Os prós e contras da rolagem longa no Web Design
Publicados: 2021-04-16Sites de uma página com rolagem longa estão se tornando comuns. O debate acima da dobra versus o sem dobra parece estar se inclinando a favor da última abordagem. Por muito tempo foi dado como certo que o conteúdo mais importante de um site deve estar acima da dobra. O argumento é que a maioria dos usuários relutam em rolar uma página se ainda não encontraram o que estão procurando.
Este argumento não se sustenta mais, no entanto. Enquanto o conteúdo de uma página inicial ou página de destino prometer coisas boas por vir, os usuários continuarão rolando com prazer, desde que o conteúdo seja relevante para suas necessidades.
Sites de rolagem longa e rolagem infinita às vezes são retratados como uma nova e moderna tendência de web design. Essas técnicas de rolagem estão em uso há muitos anos. Recentemente, tornaram-se mais populares, o que lhes dá a aparência de serem técnicas novas e inovadoras.
A rolagem longa veio para ficar e por um bom motivo: os usuários claramente gostam.
Rolagem longa, navegação inteligente, efeitos especiais inteligentes
O aumento do uso de telas móveis definitivamente desempenhou um papel fundamental na ampla aceitação dessa técnica. Tentar navegar com botões em uma tela pequena pode ser complicado, e ainda mais à medida que as telas ficam cada vez menores.

A rolagem longa ou infinita contorna isso, já que ambas as abordagens se prestam bem a gestos de toque. Em combinação com os avanços em CSS e JavaScript, as vantagens da rolagem longa também criaram melhores opções para web designers. Por que a rolagem longa veio para ficar e por que “acima da dobra” não é mais relevante em muitos sites?
Como tudo funciona
Sites de rolagem longa tendem a funcionar de duas maneiras. Ou o site tem uma página inicial maior com links para outras páginas ou o site consiste em uma única página longa. Qualquer configuração cria uma riqueza de possibilidades para um web designer, incluindo o uso de técnicas de narrativa.
Muitas vezes, a narrativa pode ser mais eficaz incorporando efeitos especiais sutis, como rolagem de paralaxe, Ajax/jQuery ou animações acionadas por rolagem.
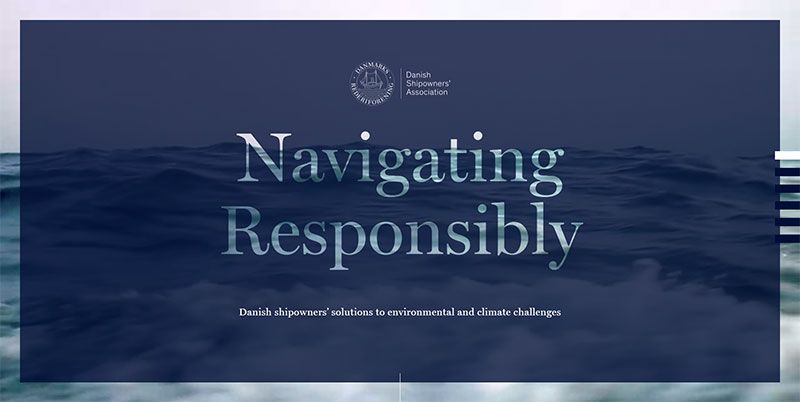
Rolagem longa usada principalmente para contar histórias
Uma plataforma suave
A navegação página por página e a narrativa nem sempre fazem uma boa combinação. Esse tipo de navegação tende a ser irregular na melhor das hipóteses, enquanto a rolagem longa fornece uma plataforma de narrativa muito mais suave. A rolagem longa também oferece ao usuário maior controle sobre o ritmo. Ao mesmo tempo, seus recursos de imersão contínua evitam os atrasos entre as páginas que podem ser prejudiciais para manter o usuário focado e totalmente engajado.

Dando o controle do usuário
A rolagem longa também permite que efeitos especiais criativos sejam usados com mais eficiência. Rolagem de paralaxe e animações ativadas por rolagem são controladas, pelo menos até certo ponto, pelo usuário, dando ao site uma sensação quase de jogo; e definitivamente mais amigável.

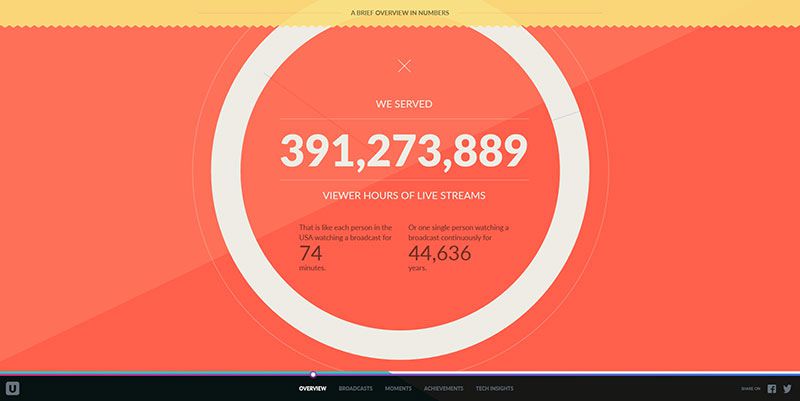
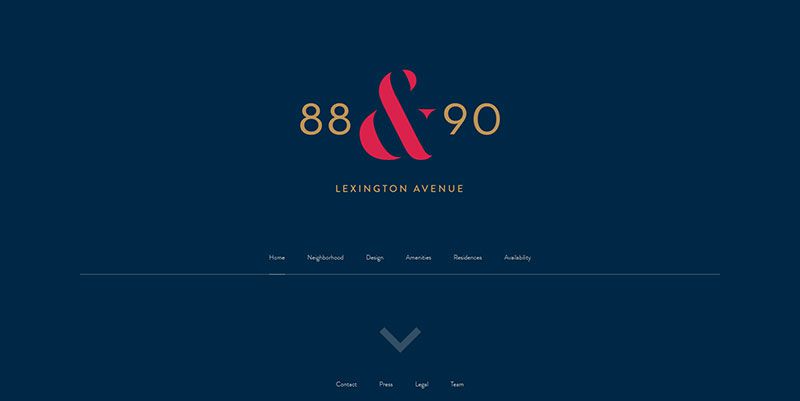
Por que a maioria das pessoas gosta de rolagem longa
Aproveitando ao máximo um design memorável
Você poderia facilmente ter a impressão de que páginas de rolagem longa abriram as portas para o uso de designs visuais altamente inovadores e memoráveis. Na verdade, é o contrário. Esses tipos legais de design estão conosco há muito tempo.


Simplificando, se você deseja que os visitantes do seu site continuem rolando uma página longa para obter mais conteúdo, você precisa mantê-los interessados. Um design memorável fará isso!
Aumentando as conversões
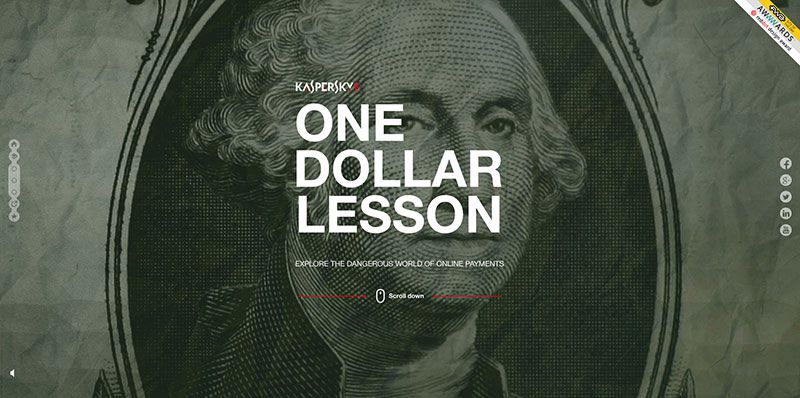
Long Scroll, Animation e Hover = Um Combo Potente
Voltando ao debate original, um site de rolagem longa não desanimará os usuários, aumentará sua taxa de rejeição ou diminuirá suas conversões – mas apenas se seu design for sólido e tiver sido cuidadosamente executado. Quando esse é o caso, as taxas de rejeição caem e as taxas de conversão aumentam.

A rolagem longa oferece muitas oportunidades para descobrir maneiras de manter os usuários totalmente engajados. Quanto mais tempo eles permanecerem em seu site, maior será a probabilidade de responderem às suas chamadas para ação.
Gerenciando conteúdo extenso
Um grande desafio é determinar a quantidade certa de conteúdo a ser colocado em uma página. Muito pouco, torna-se mais difícil envolver um usuário, enquanto muito pode sobrecarregar um usuário, causar um efeito confuso e prejudicar a experiência do usuário.

A rolagem longa oferece uma solução simples. O conteúdo pode ser distribuído, permitindo assim que o usuário o assimile em seu próprio ritmo – e sem interrupções de navegação de página. Essa técnica é ideal para contar histórias e também para divulgar informações que não podem ser confinadas a uma página da web convencional.
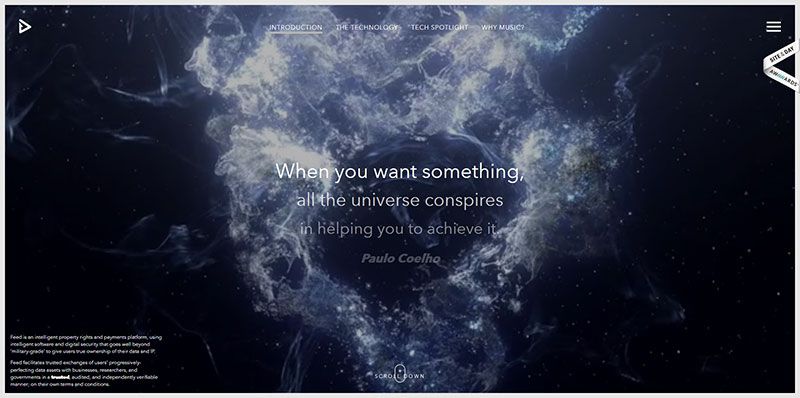
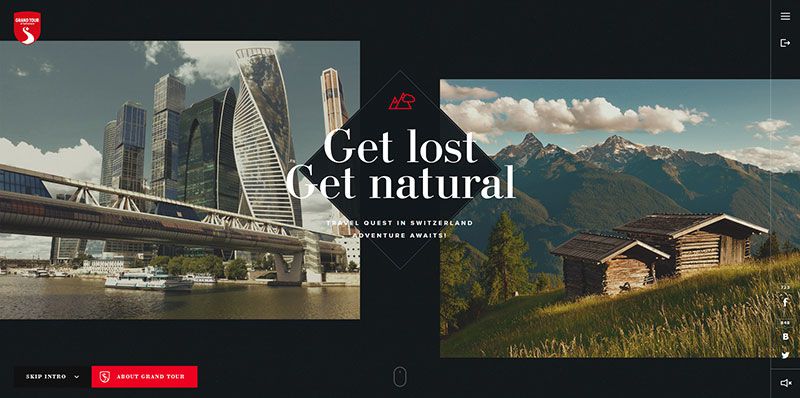
Narrativa de rolagem longa
Usando efetivamente as barras de navegação horizontais
As barras de navegação horizontais tendem a se encaixar bem na maioria dos tipos de página, mas há um limite para quantas páginas internas elas podem acomodar. Os menus suspensos são uma solução, mas também têm suas próprias desvantagens.

A rolagem longa pode reduzir significativamente a necessidade de acomodar várias páginas internas. Em vez disso, as barras de navegação podem guiar o usuário para as partes principais da história da página principal de um site.
Criando sites envolventes
Usos legais de metáforas
As metáforas não são muitas vezes consideradas como elementos de web design, mas podem fornecer uma ótima maneira de manter o usuário envolvido em uma longa história ou explicação. Os humanos não se sentem à vontade quando confrontados com a incerteza, e isso se aplica especialmente aos visitantes do site.

Coloque algumas metáforas simples em suas longas páginas para neutralizar qualquer sentimento de incerteza. Isso preparará seus visitantes para o que eles podem encontrar à medida que avançam.
Usos práticos da interatividade
Outra técnica de design que os usuários apreciam é colocar estrategicamente elementos interativos nas páginas do seu site. Essas interatividades servem para dar aos usuários uma pausa mental e, ao mesmo tempo, manter o interesse deles e mantê-los focados e engajados.

Essa abordagem é semelhante a dar às pessoas a chance de sair e esticar as pernas durante uma longa viagem. É refrescante.
Por que alguns usuários não gostam de rolagem longa
Muitos usuários, especialmente usuários de dispositivos móveis, gostam de ofertas de rolagem longa. Alguns usuários, no entanto, não se importam particularmente ou não gostam nada disso. O que você precisa ter em mente como designer é que a rolagem longa pode ser ideal para alguns tipos de sites e inadequada para outros.
Não incorpore esse recurso apenas porque está na moda; considere os objetivos do seu site, suas limitações e sua estrutura geral – e então decida.
Qual é o próximo?
Telas menores – rolagem mais longa
Telas pequenas e rolagem longa andam de mãos dadas. A menos que as telas pequenas de repente saiam de moda, o que é altamente improvável, a rolagem longa provavelmente veio para ficar.

É bem provável que, à medida que os dispositivos móveis evoluam e sua funcionalidade melhore, as técnicas e funcionalidades de rolagem longa também evoluam e melhorem – portanto, fique atento.
Possibilidades de paralaxe de tela pequena
Parallax é principalmente um efeito de desktop no momento, e ainda não é tão compatível com dispositivos móveis quanto designers e usuários gostariam que fosse. Graças a melhorias no Ajax e em outras estratégias de carregamento automático, essa situação deve melhorar.

Parallax é mais do que um efeito especial divertido. Quando usado corretamente, pode fornecer uma narrativa visual suave que manterá o usuário envolvido.
Long Scrolling & Minimalism – Uma Combinação Excepcional
Espera-se que a rolagem longa incorpore ou atue em conjunto com outras tendências à medida que aumenta em popularidade. Tomemos por exemplo a tendência ao minimalismo. Embora o minimalismo e a rolagem longa não pareçam estar particularmente relacionados, dê a um site minimalista uma capacidade de rolagem longa e você poderá obter alguns resultados surpreendentes.

Todos os exemplos acima foram projetados tendo em mente os dispositivos móveis. Mas eles funcionam igualmente bem em desktops. As técnicas de rolagem longa realmente brilham quando os gestos de toque são usados, mas você pode esperar que os designers encontrem maneiras melhores de usar essas técnicas com aplicativos sem tela sensível ao toque.
