4 lições que os designers de aplicativos da Web podem aprender com o Google
Publicados: 2022-03-10Sempre que estou curioso sobre o que mais podemos fazer para melhorar as experiências de nossos usuários, o primeiro lugar que procuro é o Google. Mais especificamente, vou ao site do Google Developers ou Think with Google para obter os dados mais recentes do consumidor.
Mas eu estava pensando hoje: "Por que não copiamos o que o Google faz?"
Afinal, o Google tem que andar a pé. Se não, como convenceria alguém a aderir às recomendações e diretrizes de SEO e UX?
A única coisa é que os sites e aplicativos do Google não são muito atraentes. Eles são práticos e intuitivos, com certeza. Mas vale a pena emular designs? Eh.
Isso realmente não importa. Os princípios básicos para construir um bom aplicativo da web existem em cada uma de suas plataformas. Portanto, se estamos procurando uma resposta definitiva sobre o que proporcionará aos usuários de SaaS a melhor experiência, acho que precisamos começar dissecando as plataformas do Google.
O que o Google nos ensina sobre um bom design de aplicativos da Web
O que queremos focar são os componentes que tornam os produtos do Google tão fáceis de usar sempre. Ao replicar esses recursos em seu próprio aplicativo, você reduzirá efetivamente (se não removerá completamente) o atrito que seus usuários encontrariam.
1. Faça da primeira coisa que eles veem sua principal prioridade
Quando os usuários entram em seu painel, a última coisa que você quer é que eles fiquem sobrecarregados. A impressão imediata deles sempre que entrarem no seu aplicativo ou retornarem ao painel deve ser:
“Estou exatamente onde preciso estar.”
Não:
“O que diabos está acontecendo aqui? Onde encontro X?”
Agora, dependendo da finalidade do seu aplicativo, geralmente há uma ou duas coisas com as quais seus usuários estarão mais preocupados.
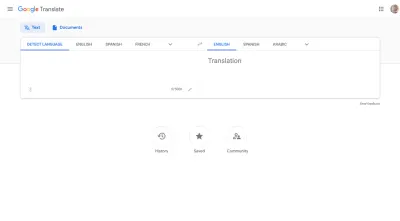
Digamos que você tenha um aplicativo como o Google Tradutor que tenha um propósito utilitário claro. Não há absolutamente nenhuma desculpa para desordenar a página principal. Eles vieram aqui para fazer uma coisa:

Então, não perca seu tempo. Coloque a ferramenta na frente e no centro e deixe todas as outras páginas, configurações ou avisos aparecerem como recursos secundários do aplicativo.
Outra coisa que este exemplo nos ensina é como você deve configurar sua ferramenta para os usuários. O Google poderia facilmente deixar isso em aberto, mas o padrão é:
Idioma padrão —> Inglês
Os dados do Google provavelmente mostram que essa é a maneira mais popular de os usuários usarem este aplicativo.
Embora você não possa vê-lo no aplicativo para desktop, você pode vê-lo no celular. A fórmula fica assim:
Idioma padrão —> Idioma recente
Suspeito que, para usuários iniciantes, o Google definirá a tradução para o idioma nativo do usuário (conforme indicado nas configurações de usuário do Google).
Se você tiver os dados disponíveis, use-os para configurar os padrões que reduzem o número de etapas que seus usuários também precisam executar.
Nem todos os aplicativos da Web fornecem aos usuários uma ferramenta prática para resolver um problema. Em alguns casos, os aplicativos permitem que os usuários simplifiquem e automatizem processos complexos, o que significa que sua principal preocupação será o desempenho desses processos.
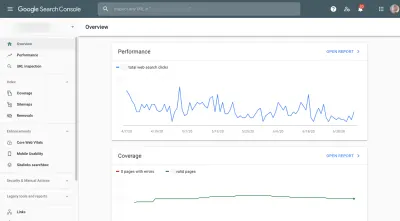
Para isso, podemos olhar para um produto como o Google Search Console, que conecta os usuários a dados sobre o desempenho de seus sites na pesquisa do Google, bem como insights sobre problemas que podem estar atrapalhando.
Não é surpresa então que a primeira coisa que eles vejam ao entrar seja isso:

Desempenho (o número de cliques na pesquisa do Google) e Cobertura (número de páginas indexadas sem erro) estão acima da dobra. Abaixo, há outro gráfico que exibe aprimoramentos recomendados para melhorar os principais pontos vitais da Web, a usabilidade em dispositivos móveis e a visibilidade da caixa de pesquisa de sitelinks.
Conclusão: a página Visão geral não está repleta de gráficos que descrevem todos os pontos de dados coletados pelo Google Search Console. Em vez disso, ele exibe apenas as principais prioridades para que os usuários possam ter uma visão geral do que está acontecendo e não se perderem em dados que não precisam naquele momento.
2. Crie uma navegação útil e simples onde for relevante
Este parece um acéfalo, mas eu vou te mostrar por que eu toco no assunto.
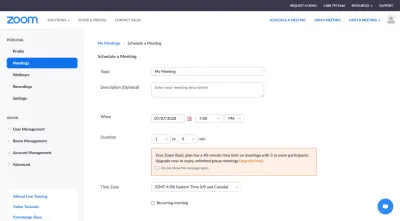
O Zoom é um ótimo aplicativo de videoconferência. Não há como argumentar isso. No entanto, quando os usuários desejam agendar uma reunião no navegador, é isso que eles veem:

As opções “Join Meeting” e “Host Meeting” são boas, pois ambas eventualmente empurram o usuário para o aplicativo de desktop. No entanto, a experiência no navegador "Agendar reunião" não é ótima porque deixa as barras de navegação do site no lugar, o que serve apenas como uma distração da barra lateral do aplicativo à esquerda.
Depois que seus usuários criarem um login e tiverem acesso ao seu aplicativo, eles não precisarão mais ver seu site. Abandone a navegação do site e deixe-os submersos no aplicativo.
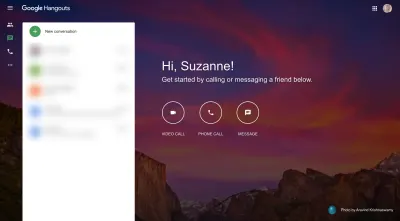
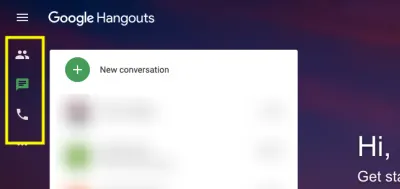
Ou faça como o Google Hangouts faz. Disponha seu aplicativo da maneira que os usuários esperam que um aplicativo seja:
- Navegação primária ao longo do lado esquerdo,
- O botão do menu hambúrguer e/ou o botão Mais (…) contêm a navegação secundária,
- Amplo espaço aberto para os usuários jogarem no aplicativo.

Mas o Google Hangouts não elimina completamente o site google.com. Para usuários que desejam navegar rapidamente para um dos outros produtos do Google, eles podem usar o ícone em forma de grade no canto superior direito. Portanto, se você achar que é necessário que seus usuários possam visitar seu site novamente, você pode incorporá-lo ao aplicativo dessa maneira.
Este exemplo também demonstra como é importante manter sua navegação o mais simples possível.
A navegação principal do Google Hangouts usa símbolos para representar cada uma das guias/opções do aplicativo:

Embora eu ache que não há problema em o Google Hangouts se safar com esse design de menu somente de ícones, tenha cuidado com essa abordagem. A menos que os ícones sejam universalmente entendidos (como o menu de hambúrguer, lupa de pesquisa ou o sinal de mais), você não pode arriscar introduzir ícones que criam mais confusão.
Como NNG aponta, há uma diferença entre um ícone ser reconhecível e seu significado ser indiscutível.
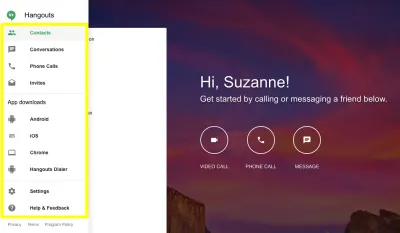
Portanto, uma maneira de contornar isso é tornar a aparência externa do ícone do menu apenas. Mas ao passar o mouse, os rótulos aparecem para que os usuários tenham contexto adicional para o que cada um significa.

Quanto a qualquer navegação secundária que você possa precisar - incluindo uma navegação Configurações - você pode escrever os rótulos, pois eles só aparecerão após a ativação do usuário.

Embora alguns dos ícones fossem fáceis de identificar, nem todos seriam instantaneamente reconhecíveis (como "Convites" e "Hangouts Dialer"). Se até mesmo uma guia em sua navegação secundária raramente for vista em outros aplicativos, soletre todas elas.
Uma última coisa: as linhas divisórias neste menu são uma ótima escolha. Em vez de agrupar 10 guias/opções nessa barra de navegação, elas são agrupadas logicamente, tornando mais fácil para os usuários encontrarem o que estão procurando.
3. Forneça aos usuários a funcionalidade de pesquisa preditiva
Todo aplicativo deve ter uma barra de pesquisa. Pode estar lá para ajudar os usuários a vasculhar o conteúdo, encontrar o contato que estão procurando em uma longa lista ou fazer uma pergunta sobre algo no aplicativo.
Quanto mais complexo for o seu aplicativo, mais importante será a função da pesquisa interna. Mas se você quiser melhorar ainda mais a experiência de pesquisa de seus usuários, você vai querer potencializar a sua com a funcionalidade de pesquisa preditiva.
Embora eu tenha certeza de que você tenha uma linha de suporte, talvez um chatbot e talvez um FAQ ou base de conhecimento para ajudar os usuários a encontrar o que precisam, uma barra de pesquisa inteligente pode conectá-los ao que eles realmente estão procurando (mesmo que não não sei como articulá-lo).
O Google tem essa funcionalidade de pesquisa incorporada à maioria de seus produtos.
Você está familiarizado com o preenchimento automático no próprio mecanismo de pesquisa do Google. Mas aqui estão alguns outros casos de uso para recursos de pesquisa inteligente.
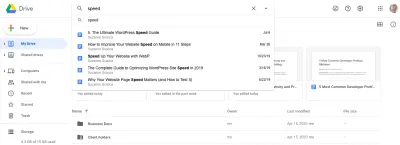
O Google Drive conecta usuários a documentos (de todos os tipos — Documentos, Planilhas, Apresentações e muito mais), bem como colaboradores que correspondem à consulta de pesquisa.

Os usuários podem, é claro, ser levados a uma página completa de resultados de pesquisa. No entanto, a própria barra de pesquisa prevê qual conteúdo é o mais relevante para a consulta. Nesse caso, esses são os conteúdos mais recentes que escrevi que incluem o termo “velocidade” no título.
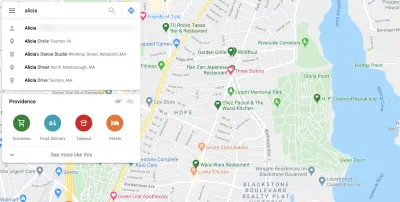
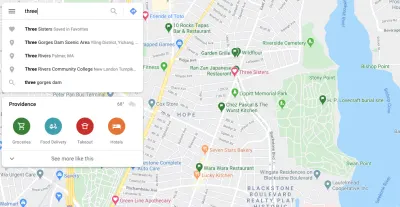
O Google Maps é um bom caso de uso, pois extrai dados de uma variedade de fontes conectadas (Google) para tentar prever o que seus usuários estão procurando.

Neste exemplo, digitei “Alicia”. Agora, o Google Maps me conhece muito bem, então o primeiro resultado é o endereço de um dos meus contatos. Os resultados restantes são para endereços ou empresas em um raio de 45 milhas contendo a palavra “Alicia”.
Ele não apenas puxa de lá embora. Este é um daqueles casos em que quanto mais agradável você tornar a experiência no aplicativo, mais seus usuários se envolverão com ela – o que significa mais dados.
Por exemplo, isto é o que vejo quando pesquiso por “Três”:

A primeira coisa que aparece é um restaurante chamado Three Sisters (que é um restaurante fantástico na cidade de Providence, por sinal). Se você olhar logo acima do centro do mapa, onde está o coração vermelho, esse é o restaurante. Isso significa que eu o adicionei aos meus lugares favoritos e o Google Maps realmente o chama como tal nos meus resultados de pesquisa.
Imagine o quanto seus usuários adorariam seu aplicativo se nem sempre fosse difícil chegar ao conteúdo, dados ou página que eles estavam procurando. Ou para realizar uma ação desejada. Quando você oferece a seus usuários a capacidade de personalizar a experiência deles dessa forma, use as informações que eles forneceram para melhorar também a experiência de pesquisa deles.
4. Permitir que os usuários alterem o design e o layout do aplicativo
Como designer, você pode fazer o possível para criar uma ótima experiência para seus usuários. Mas vamos encarar:
Você nunca vai agradar a todos.
Ao contrário de um site, que é basicamente o que você vê é o que você obtém, os usuários de SaaS têm a capacidade de alterar o design e o layout do que estão interagindo - se você permitir. E você deveria.
Há muitas maneiras diferentes de aplicar isso ao aplicativo que você criou.
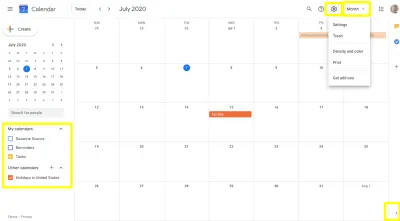
O Google Agenda, por exemplo, tem várias opções de personalização disponíveis.

Na extrema esquerda há uma lista de “Meus calendários”. Os usuários podem clicar em quais calendários e eventos associados desejam ver no aplicativo.
No canto inferior direito há uma ponta de seta. Isso permite que os usuários ocultem o painel lateral dos aplicativos do Google e dê a eles mais espaço para se concentrar em eventos e compromissos futuros.
No canto superior direito, os usuários têm dois locais onde podem personalizar seu calendário:
- A barra de configurações permite ajustar a cor e a densidade do calendário.
- A lista suspensa "Mês" permite que eles ajustem quanto do calendário é visto de uma só vez.
Essas personalizações seriam úteis para qualquer tipo de aplicativo de gerenciamento de projetos, planejamento ou agendamento de compromissos.
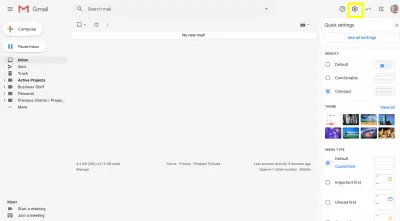
Para outros aplicativos, recomendo olhar para o Gmail. Está repleto de personalizações que você pode adaptar para o seu aplicativo.
Anteriormente, se os usuários clicassem no widget Configurações, ele os moveria para fora do aplicativo e para o painel de configurações dedicado. Para ser honesto, era chato, especialmente se você quisesse apenas fazer um pequeno ajuste.

Agora, o botão Configurações abre este painel no Gmail. Ele permite que os usuários ajustem coisas como:
- Espaçamento entre linhas,
- Tema de fundo,
- Prioridades de classificação da caixa de entrada,
- Layout do painel de leitura,
- Visualização de conversas ativada/desativada.
Esta é uma atualização recente das configurações do Gmail, o que provavelmente significa que essas são as personalizações de design mais usadas pelos usuários.
Para qualquer personalização que os usuários desejam fazer e não encontram neste novo painel, eles podem clicar em "Ver todas as configurações" e personalizar ainda mais o design e o layout do aplicativo (entre outras coisas).
Outras personalizações que você pode achar importante habilitar em seu aplicativo são:
- Controle de teclado,
- Modo escuro,
- Modo daltônico,
- Redimensionamento de texto,
- Alternar exibição de lista/grade,
- Widget e banner escondido,
- Colunas exibidas.
Esses controles de design e layout não apenas permitem que os usuários criem uma interface que eles gostam de ver e que funcione melhor para seus propósitos, mas também podem ajudar na acessibilidade.
Empacotando
Há uma razão pela qual o Google domina a participação de mercado com muitos de seus produtos. Obtém a experiência do usuário. Claro, isso se deve em grande parte ao fato de ter acesso a mais dados de usuários do que a maioria das empresas.
E, embora devamos projetar soluções para nossos públicos específicos, não há como negar que os produtos do Google podem nos ajudar a estabelecer uma base realmente forte para qualquer público - se prestarmos atenção às tendências em suas plataformas.
Leitura adicional no SmashingMag:
- Seu site está estressando os visitantes?
- Experiências equivalentes: pensando de forma equivalente
- Imagens acessíveis para quando elas são mais importantes
- Como convencer os outros a não usar padrões escuros
