Design do mapa: redesenhando o mapa do metrô de Ekaterinburg
Publicados: 2022-03-10Uma grande rede metropolitana de trens subterrâneos pode muito bem ser um dispositivo de teletransporte: as pessoas não se importam como ela os leva de A a B, apenas que isso aconteça. Em Londres, Paris e Moscou, o mapa do metrô não mostra a geografia da superfície, porque não há muito espaço vazio na folha.
Projetar o mapa do metrô de uma cidade é uma tarefa bastante desafiadora, mesmo quando há apenas uma linha. No ano passado, meu colega Pasha Omelekhin e eu ficamos entusiasmados em trabalhar no redesenho do mapa do metrô de Ekaterinburg, na Rússia. Nós nos divertimos (ele desenhou, eu dirigi). Neste artigo, abordaremos nosso processo de design. Vai ser detalhado, então, dependendo de seus interesses, isso pode ser muito chato ou muito emocionante. Ainda assim, deixamos muito de fora. Esperamos que isso ajude caso você precise trabalhar em um projeto semelhante.
Leitura adicional no SmashingMag:
- Mapa do Metrô de Paris – O Redesign
- A alegria dos mapas ilustrados na era do Google Earth
- Um guia para construir mapas SVG a partir de dados naturais da Terra
- Entrando no maravilhoso mundo da geolocalização
Vamos mergulhar!
A abordagem
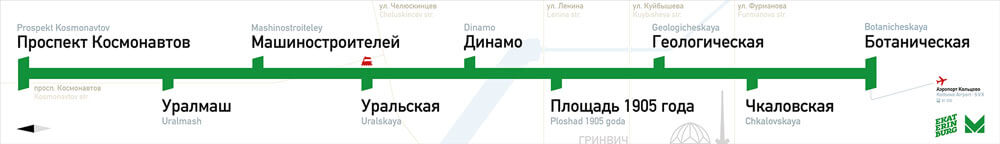
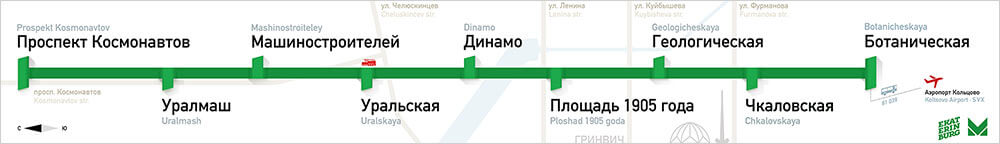
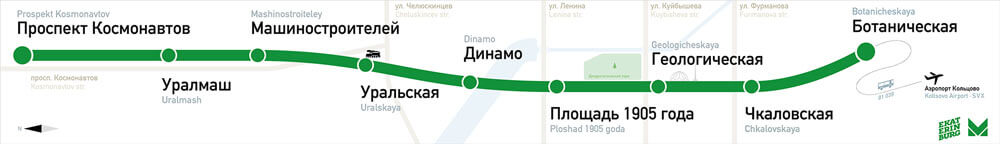
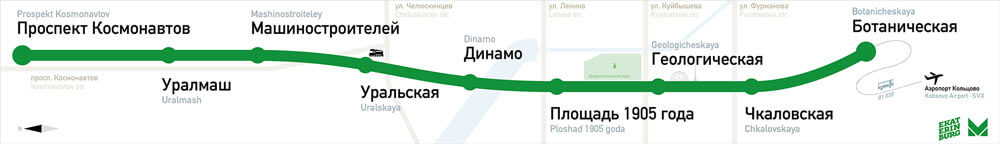
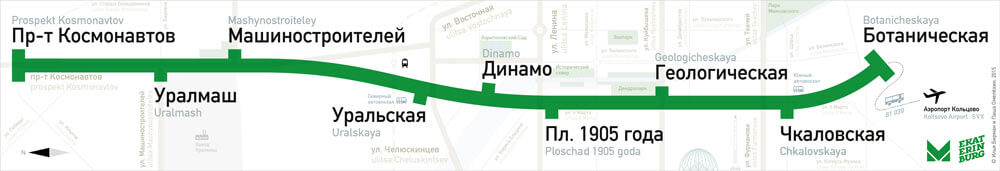
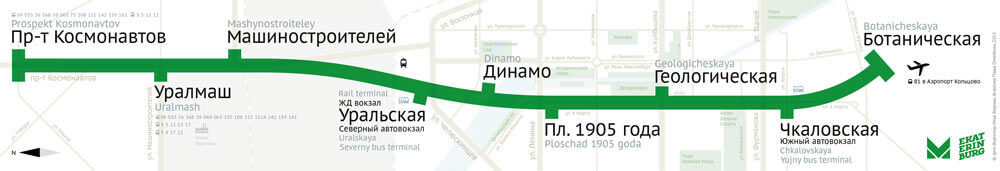
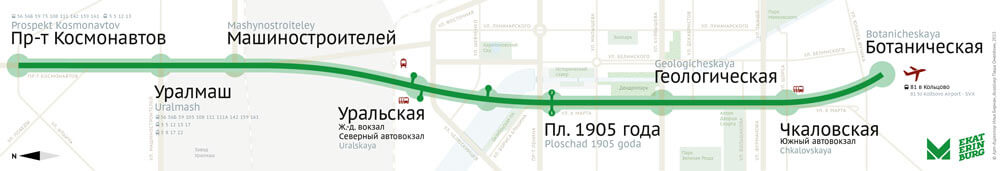
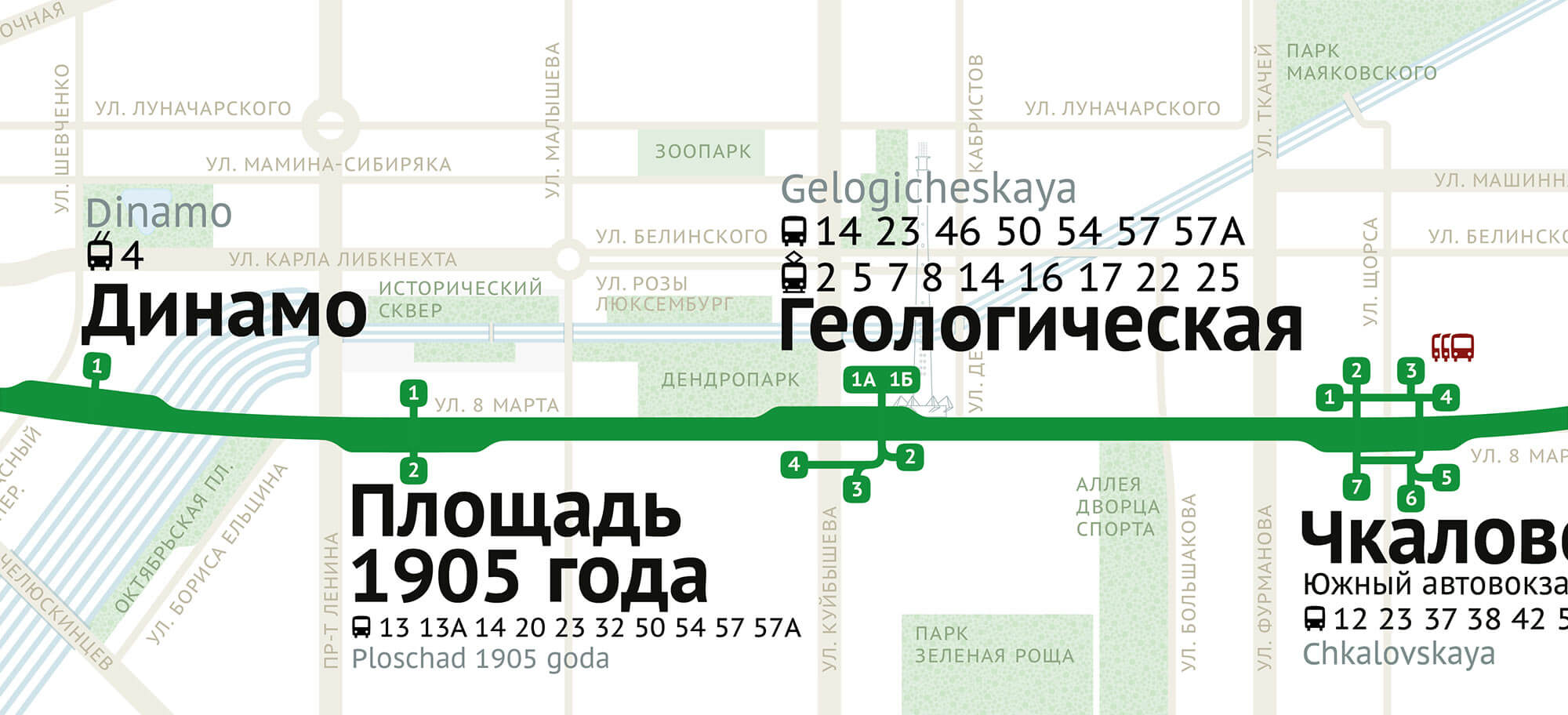
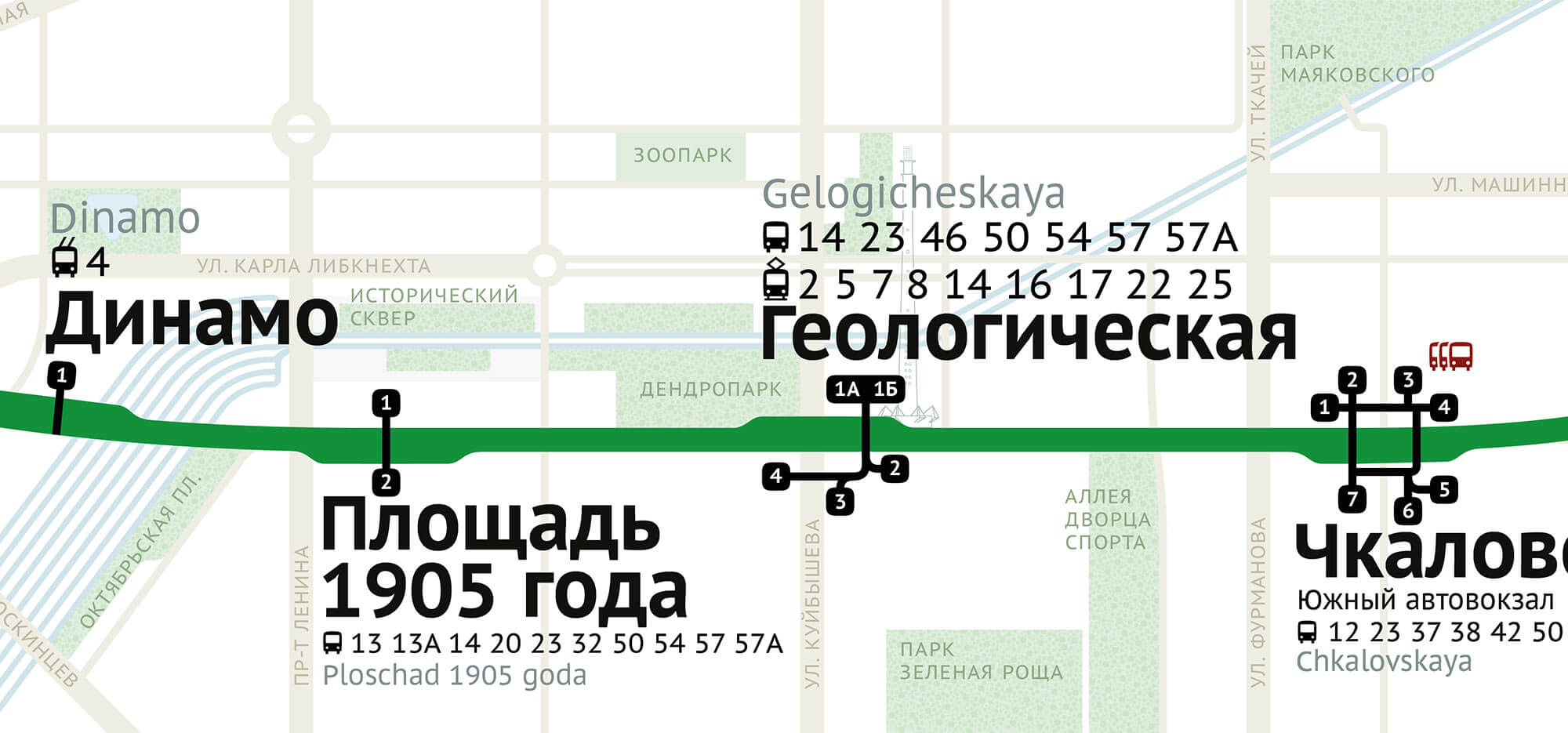
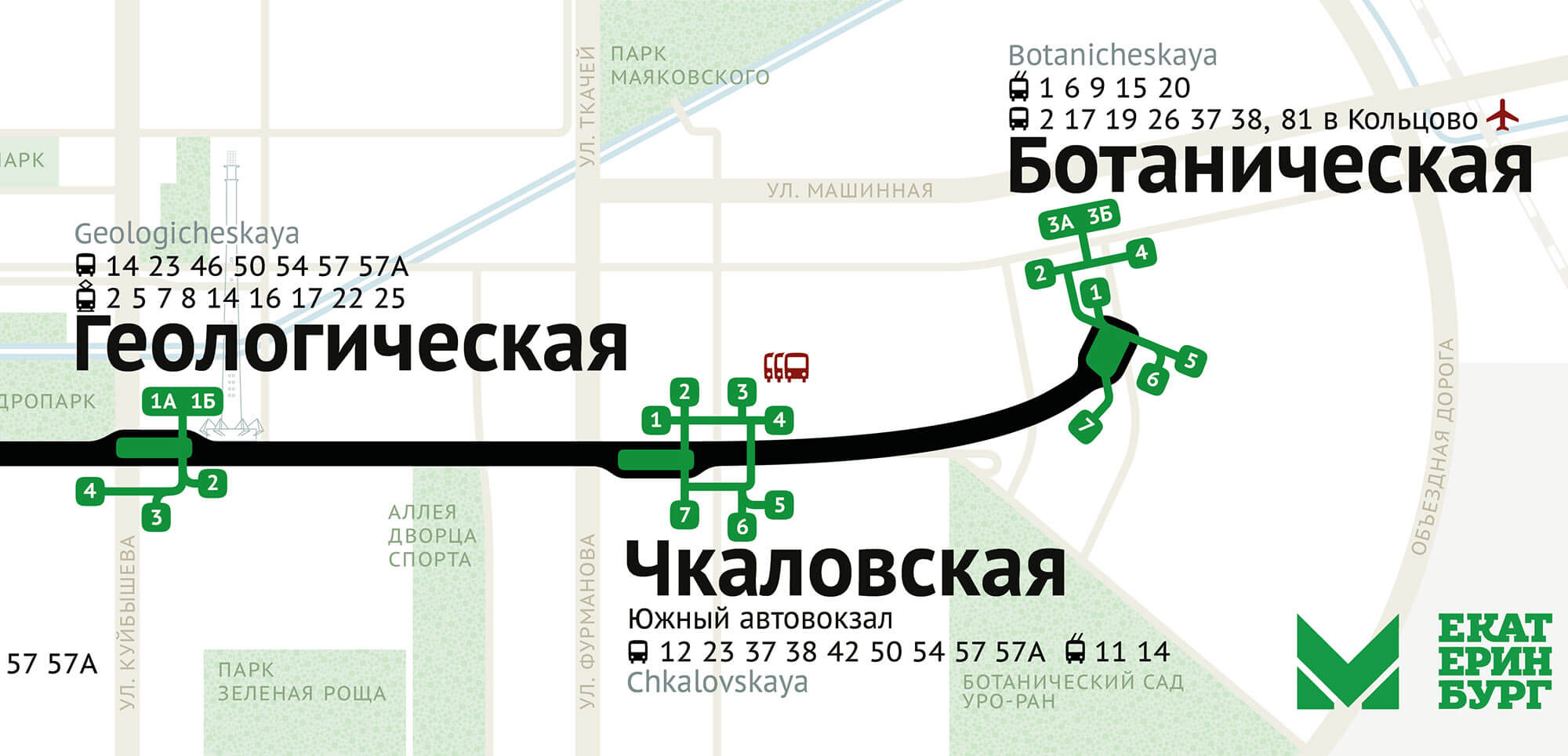
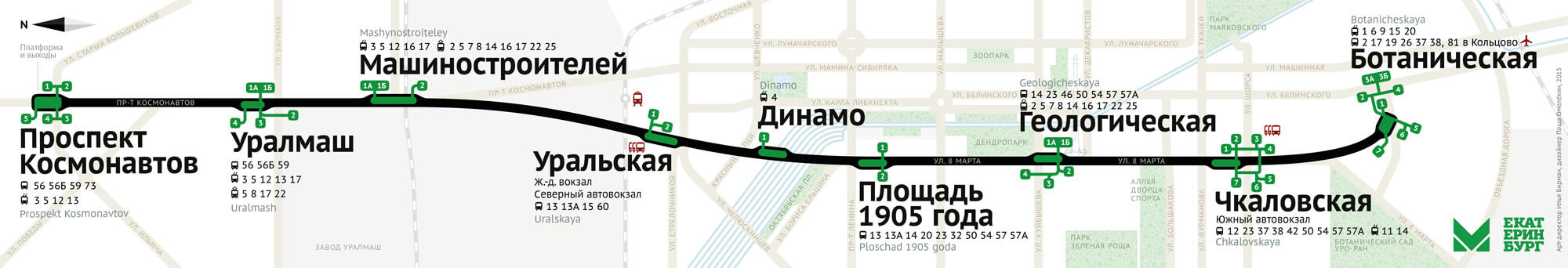
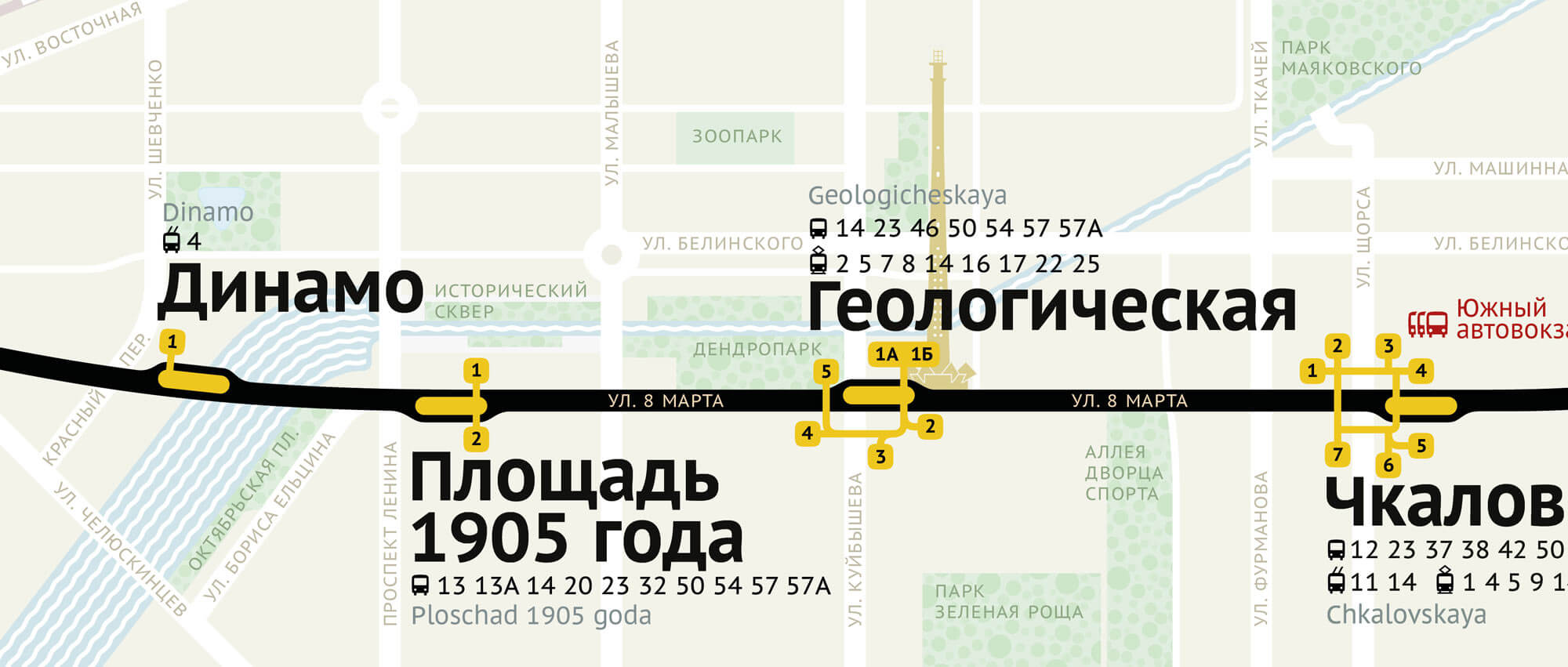
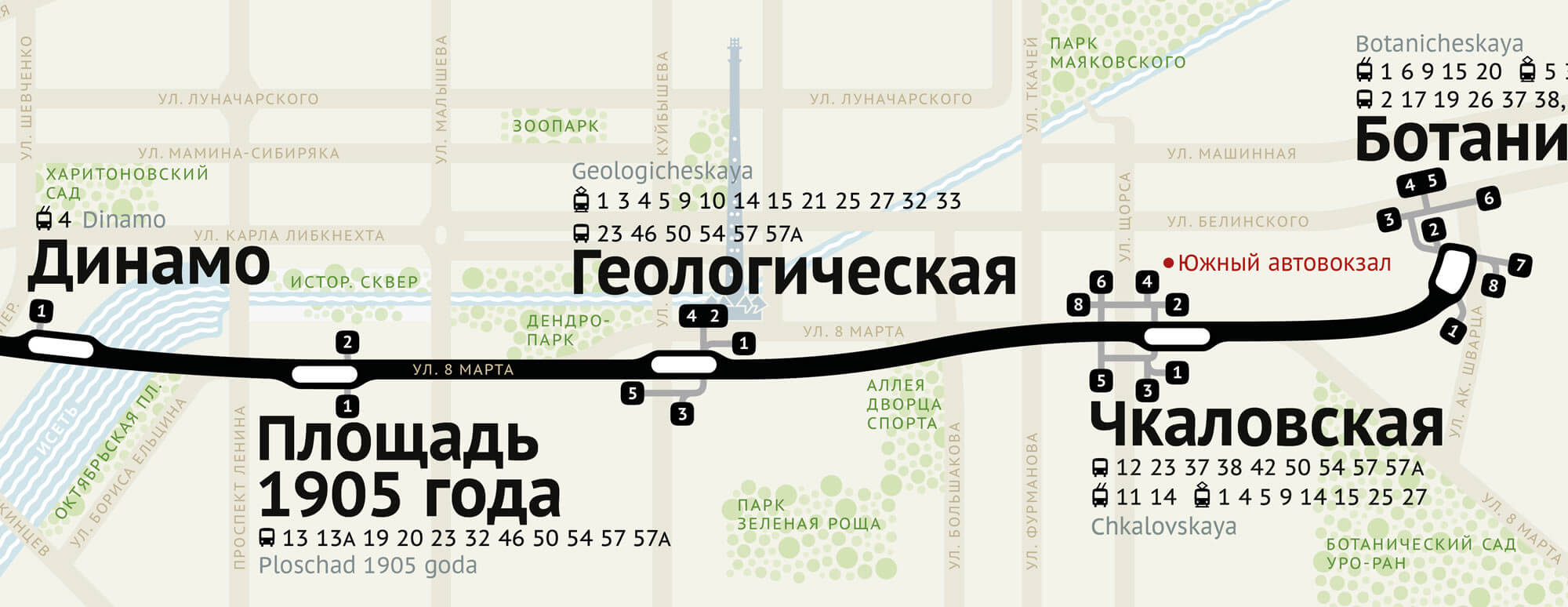
Este é o mapa final que criamos:

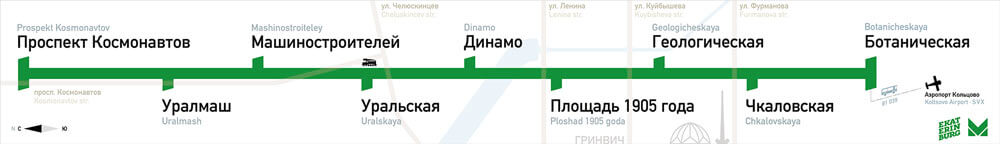
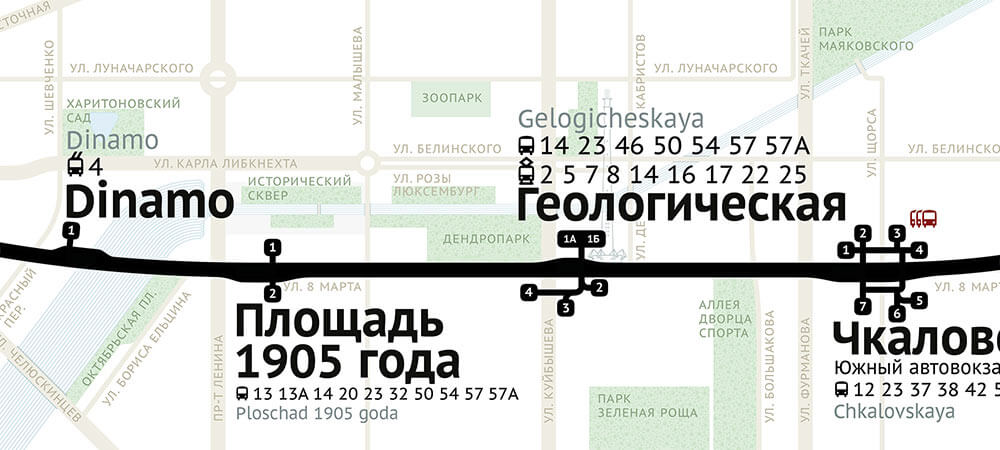
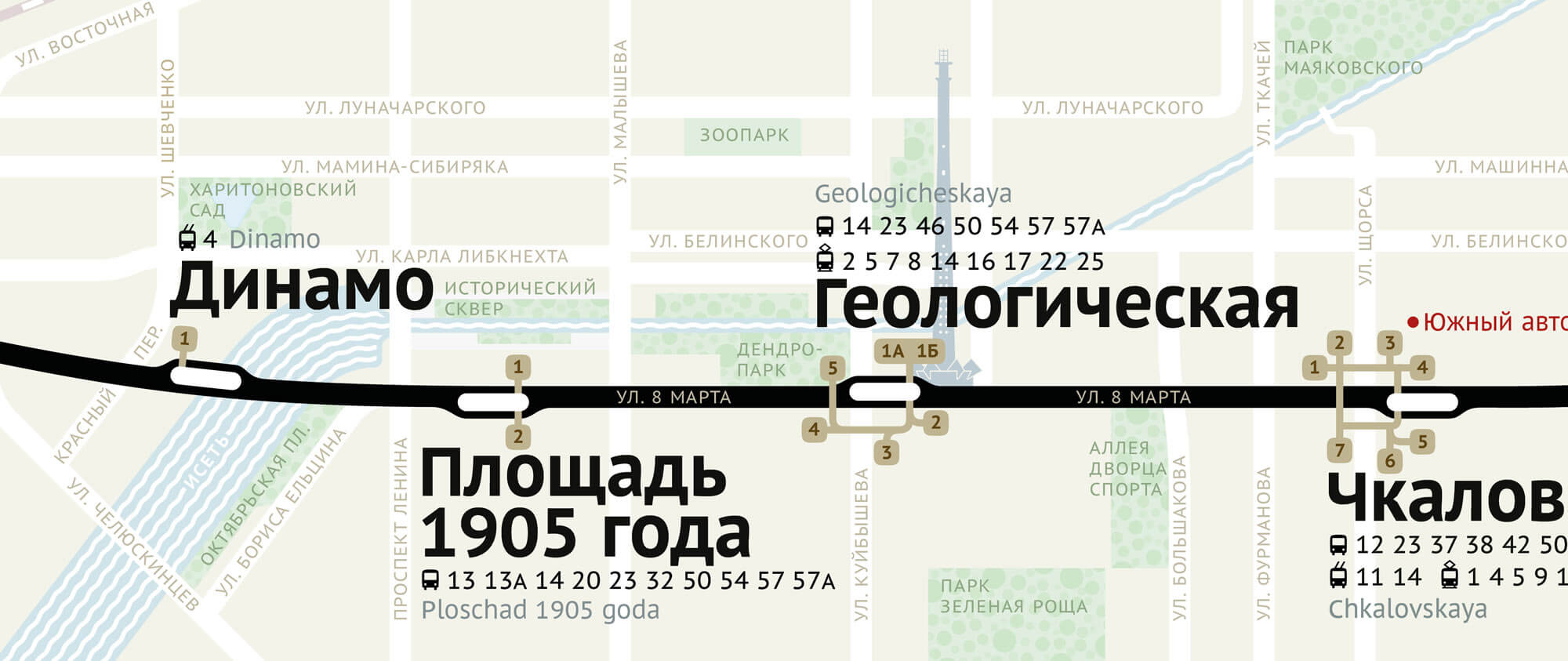
Apenas para comparação, veja como era a versão anterior do mapa:

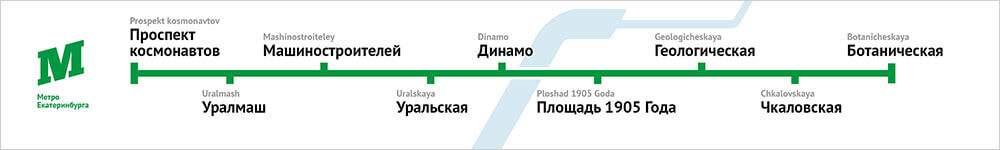
A linha verde sólida acima é a única linha de metrô existente; as outras duas são apenas linhas “planejadas”, cuja construção ainda nem começou. Exibir todos os três não faria sentido. Então, nosso primeiro esboço foi um simples diagrama de uma linha:

Normalmente, em uma rede de metrô de várias linhas, em cada linha de metrô eles têm um diagrama de uma linha separado exibido acima das portas do trem. Mas aqui, um diagrama pode ser usado tanto como diagrama de rede completa quanto como diagrama de linhas. Pequenos refinamentos precisariam ser feitos, e nós os fizemos, mas queríamos repensar como esse diagrama seria projetado em geral.
Como mencionado, os centros metropolitanos com grandes redes subterrâneas, como Londres, Paris e Moscou, não mostram a geografia da superfície em seus mapas de metrô. Simplesmente não há espaço suficiente para isso. Não é assim para pequenos metrôs. A simplicidade e a falta de detalhes da superfície são necessárias apenas quando um mapa rico atrapalha as pessoas a encontrar sua rota. Ekaterinburg não tem esse problema.
Quando há apenas uma linha de metrô, você não pode se dar ao luxo de retratar o sistema como um dispositivo de teletransporte. As pessoas têm que usar vários meios de transporte para chegar onde querem ir. Então, queríamos mostrar como o metrô estava conectado a todo o resto.
Há muito tempo, o mapa do metrô de Paris foi simplesmente colocado sobre um mapa da cidade:

Achamos que as duas abordagens poderiam ser combinadas: as informações da superfície poderiam ser colocadas sobre o diagrama linear, tornando o mapa ricamente informativo e adequado para uso em trens. Isso exigiria que dobrássemos a cidade de maneiras estranhas para encaixar marcos importantes, mas sabe-se que isso funciona, como no caso do mapa subterrâneo da cidade de Nova York.
O diagrama linear
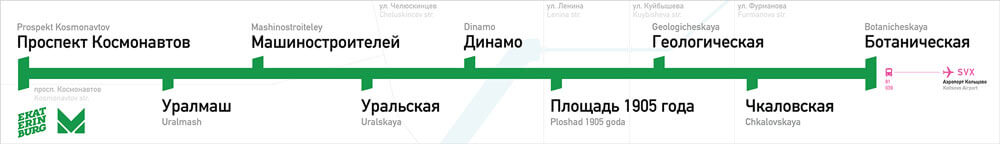
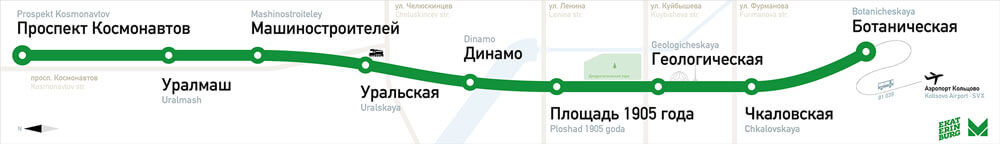
Em seguida, adicionamos algumas ruas ao mapa:

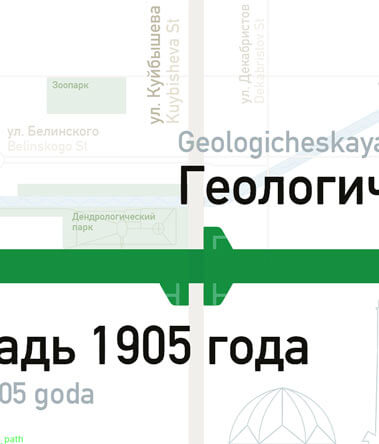
O rio parecia muito escuro aqui. Além disso, Ecaterimburgo não é um destino turístico popular, então o idioma russo é muito mais importante que o inglês; por isso, decidimos posicionar os nomes russos na parte interna e as traduções em inglês na parte externa em relação à linha.
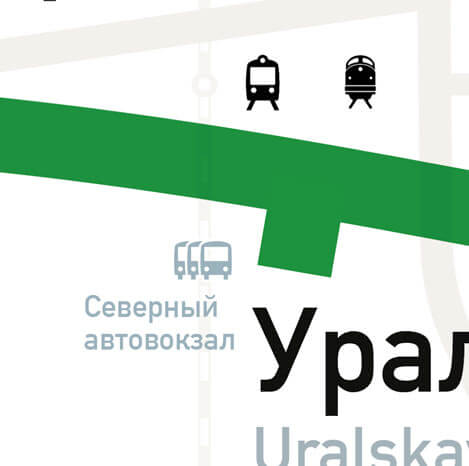
Queríamos experimentar com estilo. Começamos com um logotipo M não oficial e cortamos os “tiques” da estação em ângulos para ecoá-lo. Mais tarde, substituímos o logotipo pelo oficial:

O gradiente não parecia certo. E o logotipo era muito grande. Assim, em vez de um grande logotipo, tentamos agrupar vários logotipos: o logotipo do metrô, o brasão da cidade e um emblema da autoridade de transporte. Esse tipo de coisa geralmente parece legal.
No final, porém, descobrimos que dois logotipos funcionam bem (o logotipo da cidade é um deles):

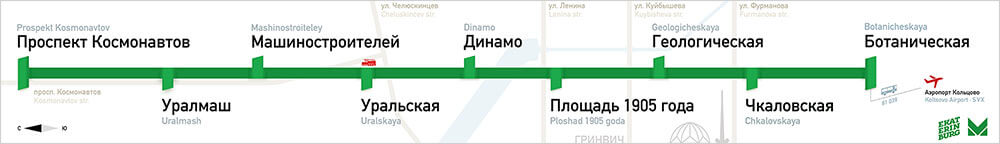
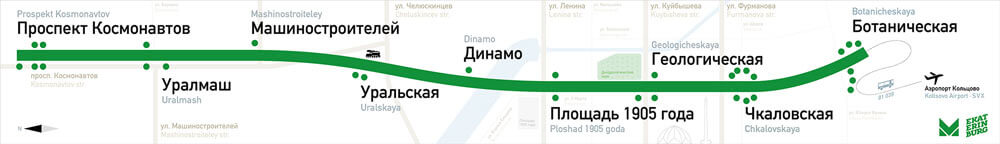
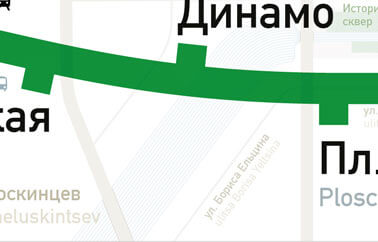
Observe como o rio e as ruas começaram a se transformar para comunicar melhor sua relação com a linha. Continuamos adicionando mais geografia de superfície:

Agora tínhamos uma bússola (a seta apontando para a esquerda indicando o norte), a torre de TV da cidade e o circo. A linha do ônibus do aeroporto de Botanicheskaya estava alinhada com o ângulo dos carrapatos - uma modificação que não sobreviveria, pois fazíamos a geografia parecer mais real, mas tinha seu charme. Talvez funcionasse em outro lugar.
Experimentamos mais com os carrapatos:



Até brincamos com sombras compridas:

Alguns deles eram bons, mas ainda não eram especiais de forma alguma.
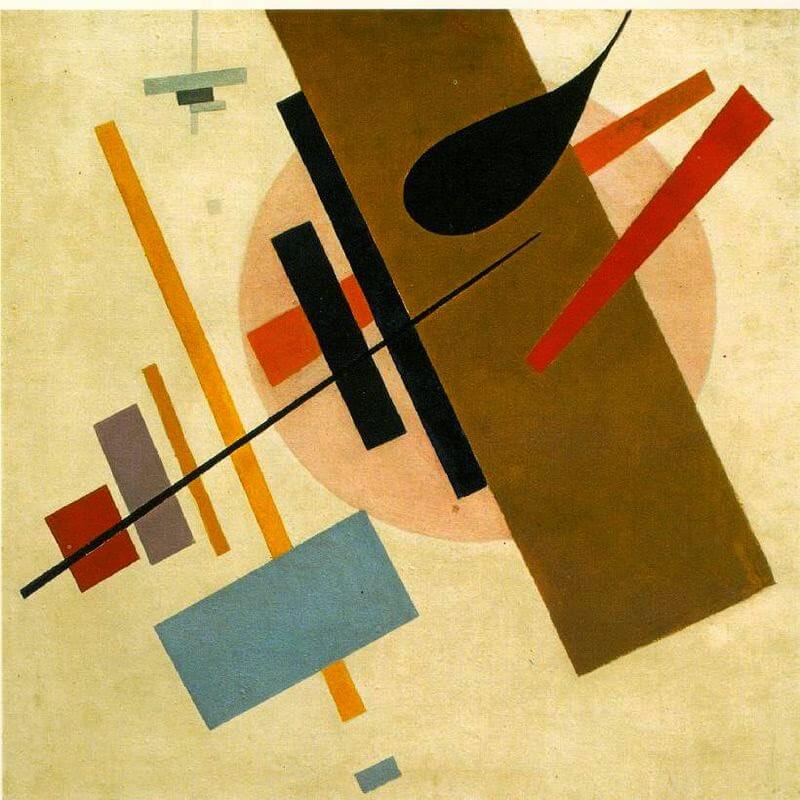
Ekaterinburg é caracterizada pela arquitetura construtivista. O que poderíamos usar para sugerir isso no mapa? Buscamos inspiração na arte de Malevich e Kandinsky.



Pode funcionar!
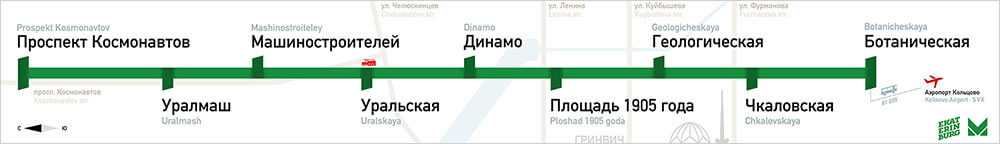
Tentamos aumentar a aparência da realidade colocando as ruas sobre a linha do metrô:

Mas isso parecia um erro. Desfazer!
Dobrando a linha
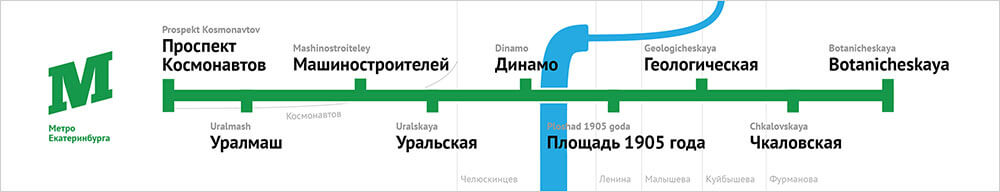
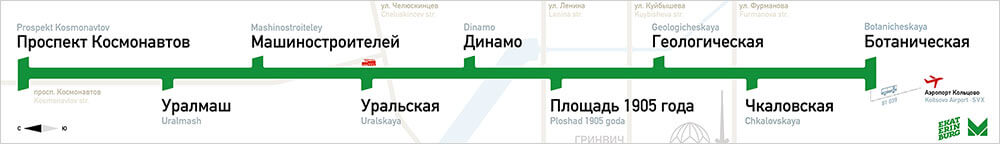
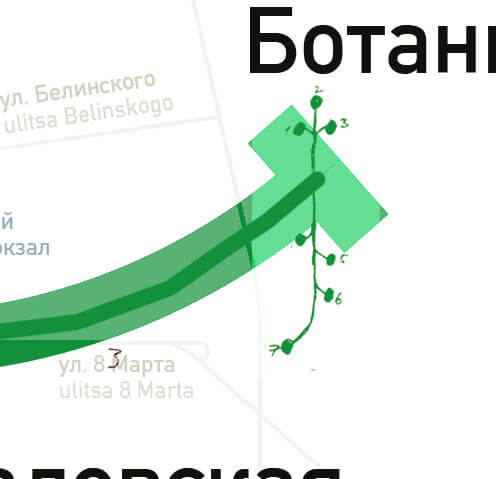
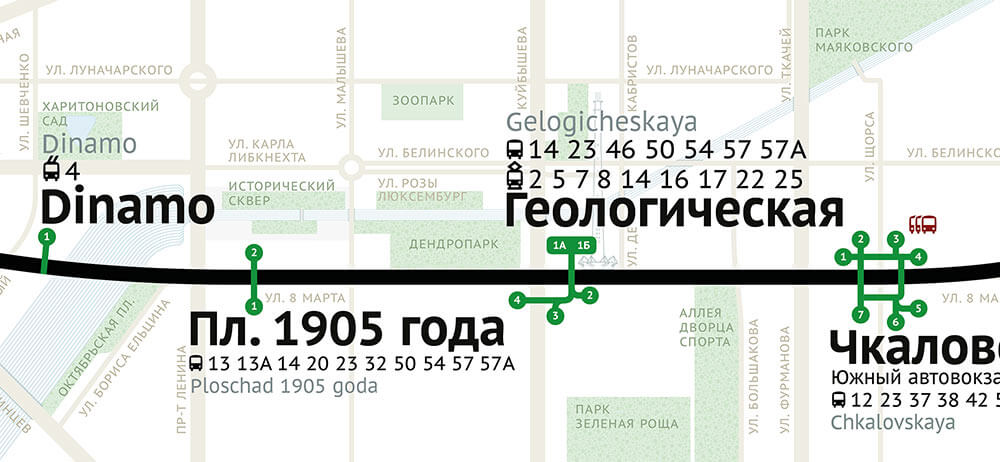
Traçar a linha do metrô em linha reta seria o ideal, mas distorceria demais a cidade. Então, nós introduzimos curvas para sugerir a verdadeira forma da linha:

Isso parecia quebrado. Queríamos que a linha fosse mais suave. Adeus, carrapatos angulares!

Tendo experimentado a geografia influenciando a forma da linha, queríamos mais dela, muito mais — estradas, praças, parques, plantas, a cidade inteira. Começamos a imaginar como adicionar parques com belas árvores e como dar ao rio uma textura ondulada.

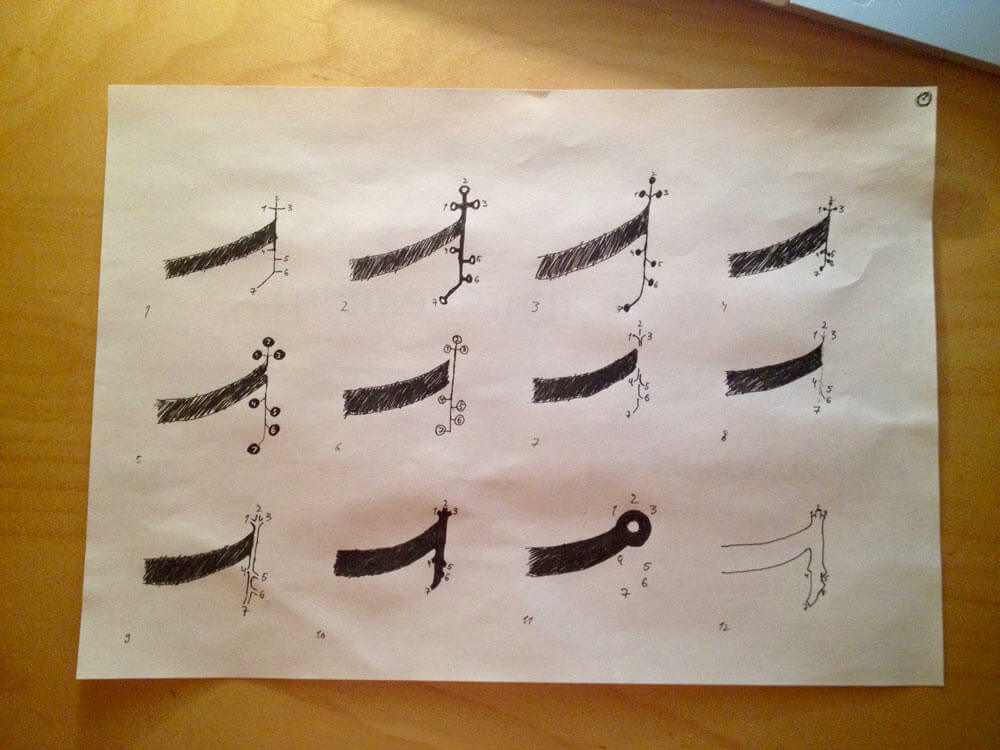
Agora que estávamos entrando mais na geografia, os carrapatos estavam se tornando um problema. Pareciam estar apontando na direção das saídas da estação, em vez dos nomes das estações, o que poderia confundir as pessoas. Era necessário um novo indicador.



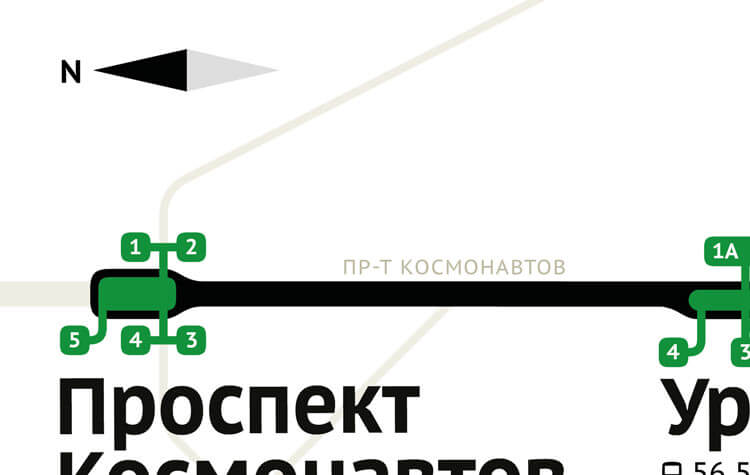
Os círculos tinham que estar na linha? E se colocá-los mais perto do nome da estação?

Espere um minuto! E se indicarmos a localização das saídas da estação?


Essas saídas eram muito pequenas para a linha e não seriam visíveis à distância. Precisávamos de uma solução que gritasse “Aqui está uma estação!” enquanto indica sutilmente as saídas.


Mais recursos de superfície
Enquanto isso, outros trabalhos estavam progredindo. O pictograma do circo tornou-se mais reconhecível:


A torre de TV abandonada ganhou mais detalhes:

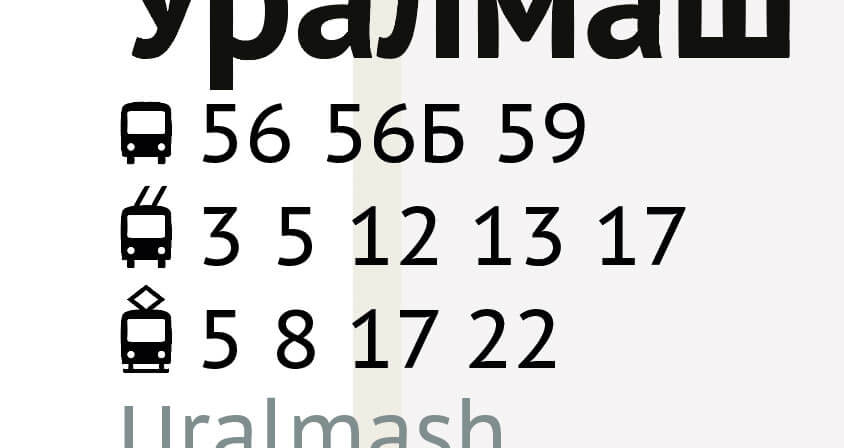
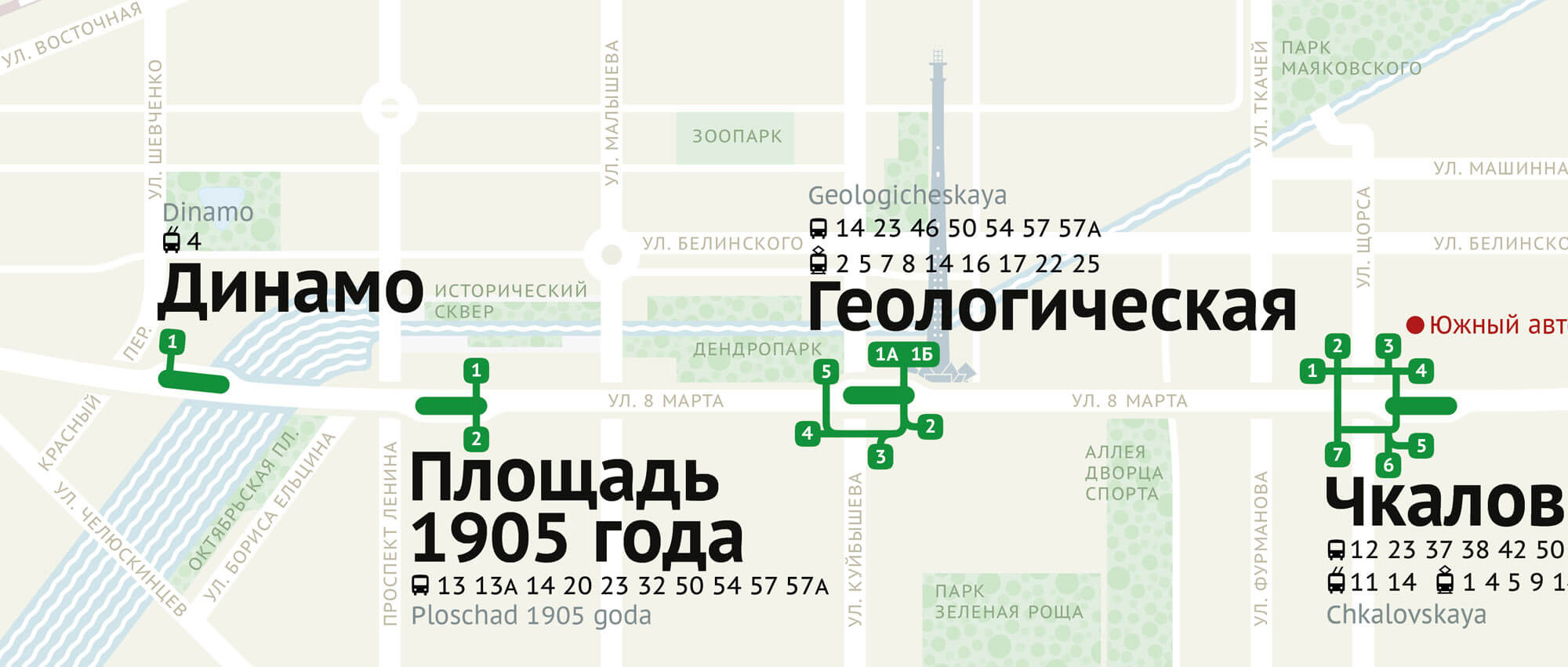
Os pictogramas dos outros meios de transporte também chamaram mais atenção:

Ah, e colocamos a rede ferroviária de superfície, bem como uma atribuição de design a nós mesmos (aninhada à direita):

O padrão do rio não parecia bom. Tentamos linhas finas que lembram o mapa clássico do metrô de Londres desenhado por Harry Beck:

Muito fino, quase invisível.
E continuamos explorando representações das saídas da estação no papel:

Uma ideia era colocar um esquema detalhado de saídas por cima de uma linha de metrô semitransparente:

Limpando
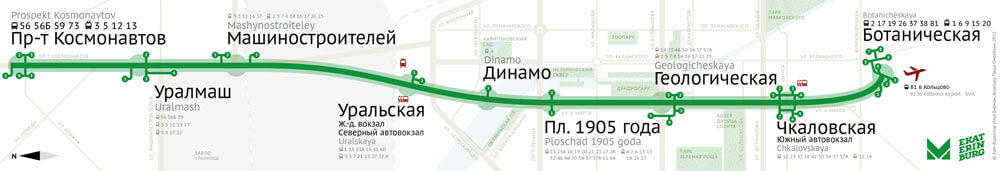
Neste ponto, o mapa parecia bastante ocupado. Decidimos mostrar traduções em inglês apenas para os nomes das estações. E nós removemos o circo. Também tentamos mover os indicadores dos terminais ferroviários e de ônibus para as estações de metrô correspondentes:

A fonte mudou de DIN para PT Sans Metro (uma versão personalizada do PT Sans com letras maiúsculas abaixadas).
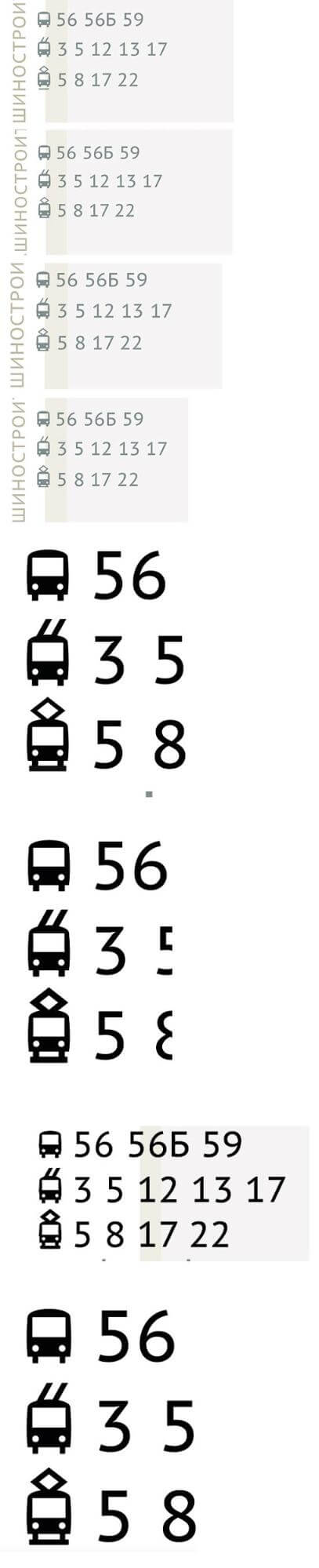
Aqui está um experimento para listar rotas de transporte de superfície:

Os nomes das ruas eram o elemento mais barulhento neste momento. Tentamos defini-los em letras maiúsculas:

Normalmente, todas as letras maiúsculas são inapropriadas, principalmente na orientação: as letras se assemelham a retângulos, tornando-as mais difíceis de distinguir. Mas queríamos que as palavras parecessem mais calmas e simples, então funcionou.
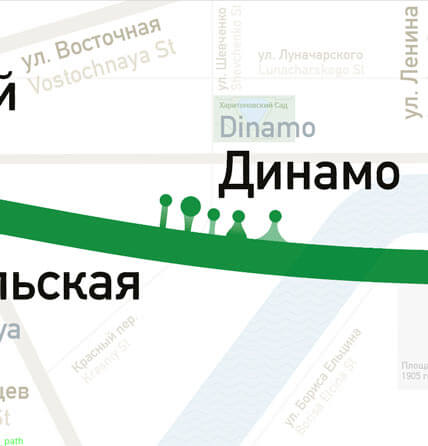
Continuamos experimentando com saídas de estação:


Achamos que os círculos semitransparentes eram necessários para tornar as estações grandes o suficiente para serem vistas à distância.

Mas tendo desenhado todas as saídas, percebemos que elas não eram necessárias:

A linha semitransparente mais gorda também se mostrou desnecessária:

Este não foi o fim do nosso trabalho com as saídas da estação, mas foi uma conquista.
Ícones de bonde e ônibus
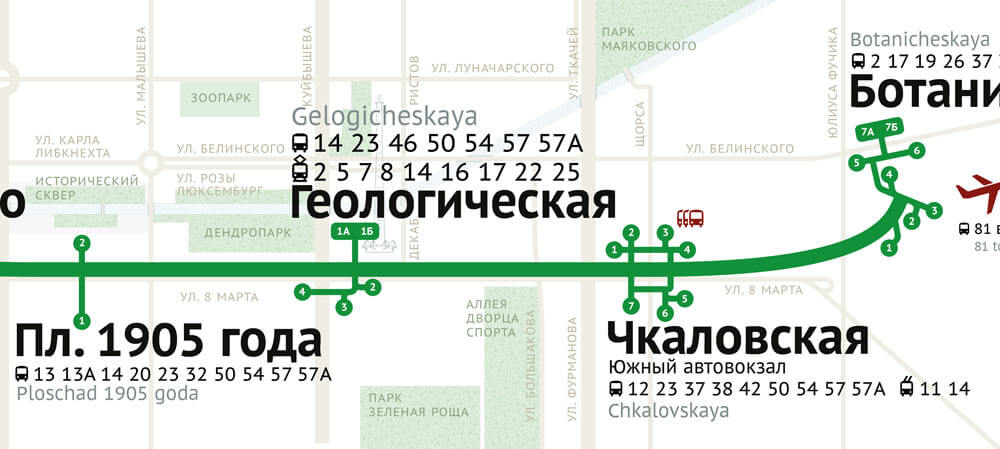
O trabalho de listagem de rotas de transporte de superfície continuou:


Os parques ficaram com um belo padrão, e a torre de TV e o rio foram simplificados:

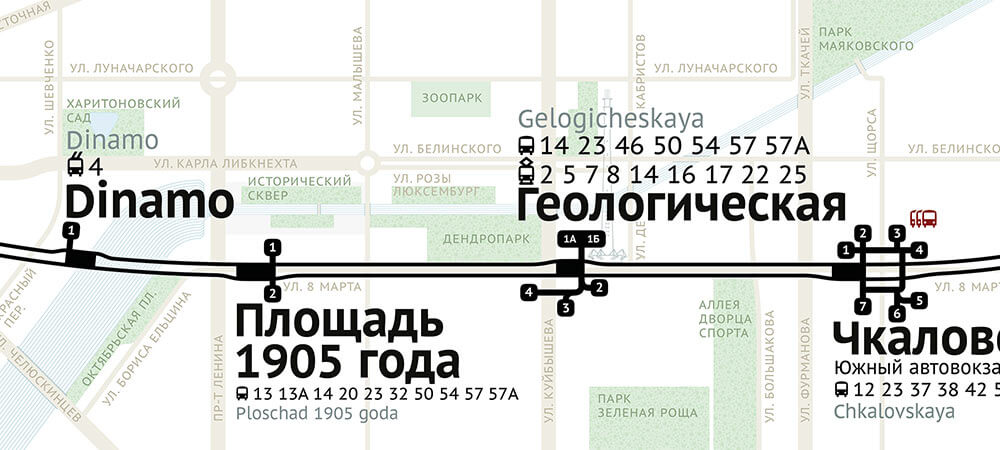
Levando a sério as estações
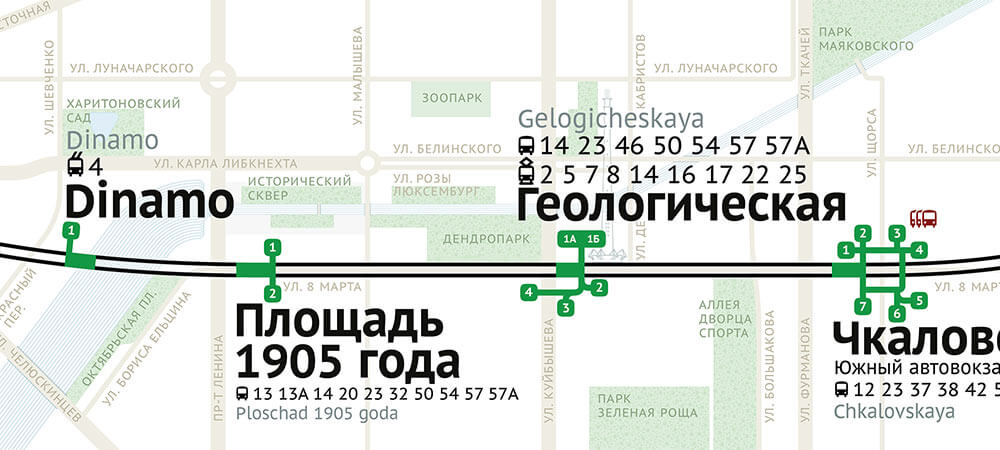
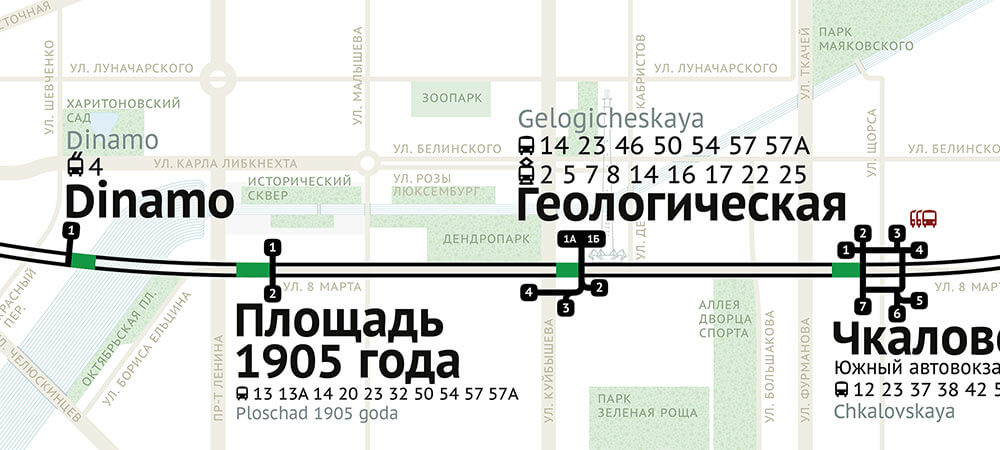
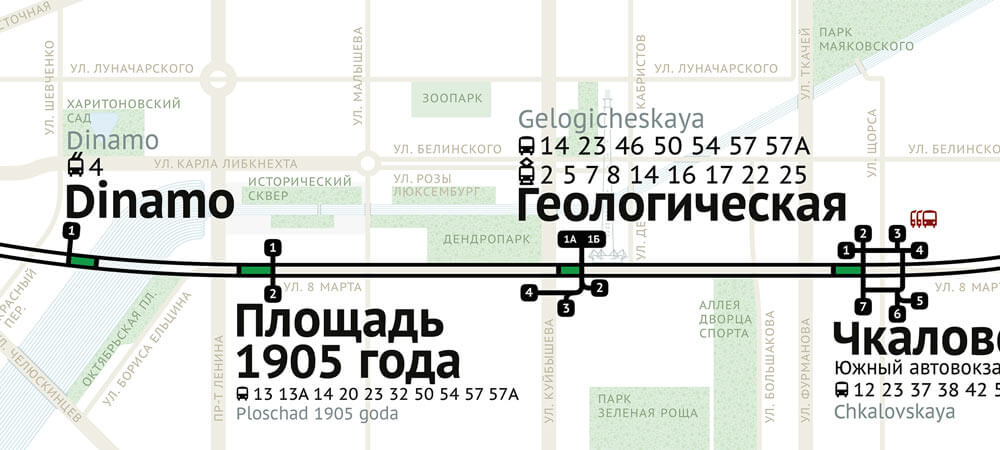
Ainda estávamos preocupados com a visibilidade das estações à distância. As saídas por si só não foram suficientes para destacar as estações. Então, tentamos outras coisas:


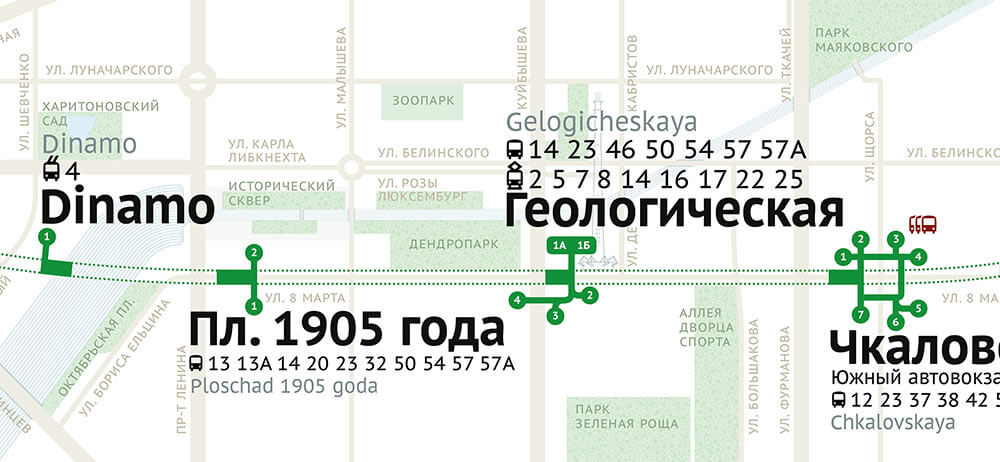
Nós até tentamos fazer a linha do metrô pontilhada:


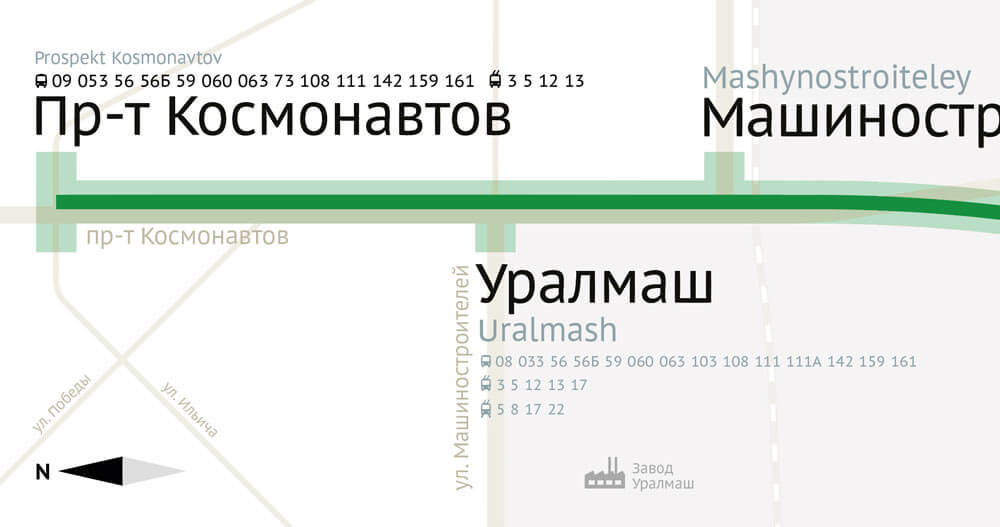
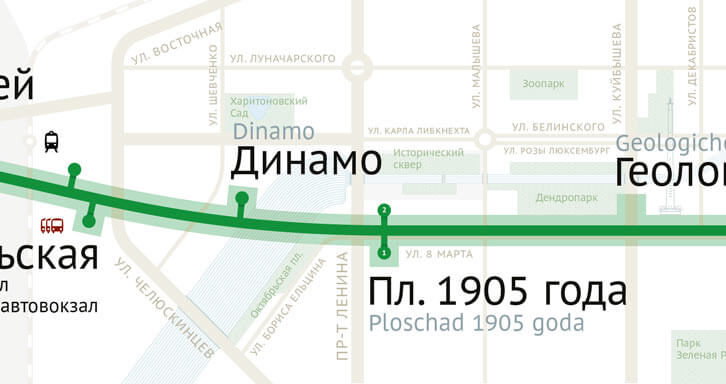
Observe outra melhoria importante aqui: os nomes das ruas foram movidos para dentro das próprias ruas onde o espaço permitia. Todas as maiúsculas foram muito úteis para isso, contribuindo significativamente para a clareza.

Continuamos com as estações:






Não gostamos que o rio consistisse em linhas muito finas, que não são usadas em nenhum outro lugar do mapa, então isso mudou:


Estamos pulando muitas outras tentativas aqui, mas vale a pena destacar a abaixo. Pensávamos que este tinha promessa.

Tudo está se unindo
Voltando para as ruas, os magros pareciam estranhos. Então, tentamos dar a todas as ruas a mesma largura:

Como não havia mais linhas finas em nenhum lugar, demos à torre de TV um preenchimento em vez de um contorno:

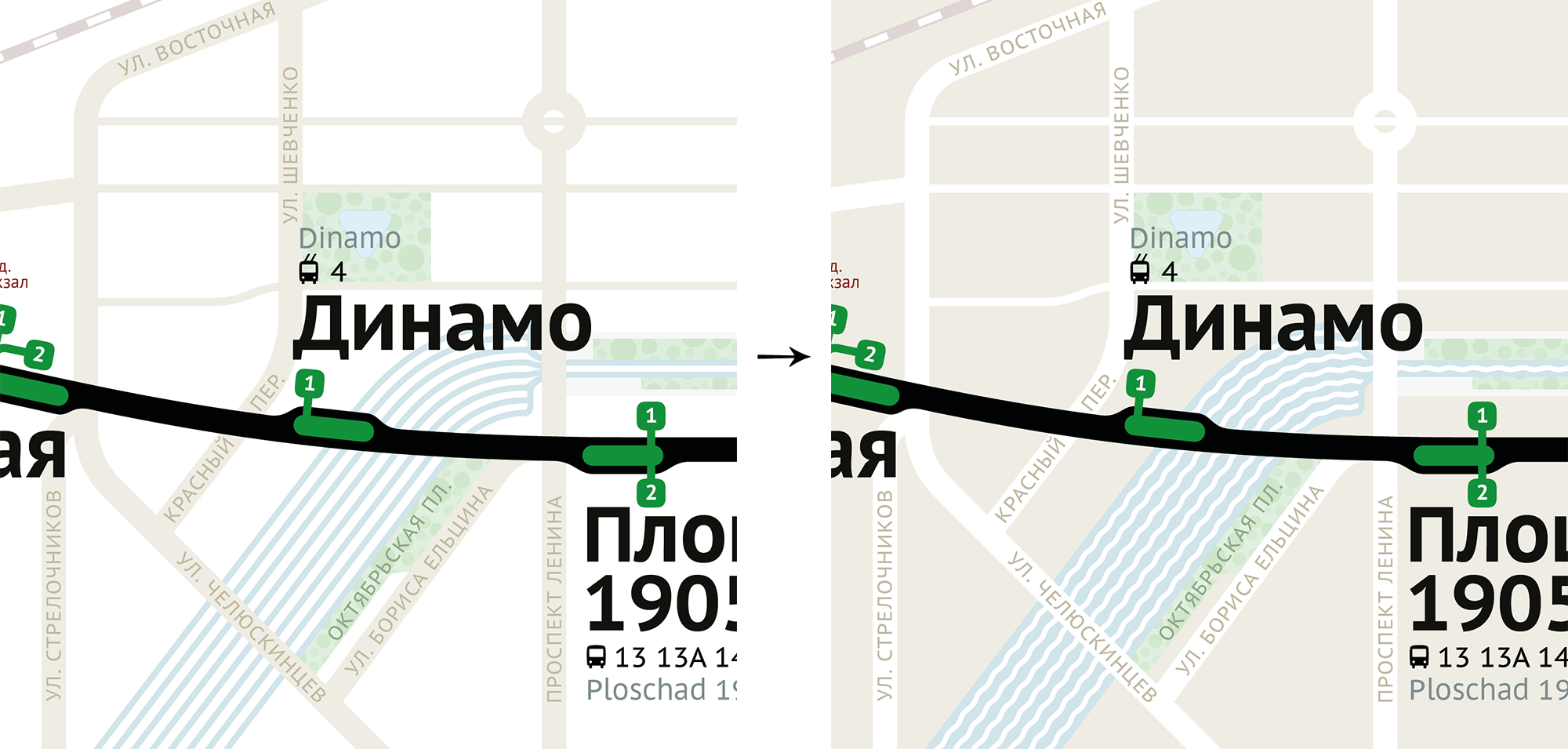
Então trocamos as cores do fundo e das ruas, e fizemos o rio parecer que está fluindo:

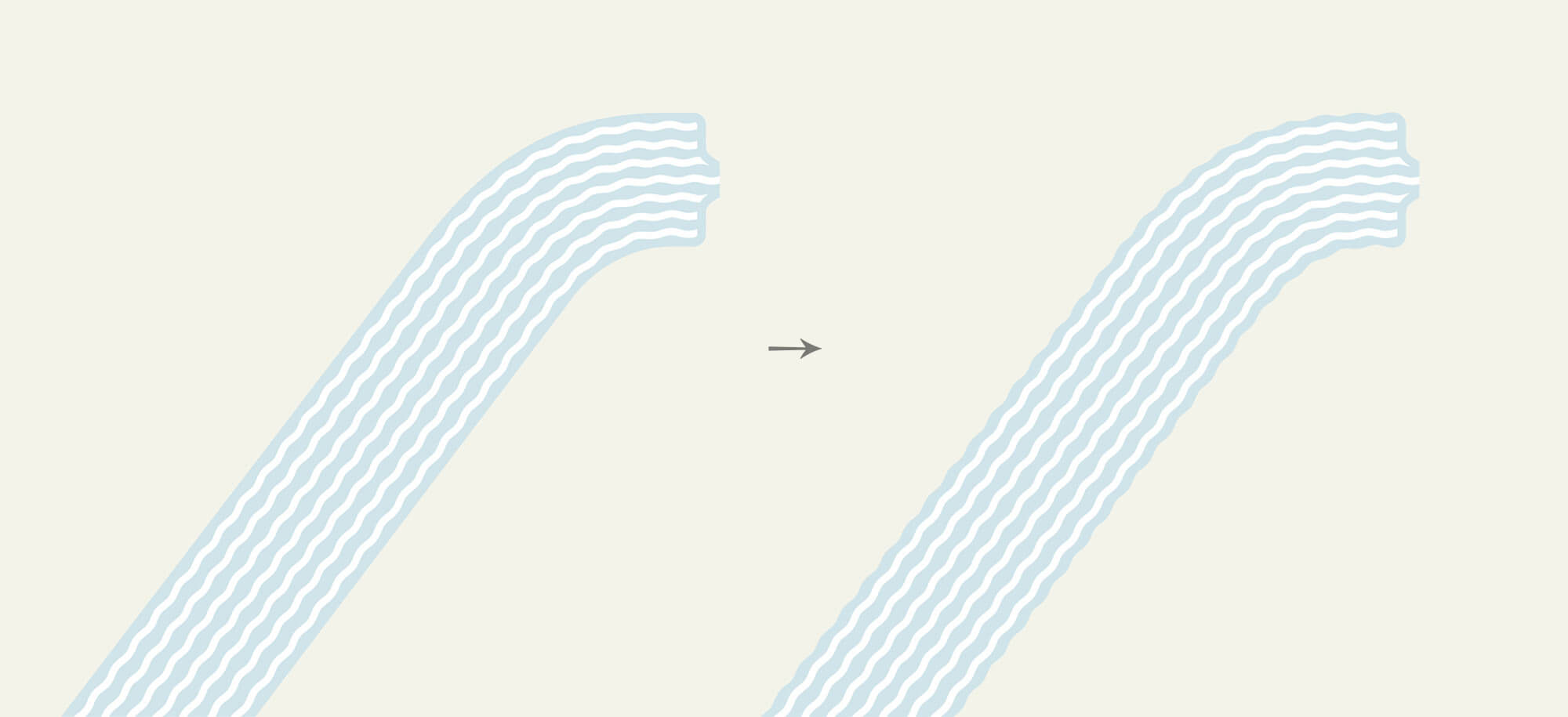
Também tentamos fazer o rio ondulado por fora e por dentro:

Mas isso parecia um passo para trás. Parecia mais macarrão do que água.
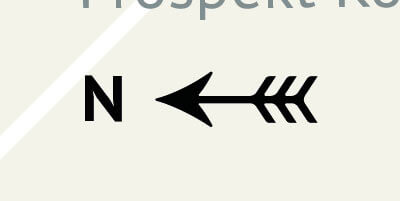
Nossa bússola também era muito simples:

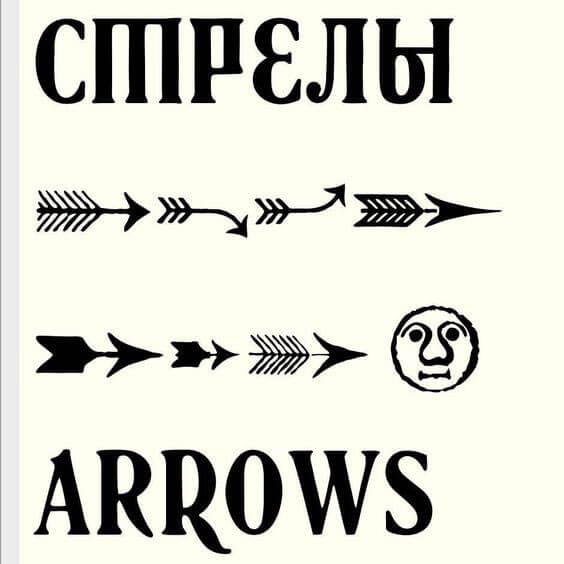
Nos inspiramos nas flechas de Yuri Gordon:

Aqui está o que fizemos:

Toques finais
Continuamos voltando à linha e às estações do metrô repetidamente – obviamente, porque eles são os elementos mais importantes.



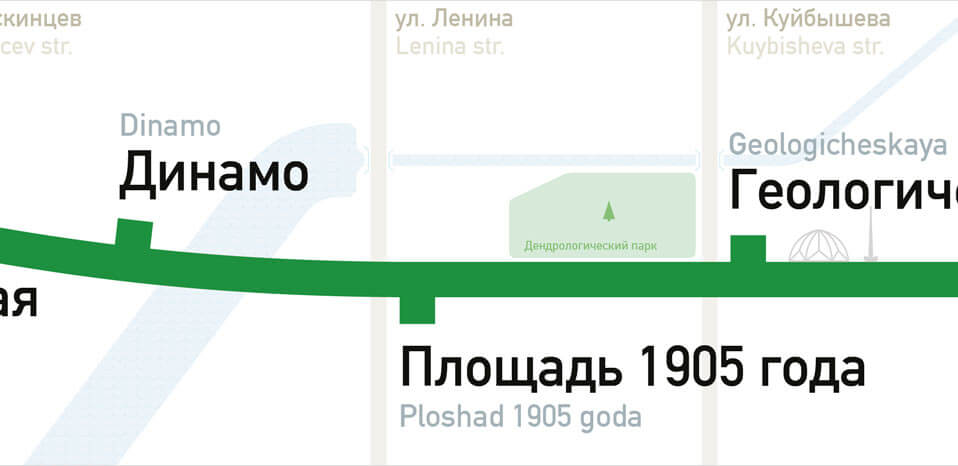
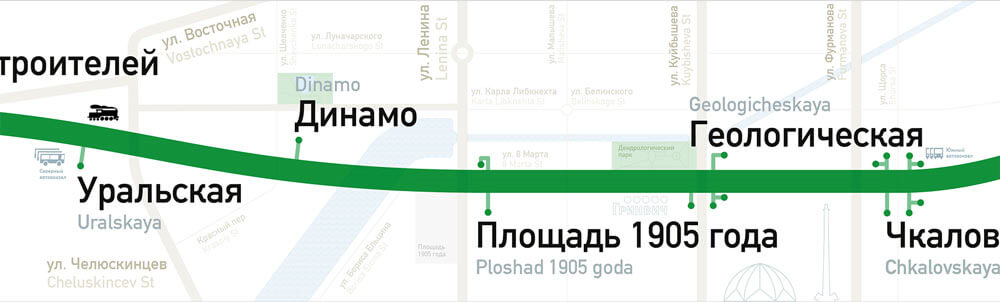
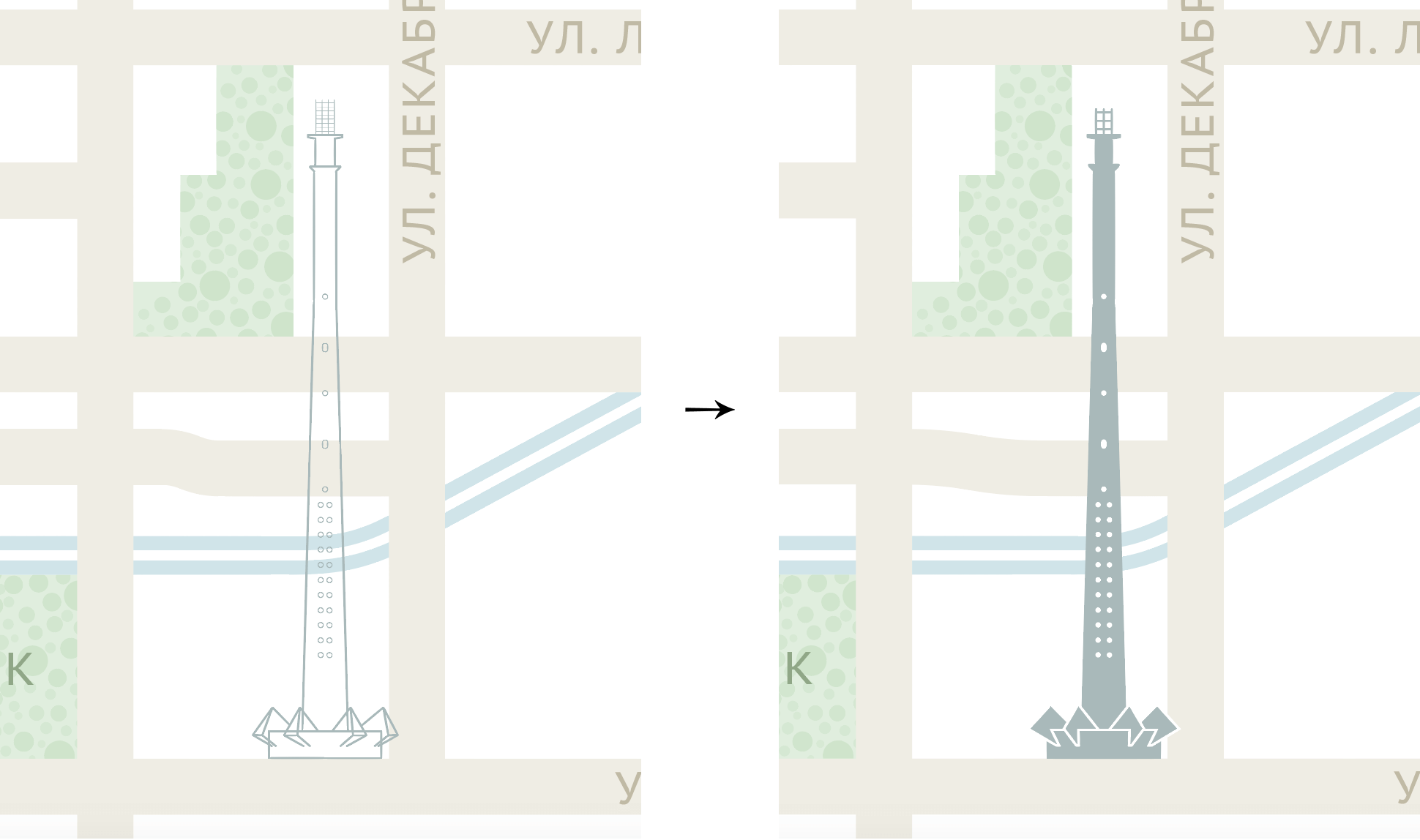
Qual é a coisa mais feia agora? Os parques. A maneira como eles esbarram nas estradas e uns contra os outros não é legal. Particularmente desagradáveis são os parques ao redor do rio. Removemos o plano de fundo deixando apenas as árvores enquanto também ajustamos sua cor, e ficou muito mais bonito:

A torre de TV também melhorou:

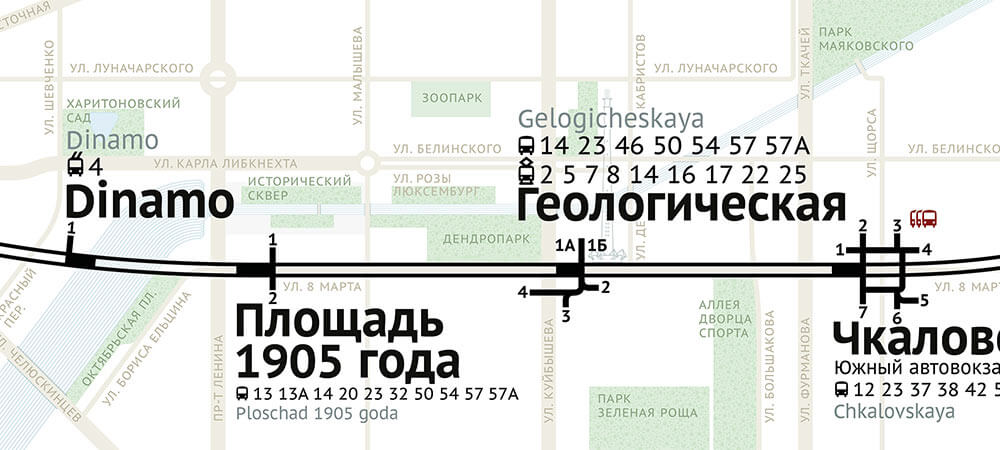
A fonte PT Sans foi dispensada em favor da ALS Direct:

Adicionamos linhas de bonde porque são características proeminentes na rua e ajudariam na orientação.
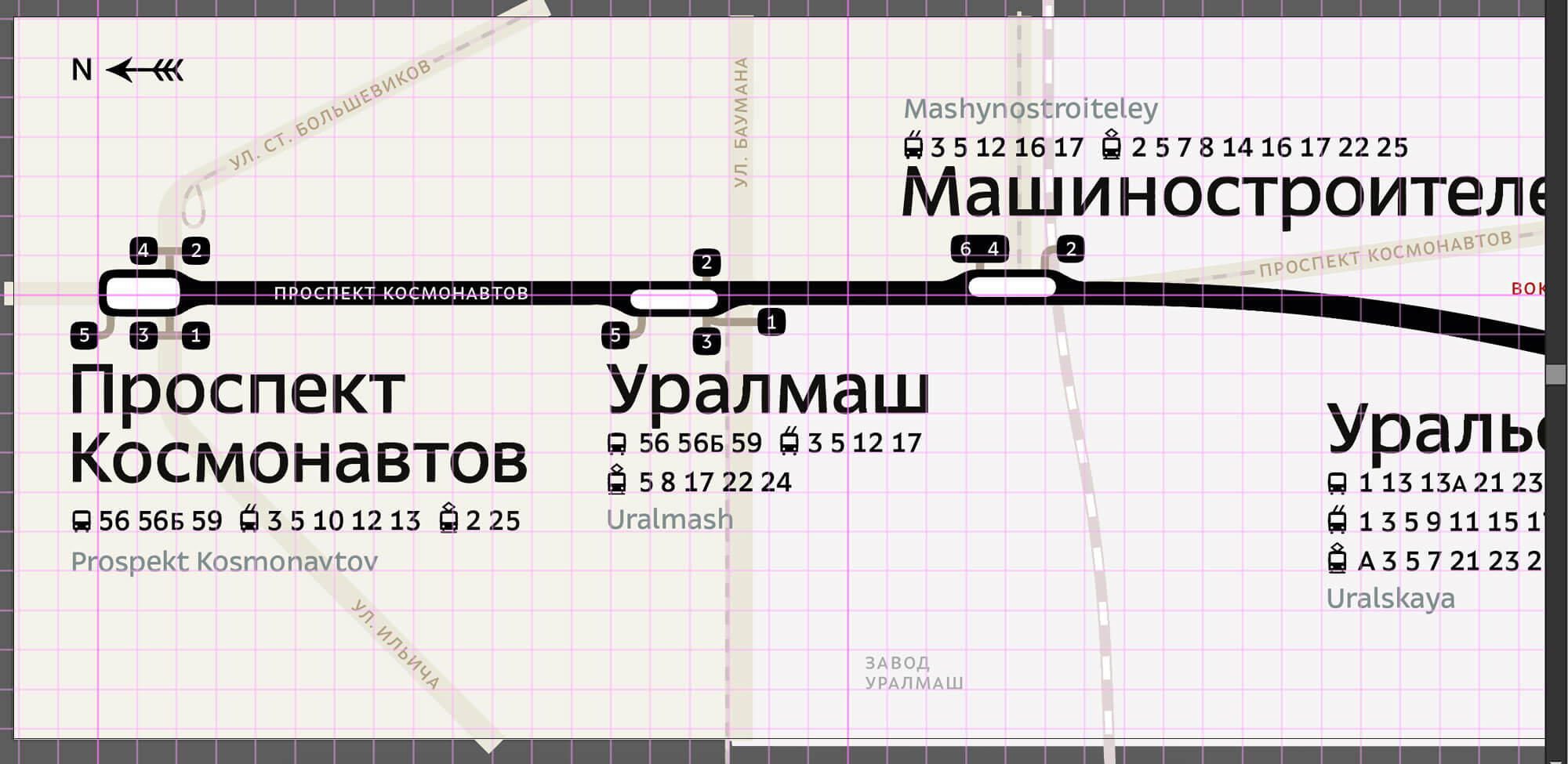
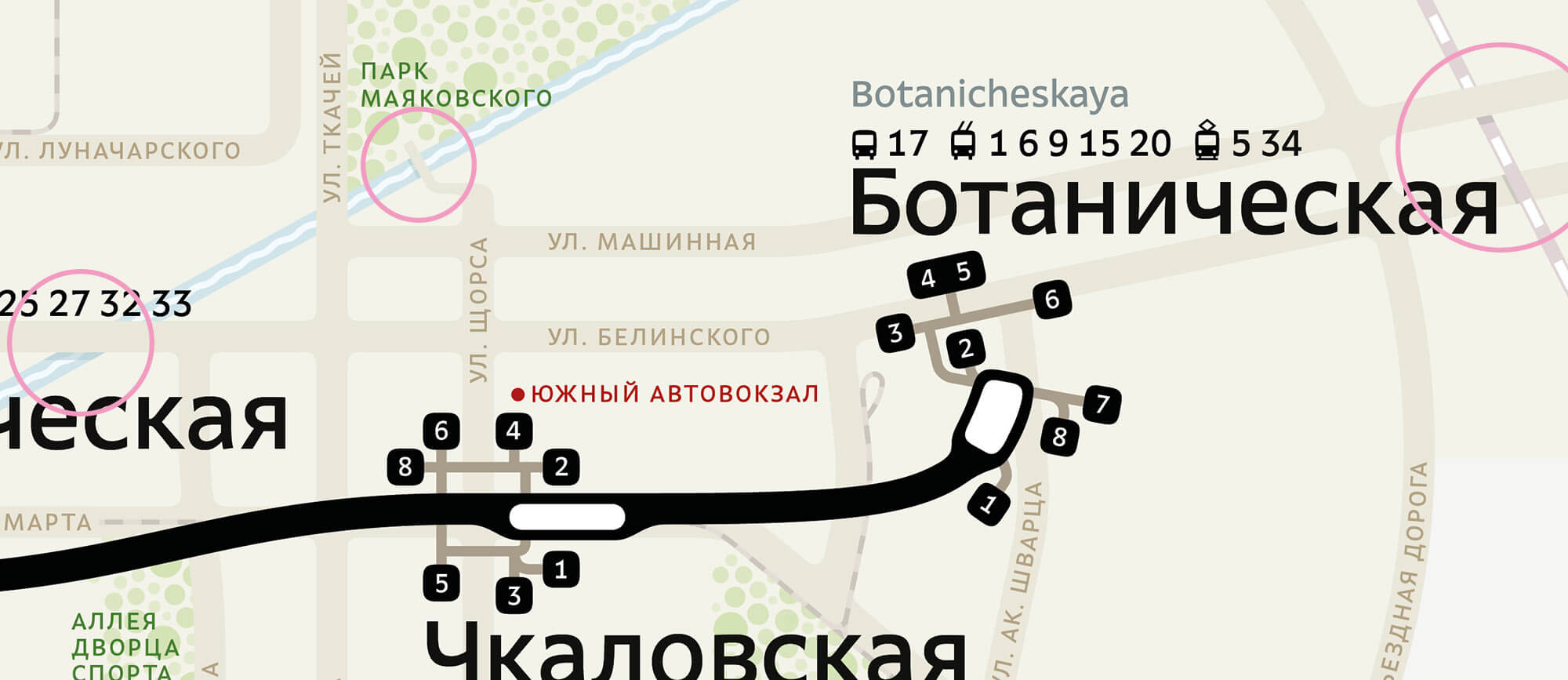
Além disso, tentamos alinhar o texto a uma grade:

E adicionamos algumas sombras:

É sobre isso! Pasha construiu tudo isso no Adobe Illustrator, dirigido por mim, Ilya, via e-mail.
De forma alguma isso pretende ser um guia completo para projetar um mapa. Cada cidade apresenta seu próprio conjunto de problemas e peculiaridades. Mas espero que isso lhe dê uma ideia do que procurar e o que tentar se você aceitar tal tarefa. O que a princípio parecia um projeto pequeno acabou se tornando um exercício rigoroso que durou vários meses.
