Esboçando ao vivo uma jornada do visitante do site para criar um mapa do site com seu cliente
Publicados: 2022-03-10O desenho pode diminuir instantaneamente as barreiras e tornar a comunicação com o cliente muito mais fácil. Ter uma reunião cara a cara com seu cliente pode causar ansiedade para aqueles de nós que trabalham com pixels para viver, mas mesmo o tipo mais simples de esboço pode ajudar. Além do desenho, vamos pegar algumas pistas de uma estrela do rock: Priya Parker.
Autora do livro “The Art of Gathering” e palestrante do TED Talk, Priya Parker é uma defensora de tornar as reuniões (e reuniões!) significativas. Suas principais ideias para reuniões incluem permitir alguma controvérsia, promover a tomada de decisões em grupo e estabelecer metas de cumprimento. Abordarei esses três itens e mostrarei como usar o ato de desenhar para realizá-los.
Nosso Exemplo
Vamos passar por uma reunião de mapa do site orientada a metas. Nosso falso cliente: uma empresa de serviços de eventos chamada BPS Events Services . Eles alugam mesas, projetam peças centrais e atuam como um balcão único para eventos sentados – tudo menos a comida. Vamos conhecer a equipe: um profissional de marketing, um vendedor, um gerente de depósito e um executivo. Todos pontos de vista muito diferentes.
Entre pela porta, faça suas apresentações e comece com objetivos em mente (e em voz). Declare o objetivo e defina um limite de tempo em primeiro lugar. Evite linguagem desleixada como “Quero ter um mapa do site da reunião de hoje”, mas use termos mais concretos, como “O resultado da reunião de 90 minutos de hoje será um mapa do site”. As expectativas são sempre apreciadas, assim como os limites de tempo.
Deixe seu laptop em casa, marcadores são a melhor ferramenta
Não uso a tecnologia para organizar os pensamentos dos meus clientes. Adicionar uma camada de digitalização entre o que é dito e o que é capturado é uma barreira que os clientes acham difícil de superar e, francamente, desanimadora. Se um cliente tem medo da tecnologia que você está usando para criar algo, ele pode desvalorizar a entrada que deseja oferecer por causa desse medo.
Quero total honestidade e quero minha permissão para me corrigir, a fim de acertar as coisas. É por isso que uso desenho em grande escala em um quadro branco. Não só funciona em tempo real, mas também é corrigível, e eu sei disso quando meu cliente pega um marcador; eles realmente têm plenas intenções de me ajudar a entender toda a história de sua empresa e de seus clientes.
O quadro branco como uma tela é grande o suficiente para expandir pontos importantes, para criar conceitos que são temporários antes de se tornarem permanentes (ou apagados!) O quadro branco é energia ; é a energia da criatividade, a energia da exploração de ideias, e permite que todos cometam erros. É uma tela perfeita quando as idéias não são pregadas.
E admito, um marcador pode induzir um pouco de medo a muitos (todos nós já ouvimos ou dissemos: “não sei desenhar”), mas ninguém tem medo de escrever uma palavra ou duas, ou dizer a alguém mais o que editar visivelmente!
Leitura recomendada : Doodling: Como os designers podem usar isso a seu favor?
Agora vamos encher seu quarto com um pouco de energia!
Convide convidados surpresa para adicionar controvérsia
O seu cliente é composto por vários stakeholders diferentes, com responsabilidades e personalidades variadas, e cada um com um website diferente “must-haves”. A melhor pessoa possível na sala, no entanto, deve ser um cliente em potencial atuando como visitante do site. Como este convite pode não ser possível, um conjunto de proxies composto por personas servirá.
Convidar pessoas inventadas para a reunião pode funcionar contra as ambições e objetivos pessoais de seus participantes reais. Que divertido!
Criando nossos novos convidados
Uma persona de cliente (com sua manifestação física sendo um perfil de cliente) é uma especificação de um usuário que seu cliente pode encontrar. Eles podem ser detalhados e complexos, ou extremamente simples.
Muitos perfis de clientes incluem informações como um avatar ou foto, informações demográficas, interesses e como eles gastam seu dinheiro.
A persona é usada como uma ferramenta de lente para entender como um cliente pode agir, sentir e interagir com sua marca ou organização. No nosso caso, é específico do site.
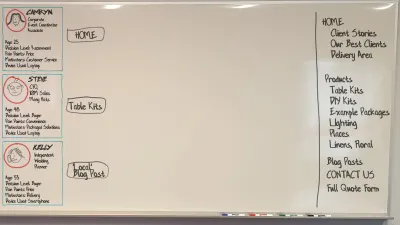
Para BPS Events Services , criaremos três perfis de persona de cliente para atuar como visitantes típicos do site que podem ser compradores:
- Camryn , a coordenadora de eventos corporativos;
- Steve , o CFO de uma empresa de médio porte que planeja uma reunião de vendas;
- Kelly , a organizadora de casamentos independente.

Começo com um nome, idade e quaisquer outras características demográficas ou pessoais para fazê-los parecer reais. Quanto mais real uma pessoa parece, maior a probabilidade de sua equipe simpatizar com suas posições. Chapéus, ações e locais podem melhorar bem os bonecos “desenhos animados” e ajudar a contar a história.
Em segundo lugar, concentro-me em quatro simples declarações de personalidade:
- O dispositivo usado para visitar seu site,
- Nível de decisão,
- Pontos de dor
- Motivadores.
Essas quatro declarações pessoais dizem à sala como a pessoa pode interagir com sua empresa, por que ela precisa de você e como você pode influenciá-la. É básico sim, mas nos preparamos com apenas 90 minutos!
Mais importante ainda, os perfis dos clientes devem ser tornados visíveis por todo o grupo de uma só vez – não apenas papel na mesa. Grandes perfis visíveis são o substituto para a persona real. Eles podem ser apontados, colocados na frente, gritados e podem aceitar empatia (tanto quanto as marcações em um quadro podem receber!)
O valor da presença do visitante
O valor real de ter perfis de visitantes do site na sala é a lente que eles fornecem para as partes interessadas atuais. Forçar os participantes a ver um novo site adaptado às necessidades do visitante adiciona um pouco de controvérsia e força todos a ver os problemas com novos olhos.
Semelhante ao sistema de discussão em grupo do Thinking Hats, as personas do cliente permitem que os participantes da reunião vejam com novos olhos e vejam através de filtros que removem motivos egoístas - efetivamente eliminando agendas pessoais. Essa metodologia é uma ferramenta útil para web designers que lutam para fazer com que os clientes pensem primeiro no visitante.
Além disso, você provavelmente não precisa ser “o cara mau”. Provavelmente, uma pessoa presente será um defensor da persona do cliente. Essa pessoa policiará os outros e os chamará se as personas não forem honradas – e até mesmo defenderá as personas. Esse defensor pode nunca ter tido a chance de orientar outras pessoas para o ponto de vista focado no cliente antes – e essa pode muito bem ser uma dessas poucas chances.
Suba até o quadro branco
Muitos criam perfis de clientes antecipadamente em papel ou quadros (um projeto para você, caro web designer, ou para seu cliente). Mas eles também podem ser criados brutos, em tempo real e em um quadro branco com vários graus de detalhes. Pessoalmente, gosto de criá-los ao vivo porque os participantes podem opinar e fazer ajustes.
Dica : Ficar 10 minutos sozinho com seu quadro branco antes de uma reunião pode fazer maravilhas!
Não exagere, apenas crie algo limpo, legível e que possa ser referenciado durante toda a reunião!
Ser capaz de apontar para uma persona é importante nas próximas conversas. Os exemplos acima são criados com nomes grandes para que possam ser falados na sala, com esquemas de cores comuns para facilitar o reconhecimento e com texto em preto para facilitar a leitura.
É claro que os quadros brancos estão disponíveis de forma onipresente em salas de conferência em todo o mundo industrializado. Odeia quadros brancos estridentes? Obtenha um rolo de papel de 48” de largura online e alguns marcadores de baixo odor sem sangramento, como Mister Sketch ou Neuland brand.
Mais algumas dicas de desenho
No caso do quadro branco, você pode ficar tentado a usar aquele marcador vermelho prontamente disponível para vários componentes – resista! Invista em seu próprio conjunto de marcadores de quadro branco e pareça um campeão - há uma variedade de opções por aí: cores do arco-íris, cores padrão em larguras amplas e até marcadores à base de giz de cor neon (seguro para quadro branco) que vêm com espessuras como largura de 15mm! Nada diz “Uau, eu sei o que estou fazendo” como rosa choque em um mundo de linhas azuis finas e desbotadas.


A jornada do visitante pelo novo site
Uma jornada do cliente é normalmente definida como a revisão empática da interação de um cliente com um problema e sua solução. Isso geralmente é usado em campanhas de marketing de escopo mais amplo. As jornadas do cliente podem ser incrivelmente poderosas e reveladoras, mas também complicadas.
Vamos começar de forma simples e perguntar às personas de seus clientes como eles planejam navegar em seu site novo ou revisado.
Deixe a orientação do mapa do site começar!
Hoje não estamos falando sobre como os visitantes CHEGAM ao site, mas apenas qual é a experiência deles quando chegam lá.
Atribua uma página de destino para cada visitante. Se você tiver orientação de um conjunto de dados de análise existente, pegue emprestado as três principais páginas de destino. Caso contrário, escolha entre o que você conhece e pode supor: a página inicial, o produto ou serviço autônomo número um e uma postagem de blog permanente. (Considerando páginas de destino para campanhas específicas? Vá em frente!)

Use seu quadro branco para criar o início de um mapa do site em um formato que sugira espaço para crescimento. O centro do quadro branco é usado para as jornadas de 'página' do cliente, e a barra lateral direita é usada para capturar o mapa do site de forma organizada de sua escolha.
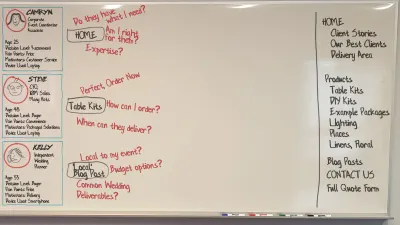
Pergunte à sala: “Quando seus usuários chegam à primeira página do seu site na primeira visita, o que eles veem e como se sentem? Vamos começar com Camryn (persona 1).”
As respostas a esta pergunta devem ir muito além da preferência do sitemap. Como a pergunta ofereceu o verbo “sentir”, você encontrará respostas que incluem palavras como confiança, dia de pagamento, alívio, confusão, liderança e assim por diante. Essa pergunta empática define o tom para o resto da sua reunião, ajuda você a entender a compreensão da marca do seu cliente e abre a conversa com o pé direito.
Percorra essa pergunta para cada persona e registre as informações no quadro branco em torno dessa página inicial em forma de mapa mental. Sejam sentimentos, falta de informação, desejo de mais, confusão ou “caramba, já estou pronto para comprar agora”, cada comentário pode atuar como um caminho potencial para um novo conteúdo.
As respostas também podem ser muito concretas, como “preciso encontrar o número de telefone para vendas” ou “preciso saber o tamanho mínimo do pedido para os novos designs de placas biodegradáveis”. Obviamente, elas são igualmente importantes, mas não deixe que sejam as únicas respostas.

Construindo a Web de Conteúdo
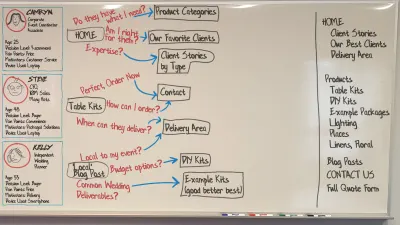
Agora que já adivinhamos o que o usuário sente e pensa em cada página, vamos servir de guia e mostrar algumas opções de links. Vamos responder às respostas da primeira página de uma forma conversacional, para frente e para trás… Quase como um guia de site.
Observação : neste momento, estamos atuando como guias para levar o usuário de um ponto de informação zero para um ponto de tomada de decisão, conforto, confiança e questionamento. Se você é fã do método StoryBrand de Donald Miller, você se identificará com o componente de consentimento e orientação da história que estamos construindo.
Com seu grupo reunido, desenhe possíveis links para novas páginas que respondam às perguntas ou respondam aos sentimentos que você gerou anteriormente. É importante lembrar ao seu grupo que estamos respondendo apenas aos pensamentos do usuário de personas aqui.
Esses links são desenhados em um formato da Web em seu quadro branco para páginas de segundo clique. Ainda não está em um formato de sitemap, mas sim um que mostra a importância desse segundo clique. Permitir sobreposição entre personas.
À medida que novas páginas são definidas, registre-as na barra lateral direita em um formato de navegação de nível superior.

Sugestões de desenho
Sugiro criar seus blocos de página como texto preto com contêineres pretos ao redor deles. Use uma tinta de cor diferente para criar os links de seta/linha/conector entre os blocos.
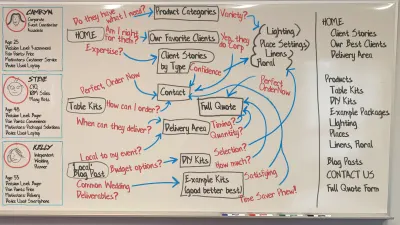
Repita todo esse processo e continue: concentre-se em sentimentos, informações e orientação do site para levar seu cliente a se conectar com sua marca de maneira dura ou suave por meio de uma eventual call-to-action na página (por exemplo, Compre agora, vs. Facebook Curta, vs. Baixe nosso Guia).
Felizmente, algumas perguntas podem voltar para outras páginas ou forçar os participantes a considerar novos lugares para colocar respostas a perguntas específicas. Tente o seu melhor para esgotar a jornada do cliente pelo seu site com esse processo.

Promovendo a Tomada de Decisões em Grupo no Conselho
Tente não apagar itens que já foram adicionados a um quadro. Em vez disso, gosto de adicionar tags gráficas aos itens: estrelas, marcas de seleção ou sinais de mais para afirmações e rostos carrancudos, símbolos de menos e Xs para feedback negativo.
Você também pode usar cores para denotar feedback positivo e negativo: verde e vermelho. * Este método pode mostrar a tomada de decisão da equipe e estimular o feedback, sem anular conceitos já discutidos.
* Tenha em mente que se você decidir usar cores, sempre pergunte se alguém na sala é daltônico.
Da jornada ao mapa do site
Se você estiver familiarizado com o Google Analytics (GA), poderá ver semelhanças entre o que estamos criando e o que é relatado no GA Behavior Flow. É uma coisa boa. Se você tiver dados do GA, compare-os com o fluxo de conteúdo que está criando. Existem semelhanças? Existem diferenças? Isso importa para o redesenho?

A coisa bonita sobre as discussões da jornada é a falta de fluff e as limitações que isso coloca na contagem de páginas. Este método simplifica a visualização do site para muitas partes interessadas.
Ao seguir as etapas da jornada e criar páginas para essas etapas, você cria um mapa do site extremamente satisfatório para os participantes. A abordagem simples de mensagens e compactação resulta em um site diferente do que eles imaginaram, mas exatamente o que eles queriam.
Empacotando
Comunicar-se com um cliente em uma tela grande, como um quadro branco, pode ser um pouco assustador, mas tremendamente benéfico quando você começa. Mostrar seu conhecimento para um grupo inteiro ver, criticar e editar pode ser difícil no começo. Mas desenhar em grupo é um ato de remover barreiras.
Ao comunicar-se visualmente, os bloqueios à compreensão são removidos, o medo do fracasso é advertido e a tecnologia é deixada de lado. Isso traz a oportunidade de mais boa fricção - com total compreensão e todas as cartas na mesa, er... quadro branco.
A Williemien Brand Team afirma na introdução de seu livro “Pensamento Visual” sobre o que acontece quando você desenha “você trabalha na interseção de imagem, palavras faladas e texto escrito, onde você maximiza a eficácia e o impacto”. Este é exatamente o nosso objetivo: vamos ter em mente utilizar continuamente o poder de nossos cérebros para processar as coisas visualmente .
Portanto, arme-se com alguns marcadores, pratique em sua caligrafia e letras no quadro branco por uma hora e faça uma reunião que seu próximo cliente não esquecerá tão cedo!
Leitura adicional
Aqui estão alguns livros incríveis para mantê-lo motivado:
- “A Arte de Reunir”, Priya Parker
- “Construindo uma marca de história”, Donald Miller
- “Pensamento Visual”, Williemien Brand
- “O Manual do Sketchnote”, Mike Rohde
- “Cartões de mão para todos”, Cristina Vanko
- “O Guia do Facilitador Gráfico”, Brandy Agerbeck
