Como criar uma página de destino atraente
Publicados: 2022-03-10Se você deseja mais leads ou aumento de vendas, precisa de páginas de destino atraentes. De acordo com o Hubspot, as empresas com mais de 30 landing pages irão gerar sete vezes mais leads do que aquelas com menos de 10.
Uma página de destino é uma página da Web independente criada para oferecer suporte a uma campanha de marketing específica ou segmentar um termo de pesquisa específico. Eles são onde os usuários "aterram" quando clicam em um link nos resultados de pesquisa, e-mail ou anúncio.
Normalmente, eles incentivam os usuários a concluir uma chamada à ação específica, como fazer uma compra, assinar um boletim informativo ou entrar em contato.
Então, como criamos landing pages que incentivam os usuários a agir, sem recorrer a técnicas de manipulação ou padrões obscuros? A resposta está em uma combinação de foco claro, texto atraente, design ponderado e testes implacáveis.
É tentador pular direto para a criação de sua página de destino. No entanto, antes de começarmos, devemos ter um foco claro, e isso começa com a definição de nossa proposta de valor.
Defina sua proposta de valor
Quando um usuário chega à sua página de destino, você tem menos de oito segundos para chamar a atenção dele. Isso significa que o primeiro passo para criar qualquer landing page atraente é entender o que a página vai oferecer e como você pode expressar isso de forma convincente e concisa. Isso é normalmente conhecido como uma proposta de valor.
Comece escrevendo uma única frase que comunique o que você está oferecendo ao usuário. Esta frase deve consistir em duas partes; qual problema você está resolvendo ou benefício que você oferece, e como você consegue isso.
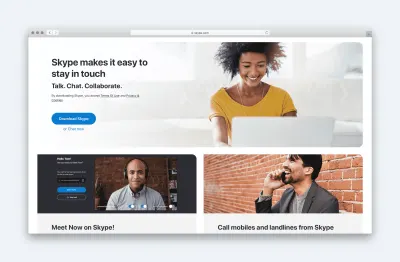
Por exemplo, a proposta de valor do Skype é:
“O Skype facilita o contato. Palestra. Bater papo. Colaborar."
A primeira parte descreve o benefício que ela oferece, enquanto a segunda explica como ela oferece.

No entanto, tenha cuidado. É fácil para sua proposta de valor se tornar sem sentido. Por exemplo, falar sobre "o melhor da categoria" ou "amigável e acessível" é o tipo de coisa que qualquer empresa poderia, e faz, dizer.
Para evitar se tornar muito genérico, pergunte a si mesmo se o oposto do que você escreveu ainda seria uma opção válida. Por exemplo, se sua declaração de valor for:
“Oferecemos produtos de alta qualidade a um preço acessível.”
O contrário seria ridículo:
“Oferecemos produtos de péssima qualidade com um preço astronômico.”
Tão efetivamente, sua declaração de valor está afirmando o óbvio!
No entanto, por outro lado, se você escreveu:
“Oferecemos produtos artesanais para um comprador exigente.”
O oposto seria igualmente válido:
“Oferecemos produtos produzidos em fábrica para o mercado de massa.”
Não que sua proposta de valor não se limite apenas a esta frase. Faça uma lista de todos os benefícios que você oferece aos clientes e, em seguida, todos os recursos de sua oferta que permitem que você forneça esses benefícios.

Com isso feito, você pode voltar sua atenção para suas chamadas para ação.
Identifique seus apelos à ação
Toda página de destino precisa de chamadas óbvias para ação. Isso significa que você precisa se perguntar: o que você quer que os usuários façam?
Para manter sua página de destino focada e melhorar suas chances de ação dos usuários, resista à tentação de adicionar muitas chamadas para ação. Pedir que as pessoas sigam você nas mídias sociais, por exemplo, só vai distraí-las de completar sua chamada para ação principal.
Dito isto, muitas vezes é aconselhável ter uma chamada à ação secundária. Se você fez seu trabalho corretamente, sua página de destino terá convencido muitos usuários a agir. No entanto, outros não estarão prontos.
Em vez de simplesmente desistir desses usuários, muitas vezes vale a pena oferecer a eles um call to action secundário, que exige menos comprometimento.
Por exemplo, se sua call to action principal for entrar em contato ou fazer uma compra, sua call to action secundária pode pedir que as pessoas se inscrevam em um boletim informativo.
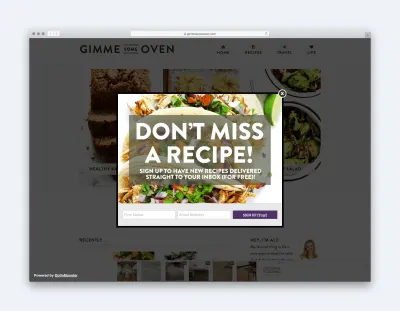
Para evitar que essa chamada para ação secundária distraia, certifique-se de que ela não seja muito proeminente. Isso pode significar exibi-lo mais abaixo na página ou até mesmo como uma sobreposição de intenção de saída. Dito isso, tenha cuidado. Alguns públicos reagem de forma extremamente negativa aos pop-ups. Devem, portanto, ser usados com parcimônia.

Por fim, considere maneiras de incentivar as pessoas a concluir a chamada à ação. Talvez você possa oferecer um e-book gratuito se as pessoas se inscreverem em sua lista de e-mails ou um desconto se comprarem por meio de sua página de destino. Às vezes, algo tão pequeno pode ser um empurrãozinho que incentiva as pessoas a agir agora, em vez de adiar para outro dia.
É claro que um presente não fará diferença se outros elementos afastarem as pessoas. Para resolver isso, você precisa entender quais são os problemas e encontrar uma maneira de lidar com eles. Isso é conhecido como tratamento de objeções.
Entenda as objeções do usuário
Quais são os motivos que podem impedir alguém de agir em sua página de destino? Há uma taxa de entrega ou eles podem estar preocupados com a privacidade? Você parece caro em comparação com a concorrência?
Se você não puder escrever facilmente uma lista de objeções que os usuários possam ter, precisará fazer uma pesquisa com usuários para descobrir.
Não se preocupe que será demorado ou caro. Uma pesquisa de uma pergunta em sua página de destino é tudo o que você precisa. Se as pessoas sairem do seu site sem agir, você pode fazer uma única pergunta:
“Se você decidiu não agir hoje, seria útil saber por quê.”
Você pode então mostrar a eles uma lista de opções possíveis para eles escolherem ou eles podem adicionar suas próprias opções.

Depois de entender as razões pelas quais as pessoas não estão agindo, você pode começar a abordá-las.
Idealmente, isso significa erradicar o obstáculo, como oferecer entrega gratuita ou garantia de devolução do dinheiro. Mas, na falta disso, você precisa tranquilizar as pessoas o melhor que puder em sua cópia da página de destino. É sempre melhor abordar uma objeção do que ignorá-la.
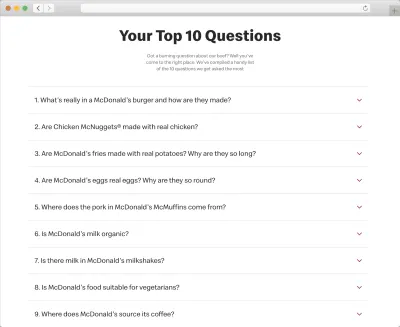
Por exemplo, o McDonald's sabe que muitas pessoas afirmam que seu frango vem das partes menos favoráveis de um pássaro. Em vez de ignorar essas preocupações, eles as abordam diretamente em seu site.

Há, no entanto, mais uma consideração a ser levada em consideração ao lidar com as preocupações do usuário. Você precisa ter certeza de abordá-los no momento certo e da maneira certa.
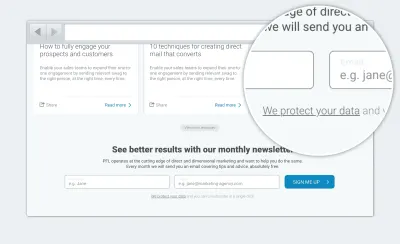
Um excelente exemplo disso é a privacidade e a segurança. As pessoas não se preocupam com essas coisas ao ler uma política de privacidade. Eles se preocupam com isso quando estão prestes a enviar seu endereço de e-mail. É por isso que é tão importante abordar a proteção de dados e a privacidade enquanto os usuários preenchem um formulário. Os usuários não vão procurar as respostas em seu site; eles simplesmente assumirão o pior.


Com nossa oferta definida e objeções abordadas, fizemos o trabalho árduo de apelar às mentes lógicas das pessoas. Agora é hora de dar-lhes esse sentimento positivo.
Molde sua personalidade
Grande parte de nossa decisão de agir acontece em um nível subconsciente. De fato, de acordo com uma pesquisa publicada na revista Behavior and Information Technology, as pessoas formam uma impressão inicial sobre um site em 50 milissegundos. Eles continuam dizendo que, devido ao efeito halo, essas impressões iniciais duram.
Em outras palavras, a marca e a estética de um site moldam nossas impressões sobre a oferta real, apesar de não haver relação causal entre os dois.
Então, o que tudo isso significa em termos práticos? Para começar, isso mostra o quanto a estética importa. No entanto, mais importante, significa que precisamos de uma imagem clara das primeiras impressões que desejamos transmitir e, em seguida, ter certeza de que nosso design faz exatamente isso.
Decida o que você quer transmitir
Um bom ponto de partida é criar uma lista restrita de palavras que transmitam as impressões que você deseja que os usuários tenham ao ver seu site.
Haverá algumas palavras que serão universais. Por exemplo, você provavelmente desejará que sua página de destino transmita "confiabilidade". No entanto, muitos dos termos dependerão do seu público e oferta.
Depois de ter sua lista de palavras e o designer produziu um design que eles esperam transmitir essas palavras, o próximo passo é testar.
Testando a estética do seu design
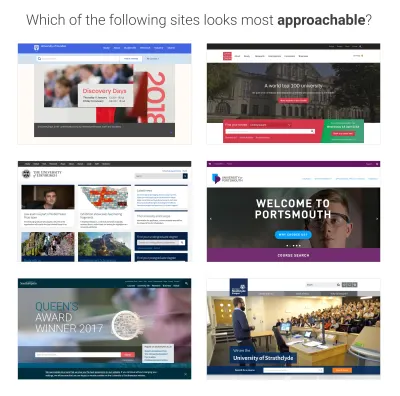
Se o designer produziu várias abordagens, um simples teste de preferência funciona bem. Por exemplo, você pode perguntar ao usuário qual dos seus designs ele considera mais "acessível".

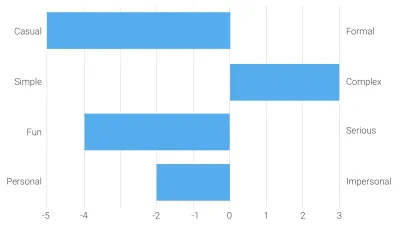
Quando há apenas um design, você pode executar uma pesquisa de diferencial semântico, na qual você solicita aos usuários que classifiquem um site em relação às suas palavras-chave. Por exemplo, um design é mais "acessível" ou "inacessível"?

É claro que a estética não é a única consideração quando se trata de design. Você também precisa ter certeza de que sua hierarquia visual também está correta.
Crie sua hierarquia visual
Estabelecer uma hierarquia visual forte para sua página de destino garantirá que os usuários vejam as informações certas no momento certo e não sejam distraídos por conteúdo irrelevante ou secundário.
Responda as perguntas certas na hora certa
O primeiro passo é garantir que você esteja apresentando as informações corretas para o usuário no ponto certo da página. Para fazer isso, você precisa entender o processo de pensamento que passa pela mente das pessoas enquanto elas visualizam sua página de destino.
Claro, não podemos ter certeza disso, pois todo mundo é diferente. Mesmo os testes de usabilidade podem apenas nos dar uma indicação. No entanto, podemos fazer uma generalização educada.
Normalmente, um usuário inconscientemente faz uma série de perguntas ao visualizar uma página de destino. Estes são, em ordem:
- O que esta página oferece? (Proposição de valor)
- Como isso vai me ajudar? (Benefícios)
- Como funciona a oferta? (Recursos)
- Por que devo confiar nesta página? (Prova Social)
- O que eu devo fazer a seguir? (Chamada para ação)
É, portanto, essencial que qualquer hierarquia visual para uma página reflita a ordem em que um usuário faz essas perguntas, pelo menos até certo ponto.
Por exemplo, uma hierarquia de página de destino típica pode ser algo assim:
Acertar o fluxo do seu conteúdo na página é apenas metade da batalha quando se trata de criar uma forte hierarquia visual. O segundo desafio é garantir que os usuários vejam os elementos de tela mais críticos.
Podemos chamar a atenção para elementos essenciais da tela de várias maneiras, incluindo, mas não se limitando a:
- Posicionamento
- Cor
- Tamanho
- Imagens
- Animação
- Espaço negativo
No entanto, provavelmente a técnica mais eficaz é minimizar outras distrações em uma página.
Simplifique sua interface
Para conseguir isso, considere adotar uma abordagem de três etapas, na qual você revisa sistematicamente todos os elementos da sua página de destino, desde o logotipo até o link da política de privacidade.
Para cada elemento, você fará três perguntas por vez.

Comece perguntando se eu poderia remover esse elemento? Se eu o removesse, quais seriam as consequências? Essas consequências seriam mais prejudiciais do que o aumento da carga cognitiva que os elementos adicionais da tela criam? Se não, é melhor removê-lo.
Se você acha que o conteúdo é muito valioso para o usuário ou ajuda na conversão, a próxima pergunta que você precisa fazer é : posso ocultar esse elemento? Eu poderia colocá-lo em uma subpágina, em uma aba ou em um acordeão?

Essa abordagem funciona bem para conteúdo secundário, que embora útil para alguns usuários que desejam mais detalhes, não é algo que a maioria das pessoas se interesse.
Finalmente, se você não pode ocultar o conteúdo, porque todos os usuários devem conhecê-lo, pergunte se posso reduzir esse elemento? Por exemplo, as pessoas podem querer saber sobre sua política de devolução, mas isso não é tão importante quanto os recursos ou benefícios que seu produto oferece. Portanto, faz sentido desenfatizá-lo visualmente, para que seja menos proeminente.
Essa abordagem simples, juntamente com outras técnicas de design, deve permitir que você crie uma página com uma forte hierarquia visual que chame a atenção do usuário para os elementos mais importantes da tela, como chamadas para ação. No entanto, para ter certeza, você deve testar.
Teste sua hierarquia visual
Felizmente, existe uma maneira rápida e barata de testar se os usuários veem os elementos essenciais da tela. É chamado de teste de cinco segundos.
Como o nome indica, este teste envolve mostrar aos usuários seu design por cinco segundos antes de retirá-lo. Você então pede ao usuário para lembrar de quais elementos ele se lembra.

Ao prestar atenção ao que o usuário lembra e à ordem em que ele lembra dos elementos, você entenderá melhor a eficácia da hierarquia de sua página em chamar a atenção para os itens mais importantes.
De fato, quando se trata de projetar uma ótima página de destino, o teste será crucial, mesmo após o lançamento.
Monitorar, iterar e testar
Nenhuma equipe criará a página de destino ideal em sua primeira tentativa. Sempre há espaço para melhorias, e é por isso que o teste pós-lançamento é uma parte essencial para moldar a página de destino mais eficaz possível.
Depois de iniciar sua nova página de destino, você deve monitorá-la cuidadosamente usando um gravador de sessão como Hotjar ou Fullstory. Essas ferramentas permitem que você observe o comportamento do usuário em sua página, que deve sugerir ideias de melhorias.
Você pode testar melhorias menores para cópia, imagens e cores usando testes A/B, enquanto alterações mais significativas podem ser prototipadas e testadas por meio de testes de usabilidade.
Qualquer que seja a abordagem que você adote, em última análise, será um ciclo de monitoramento, iteração e teste que garantirá o sucesso a longo prazo de qualquer página de destino.
