Mantendo a qualidade de ponta a ponta com testes visuais
Publicados: 2022-03-10O teste é uma parte crítica do fluxo de trabalho de qualquer desenvolvedor. Isso nos ajuda a garantir que nosso projeto mantenha um alto nível de qualidade, além de evitar que insetos irritantes se espalhem.
Mas muitas vezes os testes automatizados podem ser difíceis de gerenciar. Entre uma quantidade infinita de código para garantir que você esteja fornecendo cobertura total e lidando com a natureza frágil dos testes de front-end - onde uma simples alteração de seletor pode interromper completamente um fluxo de trabalho de ponta a ponta - às vezes pode parecer uma tarefa difícil batalha.
Ao adicionar testes visuais automatizados , podemos eliminar esses testes esquisitos, nivelando nossos pipelines de teste fornecendo essa cobertura (e muito mais) aproveitando as comparações de imagens inteligentes usando capturas de tela do nosso site ou aplicativo.
Antes de mergulharmos nos testes visuais, vamos nos atualizar sobre os diferentes tipos de testes automatizados e como eles se encaixam. Em seguida, falaremos sobre o que exatamente é o teste visual e como ele pode fornecer outro nível de cobertura de teste para seu projeto.
Uma rápida olhada em alguns dos tipos de testes automatizados
O teste automatizado é uma parte interessante do ciclo de desenvolvimento. Alguns clientes ou partes interessadas são capazes de ver claramente o valor que eles fornecem, mas outros preferem qualquer tempo de desenvolvimento gasto no desenvolvimento puro de recursos.
Isso às vezes pode ser contra-intuitivo, onde o objetivo do teste automatizado é proteger o negócio ou evitar que a equipe tenha que gastar tempo corrigindo bugs em primeiro lugar. Escrever testes automatizados sólidos pode evitar grandes perdas financeiras! Em última análise, é um risco que alguns estão mais dispostos a correr do que outros.
Felizmente, esse valor nem sempre é difícil de vender e, quando temos tempo para focar em testes automatizados de qualidade, temos várias opções de como lidar com esses testes, como teste de unidade, teste de integração, teste de ponta a ponta testes e testes visuais (que também podem fornecer cobertura estendida para os três primeiros).
Quando aplicado com os pontos fortes de cada tipo de teste, podemos gastar mais tempo escrevendo testes que podem realmente ajudar a proteger nosso trabalho e evitar a frustração de nossos clientes.
Vamos dar uma olhada em como algumas dessas estratégias de teste se parecem na prática.
Teste de unidade
O teste de unidade se concentra em testar áreas menores e focadas de um aplicativo . Quer testar se uma função que calcula o total do pedido após as promoções está funcionando corretamente? Você gostaria de escrever um teste de unidade.
function myBusinessLogic(pricePerItem, quantity, discount) { const subtotal = pricePerItem * quantity; return subtotal - ( discount * subtotal ); } expect(myBusinessLogic(2, 4, .1)).toEqual(7.2);A melhor parte dos testes de unidade é que eles são baratos de escrever e não levam muito tempo para serem executados. É por isso que muitas vezes você verá empresas gastando muito tempo construindo um conjunto de testes de unidade para capturar essas partes granulares de um aplicativo.
Mas por causa desse teste focado, o teste de unidade pode não cobrir como essas peças diferentes funcionam juntas, e é aí que começamos a passar para o teste de integração.
Teste de integração
O objetivo do teste de integração é pegar as partes e componentes menores de um aplicativo e testar como eles funcionam juntos . Um exemplo comum pode ser como uma parte específica de uma interface do usuário responde a interações seguidas de solicitações a um servidor ou banco de dados.
cy.get('.add-to-cart').click(); cy.url().should('contain', 'cart'); cy.get('.cart li').contains('My Item');Pode ser totalmente possível que seu pequeno componente de interface do usuário funcione conforme o esperado por si só. Seus eventos sintéticos podem ser acionados corretamente em uma instância onClick. Esse código que envolve suas solicitações de API pode funcionar perfeitamente com alguns dados simulados. Mas pode haver buracos entre essas duas peças trabalhando juntas que seus testes de unidade podem não detectar.
Os testes de integração são uma maneira atraente de testar seu aplicativo, mas você pode dar um passo adiante ao tentar testar “todas as coisas”.
Teste de ponta a ponta
O teste de ponta a ponta captura toda a jornada de um usuário de ponta a ponta para um fluxo de trabalho focado. Por exemplo, se estou construindo uma loja de comércio eletrônico, o “caminho feliz” (ou o caminho esperado com menos resistência) seria encontrar um produto, adicioná-lo ao carrinho e pagar por esses itens. Se eu estiver escrevendo um teste de ponta a ponta, capturaria todo o processo, ou seja, desde encontrar um produto em uma página de listagem de produtos até pagar por esse item.
cy.visit('/products'); cy.get('.product a[href="/product/1234"]').click() cy.url().should('contain', 'product/1234'); ... cy.get('.order-button').click(); cy.url().should('contain', 'receipt'); cy.get('.receipt li').contains('My Item');A grande parte do teste de ponta a ponta é que é essencialmente um grande teste de integração. Você está capturando muitos componentes diferentes do aplicativo, incluindo como a interface do usuário funciona, se as APIs estão respondendo corretamente e se essas partes estão funcionando juntas.
O problema é que os testes de ponta a ponta e até mesmo os testes de integração levam mais tempo para serem escritos e também demoram muito mais para serem executados. Então , como podemos aproveitar todas as nossas opções de teste e montar um conjunto de testes que fornecerá uma maneira eficiente de cobrir nosso aplicativo?
Aproveitando os diferentes tipos de teste
Há uma variedade de mentalidades que geralmente descrevem quantos testes de cada tipo você deve gastar tempo escrevendo.
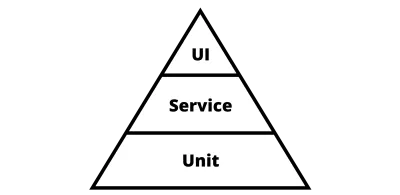
Mike Cohn surgiu com o conceito de “pirâmide de teste” em seu livro Succeeding with Agile .

Ele argumenta que você deveria escrever mais testes de unidade onde eles são mais baratos de escrever e mais rápidos de executar. Embora seu diagrama original rotule os vários testes de maneira um pouco diferente, à medida que você se dedica mais aos testes do tipo integração, eles se tornam mais lentos para executar e mais caros para escrever. Embora esses testes sejam valiosos, você não deseja ter tantas integrações ou testes de ponta a ponta quanto faria com testes de unidade.
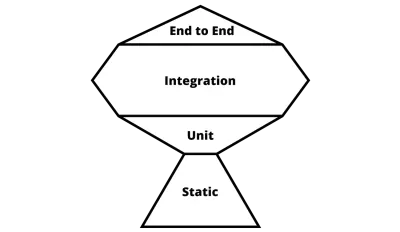
Ter esse equilíbrio pode ajudá-lo a se concentrar em capturar as partes críticas do aplicativo, como lógica de negócios com testes de unidade e como eles funcionam em conjunto com testes de integração, mas Kent C. Dodds argumenta que a tecnologia de teste alcançou um ponto em que não há maiores compensações de custo para escrever testes de integração, que é onde entra seu conceito de “troféu de teste”.

Em ambientes de desenvolvimento modernos, temos muitas ferramentas incríveis à nossa disposição, como Cypress, Selenium e Playwright, que dão aos desenvolvedores e engenheiros de controle de qualidade a capacidade de escrever testes que interagem facilmente com navegadores como Chrome e Firefox.
Com o Cypress, escrever um teste que clica em um botão pode parecer tão simples quanto:
cy.get('#my-button').click()Isso é tão simples quanto testar se o botão está funcionando com eventos sintéticos, se não mais simples. A melhor parte é que você está testando como esse botão realmente funciona em um navegador.
Independentemente de qual diagrama você assina, em última análise, o objetivo é pesar as diferentes opções entre custo e velocidade para determinar o ajuste certo para sua aplicação específica. É importante não apenas atingir 100% em seu relatório de cobertura, mas também garantir que a experiência que você está oferecendo aos visitantes esteja funcionando como deveria.
Mas não importa a combinação de testes que você executa, esses testes programáticos que apenas interagem e testam o DOM (Document Object Model) estão faltando uma grande peça do quebra-cabeça: como seus visitantes visualmente veem esse aplicativo.
O que os tipos tradicionais de teste não capturam
À medida que você executa sua unidade, integração e testes de ponta a ponta em seu aplicativo, todos eles têm uma coisa em comum. Estão todos testando o código.
O que quero dizer com isso é que eles não estão testando o que o visitante do seu aplicativo realmente vê.
Se você estiver executando um conjunto de testes de integração e, como nosso exemplo anterior, testando que alguém pode adicionar um produto a um carrinho e comprá-lo, a cada etapa do caminho, você está encontrando um elemento no DOM por meio de código e confirmando que funcionou da mesma forma.
Isso não testa coisas como se o texto em sua página é legível ou não. Alguém adicionou uma mudança de CSS que acidentalmente flutuou todas as coisas para a esquerda e as virou de cabeça para baixo?

Esses tipos de bugs são chamados de “bugs visuais”, onde eles podem passar em todos os seus testes com cores vivas, mas quando alguém realmente olha para ele, não está certo ou pior, completamente inutilizável.
Realisticamente, não podemos esperar fornecer 100% de cobertura total de todos os detalhes de uma interface de usuário com testes tradicionais. Entre a quantidade infinita de estados do aplicativo e o fato de estarmos sempre adicionando novos recursos, ele simplesmente não é dimensionado.
É isso que nos leva ao título desta matéria: Testes Visuais .
O que é teste visual?
O Visual Testing captura a saída visível (como uma captura de tela) de um aplicativo e a compara com o mesmo aplicativo em outro momento.
Isso geralmente acontece capturando primeiro uma captura de tela de linha de base ou uma instância capturada anteriormente do aplicativo com os resultados esperados e comparando cada novo teste a essa linha de base.

Mas à medida que seu projeto é desenvolvido, as coisas mudam. Com o passar do tempo, essa linha de base será atualizada junto com seu aplicativo à medida que você aprovar novas diferenças visuais como alterações aceitas.
Tipos de testes visuais
Uma coisa interessante sobre o Visual Testing é que existem diferentes maneiras de lidar com isso.
Uma abordagem para testar visualmente é usar comparações pixel a pixel nas quais a estrutura de teste sinalizará literalmente qualquer diferença que vir entre duas imagens. Embora essas comparações forneçam um nível básico para testes visuais, elas tendem a ser escassas e podem levar a muitos falsos positivos.
Como você pode imaginar, ao trabalhar com a web, as coisas tendem a ser um pouco diferentes entre carregamentos de página e atualizações do navegador. Se o navegador renderizar a página em 1 pixel devido a uma alteração de renderização, seu cursor de texto sendo exibido ou “apenas porque”, suas implantações podem ser bloqueadas devido a esses testes com falha.
Seus testes também são propensos a falhas ao lidar com conteúdo dinâmico. Por exemplo, se você executou testes visuais pixel a pixel diariamente na página inicial deste site, Smashing Magazine , você terá muitos testes com falha, pois eles produzem cada vez mais conteúdo.
Uma maneira melhor de lidar com testes visuais é alavancar tecnologias como IA, onde cada vez que um teste é executado, a estrutura de teste analisa de forma inteligente a captura de tela em comparação com a linha de base.
Ele pode detectar que as duas capturas são diferentes ou até mesmo detectar se é uma alteração de conteúdo em oposição a uma alteração de layout. Ele não sinalizará esse teste como falhado se algo realmente não mudou e você pode até adicionar regras para ignorar regiões dinâmicas de um aplicativo que podem ser alteradas devido a esse conteúdo.
Onde o teste visual ajuda
O teste visual prospera ao ser capaz de capturar o estado atual de um aplicativo exatamente como seu cliente o viu. Isso o torna atraente para qualquer aplicativo que tenha humanos reais interagindo com ele.
Ao capturar esse instantâneo, ele fornece cobertura de muitas partes desse aplicativo, não apenas um único componente granular para o qual você escreveu um teste. Acaba capturando o contexto em torno desse componente, levando a uma cobertura mais ampla.
Isso se torna uma ótima maneira de fornecer ampla cobertura com baixa sobrecarga . Voltando à pirâmide de teste ou ao troféu de teste, podemos fornecer uma cobertura abrangente além de todos os nossos outros testes.
Como funciona o teste visual?
A essência é simples – comparando duas imagens entre si e procurando a diferença – mas é um pouco mais complicado do que isso.
Comparações de imagens
Ao implementar testes visuais, o objetivo será fornecer cobertura para fluxos de trabalho críticos que possam capturar como uma pessoa real está usando o aplicativo. Isso geralmente inclui a primeira tela que alguém pode ver, mas geralmente não é a única tela que eles veem.

Assim como criar uma estratégia de como executar testes tradicionais, você quer certificar-se de procurar interações reais que acabem com resultados reais na interface do usuário, como adicionar um item a um carrinho de compras ou adicionar um item favorito à sua lista de desejos.
Com isso em mente, você desejará capturar uma captura de tela a cada etapa do caminho. Por exemplo, se você estava testando uma loja online, você pode querer adicionar etapas para o seguinte:
- Lista de produtos carregados em uma página;
- Página do produto após selecionar um único produto;
- IU do carrinho na página após adicionar um produto a esse carrinho;
- Página do carrinho após navegar até o carrinho;
- UI de pagamento e envio ao entrar no fluxo de checkout;
- Página de recibo após a compra bem-sucedida.
Isso capturará os resultados de todas as interações enquanto alguém está percorrendo sua loja online, onde você pode verificar se não apenas funciona funcionalmente de uma perspectiva de código, mas que a pessoa pode realmente usar seu aplicativo sem bugs visuais interferindo.
Bits Técnicos
À medida que você avança pelas capturas de tela de planejamento, precisará de um mecanismo para automatizar essas tarefas. Algo que pode interagir com um navegador baseado em um conjunto de tarefas.
É aqui que entram as estruturas populares de automação de navegadores, como Selenium, Cypress e Playwright, onde essas estruturas de teste aproveitam as APIs do navegador para executar seus comandos, encontrando e clicando em coisas como um humano faria, onde você informaria a estrutura de teste visual quando capturar o estado da interface do usuário visualmente.
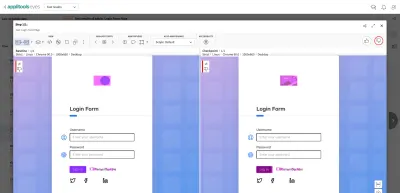
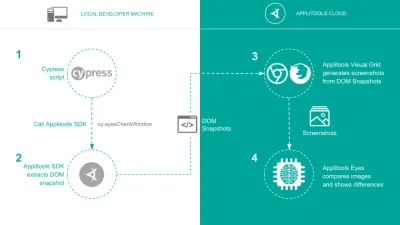
No caso do Cypress e do Applitools, o Cypress navegaria por cada página, onde o SDK do Applitools extrairia um instantâneo do DOM e enviaria esse instantâneo para a nuvem do Applitools, onde finalmente geraria capturas de tela para comparação.

Nesse ponto, dependendo da plataforma de teste visual, você obterá um conjunto de resultados na forma de diferenças destacadas ou uma bela marca de seleção verde se as coisas parecerem boas.
Integração com estruturas de teste existentes
Como a integração Cypress e Applitools acima, a integração normalmente tem baixo atrito. Muitas das plataformas de teste visual disponíveis podem se integrar diretamente às estruturas de teste existentes, principalmente depende de quais SDKs elas têm disponíveis.
cy.visit('/product/1234'); cy.eyesOpen({ appName: 'Online Store', testName: 'Product Page' }); cy.eyesCheckWindow(); cy.eyesClose();Isso significa que você normalmente não precisa reescrever completamente seu conjunto de testes para fortalecer seus testes e obter cobertura visual; você pode adicionar esses pontos de verificação aos testes que já possui.
Automatizando testes
Felizmente, a automação de tarefas relacionadas a testes e desenvolvimento está amadurecendo rapidamente, oferecendo muitas opções excelentes de como podemos automatizar nossos testes.
As soluções tradicionais de CI/CD, como Jenkins ou Travis CI, permitem que você execute seus testes em seus ambientes junto com o restante do pipeline de integração e implantação. Relativamente novas no espaço de automação são ferramentas como o GitHub Actions, onde elas fornecem um mecanismo semelhante aos ambientes tradicionais de CI/CD, mas dentro do seu repositório GitHub existente. Isso torna uma vitória fácil ao tentar executar seus testes e outras tarefas de código automaticamente, onde você não precisa de um sistema totalmente novo, mas usa suas ferramentas existentes.
name: Node.js CI on: [push, pull_request] jobs: build: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - uses: actions/setup-node@v2 with: node-version: 12.x - run: npm ci - run: npm testMas, independentemente do ambiente que você usa, em última análise, você está sujeito aos requisitos da estrutura de teste. O Cypress funciona perfeitamente onde quer que você instale o Node.js, o que é bastante comum hoje em dia, contanto que você tenha acesso a um navegador headless como o Electron ou o Chrome. Outros podem exigir um pouco de ambiente extra, mas nesse ponto, você normalmente pode montar esse ambiente como desejar, criando as condições necessárias para executar seus testes.
Quais são os benefícios dos testes visuais?
O teste visual fornecerá uma ampla variedade de benefícios, como alguns dos que já discutimos, mas realmente ajuda todas as partes interessadas, incluindo executivos, gerentes de produto, desenvolvedores, designers e realmente qualquer outra pessoa da equipe.
Por exemplo, para um CEO ou Gerente de Produto, você está ganhando confiança de que sua cobertura de teste está realmente capturando o uso do mundo real . Para a equipe de desenvolvimento, você está ganhando a mesma confiança de que, sempre que fizer alterações, obterá feedback imediato, eliminando o fator medo envolvido ao tentar agir rapidamente. Mas também há muitos benefícios práticos.
Menos código para manter
Ao integrar com uma plataforma de teste visual, a maior parte do seu código girará em torno de duas coisas: interações e capturas de tela.
As interações são essencialmente navegar por um aplicativo, encontrando qual página ou fluxo de usuário você deseja capturar. Independentemente de como você está testando, você provavelmente precisará manter isso de uma forma ou de outra.
As capturas de tela, por outro lado, cobrirão todas as afirmações que você normalmente escreveria em um teste. Ao comparar cada captura de tela com uma linha de base, você automaticamente garante que cada componente do seu projeto esteja funcionando exatamente como pretendido.
Os testes são menos frágeis
E usando essas capturas de tela como seu mecanismo de afirmação, seus testes serão menos esquisitos e frágeis.
Se você estiver escrevendo uma declaração em uma parte específica do DOM, como usar um ID ou um seletor gerado automaticamente, você corre o risco de quebrar o teste com qualquer alteração nesse componente.
Com um ID, alguém pode simplesmente removê-lo ou alterá-lo acidentalmente. Talvez você tenha pensado que era apenas para fins funcionais e o atualizou ao refazer as coisas, o que acabou quebrando o teste (aconteceu comigo!).
Ou se você estiver usando seletores gerais, gerados automaticamente ou não, eles tendem a ser muito específicos, pois você está testando partes muito específicas do aplicativo . Se você acabar aninhando algum HTML ou movendo um pouco as coisas no código, mesmo que você não altere a aparência visual, isso pode acabar quebrando esse teste.
Testando o que as pessoas estão realmente usando
Falando em testar a aparência visual, ao testar visualmente, você está testando o que seus visitantes ou clientes realmente veem.
O uso de HTML semântico adequado não torna seu projeto utilizável automaticamente. Uma pequena mudança de CSS (como z-index) pode mudar completamente a usabilidade e a aparência de algo.

Ao capturar uma captura de tela e comparar o estado real do aplicativo por meio de interações do fluxo de um usuário, você pode ter certeza de que seu aplicativo está funcionando funcionalmente, além de ser utilizável por mais do que apenas robôs de automação.
Leitura recomendada : Gerenciando CSS Z-Index em grandes projetos
Testando coisas que você não pensou em testar
Você também está recebendo cobertura de diferentes partes do seu aplicativo que você nem pensou em testar.
Considere a lista de testes que você tem em sua suíte, esses são os que você pensou em escrever ou escreveu porque você encontrou um bug anteriormente. E o resto do aplicativo?
Essa captura de tela vai capturar mais detalhes e contexto que seus outros testes podem não ter incluído.
O que os testes visuais não cobrem?
Mas o teste visual não pretende ser uma solução final para substituir todo o seu conjunto de testes. Como os outros tipos de testes, ele deve coexistir, preenchendo as lacunas dos outros e, em última análise, fornecendo uma cobertura mais significativa.
Testando a lógica de negócios orientada a dados
À medida que você realiza testes visuais, pode capturar alguns aspectos de sua lógica de negócios, como certificar-se de que quando alguém adiciona um item ao carrinho, que a matemática verifica, mas sua loja virtual provavelmente tem uma variedade maior do que apenas aquele produto.
Ainda é importante capturar essa lógica de negócios complexa com testes de unidade, certificando-se de capturar diferentes casos de uso, como o impacto de vários descontos nesse total.
Testes de API abrangentes
Ao lidar com APIs, você pode pensar em um teste visual como um teste de integração. Podemos testar que ao interagir com o navegador, nossa lógica de solicitação está funcionando conforme o esperado. Mas não fornece uma visão abrangente de como essa API está funcionando.
Semelhante à lógica de negócios, sua API ainda deve ser apoiada por um conjunto de testes que garantirão que esteja funcionando conforme o esperado, como testes de unidade ou verificações de integridade.
Introdução ao teste visual
Como outra ferramenta em nosso cinturão, o teste visual pode realmente ajudar a fornecer outro nível de cobertura que nos ajuda a manter um alto nível de qualidade para nossas aplicações, mas por onde começamos?
Ajustando-se ao ciclo de vida de desenvolvimento
Como o teste visual ajuda a atingir os objetivos de todas as partes interessadas, isso pode realmente se encaixar em qualquer parte do ciclo de vida do desenvolvimento.
Por exemplo, tradicionalmente os testes são usados apenas para validar se o código está funcionando conforme o esperado, mas também podemos usar testes visuais para entrega de design e colaboração de UX . Os designers da equipe podem conectar seus modelos como uma linha de base e usá-los facilmente para comparar a experiência real.
Mas, de uma perspectiva de código, o teste visual pode prosperar em ambientes automatizados, como executar verificações em solicitações pull, em ambientes de teste antes da implantação e garantir que a produção esteja boa após a implantação.

Você pode até executar seu teste visual em um cron, substituindo seus eventos sintéticos de verificação de integridade, que normalmente são esquisitos e nunca realmente informam em que estado seu aplicativo está.
Felizmente, existem muitas opções para o serviço que você usa, mas também os pontos de integração para usar esses serviços.
Soluções disponíveis para testes visuais
Determinar com qual solução seguir em frente depende da escolha da biblioteca ou serviço que você usará para executar os testes. Como abordamos anteriormente, o maior diferencial será o tipo de teste visual que esses serviços fornecem.
Muitas plataformas estão usando testes visuais pixel a pixel para realizar verificações. Isso inclui ferramentas como Percy e Chromatic, que sinalizam alterações entre duas capturas de tela.
Então você tem testes visuais com inteligência artificial, onde o Applitools é realmente o único serviço que atualmente fornece esse recurso. Em vez de simplesmente verificar as imagens pixel a pixel, o Applitools compara as imagens de forma inteligente, evitando testes irregulares ou falsos positivos , proporcionando uma detecção significativa de alterações.
Independentemente da solução, você precisará integrá-la em seu ambiente de desenvolvimento, quer esteja começando do zero ou adicionando-a a uma estrutura de teste existente.
Integrando Testes Visuais
Ao integrar sua plataforma de teste visual de escolha, você tem a opção de começar do zero ou a rota mais fácil de integração em sua estrutura de teste existente. Ferramentas como Applitools facilitam isso, onde a grande variedade de SDKs suportados ajuda a facilitar a inserção em fluxos de trabalho existentes.
Um bom exemplo disso é se você já estiver configurado e funcionando com o Cypress:
it('should log into the application', () => { cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.get('h1').contains('Dashboard'); });Se você já estiver realizando testes programáticos, você pode simplesmente adicionar testes visuais para fornecer outra camada de cobertura.
it('should log into the application', () => { cy.eyesOpen({ appName: 'My App', testName: 'Login' }); cy.get('#username').type('colbyfayock'); cy.get('#password').type('Password1234'); cy.get('#log-in').click(); cy.eyesCheckWindow(); cy.eyesClose(); });E alguns SDKs tornam isso ainda mais fácil, onde se você já estiver executando uma biblioteca Storybook, tudo o que você precisa fazer é instalar o pacote com npm e executar um comando simples, então você tem cobertura completa de todos os seus componentes.
npm install @applitools/eyes-storybook --save-dev npx eyes-storybookEm última análise, a maior questão é qual estrutura de teste você deseja usar e se o serviço que deseja usar oferece suporte a essa estrutura.
Usos criativos de testes visuais
Além de obter outro nível de cobertura de teste para seu aplicativo, há várias outras maneiras de aproveitar os testes visuais.
- Monitoramento de tempo de atividade
Execute regularmente um teste visual significativo em vez do monitoramento de tempo de atividade típico com eventos sintéticos frágeis. - Colaboração de design/UX
De handoff a problemas de usabilidade, use testes visuais para dar a toda a equipe um meio para colaborar. - Teste de acessibilidade
Capture os principais problemas que podem limitar a acessibilidade do seu aplicativo. - Instantâneos históricos
A execução periódica de um teste visual pode ajudá-lo a capturar instantâneos, fornecendo facilmente uma maneira de fazer referência a um estado mais antigo do projeto. - Teste de localização
Com testes visuais baseados em IA capazes de detectar alterações de conteúdo, você tem a capacidade de garantir que tudo esteja funcionando conforme o esperado, independentemente do idioma. Bônus: você pode reduzir a sobrecarga ao tentar comparar diferentes versões de um determinado idioma.
Ao adicionar o elemento visual aos seus testes, você ganha mais opções para adicionar formas significativas de manter um alto nível de qualidade para seu aplicativo.
