Tornando sua interface do usuário totalmente responsiva no Sketch
Publicados: 2019-02-09O número de pessoas que usam seus dispositivos móveis para navegar na web está crescendo e se o seu site não estiver otimizado para funcionar em um dispositivo móvel, você corre o risco de perder clientes e clientes em potencial. Praticamente todos os clientes hoje em dia desejam uma versão móvel de seu site. É quase impossível acompanhar a crescente necessidade de tornar seu site compatível com infinitas novas resoluções e dispositivos. Existe uma maneira de contornar? É aí que entra o web design responsivo. O web design responsivo responde ao comportamento do usuário, suas necessidades e diferentes dispositivos que está usando. Usando uma combinação de layouts de grade flexíveis, grades, imagens e consultas CSS, você pode fazer com que seus designs respondam a diferentes resoluções e larguras de tela.
Existem algumas maneiras de criar uma interface do usuário totalmente responsiva. Neste artigo, exploraremos 2 maneiras diferentes de realizar essa tarefa. Usando a funcionalidade de redimensionamento de grupo integrado do Sketch e usando o plug-in Auto-Layout. À medida que aprendemos mais sobre o redimensionamento de grupo e o layout automático, é importante ter em mente que o recurso de redimensionamento de grupo é mais adequado para ideias conceituais menores, enquanto o layout automático funciona melhor para projetos maiores.
Para entender melhor essas duas funcionalidades, vamos começar criando um protótipo de baixa fidelidade. Isso significa que você poderá testar suas ideias de layout responsivo antes mesmo de definir claramente suas escolhas estéticas ou até mesmo aceitar feedback sobre suas escolhas de design. A abordagem mobile first ajudará a eliminar quaisquer contratempos que você possa encontrar durante os estágios posteriores e ajudará a validar suas ideias de design e fornecer soluções responsivas para sua página da web.
1. Redimensionamento do Grupo
Para ajudar a explicar melhor essa funcionalidade, vamos começar criando um protótipo de baixa fidelidade. É sempre uma boa ideia testar seus conceitos antes de avançar com o design final.
- Comece criando um logotipo que você pode colocar no canto esquerdo da página. Não precisa ser nada extravagante, apenas um simples retângulo com uma letra deve servir.
- Faça o mesmo para os botões de menu e adicione uma combinação de texto centralizada.
- Agrupe os logotipos, seguidos pelos botões da barra de menus e a combinação de texto.
- Finalmente, agrupe tudo isso em um único arquivo de grupo.
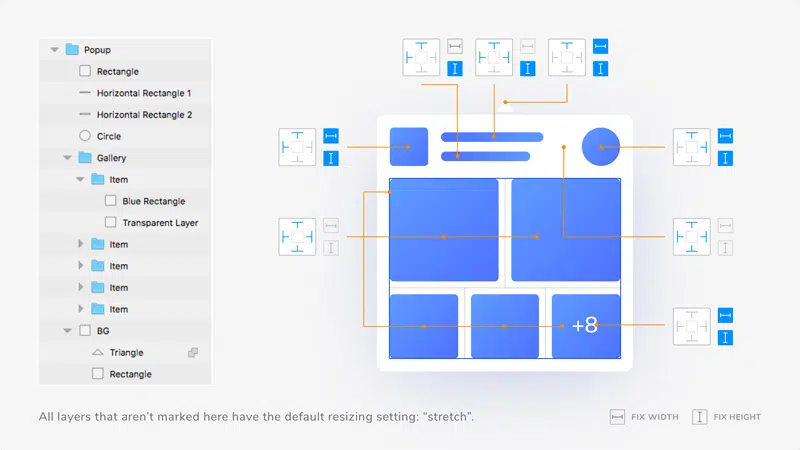
- Depois de ter seus elementos de tela, é hora de definir uma posição e fixá-los em seu lugar. Por exemplo, o logotipo permanecerá no canto superior esquerdo. Repita esta etapa para os outros elementos em sua tela. Certifique-se de usar a funcionalidade 'float in place' ao redimensionar seus elementos. Isso garantirá que suas camadas estejam alinhadas e sejam especialmente úteis ao centralizar elementos horizontal e verticalmente.
- É hora de redimensionar os grupos para testar a capacidade de resposta. Depois de redimensionar um grupo, ele pode chegar a um ponto em que o texto e os elementos do grupo comecem a se sobrepor. Isso significa que ele atingiu um ponto de ruptura e você precisaria se adaptar para corresponder ao layout.
- Selecione prancheta e marque 'redimensionar para caber' e altere a prancheta para o próximo tamanho de tela disponível.
Plug-in de layout automático

Você estará familiarizado com os recursos de layout automático simplesmente usando o dimensionamento de grupo. Você pode fixar um elemento em um canto, alinhá-lo verticalmente ou horizontalmente e especificar a largura do elemento em porcentagens usando os ícones na pequena caixa no canto direito da tela. O que diferencia o Auto Layout de outros plugins e redimensionamento de grupo é que você pode alternar entre o modo paisagem e retrato. Agora, vamos dar uma olhada em como o layout automático permite o design responsivo entre diferentes dispositivos examinando algumas das melhores práticas que você pode aplicar ao seu próprio aplicativo IOS. Há muitos pontos a serem considerados ao projetar uma interface com o Auto Layout. Este artigo não abrange todos eles, mas aqui estão algumas dicas realmente úteis a serem consideradas ao usar este plug-in.
1. Grades
Normalmente, sem o plug-in de layout automático, você teria que criar manualmente quadrados e movê-los horizontalmente para criar uma largura de medianiz e um sistema de grade. Com o layout automático, depois de duplicar a largura do primeiro quadrado e da calha, você pode criar um layout empilhado simplesmente clicando na opção empilhada no canto direito da tela. Você pode criar uma grade com o espaçamento desejado arrastando o segundo quadrado para a direita e ele criará automaticamente uma grade com o espaçamento correto. Agora, se você quiser alterar o espaçamento entre eles, volte para a opção empilhada e altere o espaçamento para criar um sistema de grade com uma largura de medianiz diferente.
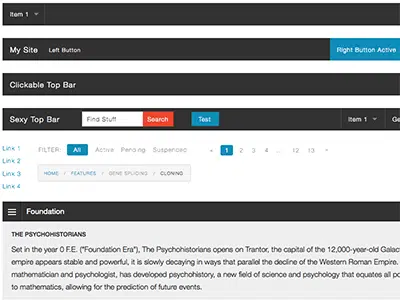
2. Navegação
Esse recurso é especialmente útil ao criar e implementar a barra de navegação. Com o layout automático, você pode selecionar o espaçamento entre cada link na barra sem precisar ajustar toda vez que atualizar o texto. A mesma regra se aplica sempre que você adiciona uma seção ou move um link para a direita. O plug-in é responsável por todas as alterações e espaça o texto uniformemente entre as diferentes seções.
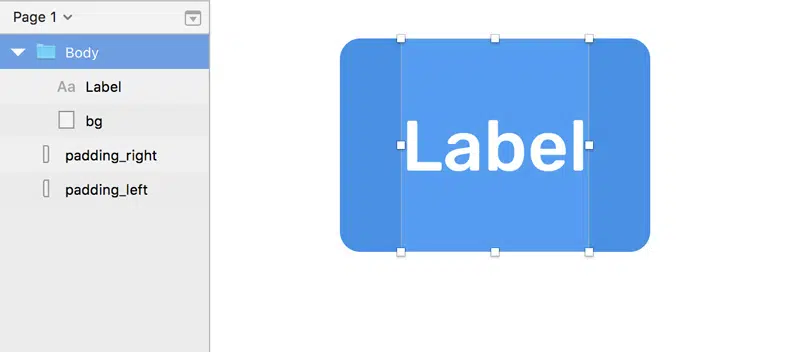
3. Botões e ícones
Comece criando um botão com um ícone e o texto. Adicionar uma camada empilhada garantirá que a distância entre as duas permaneça a mesma o tempo todo. Agora crie um símbolo e fixe-o horizontal e verticalmente. Agora, se você alterar o texto dentro do botão. Ele irá redimensionar automaticamente o botão para acomodar o texto dentro.
Tanto o redimensionamento de grupo quanto o plug-in de layout automático são incrivelmente úteis ao projetar layouts fluidos. O layout automático é mais adequado para modelos detalhados que podem ser testados em vários dispositivos. É uma solução flexível e não destrutiva para projetar layouts fluidos e testar a capacidade de resposta de uma página da web. Teste seus conceitos usando ambos e crie layouts otimizados para dispositivos e melhore significativamente seu fluxo de trabalho.