MENOS Tutoriais | 20 guias úteis para aprender menos
Publicados: 2017-06-20Você pode usar LESS (Leaner Style Sheets) para melhorar suas técnicas de desenvolvimento web e estender as funções do CSS.
Embora seja uma extensão de linguagem complexa, pode ser dominada através de estudo intenso. Para este propósito, aqui você tem uma incrível coleção de tutoriais LESS que são adequados para desenvolvedores iniciantes e intermediários.
Você provavelmente já usou ou está usando CSS em seus projetos web. LESS é uma versão mais avançada do CSS e oferece novos recursos, variáveis, mixins, etc. Isso é útil quando o site está em manutenção, pois permite personalizar e reutilizar a folha de estilo do seu site.
Descubra esses tutoriais de 20 LESS e comece a aprender mais sobre o que é LESS e o que ele pode fazer pelo seu site.
PS Confira essas ferramentas de limpeza de CSS que você vai adorar!
Entendendo menos - menos tutorial para iniciantes
Aqui você tem um bom tutorial sobre como começar com LESS. Esta informação é perfeita para qualquer iniciante, embora possa ser adequada para um intermediário que queira se lembrar de alguns dos recursos.
Facilitando os gradientes com MENOS Mixins
Aprenda a criar gradientes de maneira mais fácil usando menos mixins. Você pode usá-lo para gradientes lineares, radiais ou repetidos, alterar suas cores e orientação.
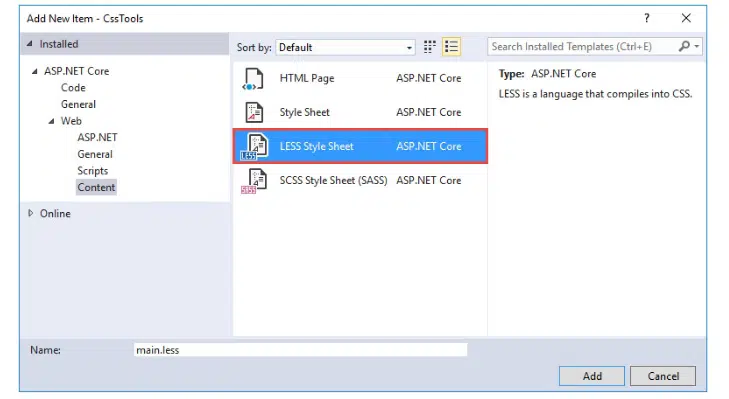
Estilizando aplicativos com menos, Sass e Font Awesome
Você pode aplicar um estilo bonito aos seus sites usando MENOS. Aqui está um tutorial que mostra alguns truques legais que você pode usar em seu site.
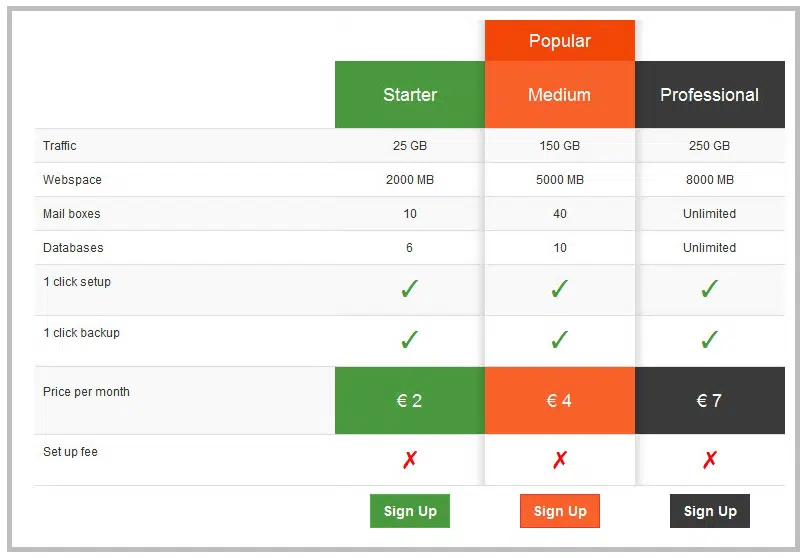
Bootstrap 3 Tabela de Preços Estilo com MENOS
Este é outro ótimo tutorial LESS que você pode usar para aprender mais sobre como usar seus recursos com sucesso. Dê uma olhada e veja as coisas novas que você aprenderá.
Aprenda MENOS em 10 minutos
Este tutorial contém muitas informações sintetizadas sobre o LESS que permitem que você aprenda rapidamente muito sobre ele em um curto período de tempo.
Entendendo menos guardas e loops
Este é um tutorial LESS puro que mostra recursos interessantes e como usá-los corretamente. Essas dicas certamente serão úteis no futuro.
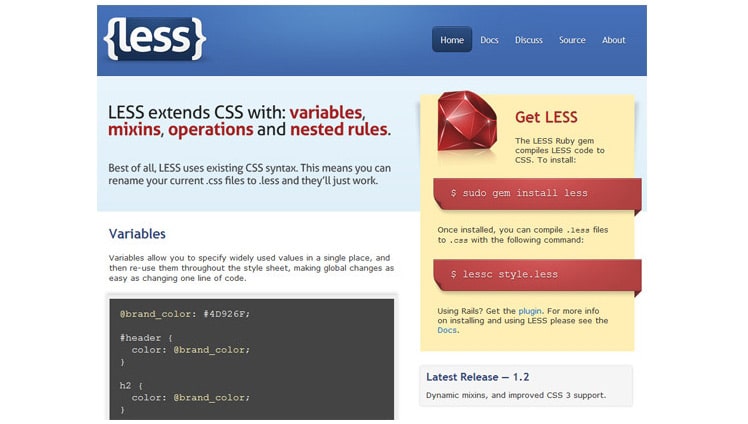
O que é MENOS e suas vantagens?
Saiba o que exatamente é MENOS, por que você deve usá-lo e também sobre suas vantagens. Tudo e muito mais está disponível neste artigo que você pode encontrar no link abaixo.
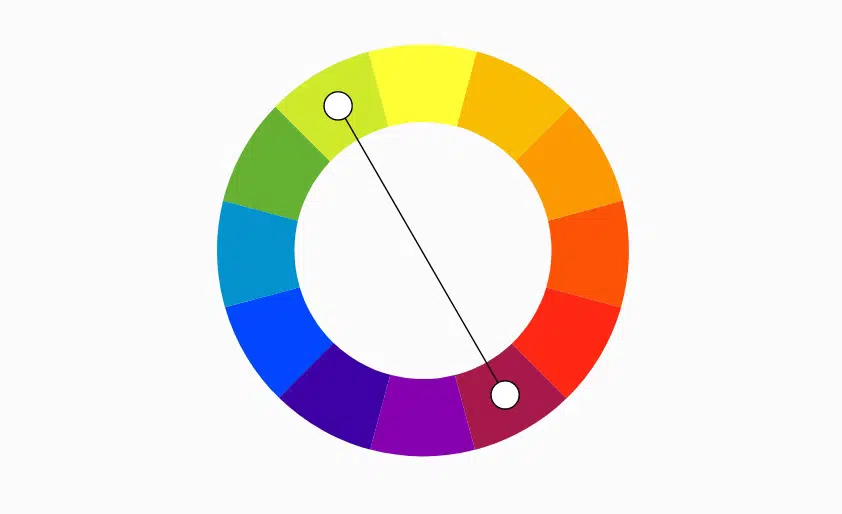
Criando esquemas de cores com menos funções de cores
Dê uma olhada neste maravilhoso tutorial LESS e veja como você pode criar esquemas de cores com a ajuda de funções de cores. Você aprenderá a controlar cores, organizá-las e muito mais.
Introdução aos pré-processadores CSS (Less e Sass)
Este tutorial aborda Less e Sass, suas funcionalidades, limitações. Você descobrirá mais sobre seletores, mixins e verá que é mais fácil do que com CSS.

Dominando menos guardas e loops
Este tutorial contém informações úteis sobre menos guardas e loops. Você criará caixas de alerta, grades responsivas, gerará CSS de suas imagens de sprite e muito mais.
MENOS CSS – Guia do Iniciante
Less é um pré-processador CSS popular que permite trabalhar e personalizar rapidamente variáveis e funções que permitem aos desenvolvedores criar estilos CSS modulares e totalmente gerenciáveis.
Começando com menos
Comece com o Less e saiba mais sobre o que você consegue com ele. Este tutorial contém noções gerais sobre Less e sobre seus recursos e sintaxe.
Fazendo MAIS com MENOS
Este é um excelente tutorial do Less que é perfeito para qualquer desenvolvedor web, iniciante, intermediário ou avançado. Dê uma olhada e descubra coisas novas sobre Less.
Uma introdução ao LESS e uma comparação ao Sass
Este tutorial contém informações importantes sobre Less e Sass que definitivamente serão úteis. Você também encontrará uma comparação entre os dois.
Aprendendo MENOS uma introdução
Menos tem vários usos, você pode gerenciar variáveis, mixins, regras aninhadas, funções de CSS de uma nova maneira. Dê uma olhada neste tutorial e veja quais coisas novas você pode aprender.
Um olhar mais profundo sobre MENOS Mixins
Este é um ótimo tutorial que se concentra em menos mixins. Saiba tudo sobre eles, como funcionam e como gerenciá-los adequadamente em seus próximos projetos.
Usando o pré-processador LESS CSS para folhas de estilo mais inteligentes
Less tem muitas semelhanças com CSS, você pode usar o código existente e trabalhar a partir daí. Este tutorial demonstra como fazer as conexões corretas entre Less e CSS.
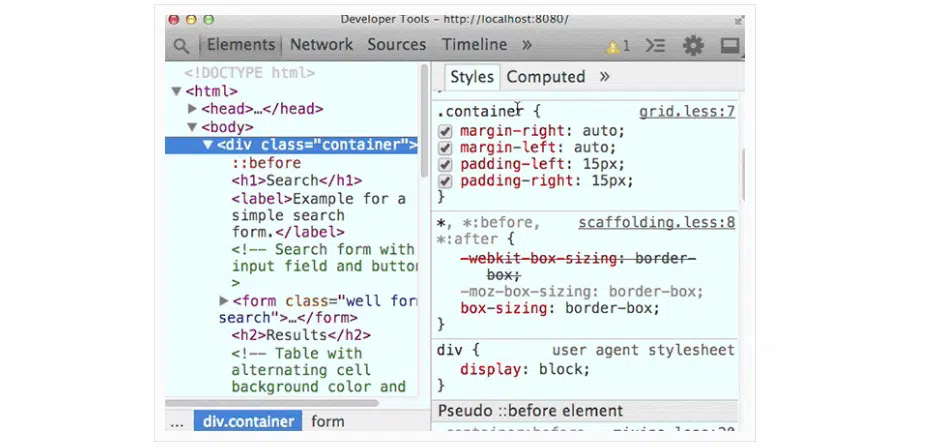
Trabalhando com LESS e Chrome DevTools
Este tutorial contém informações úteis sobre como gerenciar com sucesso o Less e o Chrome DevTools. Dê uma olhada e veja que coisas novas você pode aprender.
Aprenda a usar MENOS
Ao seguir este tutorial, você aprenderá a usar o Less para facilitar o processo de desenvolvimento. Menos inclui recursos complexos que, quando gerenciados corretamente, podem ajudá-lo a criar projetos profissionais.
MENOS é mais: Facilite sua codificação CSS com MENOS
Aqui está outro tutorial maravilhoso que ensina informações úteis sobre o Less. Você descobrirá mais sobre seus recursos interessantes que o tornam um dos pré-processadores CSS mais populares.