12 exemplos fantásticos de incorporação de linhas no web design
Publicados: 2020-10-05Existem muitas pequenas tendências em web design nos dias de hoje. Já discutimos caudas de mouse solitárias, mas atraentes, manipulações do cursor do mouse e triângulos como decoração. Cada mês nos traz algumas ideias interessantes que se transformam em excelentes recursos de interface do usuário. Eles tornam as interfaces realmente atraentes e refrescantes, evitando que pareçam comuns. Uma dessas novas tendências é o uso de linhas no design.
A tendência não é algo novo, extraordinário ou inesperado. Por vários anos, vimos um aumento na popularidade de soluções geométricas: peças centrais abstratas alimentadas por Three.js, retângulos sobrepostos, triângulos espalhados por toda a área do herói etc. Parece que agora é a vez da linha impressionar o on-line público.
Surpreendentemente, o uso de linhas como ferramenta decorativa tem um potencial particular. Linhas finas podem facilmente adicionar à estética suave ou delicada. Se for uma linha gorda, pode naturalmente contribuir para o design brutal tão popular nos dias de hoje. Além disso, não esqueçamos que as linhas também podem desempenhar o papel de guia que conduz o olhar do visitante de um ponto a outro, formando um caminho visual. É também uma maneira comprovada pelo tempo de colocar ênfase.
Vamos explorar vários exemplos notáveis de linhas em web design e ver por nós mesmos o que elas podem trazer para um projeto.
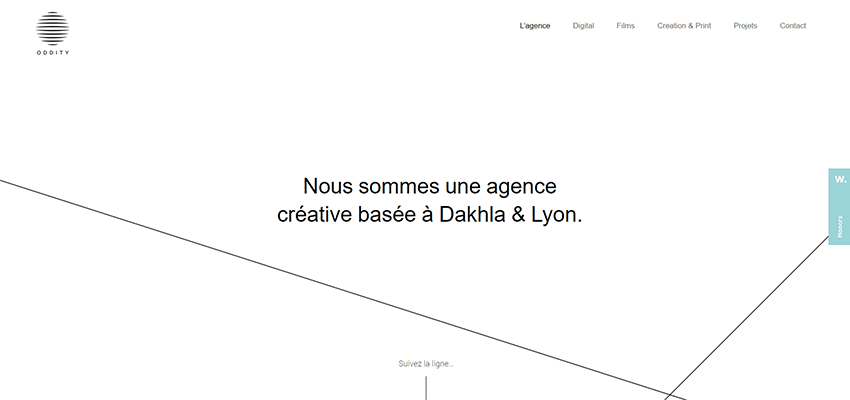
Oddityline
Acredito que a placa de identificação desta agência diz tudo. Não só o logotipo tem linhas, mas também o nome da agência. Portanto, não é de surpreender que as linhas possam ser vistas ao longo de todo o projeto. Primeiro, eles nos cumprimentam na área do herói. Em seguida, eles seguem os visitantes em seu caminho pela página. O design geral é baseado em muito ar fresco, uma tonelada de espaço em branco e cores clássicas em preto e branco. Aqui, as linhas se sentem em casa.


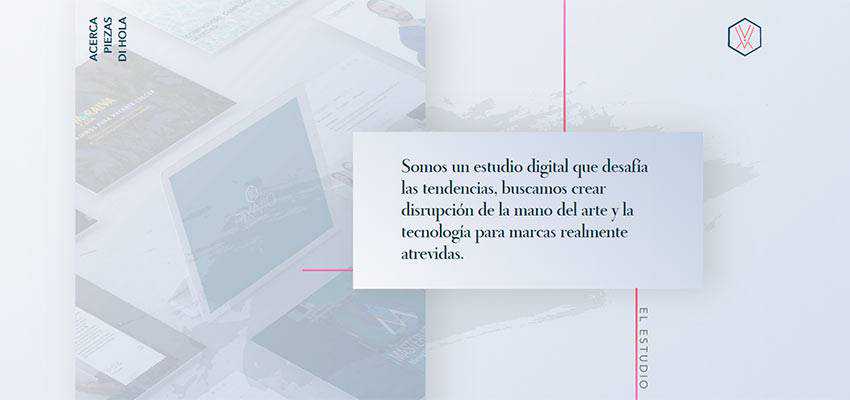
Pixavio
Assim como no exemplo anterior, a geometria define o tom do projeto. Toda a beleza do design de Pixavio é obtida com a ajuda de retângulos de vários tamanhos, juntamente com diferentes elementos decorativos, como pontos, círculos, ziguezagues, etc. Aqui, as linhas se encaixam perfeitamente. Elas são usadas para enriquecer a área do herói, destacar manchetes e até mesmo colocar uma ênfase extra no botão enviar no formulário de contato.

Gabiano
Enquanto os exemplos anteriores estão centrados em ângulos agudos, a equipe por trás de Gabiano opta pelas linhas curvas suaves de uma forma redonda. Os círculos estão por toda parte: no logotipo, nos ícones das redes sociais, no slider e até na tipografia. As linhas interagem naturalmente com as figuras planas redondas ocas, bem como habilmente dão aos slogans e manchetes um foco extra.

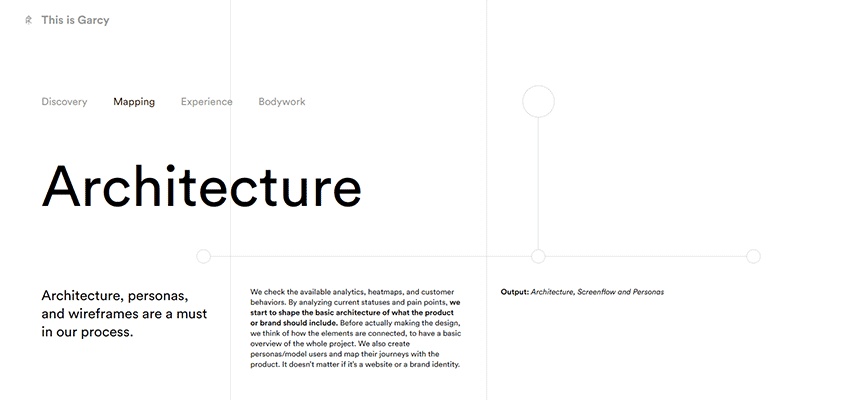
Esse é o Garcy
Tom Garcy escolhe linhas para apimentar o fundo, evitando assim que o design pareça simplificado demais. Graças ao tom cinza pálido quase se fundem com a tela branca. No entanto, eles ainda dividem sutilmente a tela em vários blocos, destacando o texto. Em outras páginas, as linhas são usadas para unir o design e adicionar um pouco de entusiasmo à estética.

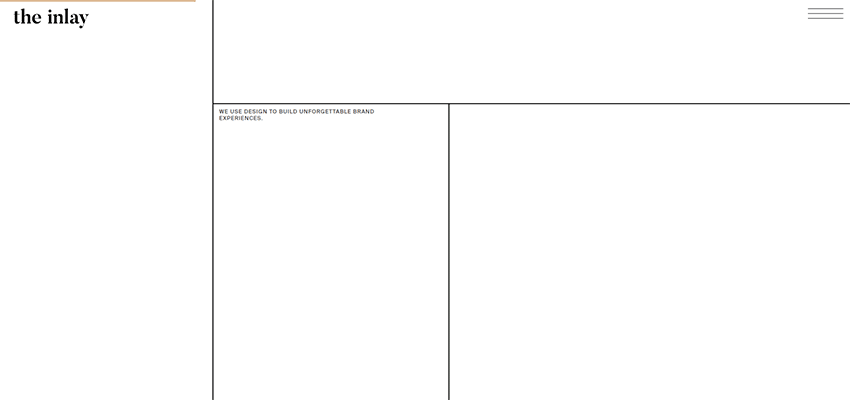
O Embutimento
Assim como no exemplo anterior, as linhas em The Inlay dividem a tela em várias partes, dando à equipe por trás do projeto a oportunidade de lidar adequadamente com a quantidade considerável de espaços em branco. O design parece espaçoso, arejado, limpo e, claro, mínimo. No entanto, não parece nada chato. Pelo contrário, parece ótimo. Esta magnífica leveza e uso inteligente do espaço trazem uma impressão geral fantástica.

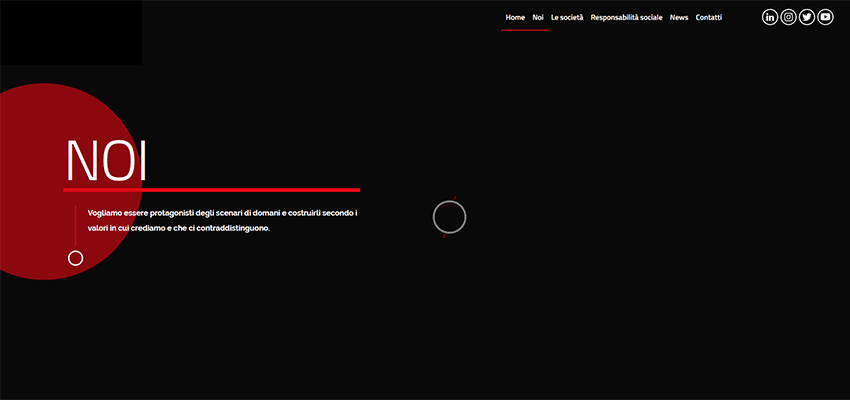
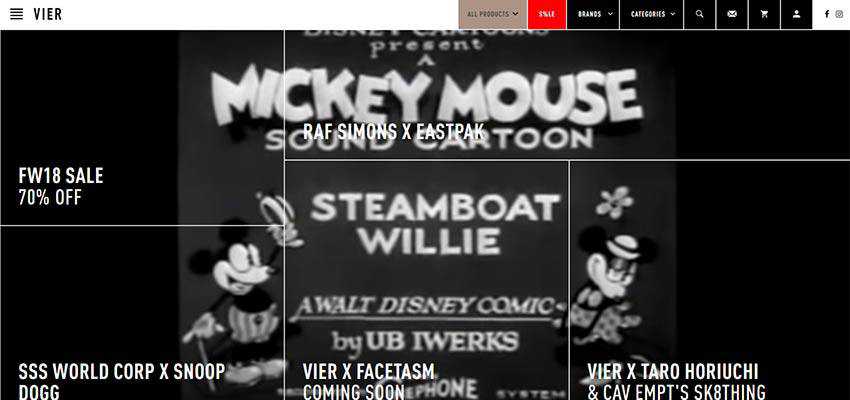
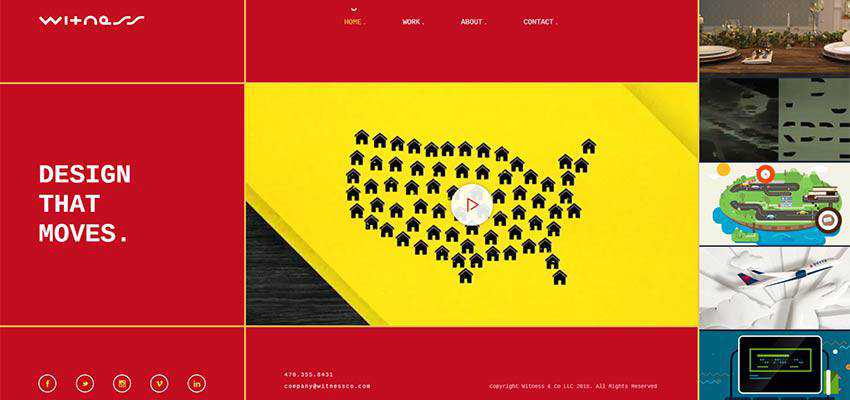
VIER ANTUÉRPIA / Testemunha
VIER ANTWERP e Witness seguem o mesmo caminho, mas em seus casos, a tendência parece brutal. As linhas formam as subseções aqui, delineando a grade. Enquanto nos dois exemplos anteriores a solução parece delicada e elegante, aqui ela foi trazida à tona mostrando a natureza bruta e primitiva das linhas.


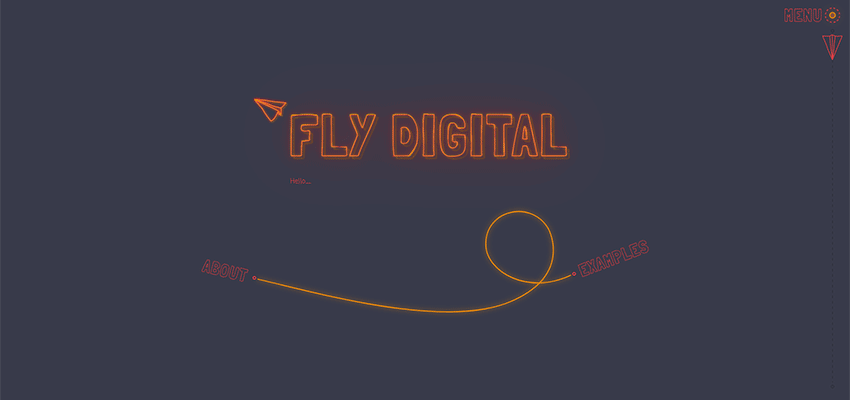
Voe Digital
Dentro do Fly Digital você encontrará muitas linhas. É aqui que um belo estilo de linha encontra uma coloração neon ousada e extravagante, resultando em um resultado excelente. Tipografia delineada, quadrados e retângulos ocos e, claro, linhas que brilham na escuridão – o design é mínimo, mas brilhante.

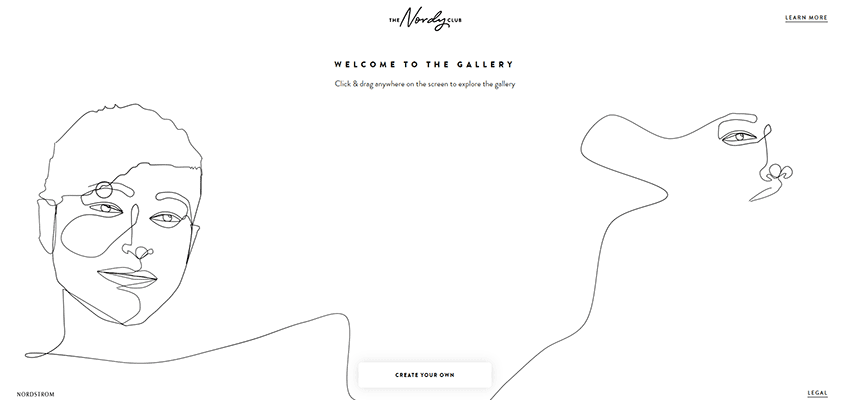
O clube nordestino
Aqui a linha está atrás do lado artístico do projeto. Não apenas cria belos retratos desenhados à mão na tela inicial, mas também orienta os visitantes desde o início do diálogo até “a entrada do portal”. Chama a atenção e mantém o interesse vivo, desempenhando um papel importante no prelúdio.

planeta vermelho
Ao contrário do exemplo anterior, as linhas na tela inicial do Red Planet são quase imperceptíveis, mas estão lá. Eles são tão delicados e sutis que nem todos vêm à tona no início. No entanto, eles combinam perfeitamente com o tema cósmico da área do herói, enriquecendo-o com fascínio geométrico. As linhas podem ser vistas em todos os lugares que você vá. Eles atingem a harmonia em toda a página.

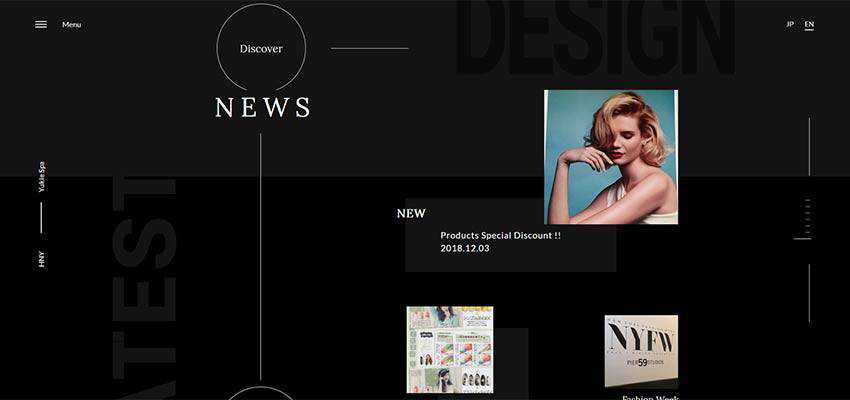
Yukie Nail Nova York
Este design tem muitas linhas - verticais e horizontais. Eles são usados para vários fins: alguns deles são puramente decorativos, enquanto outros são de navegação, como as linhas curtas usadas como navegação deslizante ou o botão de hambúrguer. Todos eles são finos para que possam complementar naturalmente a delicada atmosfera feminina do projeto, brincando bem com os botões vazados.

Estúdio Louco
A equipe por trás do Mad Studio usa linhas principalmente para fins decorativos. Eles fazem isso com inteligência. Como você deve ter notado aqui, as linhas são principalmente diagonais. A razão é simples: aqui a linha diagonal é o coração e a alma da identidade da marca. Observe o logotipo: há uma pequena linha diagonal. A posição diagonal pode ser vista em vários detalhes. Por exemplo, o retângulo oblíquo estreito localizado no centro de cada slide, CTA e, claro, os gráficos de fundo. As linhas ultrafinas apoiam perfeitamente o tema e, graças ao seu comportamento dinâmico, dão um toque moderno ao projeto.

Siga as linhas
Linhas são apenas linhas. Quer sejam ultrafinas ou gordas, quer sejam retas, curvas ou em ziguezague. É apenas uma substância geométrica primitiva. No entanto, web design é um lugar onde qualquer coisa pode ganhar um lugar sob o sol; e uma coisa tão simples tem potencial para se tornar uma ferramenta para impressionar.
Examinamos uma dúzia de exemplos em que as linhas tiveram a oportunidade de mostrar seu gênio interior e brilhar com criatividade. Alguns deles eram puramente decorativos, enquanto outros desempenhavam um papel importante na criação de uma experiência de usuário confortável. Conta pra gente, qual chama sua atenção?
