Como o design da web para dispositivos móveis afeta a pesquisa local (e o que fazer a respeito)
Publicados: 2022-03-10Como o mobile-first ocupa o centro do palco na maioria dos artigos que escrevo hoje em dia, vários designers e desenvolvedores questionaram o porquê disso. Claro, o Google fez um grande esforço para isso, então é inteligente fazer o que o Google diz. Mas, para alguns sites, a maioria do tráfego não vem de usuários de dispositivos móveis.
No momento, existem alguns sites que recebem mais tráfego móvel do que outros, e muito disso se resume à localização. Como o Google explica:
“Procurar algo próximo – um café, restaurante de macarrão, loja de sapatos – é uma das buscas mais comuns que fazemos. Na verdade, quase um terço de todas as pesquisas móveis estão relacionadas à localização.”
Logicamente, faz sentido. Se um usuário tiver acesso a um desktop ou laptop em casa ou no trabalho, é mais provável que ele o use para iniciar uma pesquisa. Se eles estão realizando várias tarefas (como enquanto coordenam o jantar com um amigo pelo Skype), andam pela cidade ou decidem pedir o jantar, mas não querem sair do sofá, o dispositivo móvel é uma maneira rápida de obter essas informações .
Neste artigo, vou me concentrar explicitamente nesses tipos de consumidores e nos sites que os atraem. Em outras palavras, se você cria sites para empresas com presença local, continue lendo para saber como usar o design da web para dispositivos móveis para melhorar sua classificação de pesquisa local.
Sete estratégias de web design móvel para usar na busca local
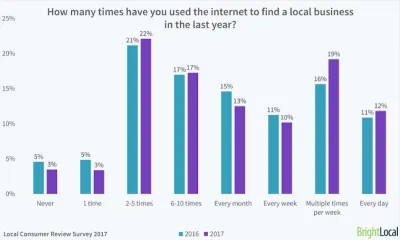
Na pesquisa Local Consumer Review do ano passado, a Bright Local revelou que 97% dos consumidores usaram a Internet para pesquisar empresas locais em algum momento de 2017. Para alguns usuários, a Internet era frequentemente usada como recurso, com 12% procurando novos negócios todos os dias e 29% o fazem pelo menos uma vez por semana.

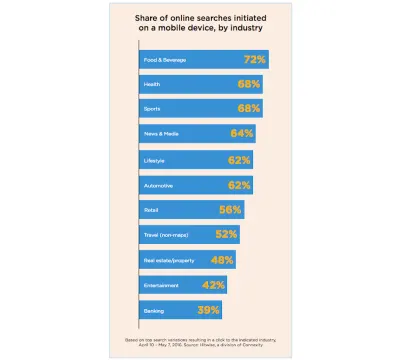
Um relatório da hitwise mostra que a maioria das pesquisas online começa no celular:

Observe a tendência nos tipos de negócios cujos usuários geralmente iniciam suas pesquisas em dispositivos móveis (ou seja, são principalmente empresas locais).
Além disso, parece que esses tipos de pesquisa são feitos para fins de pesquisa no início da jornada do comprador. Se os web designers e desenvolvedores puderem entrar na mente de seus usuários-alvo e os tipos de perguntas que eles podem fazer ou recursos que eles podem procurar, eles podem construir com mais eficiência uma experiência móvel relevante por meio de seus sites.
Para aqueles que se especializam na criação de sites para clientes com uma base de usuários local, você deve utilizar estratégias de design para dispositivos móveis que melhorem os resultados da pesquisa local. Embora alguns de seus esforços fora do site ajudem com isso (como criar uma página do Google Meu Negócio e responder a comentários no Yelp), há muito que pode ser feito com seu design para contribuir muito com isso também.
Estratégia 1: “Projete” seus metadados para dispositivos móveis
Redatores e desenvolvedores da web já estão cientes do papel crítico que os metadados desempenham nos esforços de marketing de busca de um site. Em apenas algumas sequências de texto sucintas, você pode informar muito aos mecanismos de pesquisa e ao seu público sobre seu site e cada uma de suas páginas da web. Isso é particularmente útil na pesquisa local, pois os usuários procuram resultados que respondam à pergunta "[preencha o espaço em branco] perto de mim".
Mas não é dessa estratégia que estou falando aqui. Em vez disso, quero me concentrar em como você pode “projetar” seus metadados para que sejam mais atraentes para os usuários de dispositivos móveis quando seu site realmente aparecer nos resultados de pesquisa locais.
Existem algumas maneiras de fazer isso:
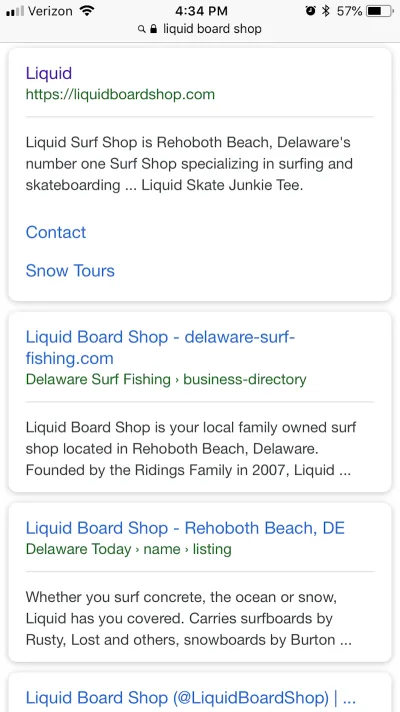
A primeira é criar strings de metadados sucintas para cada página da web. Vamos pegar o site Liquid Surf Shop, por exemplo:

O primeiro resultado da pesquisa parece bom, não é? O nome da página da web e o URL cabem em uma linha. A descrição descreve com precisão o que a loja faz (e aponta onde ela está localizada!)
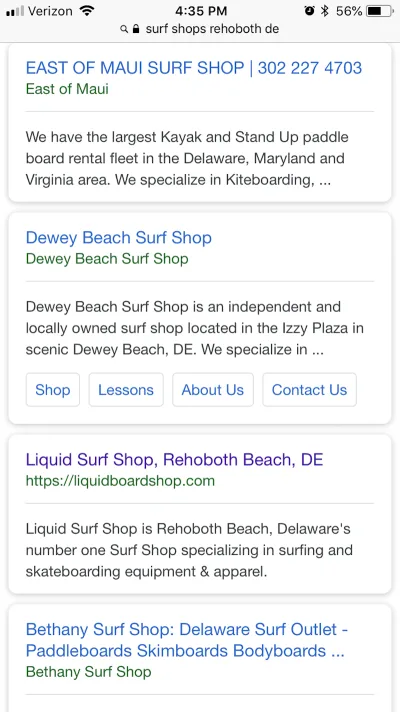
Agora, dê uma olhada mais de perto na Liquid Surf Shop quando comparada com concorrentes diretos na pesquisa móvel:

Se você observar as entradas para East of Maui e Dewey Beach Surf Shop acima, observe como suas descrições terminam com uma frase incompleta. Então, olhe para a Bethany Surf Shop abaixo dela. O meta título é muito longo para o espaço dado. Essa falta de atenção aos metadados pode custar aos visitantes desses sites quando posicionados em torno de uma lista bem escrita como a da Liquid Surf Shop.
Outra coisa que você pode fazer para melhorar a aparência da listagem de pesquisa local (assim como a classificação na página) é usar a marcação de esquema no código do seu design.
Schema.org criou um conjunto robusto de dados estruturados que as empresas podem usar para melhorar a compreensão do mecanismo de pesquisa e, consequentemente, os resultados. As empresas locais, em particular, achariam a marcação de esquema especialmente útil, pois permite “marcar” vários elementos que os consumidores tendem a usar no processo de tomada de decisão.
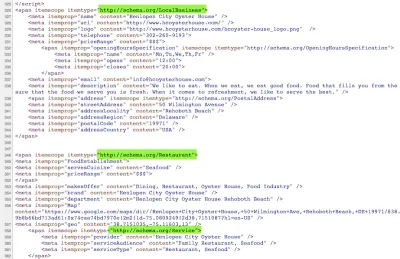
Aqui está um exemplo de marcação de esquema bem feita para uma empresa local: Henlopen City Oyster House:

Como você pode ver, o desenvolvedor marcou a página inicial com vários dados estruturados. Especificamente, eles o associaram a três “tipos”: empresa local, restaurante e serviço. Cada um desses tipos de esquema foi detalhado ainda mais em detalhes sobre a localização, contato com o restaurante, tipo de cozinha e assim por diante. Isso é ótimo para conectar usuários móveis ao tipo de negócio local que eles procuram.
Estratégia 2: Encurte o site
Com alguns sites para celular, pode ser bom pedir aos usuários que rolem quatro ou cinco vezes antes de chegarem ao final da página. Ou aprofundar duas ou três páginas para chegar a um ponto final desejado.
Dito isso, esse tipo de experiência estendida no site provavelmente não é ideal para usuários móveis locais. Embora o Google preste atenção a fatores como tempo no site e páginas visitadas, o que você precisa se preocupar é com altas taxas de rejeição e falta de engajamentos ou conversões.
Para criar essa situação ideal para os usuários e ainda agradar aos deuses da pesquisa, seu foco ao projetar um site e sua navegação é mantê-lo curto e direto ao ponto.
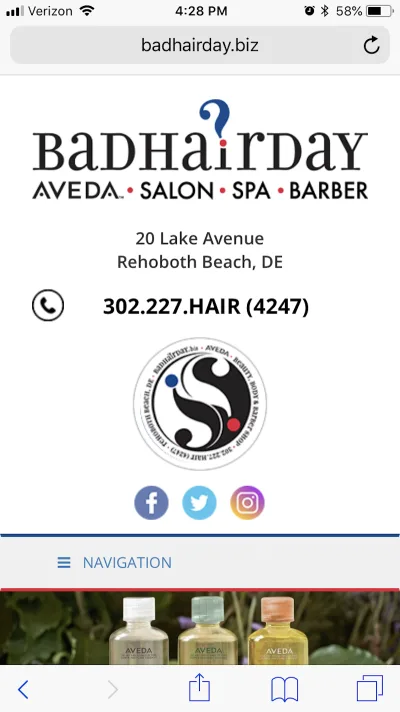
Vou usar o site Bad Hair Day para este exemplo:

O cabeçalho do site contém todas as informações que alguém pode precisar se quiser entrar em contato com o cabeleireiro e o spa. O endereço está lá junto com um número de telefone (que tem uma função clique para ligar) e ícones de mídia social.
Outros tipos de sites fariam bem em colocar informações específicas de negócios e frases de chamariz aqui também. Por exemplo:
- Pesquisa de local
- Horarios de funcionamento
- Faça um agendamento ou reserva
- Ver um menu (para comida)
…e assim por diante.

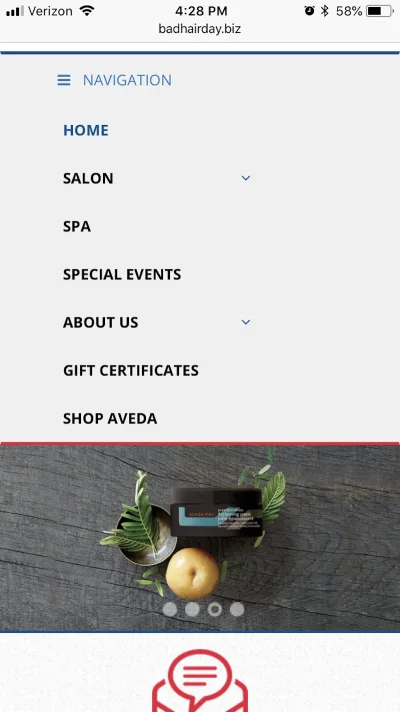
Role um pouco para baixo no site e você pode abrir o menu de hambúrguer. Como você pode ver, essa navegação é estruturada de forma simples e mantém todos os elementos essenciais no nível superior para facilitar a descoberta.

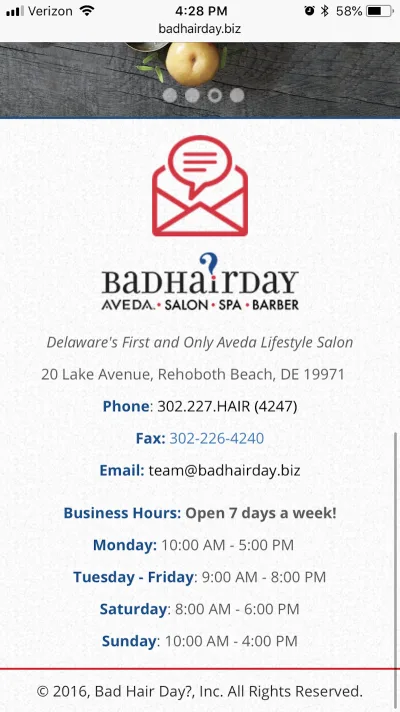
A página inicial deste site móvel requer apenas três furtos completos antes de chegar ao final, o que é um toque realmente agradável. Em vez de criar uma página inicial excessivamente elaborada com seções de resumo de cada página que forçam os usuários a rolar e rolar, o Bad Hair Day simplifica.
Ao oferecer um layout e estrutura tão fáceis de usar, o Bad Hair Day criou uma primeira impressão realmente incrível. Além disso, mantendo as coisas simples, o site não fica sobrecarregado com quantidades excessivas de imagens, animações, scripts e assim por diante. Por causa disso, o site móvel carrega rapidamente.
Estratégia 3: Localize o conteúdo visual
Se seus sites são compostos principalmente por grandes amostras de fotos coloridas e de banco de imagens, esta não se aplicará. No entanto, se os designs que você criar incluírem fotos e vídeos personalizados, há uma oportunidade única de usar esse conteúdo visual para classificar na pesquisa local.
Se fizer sentido, inclua fotos que ressoem fortemente com os moradores locais. Imagens reconhecíveis da paisagem local ou da paisagem urbana darão aos visitantes uma razão para sentir uma conexão mais forte com o negócio. É como se unir a uma equipe esportiva local durante uma consulta ou primeira reunião. Só que você pode fazer essa conexão com eles por meio de sua escolha de imagens.
Mas é assim que você atrai os vínculos locais dos visitantes no site. Que tal na pesquisa?
Para isso, use texto alternativo em imagens e vídeos. Isso geralmente é recomendado para fins de acessibilidade (ou seja, ajudar visitantes deficientes a consumir seu conteúdo, mesmo que não possam vê-lo ou ouvi-lo). No entanto, o texto alternativo também pode ser lido pelos bots do Google. Se você usar os tipos certos de palavras-chave baseadas em localização no texto alternativo da sua imagem, esse conteúdo visual pode ter uma classificação mais alta nas pesquisas de imagens locais. Apenas tenha em mente que você não quer sacrificar a acessibilidade para SEO local. Torne seu texto alternativo descritivo enquanto encontra maneiras de inserir palavras-chave locais nele.

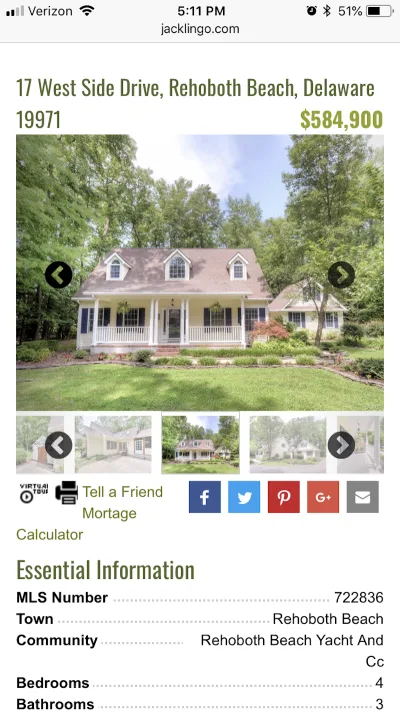
Um dos tipos de negócios locais para os quais acho que isso é particularmente útil é uma agência imobiliária. Como Jack Lingo Realty. Aqui está uma lista que Jack Lingo postou em seu site para uma casa em Rehoboth Beach:

O topo da página inclui uma série de belas imagens tiradas da casa localizada na 17 West Side Drive, Rehoboth Beach, Delaware.
Agora, abra a fonte da página e veja o que diz o texto alternativo da primeira imagem:

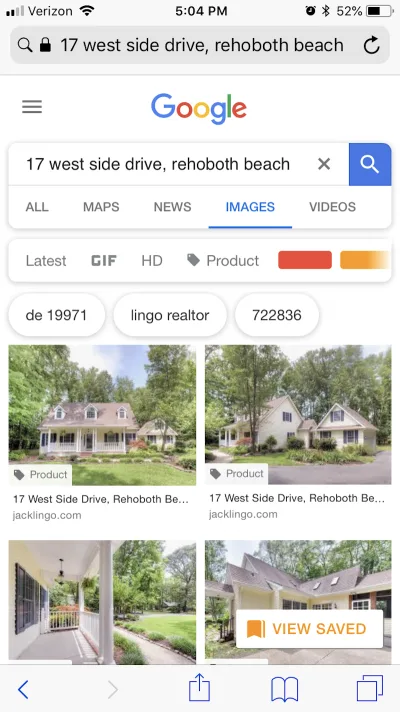
O texto alternativo inclui um identificador único no início (provavelmente para distingui-lo das outras imagens da galeria), mas é seguido pelo endereço da propriedade. Para os possíveis proprietários que fazem suas pesquisas via Google para propriedades naquele bairro e comunidade em particular, bem, adivinhe o que eles encontram quando fazem uma pesquisa de imagens do Google?

As imagens de propriedades de Jack Lingo ocupam os primeiros lugares. Bem impressionante, certo? Então, da próxima vez que você criar um site para um cliente cujo negócio depende de exibir um produto ou propriedade, pense em como você pode otimizá-lo para resultados de imagens locais.
Estratégia 4: adicione comentários e classificações quando possível
Sempre gosto de me referir à agregação de avaliações e classificações em seu próprio site como forma de controlar a conversa sobre sua marca. Faz sentido, certo? Quando os clientes ficam sem um pódio para falar, eles vão fazer o seu próprio… no Yelp, Google, Facebook, TripAdvisor e onde quiserem. Embora não haja como escapar disso, oferecer um espaço para avaliações e classificações em seu site pode ajudar a controlar o fluxo de feedback.
Também pode melhorar a aparência de um resultado de pesquisa local.
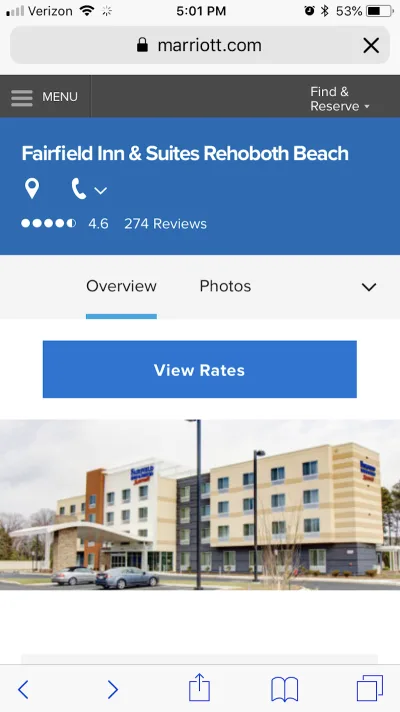
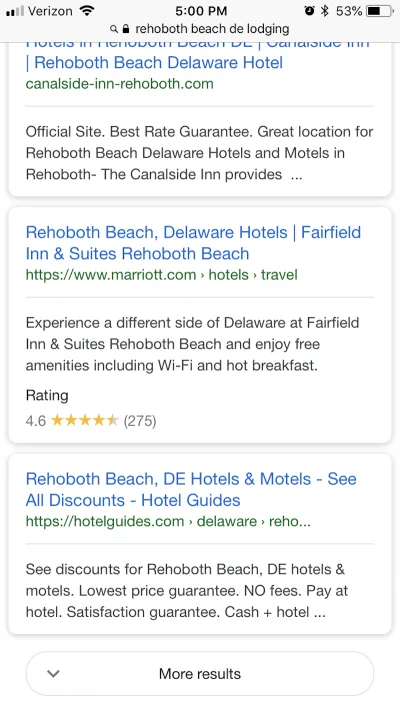
O exemplo que vou usar para isso é o Fairfield Inn & Suites Rehoboth Beach:

Como você pode imaginar, um grande hotel de propriedade da Marriott já receberá muitas avaliações da web.

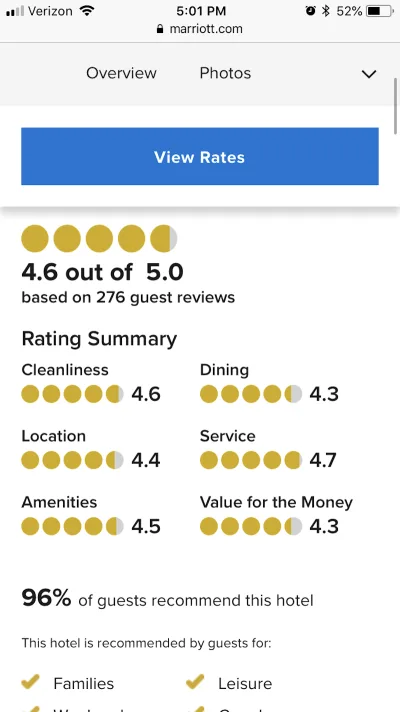
No entanto, ao adicionar comentários e classificações ao seu próprio site, o Marriott está realizando algumas coisas que o ajudarão com os usuários de pesquisa local. Para começar, há o fator transparência. A Marriott solicitou ativamente aos clientes feedback sobre sua estadia no hotel e publicou essas avaliações para que todos pudessem ver. Os usuários locais gostam muito de comentários on-line, com 73% afirmando que comentários positivos aumentam sua confiança em uma empresa local.

Além disso, a inclusão de um sistema de classificação pela Marriott em seu site também é benéfica nos resultados de pesquisa locais.
Como você pode ver na lista de resultados para “Rehoboth beach de hospedagem”, o Marriott é o único que inclui uma classificação – e impressionante. Se os usuários de dispositivos móveis estiverem rolando rapidamente pelos resultados de pesquisa para os negócios mais relevantes e atraentes para suas necessidades, uma avaliação positiva pode ser suficiente para impedi-los.
Estratégia 5: crie páginas de localização dedicadas
Ao criar sites com vários locais, certifique-se de criar uma página dedicada para cada local. Há benefícios no site para pensar, bem como os relacionados à pesquisa.
Para começar, as páginas de localização individuais reduzem a quantidade de trabalho que os visitantes precisam fazer quando entram no site. Você provavelmente já viu essas páginas de "Localização" antes que estão cheias de uma dúzia de locais, cada um com informações relacionadas a endereço, número de telefone, e-mail, site e assim por diante. Ao dar a cada local uma página separada, no entanto, você não precisa se preocupar em comprometer a legibilidade ou o foco.
O site da Tanger Outlets demonstra bem esse ponto, pois você pode ver que, com apenas alguns cliques, os visitantes podem aprender rapidamente mais sobre sua localização pessoal sem a confusão ou a distração de todos os outros.

O menu de navegação do Tanger Outlets coloca a página “Locations” bem no topo. É provavelmente a primeira coisa que os visitantes procuram, pois desejam aprender mais sobre o shopping center local e sua oferta de lojas e marcas.

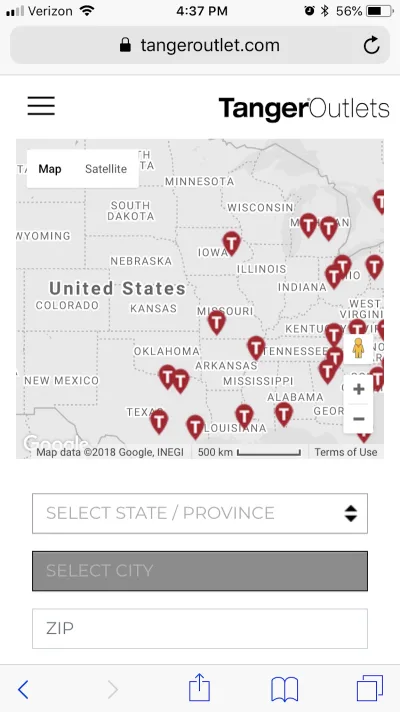
A página “Localização” do site Tanger Outlets exibe um mapa interativo. Os usuários podem arrastar o mapa e tentar encontrar sua localização por conta própria ou podem inserir os detalhes abaixo no formulário curto.

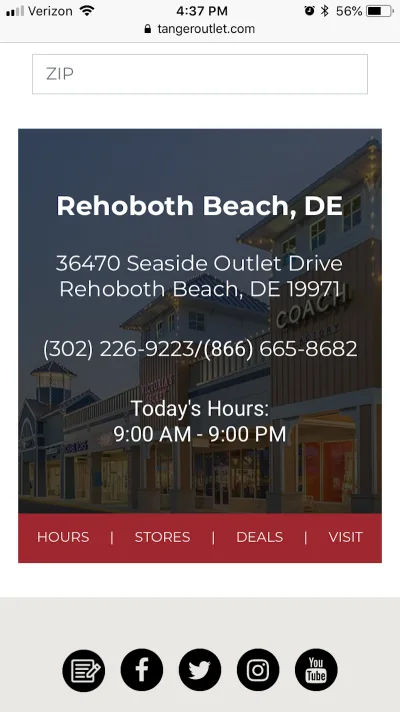
Ao encontrar sua localização, os usuários recebem uma visão geral de alto nível da localização, número de telefone e horário de funcionamento dos Tanger Outlets próximos a eles. Existem páginas adicionais que eles podem visitar para saber mais sobre as lojas e ofertas desse shopping específico.
Ao criar páginas de localização dedicadas em seu site, você também está dando a ele uma chance extra de classificação nos resultados de pesquisa locais.
Estratégia 6: Coloque seu CTA na frente e no centro
Como você deve ter notado, existem temas comuns nessas estratégias: simplicidade e franqueza. Quanto mais rápido você puder fornecer informações aos seus visitantes por meio de técnicas de design inteligentes, maior a probabilidade de eles se envolverem e/ou converterem.
No que se refere a esses principais pontos de verificação, você obviamente sabe o que fazer ao projetar botões de call to action para dispositivos móveis: torná-los grandes, coloridos, clicáveis e na zona do polegar. Mas e a colocação? Alguns argumentam que um call-to-action deve sempre ser colocado nos locais mais lógicos. Em muitos casos, isso ocorre diretamente após uma seção descritiva de texto que “vende” aos visitantes o motivo do clique.
No celular, você realmente não tem tempo a perder. E se eles estiverem fazendo uma pesquisa procurando explicitamente por uma empresa local que faça X, Y ou Z, seria benéfico colocar seu CTA na frente e no centro.
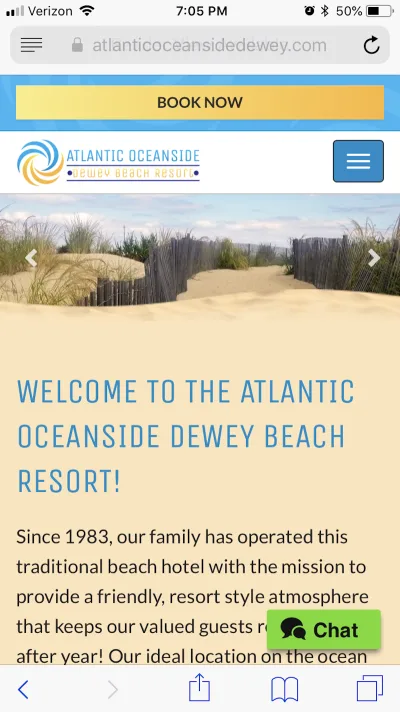
O Atlantic Oceanside é um exemplo extremo de como fazer isso, mas acredito que seja bem feito da mesma forma:

O topo do site Atlantic Oceanside é um botão proeminente “Reservar agora”. Concedido, alguns usuários podem não estar prontos para puxar o gatilho em uma reserva de hotel no segundo em que entram no site, mas ainda é uma boa ideia ter o botão lá. É um lembrete de que o processo de reserva será o mais simples possível.

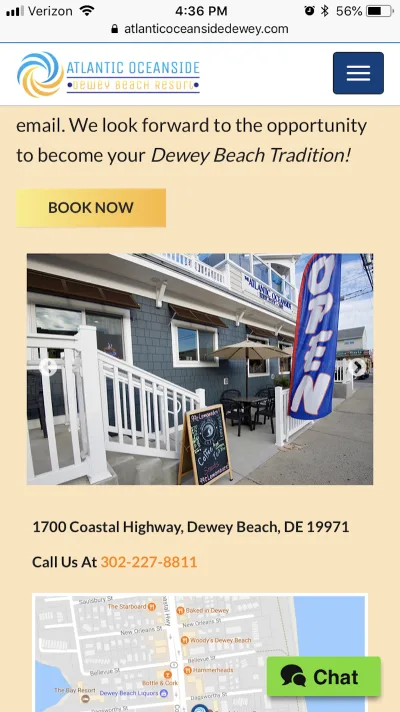
Para os visitantes que não estão prontos para reservar imediatamente, o site inclui o mesmo CTA em todo o restante do site. Ele é consistentemente projetado e redigido para que os visitantes sempre saibam onde encontrá-lo.

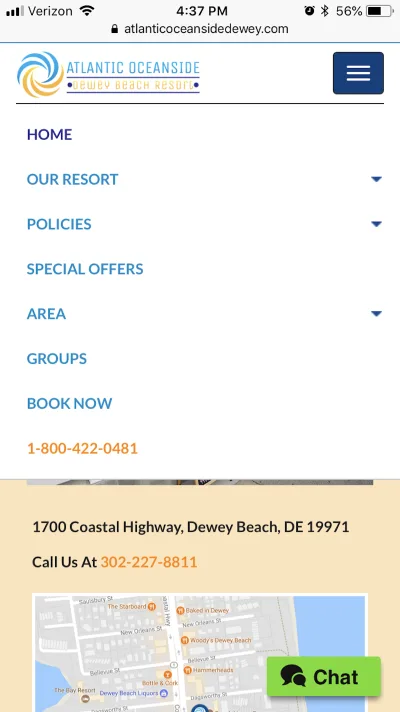
Há outra instância do CTA que acho que está bem colocada e é a que existe na navegação. Você pode ver que todos os detalhes importantes sobre a estadia de um hóspede são apresentados primeiro, mas depois “Reservar agora” e o número de telefone da empresa estão na parte inferior da lista para que os usuários não precisem vasculhar as páginas para encontrar essas informações.
Se você deseja tornar as conversões mais fáceis para usuários de dispositivos móveis, não enterre seus CTAs.
Estratégia 7: inclua recursos de segmentação geográfica
A última estratégia que estou recomendando é menos sobre design e mais sobre recursos que você pode aplicar ao seu site que proporcionam aos visitantes uma experiência personalizada.
Serviços de geotargeting e geolocalização (como tecnologia de beacon) eram tópicos muito quentes há alguns anos. Pense em quando Pokemon Go era tudo sobre o qual alguém podia falar. Os usuários de dispositivos móveis estavam voluntariamente fornecendo aos aplicativos seus dados de localização em troca do que consideravam uma experiência valiosa. Acredito que você deve fazer o mesmo ao criar sites para dispositivos móveis para usuários de pesquisa local.
Com os recursos de segmentação geográfica, você tem a oportunidade de aprimorar a experiência dos visitantes de uma forma que um site de serviço global não consegue.
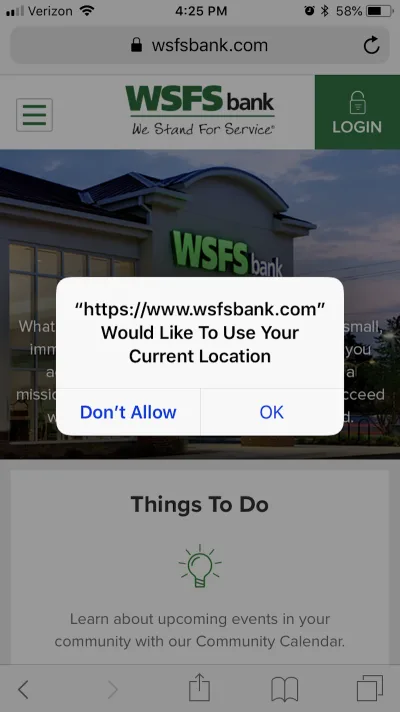
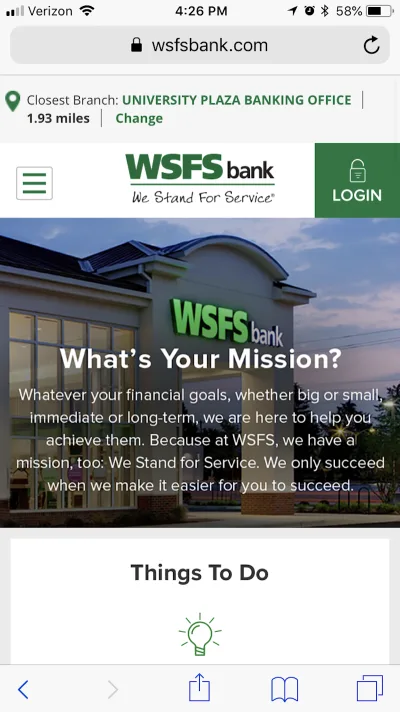
O WSFS Bank é um exemplo de empresa que faz bom uso desse recurso. Primeiro, ele pede permissão para usar a localização atual conforme determinado pelo dispositivo móvel do usuário:

Ao conceder acesso ao site móvel, o usuário recebe informações na parte superior sobre o local do WSFS Bank mais próximo:

Existem outros casos de uso para segmentação geográfica que seus visitantes também podem achar úteis. Por exemplo, você pode oferecer descontos direcionados, incluir verificações de disponibilidade na loja e converter preços para a moeda local (se não for igual à sua). Em última análise, seu acesso à localização deles deve ser usado para melhorar a experiência deles e obrigá-los a converter online ou visitar o local físico.
Empacotando
Projetar para dispositivos móveis não é tão complicado hoje em dia, agora que tivemos tempo de nos ajustar a isso. Dito isso, projetar sites para dispositivos móveis para usuários de pesquisa local é uma história diferente. Não é que eles não apreciem um design responsivo ou formulários de contato mais curtos como todo mundo. É só que a motivação e os objetivos deles nem sempre são os mesmos dos outros.
Portanto, além de projetar sites para indexação mobile-first, preste atenção em como o design afeta a aparência do site nos resultados de pesquisa e como ele é recebido pelos usuários de pesquisa local.
