Os campos de texto do Material Design são mal projetados
Publicados: 2022-03-10Eu desenvolvo formulários há mais de 20 anos e testei muitos deles para grandes organizações como Boots , Just Eat e Gov.uk . Um tópico que surge muito com formulários é: onde colocar o rótulo. Nos primeiros dias, falamos sobre rótulos alinhados à esquerda versus rótulos alinhados ao topo.
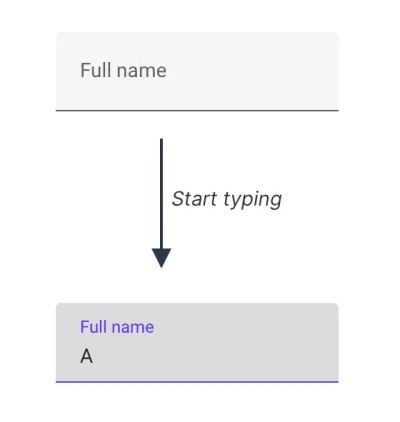
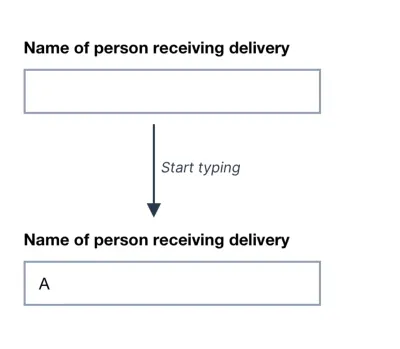
Atualmente, o foco é mais sobre marcadores de posição que substituem rótulos e rótulos flutuantes . O último começa dentro da entrada. Quando o usuário começa a digitar, o rótulo 'flutua' para abrir espaço para a resposta:

Algumas pessoas assumem que os rótulos flutuantes são os melhores porque o Material Design do Google os usa. Mas neste caso, o Google está errado.
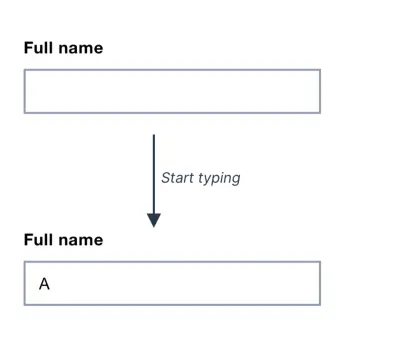
Em vez disso, recomendo usar campos de texto convencionais que tenham:
- O rótulo fora da entrada (para dizer ao usuário o que digitar),
- Uma borda distinta em toda a volta (para tornar óbvio onde a resposta vai).

Neste artigo, explicarei por que sempre recomendo campos de texto convencionais e por que o Google está errado ao usar rótulos flutuantes para o Material Design.
Etiquetas flutuantes são melhores do que uma alternativa comum, mas ainda são problemáticas
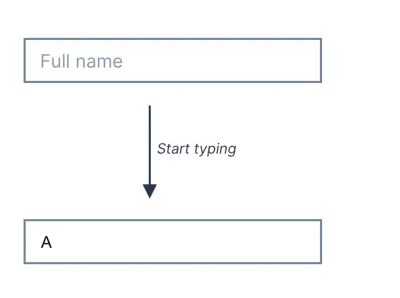
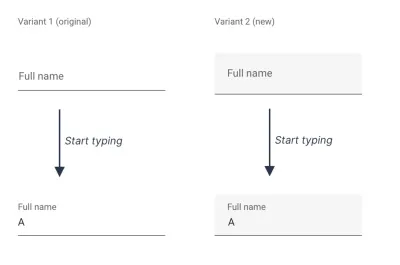
Os rótulos flutuantes foram projetados para resolver alguns problemas com uma alternativa comumente usada: rótulos de espaço reservado . É aí que o rótulo é colocado dentro da entrada, mas desaparece quando o usuário começa a digitar:

Tendo visto muitas pessoas interagindo com formulários através do meu trabalho em primeira mão, sei que os rótulos de espaço reservado são problemáticos.
Isso porque, por exemplo, eles:
- desaparecem assim que o usuário digita o que pode dificultar a memorização para que serve a entrada, principalmente para usuários com deficiências cognitivas;
- pode ser confundido com uma resposta real, fazendo com que os usuários pulem acidentalmente o campo;
- estão acinzentados para indicar que é um rótulo e não uma resposta — mas isso pode dificultar a leitura.
Os rótulos flutuantes não resolvem 2 desses problemas: contraste ruim e a chance de o rótulo ser confundido com uma resposta real. E enquanto eles tentam resolver o problema do desaparecimento do rótulo, ao fazê-lo, os rótulos flutuantes também introduzem muitos outros problemas.
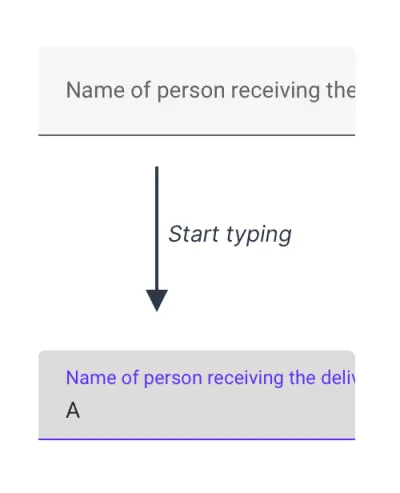
Por exemplo, o tamanho do rótulo deve ser pequeno para caber dentro da caixa, o que pode dificultar a leitura. E rótulos longos não podem ser usados, pois serão cortados pela entrada :

Campos de texto convencionais são melhores do que rótulos de espaço reservado e rótulos flutuantes
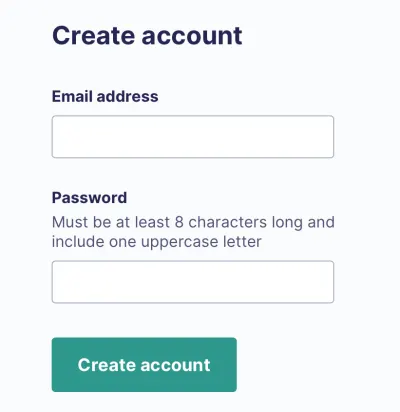
Os campos de texto convencionais não têm os problemas acima porque é claro para onde vai a resposta e eles têm um rótulo legível e prontamente disponível. Os rótulos podem ser de qualquer tamanho e o texto de dica, caso seja necessário, também é fácil de acomodar.


Já observei centenas de pessoas interagirem com formulários e vi muitas delas terem dificuldades. Mas nem uma vez isso se deveu ao uso de um campo de texto convencional. Eles ocupam um pouco mais de espaço vertical. Mas economizar espaço ao custo de clareza, facilidade de uso e acessibilidade é uma troca ruim a ser feita.
O teste do Google não incluiu campos de texto convencionais
O artigo do Google, The Evolution of Material Design's Text Fields, mostra que apenas 2 variantes foram testadas, ambas usando rótulos flutuantes.

Fundamentalmente, o teste não incluiu campos de texto convencionais, o que significa que eles não compararam a usabilidade de seu design de rótulo flutuante com campos de texto convencionais . E depois de ler as respostas do Google aos comentários em seu artigo, parece que a usabilidade não era sua principal prioridade.
O Google inadvertidamente priorizou a estética sobre a usabilidade
Pesquisei por que o Material Design usa rótulos flutuantes e descobri comentários de Michael Gilbert, um designer que trabalhou neles.
Os comentários indicam que eles tentaram equilibrar estética e usabilidade.
Matt Ericsson comentou:
Isso parece implicar que havia mais ênfase na forma sobre a função [...] ou mesmo um desejo de simplesmente diferenciar os componentes do Material das caixas de entrada testadas e verdadeiras (chatas). [...] houve pesquisa realizada sobre os insumos originais que validaram que eles atingiram uma meta que não estava sendo cumprida pelos insumos da caixa? Existe algo que se destacou como valioso com um simples sublinhado?
Resposta do Google:
As decisões de design por trás do campo de texto original são anteriores ao meu tempo na equipe, mas acho que o objetivo provavelmente era semelhante [a esta pesquisa]: equilibrar usabilidade com estilo. Acredito que na época estávamos nos inclinando para o minimalismo , enfatizando a cor e a animação para destacar a usabilidade.
Denis Lesak comentou:
[...] esse é um daqueles momentos em que me pergunto por que toda essa pesquisa foi necessária, pois há muito tempo pensava que o design antigo era falho por todos os motivos que você mencionou.
Resposta do Google:
[...] o objetivo da pesquisa aqui não era simplesmente determinar que uma versão era melhor que outra [...]. Este estudo foi focado em identificar as características do design que levaram às experiências mais úteis e bonitas .
Mesmo que o Google buscasse o equilíbrio, no final eles inadvertidamente sacrificaram a usabilidade pelo 'minimalismo' e 'uma bela experiência'.
Mas estética e usabilidade não competem entre si. Algo pode parecer bom sem causar problemas para os usuários. Na verdade, essas qualidades andam de mãos dadas.

Conclusão
Os rótulos flutuantes são certamente menos problemáticos do que os rótulos de espaço reservado. Mas os campos de texto convencionais são melhores do que os rótulos flutuantes porque se parecem com campos de formulário e o rótulo é fácil de ler e está disponível o tempo todo.
A estética é importante, mas colocar a etiqueta dentro da caixa não a deixa bonita. O que ele faz, no entanto, é torná-lo comprovadamente mais difícil de usar.
Nota do editor sensacional
No momento em que escrevo, aqui na Smashing Magazine estamos usando o padrão de rótulo flutuante que Adam critica fortemente neste artigo. A partir de nossos testes de usabilidade, podemos confirmar que os rótulos flutuantes não são uma ideia particularmente boa , e estamos procurando ajustar o design — passando para campos de texto convencionais — em breve.
Agradecimentos
Obrigado a Caroline Jarrett e Amy Hupe por me ajudarem a escrever isto. E obrigado a Maximilian Franzke, Olivier Van Biervliet, Dan Vidrasan, Fabien Marry por seus comentários sobre um rascunho anterior deste artigo.
