Explorando a tendência de web design de rolagem longa
Publicados: 2018-09-17Quanto menor a tela, maior o pergaminho.
Esse truísmo explica o surgimento da rolagem longa: com a navegação móvel superando a navegação na área de trabalho, a popularidade das telas pequenas incitou os designers a repensar sua mentalidade ultrapassada de “acima da dobra”.
A rolagem longa cria muitas novas oportunidades para contar histórias, navegação, recursos visuais criativos e uma experiência geral mais imersiva. Como resultado, encontramos várias técnicas e estratégias comuns que começam a surgir:
- Gráficos Parallax – Emprestados da indústria de videogames, essa estratégia de mover os fundos em diferentes velocidades cria um efeito 3D e visuais estimulantes que são mais agradáveis de interagir.
- Telas como Páginas – Uma forma importante de organizar as informações em uma única página, diferenciando conceitos em seções do tamanho de telas, geralmente alterando o plano de fundo, torna os sites mais coesos.
- Sticky Navigation – Uma das maiores desvantagens da rolagem longa é desorientar o usuário, portanto, ter um sistema de navegação que fica sempre no mesmo lugar na tela dá aos usuários controle e segurança para evitar que se percam.
- Interatividade animada – As animações acionadas por rolagem adicionam um nível divertido de interatividade que envolve o usuário a um ponto em que ele gosta de rolar, independentemente do conteúdo.
- Direção atípica – Devido à recente tendência da rolagem longa, os sites podem se diferenciar rolando para a esquerda, para a direita ou para cima.
- Indicadores – Alguns usuários não pensam em rolar por conta própria, então instruções rápidas como “rolagem para baixo” ou outro indicador evitam confusões – apenas certifique-se de distingui-los de outros links ou calls-to-action.
Conforme descrito em Web Design Trends 2015 & 2016, essas são as técnicas que tornaram os sites abaixo entre os melhores exemplos de sites de rolagem longa.
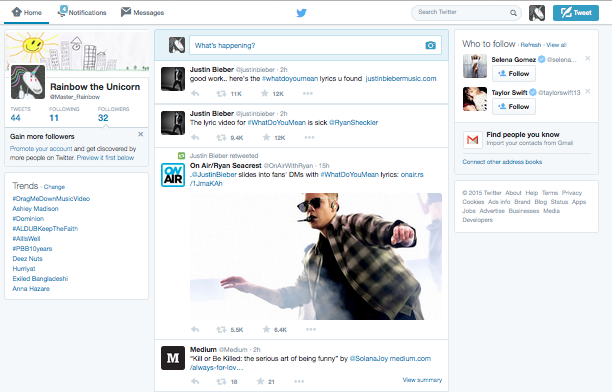
Um dos pioneiros responsáveis por quebrar o molde página por página, o Twitter continua entre os melhores e mais reconhecidos sites de rolagem longa da atualidade. Este formato permite que os tweets sejam organizados cronologicamente enquanto ainda parecem novos e frescos.

Para sites de mídia social e outros com conteúdo gerado pelo usuário, a rolagem longa não é apenas uma escolha moderna, mas prática. O carregamento interminável de novo conteúdo da rolagem infinita permite que o conteúdo caótico seja organizado.

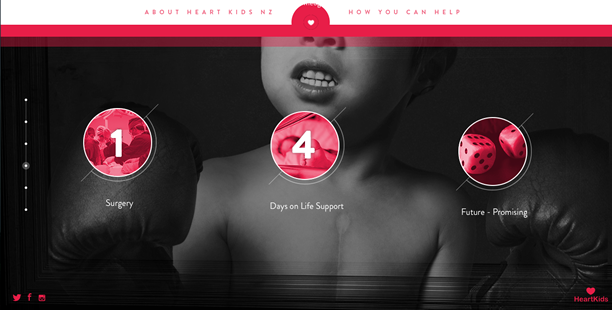
Coração Infantil NW
A instituição de caridade neozelandesa Heart Kids faz tudo. O site de rolagem longa combina animações (algumas ativadas por rolagem), uso de cores impressionantes, imagens pungentes e interatividade do cursor para promover sua mensagem que salva vidas.
Observe o discreto ícone “Scroll” e as instruções na tela de aterrissagem, e o call-to-action aderente que sempre permanece no topo.

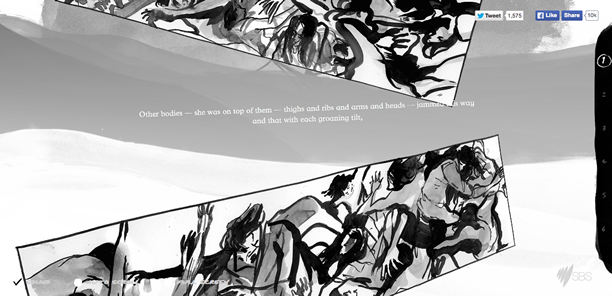
O barco
Um dos usos mais criativos da rolagem longa é The Boat da SBS, algo como um romance interativo. As animações contínuas e o uso inteligente de movimento e ângulos quando um novo conteúdo aparece atrai o usuário/leitor para uma experiência imersiva que os sites de rolagem tradicionais e estagnados não conseguem igualar.

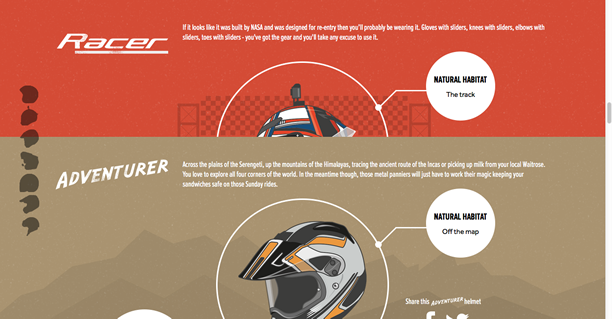
MCA Leicester: Os sete tipos de motociclista
Este site derivado da MCA Leicester demonstra um método suave para indicar a rolagem sem realmente rolar. Os capacetes acinzentados no lado esquerdo, empilhados verticalmente, indicam (junto com o título) que o usuário só precisa rolar para baixo para ver mais conteúdo.

Uma tática adicional é a animação inteligente que apresenta cada nova tela, tornando o site um pouco híbrido de navegação de rolagem longa/página por página.

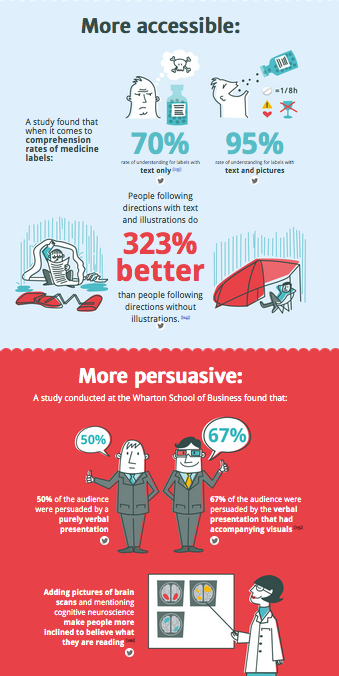
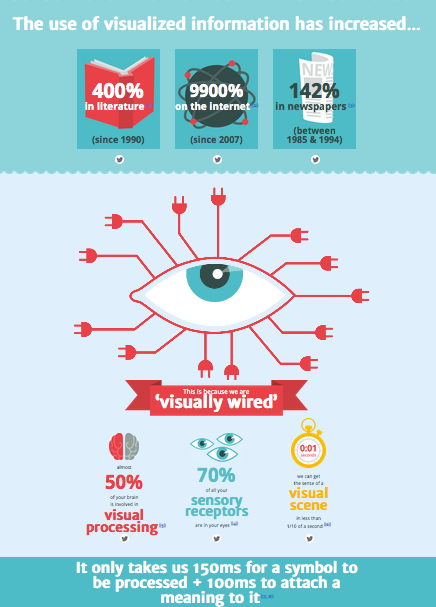
Treze razões pelas quais seu cérebro deseja infográficos
O estilo natural de rolagem longa, onde diferentes seções e conceitos estão intrinsecamente unidos em um fluxo contínuo, os torna ótimos para infográficos.
Como mostra o Thirteen Reasons Why Your Brain Craves Infographics, o formato de página única permite que os designers apresentem com fluidez grandes doses de informação em bits menores e digeríveis.

Além disso, animações ativadas por rolagem, como o olho que se move com a rolagem, bem como animações de fundo, anulam os aspectos às vezes chatos de aprender informações.


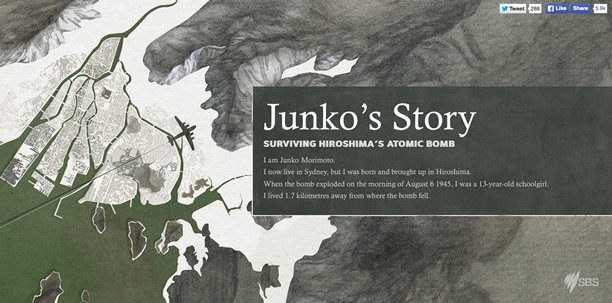
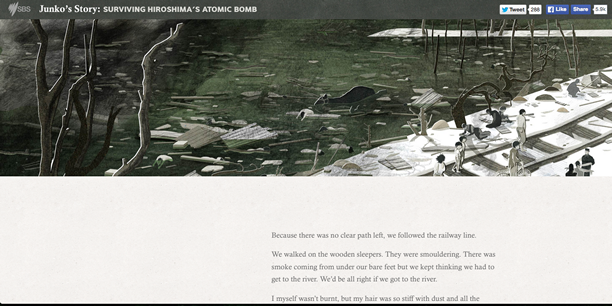
A história de Junko: Sobrevivendo a Hiroshima
Outro site da SBS, Junko's Story mistura as propriedades narrativas e infográficas da rolagem longa para contar a história arrepiante do sobrevivente de sobreviver à explosão de Hiroshima.

Devido ao caráter solene, o site mantém um formato tradicional com texto simples intercalado com gráficos. No entanto, o site mantém uma sensação fresca e moderna com imagens ativadas por rolagem, como o capacete de metal acima, que desaparecem nas margens.

Eles exibem artefatos e infográficos factuais sobre Hiroshima – como um mapa do raio da explosão – que podem ser clicados para obter mais detalhes.
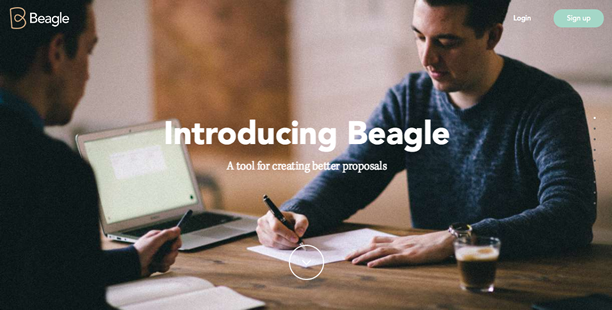
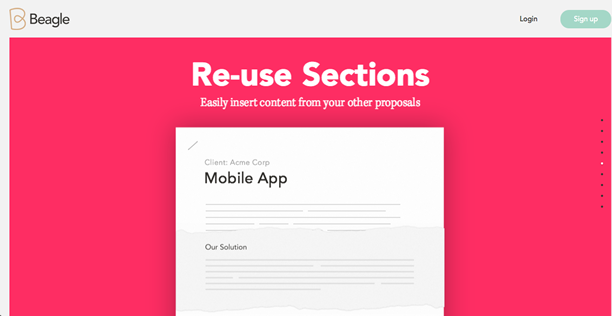
Beagle
O site da ferramenta Beagle do Podio define uma navegação página por página para o formato de rolagem longa.

Cada ponto de sua proposta de valor tem sua própria tela/página, porém todos são acessíveis por meio de um scroll linear e são unidos por animações que levam a atenção do usuário de uma tela para outra, como o pedaço de papel passando de uma tela para outra acima .

Bowhead (caudas e baleias)
Como o Beagle acima, o Bowhead aproveita a rolagem longa para exibir sua proposta de valor ponto a ponto – embora para um único produto. O site usa animações como fades e slides para manter o conteúdo envolvente.

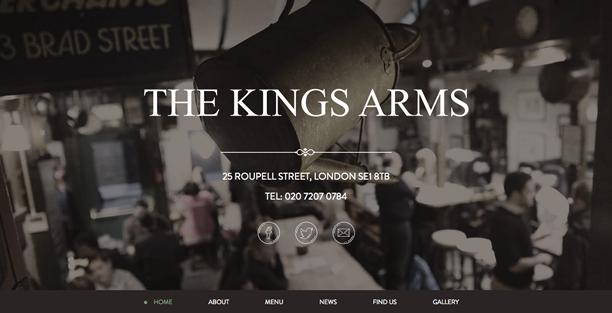
As armas do rei
Nem todos os sites de rolagem longa precisam ser chamativos. O pub londrino The Kings Arms usa divisões de fundo simples sem transições de animação sofisticadas entre as telas.
No entanto, um movimento de paralaxe nos telefones de fundo e animações de cursor adicionais (sem mencionar um layout estético) impedem que o site pareça monótono.

Wall's Ice Cream e ambientadores Airpure
Por outro lado, o site promocional da colaboração Wall's Ice Cream e Airpure Car Fresheners é muito chamativo. Pouco mais do que imagens dos icônicos picolés, o site de rolagem longa apresenta animações divertidas entre telas que fazem valer a pena navegar.
Observe a navegação fixa no site esquerdo e a barra de progresso na parte inferior (que muda de cor).

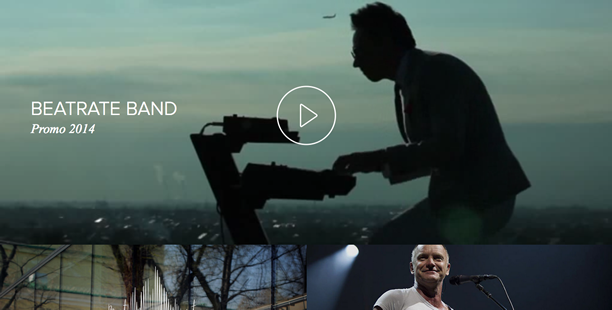
Banda Beatrate
O site de rolagem longa da banda Beatrate apresenta alguns recursos experimentais para rolagem longa, incluindo reprodução automática de vídeo e um carrossel de imagens horizontal.

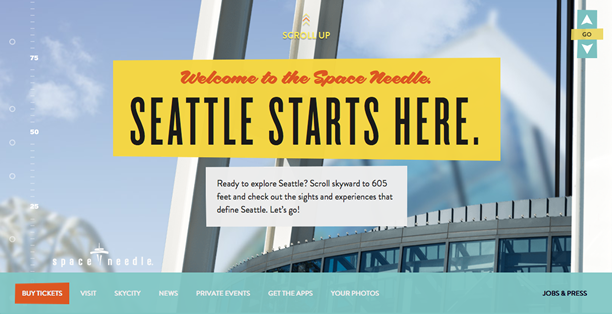
Agulha do espaço
O site Seattle Space Needle é um exemplo perfeito de direção de rolagem atípica. Sob o pretexto de viajar pela agulha do espaço (e além), faz sentido que os usuários rolem para cima em vez de para baixo.

Sites adicionais
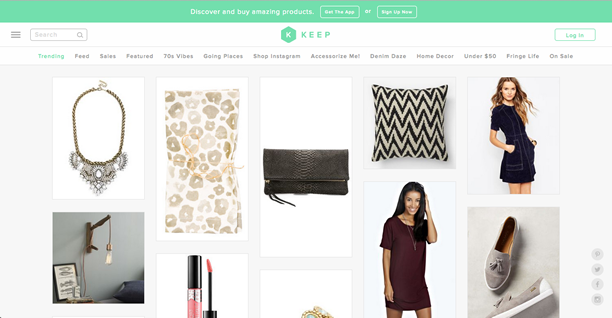
Guarda

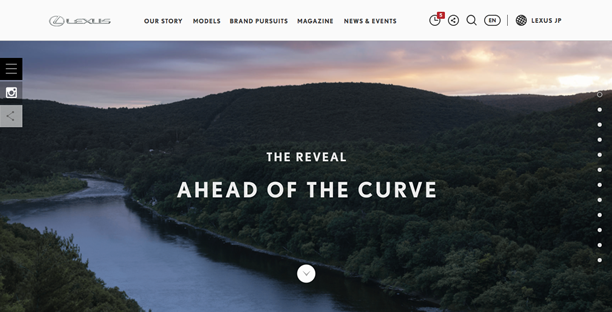
A Revelação (Lexus)

Um João St

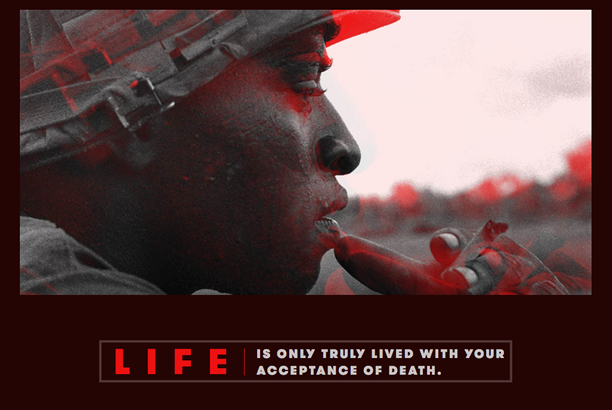
Um para ver, um para matar

Camafeu do Vimeo

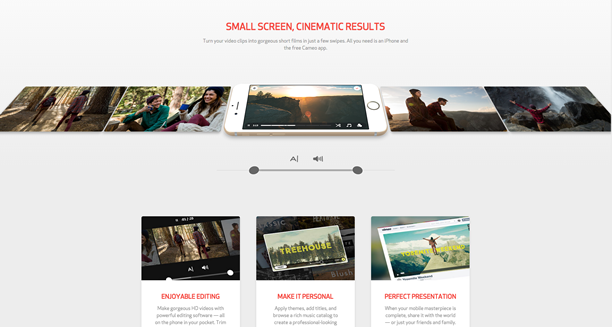
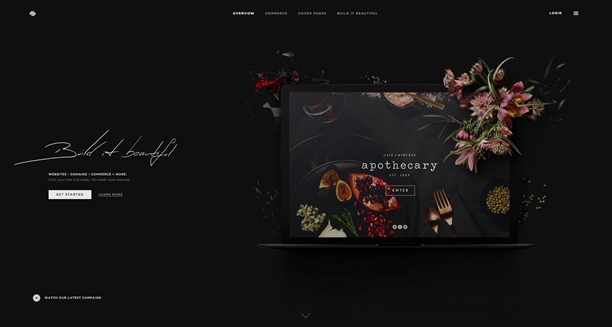
Squarespace

Sim Aplicativo

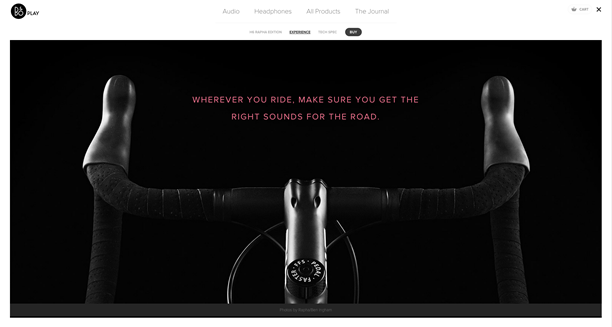
Beoplay

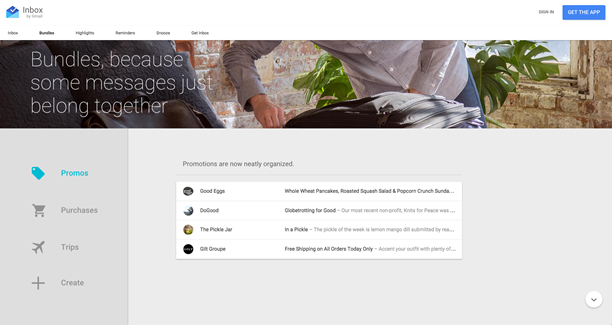
Caixa de entrada do Google

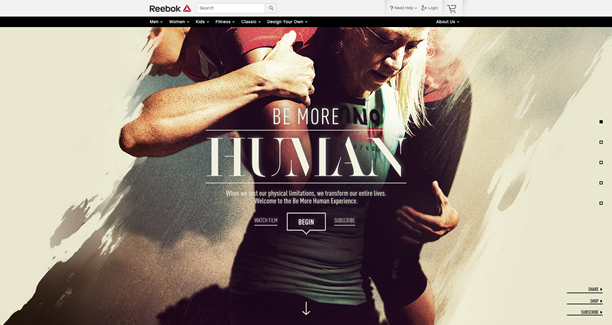
Seja Humano da Reebok

Conclusão
Como os sites acima comprovam, a aplicação mais bem-sucedida da rolagem longa é por seus benefícios práticos, não por parecer parte de uma tendência.
Existem muitas vantagens úteis da rolagem longa: unificação de informações desorganizadas, interatividade, liberdades de navegação, visuais impressionantes, exibição de conteúdo extenso (rolagem infinita), narrativa linear etc. alternar imprudentemente. Entenda as melhores técnicas para aproveitar ao máximo.
