A importância do design de macro e micro-momento
Publicados: 2022-03-10(Este artigo foi gentilmente patrocinado pela Adobe.) Quando você projeta a arquitetura de informações, as barras de navegação de um aplicativo ou o layout geral e o design visual de um produto, você está se concentrando no design de macros . Quando você projeta (uma parte de uma página, um formulário ou uma única tarefa e interação), está se concentrando no design de micro-momentos .
Na minha experiência, os designers geralmente gastam muito tempo em questões de design macro e, às vezes, menos em questões críticas de design de micro-momentos. Isso pode ser um erro.
Aqui está um exemplo de como o design de micro-momentos pode ser crítico.
Eu leio muitos livros. Estamos falando de mais de cem livros por ano. Eu nem sei ao certo quantos livros li, e porque leio tantos livros, sou um patrono comprometido da biblioteca. Principalmente para ler ficção por diversão (e às vezes até para ler não ficção), confio na minha biblioteca para manter meu Kindle cheio de coisas interessantes para ler.
Felizmente para mim, o sistema de bibliotecas no meu município e no meu estado é muito bom em termos de livros disponíveis para o meu Kindle. Infelizmente, este site e aplicativo de biblioteca estadual precisa de sérias melhorias de UX.
Fiquei emocionado quando minha biblioteca anunciou que, em vez de usar um site (mal projetado) (que não tinha um design responsivo para dispositivos móveis), a biblioteca estava lançando um novo aplicativo móvel, projetado especificamente para otimizar a experiência em um telefone celular. "Yay!" Eu pensei. “Isso vai ser ótimo!”
Talvez eu tenha falado cedo demais.
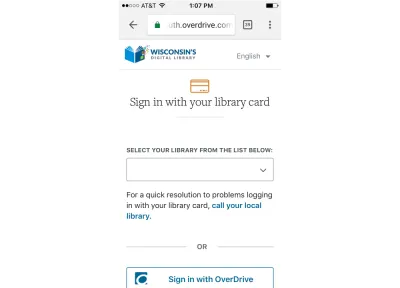
Deixe-me orientá-lo pela experiência de fazer login no aplicativo. Primeiro baixei o app e depois fui logar:

Eu não estava com meu cartão da biblioteca (estava viajando) e não tinha certeza do que era “Entrar com o OverDrive”, mas imaginei que poderia selecionar minha biblioteca na lista, então pressionei o botão flecha.

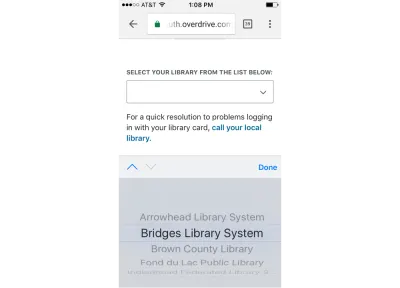
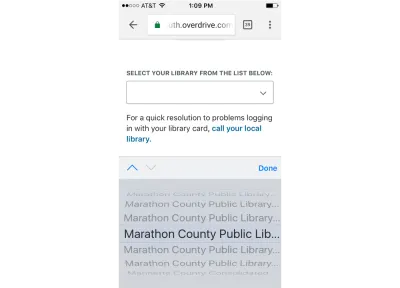
“Ótimo”, pensei. Agora eu posso apenas rolar para chegar à minha biblioteca. Eu sei que minha biblioteca fica em Marathon County aqui em Wisconsin. Na verdade, eu sei pelo site que eles chamam de minha biblioteca: “Marathon County, Edgar Branch” ou algo semelhante, já que eu moro em uma vila chamada Edgar , então imaginei que seria o que eu deveria procurar, especialmente porque eu poderia veja que a lista foi de B ( Brown County ) para F ( Fond du Lac Public Library ) sem E para Edgar aparecendo. Então eu continuei a rolar.
Rolei por um tempo, procurando por M (na esperança de encontrar Marathon ).

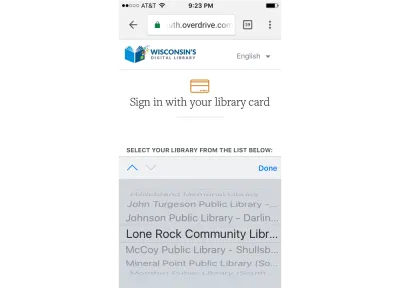
Hmmm. Eu vejo Lone Rock , e então o próximo da lista é McCoy . Eu sei que estou no Condado de Marathon e que, de fato, existem várias bibliotecas do Condado de Marathon . No entanto, parece que pulamos Marathon na lista.
Eu continuo rolando.

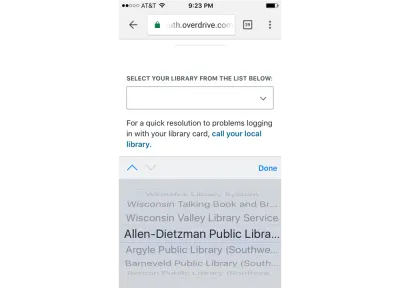
Ah. Chegamos ao final da lista (aos W ), mas agora parece que estamos começando com A novamente. Bem, então, talvez Marathon apareça agora se eu continuar rolando.
Você sabe quantas bibliotecas existem em Wisconsin e estão nesta lista? Eu sei porque quando comecei a documentar essa experiência do usuário decidi contar o número de entradas nessa lista (só um profissional maluco de UX levaria tempo para fazer isso, eu acho).
Existem 458 bibliotecas nesta lista, e a lista continuou chegando ao fim do alfabeto e, por algum motivo, recomeçando. Eu nunca descobri o porquê.
Finalmente, porém, cheguei à Maratona !

E então descobri que estava realmente em apuros, já que várias bibliotecas começam com “Marathon County Public Library”. Como o aplicativo mostra apenas os primeiros 27 caracteres, não sei qual é o meu.
Sabe o que eu fiz neste momento?
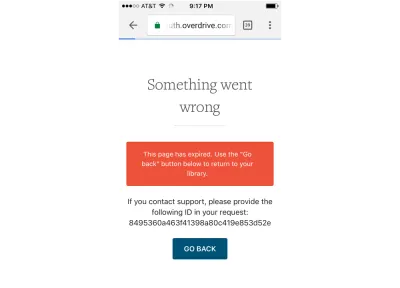
Eu decidi desistir. E logo depois que decidi isso, recebi essa tela (como “cereja do bolo” por assim dizer):

Você captou o “ID” que devo referenciar se entrar em contato com o suporte? A sério?
Este é um caso clássico de problemas de projeto de micro-momentos.
Posso adivinhar que agora alguns de vocês estão pensando: “Bem, isso não aconteceria comigo, minha equipe, uma pessoa experiente em UX”. E você pode estar certo. Especialmente este tipo particular de projeto de micro-momento falha.
No entanto, posso dizer que vejo falhas de design de micro-momentos em todos os tipos de aplicativos, softwares, produtos digitais, sites e de todos os tipos de empresas e equipes. Já vi falhas de design de micro-momentos de organizações com e sem equipes de experiência do usuário experientes, organizações com experiência em tecnologia, organizações centradas no cliente, grandes empresas e equipes estabelecidas e novas start-ups.
Vamos fazer uma pausa por um momento e contrastar o design micro-momento com o design macro.
Digamos que você seja contratado para avaliar a experiência do usuário de um produto. Você coleta dados sobre o aplicativo, os usuários, o contexto e começa a percorrer o aplicativo. Você percebe muitos problemas que deseja levantar com a equipe – alguns grandes, outros pequenos:
- Existem algumas inconsistências de página para página/tela para tela no aplicativo. Você gostaria de ver se eles organizaram as páginas em uma grade e se isso pode ser melhorado;
- Você tem dúvidas sobre se o esquema de cores atende às diretrizes da marca;
- Você suspeita que há alguns problemas de arquitetura de informações. A organização dos itens em menus e o uso de ícones parecem pouco intuitivos;
- Um dos formulários que os usuários devem preencher e enviar é confuso, e você acha que as pessoas podem não conseguir preencher o formulário e enviar as informações porque não está claro o que o usuário deve inserir.
Há muitas maneiras de categorizar fatores, problemas e/ou problemas de design da experiência do usuário. Pergunte a qualquer profissional de UX e você provavelmente obterá uma lista semelhante, mas um pouco diferente. Por exemplo, as pessoas de UX podem pensar no modelo conceitual, design visual, arquitetura da informação, navegação, conteúdo, tipografia, contexto de uso e muito mais. Às vezes, porém, pode ser útil pensar nos fatores, problemas e design de UX em termos de apenas duas categorias principais: design macro e design de micro-momento .

No exemplo acima, a maioria dos fatores na lista eram questões de macro design: inconsistências no layout, esquemas de cores e arquitetura de informações. Algumas pessoas falam sobre questões de macro design como “design de alto nível” ou “design de modelo conceitual”. Estes são elementos de design UX que atravessam diferentes telas e páginas. Esses são elementos de design de UX que fornecem dicas e sugestões sobre o que o usuário pode fazer com o aplicativo e para onde ir a seguir.
O design macro é fundamental se você deseja projetar um produto que as pessoas desejam usar. Se o produto não corresponder ao modelo mental do usuário, se o produto não for “intuitivo” – estes são frequentemente (nem sempre, mas frequentemente) problemas de macro design.
O que significa, é claro, que o design macro é muito importante.
Não são apenas os problemas de design de micro-momentos que causam problemas. Problemas de design de macro também podem resultar em grandes problemas de UX. Mas os problemas de design de macro são mais facilmente identificados por um profissional de UX experiente porque podem ser mais óbvios, e o design de macro geralmente recebe tempo dedicado a ele relativamente cedo no processo de design.
Se você quiser ter certeza de que não tem problemas de design de macro, faça o seguinte:
- Faça a pesquisa de UX que você precisa fazer para ter uma boa ideia dos modelos mentais dos usuários. O que o usuário espera fazer com este produto? Como eles esperam que as coisas sejam chamadas? Onde eles esperam encontrar informações?
- Para cada tarefa que o usuário fará, certifique-se de ter escolhido um ou dois “objetos” e os tornado óbvios. Por exemplo, quando o usuário abre um aplicativo para procurar apartamentos para alugar, os objetos devem ser apartamentos, e as visualizações dos objetos devem ser o que eles esperam: lista, detalhe, foto e mapa. Se o usuário abrir um aplicativo para pagar uma conta de seguro, os objetos devem ser apólice, fatura, visita à clínica, enquanto as visualizações devem ser uma lista, detalhes, histórico e assim por diante.
- A razão pela qual você faz todas as coisas relacionadas à pesquisa de UX que os UXers fazem (como personas, cenários, análises de tarefas e assim por diante) é para que você possa projetar uma experiência de design de macro intuitiva e eficaz.
Minha experiência, no entanto, é que as equipes podem se envolver em projetar, avaliar ou corrigir problemas de design de macro e não gastar tempo suficiente no design de micro-momentos.
No exemplo anterior, o último problema é um problema de design de micro-momento:
- Um dos formulários que os usuários devem preencher e enviar é confuso, e você acha que as pessoas podem não conseguir preencher o formulário e enviar as informações porque não está claro o que o usuário deve inserir.
E o exemplo da biblioteca no início do artigo também é um exemplo de design de micro-momento que deu errado.
O design de micro-momento refere-se a problemas com uma página/formulário/tarefa muito específica que alguém está tentando realizar. É aquele momento de “fazer ou quebrar” que decide não apenas se alguém quer usar o aplicativo, mas se pode até usar o aplicativo, ou se desiste e abandona, ou acaba cometendo erros difíceis de correto. Não poder escolher minha biblioteca é uma falha de design de micro-momento. Significa que não posso continuar. Não consigo mais usar o aplicativo. É um momento decisivo para o aplicativo.
Quando estamos projetando um novo produto, geralmente nos concentramos no design macro. Nós nos concentramos no layout geral, na arquitetura da informação, no modelo conceitual, no modelo de navegação e assim por diante. Isso porque ainda não projetamos nenhum micro-momento.
O perigo é que nos esqueçamos de prestar muita atenção ao design de micro-momentos.
Então, voltando ao nosso exemplo de biblioteca, e sua possível descrença de que tal falha de design de micro-momento poderia acontecer no seu relógio. Pode . Falhas de projeto de micro-momento podem acontecer por vários motivos.
Aqui estão alguns comuns que eu vi:
- Uma alteração técnica (por exemplo, quantos caracteres podem ser exibidos em um campo) é feita depois que um protótipo é revisado e testado. Então o protótipo funcionou bem e não teve problema de UX, mas a mudança técnica ocorreu depois, causando assim um problema de UX sem que ninguém percebesse.
- Padrões e padrões que funcionaram bem em um formulário ou aplicativo são reutilizados em um contexto/formulário/aplicativo diferente, e algo sobre o campo específico para formulário no novo contexto significa que há um problema de UX.
- Os recursos são adicionados posteriormente por uma pessoa ou equipe diferente que não percebe o impacto que determinado recurso, campo ou formulário tem em outro micromomento anterior ou posterior no processo.
- O teste do usuário não é feito, ou é feito apenas em uma pequena parte do aplicativo, ou é feito antecipadamente e não é refeito posteriormente quando as alterações são feitas.
Se você quiser ter certeza de que não tem problemas de design de micro-momentos, faça o seguinte:
- Decida quais são os momentos críticos decisivos na interface.
- Em cada um desses momentos, decida o que exatamente o usuário quer fazer.
- Em cada um desses momentos, decida o que exatamente o proprietário do produto quer que os usuários façam.
- Descubra exatamente o que você pode fazer com o design para garantir que ambos os itens acima sejam satisfeitos.
- Faça disso a prioridade mais alta da interface.
Aprendizado
Tanto o design de macro quanto de micro-momento são críticos para o sucesso da experiência do usuário de um produto. Certifique-se de ter um processo para projetar ambos, e que você está dando tempo e recursos iguais para ambos.
Identifique os momentos críticos de microdesign decisivos quando eles finalmente são projetados e faça testes de usuário neles o mais rápido possível. Teste novamente quando as alterações forem feitas.
Tente falar sobre design de micro-momento e design de macro com sua equipe. Você pode achar que essa categorização de problemas de design faz sentido para eles, talvez mais do que qualquer esquema de categorização que você esteja usando.
Este artigo faz parte da série de design UX patrocinada pela Adobe. A ferramenta Adobe XD é feita para um processo de design de UX rápido e fluido, pois permite que você vá da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também se inscrever no boletim informativo de design de experiência da Adobe para se manter atualizado e informado sobre as últimas tendências e insights para design de UX/UI.
