Apenas continue rolando! Como criar páginas longas e longas
Publicados: 2022-03-10A rolagem infinita é uma variedade de rolagem longa que permite aos usuários rolar por uma enorme quantidade de conteúdo sem linha de chegada à vista (é a rolagem sem fim que você vê nos feeds do Facebook, Twitter e Tumblr).
Leitura adicional no SmashingMag:
- Prototipagem rápida de UX com atalhos do Adobe XD (PDF Cheat Sheet)
- Rolagem infinita, paginação ou botões “Carregar mais”? Descobertas de usabilidade no comércio eletrônico
- Como a animação funcional ajuda a melhorar a experiência do usuário
- As regras de ouro do design de navegação inferior
A rolagem longa tem os seguintes benefícios:
- Tem mais potencial para envolver os usuários. (A rolagem minimiza o custo de interação necessário para atingir uma variedade de objetivos do usuário. A vantagem de não precisar clicar em "próximo" mantém os usuários envolvidos com o conteúdo e menos focados na mecânica de navegação para a próxima página.)
- Ele se traduz bem para dispositivos móveis. O aumento do uso de telas móveis desempenhou um papel fundamental na ampla aceitação dessa técnica: quanto menor a tela, maior a rolagem. Os controles por gestos dos dispositivos móveis tornam a rolagem intuitiva e divertida.
A rolagem abre muitas novas portas para os designers. No entanto, esse padrão não é isento de desvantagens. Exige que os designers prestem muita atenção ao conteúdo e à navegação. Neste artigo, discutirei alguns dos benefícios, coisas a serem consideradas e dicas rápidas para rolagem longa. Se quiser ser mais criativo com seus designs, você pode baixar e testar o Adobe XD gratuitamente e começar imediatamente.
Quando usar rolagem longa?
A rolagem longa não é para todos os sites. É apropriado nas seguintes circunstâncias:
- Para contar histórias (cria uma estrutura linear que os contadores de histórias podem alavancar);
- Para conteúdo contínuo e longo, como um artigo longo ou um tutorial de várias etapas (fornece uma experiência de usuário melhor do que dividi-lo em várias páginas separadas);

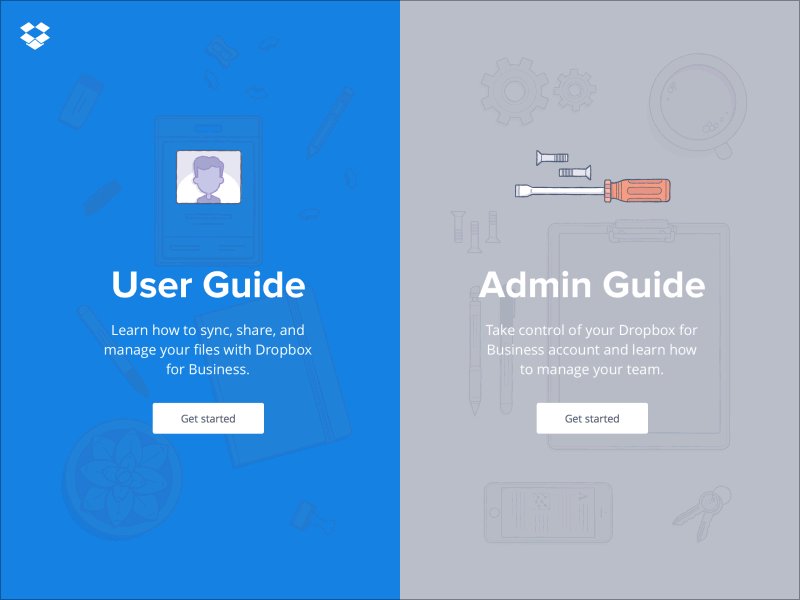
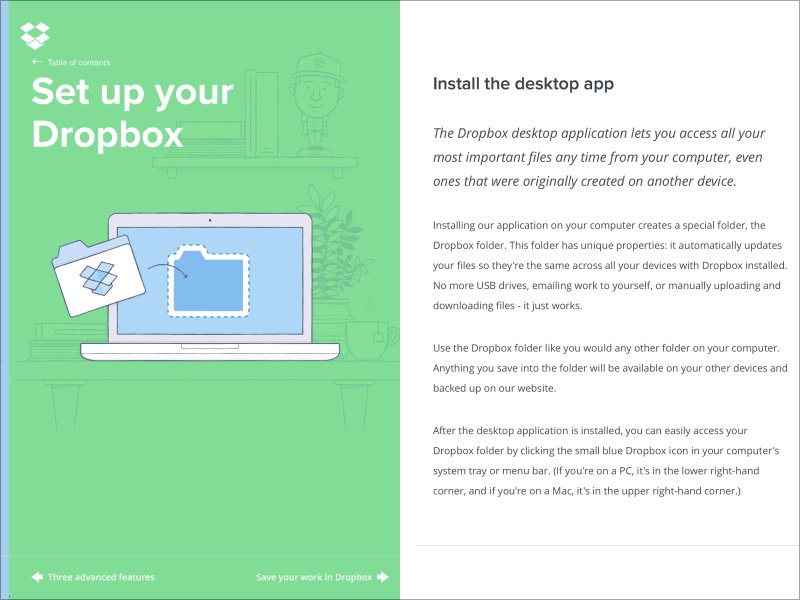
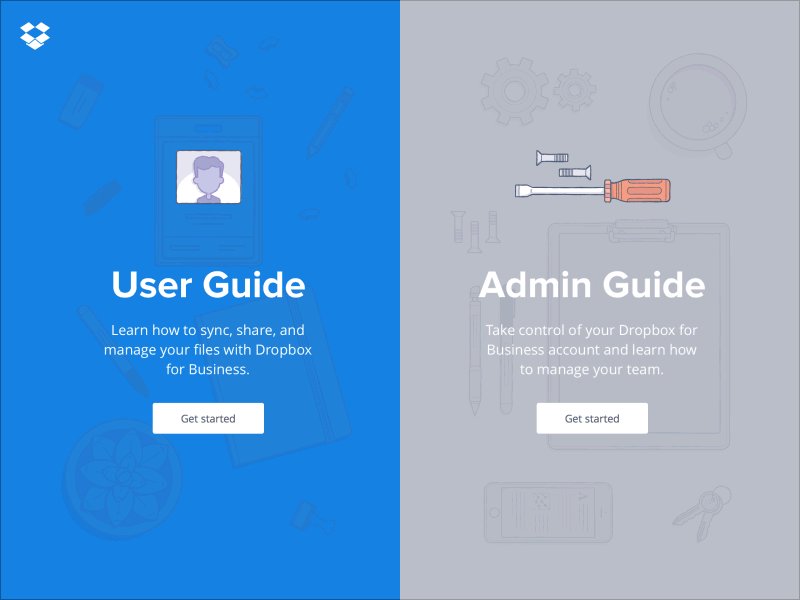
O “Guia do Usuário” do Dropbox é um exemplo de rolagem longa em ação. (Fonte: Drible) - Quando o conteúdo não pode ser dividido em partes separadas e deve ser apresentado como um todo (por exemplo, um infográfico);
- Para destacar as características, qualidades ou atributos de um produto em uma história.

Nesses contextos, rolagem longa e leitura longa são sinônimos.
Como implementar a rolagem longa
As 10 regras a seguir ajudarão você a fornecer uma boa experiência de usuário para rolagem longa.
1. Incentive os usuários a rolar
Apesar do fato de que as pessoas geralmente começam a rolar assim que a página é carregada, o conteúdo acima da dobra ainda é muito importante. O que aparece no topo da página define a impressão inicial e a expectativa de qualidade para os visitantes. As pessoas rolam, mas apenas se o que estiver acima da dobra for promissor o suficiente. Assim, coloque seu conteúdo mais atraente acima da dobra:
- Ofereça uma boa introdução. (Uma boa introdução define o contexto do conteúdo e ajuda a responder à pergunta do usuário: “Sobre o que é esta página?”)
- Use imagens envolventes. (Os usuários prestam muita atenção às imagens que contêm informações relevantes.)
2. Mantenha as opções de navegação persistentes
Ao criar um site de rolagem mais longa, lembre-se de que os usuários ainda precisam de um senso de orientação (ou seja, sua localização atual) e de navegação (outros caminhos possíveis). A rolagem longa pode tornar a navegação problemática para os usuários: se a barra de navegação perder sua visibilidade quando o usuário rolar para baixo, eles terão que rolar de volta para cima quando estiverem no fundo da página. A solução óbvia para este problema é um menu fixo que mostra a localização atual e que permanece na tela em um local consistente o tempo todo.

Apenas para dispositivos móveis: como a tela do celular é muito menor do que a maioria dos outros dispositivos, uma barra de navegação pode ocupar uma parte relativamente grande da tela. Se a tela mostrar um feed de rolagem, você poderá ocultar a barra de navegação quando o usuário estiver rolando para um novo conteúdo e revelá-lo quando ele descer para voltar ao topo.

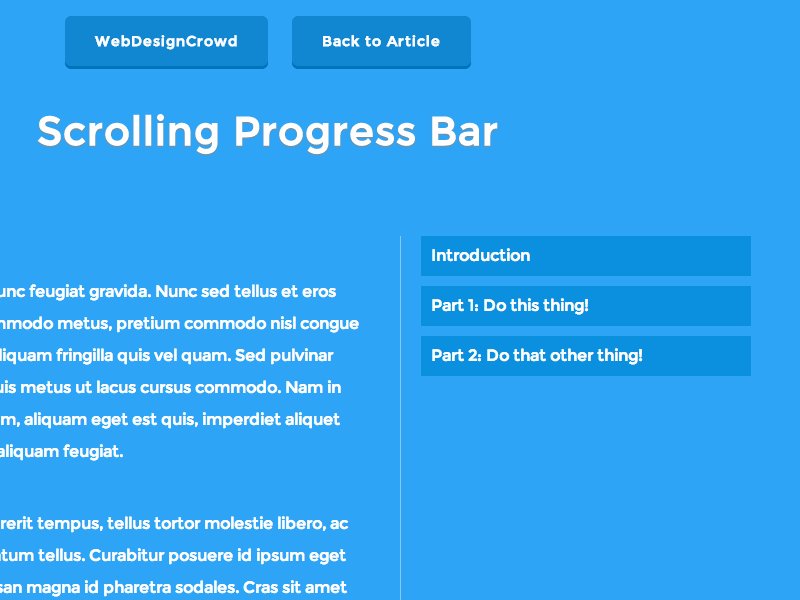
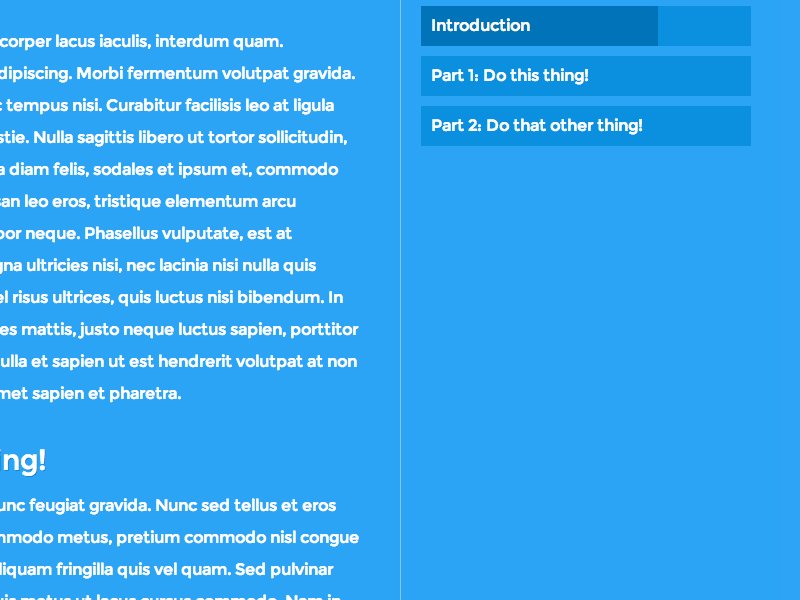
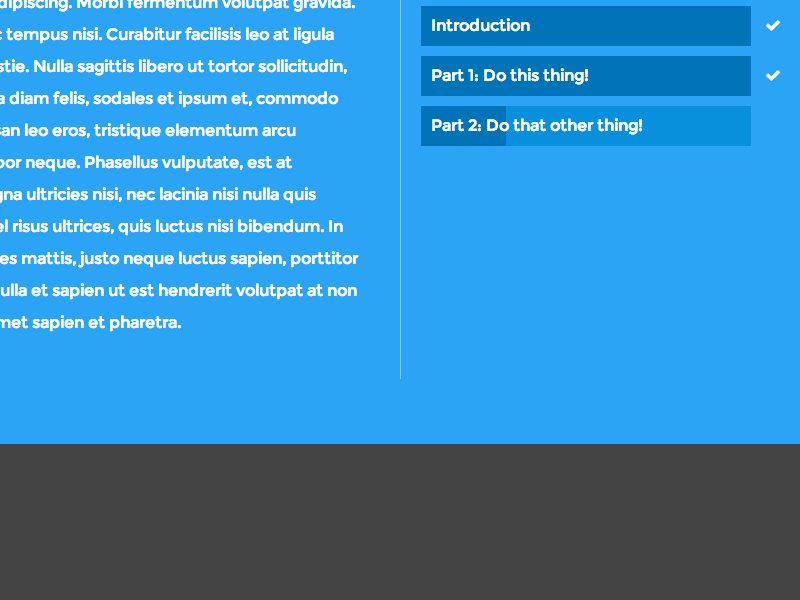
Dica: Você também pode permitir que os usuários saltem entre as seções de uma página com navegação suplementar. Por exemplo, a solução mostrada na animação abaixo ajuda o usuário a acompanhar seu progresso e, ao mesmo tempo, pode ser usada como atalho para uma seção específica.

3. Verifique se o botão "Voltar" funciona corretamente
A rolagem longa geralmente faz com que o usuário perca sua posição na página. Isso acontece quando eles clicam fora de uma longa lista de rolagem e, ao retornar clicando no botão “voltar”, são levados ao topo da página original em vez de onde pararam. Mas quando o usuário segue um link na página e clica no botão “voltar”, ele espera retornar ao mesmo local da página original. Perder seu lugar os força a ter que rolar pelo conteúdo que já viram. Não é surpresa que os usuários fiquem frustrados rapidamente por não obterem a funcionalidade adequada de “voltar à posição”.
Ao ativar um elemento no feed, os usuários devem poder retornar ao elemento original que o ativou. O Flickr é um bom exemplo de como combinar o comportamento do botão “voltar” do navegador com a expectativa do usuário. O site lembra a posição de rolagem do usuário, então, quando o usuário pressiona o botão “voltar”, ele retorna à sua posição original.

4. Altere o URL com base na posição de rolagem
Um dos problemas mais comuns com a rolagem longa é que é impossível compartilhar uma URL em um ponto específico da página: a posição de rolagem do usuário não é refletida na URL e a URL leva ao topo da página. O usuário ficará facilmente frustrado quando não puder alternar facilmente entre os dispositivos para continuar navegando a partir de seu local atual porque o URL não captura esse local. A partir do HTML5, é possível alterar a URL exibida no navegador sem recarregar a página. A função history.pushState() nos permite invocar uma alteração de URL sem recarregar a página, permitindo assim corresponder o comportamento de rolagem à expectativa do usuário.
5. Considere as opções de salto
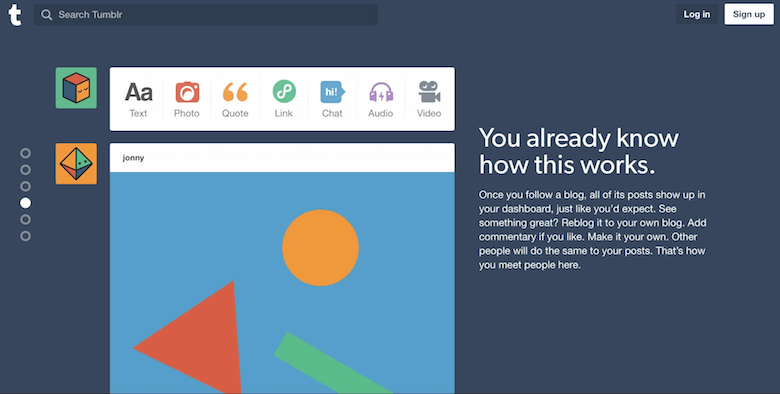
Outro problema comum com a rolagem longa é a desorientação: o usuário pode ter dificuldade em encontrar algo que viu anteriormente na página. Isso pode ser um problema sério quando o conteúdo é dividido em várias seções ou blocos igualmente importantes (como um longo tutorial). Uma opção de “pular para a seção” resolveria isso. Por exemplo, no Tumblr, os usuários podem pular a página ou voltar ao início se se perderem. O conteúdo da página é dividido em vários blocos que são claramente distinguidos, e grandes pontos indicadores são fixados no lado esquerdo da tela.

Dica: Se você for usar o recurso “pular para a seção”, certifique-se de que a série de pontos seja fácil de usar. Se forem pequenos ou difíceis de clicar com um mouse ou de pressionar com precisão em um dispositivo de toque, eles frustrarão os usuários. Assim, certifique-se de que os pontos estejam dimensionados adequadamente.
6. Forneça feedback visual ao carregar novo conteúdo
De acordo com uma das 10 heurísticas originais de Jakob Nielsen para usabilidade, a visibilidade do status do sistema permanece entre os princípios mais importantes no design da interface do usuário. O usuário deseja conhecer seu contexto atual em um sistema a qualquer momento, e um site não deve mantê-lo adivinhando - deve informar ao usuário o que está acontecendo por meio de feedback visual apropriado. Se o seu site carrega conteúdo dinamicamente, os usuários precisam de um sinal claro de que o site está fazendo isso. Mantenha-os informados; use um indicador de progresso para mostrar que o novo conteúdo está carregando e em breve aparecerá na página.

Como o carregamento do conteúdo deve ser rápido (não deve demorar mais do que 2 a 10 segundos), você pode usar uma animação em loop para indicar que o sistema está funcionando.

7. Não sequestre a rolagem
Os sites que sequestram a rolagem assumem o controle da rolagem e substituem uma função básica do navegador da web. O sequestro de rolagem é ruim porque o usuário não tem mais controle total da página e não consegue prever seu comportamento.
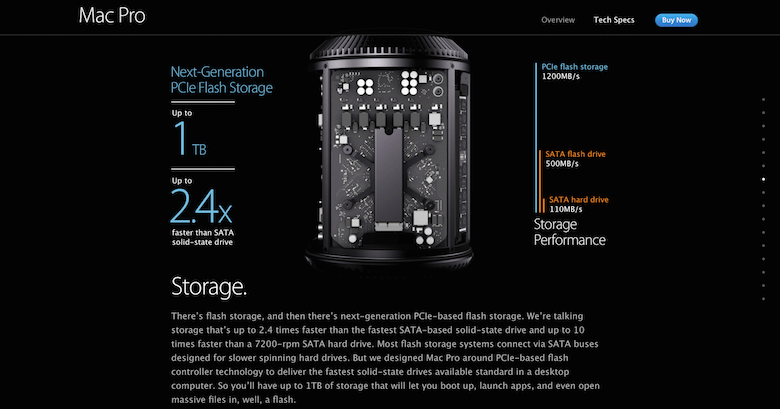
O problema pode ser visto na página Mac Pro da Apple. Não importa o quão rápido você role, o layout se move em uma velocidade predeterminada. Como todo o conteúdo desta página está vinculado à rolagem, o visitante é forçado a navegar na página em um ritmo lento.

8. Otimize o tempo de carregamento da página
Tempos de carregamento lentos são um problema comum com longas páginas de rolagem. Mas para sites, o desempenho lento é um golpe mortal. Na verdade, 47% dos usuários esperam que uma página da Web seja carregada em 2 segundos. Se uma página não for carregada em 3 segundos, 57% dos usuários sairão.
Embora o tempo de carregamento seja um problema para páginas de rolagem longas, ele pode ser resolvido. O tempo de carregamento da página pode ser otimizado com técnicas de carregamento sequencial, como carregamento lento, permitindo que os usuários acessem o conteúdo básico muito rapidamente. Leia sobre a melhoria de desempenho que a equipe da Smashing Magazine alcançou com base no redesenho do The Guardian.
9. Considere quantos recursos sua página consome
Sempre considere quantos recursos (CPU e memória) sua página consome se você estiver usando rolagem longa (especialmente para páginas com muitas imagens e animações). Percorrer várias páginas de fotos, GIFs animados e vídeos sem recarregar a página pode afetar significativamente os recursos do sistema, e dispositivos com recursos limitados, como o iPhone, podem começar a ficar lentos devido ao grande número de ativos que está carregando. Assim, teste seu site usando diferentes dispositivos e use truques como pausar animação e vídeo quando o usuário passar por eles.
10. Considere o comportamento do usuário na página
Para determinar a eficácia da rolagem longa, descubra como os usuários estão interagindo com ela. Os dados analíticos são capazes de responder a essa pergunta. No Google Analytics, por exemplo, você pode abrir a análise da página para ver quantas pessoas clicam abaixo da dobra. Com base nos dados, você pode ajustar o design, se necessário.
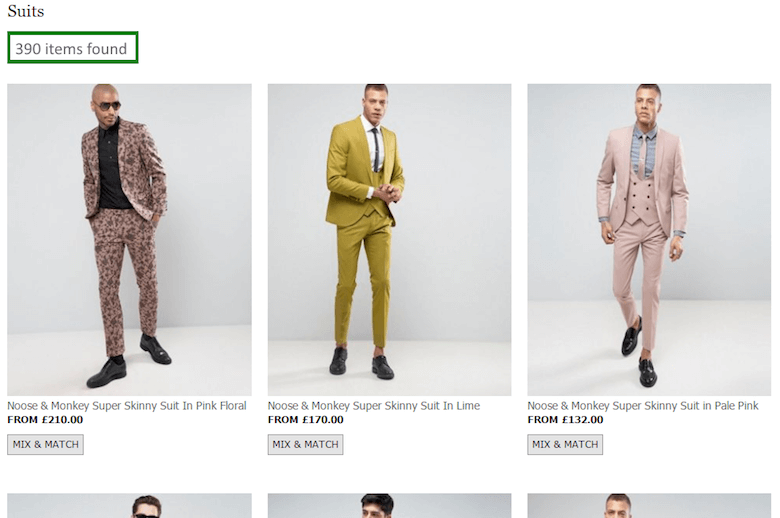
Rolagem longa para sites de comércio eletrônico
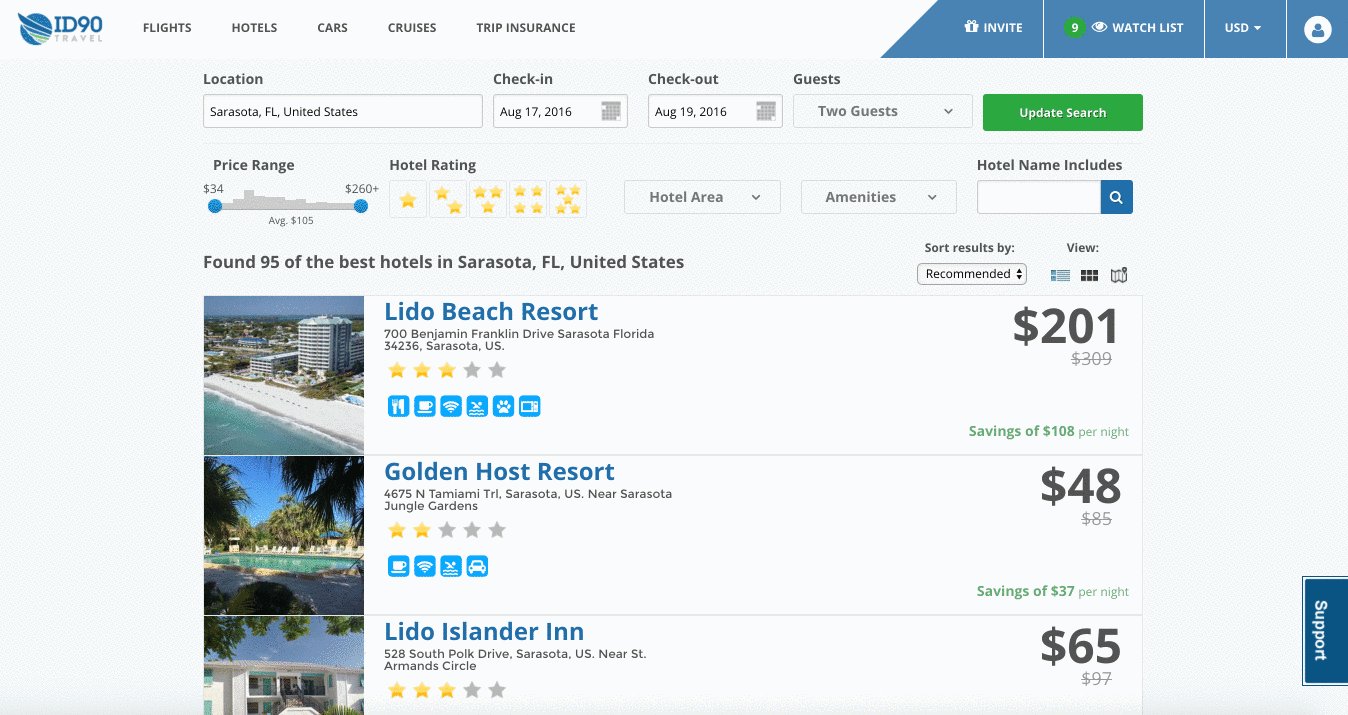
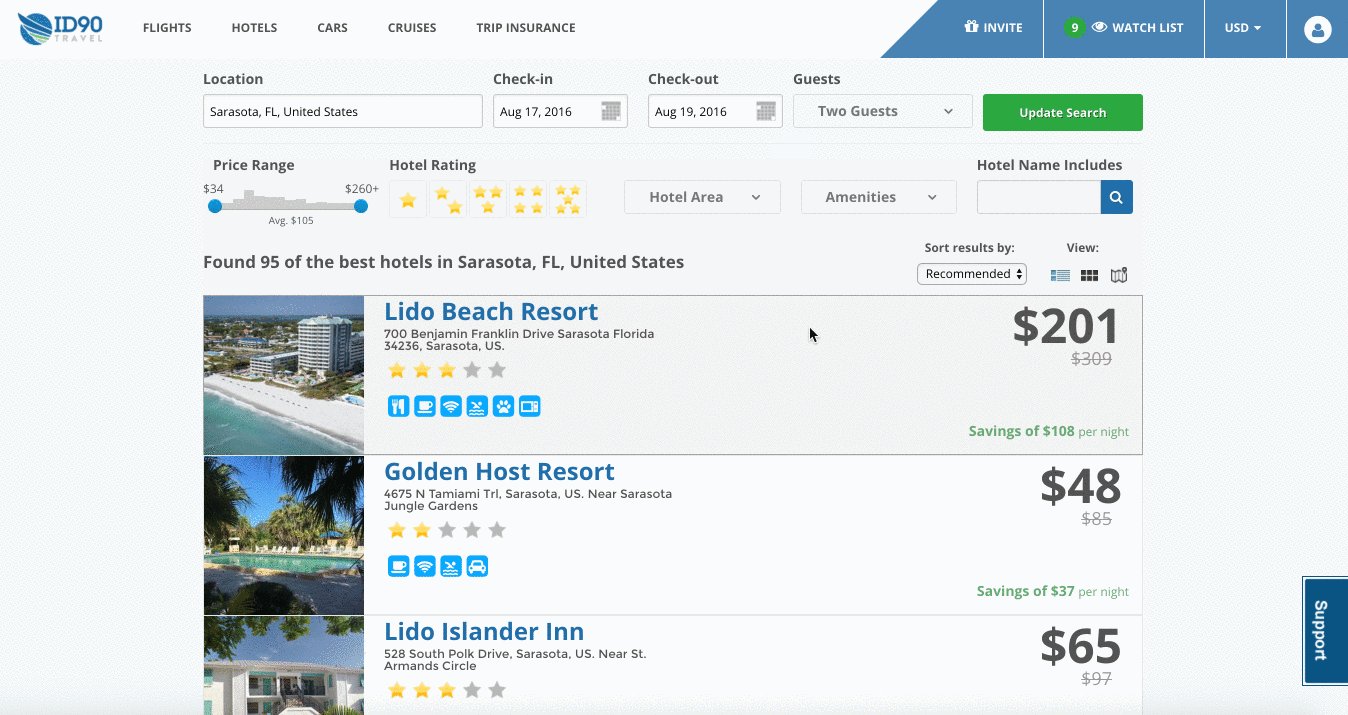
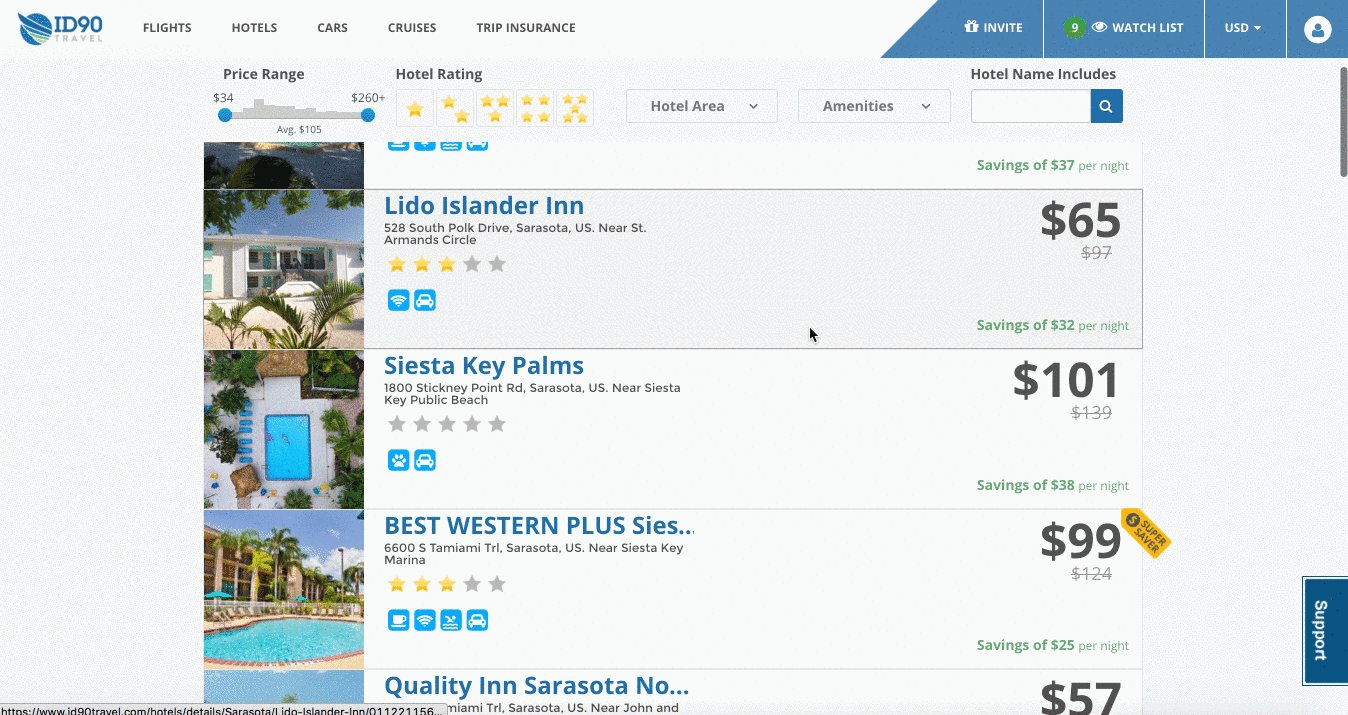
A rolagem longa é frequentemente usada em sites de comércio eletrônico. Para listagens de produtos e resultados de pesquisa, esse padrão tem um benefício importante: os usuários podem rolar a lista de produtos ou resultados sem nenhuma interrupção. Nenhuma interação é necessária – os produtos simplesmente aparecem quando o usuário rola a página.
No entanto, para criar uma boa experiência do usuário, você precisa resolver alguns problemas comuns.
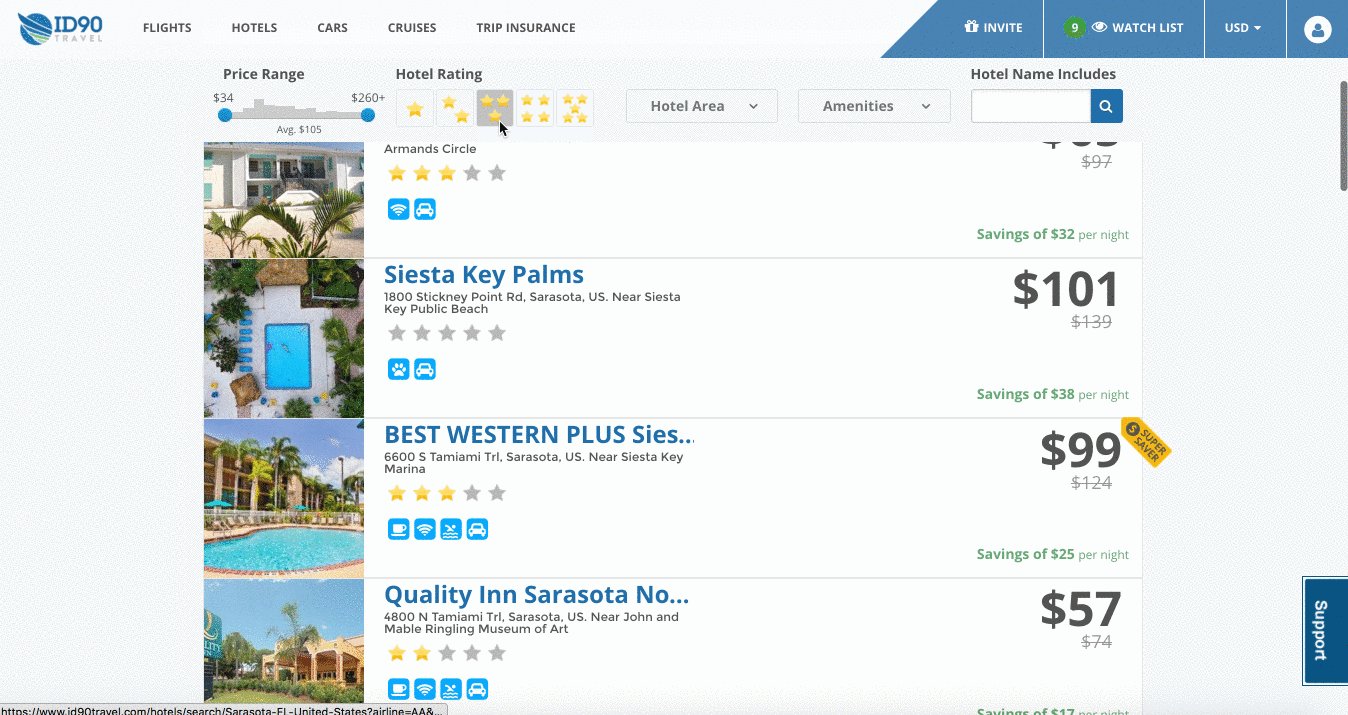
Torne a navegação e os filtros fixos
Quando bem feitos, os filtros permitem que o usuário reduza a seleção de milhares de produtos de um site para apenas aqueles poucos itens que atendem às suas necessidades. Assim como nos menus de navegação, manter as opções de filtro sempre visíveis é importante porque os usuários querem se sentir no controle.

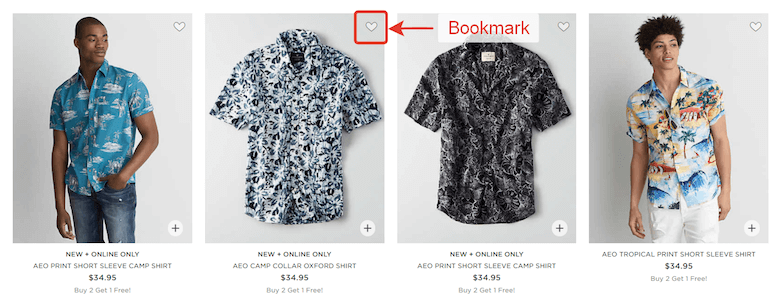
Ativar itens individuais para serem marcados
Um simples marcador (ou recurso “salvar para mais tarde”) de itens favoritos para referência futura é uma ferramenta poderosa para os usuários.

Exibir o número de resultados correspondentes
Mostre o número de itens disponíveis, para que os usuários possam decidir quanto tempo desejam gastar rolando pelos resultados.

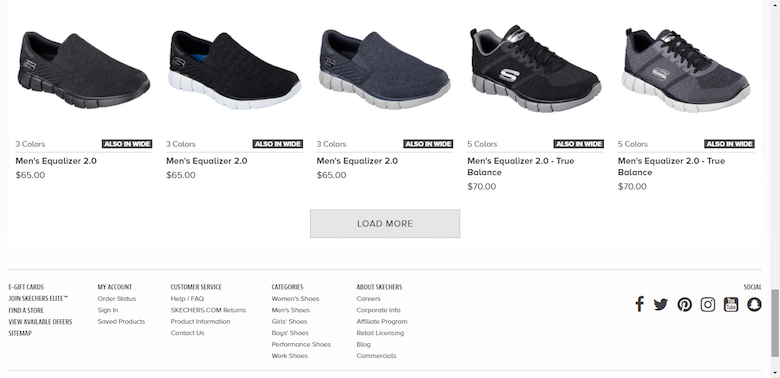
Torne o rodapé acessível
As pessoas entendem o conceito de rodapé e esperam encontrar links para informações importantes do site (como informações de contato), mas a rolagem longa geralmente impede o acesso do usuário ao rodapé: novos itens são carregados continuamente à medida que o usuário se aproxima da parte inferior do rodapé. lista, empurrando o rodapé para fora da vista. Embora isso pareça um problema sério, pode ser resolvido com um botão “Carregar mais”. Com esta solução, o conteúdo é carregado sob demanda : o novo conteúdo não será carregado automaticamente até que o usuário clique no botão “Mais”. Dessa forma, o usuário pode acessar o rodapé facilmente sem precisar persegui-lo. Você pode encontrar dicas práticas de como implementar esta solução no artigo ““Rolagem infinita, paginação ou botões 'Carregar mais'? Descobertas de usabilidade no comércio eletrônico.”

Efeito de paralaxe para rolagem longa
O design de interação é a base de sites de rolagem longa, e a animação é uma parte essencial desse design. Considerando que o tempo de atenção dos usuários na web é de cerca de 8 segundos, uma experiência de rolagem agradável certamente prolongará o interesse do usuário. Uma animação interessante que pode encantar os usuários é o efeito de paralaxe.
Com a rolagem parallax, a imagem de fundo se move mais lentamente do que o conteúdo em primeiro plano, criando a ilusão de profundidade e imersão. Esse efeito faz com que as imagens pareçam menos planas e mais tridimensionais.
Quando a rolagem de paralaxe é eficaz?
No web design, a viagem pode ser tão agradável quanto o destino. Parallax é um efeito visual divertido que pode causar uma ótima primeira impressão e incentivar os visitantes a rolar mais. É muito útil quando você quer impressionar seu público.

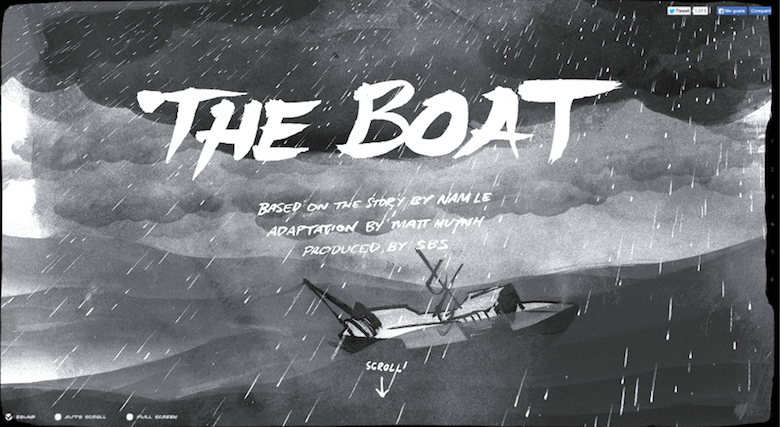
A rolagem parallax também é muito eficaz na narrativa guiada. Quando você deseja contar uma história de maneira suave e linear, combinar a rolagem longa com o efeito de paralaxe pode criar uma experiência de navegação completamente imersiva. Em The Boat, mostrado abaixo, conforme os usuários rolam, animações os levam para a próxima tela enquanto criam um caminho de conteúdo a seguir. Isso transforma a rolagem em algo mais divertido e faz o usuário se perguntar “O que acontecerá a seguir?”

Quando a rolagem de paralaxe é a abordagem errada?
Evite essa técnica se a maioria de seus usuários estiver procurando realizar tarefas claras (por exemplo, comprar um produto). Imagine, por exemplo, como a Amazon se tornaria frustrante se você tivesse que ver um efeito de paralaxe toda vez que quisesse comprar um produto.
Paralaxe e desempenho da página
A grande maioria dos sites que usam o efeito de paralaxe sofrem de um péssimo desempenho de rolagem. É especialmente ruim em dispositivos com alta densidade de pixels, como o iPhone. Embora todos os possíveis problemas de desempenho não possam ser completamente resolvidos, você ainda pode melhorar o desempenho da rolagem seguindo técnicas simples:
- Use apenas propriedades baratas para o navegador animar. Estes são
translate3d,scale,rotationeopacity. - Não anime imagens enormes nem as redimensione drasticamente. Forçar o navegador a redimensionar imagens (especialmente as grandes) pode ser caro.
- Evite animar muitas coisas ao mesmo tempo.
Você pode encontrar mais dicas práticas para o efeito de paralaxe no artigo “Parallax Done Right” de Dave Gamache.
Paralaxe e acessibilidade
Considere como os usuários com distúrbios vestibulares acionados visualmente usarão seu site. A animação é capaz de deixar esse grupo de usuários tonto. Val Head tem algumas recomendações práticas para designers sobre como projetar movimentos mais seguros, com uma recomendação perfeita para paralaxe: se seu site tem muito movimento que cobre muito terreno visual, forneça uma maneira alternativa de visualizar esse conteúdo - considere um opção para desligar o movimento . Isso pode ser feito por meio de um botão ou chave seletora para reduzir ou desativar a animação globalmente em seu site. Para explorar essa ideia, Nat Tarnoff desenvolveu um protótipo de uma chave seletora que poderia ser usada em qualquer site.
Conclusão
A rolagem longa pode criar uma experiência de navegação completamente imersiva. Se os usuários gostarem de uma interface do usuário e a acharem intuitiva, eles não se importarão com a duração da rolagem. Assim, concentre-se em seus objetivos e torne as coisas mais convenientes para seus usuários.
Este artigo faz parte da série de design UX patrocinada pela Adobe. A recém-introduzida ferramenta Adobe Experience Design CC (Beta) foi criada para um processo de design de UX rápido e fluido, pois permite que você passe da ideia ao protótipo mais rapidamente. Projete, prototipe e compartilhe - tudo em um aplicativo. Você pode conferir mais projetos inspiradores criados com o Adobe XD no Behance e também visitar o blog do Adobe XD para se manter atualizado e informado. O Adobe XD está sendo atualizado com novos recursos com frequência e, como está em versão Beta pública, você pode baixá-lo e testá-lo gratuitamente.
