Elegância da tipografia de linha em web design
Publicados: 2019-03-27Pode parecer clichê, mas as primeiras impressões têm um efeito duradouro .
Quando um usuário visita seu site, a tipografia é a primeira coisa que ele percebe. Ele cria uma experiência do usuário antes mesmo que ele leia uma única palavra do conteúdo que seu site oferece.
A tipografia tem o potencial de ir além de apenas contar uma história. Ele descreve quem está por trás do site e o que eles estão oferecendo. Pense na tipografia do site da mesma forma que você faria com seu tom de voz durante um discurso, ela é usada para criar uma atmosfera que provoca uma resposta emocional do público.
Usar diferentes fontes e estilos de escrita em seu site é uma ótima maneira de melhorar seu apelo visual, enquanto uma tipografia ruim não oferece aos visitantes nenhum incentivo para ficar porque não há nada interessante para atrair e prender sua atenção. Com a tipografia certa no lugar, você pode tornar a experiência do usuário sem esforço, perfeita e, finalmente, mais agradável!
Em essência, a tipografia é apenas um conjunto de regras para coisas aparentemente simples – espaçamento entre letras, altura da tampa, formas de traços e outros pequenos detalhes. Mas a maneira como ele interage, se comporta e se parece com outros elementos torna um site diferente do outro. Cria uma impressão duradoura e evita que o leitor vá para outros sites.
Ao escrever um novo conteúdo, você precisa usar um tipo de fonte que seja fácil de ler em qualquer dispositivo. Se a tipografia for muito simples, mesmo o conteúdo mais emocionante pode acabar parecendo chato e monótono.
Sejamos honestos. Estamos vivendo em uma era em que quase todos os sites de primeira linha oferecem elementos dinâmicos e navegação otimizada. Com isso em mente, algo tão inconsequente quanto a tipografia em estilo de linha realmente fará a diferença no seu público.
A verdade é que, em mãos capazes, a tipografia de linha pode fazer uma declaração ousada sobre sua marca e até mesmo atuar como uma pedra angular para sua presença online.
Aqui estão alguns exemplos para provar nosso ponto.
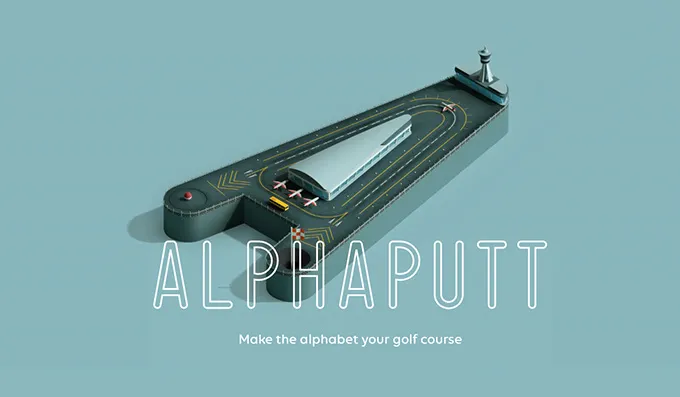
Alphaputt

Dê uma olhada no site da Alphaputt. Tem uma área de heróis de aparência moderna que incorpora animações peculiares. Pelo que parece, parece que a equipe da Alphaputt realmente pensou em seu UX. A animação ocupa apenas uma pequena parte da tela. Todo o resto é estático e limpo. O resultado é um plano de fundo seguro para a tipografia de contorno.
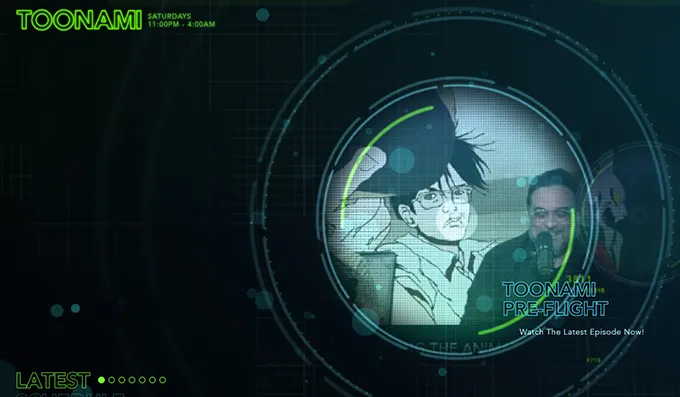
Toonami

O site Toonami Adult Swim é outro ótimo exemplo de por que a tipografia de estilo de linha é uma ótima escolha. O web design tem uma vibe cósmica incrível. Há caixas rasas, uma grade e círculos delineados. Existem letras ocas que são técnicas e refinadas. Eles são misturados lindamente com todo o web design. As escolhas são muito bem pensadas, pois nada mais teria ido tão perfeitamente quanto essa tipografia.
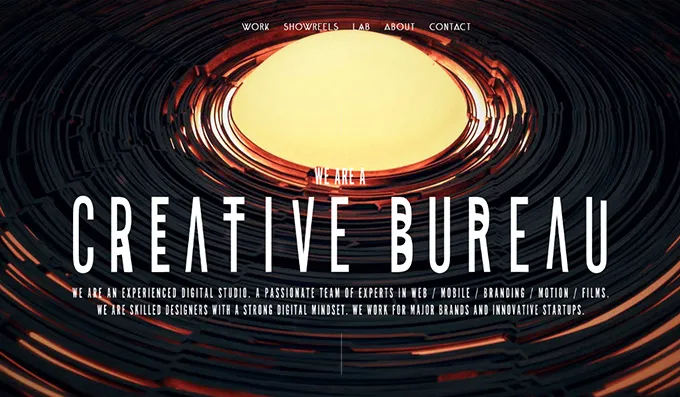
1MD

1MD é um ótimo exemplo de como uma boa tipografia pode fazer a diferença para chamar a atenção dos visitantes do site quase que imediatamente. O site usa uma tipografia branca enorme com uma apresentação de slides de várias animações que mantêm o público grudado em suas telas. O resultado é a atenção imediata dos visitantes do site.
Yukie Nail Nova York

O web design da Yukie Nail New York também usa uma tipografia excelente. A área principal do site é uma tela atraente com efeito de estilo líquido. Uma ondulação perturba toda a superfície a cada movimento do mouse sobre esta tela. Enquanto o tipo de letra oco usado no site se funde um pouco com o fundo, ainda combina perfeitamente com a atmosfera feminina do site.
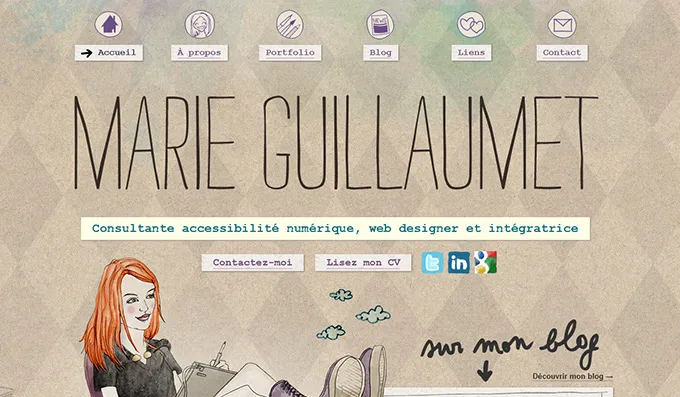
Marie Guillaumet

O site usa um tipo de letra manuscrita que se alinha com os serviços que eles oferecem. Dá uma sensação de personalização ao portfólio que faz acreditar que o designer está fisicamente envolvido com o processo de produção. Há um ar de singularidade e individualidade neste site, que é perfeitamente ilustrado nos ícones desenhados à mão que combinam perfeitamente com o tipo de letra escrito à mão, adicionando personalidade à aparência geral do site.
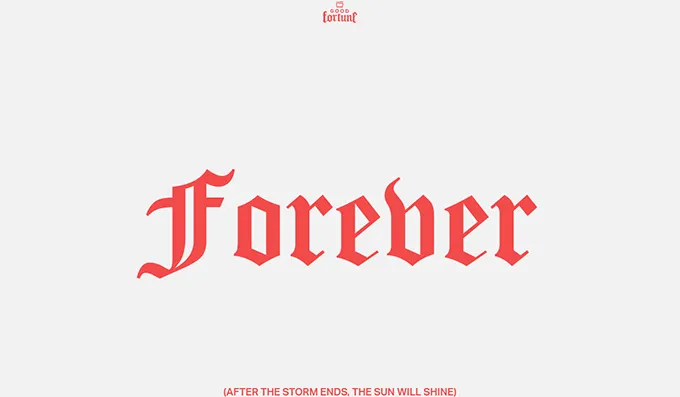
Boa sorte

Outro bom exemplo de tipografia de linha com um toque de estilo retrô é o site Good Fortune. Há uma quantidade generosa de espaço em branco, graças à tela monocromática. A tipografia graciosa é suficiente para chamar a atenção dos visitantes. O resultado final é um visual limpo e elegante que realmente atinge os USPs da marca.
As melhores práticas de uso de tipografia em seu web design

1. Mantenha a simplicidade
Embora trabalhar em sua tipografia da web seja importante, você não quer exagerar. A legibilidade é a chave, e você não deve complicar a fonte e os estilos usados a ponto de tornar impossível para os leitores descobrirem o que está escrito.
A simplicidade não apenas aumenta o apelo visual do site, mas também aumenta a legibilidade do seu conteúdo. Usar um número mínimo de fontes e manter-se consistente com elas no site também estabelece uma sensação de profissionalismo e estrutura em seu conteúdo.
Tentar muito só fará com que o conteúdo pareça uma bagunça indiscernível que os usuários não acham interessante ou intrigante. Assim, é melhor mantê-lo o mais simples possível, mantendo em mente a legibilidade e a estrutura do seu site. Escolha fontes que sejam bem exibidas e legíveis nos dispositivos de destino. Trabalhe na tipografia, mas não exagere.

2. Evite sentenças longas
Os usuários entenderão sua mensagem com facilidade se você incluir um número menor de caracteres por linha.
Quanto menor o comprimento das frases, melhor a legibilidade. Não faça sua tipografia muito estreita ou muito larga. Tente restringir o intervalo de caracteres por linha para cerca de 50-60. Considere fixar a largura do layout para obter um comprimento de linha ideal para melhorar o impacto no público.
3. Combine as fontes com as correspondências certas
As fontes do sistema são uma aposta segura quando se trata de web design, elas não complicam o layout do site e geralmente são mais fáceis de ler e entender.
No entanto, se você deseja melhorar o efeito dessas fontes na ferramenta de texto, é melhor escolhê-las e combiná-las em pares. Isso lhe dará uma ótima combinação, pois algumas dessas fontes funcionam melhor quando combinadas com outras fontes. Escolha e combine-os habilmente para obter o máximo de atenção do seu público.
4. Use os espaços em branco corretamente
O uso dos espaços em branco presentes entre as linhas de texto deve ser feito de forma inteligente. Esses espaços em branco não apenas melhoram a legibilidade do texto, mas também aumentam o apelo visual e a visibilidade. Eles também ajudam a evitar que o site pareça muito confuso. Certifique-se de aplicar a altura de linha certa quando se trata de seu site para melhorar sua tipografia e, portanto, o impacto que ela causa nos visitantes.
5. Contraste de cores
Embora o contraste de cores possa parecer um conceito elementar quando se trata de web design, muitos ainda tendem a ignorá-lo. Este princípio é especialmente importante quando chega a hora de selecionar as cores para seu design geral e tipografia.
Um erro comum que muitos web designers cometem é colocar texto preto em um fundo todo branco. Isso cria tanto contraste que não atrai o usuário. Se você der uma olhada rápida em vários sites, descobrirá que o texto em fundos brancos não é realmente preto. Na verdade, para manter o contraste baixo e facilitar a leitura do texto, eles usam texto de cor cinza.
Você não pode alcançar o contraste perfeito apenas encontrando duas cores muito diferentes. Só porque essas cores são diferentes não significa que elas funcionarão muito bem juntas. Se você não tiver certeza de como escolher as cores certas, considere convertê-las em escala de cinza. Isso permitirá que você veja o valor das cores, o que é mais importante do que escolher apenas duas cores contrastantes.
6. Kerning
O processo de ajuste de espaço entre cada caractere é conhecido como kerning. O objetivo do kerning é obter uma aparência simétrica e equilibrada, pois ajuda a equalizar a aparência do espaço em branco presente entre cada letra. Embora não seja muito importante nos parágrafos, você precisa prestar muita atenção ao tipo grande e aos cabeçalhos. Kerning é uma ferramenta importante para evitar quebras de linha em seu design. Embora o kerning esteja geralmente mais relacionado aos designs de impressão, agora está se tornando cada vez mais importante também para os designs da web.
7. Sem Serifa vs. Serifa
Há um debate em andamento sobre quais fontes são mais legíveis, serif ou sans serif. Ao trabalhar em web design de qualquer tipo, geralmente concorda-se que as fontes sem serifa são muito mais fáceis de ler na tela em comparação com as fontes com serifa. e use fontes serifadas para pequenas seções da cópia da web, cabeçalhos e títulos.

8. Seu público-alvo
Sua tipografia também deve depender do seu público. É importante que seu site esteja bem com seu público-alvo. Certifique-se de entender o usuário final e mantenha suas expectativas e necessidades em mente ao criar o design tipográfico do seu site.
Pense na faixa etária do público-alvo. Quais são seus gostos e desgostos? Quais são suas preferências?
As respostas a essas perguntas ajudarão você a projetar seu site de acordo com as expectativas do seu público-alvo. Também o ajudará a escolher os elementos de tipografia certos para o seu público.
9. Hierarquia
A hierarquia tipográfica geralmente é estabelecida usando tags <h1>, <h2>, etc. Não está relacionado apenas ao tamanho do texto, mas também determina a proeminência de um elemento tipográfico em relação ao outro. Pode ser determinado usando as cores contrastantes, tamanho, espaço em branco e diferentes tipos de letra. Se você deseja obter a hierarquia perfeita para o seu site, comece com o esboço do seu layout. Os elementos visuais mais importantes devem estar na parte superior e os menos importantes devem estar na parte inferior. Os elementos mais importantes em sua tipografia não precisam ser maiores em tamanho. Eles devem ter destaque máximo em relação aos outros elementos. Para entender a importância de cada elemento, pergunte-se o que você quer que seu público leia primeiro. Esse elemento não precisa necessariamente estar no topo do layout da web, mas deve ser o ponto focal.
10. Todos os textos em maiúsculas
Usar todos os textos em maiúsculas faz com que o leitor sinta que você está gritando sua mensagem para eles. Lembre-se, você não quer impor seu conteúdo aos leitores. Se eles sentirem que você está empurrando materiais de marketing para eles, eles serão adiados pelo seu site antes que você possa transmitir o núcleo de sua mensagem a eles.
Se você estiver interessado em usar todas as letras maiúsculas, certifique-se de fazê-lo apenas quando for realmente necessário e, como mencionado acima, mantenha a intenção do público em mente.
Resumindo
Se você deseja realizar os objetivos do seu web design, você deve garantir que a tipografia do site seja polida e legível. Deve ser agradável aos olhos; não distrair. Não tenha medo de ser criativo. Percorra pacientemente a coleção de várias fontes e reserve um tempo para determinar o que funciona melhor para você. Embora não exista uma fórmula única que possa ajudá-lo a obter a tipografia de web design perfeita, você poderá aumentar suas habilidades com bastante prática.
