O que você precisa saber sobre o modelo de página personalizada do WordPress?
Publicados: 2017-07-28Há muitos que gostam de ter uma configuração confortável para o desenvolvimento de sites e muitas empresas de desenvolvimento de sites estão sempre procurando um método de site simples.
Para todos esses tipos de pessoas, é ter os recursos mais incríveis do WordPress.
- Vários novos plug-ins para experimentar,
- Acesso ilimitado ao controle,
- Projeto personalizado,
- Funcionalidade personalizada,
- Estrutura e interface flexíveis e
- Uma estrutura integrada de todo o site.
Quais são os arquivos de modelos no WordPress?
Os modelos são arquivos que informam ao tema WordPress como exibir diferentes tipos de conteúdo de maneira sistemática.
Sempre que alguém enviar uma solicitação para visualizar uma parte do seu site, a plataforma de páginas da web do WordPress descobrirá qual conteúdo eles desejam ver e como essa parte específica do seu site deve ser mostrada ao público.
Além disso, o WordPress tentará usar o arquivo de modelo mais adequado presente em seu tema, que deve ser decidido com base na ordem da hierarquia.
- Também é conhecida como hierarquia de modelos de página do WordPress .
- A hierarquia do modelo de página do WordPress é uma lista completa de vários arquivos de modelo.
- O WordPress está familiarizado com isso e eles são classificados para determinar qual arquivo tem prioridade sobre outro. Funciona como qualquer tipo de árvore de decisão.
Quando o WordPress tenta decidir como exibir uma determinada página da maneira mais adequada, ele funciona de acordo com a hierarquia de modelos.
Por exemplo:
Se alguém quiser acessar o seguinte URL.
Your-site.com/category/news
Em seguida, o tema WordPress personalizado procuraria os arquivos de modelo corretos na seguinte ordem:
-
category-{slug}.php: neste casocategory-news.php -
category-{id}.php: se o ID da categoria fosse 5, o WordPress tentaria encontrar um arquivo chamadocategory-5.php -
category.php -
archive.php -
index.php
No final desta hierarquia de modelo de página personalizada do WordPress está o arquivo index.php.
Ele será usado para exibir qualquer tipo de conteúdo que não tenha um arquivo de modelo mais específico. Se o arquivo de modelos tiver uma classificação mais alta na ordem da hierarquia, a personalização do tema do WordPress usará automaticamente esse arquivo para exibir o conteúdo.
Quais são os modelos de página nas páginas da web do WordPress?
Para páginas da Web do WordPress, o plug-in do modelo de página do WordPress geralmente é nomeado como page.php. Às vezes, há um arquivo de modelo mais específico disponível chamado archive.php.
O tema WordPress personalizado usa o mesmo arquivo para renderizar o conteúdo de todas as páginas do seu site.
Às vezes, é necessário alterar o design, a aparência ou a funcionalidade de seções individuais do seu site.
Este é o lugar onde os modelos de página entram em jogo.
O modelo de página personalizado WordPress permite padronizar e individualizar qualquer parte do seu site WordPress sem afetar o resto.

Por exemplo, existem muitos temas do WordPress hoje que vêm com a opção de alterar sua página para o tamanho de largura total e adicionar uma segunda barra lateral a ela.
Também pode ser feito através de diferentes arquivos de modelo.
Se você estiver fazendo o mesmo e trabalhando com modelos diferentes, isso envolve a edição e alteração de arquivos em seu tema ativo do WordPress, portanto, sempre comece com um tema filho ao fazer esses tipos de personalizações.
Será fácil de editar e não substituirá outras coisas.
Como fazer a personalização de páginas em modelos de páginas personalizadas do WordPress?
Existem três maneiras básicas de usar os modelos de página personalizada do WordPress, descritos a seguir:
- Ao adicionar instruções condicionais a uma hierarquia de modelo de página WordPress existente,
- Crie um modelo de página específico que tenha uma classificação mais alta na ordem de hierarquia e
- Atribua diretamente os modelos às páginas específicas.
Vamos explorar tudo isso em profundidade.

Usando tags condicionais no modelo padrão de páginas da web do WordPress
Existe uma maneira fácil de fazer alterações específicas da página nas tags condicionais da personalização do tema WordPress para qualquer modelo específico que já esteja em uso.
Essas tags são usadas para criar funções que só são executadas se uma determinada condição for atendida de acordo.
Em seguida, você adicionaria tags condicionais ao arquivo page.php do seu tema ativo.
Eles permitiriam que você fizesse alterações limitadas à página inicial, página inicial, página do blog ou qualquer outra página do seu site.
Algumas das principais tags condicionais usadas são as seguintes:
-
is_page( ): é usado para segmentar uma página específica e pode ser usado com o ID, título ou URL/nome da página. -
is_home( ): Aplica-se apenas à página inicial. -
is_front_page( ): segmenta com sucesso a primeira página do seu site conforme definido em Configurações -> Leitura -
is_category( ): É uma condição para uma página de categoria. Ele também pode usar ID, título ou URL/nome como a tagis_page( ). -
is_single( ): É usado para posts únicos ou anexos -
is_archive( ): É a condição para páginas de arquivo -
is_404( ): é aplicado apenas a páginas de erro 404
– Por exemplo, quando ele é adicionado ao seu page.php no lugar do padrão get_header( ); tag, o código a seguir carregará um arquivo de cabeçalho personalizado chamado header-shop.php ao exibir a página yoursite.com/product.
Código:
If (is_page ('products')) {
get_header (‘shop’);
} else {
get_header( );
}
– Por exemplo, essas duas condições alterarão totalmente o comportamento das diferentes páginas do seu site.
Além do carregamento do arquivo de cabeçalho específico da loja mencionado acima, agora ele também carregaria um header-about.php em uma página com o ID 42.

Para todas as outras páginas, o arquivo de cabeçalho padrão também se aplica a ela.
Crie alguns arquivos específicos da página na hierarquia do modelo de página do WordPress
As tags condicionais são uma das melhores maneiras de introduzir algumas alterações menores em suas páginas da web do WordPress.
Ele pode ajudá-lo a criar personalizações maiores usando muitas instruções condicionais uma após a outra.
Uma das melhores maneiras para isso é implantar a hierarquia completa do modelo de página do WordPress, que percorreria uma lista do máximo possível de arquivos de modelo e, em seguida, pode-se escolher o que melhor se adequa a eles.
O modelo de página personalizada do WordPress inclui a seguinte hierarquia:
Page-{slug}.php
Page-{id}.php
Page.php
index.php
Os modelos de página personalizados são aqueles que foram atribuídos à página específica.
Portanto, se um deles existir, o WordPress o usará independentemente de os arquivos de modelo estarem presentes ou não. Depois disso, o WordPress encontrará o modelo de página que inclui 'slug' nele.
Por exemplo: Se você incluir um arquivo chamado page-about.php no arquivo de temas, ele poderá ser encontrado neste tipo de URL yoursite.com/about.
Atribuindo os modelos de página personalizada do WordPress
Também é possível atribuir os modelos personalizados manualmente às páginas específicas e o WordPress também pode usá-lo no formulário automático.
Na forma de hierarquia de modelos de página do WordPress, haverá um arquivo de modelo presente na pasta do tema.
Assim, assim como você cria um modelo específico de página para a hierarquia do WordPress, isso solicitará que você forneça um arquivo de modelo específico e o vincule à página para a qual deseja usá-lo.
Isso pode ser feito de duas maneiras diferentes das quais você estará familiarizado. Alguns dos detalhes são dados a seguir:
Atribua modelos de página personalizados do editor do WordPress
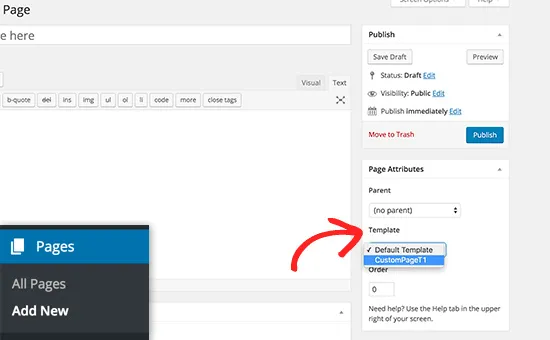
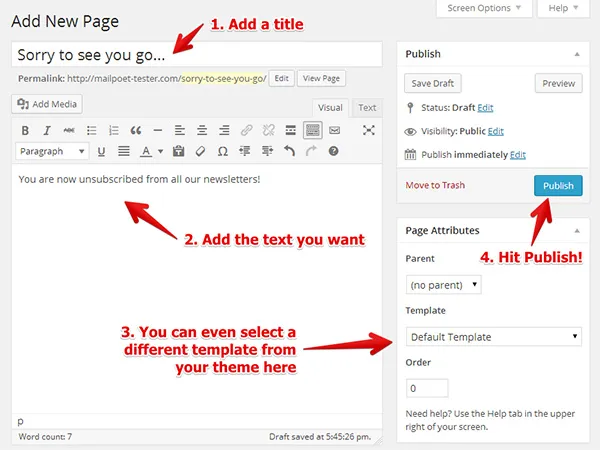
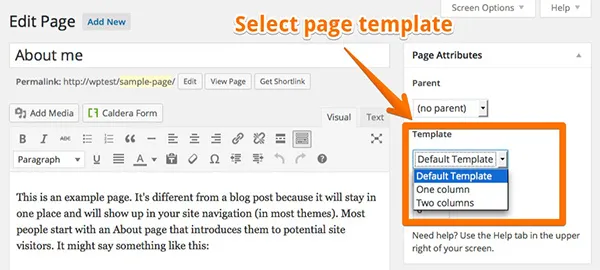
No editor do WordPress, você encontrará um campo de opção chamado 'Page Attributes', que possui um menu suspenso chamado 'Template'.
Depois de clicar nele, ele fornecerá uma lista de diferentes modelos de página disponíveis no seu site de tema WordPress. Escolha o que você gosta, salve-o; atualize-o quando terminar.
Definir um modelo personalizado por meio de edição rápida
- Vá para a seção 'Todas as páginas' e passe o mouse sobre qualquer um dos itens mencionados na lista.
- Um menu ficará visível para você que inclui o item 'Quick Edit'.
- Clique nele para editar a configuração da página diretamente de lá.
- Você verá o menu suspenso semelhante para escolher um modelo de página diferente.
- Escolha o que você gosta e edite-o.
Como usar o modelo de página personalizada do WordPress?
Os modelos de página do WordPress podem ser empregados para muitos propósitos diferentes e podem ser personalizados facilmente em qualquer coisa.
Requer apenas uma boa imaginação e codificação bem versada.
Alguns dos principais usos são dados abaixo:
Ele pode ser usado como modelo de página de largura total.
Em primeiro lugar, neste caso, a barra lateral é removida excluindo-a através deste comando,
<? php get_sidebar (); ?>
Em seguida, algumas alterações específicas são feitas na codificação CSS, conforme mostrado abaixo,
.site-content {
Float: left;
Width: 65 %;
}
O atributo largura limita o elemento do site que contém nosso conteúdo a 65% do espaço disponível.
Se apenas alterarmos o tamanho para 100%, isso também afetará todas as outras páginas do nosso site, o que não é exatamente o que queremos.
Portanto, para esse propósito, a classe do div no modelo de página personalizada do WordPress seria alterada para class="site-content-fullwidth" .
Ficaria algo assim como mostrado abaixo:

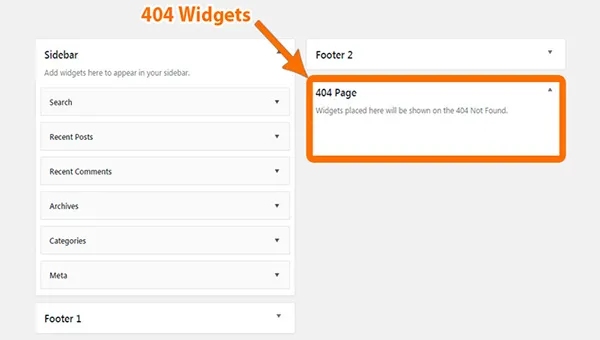
Pode adicionar as 404 páginas com as barras de widgets
A página de erro 404 é aquela página específica que aparece quando a pessoa chega a alguma página de um site que não existe. Talvez seja um link defeituoso ou um erro de digitação.
É muito importante adicionar essas páginas em seu site. Ele mostra a responsabilidade para com o público.
É difícil codificar uma página do zero se você não é muito versado em suas habilidades de codificação, então é muito melhor adicionar alguns widgets aos seus modelos. Ele pode ser alterado de forma flexível com a ajuda de arrastar e soltar.
Isso seria feito com a ajuda do arquivo 404.php. Ele iria aparecer no seu site quando for necessário.
Depois de fazer o upload do modelo de páginas da web do WordPress para o site, avance para a criação da área de widget.

Facilita adicionando modelo de página para exibir os tipos de postagem personalizados
Os tipos de postagem personalizados são uma das técnicas eficazes para introduzir conteúdo que tenha seu próprio conjunto de pontos de dados, design e outras personalizações semelhantes.
Em primeiro lugar, crie um tipo de postagem personalizado - CPT que pode ser feito facilmente através de um plug-in ou manualmente. Um plug-in chamado 'Tipos' pode ser usado para criar tipos de postagem personalizados e campos personalizados.

Ele seria instalado e ativado para personalização adicional em suas páginas da web do WordPress.
Depois de adicionar alguns itens na seção 'portfólio', o conteúdo seria mostrado abaixo dela.

Existe apenas uma maneira de dominar o tema WordPress na personalização de sites que estão aprendendo a usar os modelos de página. Eles podem tornar a personalização do seu site muito fácil de processar e permitir que você atribua a funcionalidade e o design exclusivos.
