Como preparar seu logotipo para sistemas de design responsivo
Publicados: 2022-03-10O logotipo moderno precisa trabalhar mais do que nunca. No passado, o logotipo de uma empresa talvez fosse destinado simplesmente a uma placa de loja e impresso em anúncios de jornais locais. Os logotipos de hoje precisam funcionar com uma infinidade crescente de dispositivos inteligentes com tamanhos e resoluções de tela variados, exibindo sites responsivos.
Muitas vezes os logotipos acabam sofrendo com o design responsivo do site. Muitos não foram projetados com estruturas responsivas e tamanhos variáveis em mente, e são apenas redimensionados para caber em qualquer espaço disponível fornecido para eles ou não.
No entanto, existem marcas que se saem bem no espaço web responsivo. Essas são marcas que foram projetadas com cuidado e considerando como elas serão exibidas em formatos em mudança. Os melhores logotipos são simples e flexíveis , com formatos variados e opções de layout para que, quando um site é otimizado para um dispositivo, a marca também é otimizada para o espaço alocado para ele.
Neste artigo, veremos por que o design de logotipo simples, flexível e versátil se tornou tão importante. Marcas nascidas na nuvem líderes do setor, como Twitter, Facebook, Spotify e Google, estão refinando e simplificando suas marcas devido ao design responsivo da web e ao crescente impacto do mercado de dispositivos móveis. Podemos considerar suas soluções ao pensar em nossas próprias marcas e como otimizar nossos logotipos para prosperar no design da web responsivo.
Leitura adicional no SmashingMag:
- Web design responsivo: o que é e como usá-lo
- Como obter um logotipo aceito: 8 etapas para um fluxo de trabalho de design melhor
- Dicas vitais para um design de logotipo eficaz
- Etiqueta do Photoshop para Web Design Responsivo
Um fato simples
O cérebro humano se lembra de formas simples com muito mais facilidade do que de formas complexas. Um dos fatores mais comuns que separa um logotipo bom de um logotipo ruim é o elemento de simplicidade. Marcas de qualidade, memoráveis e de sucesso são sempre simples.
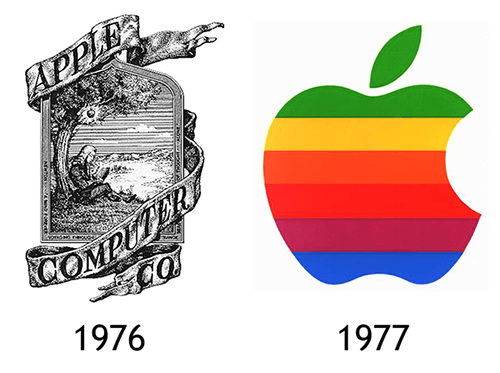
Este conceito não é novo e era conhecido muito antes de o web design responsivo começar a empurrar o envelope da simplicidade. Veja a primeira tentativa da Apple de um logotipo de 1976, projetado por um engenheiro, Ron Wayne. Por mais criativo que fosse (especialmente para um engenheiro), era muito complexo e, sem surpresa, foi substituído apenas um ano depois.

Steve Jobs contratou o designer gráfico profissional Rob Janoff para projetar algo simples, memorável e moderno. As cores podem ter variado, mas essa forma básica permaneceu inalterada por mais de 30 anos e se tornou um dos logotipos mais icônicos e reconhecíveis da história. A simplicidade deste design permite que funcione bem em qualquer tamanho em praticamente qualquer coisa. Perfeito para web design responsivo, apesar de ter sido feito décadas antes da disponibilidade dessa tecnologia.
No entanto, o erro de marca original da Apple é um problema recorrente comum para a maioria das empresas. As pequenas empresas iniciantes geralmente têm um orçamento limitado. Para evitar custos, eles erroneamente recorrem à pessoa errada para um logotipo, alguém que não é um designer de logotipo profissional. Alguém que se sente compelido a adicionar coisas para criar algo.

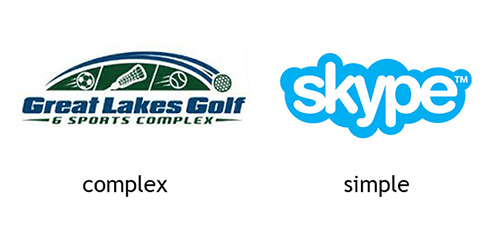
Considere o logotipo do Great Lakes Golf acima, à esquerda. Alguém passou muito tempo adicionando coisas a esse design. O resultado é bastante movimentado e não vai diminuir muito bem; enquanto o logotipo do Skype à direita é simples, limpo e memorável. Ele funcionará em qualquer coisa e é escalável para pequenas áreas em dispositivos móveis.

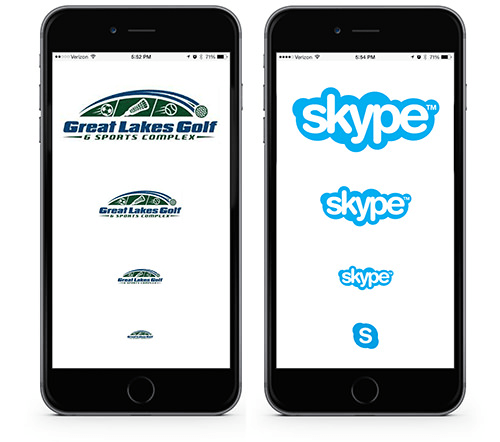
Na largura total, você pode identificar os elementos do esporte com bola no logotipo do Great Lakes Golf. Mas reduza 50% e dificilmente é legível. À direita, o logotipo do Skype se reduz lindamente. E se o espaço ficar muito pequeno, a marca Skype é flexível o suficiente para descartar completamente a marca da palavra.
Esta comparação simples mostra como o design simples, limpo e versátil conquista arranjos mais complexos. O logotipo do Great Lakes Golf provavelmente se adequava bem à sua intenção original. No entanto, no contexto de um site responsivo, a incapacidade de dimensionar de forma limpa se torna muito aparente.
A resposta da indústria de tecnologia
o Facebook
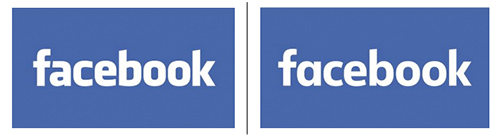
Marcas com experiência na Web estão simplificando seus logotipos para se adequar ao design responsivo da web móvel. O Facebook removeu a linha azul fraca da parte inferior do 'f' de seu ícone em 2013. E em julho de 2015 simplificou sua marca de palavra removendo o ascendente no 'a' minúsculo, trocando-o por uma versão mais simples e arredondada.

No geral, as outras letras também foram reduzidas e refinadas. As mudanças podem parecer insignificantes, mas o raciocínio não é. O Facebook está mudando sua marca como uma resposta direta à visualização em dispositivos móveis.

“Esta é realmente uma grande mudança e é muito mais do que o 'a'. É impulsionado pelo celular.” - Howard Belk, co-chefe executivo e diretor de criação da empresa de branding Siegel+Gale.
Spotify
Em 2006, o logotipo original do Spotify era uma mistura de tipo lúdico com elementos de ondas pequenas que se perdiam quando era reduzido. Foi redesenhado e simplificado em 2013 para o tipo preto e o ícone verde que todos conhecemos. Agora foi refinado ainda mais para uma única cor verde plana. Houve alguma confusão expressa sobre a mudança, com alguns perguntando por que o Spotify corrigiu o que não estava quebrado. No entanto, a mudança faz parte de uma atualização de marca maior para o Spotify e é bastante óbvio que o fator determinante é a busca por mais flexibilidade nos espaços da web móvel.

“Como o sistema é tão flexível que pode ir a qualquer lugar que o Spotify vá de telas, impressão, ambientes e experiências interativas. Testamos sob pressão o sistema com pequenos anúncios para celular em pequenas telas de celular.” - Leland Maschmeyer, diretor criativo da empresa de design de Nova York, Collins.
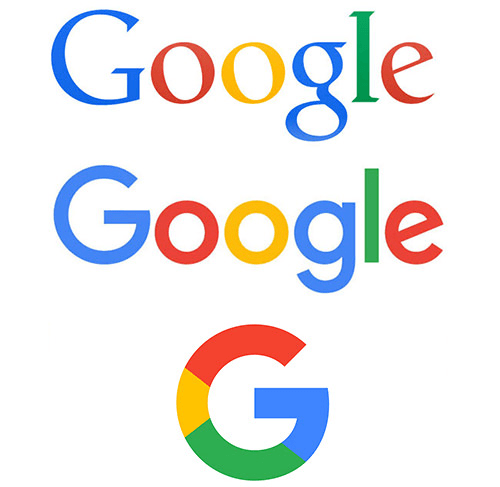
Outro caso em questão é o Google. Enquanto eu escrevia este artigo, o Google revelou sua última atualização de logotipo, a mais simples até agora. O logotipo do Google vem evoluindo para novos níveis de simplicidade desde que apareceu pela primeira vez em nossos navegadores nos anos 90.

Nos últimos anos, rapidamente se tornaria aparente que seu tipo fino e serifado não seria dimensionado bem no design da web responsivo. Assim, como outras marcas de tecnologia, eles simplificaram para um tipo de letra sem serifa com um design plano e um ícone 'G' amigável e distinto.

“Era uma vez, o Google era um destino que você alcançava a partir de um dispositivo: um PC de mesa. Atualmente, as pessoas interagem com os produtos do Google em muitas plataformas, aplicativos e dispositivos diferentes... Hoje estamos apresentando um novo logotipo e família de identidade que reflete essa realidade e mostra quando a mágica do Google está funcionando para você, mesmo nas telas mais pequenas. ” - Postado no blog oficial do Google por Tamar Yehoshua, vice-presidente de gerenciamento de produtos.
Sem palavras
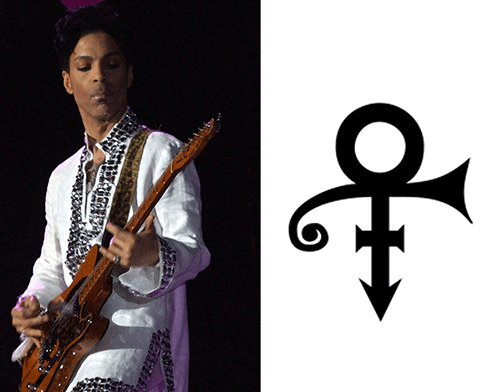
Quando Prince mudou seu nome para um símbolo em 1993, a maioria de nós pensou que ele estava louco. Mas talvez ele estivesse à frente de seu tempo.

Um número crescente de empresas está refinando a simplicidade de seu logotipo, movendo-se para um design de símbolo plano e simples, sem nenhuma marca de palavra.

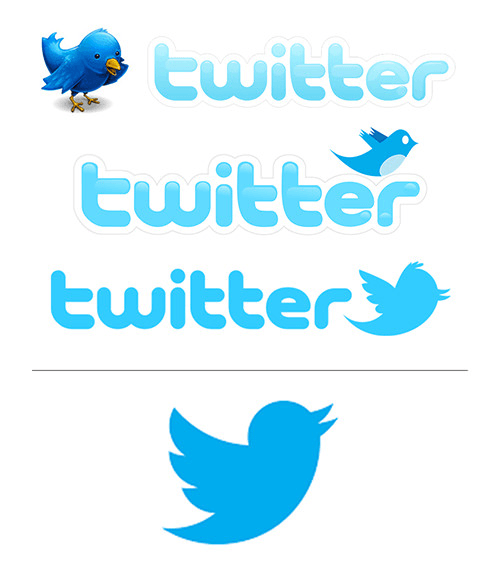
Você se lembra do tipo de bolha e da ilustração de pássaro que costumava compor o logotipo do Twitter? Com o tempo, o Twitter refinou o logotipo, removendo detalhes desnecessários; agora é apenas uma versão muito simplificada do pássaro. Nenhum ícone 't' minúsculo, nenhuma marca de palavra do twitter, apenas o logotipo do pássaro.

“O Twitter é o pássaro, o pássaro é o Twitter. Não há mais necessidade de texto, tipos de letra com bolhas ou um 't' minúsculo para representar o Twitter.” - Diretor criativo Doug Bowman
Claro, todas essas são marcas conhecidas que podem se safar reduzindo seus logotipos a apenas um ícone simples. Nem todos podem ou devem fazer isso. No entanto, este é outro exemplo do efeito que o web design responsivo está tendo nas marcas. Certamente, usar um gráfico de ícone como parte de uma identidade aumenta a flexibilidade da marca para uso em dispositivos móveis.
Seguindo em frente
Isso significa que todos os logotipos vão acabar como simples ícones planos ou fontes planas sem serifa? Acho que não. No entanto, há pouco como negar a influência que o web design responsivo está tendo no branding e será interessante ver até onde isso vai.
A visão historicamente sagrada de que o logotipo de uma empresa é uma forma rígida que nunca deve mudar está dando lugar a um novo tipo de liberdade de marca, onde os logotipos respondem e variam. De formatos horizontais a empilhados verticalmente, de marcas de palavras a ícones simples, até mesmo mudando as cores para se adequar a fundos de tela escuros e claros.
Pode-se argumentar que olhar para a direção da marca da indústria de tecnologia não é relevante para, digamos, um escritório de advocacia ou um restaurante. No entanto, todos os setores acabarão no design responsivo da web de uma forma ou de outra e serão afetados pelo aumento dos dispositivos móveis. Algumas empresas podem se perguntar por que isso não parece funcionar tão bem para sua marca quanto para o Twitter ou o Pinterest.
Aqueles que entendem o princípio da simplicidade do design e adotam essa abordagem flexível de sua marca responderão melhor nesse novo meio. No mínimo, como uma marca aparece quando reduzida em um dispositivo móvel se tornará um teste básico para qualquer designer de logotipo ou projeto de marca.
Os designers de logotipos devem ajudar a educar os clientes a adotar essa nova abordagem flexível, na qual os logotipos podem ser otimizados no design da Web responsivo, mantendo a consistência da marca. Caso contrário, veremos mais construtores da web assumindo a responsabilidade de alterar um logotipo problemático em tempo real para se adequar ao seu projeto individual. Não é uma solução ideal para ninguém.
Fique de olho no nosso próximo guia prático sobre design de logotipo responsivo.
