Aproveitando Efeitos Líquidos em Web Design
Publicados: 2021-02-10Se você quer se destacar da concorrência e se fazer ouvir, você precisa ir além. Essa é a primeira regra da selva online dos dias de hoje. No entanto, isso não significa que você precisa reinventar a roda ou ter muito dinheiro para pagar uma solução grandiosa para impressionar.
A questão é que, apesar de toda a agitação em torno de grandes ideias, pequenos detalhes ainda importam. Eles sempre fazem a diferença. Você pode ter um site regular com a estrutura básica e design convencional e ainda se destacar da multidão. Tudo o que você precisa fazer é enriquecer a experiência do usuário com alguns recursos pequenos e bem pensados. E parece que muitos criativos estão de olho nessa solução alternativa, já que os sites modernos estão repletos de soluções microscópicas. Portanto, podemos testemunhar muitas pequenas tendências.
Uma dessas tendências pequenas, mas inteligentes e impressionantes é um efeito líquido. Seu superpoder está no fato de que ele funciona silenciosamente – aprimorando a experiência geral do usuário e reforçando a impressão geral. É suave, elegante e sofisticado.
Davide Perozzi / Nature Elixir / Nesatex
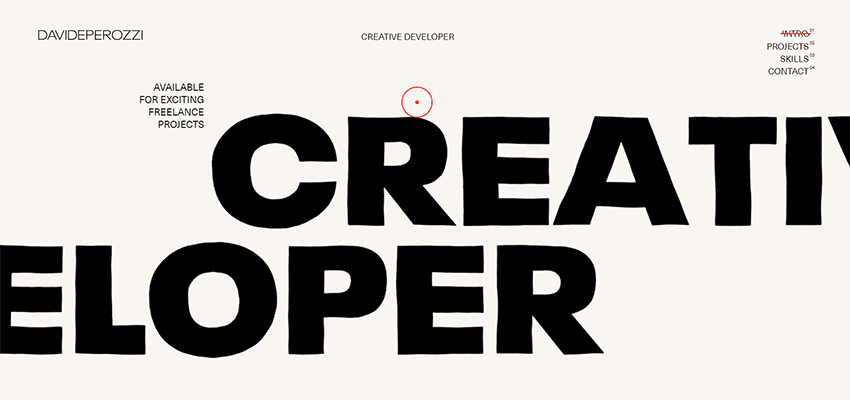
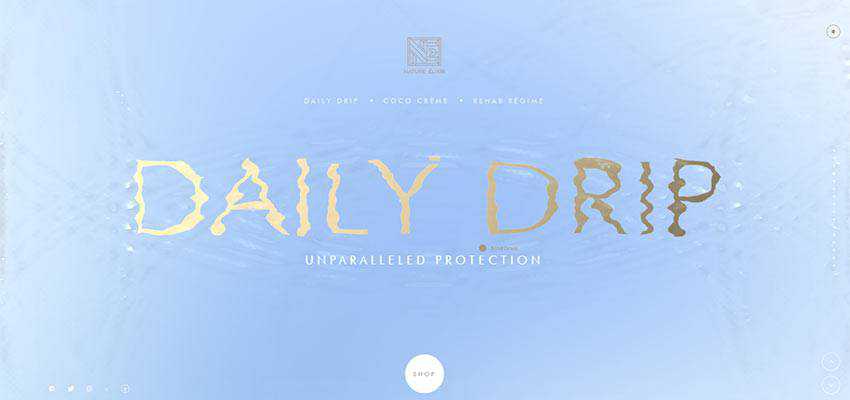
Considere o portfólio pessoal de Davide Perozzi, Nature Elixir e Nesatex. Esses três exemplos mostram a tendência de diferentes ângulos.
Davide Perozzi usa um comportamento aguado para colocar o slogan de seu site no centro das atenções sem torná-lo alto. A solução é quase imperceptível aqui. No entanto, é o suficiente para chamar a atenção. Dá uma interface limpa e arrumada um belo entusiasmo. Além disso, ajuda a refletir a alma criativa do artista, além de mostrar a todos que Davide é aquele que segue as tendências e sabe aplicá-las sem dominar o público.


A equipe por trás do Nature Elixir aproveita a superfície da água em uma das seções do controle deslizante da página inicial. Você está convidado a brincar com ele usando o cursor do mouse. Você pode deixar ondulações e traços – perturbando a serenidade da superfície. Aqui a solução é usada para dar suporte à essência do produto e também para aliviar o clima.

No caso de Nesatex, o comportamento líquido é uma mera extravagância que dá à área do herói um belo toque de individualidade e peculiaridade. Ele também é apresentado no controle deslizante, mas desta vez ele apimenta os slides com alguma dinâmica extra, além de enriquecer as transições entre eles.

Academia eumRay
O efeito líquido pode ser visto em todos os lugares. É bastante popular entre os artistas do site hoje em dia. Sua esfera de uso não se limita apenas a planos de fundo em áreas de heróis, embora seja aqui onde ela floresce. Você já deve ter visto que é um candidato ideal para levar os controles deslizantes para o próximo nível. Considere a eumRay Academy, onde a solução beneficia a experiência geral do usuário com efeitos de transição fantasiosos.
Tem um design convencional em termos de layout e coloração. No entanto, o efeito líquido impede que pareça banal. Isso faz com que a interface pareça intrigante e sofisticada. E, ao mesmo tempo, essa técnica consegue salvar sua natureza empresarial. A solução é usada no controle deslizante e como principal efeito revelador para mostrar seções na rolagem.

Bebidas Fleava / Kombu
As equipes por trás da Fleava e Kombu Drinks enriquecem facilmente a estética elegante com uma nota de bizarrice. Em ambos os casos, este último serve como um lindo efeito de transição entre os slides que fazem este carrossel básico parecer original e convidativo.


Ruya Digital
Quando se trata de efeito de transição, a tendência pode ser benéfica para todos os menus de navegação deslizantes que estão escondidos atrás de botões de hambúrguer. Vamos dar uma olhada no Ruya Digital como um exemplo vívido. Cada abertura e fechamento do menu principal é acompanhado por uma camada especial que flui de cima para baixo.
Possui um lindo fundo degradê retrô, com comportamento bem suave e sutil. Ele separa a parte da frente da parte de trás de forma vívida - mas ainda une tudo com habilidade.

Balconi / Lucas Jardin
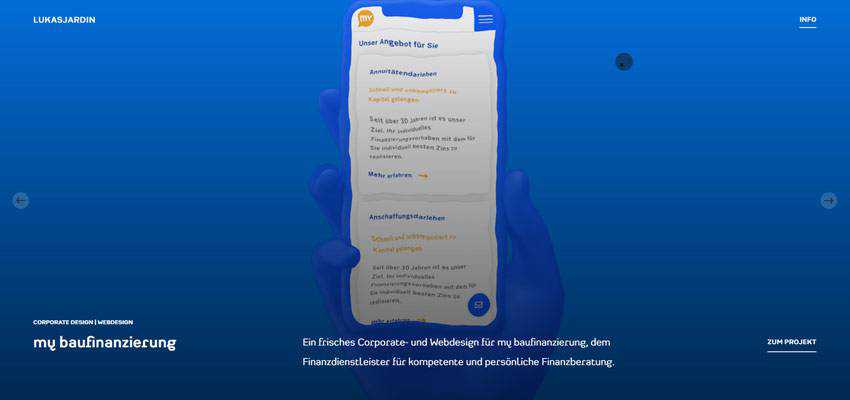
O efeito líquido pode ser usado como um toque sedutor. Considere Balconi e o portfólio pessoal de Lukas Jardin.
A equipe criativa do site oficial Balconi usa a solução para adicionar um pouco de tempero ao design bastante trivial da página inicial. Como você pode ver, o plano de fundo foi dividido em duas seções horizontais. A parte superior é colocada em movimento. E seus movimentos são tão suaves e sutis que adicionam à estética – em vez de fazer tudo sobre si mesmos. A solução fornece aos usuários algumas âncoras de foco discretas, além de manter o tema vivo (literalmente).

Lukas Jardin combina o tom de seu portfólio pessoal criativo com o comportamento líquido. Aqui é aplicado às imagens colocadas no controle deslizante da área do herói. A ideia deixa uma boa primeira impressão. Não sobrecarrega nem incomoda - apenas torna as coisas emocionantes.
O efeito coopera muito bem com o resto do site, adicionando um pouco mais de personalidade ao projeto. É um excelente exemplo de como fazer um carrossel regular baseado em imagens parecer especial e único.

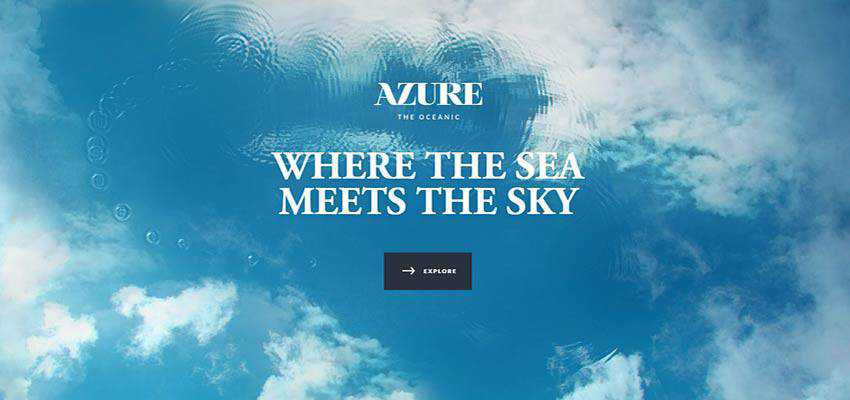
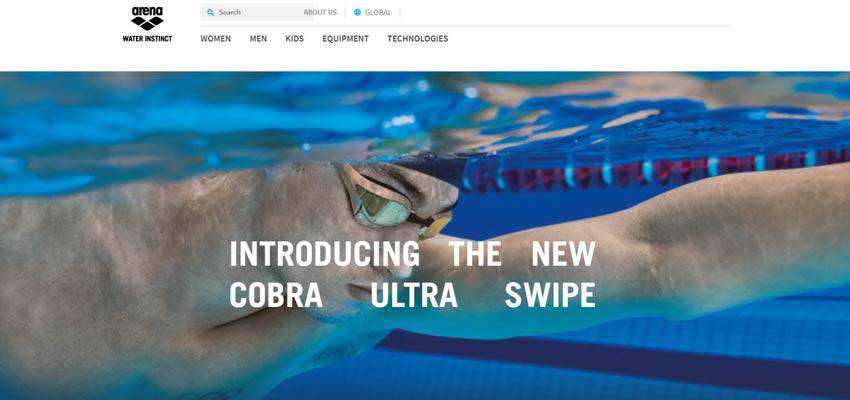
Azure The Oceanic / Cobra Ultra Swipe
Claro, uma das áreas onde o efeito líquido se sente em casa são os designs com um tema inspirado na água. Vamos explorar o Azure The Oceanic e o Cobra Ultra Swipe.
O nome do primeiro site fala por si. Desde o início, fica evidente que o tema da água comanda o show aqui. E, sem um comportamento semelhante ao líquido habilmente reproduzido, sem dúvida perderá algo. Assim como no caso do Nature Elixir, aqui você é convidado a participar de um pequeno playground com uma superfície dinâmica onde você pode deixar ondulações. Divertido e envolvente.

Quanto ao Cobra Ultra Swipe, embora a placa de identificação não deixe a história por trás do projeto clara à primeira vista, a área do herói diz tudo. O site é dedicado a óculos subaquáticos, então não é surpresa que a equipe tenha escolhido motivos aquáticos. O efeito líquido que pode ser visto na área do herói, bem como em todo o site, se encaixa como uma luva.

Uma força de maré
O poder magnético desta pequena tendência está na sua origem. Em essência, é um comportamento da água habilmente imitado. E todos nós sabemos, há três coisas que as pessoas podem assistir para sempre – e a água é uma delas.
O efeito líquido está destinado a conquistar os corações dos visitantes. E certamente faz isso. Usado em pequenas doses, contribui sem esforço para os projetos – tornando a experiência do usuário inesquecível.
