Criando uma ótima interface do usuário: 4 princípios básicos de design de interface do usuário
Publicados: 2018-12-11Se você é um designer gráfico, é provável que você também seja um UI Designer. UI Design é o que torna o plano de superfície de um aplicativo ou página da web bonito. User Interface Design é uma amálgama de hierarquia visual e design gráfico. Como UI Designers, você é responsável por criar uma ótima experiência sensorial para o usuário. Para poder comunicar com sucesso uma mensagem de marca, você deve ser capaz de formar uma conexão visceral com o usuário.
Os UI Designers trabalham não apenas para transmitir a imagem da marca, mas também para comunicar o valor e a funcionalidade do produto. Para poder desenvolver uma estrutura visual coesa, é importante prestar atenção nesses 4 princípios básicos do UI Design.
1. Clareza
GUIs e quaisquer outros elementos gráficos de uma interface devem ter um significado claro. Esteja você projetando um botão ou simplesmente escolhendo um tipo de letra para o layout, ter um objetivo claramente definido o ajudará a eliminar todas as ambiguidades associadas ao seu design. Os usuários devem ser capazes de interagir com a interface intuitivamente. Isso geralmente significa que eles estão procurando uma experiência sem esforço ao usar o site. Portanto, a usabilidade precede a estética.
Ao projetar um elemento de interface do usuário, é importante questionar suas decisões a cada passo do caminho. Perguntar os porquês, como e o que o ajudará a explorar várias possibilidades de um layout de interface. Um bom designer sabe disso e geralmente entende a compensação associada a cada decisão de design. Ao entender seu usuário e criar uma interface de usuário intuitiva e agradável de usar, você criará experiências imersivas.
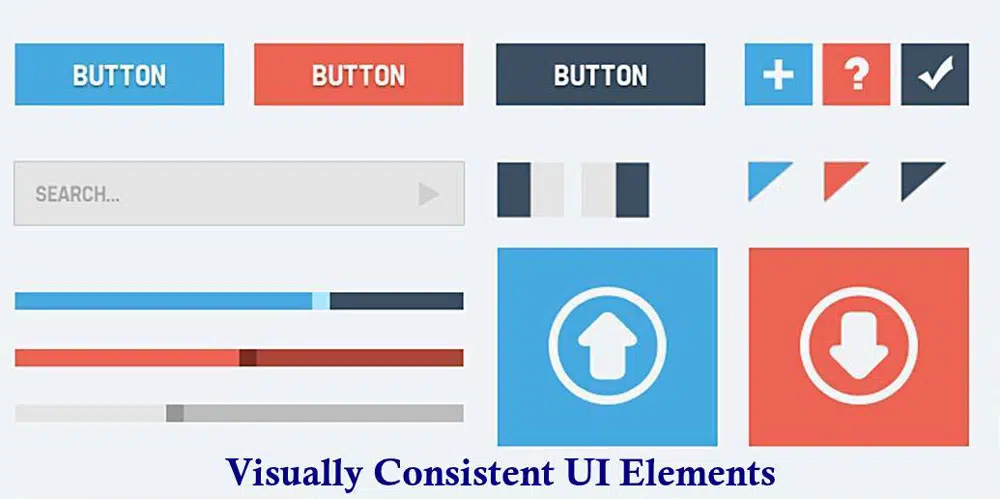
2. Consistência
As interfaces atuam como um ponto de acesso entre o usuário e o mundo digital. Eles devem ser projetados com uma compreensão dos padrões comportamentais existentes dos usuários. O design da interface do usuário evoluiu com o tempo e os usuários também. Portanto, ter representações visuais consistentes que criem uma sensação de familiaridade e consistência ajudará a criar uma experiência mais intangível para o usuário.
Para elaborar este ponto, sua escolha de palavras e tom é importante quando se trata de criar uma boa experiência do usuário. Manter o texto e o tom consistentes não apenas ajudará você a influenciar a percepção do usuário sobre o produto, mas também ajudará a transmitir com sucesso a mensagem da sua marca. A mesma coisa se aplica aos elementos da interface do usuário e outras GUIs. Manter esses elementos consistentes e usar recursos visuais amplamente compreendidos pelos usuários ajudará a aprimorar a experiência geral do usuário.

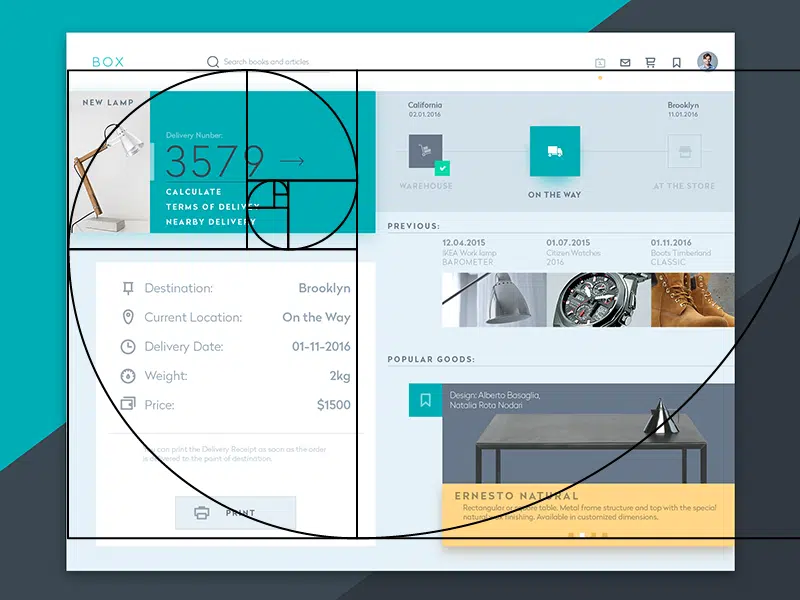
3. Hierarquia Visual
Para poder criar um senso de ordem no design geral, os designers precisam se aprofundar na compreensão dos meandros da hierarquia visual e do design de layout. O olho humano é naturalmente atraído por imagens atraentes e, para poder envolver efetivamente o usuário, faria sentido ordená-las do conteúdo mais importante para o menos importante. À medida que o olho humano percebe as informações visualmente, aprendemos que vários fatores contribuem para a eficácia geral de uma página da web. Aqui estão alguns pontos que afetam a hierarquia.
* Tamanho: Quanto maior o elemento, mais atenção ele deve receber. Portanto, usar tamanhos variados e usar o tamanho certo para destacar um elemento pode ser uma maneira de atrair a atenção dos usuários.
* Cor: A cor é um elemento forte no UI Design. Ele pode ser usado para chamar a atenção dos usuários e criar uma hierarquia que pode ajudar a guiar o visualizador pelos vários elementos de uma página da web. Cores mais brilhantes chamam mais atenção do que tons mais suaves. Paletas escuras vêm em seguida. Eles podem ser usados para destacar o conteúdo de maneiras específicas. A chave para entender como a cor forma percepções e brinca com a mente do usuário. Por exemplo, cores mais brilhantes funcionariam melhor para botões de CTA ou qualquer outro elemento de interface do usuário que o usuário usaria para funções relacionadas a tarefas. Tons mais suaves e pálidos funcionam melhor como cores de fundo. Isso pode ajudar a trazer os outros elementos da interface do usuário e o conteúdo do site para a frente.
* Contraste: Ter um forte contraste nos elementos da interface do usuário ajudará a atrair a atenção dos usuários. Isso pode ser usado para ajudar a destacar seções importantes de conteúdo em seu design.
* Alinhamento: Colocar o conteúdo de maneiras específicas pode ajudar a priorizar a importância das tarefas para o usuário. Usando uma combinação de espessura de linha, tamanho, cor e contraste, os designers criam blocos de conteúdo para ajudar a guiar o olhar.
* Padrões Oculares: Os padrões Z e F são padrões globalmente reconhecidos e registrados que foram estabelecidos após estudar os movimentos do olho de um usuário quando apresentado a uma página. Os padrões Z geralmente são usados para designs com imagens, enquanto os padrões F funcionam melhor para conteúdo com muito texto. Compreendê-los e usá-los de forma eficaz pode ajudar a envolver o usuário com as seções de conteúdo do site.
4. Expectativas do usuário e feedback significativo
Boas interfaces são frequentemente criadas para deixar o usuário no controle. Como designer, você deseja que o usuário tenha uma experiência de usuário intuitiva e agradável enquanto navega pela sua página da web. Isso significaria que eles deveriam ter a capacidade de explorar e retroceder facilmente sempre que quisessem. Se o usuário tiver que estudar cuidadosamente cada ação que realiza, a experiência geral do site não será tão eficaz. A navegação deve ser clara e fácil. Ao fornecer dicas visuais, você pode guiar o usuário pela página da web. A previsibilidade/feedback é outro fator importante a ser considerado ao projetar uma experiência significativa. Cada ação que o usuário executa em uma página da web deve ser recebida com uma reação imediata. A falta de qualquer feedback indicará ao usuário que sua ação não foi reconhecida.
O design de interface do usuário é uma área de design em rápido crescimento e, como designers da indústria hoje, você é responsável por criar a aparência geral, a sensação e o estilo de um site. O objetivo é criar as experiências mais amigáveis, ponderadas, intuitivas e significativas que guiam o usuário pelas várias páginas de um site. Projetar uma interface com os princípios acima em mente o ajudará a criar ótimas GUIs que são confortáveis de usar e têm baixas cargas cognitivas.