Ciclo de Vida de Componentes Angulares: Métodos, Diferentes Tipos e Interface
Publicados: 2021-06-21Índice
Introdução
A plataforma do lado do cliente que permite a construção de aplicativos para web e mobile é angular. Foi introduzido em 2009 pelo Google. Inicialmente, a plataforma suportava Javascript e HTML, que foram substituídos por Angular TypeScript e outras linguagens de script.
Muitas versões do Angular foram desenvolvidas com AngularJS para Angular-7 e assim por diante. Seja qual for a versão, o angular geralmente é composto de componentes. Portanto, entender os componentes é importante para obter uma compreensão clara do processamento dos componentes.
No entanto, cada componente do angular tem um estilo de vida específico onde cada estágio do ciclo de vida do angular passa pelas etapas de inicialização até as etapas de destruição.
O artigo se concentrará nos eventos do ciclo de vida dos diferentes componentes do angular.
Métodos de Ciclo de Vida
Os componentes dentro do angular têm um ciclo de vida diferente e um número definido de estágios através dos quais o processo de inicialização para destruição é realizado. Os diferentes estágios dos componentes são chamados de 'evento de gancho do ciclo de vida'.
Para controlar os componentes dentro do angular, os desenvolvedores podem usar os eventos de gancho em diferentes fases da aplicação. Oito tipos de eventos de gancho do ciclo de vida estão presentes que os desenvolvedores podem usar em qualquer um dos componentes do arquivo angular. A chamada de função correspondente ao evento de ciclo de vida específico deve ser adicionada pelo desenvolvedor.

Um método construtor deve estar presente para cada componente, pois os componentes pertencem a uma classe typescript. É sempre o construtor da classe do componente que é executado primeiro antes da execução de qualquer um dos ganchos do ciclo de vida angular . Para adicionar quaisquer dependências, o construtor pode ser usado para a tarefa necessária. Os ganchos do ciclo de vida angular são executados em uma ordem específica.
Sempre que há uma inicialização de algum componente no angular, são criados e apresentados componentes raiz. O herdeiro dos componentes é então produzido.
A divisão dos estágios do ciclo de vida ocorre em duas fases: uma fase que se vincula ao componente e outra que se vincula aos filhos do componente.
Leia também: Ideias emocionantes de projetos angulares
Os Diferentes Tipos de Gancho do Ciclo de Vida
1. ngOnChanges –
Este evento é chamado toda vez que há uma mudança no valor de controle da entrada. A alteração no valor de uma propriedade vinculada aciona esse evento. Um mapa de dados contendo as alterações, ou seja, o valor anterior e atual da propriedade dentro de um SimpleChange.
- Propriedades
- Os componentes que possuem uma entrada podem usar o método.
- Sempre que há uma mudança no valor da entrada, o método é invocado.
2. ngOnInit
Após a inicialização do componente ou a exibição das propriedades dos dados vinculados, o evento ngOnInit é inicializado. O evento é chamado apenas uma vez após o evento de ngOnChanges. Portanto, o evento é o principal responsável por inicializar os dados dos componentes.
- Propriedades
- Os dados em um componente são inicializados por este evento.
- O método é chamado quando os valores da entrada são definidos.
- A Angular CLI, por padrão, adicionou este gancho a todos os seus componentes.
- O método pode ser chamado apenas uma vez.
3. ngDoCheck
Após a verificação das propriedades de entrada dos componentes angulares, ocorre o acionamento do evento ngDoCheck. É feito principalmente para detectar ou agir sobre quaisquer alterações que o angular não detecte. Com base na lógica do desenvolvedor, a verificação pode ser implementada. Portanto, a implementação de qualquer lógica de alteração personalizada ou algoritmos para detecção de alteração em qualquer componente é permitida pelo evento.
- Propriedades
- Para qualquer detecção de alterações angulares executa este método.
- O método é chamado para detectar alterações.
4. ngAfterContentInit –
Após a projeção do conteúdo externo dentro da view do componente, o evento ngAfterContentInit é chamado. Para verificar todas as ligações de componentes pela primeira vez, esse método é executado pela primeira vez. Sua execução segue assim que a execução do método ngDoCheck(). O componente filho geralmente está vinculado a esse método.
- Propriedades
- Inicialmente, o método é chamado após ngDoCheck.
- O trabalho é feito pela inicialização do conteúdo.
5. ngAfterContentChecked –
A projeção do conteúdo externo no componente é seguida pela verificação do conteúdo projetado. O método é chamado toda vez que a checagem no conteúdo é feita através do mecanismo de detecção de alteração do angular. Ele é executado após a execução do método ngAfterContentInit(). Além disso, o método é executado após a execução subsequente de ngDoCheck(). Geralmente está ligado à inicialização dos componentes filhos.
Propriedades
- Para começar, o método aguarda a conclusão de ngContentInit.
- A execução é feita após ngDocheck.
6. ngAfterViewInit
Com a inicialização dos componentes angulares e dos componentes filhos, o método de ngAfterViewInit é chamado. Após a execução do método ngAfterContentChecked, o método ngAfterViewInit é chamado pela primeira vez. O método é aplicável apenas aos componentes de angular.
Propriedades
- Somente uma vez que a chamada para o método é gerada após a visualização do componente ser inicializada.
7. ngAfterViewChecked –
Logo após o método ngAfterViewInit, o método ngAfterViewChecked é chamado. Sempre que o método de detecção de alterações de angular faz suas verificações nos componentes, o método de ngAfterViewChecked é executado. O método também é executado após a execução do ngAfterContentChecked(). Além disso, quando a ligação das diretivas do componente filho é alterada, o método é executado.

Propriedades
- A chamada é gerada após a inicialização e verificação.
- O trabalho do método é iniciado após a conclusão de cada método de ngDocheck.
8. ngOnDestroy
O método é chamado imediatamente antes da destruição dos componentes por angular. Para evitar cenários de vazamentos de memória, o método é capaz de desanexar manipuladores de eventos e também é útil para cancelar a assinatura de observáveis. Apenas uma vez, o método é chamado para remover o componente do DOM.
Propriedades
- A chamada é gerada imediatamente antes da remoção dos componentes do DOM.
Interfaces no ciclo de vida angular
A classe dos componentes pode ser usada para definir os métodos de ganchos do ciclo de vida angular . No entanto, com a ajuda das interfaces, os métodos podem ser chamados. Os nomes das interfaces são semelhantes aos nomes dos métodos, omitindo o prefixo “ng”. Isso ocorre devido à presença de uma interface typescript com cada um dos métodos dos ganchos do ciclo de vida. Por exemplo, a interface de ngOnInit é chamada OnInit. Apenas um evento do gancho do ciclo de vida é definido por meio de uma única interface. Além disso, o compilador não gera nenhum erro de compilação quando as interfaces não são implementadas.
Exemplo:
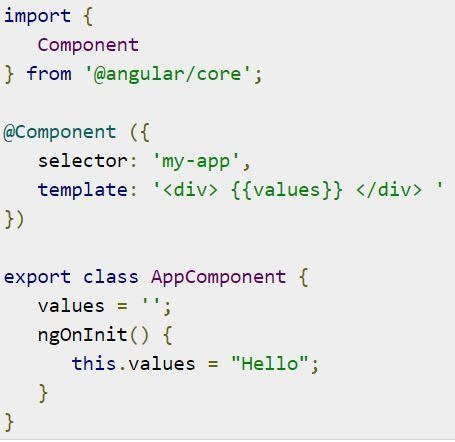
Um exemplo foi mostrado para implementar um gancho de ciclo de vida. O código mostrado abaixo deve ser colocado no arquivo 'app.component.ts'.  Fonte
Fonte
Ele mostra como chamar o gancho do ciclo de vida ngOnInit.
Um exemplo de adição de um módulo ao repositório 'ng-example' é mostrado abaixo. O nome do módulo é lifecycle-hooks que possui componentes (pai e filho) para um exemplo de 'ngOnChanges' chamado changes-example. Para roteamento para os ganchos do ciclo de vida do componente, o roteamento é adicionado à barra lateral e o componente 'changes-example' é colocado dentro desse componente. Isso mostra o componente pai junto com o componente filho.
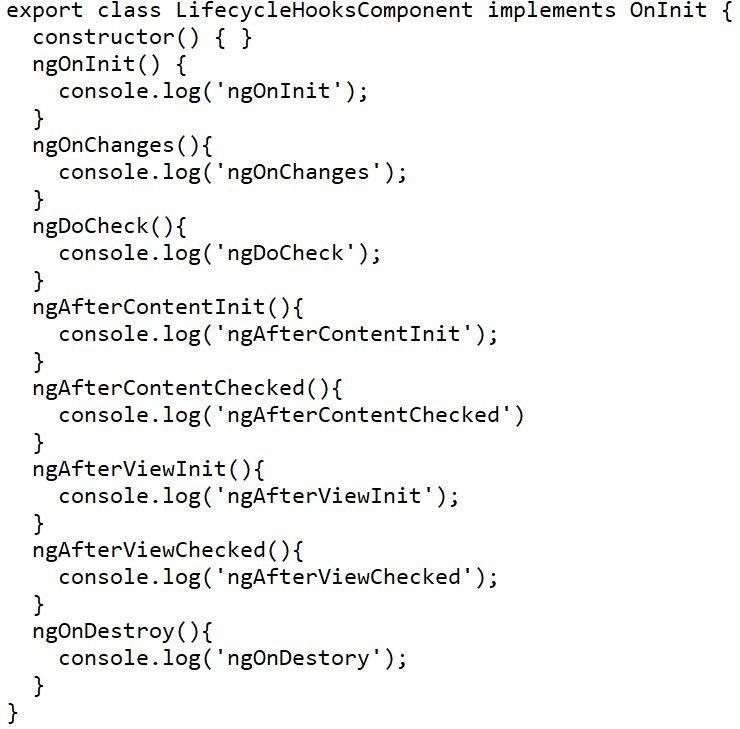
Todos os métodos dos ganchos de ciclo de vida serão adicionados a ambos os componentes junto com o nome do gancho de evento chamado console.log(). O filho é adicionado às instruções do console filho para diferenciar os componentes pai e filho.
A aparência do componente pai é mostrada abaixo.

Fonte
O componente filho é idêntico, mas faz parte das instruções do console.log.
A execução do ng serve mostrará a ordem de disparo dos eventos. Descreve a ordem dos métodos executados. Inicialização do componente, seu conteúdo, verificação do conteúdo, inicialização e verificação do componente filho. É seguido pela declaração final de que a visão do componente foi inicializada e verificada.
Leia também: Como executar o projeto Angular
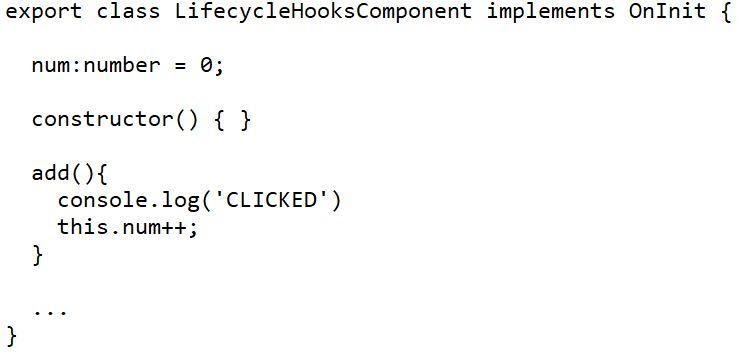
Na próxima etapa, o componente pai é adicionado com um evento simples onde algum valor de uma entrada para o filho é manipulado. Para isso, um botão é adicionado ao componente pai que, quando clicado, aumentará o número em um valor de um. O incremento será passado para o filho como entrada e será exibido.

Fonte
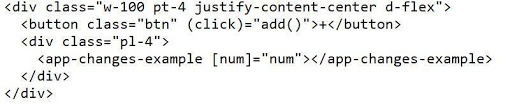
A aparência do html pai é

 A entrada 'num' é exibida como:
A entrada 'num' é exibida como:
<h4>{{num}}</h4>
Ao clicar no botão '+', haverá o disparo de um evento onde os eventos dos ganchos do ciclo de vida serão executados sobre os componentes. O evento 'ngOnChanges' é acionado no filho quando o valor de entrada para o filho é detectado pelo 'ngOnChanges'.
Aprenda cursos de software online das melhores universidades do mundo. Ganhe Programas PG Executivos, Programas de Certificado Avançado ou Programas de Mestrado para acelerar sua carreira.
Conclusão
O artigo forneceu uma visão geral das etapas dos componentes angulares. A ordem específica pela qual os ganchos do ciclo de vida angular prosseguem é discutida e também é mostrada a aplicação de tais eventos.
Para ampliar a aplicação de tais componentes de software, você pode conferir o curso do upGrad , “ Programa PG Executivo em Desenvolvimento de Software – Especialização em Desenvolvimento Full Stack ”. Qualquer profissional de nível médio com idade entre 21 e 45 anos pode ingressar no curso certificado pelo IIIT-Bangalore . O curso online oferece os benefícios de palestras ao vivo, experiências práticas, o status de ex-alunos do IIIT-B e uma certificação gratuita de 4 meses em Data Science & Machine Learning. Se você ainda está com o objetivo de conseguir aquele seu emprego dos sonhos, faça o curso que garante colocações nas principais indústrias. Qualquer dúvida é bem-vinda por nossa equipe.
O que é Js angulares?
Angular é uma estrutura JavasScript orientada a eventos. O AngularJS usa os conceitos do padrão Model-View-Controller (MVC) para desenvolver aplicativos de página única. AngularJS é um framework agnóstico, que pode ser usado em combinação com outro framework como Backbone ou Knockout. AngularJS recebe o padrão model-view-controller (MVC). AngularJS também expõe um objeto de escopo leve que é injetável em qualquer construtor JavaScript. Os aplicativos AngularJS são construídos principalmente com HTML (ou arquivos HAML) e CSS (ou arquivos SASS) e são quase impossíveis de depurar por meio do console do navegador. O aplicativo é construído com os arquivos JavaScript que são escritos na linguagem TypeScript. O modelo de programação orientado a eventos fornecido pelo AngularJS permite que o desenvolvedor inicialize, modifique e execute o código para qualquer elemento no documento HTML.
Qual é o ciclo de vida de um componente em Angular?
Angular é um framework MVW (Model-View-Whatever) que usa algo chamado Componente. Um Componente é uma unidade que contém o estado, comportamento, estilos e template. O Ciclo de Vida do Componente sempre começa na criação do componente e termina quando o componente é destruído. Em Angular, o ciclo de vida de um componente é bem simples. É assim − 1. O componente é criado. 2. O componente está vinculado. 3. A detecção de alterações acontece. 4. O componente é destruído. Quando um componente é inicializado pela primeira vez, ele terá sua visualização e modelo disponíveis (a partir das associações de modelo) e prontos para serem exibidos. Quando o manipulador de eventos ngOnChanges() do componente detecta uma alteração no valor de entrada para uma de suas associações, o componente renderizará novamente sua exibição e exibirá novamente seu modelo.
O que são ganchos de ciclo de vida em Angular?
Angular tem ganchos de ciclo de vida que ajudam você a estender o controlador/serviço/fábrica padrão. Pense nos ganchos do ciclo de vida como estados do seu controlador/serviço/fábrica Angular. Ganchos do ciclo de vida são métodos fornecidos pelo Angular para adicionar algumas funcionalidades em momentos específicos do ciclo de vida do nosso aplicativo Angular.
