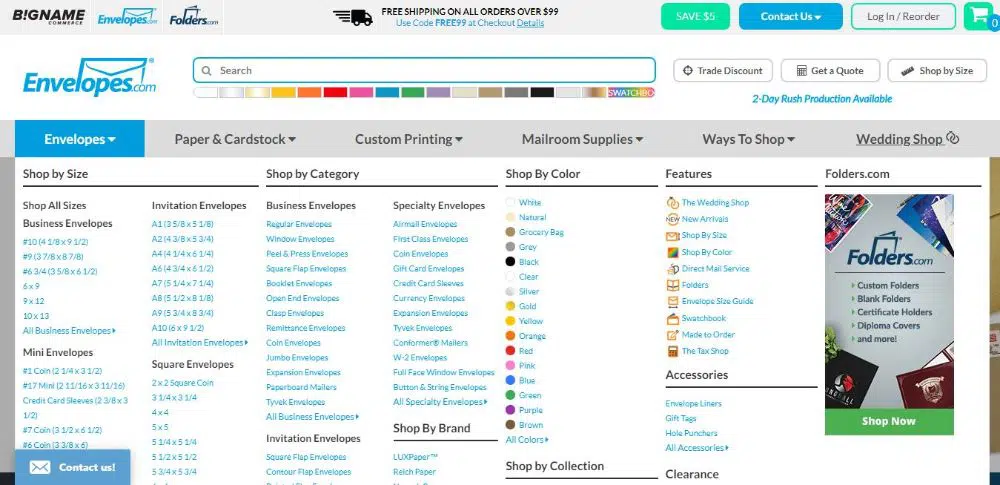
Envelopes é um site voltado para a venda de materiais de correspondência e envelopes. Quando você visita o site, você pode identificar as migalhas de pão à primeira vista. Eles também têm uma seta para baixo ao lado dos títulos para indicar que você deve mover o mouse para ver mais conteúdo.
Ao fazer isso, você é recebido com opções de submenu onde os produtos são classificados por tamanho, estilo, cor e textura do papel. Você veria uma subcategorização eficaz para facilitar a varredura das informações e ajudar os visitantes a encontrar exatamente o que estão procurando.
3. Evernote:
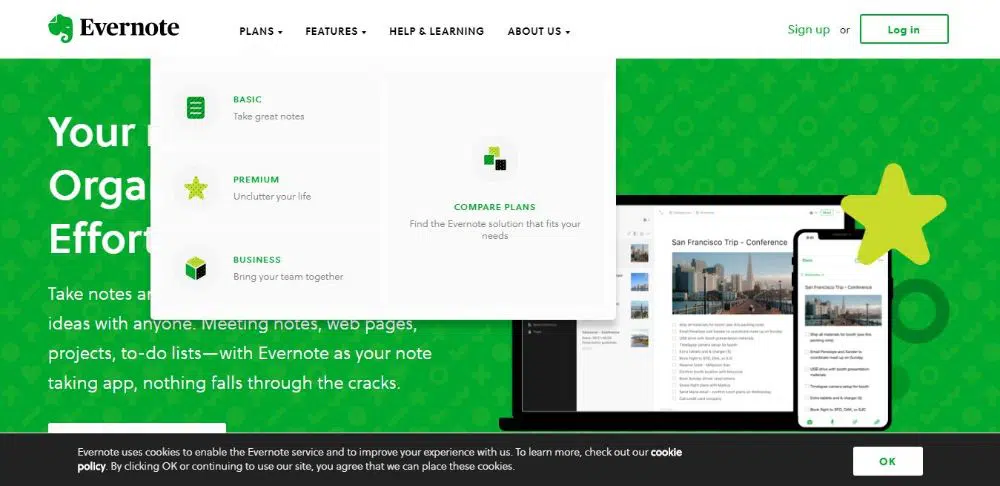
Se você já sentiu a necessidade de uma plataforma de anotações eficaz, você já deve ter ouvido falar do Evernote. O site em geral tem uma interface do usuário muito limpa e eficaz. O cabeçalho do site tem o logotipo no canto superior esquerdo e todas as migalhas de pão importantes ao lado do logotipo em uma linha horizontal.
As migalhas de pão individuais têm títulos com a seta para baixo. Ao passar o mouse sobre essas migalhas de pão, você é recebido com diferentes opções relacionadas a essa migalha de pão. O Evernote certifica-se de incorporar sua cor verde em todo o site.
Portanto, quando você passa o mouse sobre uma trilha de navegação, verá a lista suspensa de subitens. Quando você começa a mover o mouse sobre esses subitens, o plano de fundo para eles fica verde. Esta é uma ótima maneira de reforçar a mesma prática de associação de cores, também parece visualmente estética.
4. O Saco:
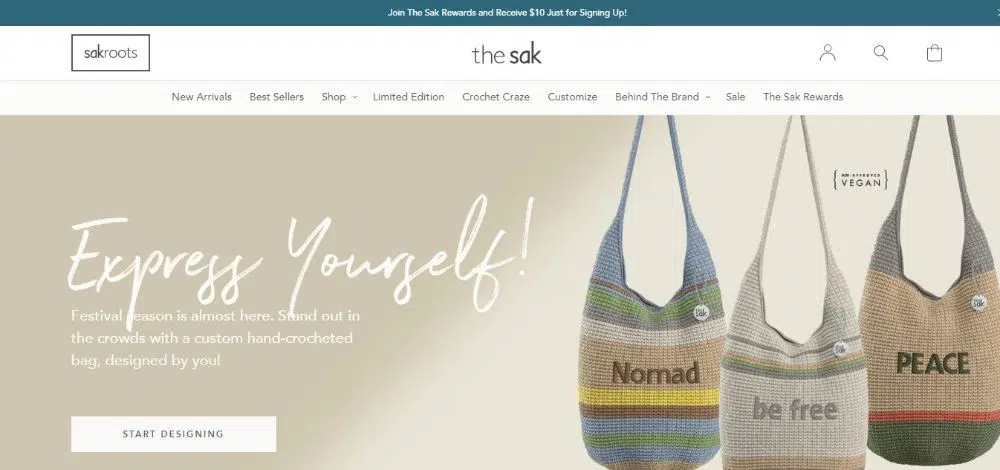
O Sak é um ótimo site de comércio eletrônico dedicado à venda de bolsas. Tem um mega menu para migalhas de pão selecionadas. Isso pode parecer inconsistente no início, mas na verdade é uma ótima prática. Como todas as migalhas de pão não têm opções de mega menu, elimina a sensação forçada de incluí-las em todo o design.
Isso é apreciado pelos visitantes. As migalhas de pão que fazem uso do design do mega menu o fazem com estilo. O design do mega menu se adapta aos efeitos dinâmicos do site. Quando você passa o mouse sobre uma migalha de pão, um sublinhado aparece, antes que o mega menu seja revelado. Esta é uma animação muito suave e é feita com perfeição. Uma sugestão visual menor como essa aumenta a experiência do usuário.
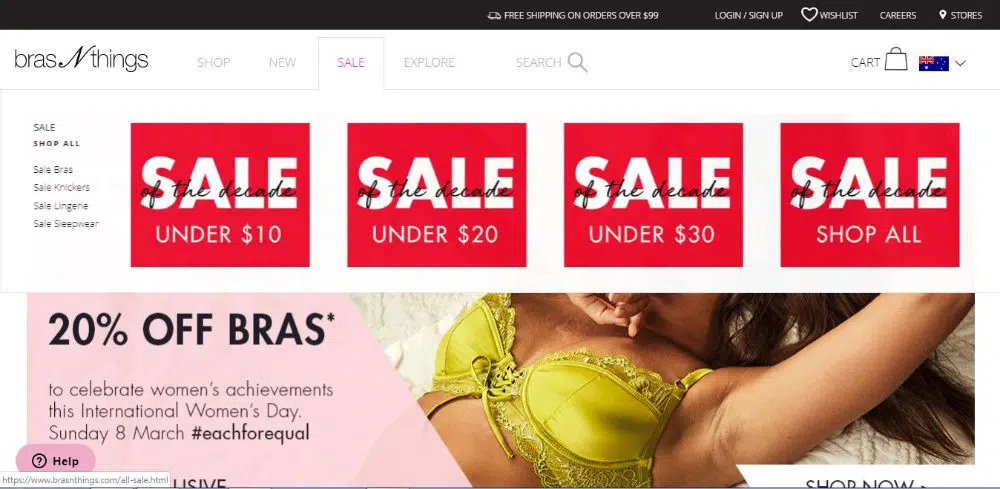
5. Bras N Coisas:
O Bras N Things é um ótimo site de comércio eletrônico que se concentra na venda de roupas íntimas femininas. O mega menu deste site foi projetado com animações sofisticadas que agregam valor estético ao design geral do site. Possui navegação de mega menu suave e requintada.
O segundo nível desses menus tem dois formatos – texto simples ou texto com imagens pequenas. O breadcrumb de venda é projetado de forma inteligente, pois quando o visitante passa o mouse sobre a venda, ele é recebido com 4 caixas com SALE escrito em negrito e fonte atraente. Cada uma das quatro caixas fala sobre vendas abaixo de US$ 10, US$ 20 e assim por diante.
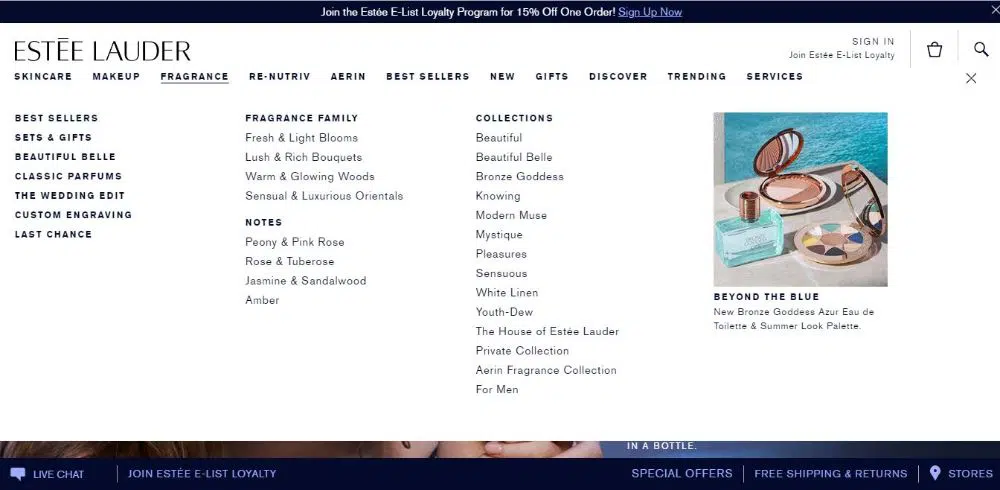
6. Estée Lauder:
A Estée Lauder é uma famosa marca de cosméticos. Tem muitos cuidados com a pele e produtos cosméticos populares. Portanto, só faz sentido que esse site precise de um ótimo design e layout do site. O site da Estee Lauder não decepciona.
Todo o site tem uma técnica simples de design de site com texto preto em um fundo branco liso. Além disso, uma grande imagem de banner aumenta o valor estético do mesmo. O mega menu é simples, mas eficaz. As principais subcategorias são destacadas das demais usando a formatação em negrito, o que facilita a diferenciação entre as categorias. No geral, parece estruturado, baseado em hierarquia e organizado.

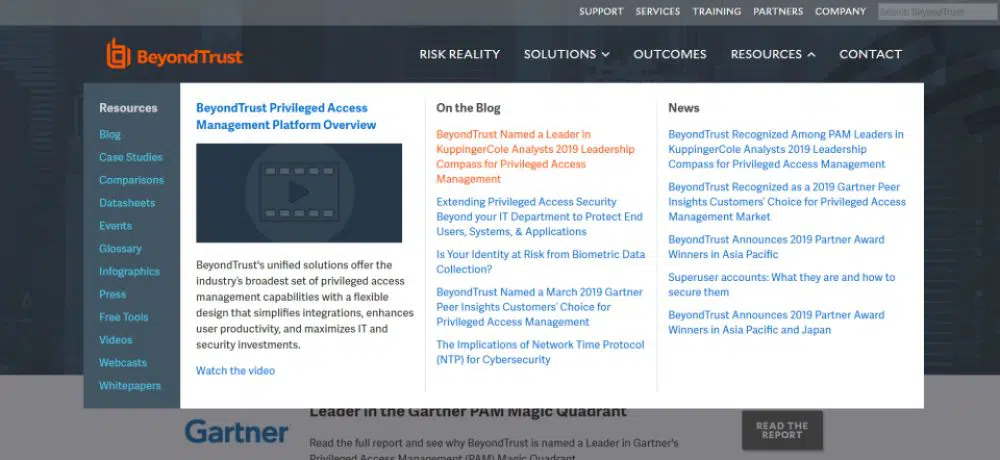
7. Além da Confiança:
A Beyond Trust é uma empresa americana que se concentra no desenvolvimento, marketing e suporte a uma família de acesso remoto privilegiado, gerenciamento de identidade de privilégio, bem como produtos de gerenciamento de vulnerabilidade para UNIX.
Tem um ótimo mega menu com muitos recursos. Está dividido em dois menus horizontais. As opções no segundo menu são organizadas verticalmente. A hierarquia é clara e fácil de entender à primeira vista. Sempre que você move o mouse sobre o texto, ele fica vermelho.
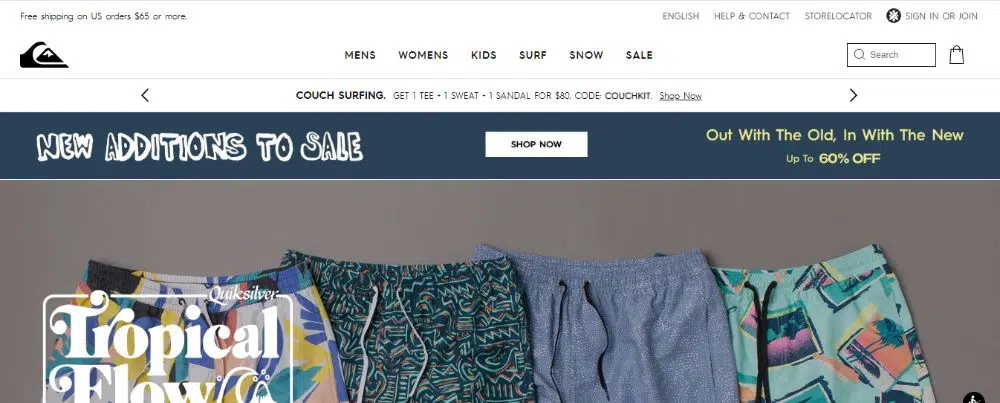
8. Quiksilver:
A QuikSilver é uma marca esportiva de varejo, bem como uma das maiores marcas de roupas de surf e equipamentos esportivos. O site é muito impressionante, com imagens de banner impressionantes. Tem um web design minimalista com fundo branco e texto preto.
O mesmo design impressionante da web é implementado em seu design de mega menu. Tem um estilo minimalista, o conteúdo é alinhado ao centro o que deixa muito espaço em branco e espaço respirável. O texto muda de cor para cinza quando você move o mouse sobre qualquer texto. A hierarquia é representada por letras em negrito e maiúsculas, o que facilita a leitura.
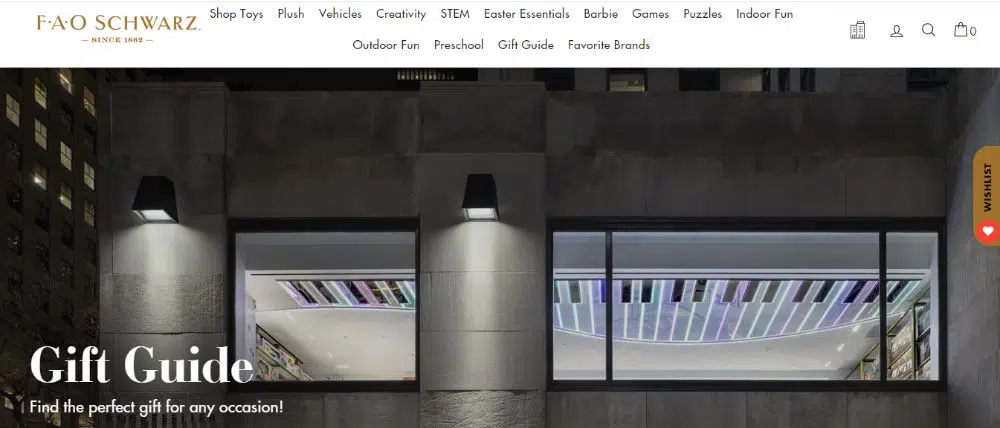
9. FAO Schwarz:
FAO Schwarz é uma marca americana de brinquedos. É conhecida por brinquedos premium, bichos de pelúcia em tamanho real, integração de marca, experiências interativas e jogos. O site tem um design de mega menu impressionante, com conteúdo segregado por faixa etária, marcas e outras categorizações que facilitam o acesso. Eles também têm animações dinâmicas quando você move o mouse sobre diferentes migalhas de pão.
Uma linha horizontal suave passa pelo texto e o mega menu é exposto. O site também usa cuidadosamente o mega menu apenas para as migalhas de pão necessárias e adere aos menus suspensos regulares para os outros. Isso faz com que tudo pareça limpo e organizado e torna muito conveniente encontrar informações relevantes.
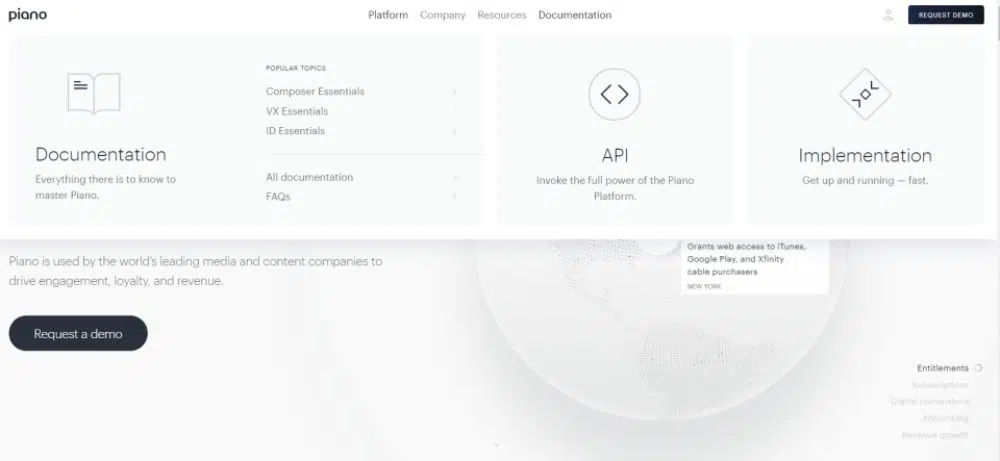
10. Piano:
A Piano é uma empresa que está ajudando a operação de conteúdo e empresas de mídia a crescer. Quando você visita o site, você é recebido com uma Terra giratória dinâmica. O site tem um web design plano, e o mega menu também usa efeitos interativos mais diretos com apenas dois níveis.
Há ladrilhos no mega menu, igualmente espaçados e um ícone representativo com cada opção. Isso torna muito fácil entender o que cada opção retrata em menor tempo. No geral, o mega menu é impressionante e diferente da abordagem da maioria dos sites para criar um mega menu.
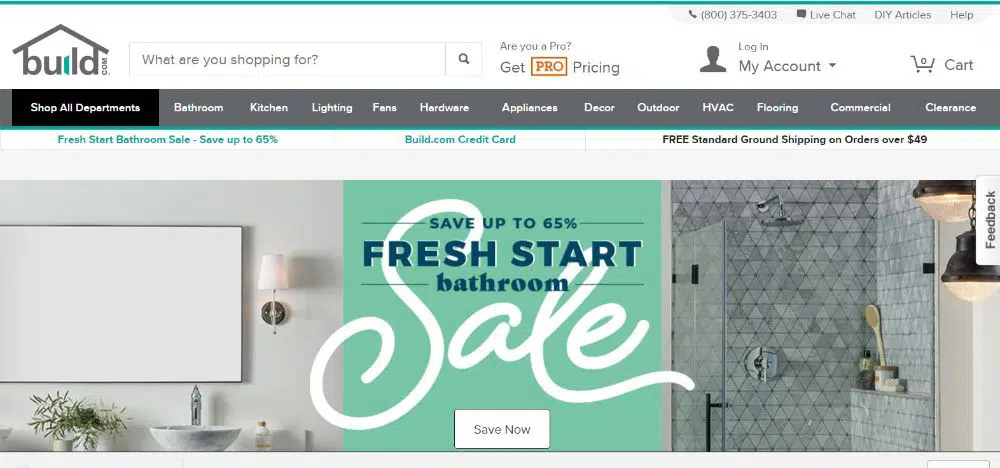
11. Construir:
Build é um dos melhores sites para compras e decoração de casa. Eles vendem todos os eletrodomésticos necessários para sua cozinha, banheiro, piso, móveis, decoração e muito mais. Como o site possui tantas categorias, é difícil encaixar toda a navegação em um menu geral.
No entanto, encaixá-lo em um mega menu também é desafiador, mas eles tiveram uma ideia inteligente de como encaixar mais conteúdo de maneira estética usando o mega menu. O mega menu deste site é compacto para ocupar menos espaço e utiliza ícones no lugar do texto. Parece bom e é uma abordagem prática também.
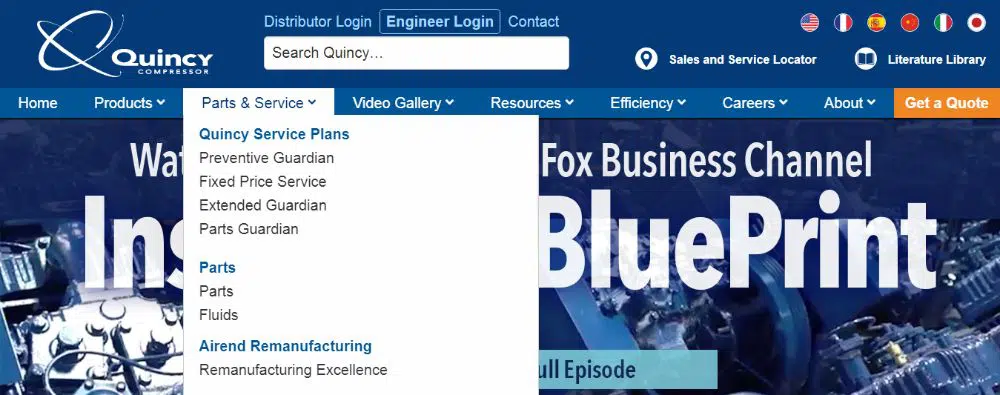
12. Compressor Quincy:
Quincy Compressor é um site de comércio eletrônico com conteúdo desafiador para organizar. Eles têm muitas páginas internas de produtos individuais para serem categorizados e subcategorizados para ter um lugar no mega menu.
Os produtos industriais, especialmente, são muito difíceis de organizar, pois têm números e nomes complexos. É louvável a forma como lidaram com esta questão. Eles têm três categorias principais, sob as quais existem subcategorias para cada uma. A parte inferior da página também tem um catálogo de produtos disponível para download dos usuários a cada mês.
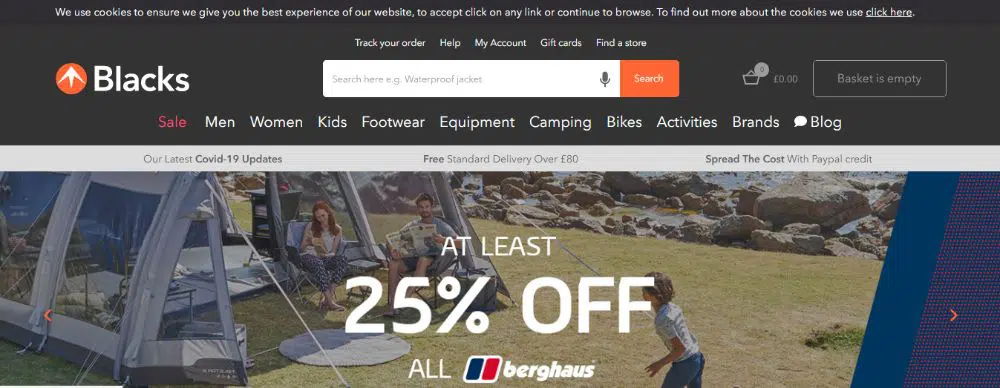
13. Roupas ao ar livre para negros:
Black Outdoor Clothing é um site de varejo de roupas que tem muitos parceiros de marca. O site deles tem todas as marcas listadas no menu e, portanto, faz com que eles usem o mega menu.
Eles têm muitos produtos para oferecer, e todas as categorias são colocadas sistematicamente. Os mega menus são super responsivos e livres de desordem. O espaçamento entre cada item torna respirável e fácil de digitalizar. Cada categoria é diferenciada da outra com texto em negrito e fonte um pouco maior, o que facilita a visão.
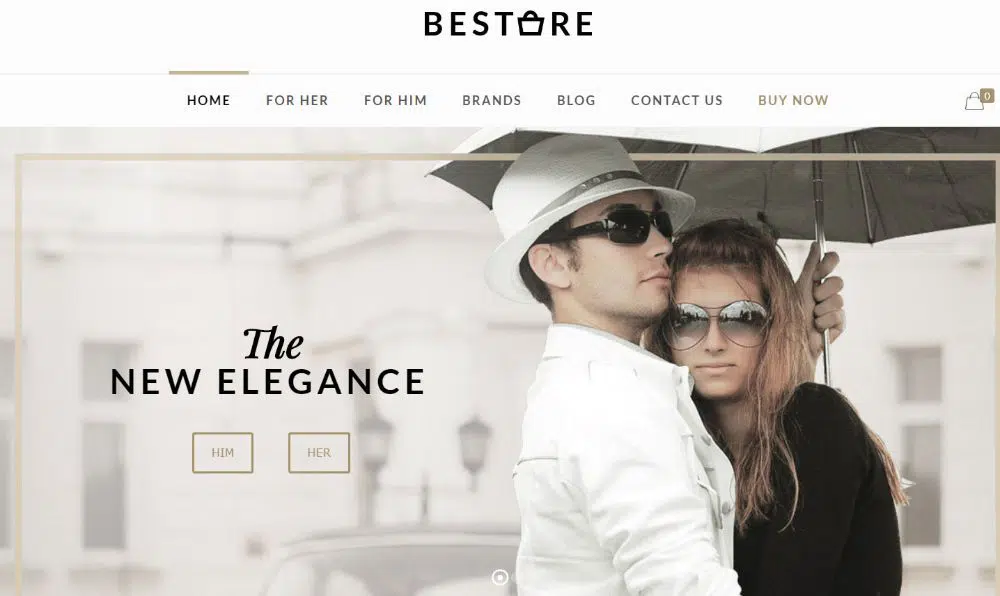
14. Melhorar:
Bestore é um site de comércio eletrônico de vestuário de moda online que possui uma interface de usuário limpa e impressionante. É minimalista, livre de desordem e elegante. O site tem um carrossel de imagens de heróis com fotografias impressionantes e informações adicionais. Seu logotipo é colocado centralmente no site e, abaixo dele, estão as migalhas de pão, bem espaçadas em fontes impressionantes. Cada breadcrumb tem um traço sobre ele, que se transforma em uma cor de pêssego quando você move o mouse sobre um breadcrumb específico.
Isso ajuda a manter um controle de onde você está. Quando você move o mouse sobre qualquer uma das migalhas de pão, você encontra um mega menu bem projetado com uma imagem relacionada à direita para facilitar a referência. No geral, o design do mega menu é elegante e sofisticado, ao contrário de alguns outros sites que adicionam muitas categorias e subcategorias, o que faz com que o mega menu pareça esmagador e confuso.
Estes foram os 14 Mega Menus com os quais todos os Designers podem aprender ao projetar seus sites. Lembre-se de usar designs de mega menu apenas quando necessário e adequado. Se o seu cliente não tiver muitos produtos usando um design de mega menu pesado, parecerá que eles não têm muitos serviços para oferecer.
Entenda o propósito dos mega menus e, em seguida, projete-os para que correspondam aos requisitos do cliente e tornem o site atraente para os clientes, facilitando a navegação pelo site.