Explorando a elegância da tipografia de linha no web design
Publicados: 2020-01-08A tipografia é uma daquelas coisas sobre as quais podemos falar para sempre. Lembre-se de nossos excelentes artigos onde discutimos A ascensão da tendência de tipografia escrita à mão na Web, 40 exemplos de tipografia inteligente em design de logotipo ou até 70 exemplos de tipografia bonita em anúncios impressos.
Em essência, é apenas um conjunto de regras para coisas como altura da tampa, espaçamento entre letras, formas de traços e alguns outros detalhes. Mas a forma como ele se parece, se comporta e interage com outros elementos nos faz olhar. É como a criança que sempre senta na mesa legal e um dia vai se tornar a rainha do baile. Estamos apenas destinados a admirar e copiar seu estilo.
E como qualquer futura rainha da bola, a tipografia tem muitas responsabilidades e coisas para fazer. Hoje, a tipografia não é apenas um detalhe trivial de um site usado para exibir textos e títulos. É uma ferramenta viável para dar peso visual ao conteúdo, arrematar a comitiva e impressionar. Não estamos mais considerando isso apenas no contexto da legibilidade. É um jogador válido na arena do entretenimento também.
A tipografia tem muitos vestidos e sapatos em um closet, começando pelos clássicos e terminando pelo bizarro. As soluções modernas nos permitem usar as fontes que quisermos. A era das fontes chatas acabou. É hora de experimentos e decisões ousadas. Você pode usar diferentes formas e estilos de letras, mesmo aqueles que provavelmente não sobreviverão no design da web. Por exemplo, tipografia de estilo de linha.

Sejamos honestos. Em uma época em que (quase) todo e qualquer site recebe os visitantes com uma área de heróis repleta de ação, uma criatura tão pequena quanto a tipografia em estilo de linha tem poucas chances de sobreviver. Não há nada de errado com isso: é muito frágil e delicado. Ou é apenas uma vítima do preconceito? De fato, em mãos capazes, esse tipo de tipografia não apenas pode ver através de todos os obstáculos, mas também fazer sua própria afirmação. E vamos mostrar 10 desses exemplos como prova.
A'ja Wilson
Vamos começar com o site oficial de A'ja Wilson. Aqui a tela inicial apresenta um fundo de vídeo tradicional que chama a atenção desde o início. No entanto, o tamanho das frases cativantes evita que a tipografia de estilo de linha se perca. A equipe conseguiu salvar a elegância das formas finas, deixando-a contribuir para a aura feminina do projeto.

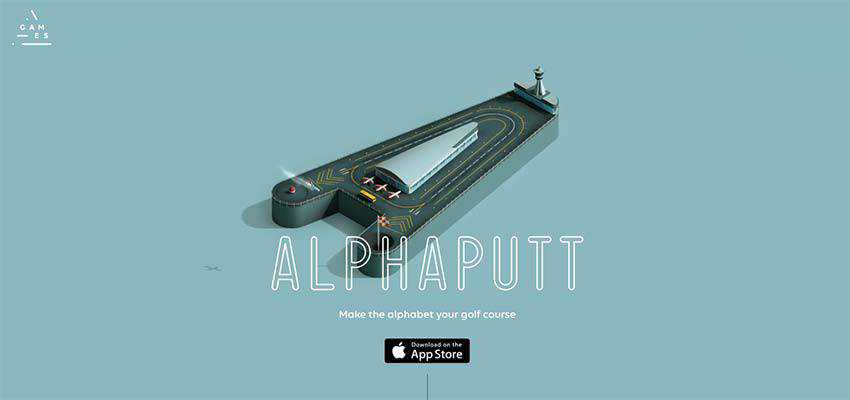
Alphaputt
A área de heróis de Alphaputt tem outra solução moderna: Animação. No entanto, a equipe pensou nisso. Aqui a animação ocupa apenas uma pequena parte da tela, deixando todo o resto limpo e estático. Isso dá à tipografia de contorno um plano de fundo seguro.

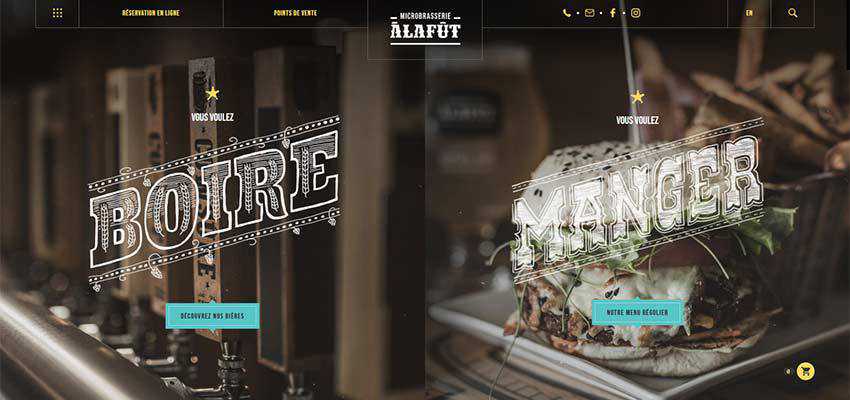
A la fut
A tela inicial do A la fut é marcada por uma belíssima tipografia retrô. Formas gordas e tamanhos grandes são exatamente o que é necessário para que as palavras se destaquem naturalmente. O preenchimento de giz não é apenas um toque agradável que enriquece a estética, mas também torna as letras mais sólidas.

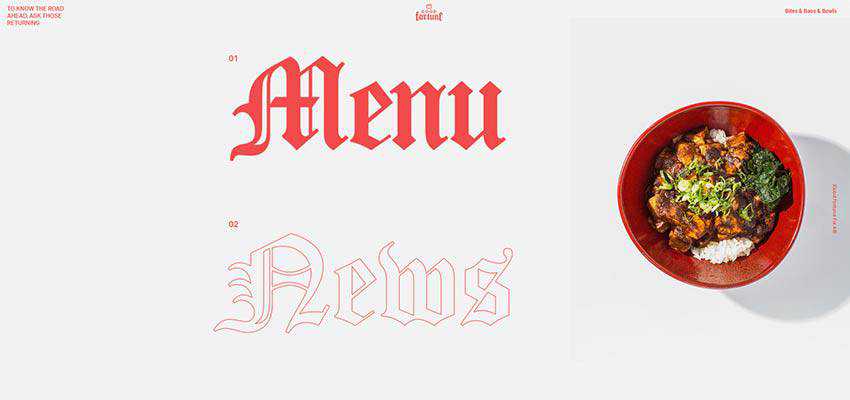
Agência Yard / Good Fortune
As equipes por trás da Yard Agency e da Good Fortune misturam e combinam habilmente linhas e estilos sólidos para definir pontos focais discretamente.
Embora a Yard Agency tenha um controle deslizante de vídeo bastante pesado e intenso, para não falar das transições que chamam a atenção, a equipe ainda escolheu uma tipografia de estilo de linha frágil. Por um lado, torna a segunda palavra menos importante. Por outro lado, é usado como decoração para slides, amarrando tudo com habilidade.

Good Fortune é outro exemplo em nossa coleção onde o estilo de linha encontra o estilo retrô – resultando em uma bela união. Graças a uma tela monocromática e uma quantidade generosa de espaço em branco, o tipo de letra gracioso facilmente chama a atenção para os links para seções essenciais. E assim como no caso de A la fut, desempenha um papel decorativo – estabelecendo uma atmosfera encantadora.

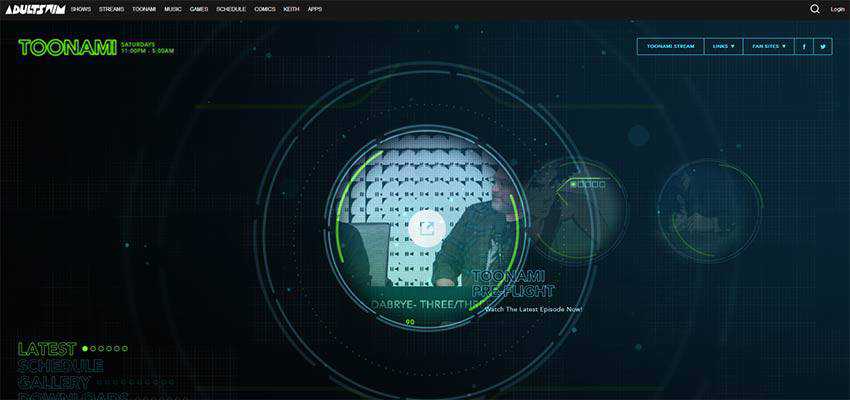
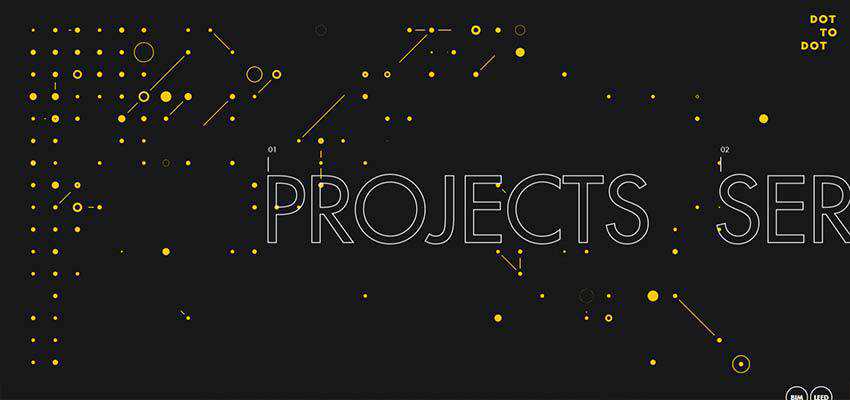
Toonami – Adult Swim / Dot to Dot
Toonami – Adult Swim e Dot to Dot são exemplos de sites onde a tipografia em estilo de linha é uma escolha previsível.
O design de Toonami tem uma vibração cósmica maravilhosa com muitos círculos delineados, uma grade e caixas rasas. A forma oca das letras parece refinada e tecnológica. Eles combinam perfeitamente.

Dot to Dot também exala uma imagem de elegância tecnológica. Botões fantasmas, círculos sólidos e vazios e um tipo de letra ultra-estreito para conteúdo secundário criam uma base ideal para a tipografia delineada.

Em ambos os casos, você não pode imaginar nenhuma outra fonte. As escolhas são tão bem pensadas.
Yukie Nail Nova York
No caso da Yukie Nail New York, a tipografia delineada é uma decisão questionável. A área do herói é baseada em uma tela com um comportamento líquido que é realmente difícil de passar. Cada movimento de um mouse deixa uma ondulação que perturba toda a superfície. A fonte oca se funde um pouco com o fundo, mas ainda se sente em casa, pois se encaixa perfeitamente na atmosfera feminina.

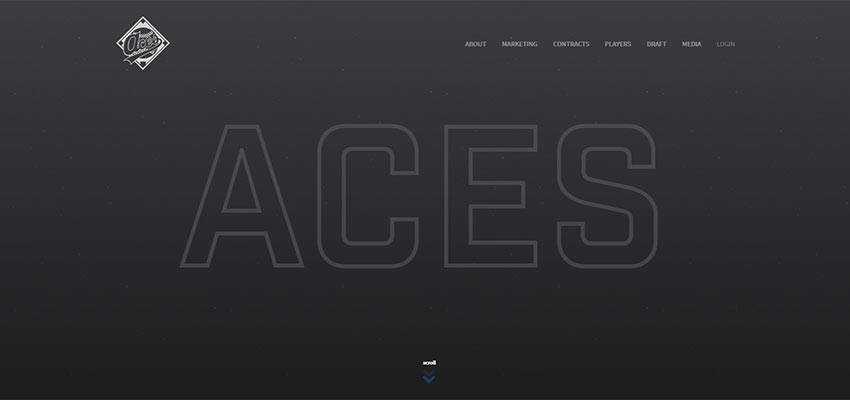
Revista ACES Baseball / Timesheets
ACES Baseball and Timesheets Magazine provam que a tipografia de linha nunca pode ser muito grande. Você pode até esticar as palavras de cima para baixo e ainda parecerá elegante e elegante.
A página inicial do ACES Baseball apresenta nada mais do que um único título que chama a atenção. Graças ao seu tamanho grande, ele ocupa a parte mais visualizada da tela e fala mais alto do que nunca.

A equipe por trás da Timesheets Magazine usa tipografia oca nos bastidores. Aqui serve tanto como detalhe decorativo quanto informativo. Graças a uma forma de letra delicada, o texto no verso não compete com o texto na frente. Mas ainda lê alto que esta é a primeira edição. Este é, sem dúvida, um equilíbrio sutil.

Regras para o sucesso
Certas regras ajudam a tipografia de estilo de linha a sobreviver no mundo repleto de ação do web design moderno. Em primeiro lugar, tenha em mente que o tamanho importa. Mesmo que a natureza frágil combine perfeitamente com um tamanho minúsculo, não caia nessa. Sem dúvida, ele se perderá e ficará esquecido. Então, quanto maior, melhor.
Em segundo lugar, os contornos das letras devem ser quase tangíveis. Eles não devem ser excessivamente gordos, mas devem separar o texto de todo o resto.
E, finalmente, o contraste é seu amigo leal. Como regra, letras brancas colocadas contra uma tela preta são uma opção ideal, mas você é sempre bem-vindo para experimentar.
