Muitos plugins, muitos estilos: criando uma experiência de usuário consistente com o WordPress
Publicados: 2021-08-16Adicionar plugins do WordPress ao seu site pode trazer todos os tipos de funcionalidades maravilhosas. Seja um item caro como um carrinho de compras ou um aprimoramento menor, como um widget de postagens relacionadas, há infinitas possibilidades.
Mas a funcionalidade é apenas parte do pacote. Muitos plugins do WordPress também vêm carregados com seu próprio CSS. Às vezes, esses estilos são bastante perceptíveis no front-end do seu site.
Teoricamente, pode ser uma coisa boa. Mas parte deste CSS é muito opinativo. Pode parecer significativamente diferente dos estilos que você já estabeleceu em seu site. Portanto, quanto mais plugins você adiciona, mais inconsistente a aparência do seu site pode se tornar.
A boa notícia é que existem algumas maneiras diferentes de resolver o problema. Hoje, apresentaremos algumas técnicas para impedir que o CSS de um plug-in interrompa seu UX.
Substituir o CSS do plug-in em seu tema
O primeiro método para lidar com estilos de plugins não autorizados é bastante direto. Mas requer um pouco de paciência. Envolve encontrar quaisquer classes ou IDs CSS específicos que não correspondam à interface do usuário do seu site.
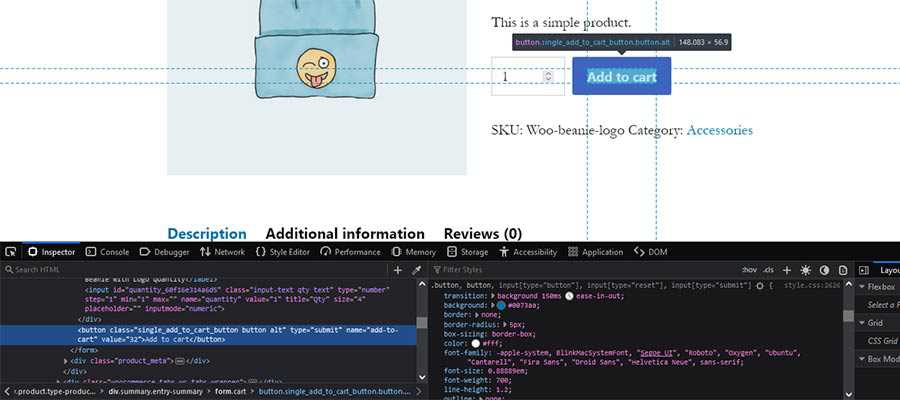
Localizar o CSS apropriado requer algum conhecimento das ferramentas de desenvolvedor do seu navegador da web. Ao clicar com o botão direito do mouse em um elemento da página e selecionar “ Inspecionar ” (ou “ Inspecionar elemento ” no Safari), ele exibirá a marcação HTML e o CSS relacionados.

A partir daí, é preciso um pouco de experimentação. Por exemplo, às vezes o elemento em que você clicou com o botão direito do mouse não é necessariamente aquele que controla o estilo. Isso requer navegar no HTML do inspetor e clicar em itens como contêineres ou links pai.
Ajuda se você souber o que deseja mudar. As propriedades CSS background-color ou font-size , por exemplo, podem ser mais fáceis de identificar do que outras.
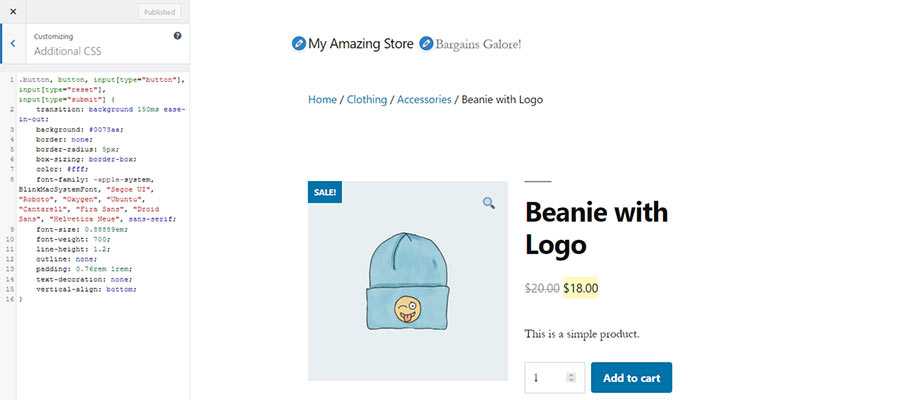
Depois de encontrar os estilos corretos, copie e cole-os no arquivo style.css do seu tema. Como alternativa, você também pode usar o painel CSS adicional na tela de personalização do WordPress e colar o código lá (discutiremos outras opções abaixo). Em seguida, faça as alterações desejadas, carregue ou salve.
Dica: você só precisa incluir as propriedades CSS em uma classe ou ID que pretende alterar. Todo o resto pode ser omitido.

Essa técnica é útil para situações em que há um pequeno número de estilos que você deseja alterar. No entanto, pode ser complicado se você quiser fazer alterações por atacado.

Dequeue estilos de plug-in e comece do zero
Este método requer um compromisso de tempo, juntamente com algumas habilidades de CSS intermediárias a avançadas. E você pode até querer reservá-lo para situações em que os estilos de um plug-in estão realmente atrapalhando.
Estamos falando de usar a função wp_dequeue_style() do WordPress, que remove uma folha de estilo enfileirada anteriormente. Isso pode ser usado para desativar efetivamente quaisquer folhas de estilo relacionadas a um plug-in.
Depois de desativar uma folha de estilo, você pode pegar os estilos do plug-in e editá-los como quiser. Pode ser um grande trabalho, mas também uma maneira de garantir que os estilos sejam exatamente o que você deseja que sejam.
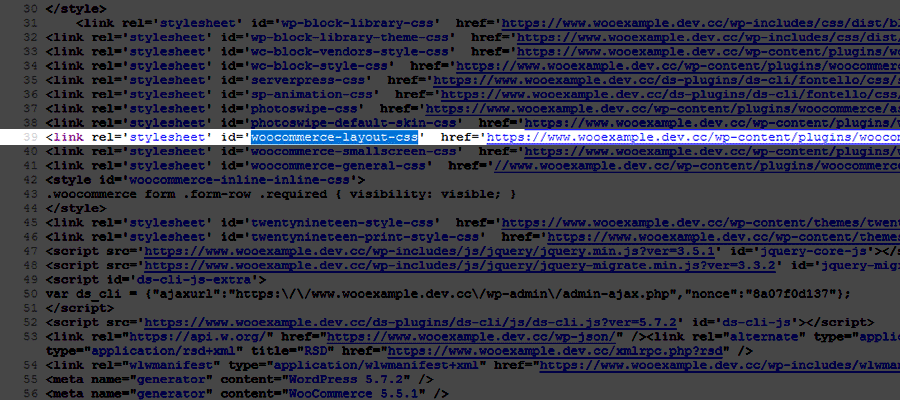
O site WordPress Developer Resources tem um ótimo exemplo de como isso é feito. Uma das chaves para o sucesso aqui é encontrar o nome registrado da folha de estilo. Isso pode ser encontrado no código do plug-in ou você também pode encontrá-lo na fonte de uma página de front-end, rotulada como o ID da folha de estilo.

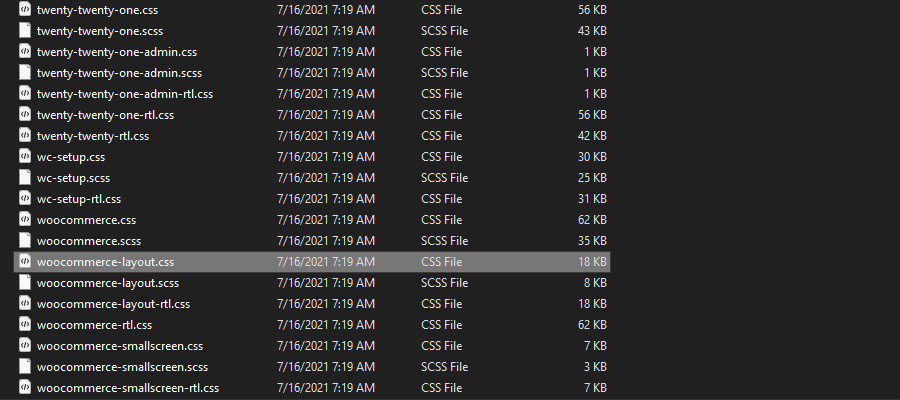
Além disso, você precisará do CSS associado ao plugin. Novamente, você vai querer mergulhar na pasta do plugin para encontrar os arquivos que você precisa. Seu conteúdo precisará ser copiado, colado no style.css do seu tema e alterado para atender às suas necessidades.

Ainda assim, existem plugins que possuem muitos estilos. WooCommerce é um excelente exemplo. Ele vem embalado com uma quantidade significativa de CSS. Os estilos funcionam bem o suficiente, mas às vezes podem entrar em conflito com o seu tema.
Se você deseja desenfileirar todas ou apenas folhas de estilo específicas do WooCommerce, sua documentação pode guiá-lo pelo processo.
Mais dicas e solução de problemas
Conseguir que o CSS de um plugin se dobre à sua vontade pode ser complicado. As coisas nem sempre funcionam do jeito que você quer na primeira vez. Com isso em mente, aqui estão algumas outras dicas e ideias de solução de problemas a serem consideradas:
Verifique a documentação do plug-in
Em alguns casos, a documentação de um plug-in pode fornecer conselhos sólidos para implementar personalizações de estilo. Além dos métodos mencionados acima, pode haver outras opções – como configurações de back-end ou temas específicos de plugins.
Além disso, certifique-se de verificar os fóruns de suporte. As chances são de que alguém já tenha feito perguntas sobre estilos personalizados. Pode haver algumas informações valiosas para ajudá-lo ao longo do caminho.
Experimente nas ferramentas de desenvolvedor do navegador
Já mencionamos a importância das ferramentas de desenvolvedor do navegador para encontrar os estilos que você deseja substituir. Eles são igualmente cruciais para a solução de problemas quando as coisas não funcionam conforme o esperado.
Por exemplo, a ferramenta inspetor pode ajudá-lo a determinar onde um estilo personalizado se enquadra na cascata. Outro estilo pode estar prevalecendo, ou talvez você esteja visualizando uma versão em cache da página.
Melhor ainda é que você pode editar estilos diretamente no inspetor e visualizar instantaneamente os resultados. Isso permitirá que você veja a aparência de uma alteração antes de implantá-la.
Essas ferramentas podem se tornar suas melhores amigas na eliminação de bugs. Conheça-os!
Implementar mudanças de forma sustentável
Se você vai gastar tempo personalizando os estilos de um plugin, você vai querer ter certeza de que eles são implementados de forma sustentável. Isso significa colocá-los em um local onde estejam seguros de serem apagados ou alterados inadvertidamente.
Colocar estilos dentro da folha de estilo principal do seu tema é aceitável – desde que você saiba que eles não serão perdidos após uma atualização do tema. Temas filhos são uma ótima maneira de se proteger contra isso.
Para manter as coisas melhor organizadas, pode valer a pena colocar todos os seus estilos personalizados em uma folha de estilo separada. Dessa forma, você sempre poderá encontrar esses estilos específicos quando precisar fazer uma alteração.
Além disso, fique de olho nos changelogs de plugins. Os estilos evoluem, e o que você personaliza hoje não é garantido que funcione para sempre.

Dê ao seu site WordPress uma aparência perfeita
Em geral, os plugins do WordPress são ótimos. Mas pode ser um desafio fazer com que seus estilos associados se encaixem no restante do seu site. Ainda assim, você pode chegar lá com um pouco de escavação.
Com a ajuda das ferramentas de desenvolvedor do seu navegador da Web, você pode localizar as classes CSS e os IDs que deseja alterar. A partir daí, é uma questão de aplicar essas alterações de uma maneira que funcione melhor para suas necessidades.
É preciso um olho afiado, mas o esforço pode realmente pagar dividendos. Quando todos os aspectos do seu site parecem consistentes, é muito mais fácil para os visitantes navegarem. Além disso, o conteúdo desenvolve um fluxo natural. A experiência do usuário será ainda melhor por causa disso.
