Por que os designers devem aderir aos padrões UX
Publicados: 2018-02-14Todas as criaturas têm uma maneira distinta de perceber o mundo ao seu redor. Os cães têm um olfato impressionante. As águias têm a incrível capacidade de ver suas presas à distância. Os seres humanos, por outro lado, são programados para procurar padrões.
Para que possamos descobrir o que estamos olhando, nossas mentes tendem a procurar qualidades repetidas. O cérebro humano, então, com base no comportamento aprendido, tentaria formar conclusões sobre por que esses padrões ocorrem.
O reconhecimento de padrões é um processo cognitivo que é amplamente inconsciente. Um bebê pode reconhecer as inflexões de tons de seus pais e dizer se eles estão felizes ou chateados, as nuvens podem formar formas reconhecíveis, enquanto alguns até veem a imagem de uma divindade no pão torrado.
É essa parte da psicologia humana que incentiva os designers a aplicar padrões de UX testados e comprovados ao projetar sites.
E enquanto um designer sentiria a necessidade de ser criativo – para construir algo que é exclusivamente dele – quebrar o molde geralmente resulta em confusão do visitante e, em última análise, funciona em detrimento de um site.
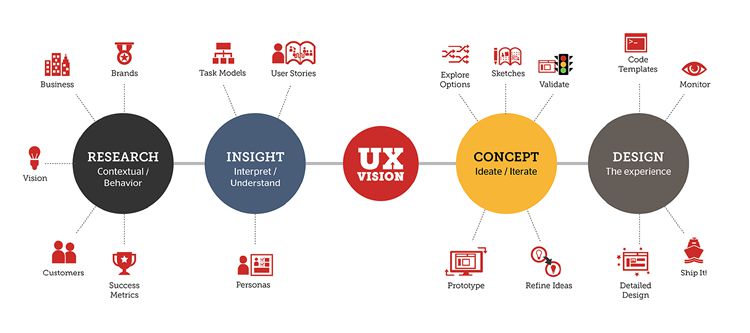
Padrões de design de UX: significado e importância
Por mais de duas décadas que a internet existe, os designers ganharam uma ampla compreensão dos problemas dos usuários e suas respectivas soluções.
Eles são chamados de padrões de design de UX – a solução de design repetível para problemas recorrentes de visitantes.

Nesses 20 anos de história da internet, os designers confiaram em elementos de interface comprovados. Depois de serem expostos aos mesmos designs, os usuários passaram a confiar no que é familiar.
Por exemplo, quando um visitante acessa um site de viagens, ele vem com certas expectativas do que precisa ver antes de se envolver totalmente. Esse processo geralmente acontece em apenas alguns segundos.
Ao procurar um hotel, por exemplo, clicar nas fotos deve gerar uma descrição mais ampla das comodidades do hotel. Eles esperam isso, por causa de todos os outros sites que visitaram anteriormente que seguem esse design.
Quebrar esse padrão interromperia as expectativas de um usuário, resultando em confusão e, eventualmente, deixando o site.
Os usuários estão inconscientes do fato de que aprenderam tais comportamentos ou que passaram a esperar certos padrões. Ainda assim, eles procuram. É assim que eles se comportam e, consequentemente, julgam um site.
A chave para um design otimizado para UX é garantir que um site pareça natural e intuitivo para os usuários.
Forneça aos usuários um design que pareça completo, envolvendo assim em um nível inconsciente. Quando eles encontram esse tipo de design, eles não têm problemas para interagir com o site.
Em suma, os designs devem ser fáceis, envolventes e visualmente convidativos.
Reinventar a roda geralmente não é aconselhável, especialmente quando já existem padrões – padrões que foram testados repetidamente para usabilidade em navegadores e dispositivos.
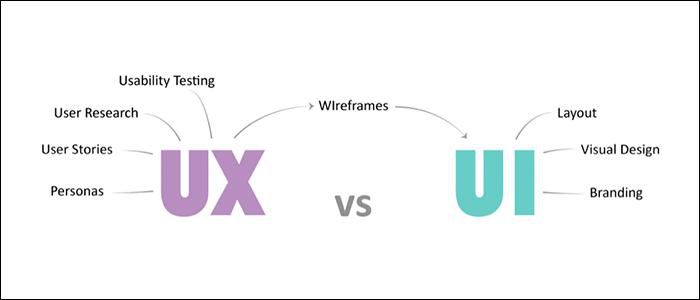
Os padrões de UX e os padrões de UI são semelhantes?
Se formos ao âmago da questão de sua definição, UX refere-se ao processo de otimização de um site para uso eficaz, enquanto UI refere-se à apresentação do próprio site.

Mas no contexto dos padrões usados no design, esses termos são intercambiáveis.
UX e UI geralmente podem ser vistos quando se trata de bibliotecas de padrões disponíveis para designers.

As bibliotecas de padrões reúnem recursos e exemplos de designs com base em testes de usabilidade, experiência pessoal, padrões da empresa e tendências recentes. Algumas das melhores bibliotecas de padrões disponíveis incluem MailChimp, UI Patterns, Little Big Details e Design Details.
A importância dos padrões de UX
Os padrões de UX voltam ao cerne do motivo pelo qual os designers fazem seu trabalho: dar aos usuários a melhor experiência.
Ser um designer requer um olho para o que é visualmente atraente. É compreensível, então, que a criatividade e o impulso artístico entrem em jogo ao otimizar o UX de um site.
Adaptar os padrões de UX disponíveis não significa necessariamente um design chato e recortado que não se destacará de todos os sites existentes por aí. Em vez disso, pense nisso como dando aos seus usuários mais ímpeto para se envolver com um site.
A linha inferior é que os designers projetam para os usuários. Mantê-los engajados e, eventualmente, convertê-los é a prioridade. E os padrões ajudariam a conseguir isso.
Abaixo estão alguns dos benefícios que os sites obterão com os padrões de UX:
1. Reduz o tempo de raciocínio dos usuários
Um dos muitos pontos problemáticos dos usuários on-line é que eles não têm tempo nem paciência para descobrir como um site funciona.
Eles sempre procurarão a maneira mais fácil de realizar uma determinada ação em um site, seja assinando newsletters, pesquisando páginas específicas ou fazendo uma compra real.
O uso de padrões permite que os sites façam a psicologia humana trabalhar em seu benefício. Diante de elementos familiares, as pessoas terão menos tempo para pensar e mais motivos para passar a fazer outra tarefa dentro do site.
Isso não quer dizer que um designer não possa modificar um padrão existente. As alterações podem ser aplicadas, mas devem ser justificadas por dados sólidos do usuário.
2. Os designers não precisarão reinventar a roda constantemente
O próprio Google disse que os usuários preferem designs simples e familiares. Layouts complicados apenas afastariam os visitantes do site.
Os designers podem usar isso a seu favor.
Reescrever um design do zero levaria muito mais tempo do que copiar e colar o código existente. Estes não são apenas qualquer código; estes são códigos apoiados por testes de usabilidade ao longo dos anos.
Com o tempo que você economiza, você pode dedicar isso à parte mais agradável do design – criar e ajustar códigos.
Estudo de caso: análise quantitativa do uso de padrões de UX
Para enfatizar ainda mais esse ponto, Shay Ben-Barak conduziu um estudo de caso com um objetivo em mente: demonstrar a diminuição no desempenho do usuário ao usar um design não convencional.
Aqui estão suas descobertas:
A. Objetivo do experimento:
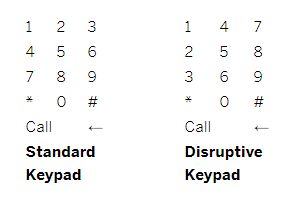
Ben-Barak queria provar sua hipótese fazendo com que os participantes do teste usassem o teclado padrão e o teclado disruptivo:

O objetivo é medir seu desempenho com base na diferença dos tempos de reação, bem como no número de erros cometidos ao usar os dois teclados.
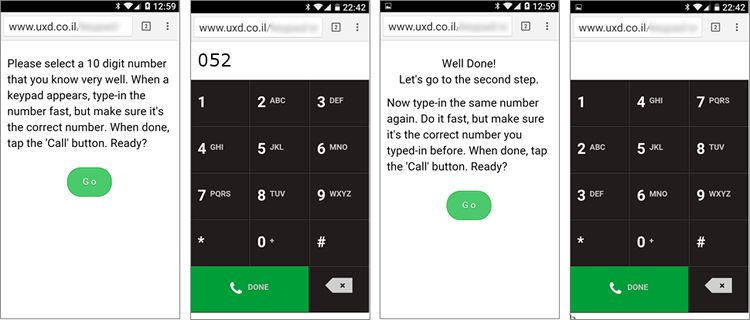
B. O Experimento:
Usando um aplicativo de teclado, os participantes foram solicitados a discar um número de telefone de 10 dígitos que eles memorizaram de cor.
Eles deveriam discar o número duas vezes – uma no teclado convencional e outra no teclado disruptivo.

O desempenho é medido com base no tempo necessário para discar o número em cada um dos teclados, bem como no número de toques no botão de retrocesso.
C. Constatações e Conclusão:
Dos 150 participantes do teste, 130 foram considerados pares válidos após a eliminação dos participantes devido a vários fatores, como números fáceis de digitar (12345…) e problemas técnicos.
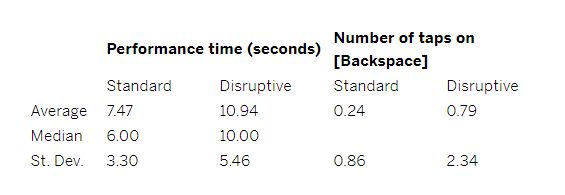
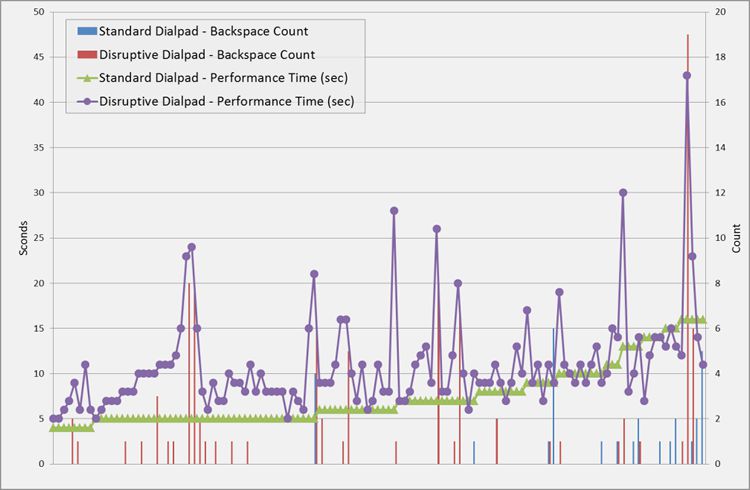
Os resultados são os seguintes:

Com base na tabela, o uso do teclado disruptivo levou mais tempo para os usuários, especificamente 46% a mais, para digitar um número de dez dígitos.
Metade dos sujeitos de teste (50%) usando o teclado disruptivo levou mais de 10 segundos para discar em média, em oposição a apenas 15% dos sujeitos que levaram 10 segundos para discar no teclado padrão.
Curiosamente, 22% dos pares de números não corresponderam, o que implica que o teclado disruptivo ficou muito confuso para que os participantes não conseguissem discar o número certo.
Por fim, há também uma correlação direta entre o uso do teclado disruptivo e o número de toques no botão de retrocesso (valor de correlação: 0,77).

O teclado não convencional aumentou o tempo de desempenho em 30-50%, bem como aumentou a probabilidade de erros cometidos pelos usuários. Essas descobertas podem ser caras para os proprietários de sites, pois mudanças em relação ao convencional podem afetar negativamente o comportamento do usuário.
Esse experimento prova ainda mais que os padrões de UX são necessários ao projetar um site.
