25 novas animações JS que você vai querer usar
Publicados: 2018-05-23O JavaScript é usado para criar sites, animá-los e dar-lhes valor e autenticidade, o que faz com que os visitantes tenham uma experiência emocionante.
O artigo de hoje se concentra em JavaScript no contexto de plugins que oferecem várias animações que ajudam a criar a identidade do site, personalizar o site e ajudar com vários recursos que aprimoram a funcionalidade.
Abaixo, você encontrará uma lista de 25 animações JS que podem ser usadas para qualquer site em que você esteja trabalhando no momento, para adicionar incríveis efeitos Javascript e tornar seu design mais interativo, moderno, fluido e atraente. Apreciar!
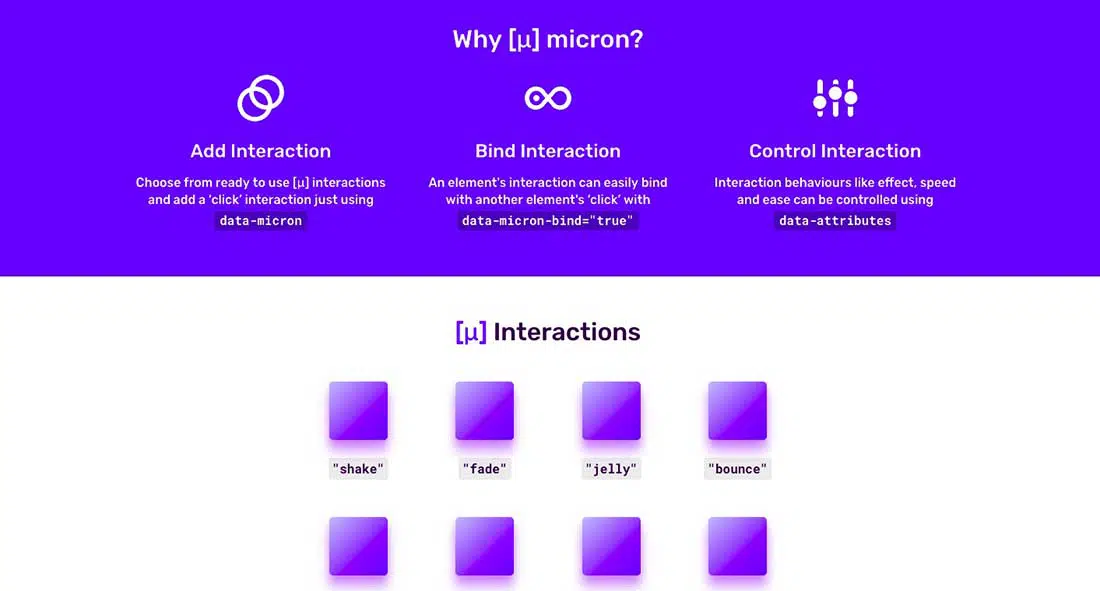
Mícron
Micron.js é uma biblioteca de microinteração que muitos desenvolvedores da web usam quando precisam adicionar certas interações a vários elementos DOM. Micron.js usa CSS para animar elementos enquanto JavaScript controla o comportamento interativo dos elementos.
Arrastável
Draggable foi lançado pela Shopify e é uma biblioteca de arrastar e soltar com uma abordagem moderna e responsiva, perfeita para criar um comportamento de arrastar e soltar com sentimento nativo para aplicativos da web.
Draggable pode ser usado junto com eventos nativos de toque, mouse, arrastar e forçar toque, pode estender a detecção de arrasto com sensores adicionais e é fácil de implementar.
T-scroll
t-scroll é uma biblioteca JavaScript totalmente personalizável e moderna de revelação na rolagem, que oferece mais de 45 efeitos CSS, projetados especialmente para criar animações de elementos personalizados ao rolar uma página da web. Com o T-scroll, você tem acesso a muitas opções diferentes, flexibilidade e adaptabilidade com navegadores comuns.
Coreógrafo
Coreographer-js é uma biblioteca Javascript de baunilha que você pode usar para criar animações complexas ao rolar e mover o mouse em uma página da web. Foi criado por Christine Cha e é fácil de implementar.
Barbear
Este é um plugin criado pelo Dollar Shave Club e pode ser usado para truncar o texto de várias linhas para caber em um elemento HTML, sem afetar o texto original.
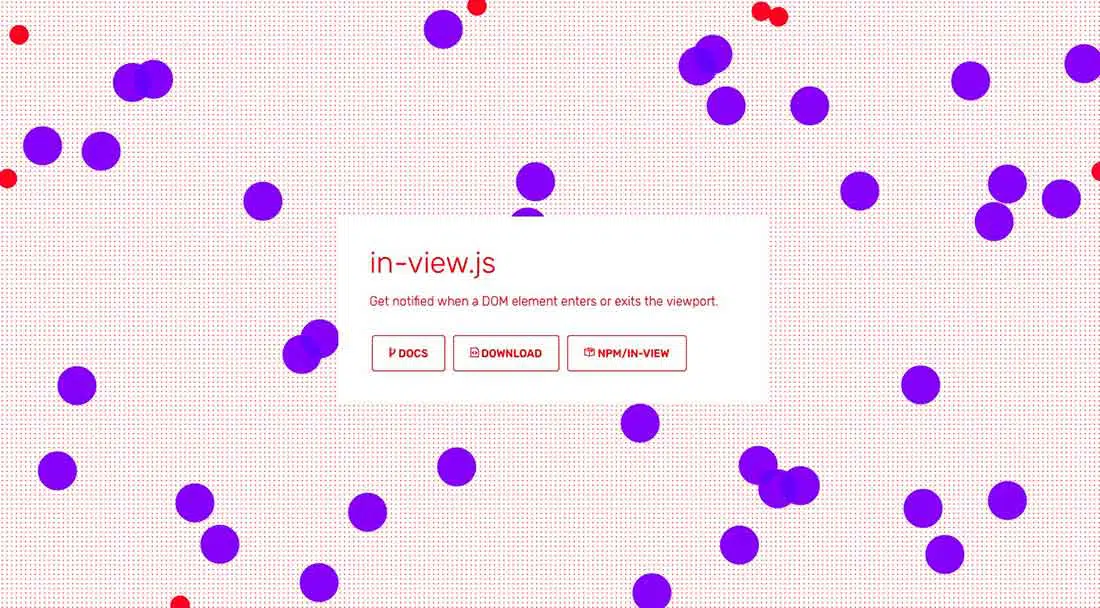
Em vista
Este é um utilitário JavaScript que os desenvolvedores da Web podem usar para detectar quando um elemento DOM entra ou sai da janela de visualização.
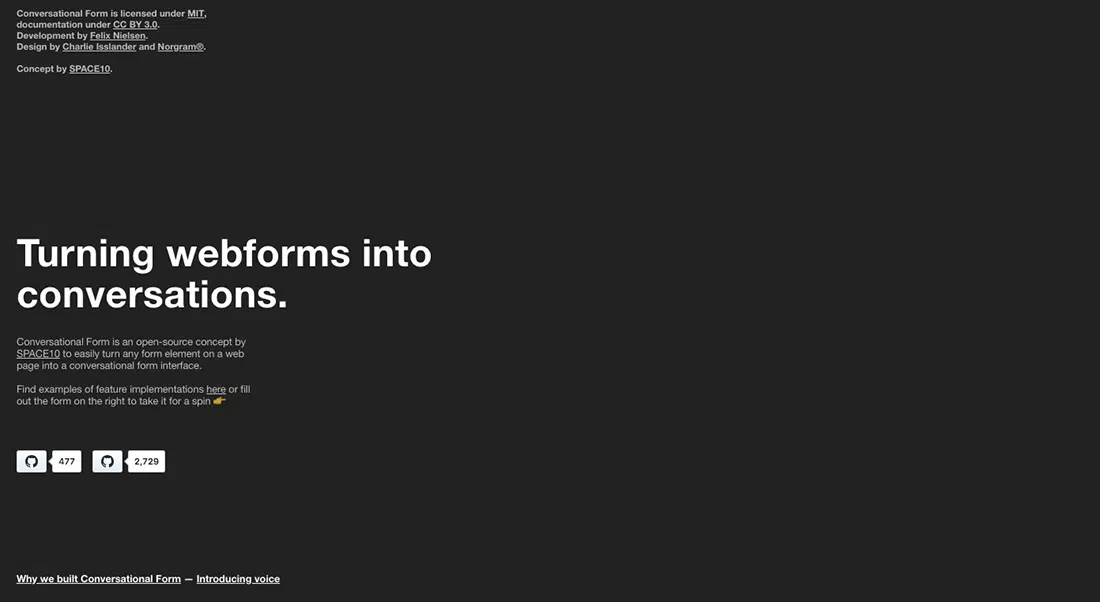
Formulários de conversação
Esta é uma biblioteca Javascript criada especialmente para transformar formulários da web em conversas com aparência de bate-papo. O Conversational Forms foi desenvolvido pela SPACE10 e é a ferramenta perfeita para interagir com os usuários.
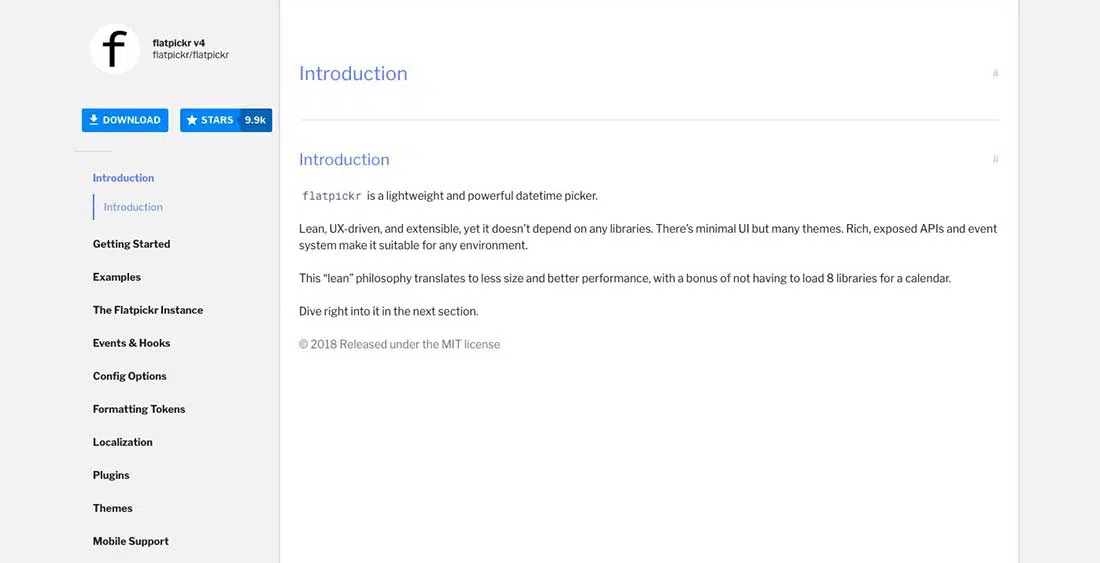
Flatpickr
Você pode usar este plug-in leve e poderoso para gerar seletores de data e hora independentes de design para serem incluídos no site ou aplicativo.
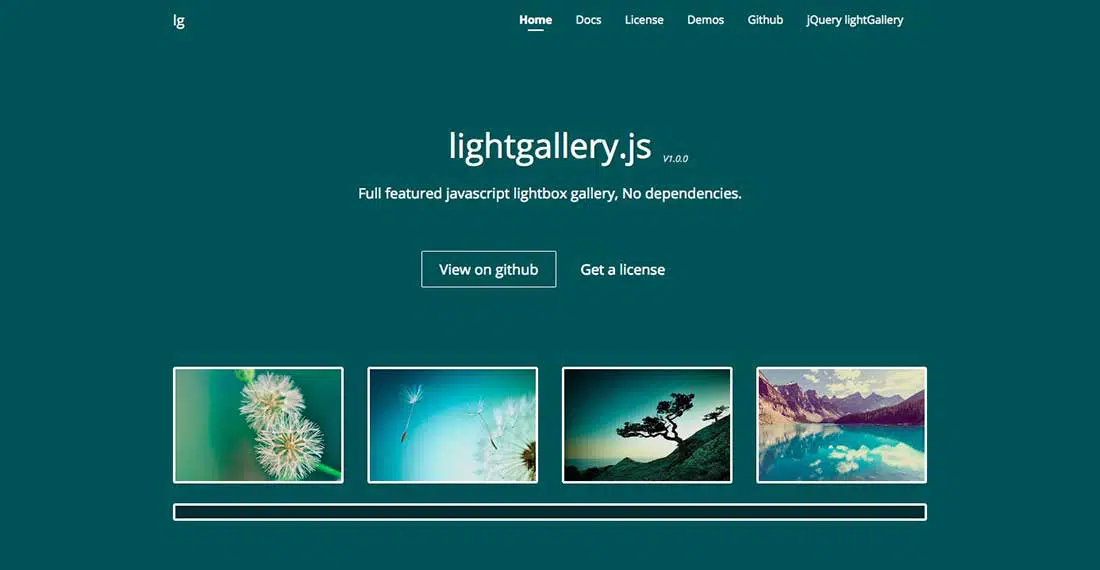
Galeria de Luz
Este plugin JS foi lançado pela Teamwave e foi projetado para criar galerias de lightbox interessantes. Lightgallery.js é 100% responsivo e vem com muitas ferramentas e opções úteis, é fácil de personalizar e suporta gestos de toque.
ScrollTrigger
Se você precisa acionar classes em elementos HTML com base na posição de rolagem, ScrollTrigger é a ferramenta perfeita para isso. Com este plugin, os desenvolvedores da web podem criar belas animações de rolagem com apenas algumas linhas personalizadas de CSS.
Lugares Algolia
Os desenvolvedores da Web podem usar o Algolia Places para transformar qualquer entrada em um componente de preenchimento automático de endereço bonito e fácil de usar.

Barba
Com o Barba.js, os desenvolvedores da web podem criar transições suaves entre as páginas de um site. Este plugin foi criado por Luigi De Rosa, usa PJAX para melhorar a experiência do usuário e é perfeito para reduzir o atraso entre as páginas.
Tijolos
Você pode criar layouts de alvenaria para o seu site com este plugin. Bricks.js é fácil de instalar e trabalhar, é rápido e foi criado por Mike Cavalea.
Mojs
Mojs foi lançado pela LegoMushroom e é uma biblioteca JavaScript de gráficos em movimento que os desenvolvedores da web podem usar para criar animações impressionantes.
Lista
Se você está procurando uma ferramenta para manter registros de rolagem, posições de rastreamento e paginação, Roll.js é a resposta. Esta biblioteca JavaScript é fácil de usar e tem muitas opções úteis.
PT
Pt.js é um plugin JavaScript usado por desenvolvedores web para criar fundos interativos com pontos, formulários e espaços em diferentes sites.
chocolate
Chocolat.js é um plugin jQuery gratuito, totalmente responsivo, fácil de personalizar e extremamente útil que pode ser usado para criar lightboxes.
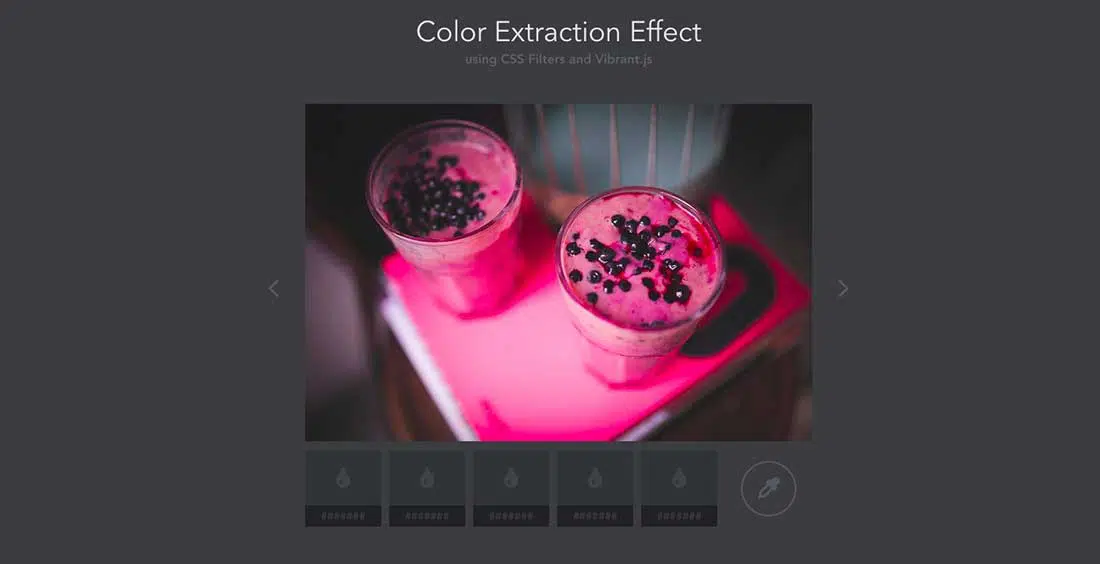
Vibrante
Você pode usar o Vibrant.js. para criar várias apresentações de slides com um efeito de criação de paleta de cores.
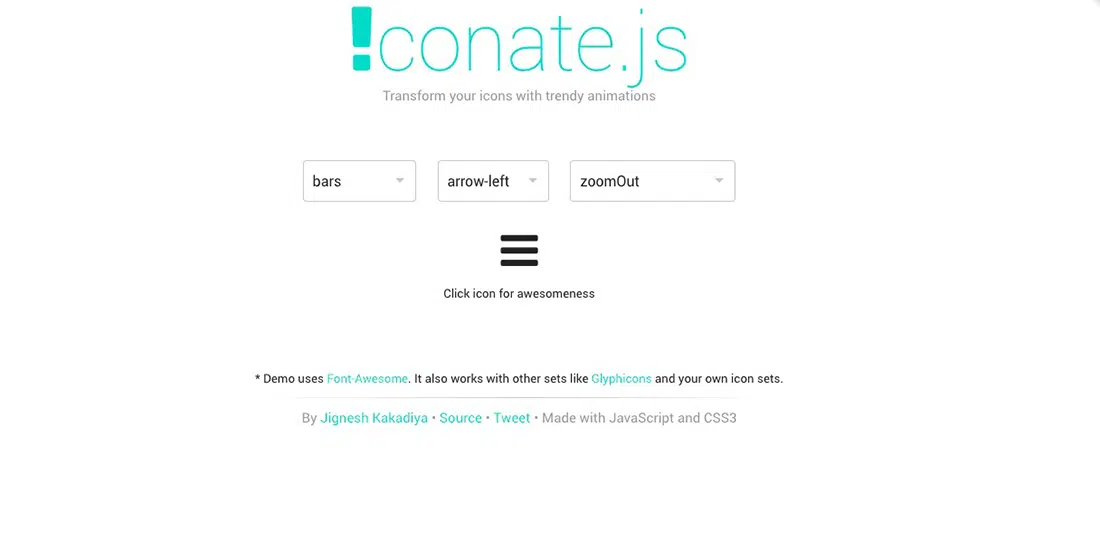
Iconar
Este plugin JavaScript foi projetado para criar uma biblioteca para animações de transformação de ícones entre navegadores que podem ser usadas em projetos.
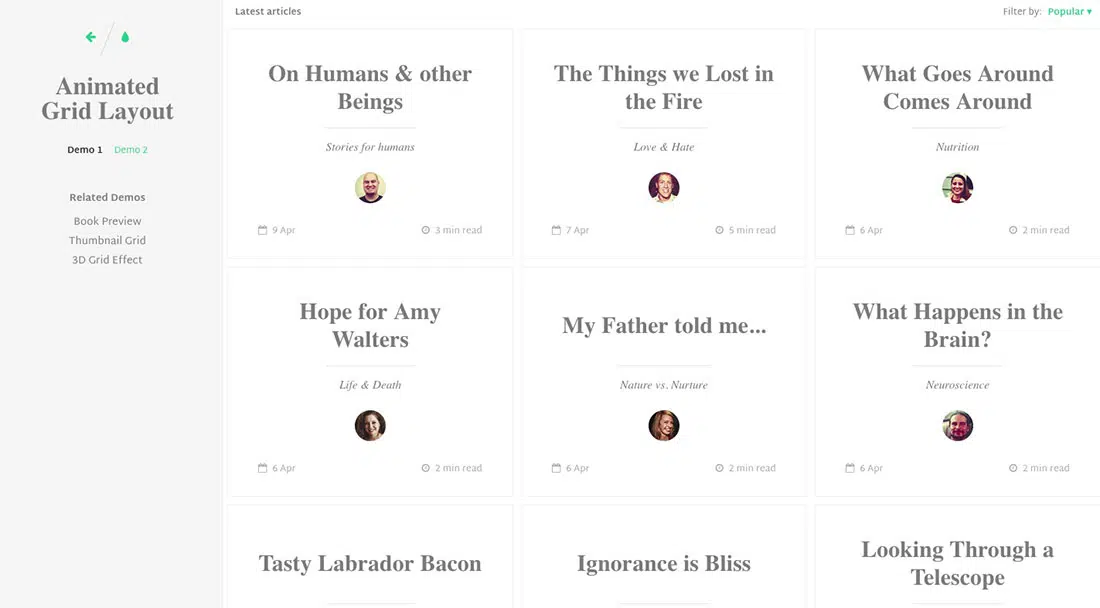
Layout de animação de itens de grade
Este plugin foi criado pela Codrops e pode ser usado para criar efeitos de animação de itens de grade em sites que aparecem ao abrir o conteúdo.
Layzr
O Layzr.js ajuda a carregar páginas da web muito mais rápido, adiando o carregamento de imagens até que estejam próximas da janela de visualização. Essa biblioteca pode fazer a diferença na otimização e agilização do site.
Inverter
Flipside é um botão que transita perfeitamente da ação para a confirmação, criado com poucas linhas de CSS e jQuery.
Deslizar para fora
Slideout.js é um plug-in gratuito projetado especialmente para desenvolvedores da Web para ajudá-los a criar menus de navegação de slides de toque para aplicativos da Web e móveis.
FotoSwipe
PhotoSwipe é um plugin javascript, lançado por dimsemenov, que os desenvolvedores da web podem usar para criar excelentes galerias de fotos lightbox.
Vivus
O Vivus pode ser usado para criar animações com SVGs em uma página da web, e vem com muitas ferramentas de personalização e diferentes opções úteis.